Трансляция RTMP видеопотока из Live Encoder на WebRTC +6

HTTP протоколы доставки видеоконтента, такие как HLS и DASH давно потеснили Flash в нише воспроизведения онлайн-видео контента в браузерах.
Тем не менее, изначально флэшовый протокол RTMP, остается одним из самых популярных способов доставки Live видео от источника видео до сервера ретранслятора. RTMP продолжают использовать такие сервисы, как Facebook Live, Youtube Live, и другие, где требуется вещать живое видео и проводить трансляции. Таким образом, несмотря на предсказания и констатации скорой кончины Flash, протокол RTMP все еще на коне и не уступает своих позиций в нише видеотрансляций.
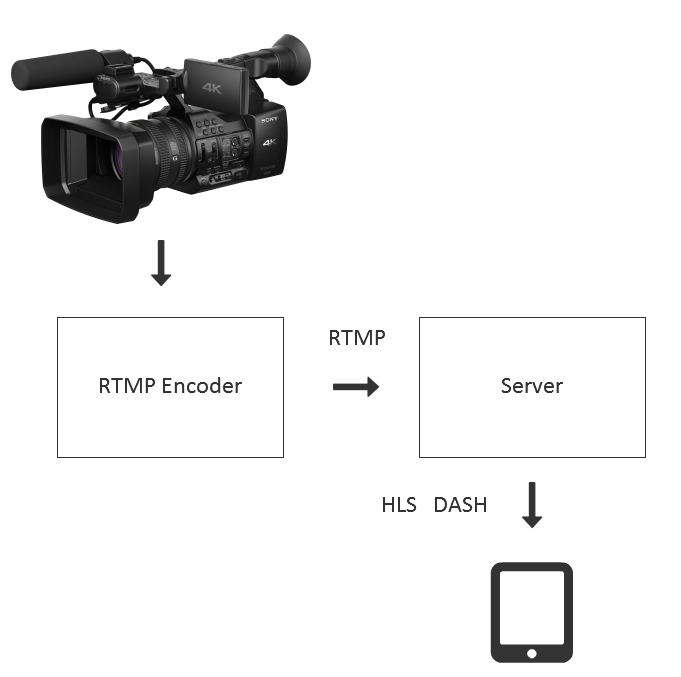
Для захвата видео с камер, с последующей кодировкой в RTMP создано много хардварных и софтверных решений — коробок, которые подключаются к одной или нескольким камерам, обрабатывают полученные видеосигналы и отправляют полученную картинку по RTMP на удаленный сервер или сервис для дальнейшей ретрансляции. Классическая схема трансляции выглядит так:

Недостатком такой схемы можно назвать только задержку в видеотрансляции, которая может быть около 30 секунд. Если же вместо HLS и DASH использовать Adobe Flash Player и RTMP, то снова возвращаемся к Flash плагину, который находится, мягко говоря, не в авангарде современных средств отображения онлайн видео.
WebRTC
Решение, позволяющее отыграть поток без плагинов и с минимальной задержкой — это WebRTC и конвертация RTMP в WebRTC на стороне сервера решает задачу воспроизведения потока на большом числе устройств и браузеров.
Однако здесь следует понимать, что WebRTC — это технология, заточенная под реалтайм. В отличие, например от того же HTTP (HLS), где просто отдаются сегменты по протоколу HTTP, WebRTC работает гораздо сложнее и использует плотный обмен данными между отправителем и получателем трафика, с использованием RTCP-фидбеков, контролем полосы пропускания и таргетированием задержки.
Поэтому прежде чем включать WebRTC для простого воспроизведения потока, нужно ответить на один простой вопрос: требуется ли в проекте доставки видео низкая задержка. И если низкая задержка не требуется, то есть смысл рассмотреть другие технологии доставки, такие HLS и DASH чтобы избежать оверхеда с WebRTC.

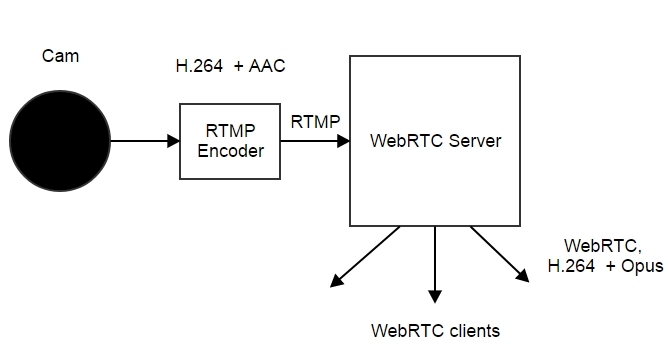
Для максимальной совместимости с другими устройствами и сохранения возможности раздачи на HLS, необходимо выбрать правильные кодеки. Как правило, RTMP кодеры поддерживают H.264 видео кодек и AAC аудио кодек. Эта комбинация достаточно стандартная и встречается очень часто.
WebRTC в браузерах не поддерживает кодек AAC, поэтому придется транскодировать AAC в Opus или AAC в G.711. Транскодинг в Opus дает лучшее качество и позволяет, при желании, выкрутить его еще выше с помощью настроек. Поэтому если и транскодить, то предпочтительно делать это в Opus.
Так как мы используем H.264 при получении видеопотока сервером и при его воспроизведении с WebRTC-устройств, то транскодинга здесь не требуется, а требуется депакетизация полученного по RTMP видео с последующей пакетизацией в SRTP (WebRTC). Процесс ре-пакетизации, очевидно отнимает меньше процессорного времени чем транскодинг, что позволяет обслужить больше входящих потоков.
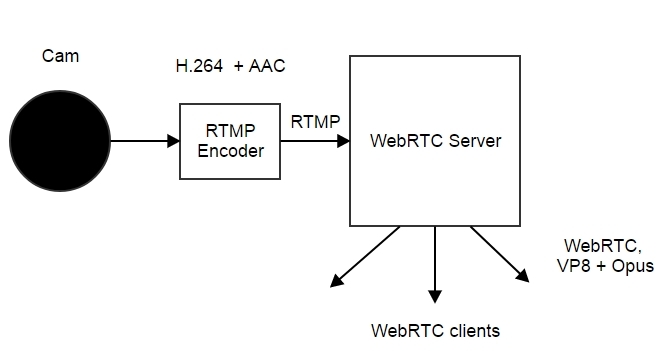
Однако, не все устройства поддерживают H.264. Например браузер Chrome под Android не везде дает использовать этот кодек. В этом случае включится полноценный транскодинг в WebRTC кодек VP8 и схема будет выглядеть так:

Транскодинг на стороне сервера предъявляет серьезные требования к CPU, поэтому нужно быть готовым заложить около 1 ядра сервера, при необходимости транскодинга потока высокого разрешения, например 720p
Кодеры
Профессиональные коробочки вроде такой стоят хороших денег и требуются для профессионального вещания 24x7 и серьезных бизнес-задач:

Для вещания более простых мероприятий подойдут софтверные решения, одним из которых является бесплатный Live Media Encoder от Adobe.

Версия кодера для Mac OS имеет поддержку кодеков H.264 и AAC. Поэтому если использовать Live Media Encoder на Mac, он может в каком-то смысле стать заменой хардварного кодера или платного софта, позволяющего вещать RTMP в сеть с теми же кодеками.
Тестирование
Для начала убедимся, что поток доступен и играет по RTMP. Если с воспроизведением по RTMP все в порядке и поток на месте, подключаемся к нему по WebRTC.
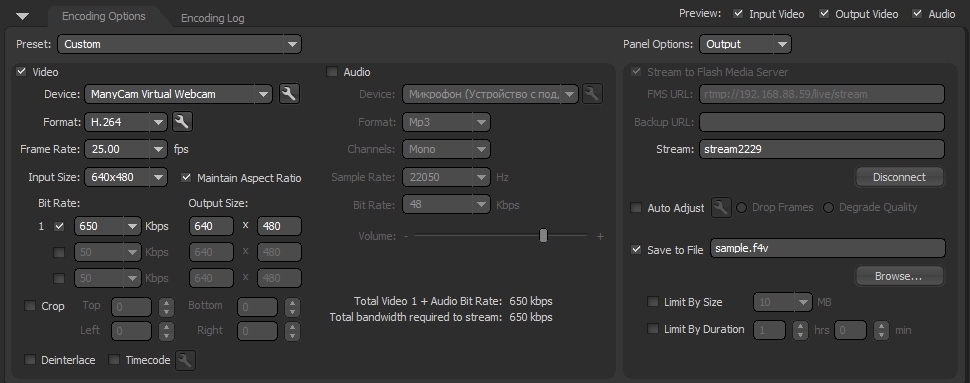
Процесс стриминга видеопотока на сервер называется публикация (publishing) и требует как минимум:
- Выбрать используемую камеру.
- Указать RTMP-адрес публикации потока
Пример:
rtmp://192.168.88.59/live - Указать имя потока
Пример:
stream2229

Если адрес сервера правильный, есть доступ к камере, то при нажатии кнопки Start, кодер должен получить соединение с сервером по протоколу RTMP и начать публикацию видеопотока по указанному адресу и с указанным именем stream2229.

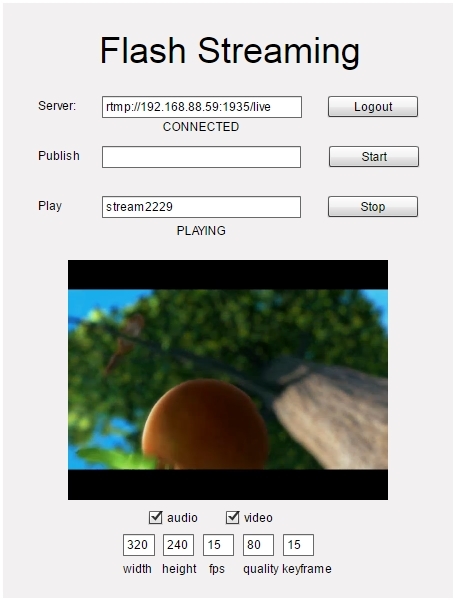
Теперь нужно забрать видеопоток с сервера по RTMP. Для этого будем использовать простое Flash-приложение Flash Streaming, которое также доступно по этой ссылке. Это обычная флэшка (swf-файл), которая располагается на web-странице и выполняется в Adobe Flash Player. Поэтому убедитесь, что Flash Player установлен и доступен в вашей системе для этого теста.
Здесь требуется ввести те же данные: адрес RTMP потока и его имя. В результате получаем видео на веб-странице. Его играет Flash Player.

Далее, вспоминаем, что нашей целью было протестировать воспроизведение с помощью WebRTC, и воспроизведение во Flash было лишь промежуточным тестом, подтверждающим работу RTMP кодера и сервера трансляции.
Для теста просто заберем видеопоток WebRTC плеером. Этот плеер не требует указания RTMP-адреса, так как для подключения к серверу используется протокол Websockets и адрес будет таким: wss://192.168.88.59:8443
Здесь:
wss — это вебсокеты через SSL
192.168.88.59 — адрес WebRTC сервера
8443 — порт сервера для протокола Websockets SSL

После того, как в качестве имени потока указали stream2229, нажимаем Play и получаем картинку уже по WebRTC.
Здесь нужно отметить, что несмотря на то, что подключение к серверу произошло по Websockets и порт указан 8443, видеотрафик пойдет не через это соединение. Для видео будут открыты специальные UDP порты на стороне браузера и на стороне сервера и именно через эти открытые UDP порты будет осуществляться передача видео. Через Websockets же будут переданы простые команды воспроизведения, статусы, а также конфигурация кодеков и другой важной для WebRTC информации.
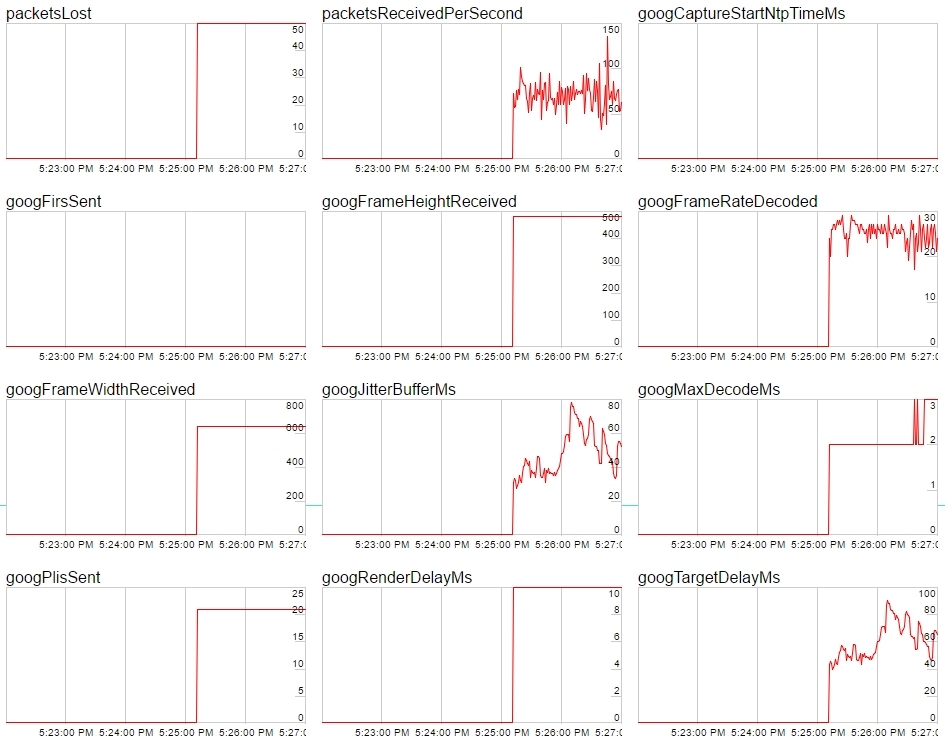
Чтобы посмотреть как заходит WebRTC видеотрафик, используем браузер Google Chrome и во время воспроизведения открываем chrome://webrtc-internals

Графики показывают, что битрейт принимаемого видеопотока составляет около 600 kbps, фрейм рейт 28-30 FPS.

Следующие графики дают информацию о количестве потерянных UDP пакетов (50), о скорости приема пакетов в секунду, о разрешении видеопотока 640x480, о джиттере и времени декодирования.
Таким образом, мы протестировали воспроизведение RTMP видеопотока, отправленного с Adobe Live Media Encoder на HTML5 — странице в браузере с поддержкой WebRTC и не использовали дополнительных браузерных плагинов. Тестирование проходило с сервером Web Call Server 5, который поддерживает входящие RTMP потоки с последующей раздачей по RTMP, WebRTC и другим протоколам.
Код страницы — WebRTC плеера
Минимальный код плеера для встраивания в веб-страницу выглядит так
<html>
<head>
<script language="javascript" src="flashphoner.js"></script>
<script language="javascript" src="player.js"></script>
</head>
<body onLoad="init()">
<h1>The player</h1>
<div id="remoteVideo" style="width:320px;height:240px;border: 1px solid"></div>
<input type="button" value="start" onClick="start()"/>
<p id="status"></p>
</body>
</html>Этот код опирается на файл API flashphoner.js, который доступен в сборке Web SDK. Сам плеер будет встроен в div-элемент remoteVideo.
Скрипт player.js использует три функции: инициализацию с помощью Flashphoner.init(), создание подключения к серверу с помощью Flashphoner.createSession() и воспроизведение WebRTC видеопотока session.createStream(...).play().
Статусы соединения с сервером отслеживаются с помощью событий: ESTABLISHED, DISCONNECTED, FAILED.
Статусы видеопотока отслеживаются с помощью событий PLAYING, STOPPED, FAILED.
Таким образом получаем полный контроль над соединением с сервером и статусами видеопотока.
var remoteVideo;
function init(){
Flashphoner.init();
remoteVideo = document.getElementById("remoteVideo");
}
function start() {
Flashphoner.createSession({urlServer: "wss://wcs5-eu.flashphoner.com:8443"}).on(Flashphoner.constants.SESSION_STATUS.ESTABLISHED, function (session) {
//session connected, start streaming
startPlayback(session);
}).on(Flashphoner.constants.SESSION_STATUS.DISCONNECTED, function () {
setStatus("DISCONNECTED");
}).on(Flashphoner.constants.SESSION_STATUS.FAILED, function () {
setStatus("FAILED");
});
}
function startPlayback(session) {
session.createStream({
name: "stream2229",
display: remoteVideo,
cacheLocalResources: true,
receiveVideo: true,
receiveAudio: true
}).on(Flashphoner.constants.STREAM_STATUS.PLAYING, function (playStream) {
setStatus(Flashphoner.constants.STREAM_STATUS.PLAYING);
}).on(Flashphoner.constants.STREAM_STATUS.STOPPED, function () {
setStatus(Flashphoner.constants.STREAM_STATUS.STOPPED);
}).on(Flashphoner.constants.STREAM_STATUS.FAILED, function () {
setStatus(Flashphoner.constants.STREAM_STATUS.FAILED);
}).play();
}
function setStatus(status) {
document.getElementById("status").innerHTML = status;
}Минимальный код WebRTC плеера доступен для скачивания по этой ссылке и для работы требует установленного WebRTC-сервера Web Call Server 5. Сервер может быть скачан и установлен на Linux-хост https://flashphoner.com/download или же запущен в виде образа на Amazon EC2.
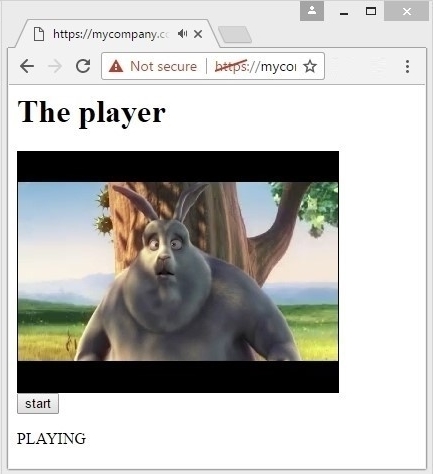
Минимальный код WebRTC плеера в работе
Пример плеера и скриншоты представленные выше, имели некоторые дополнительные стили и скрипты для позиционирования картинки.
В минимальном коде мы ограничились простейшим HTML и урезанным скриптом для максимально быстрого внедрения в страницу сайта. Результат выглядит так:

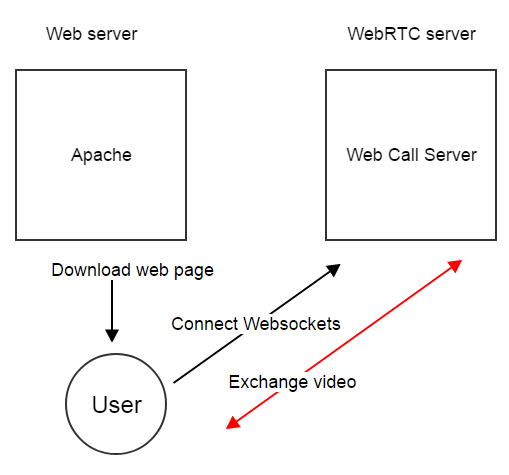
Этот плеер можно интегрировать в любую веб-страницу сайта или проекта, т.к. он требует лишь включения скрипта API flashphoner.js и одного div-блока под видео на веб-странице.
Сервер, который работает с WebRTC может физически находиться на другой независимой машине, никак не связанной с хостингом веб-проекта.

В итоге, мы описали код WebRTC-плеера и показали как встроить плеер в веб-страницу сайта и развернуть на собственном веб-сервере. Плеер играет WebRTC H.264 видеопоток. Источником потока RTMP является Adobe Live Media Encoder.
Ссылки
Adobe Flash Media Encoder — кодер от Adobe, позволяющий стримить RTMP.
Flash Streaming Demo — воспроизведение RTMP потока в Flash Player.
Player — стандартный пример плеера WebRTC с исходным кодом.
Player Minimal — скачать скрипты минимального плеера WebRTC player.html и player.js
WebRTC Server — сервер Web Call Server 5 для ретрансляции RTMP потока по WebRTC.
Web SDK — сборка содержит flashphoner.js — файл API для плеера.
Поделиться с друзьями


keydon2
При http-based протоколах можно просто чаще пакетизировать(да, возрастет немного трафик) и при приемлиемых временных задержках трансляции мы получаем всю развитую структуру для HTTP протокола. Логи, анализаторы, балансировка, кэширование, отсутствие проблем с файерволами.
Расскажите пожалуйста как осуществляется продвинутое логирование(траблшутинг) и анализ трансляций(какие посоветуете бесплатные анализаторы кроме ffprobe) по WebRTC и RTMP на серверах, что вы используете.
Под логированием я подразумеваю информацию, которую можно было бы использовать для траблшутинга — время отдачи пакетов, проблемы с приемом данных от энкодера. Как используется кэширование?
В чем преимущество раздачи WebRTC перед применением HTML5 плееров для RTMP? Например, небезизвестный videojs.