
Инвижн позволяет дизайнеру продемонстрировать заказчику прототип дизайна приложения, сделав его интерактивным. Кроме того, благодаря Инвижн, можно организовать слаженную работу внутри команды, между дизайнером, менеджером проекта, верстальщиком и программистами, независимо от платформы (macOs, Windows, Linux). Предлагаю вашему вниманию удобные сценарии использования связки Sketch + InVision.
Советы по подготовке прототипов в Sketch
1. Установите набор плагинов «Craft»
Craft — это великолепный набор плагинов, созданный компанией InVison LABS. Нас интересует плагин Sync, который позволяет прямо из редактора Скетч загружать артборды в Инвижн. Для этого, вначале нужно создать проект на сайте Инвижн, указав тип интерфейса (приложение для десктопа, планшета, телефона или часов).

После этого возвращаемся в Скетч, выбираем созданный проект из списка, и можно выгружать дизайн. Артборды выгружаются или все сразу, или только выбранные, что бывает весьма кстати, когда их много.

Кроме того, дизайн можно выгружать в разрешениях @1x или @2x. Благодаря этому, ваш прототип будет великолепно смотреться на устройствах с ретина-дисплеями.

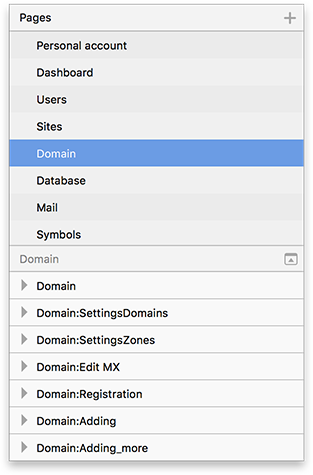
2. Один раздел — одна страница
Если проект крупный и предполагает большое количество артбордов, то лучше, для каждого большого раздела создавать отдельную страницу в Скетче. Тогда удобно выгружать сразу все экраны одного раздела, не загружая артборды других разделов.

3. Модальные окна на отдельных артбордах
Инвижн позволяет показывать модальные окна «перекрывая» контент. Раньше, для того чтобы показать модальное окно, копировался артборд с контентом, сверху рисовался полупрозрачный оверлей, сверху которого создавалось само модальное окно. Теперь, лишних телодвижений можно не делать. Создайте модальное окно на отдельном артборде. Положение окна, степень прозрачности и цвет оверлея можно будет указать в Инвижн.

Обратите внимание, что если у окна есть тень, то она должна быть внутри артборда, иначе она «обрежется» и не будет видна.
Важно в Скетче сразу правильно называть артборды, т. к. в Инвижн экраны получат такое же имя. А если арборд переименовать после синхронизации, то в Инвижн создадутся 2 одинаковых экрана с разными именами, один из которых придётся удалять вручную.
На мой взгляд, это бага. Надеюсь, в скором времени её исправят, но пока этот момент надо иметь в виду.
4. Состояния элементов
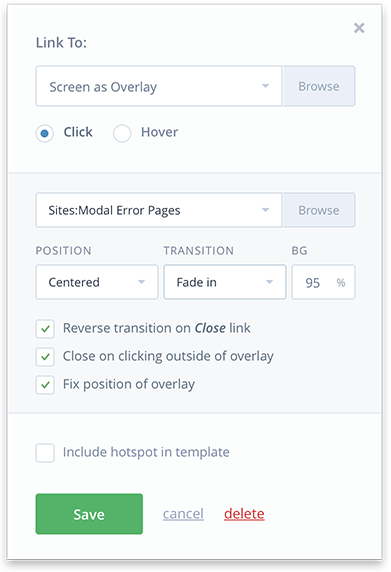
Если вы разрабатываете интерфейс для десктопа, то для выпадающих списков, и других элементов интерфейса нужно изобразить состояние «hover» (наведение курсором). Для этого, так же как и с модальными окнами, на отдельном артборде изобразите список в раскрытом виде и загрузите в Инвижн. У вас создастся отдельный экран с этим списком.

Далее, создаём область над заголовком списка, при наведение на который будет отображаться развёрнутое меню, выбираем «Screen as overlay» и экран со списком в раскрытом состоянии. Для того чтобы всё размещалась ровно, выбираем «Position — Top Left», «Transition — Fade in» и указываем координаты, которые можно подсмотреть в Скетче в панели Position.

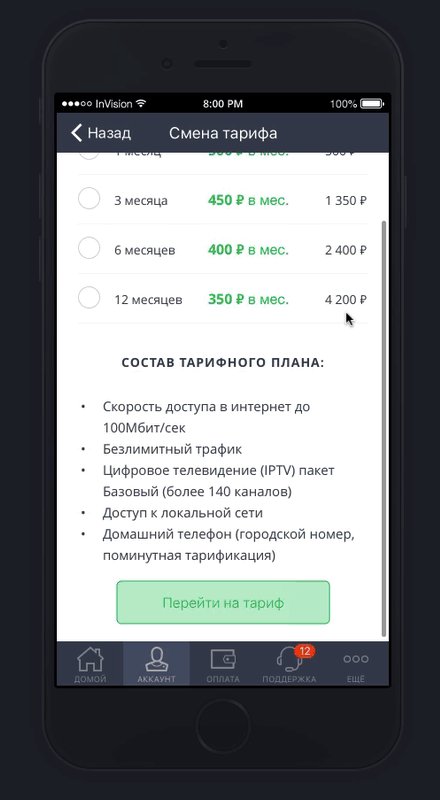
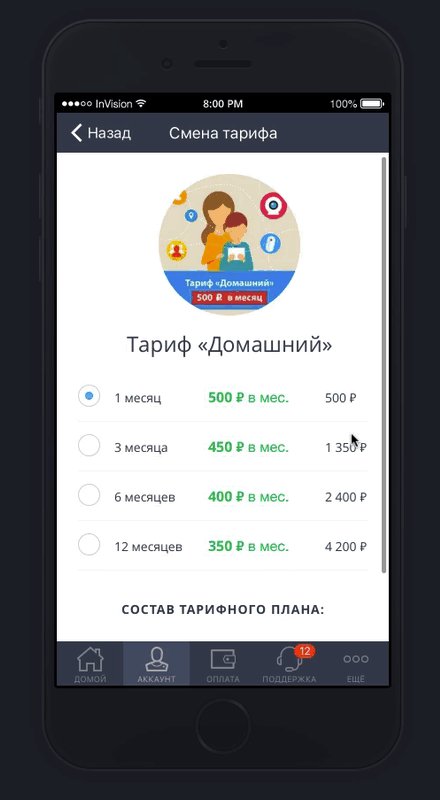
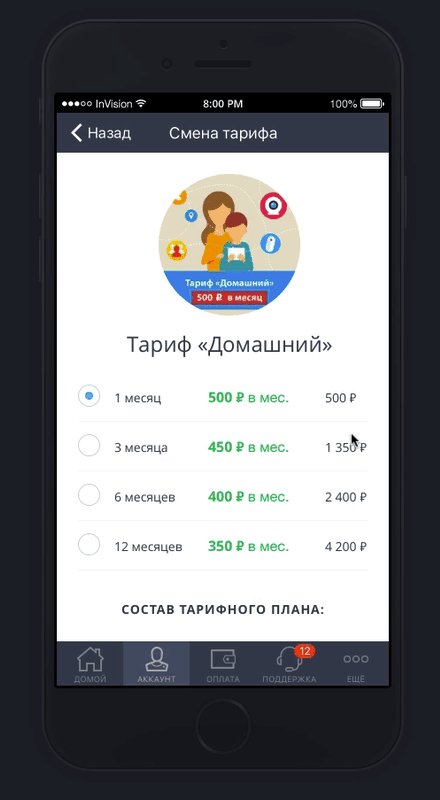
5. Статусбар рисовать не нужно
В дизайне приложений для мобильных и планшетов не изображайте Статусбар, но оставьте для него место. Дело в том, что Инвижн покажет свой статусбар при просмотре через браузер. Вы сможете выбрать оформление статусбара из 2 вариантов: тёмный и светлый.

6. Подготавливайте иконки и графику для экспорта
Благодаря недавним нововведениям в Инвижн появился Inspect Mode, через который верстальщики и программисты могут смотреть описание любых элементов, а так же экспортировать их. Какие элементы будут доступны для экспорта из Инвижн, и их размеры, определяет дизайнер в редакторе Скетч. Просто выберите элемент, укажите форматы и размеры для экспорта. Теперь этот элемент можно скачать в указанных форматах прямо из Инвижн.

Забыли настроить экспорт для какого-либо объекта? Не беда. Идём в Скетч, настраиваем экспорт элемента и синхронизируем артборд через плагин «Craft Sync». Готово, объект можно экспортировать из Инвижн.
Советы по работе в InVision
Инвижн весьма демократичны в ценовой политике. Для того, чтобы ознакомиться с функционалом, платить ничего не нужно, создание одного прототипа — бесплатно. Если вы фрилансер, который одновременно ведёт не больше трёх проектов, то вам подойдёт «Стартовый» тариф, за 15 долларов в месяц. На этом тарифе можно создавать до 3 активных прототипов. Причем, сколько прототипов у вас в архиве — не важно, главное, чтобы активных было не больше трёх. Я использую тариф «Professional» за 25 долларов в месяц. Он позволяет создавать неограниченное количество проектов. Более дорогие планы нужны для компаний, в которых над прототипами работает больше одного дизайнера.

Как я писал выше, Инвижн позволяет разработчикам из под Windows верстать макеты или приложения, созданные в Скетче. Согласитесь, $25 в месяц сильно дешевле, чем купить всей команде Маки :-)
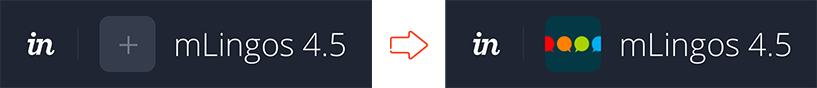
7. Создавайте иконку приложения
Для прототипов мобильных приложений в Инвижн можно добавить иконку. Для этого нажмите на «Плюс» около названия проекта и выберите вашу иконку. Она будет отображаться при просмотре в браузере, а так же если «установить» приложение на мобильный (об этом в следующем совете).

8. «Устанавливайте» приложения на iOs
Если скопировать ссылку на проект в «Public share link» и вставить в браузере Сафари на мобильном, то в нём откроется ваше приложение. Нажмите на иконку «Поделиться» в браузере и выберите «На экран „Домой“». Теперь у вас на рабочем столе мобильного появилась иконка приложения, а само приложение можно посмотреть без адресной строки браузера. Трудозатрат — минимум, заказчик — в восторге, он может перемещаться между экранами на своей мобилке.

9. Создавайте хедер и футер в приложениях
Зачастую контент занимает больше одного экрана, и при его прокрутке необходимо закрепить хедер и футер. Для этого в режиме «Build Mode» перемещайте ползунки «Fixed Header» и «Fixed Footer». Теперь контент проматывается между ними.

Пока в Инвижн нет возможности закреплять сайдбар слева или справа в прототипе, что бывает весьма полезно в десктопных интерфейсах. Надеюсь эту фичу тоже когда-нибудь добавят.
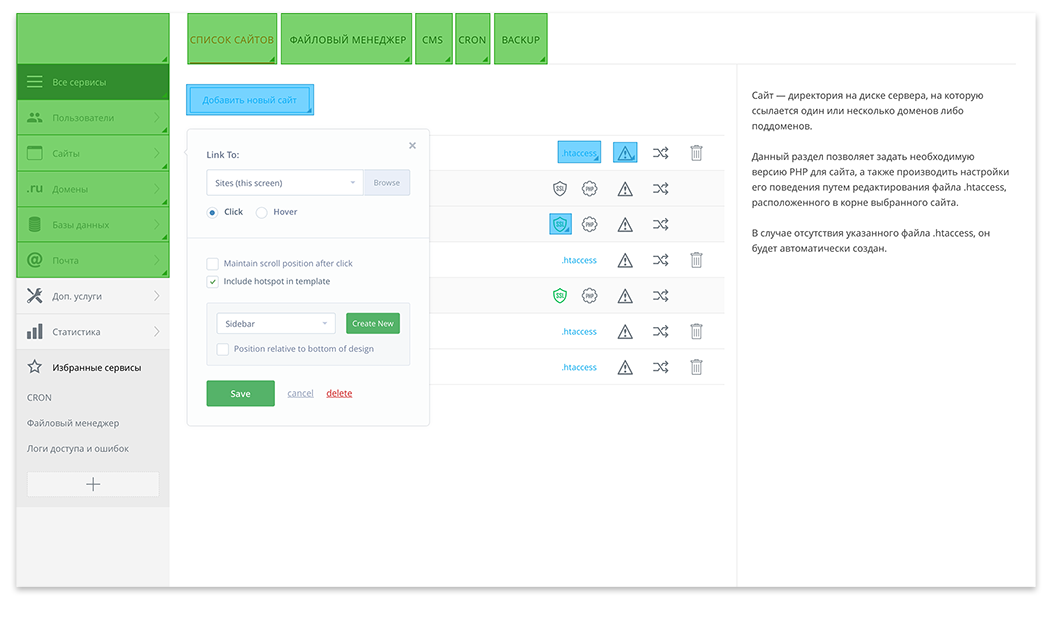
10. Используйте шаблоны (templates) для навигации
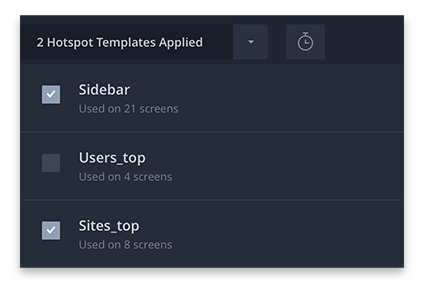
Долгое время я не обращал внимания на эту мега-полезную возможность и для каждого экрана по новой создавал «кликабельные» области. На самом деле, для сквозных меню (тех, что есть на всех страницах сайта) нужно «кликабельные» области добавлять в «Шаблоны». Создаём область, выбираем куда ведёт клик по ней и добавляем в шаблон, например, «Sidebar».

В одном шаблоне может быть любое количество «кликабельных» областей. Теперь для того чтобы установить области из шаблона на новом экране, просто выбираем нужный шаблон.

11. Inspect Mode
Ранее я упоминал об этом нововведении Инвижн, но оно достойно отдельного пункта. Невозможность открыть файл в Виндоус до недавнего времени было большой проблемой для дизайнеров, вынуждающей использовать Фотошоп вместо Скетча. Для передачи файлов использовались различные сервисы, например Avocode или плагин Marketch. Также, недавно появилось бесплатное решение от ребят из Icons8, позволяющее открывать Скетч-файлы из-под Виндоус, за что им отдельное спасибо!
Как вариант решения проблемы подойдёт Inspect Mode в Инвижн. Он предоставляет такой же функционал как и перечисленные решения.

Для того чтобы он правильно работал — используйте плагин Craft Sync для выгрузки экранов. Добавляйте разработчиков к проекту и они получат доступ к этому режиму.

Причём, разработчику достаточно иметь бесплатный аккаунт, чтобы получить доступ в режиме Inspect Mode к любому количество ваших прототипов.
12. Создавайте комментарии и туры
Когда проектов и экранов много, масса времени уходит на выяснение в каком именно экране интерфейса нужно внести правки. Эта проблема легко решается если предоставить заказчику доступ к комментариям. Он кликает в нужном месте, и создает текстовый комментарий. Уведомление о нём упадёт вам на почту и будет доступно в Инвижн во вкладке «Comments». На комментарий можно написать ответ или уточняющий вопрос, а можно выполнить задачу и отметить комментарий как выполненный (Mark as resolved).

Бывает, нужно сделать не полноценный интерфейс, а обзорный тур по нему. Для этого в Инвижн есть функционал создания туров. Он работает по принципу комментариев. Вы создаёте одну или несколько точек на экране с текстовым описанием. Точки последовательно «проведут» пользователя по экранам, при помощи кнопок «Prev» и «Next». Пример маленькой презентации.
13. Храните историю версий
Если у вашей комнады нет необходимости в Inspect Mode и достаточно загрузки экранов в виде картинок, то есть возможность использовать хранилище версий в Инвижн. Для этого загружайте макеты при помощи программы «Desktop Sync App», а не плагина «Craft Sync». Вся история изменений вашего макета с возможностью скачать предыдущие версии будет доступна в разделе «Assets». Вот короткое видео об этом функционале.
Очень жаль, что история версий не создаётся при выгрузке данных плагином «Craft Sync». Надеюсь, и эта фича когда-нибудь заработает.
14. Презентуйте дизайн онлайн (LiveShare)
Хороший дизайнер должен уметь не только создавать качественный интерфейс будущего продукта, но и грамотно презентовать его. Очень важно обосновать и донести до заказчика свои идеи и решения. Конечно, лучше это делать при встрече в уютном конференц-зале, но такая возможность есть не всегда. В таких случаях весьма полезен интерфейс «LiveShare», позволяющий в режиме реального времени показывать экраны, перемещаться между ними, обсуждая увиденное. Вот как это работает:
Скетч и Инвижн позволяют создавать, обсуждать и улучшать пользовательские интерфейсы. Бесспорно, в Инвижн есть что доработать, но уже сегодня это отличный продукт для презентации ваших дизайн-решений. А если учесть, что над Инвижн постоянно ведётся осмысленная работа и регулярно внедряются отличные решения, то стоит попробовать его в своей работе!

