
Amazon S3 — это файловое облачное хранилище, которое используют такие известные сервисы как Dropbox, Trello и миллионы других проектов. Несмотря на сбой 28 февраля 2017 года, в результате которого кое-где перестали работать даже холодильники, S3 остается, пожалуй, самым популярным распределенным хранилищем, в котором пользователи и бизнес хранят фотки, видео, бэкапы и другой полезный контент.
Web Call Server — это медиасервер с поддержкой технологии WebRTC и записи видеопотоков из браузеров и мобильных устройств. HTML страница в браузере или мобильное приложение может захватить видеопоток с веб-камеры и отправить на сервер для дальнейшей ретрансляции и записи.
В этой статье мы расскажем как записать видеопоток со страницы браузера Google Chrome с последующей отправкой mp4-файла в хранилище Amazon S3.
Подготовка хранилища S3
C хранилищем S3 все получилось довольно быстро, т.к. Был готовый AWS аккаунт. Для того чтобы начать работать с хранилищем, создаем Bucket — это виртуальная папка-путь, в которую будут складываться файлы.
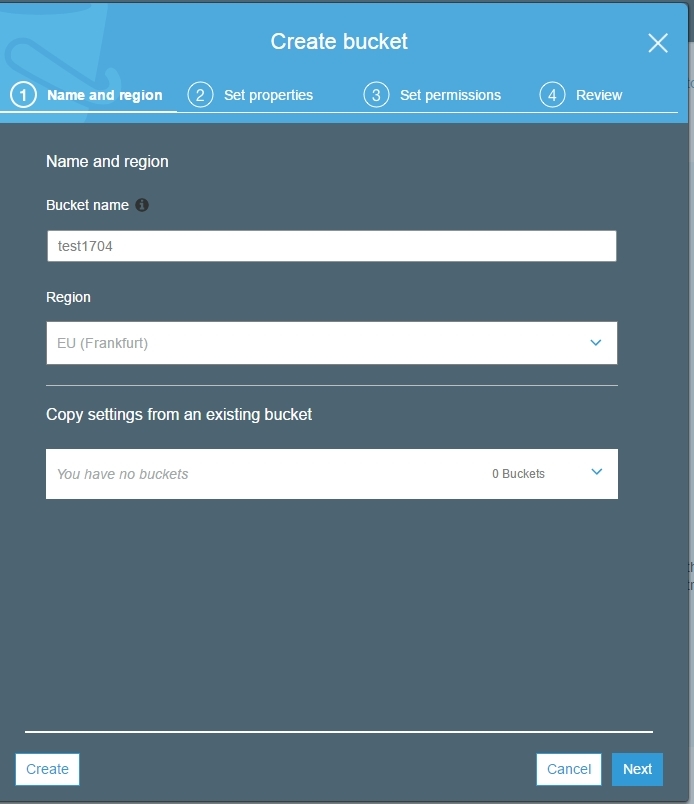
Заходим в S3 и жмем Create Bucket

Выбираем регион EU (Frankfurt) и одного юзера (самого себя) с правами на read и write.

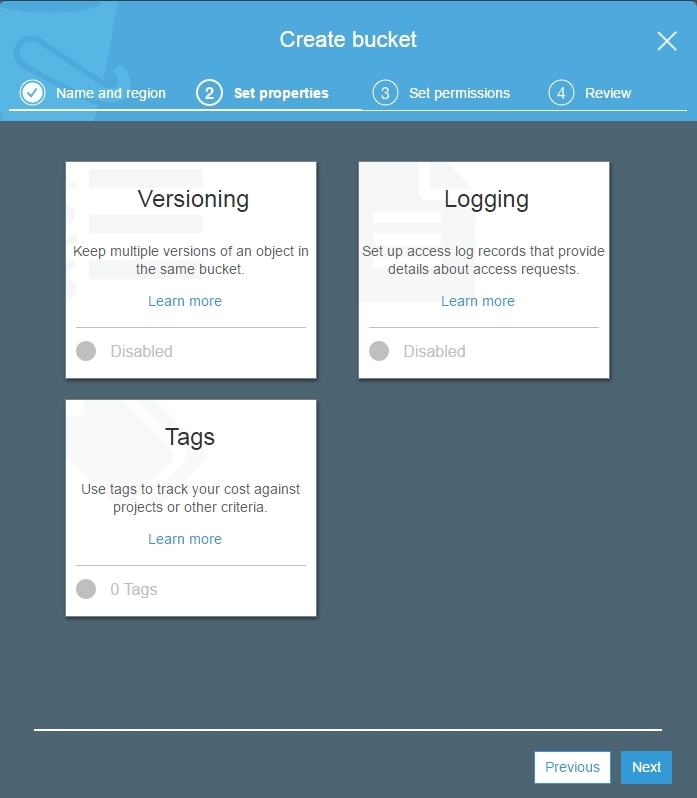
Далее предлагается включить разные опции. Но нам требовалась простая запись. Поэтому все опции оставили в состоянии Disabled.

Далее нужно определиться с правами доступа. Их тоже оставляем по-умолчанию.

Готово. Осталось все проверить и нажать Next.

Таким образом, за 4 шага мы сделали облачное хранилище S3, в которое можно лить фотографии, бэкапы, и многое другое.
Запись видеопотока из браузера
Видеопоток транслируется на сервер с HTML / JavaScript страницы и записывается на сервере в формате mp4.
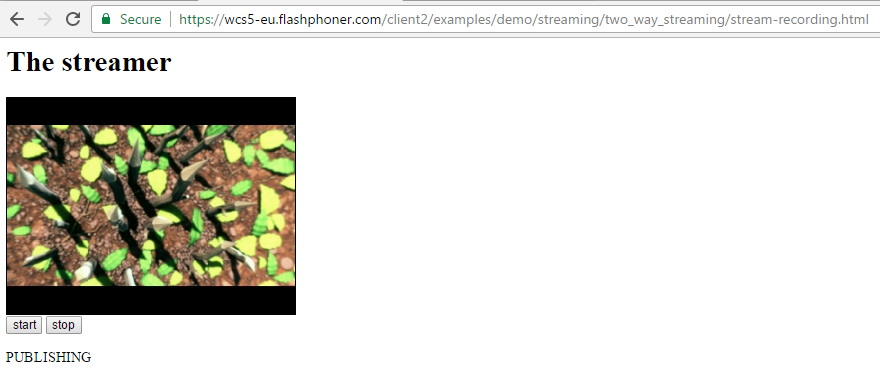
На скриншоте происходит соединение с сервером по протоколу wss (Websockets SSL) и далее WebRTC видеопоток отправляется на сервер и показывает статус PUBLISHING.

Если нажать кнопку Stop, то трансляция потока прекратится, а на сервере будет записан mp4-файл, который можно тут же скачать по ссылке Download recorded stream

Скачанный файл можно проиграть в обычном плеере. Например VLC.

Его также можно найти на сервере в папке /usr/local/FlashphonerWebCallServer/records

Тестируем выгрузку на S3
Для начала научимся заливать файлы в S3 обычным bash-скриптом. В дальнейшем вы можете выбрать более удобный способ и использовать специальные утилиты от AWS.
Погуглив мы нашли два скрипта для загрузки файлов на Amazon S3: первый и второй.
C первым возникли проблемы, а именно:
The authorization mechanism you have provided is not supported. Please use AWS4-HMAC-SHA256.
Второй скрипт решает проблему аутентификации, поэтому остановились на нем. Скрипт пришлось совсем немного модифицировать и его модифицированная версия находится здесь.
Модифицированный скрипт работает так:
./S3-AWS4-Upload.sh /tmp/11/hellos3.txtТ.е. просто отправляет указанный файл в хранилище.
Небольшие правки, которые были сделаны:
1. Принимаем путь к файлу в качестве аргумента
FILE_TO_UPLOAD=$1
STARTS_WITH=$(basename $FILE_TO_UPLOAD)2. Обозначаем рабочую папку и берем ACCESS KEY и SECRET KEY из этой папки
WORK_DIR=/tmp/11
AWS_SECRET_KEY=$(cat $WORK_DIR/AWS_SECRET_KEY)
AWS_ACCESS_KEY=$(cat $WORK_DIR/AWS_ACCESS_KEY)3. Отодвигаем дату подальше в будущее
EXPIRE="2018-01-01T00:00:00.000Z"4. Добавляем в путь регион .$REQUEST_REGION
-F "file=@"$FILE_TO_UPLOAD http://$BUCKET.s3.$REQUEST_REGION.amazonaws.com/Таким образом, в нашей рабочей папке сейчас хранится 4 файла, два из которых ключи, и файл hellos3.txt для тестовой отправки.
/tmp/11
+-- AWS_ACCESS_KEY
+-- AWS_SECRET_KEY
+-- hellos3.txt
L-- S3-AWS4-Upload.sh
Ключи можно сгенерировать в меню Account — My Security Credentials

Сами ключи выглядят так:
Access Key ID:
BPIAI3TGFDI3ZPTABBIA
Secret Access Key:
RPnmmrUf5FOPs2as4XghOMfsbkatqSdUO16Um91r
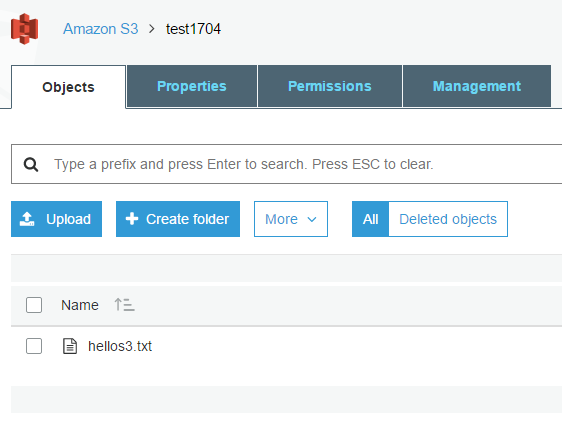
В результате успешной работы скрипта, получаем файл hellos3.txt загруженным на S3. Отсюда можно его уже можно скачать, раздать, и т.д.

В результате мы успешно протестировали выгрузку файла на S3 обычным bash-скриптом и можем отправить на S3 любой файл, если у нас есть его полный путь.
Дергаем hook и отправляем записанный видеопоток на Amazon S3
После нажатия кнопки Stop, происходит остановка отправки потока на сервер и на сервере создается файл mp4.

Далее сервер вызывает bash-скрипт on_record_hook.sh и передает этому скрипту путь к файлу вторым параметром.
/usr/local/FlashphonerWebCallServer/bin/on_record_hook.sh Поменяем скрипт так, чтобы он отправлял записанный файл на Amazon S3 и писал сообщение в лог для отладки:
STREAM_NAME=$1
FILE_PATH=$2
cd /tmp/11
./S3-AWS4-Upload.sh $FILE_PATH &&
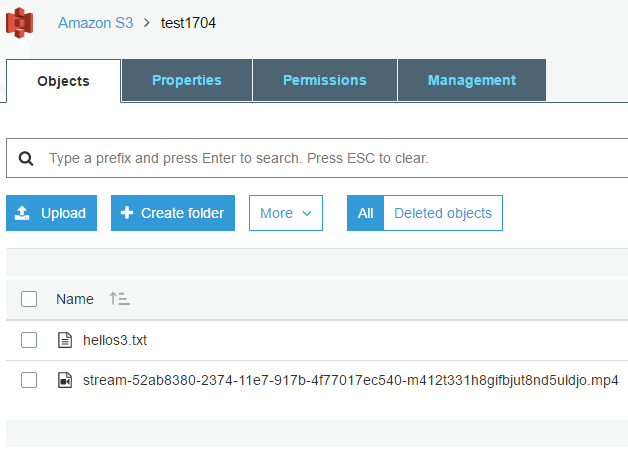
echo "Record complete. Sent to S3. $FILE_PATH" >> /tmp/log.txtВ результате к списку файлов добавляется mp4-файл, который можно скачать, теперь уже с S3 и посмотреть.

Минимальный HTML / JS код для записи видеопотока
На HTML странице главный элемент — это окно захвата видео localVideo. Это простой div-блок, в котором отображается видео, захваченное с веб-камеры.
Страница stream-recording.html
<html>
<head>
<script language="javascript" src="flashphoner.js"></script>
<script language="javascript" src="stream-recording.js"></script>
</head>
<body onLoad="init()">
<h1>The streamer</h1>
<div id="localVideo" style="width:320px;height:240px;border: 1px solid"></div>
<input type="button" value="start" onClick="start()"/>
<input type="button" value="stop" onClick="stop()"/>
<p id="status"></p>
</body>
</html>Скрипт stream-recording.js состоит из 48 строк.
var localVideo;
var stream;
function init(){
Flashphoner.init();
localVideo = document.getElementById("localVideo");
}
function stop(){
stream.stop();
}
function start() {
Flashphoner.createSession({urlServer: "wss://wcs5-eu.flashphoner.com:8443"}).on(Flashphoner.constants.SESSION_STATUS.ESTABLISHED, function (session) {
//session connected, start streaming
startStreaming(session);
}).on(Flashphoner.constants.SESSION_STATUS.DISCONNECTED, function () {
setStatus("DISCONNECTED");
}).on(Flashphoner.constants.SESSION_STATUS.FAILED, function () {
setStatus("FAILED");
});
}
function startStreaming(session) {
stream = session.createStream({
name: "stream222",
display: localVideo,
cacheLocalResources: true,
receiveVideo: false,
receiveAudio: false,
record: true
});
stream.on(Flashphoner.constants.STREAM_STATUS.PUBLISHING, function (publishStream) {
setStatus(Flashphoner.constants.STREAM_STATUS.PUBLISHING);
}).on(Flashphoner.constants.STREAM_STATUS.UNPUBLISHED, function (stream) {
setStatus(Flashphoner.constants.STREAM_STATUS.UNPUBLISHED + " " + stream.getRecordInfo());
}).on(Flashphoner.constants.STREAM_STATUS.FAILED, function () {
setStatus(Flashphoner.constants.STREAM_STATUS.FAILED);
});
stream.publish();
}
function setStatus(status) {
document.getElementById("status").innerHTML = status;
}В скрипте устанавливается соединение с сервером и начинается захват с веб-камеры и публикация потока на сервер по кнопке Start. По кнопке Stop поток завершает публикацию и отображается имя записанного файла.
1) Устанавливаем соединение с сервером с помощью Flashphoner.createSession()
Flashphoner.createSession({urlServer: "wss://wcs5-eu.flashphoner.com:8443"});2. Создаем видеопоток с функцией записи: record: true и отправляем видеопоток на сервер методом stream.publish()
session.createStream({
name: "stream222",
display: localVideo,
cacheLocalResources: true,
receiveVideo: false,
receiveAudio: false,
record: true
}).publish();3. Отображаем имя mp4-файла на окончание трансляции и статус UNPUBLISHED
stream.on(Flashphoner.constants.STREAM_STATUS.UNPUBLISHED, function (stream) {
setStatus(Flashphoner.constants.STREAM_STATUS.UNPUBLISHED + " " + stream.getRecordInfo());
});Итого для успешного стриминга и записи видеопотока необходимо три файла:
- stream-recording.html
- stream-recording.js
- flashphoner.js
Скрипты можно скачать здесь.
Файл flashphoner.js можно найти в составе Web SDK для WCS.
Тестируем код записи видеопотока
Процесс записи в браузере Google Chrome со страницы stream-recording.html выглядит так:

После остановки видеопотока получаем имя записанного файла в формате mp4.

Этот файл доступен на сервере в папке /usr/local/FlashphonerWebCallServer/records
Кроме того, если мы правильно оформили скрипт on_record_hook.sh, то этот же файл будет выгружен в Amazon S3.
Таким образом, мы создали хранилище в Amazon S3, протестировали простой bash скрипт для загрузки файлов в хранилище и написали HTML + JS код, который захватывает видеопоток с веб-камеры и записывает на сервер с последующей передачей в S3.
Ссылки
Amazon S3 — облачное хранилище файлов
S3-AWS4-Upload.sh — исходный bash-скрипт для загрузки файла в хранилище
S3 full — полный набор модифицированных файлов для выгрузки в Amazon S3.
Stream recording — html и js скрипты для трансляции на сервер и записи из браузера.
Web SDK — набор скриптов js для работы с видеопотоками. Содержит flashphoner.js, который используется в примере.
Web Call Server — WebRTC медиасервер с поддержкой записи видеопотоков из браузера.
Поделиться с друзьями

