
Изучив комментарии к предыдущему посту о проектной папке, решил перестроить процесс, связанный с версиями файлов и их хранением. Умные люди говорили, что в наше время неправильно дублировать файлики вручную, создавая архив версий, а нужно пользоваться современными технологиями Git, Subversion и подобными. В этом посте напишу о системе к которой пришёл и с удовольствием теперь пользуюсь. Я стал спокойнее, лучше ем и крепче сплю, ведь теперь я совсем не переживаю за рабочие файлы и их сохранность. Осталось стать хорошим дизайнером.
Решений для сохранения версий файлов великое множество. Для меня, как дизайнера, ключевыми являются следующие параметры, которым должна отвечать система:
- Я сам должен определять в какой момент создать точку восстановления файла;
- Иметь возможность посмотреть что изменилось в файле (чаще всего в графическом);
- Загружать файл и его версии в онлайн-хранилище;
- Получать неограниченный срок хранения файлов и их версий;
- Приватность. К данным, без моего ведома, не должны иметь доступ посторонние;
- Низкая стоимость.
Dropbox

Да-да, не удивляйтесь. Не знал, но Дропбокс умеет хранить историю изменения файлов. Очень удобное решение, для хранения и доступа к файлам из любой точки мира. Легко делиться материалами и не нужно думать об их загрузке, достаточно установить приложение, которое само будет выгружать файлы и историю их редактирования. Но этот плюс является и минусом, т. к. новые версии файлов создаются после каждого сохранения автоматически. Во-вторых, нельзя сравнить что именно поменялось в файле, не откатив его назад. Без покупки дополнительного «Расширенного журнала версий» (EVN), который стоит 40 баксов в год, файлы хранятся только 30 дней. Бесплатно дают 2 ГБ, остальное за ежемесячный платёж от $8,25. Получаем, минимум 140 долларов в год и не полное соответствие требованиям. Едем дальше.
Google Drive

Все те же преимущества и недостатки что и у Дропбокса. Но в Google Drive больше 30 дней версии не хранят в принципе, что неприемлемо. Сразу пропускаем.
Invision

Второе открытие, которое я сделал, подготавливая этот пост (спасибо SNight за наводку). Сервис, который знаком и любим многими дизайнерами оказывается ещё умеет хранить версии файлов. Для этого нужно использовать их утилиту — «Desktop sync app». Ничего дополнительно оплачивать не нужно. Из минусов — нет превью для файлов Sketch и не продумано взаимодействие для пользователей, который хотят использовать «Inspect Mode». Дело в том, что для работы инспектирования кода, макеты должны быть загружены через плагин «Craft». И тут возникает конфликт, т.к. «Desktop sync app» занимается тем же самым, но не «разбирает» макет по составляющим, соответственно «Inspect Mode» у него недоступен. Приходиться выбирать между историей версий файла и инспектором кода. Т. к. в нашей команде инспектор кода используется верстальщиками и программистами — выбор в пользу Inspect Mode.
Cornerstone 3

Судя по всему, самое популярное subversion-решение под мак. Очень красивая программа. Из минусов — нет своего хранилища в облаке. Можно, конечно, разместить папки с файлами и бекапами в директории стороннего облачного сервиса, например Яндекс.Диска. Но есть и второй минус — стоимость $69. Не сказать, что сильно дорого и я готов был попробовать поработать с программой (есть триальный период 14 дней), но заметил еще один недостаток — нет превью файлов Sketch. Возьмём на заметку, но поищем ещё.
GitHub

Это решение использовал раньше, когда активно занимался вёрсткой. Отвечает всем требованиям, которые я описал выше. Есть свой десктопный клиент, что важно для тех кто не владеет командной строкой. Приватные репозитории (онлайн-хранилища) платные, от $7 в месяц. Отличный вариант, но не идеальный.
Bitbucket

Я остановился на хранилище Битбакет в связке с клиентом SourceTree. Битбакет я предпочел ГитХабу за бесплатные приватные репозитории. Причем, я могу их создавать сколько угодно, ещё и до 5 пользователей пригласить для работы над проектом. Если больше 5 юзеров подключены к репозиторию, то нужно платить от $10 в месяц. В общем, отличное предложение.
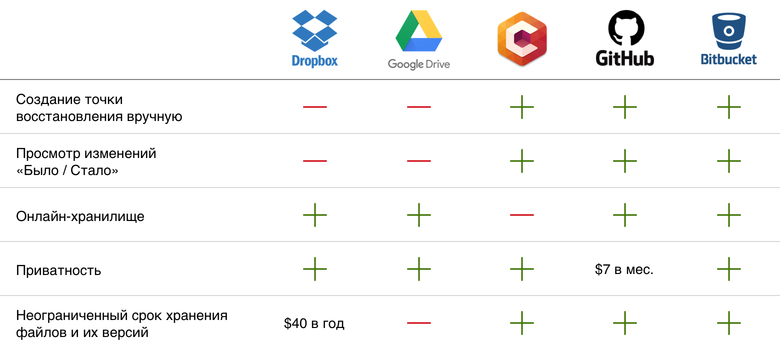
Сравнительная таблица изученных решений

Теперь расскажу как организован процесс работы.
Первым делом регистрируемся на www.bitbucket.org и скачиваем SourceTree (Есть под Мак и Виндоус).
Кстати, SourceTree можно использовать и в качестве клиента для GitHub
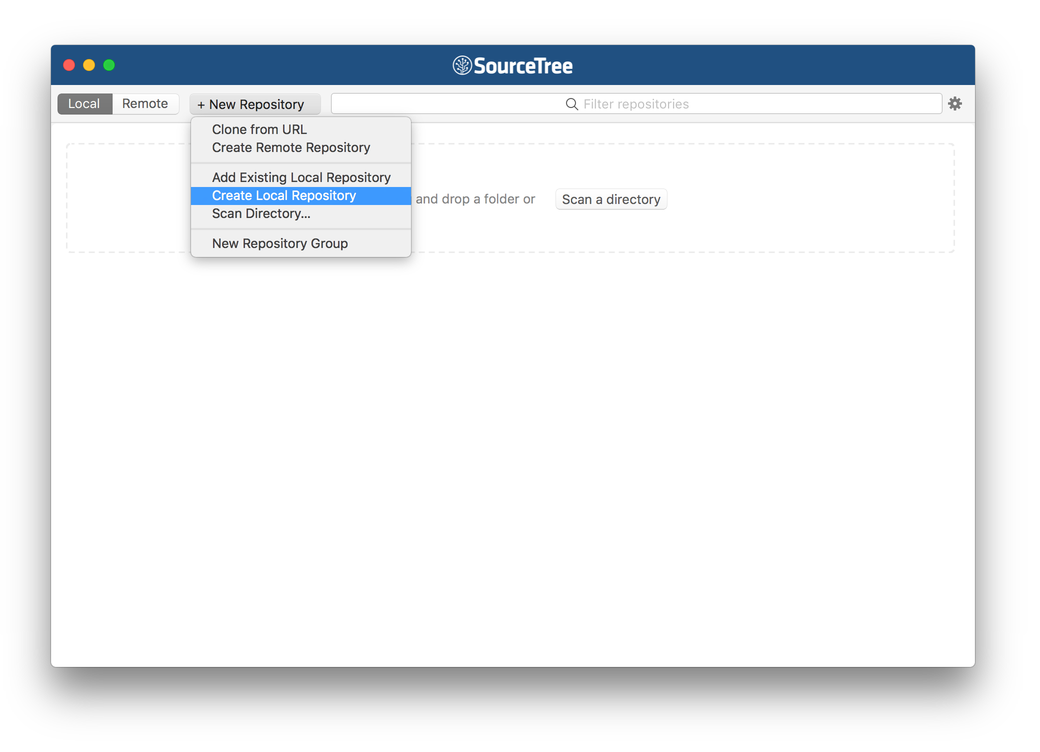
Запускаем SourceTree и добавляем новый проект «New Repository» > «Create Local Repository».

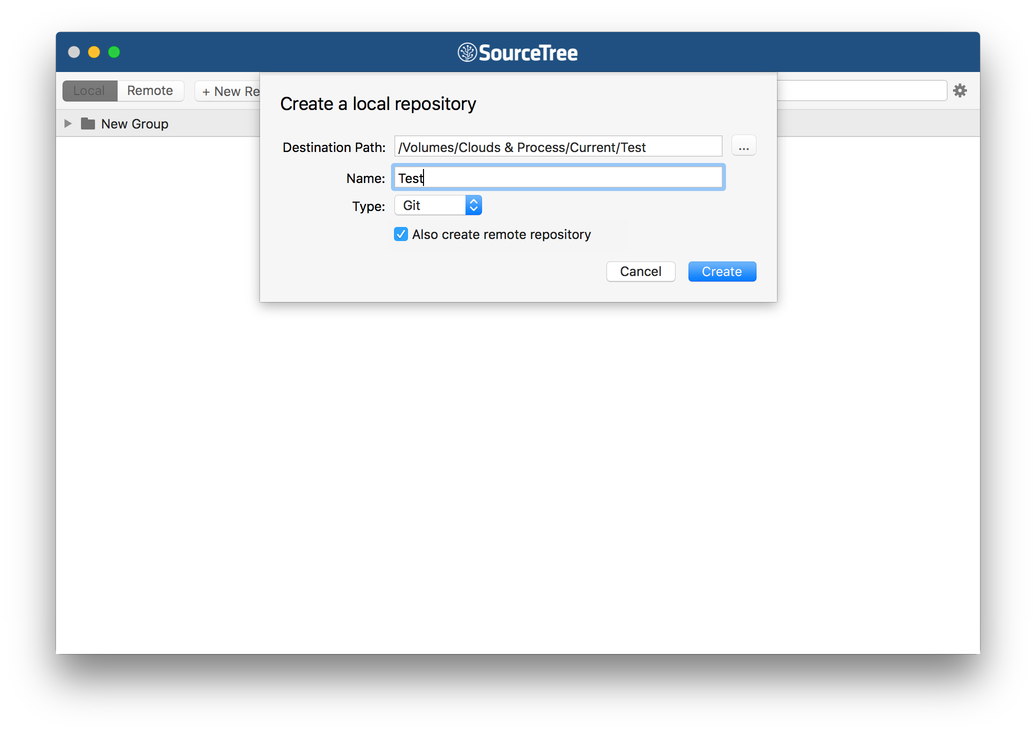
Выбираем директорию где будет храниться проект и архив его версий. Т. к. я сохраняю файлы ещё и в онлайн, то ставлю чекбокс «Also create remote repository».

Можно не загружать файлы в онлайн, а создавать хранилище только у себя на диске, или в директории облачного сервиса. Тогда вы никак не будете зависеть ни от ГитХаба, ни от Битбакета.
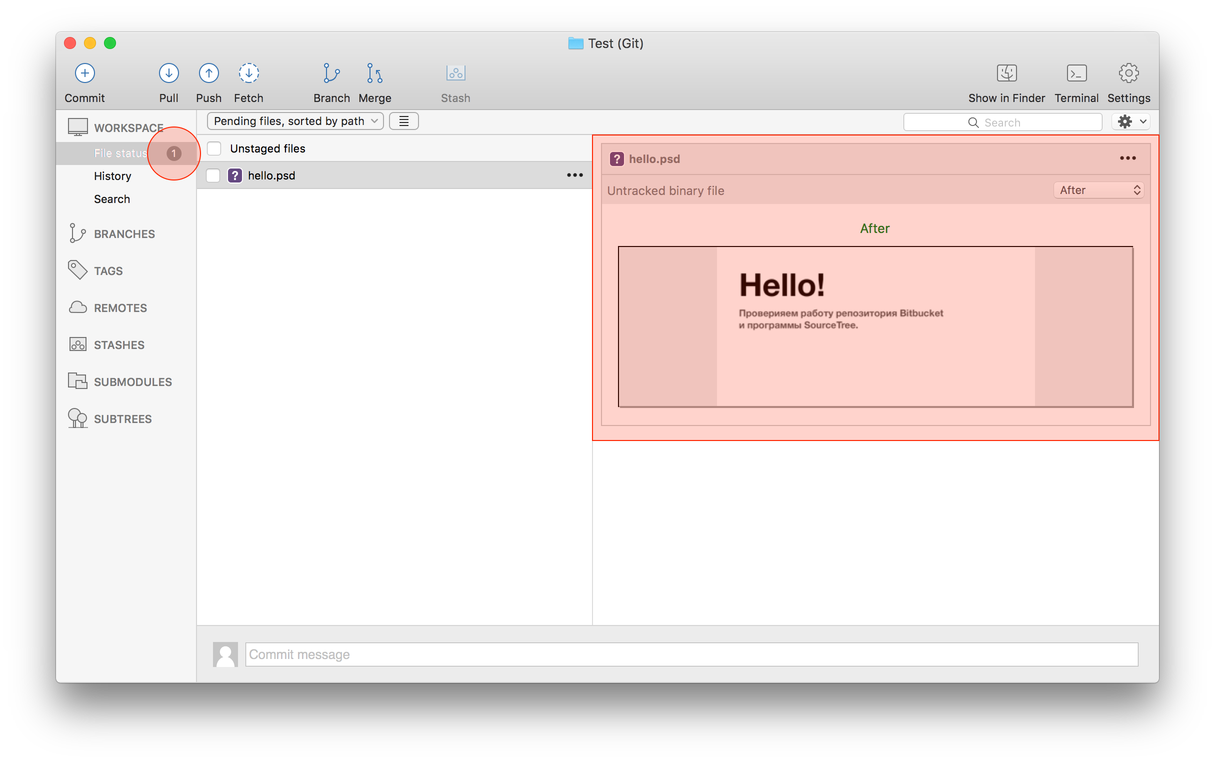
Теперь положим какой-нибудь файл в созданную папку. Пусть это будет фотошоповский файлик hello.psd. После сохранения файла в папку в SourceTree появилось уведомление, что директория изменилась, а справа небольшая превьюшка содержимого файла.

Если файл больше 5МБ, то превью показываться не будет. Для решения открыть «Preferences» > «Diff». Установить «Size limit (binary)», например 50,000 KB. Превьюшки создадутся без ограничений.??
Так будет происходить после каждого изменения фалов в директории или добавления новых.
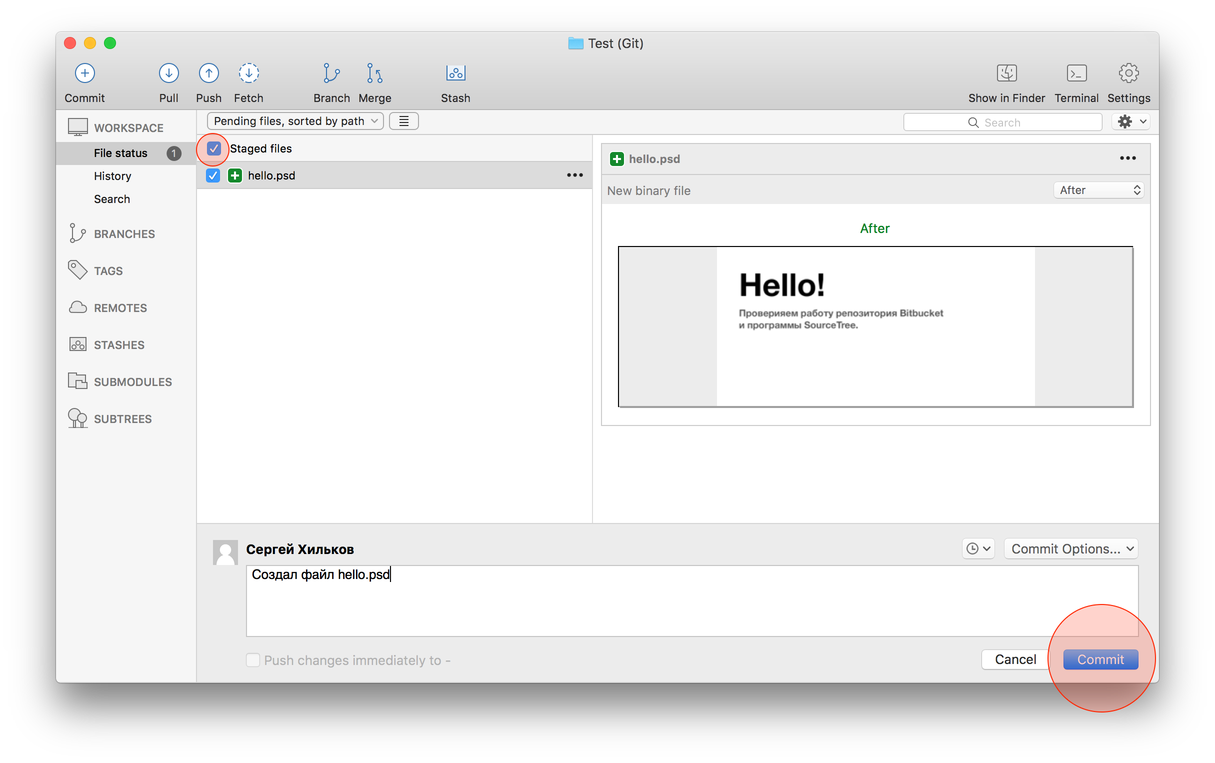
Создадим «Точку восстановления» (В терминологии Git такая точка называется Commit). Для этого отметим файлы для которых создастся версия в хранилище (я обычно выбираю все), напишем комментарий и жмём «Commit», для создания точки восстановления.

Готово. Теперь мы всегда сможем вернуться к этому файлу в таком виде.
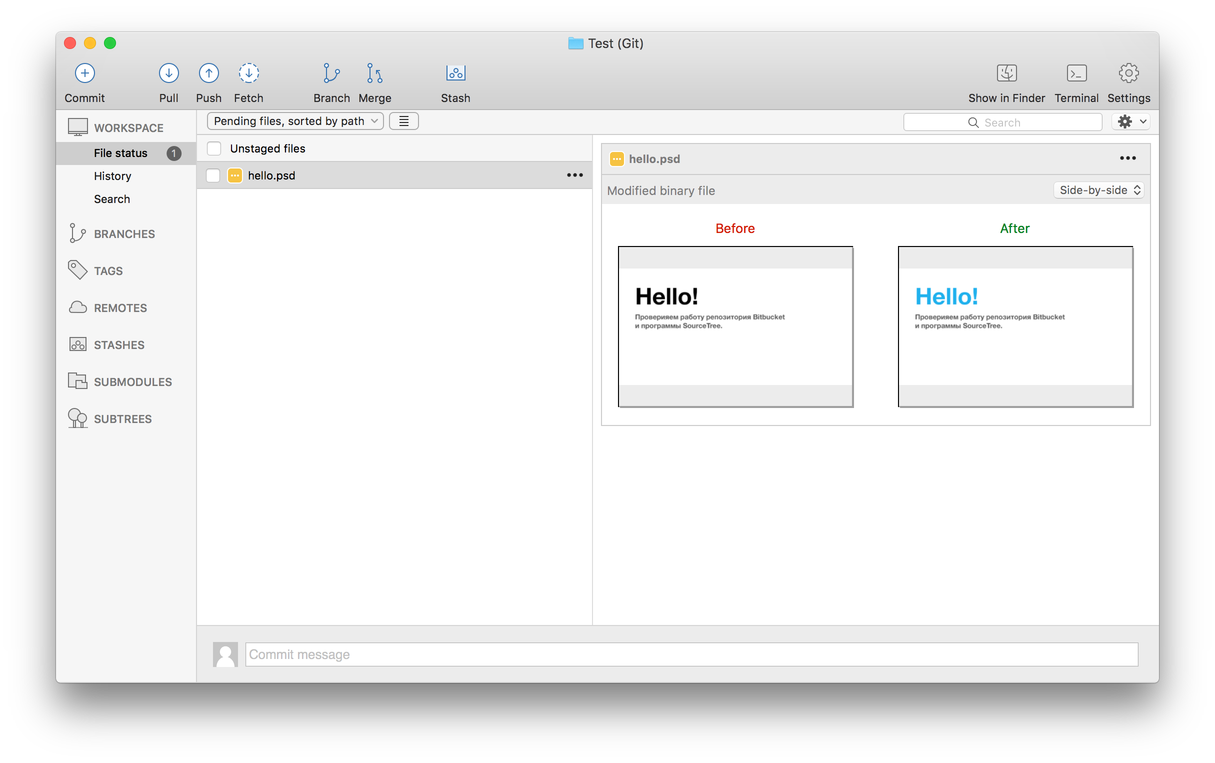
Перекрасим заголовок в другой цвет и сохранимся. SourceTree заметил манипуляции и в превью-окне показывает 2 изображения «Было» и «Стало».

P. S. Не смог найти как сделать превью крупнее, если кто-то из экспертов посоветует — буду признателен. Самое крутое в том, что превью создаётся даже для файлов Sketch, что мега-круто и больше ни одна программа из просмотренных не может.
«Закоммитим» изменений и отправим на сервер.
Для чистоты эксперимента внесём третью правку, отправив на сервер и её.

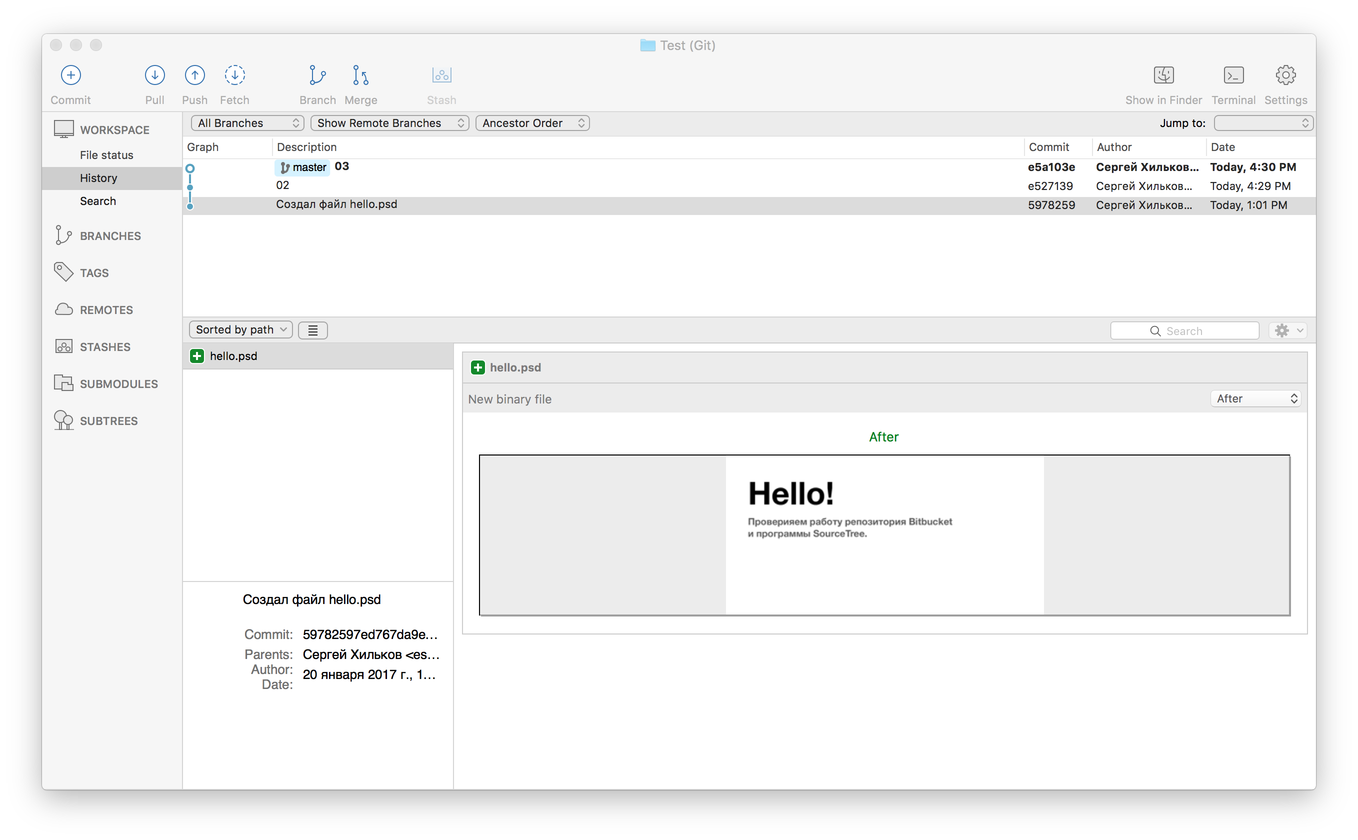
Понадобилось «откатиться» к первой версии файла или взять оттуда пару слоёв? Попробуем. Перейдём в сайдбаре программы во вкладку «History» и выберем первый коммит. Если дважды кликнуть по превью, то в Фотошопе откроется первая версия файла. Берём из него любые слои или пересохраняем как основной файл. Это очень удобно и просто.

Я описал базовый функционал, который предоставляет технология Git. Там есть еще много всего, но даже с этим функционалом можно не опасаться за сохранность рабочих файлов и их итераций.
Комментарии (19)

LFedorov
26.01.2017 16:01В качестве альтернативы Битбакету можно рассмотреть GitLab.

eshill
26.01.2017 16:31+1Стыдно, но я не разобрался как его подружить с SourceTree. Дело в том, что SourceTree умеет показывать превьюшки «Было» / «Стало» даже для Скетч-файлов, а это бывает удобно и нужно.
Во-вторых, насколько я помню, ГитЛаб в веб-версии не умеет показывать превьюшку psd файла, с чем Битбакет отлично справляется.
Т.е. дисковое пространство это, конечно, важно, но функциональная составляющая важнее )

nickostyle
26.01.2017 17:18Правильно ли я понял, что каждый раз когда я буду перемещать иконку на пиксель вправо и жать Сtrl+S гитхаб будет создавать дубликат файла в репозитории с номером версии или как? По мне так принцип и работа на практике описаны недостаточно хорошо.

SNight
27.01.2017 13:12Для скетча рекомендую попробовать данный плагин.
Если артбордов много, то сильно помогает наблюдать изменения по каждому


eshill
27.01.2017 16:37А у меня почему-то этот плагин не появляется в Скетче. И вручную устанавливал, и через Sketch Toolbox — один фиг, его нет в менюшке «Plugins» :-(

SNight
27.01.2017 17:23Могу только предположить несовместимость версий плагина/скетча (что вряд ли) или скачивали не из раздела релизов.
Ещё вариант — закрыть скетч и дважды кликнуть на сам плагин (должен автоматом открыть скетч и установить плагин)
eshill
27.01.2017 17:28Всё описанное пробовал, но не помогло. Может вы правы и проблема несовместимости версий (у меня 42-ая версия Скетча).

SNight
27.01.2017 17:35Мне больше нечего предложить, кроме как задать вопрос автору на гитхабе.
У меня тоже 42 скетч, плагин исчез из меню после обновления с 41 версии.
Только что скачал и установил, вроде все в порядке.

Ещё было упоминание, что скетч должен быть НЕ из Mac App Store. Хотя это вроде касалось 3-х версий.

Roman_Zhuravskiy
27.01.2017 17:28а разве github разрешает большие файлы загружать? ведь psd может и 1гб весить.

eshill
27.01.2017 17:48Не могу ответить, не пробовал, т. к. стараюсь избегать таких больших файлов.
1 ГБ и больше — размер файлов характерный, скорее для полиграфии. В веб-разработке с таким не сталкивался.
Кстати, Фотошоп позволяет импортировать на артборд другие документы psd при помощи «File» > «Place Linked...», и это очень удобно!
Если, например, у меня какой-то блок стал очень «тяжелым» из-за большого количества слоёв и эффектов, то лучше его вынести в отдельный файл и сослаться в текущем документе. Повторяющиеся на всех артбордах элементы (header, footer, navigation) тоже лучше выносить в отдельные файлы.
Во-первых, потом легко вносить правки сразу во все артборды, в которые включен такой файл. Во-вторых можно настраивать состояния при помощи Layer Comps, и таким образом, вставлен один и тот же файл, а выглядеть он может по-разному ))


MrCheater
У Bitbucket есть лимит в 2 ГБ
Если проект будет длиться долго, то упрётесь. Но для коротких проектов это неважно.
eshill
Не в курсе, можно ли этот лимит увеличить? За деньги, например?
MrCheater
Можно
MrCheater
А можно просто завести 2ой бесплатный репозиторий :-)
eshill
Спасибо большое за ответы!
Т.к. последнее время работаю в основном со Скетчем, то там лимит даже в 1ГБ нереально достигнуть, а вот с Фотошопом, там да… и 3 ГБ легко.
Но, с другой стороны, если «наваял» так много, значит и заработал неплохо :) Соответственно, заплатить за хранение совсем не жалко.
ipdesign
Ах, если б уровень заработка зависил от величины файла