Формы — привратники Интернета. Зачастую они являются отправной точкой очередного приключения, а именно регистрируют новый аккаунт. Также они могут быть для авторизации пользователя. Вы когда-нибудь задумывались о том, что, отправляя электронное письмо или посылая новый твит, Вы заполняете очередную веб-форму? Они везде, но их недооценивают. Оптимизация — ключ к повышению конверсии.
Сегодня мы обсудим способы улучшения и оптимизации форм.
Сделать форму простой значит сделать лучшее, что только возможно (это должно быть очевидно для всех).
Убедитесь, что Вы спрашиваете только то, что Вам нужно на самом деле. Не интересуйтесь пустяками, будьте пунктуальны. Это упрощает жизнь Ваших пользователей и проекта в целом.

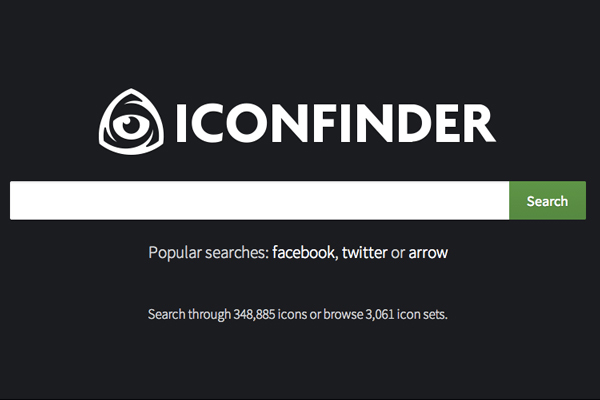
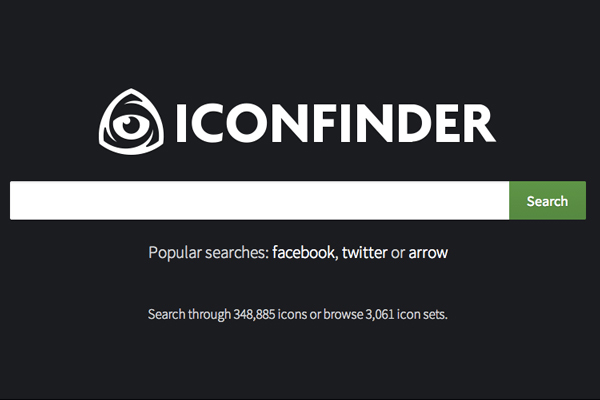
Форма поиска в сервисе Iconfinder.

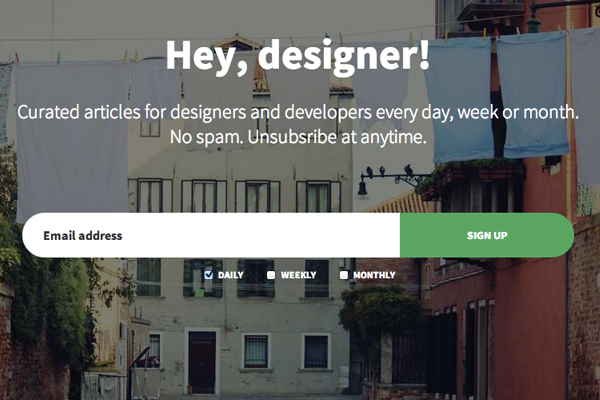
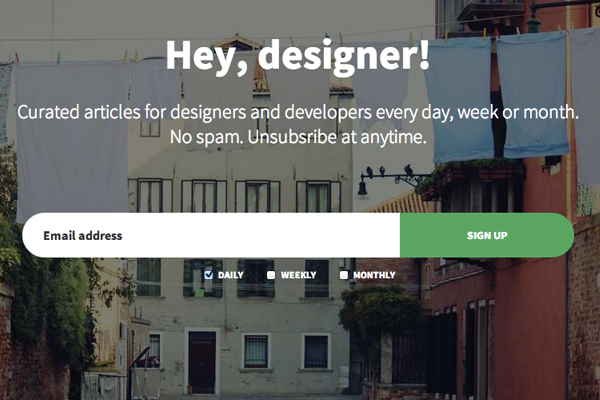
Подписка на рассылку сайта HeyDesigner.
Чем меньше полей, тем лучше, так как это снижает временные затраты. Однако, если она длиннее, то это не всегда страшно. Попробуйте объединить несколько полей в секции, Вам понравится. Пусть это будет опрос о маме и папе, тогда вопросы о каждом родителе должны отображаться раздельно.
Вы можете запросто разделять форму на несколько страниц, но лучше привести их число к минимуму.

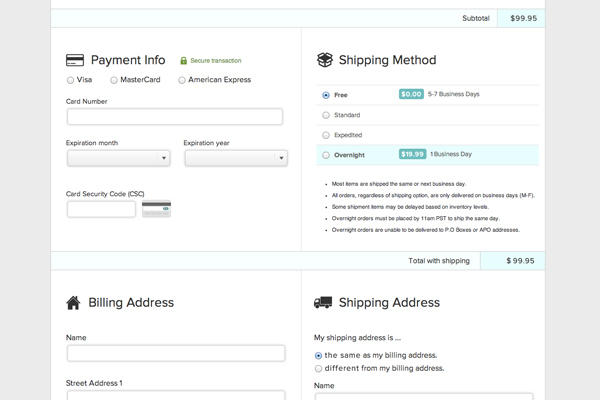
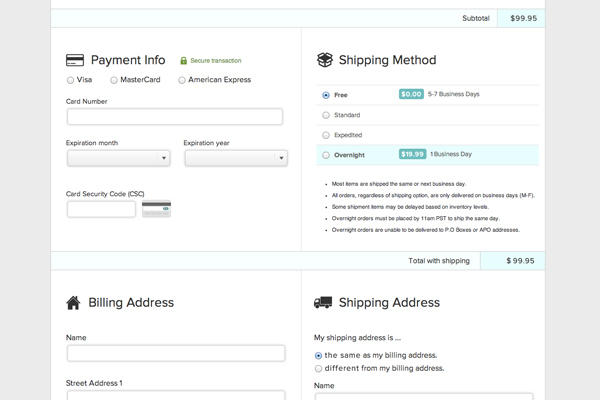
Форма заказа на сайте Fitbit.

А это — в магазине Jawbone.
Многостраничная форма вроде приобретения товаров должна сообщать человеку о том, сколько ему еще предстоит иметь с ней дело. Будьте прозрачны. Скажите сами о том, сколько еще предстоит выполнить шагов (но по-прежнему сводите все к минимуму.).

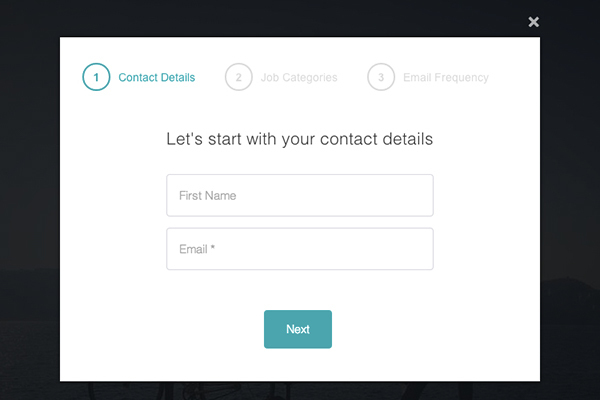
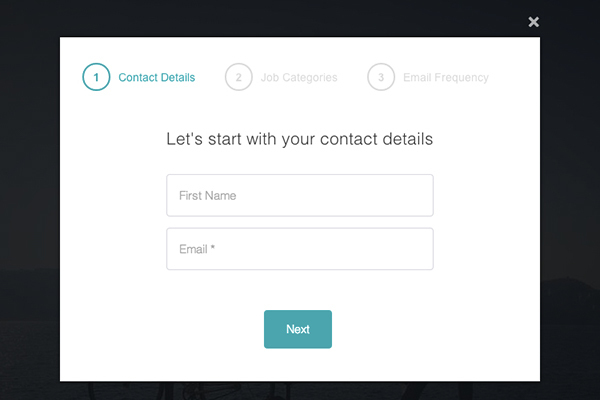
Процесс запроса инвайта в закрытое сообщество Juiiicy.

Сбор информации о пользователе для Working Nomads.
Вам ведь известно, что номер телефона можно записать по-разному? С помощью placeholder Вы можете сообщить своему посетителю о том, что от него требуется. Если хотите увидеть запись вроде (111) 222-333, то так и скажите. Кстати, этому способу есть альтернатива. Если Вы не обозначили своих требований, то будьте гибкими. Не нужно выдавать ошибки.
Как можно привести все данные к одному формату? Просто производите ее парсинг с помощью JavaScript или RegEx.

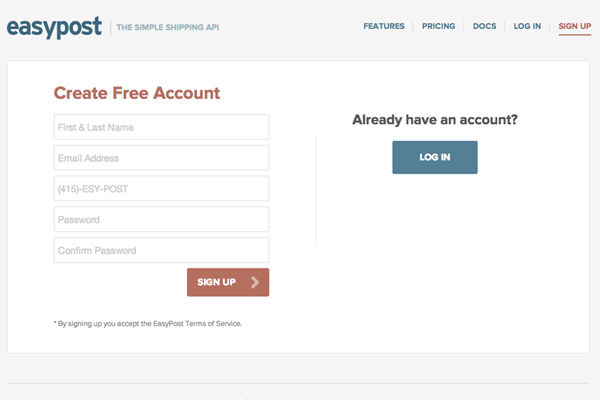
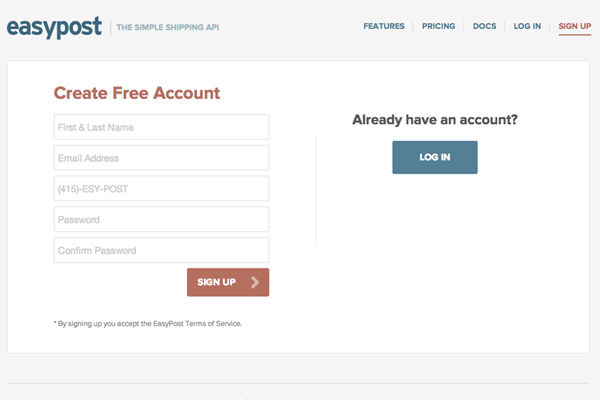
Easypost на своей странице регистрации помогает человеку не ломать голову.
Кнопки могут сбить с толку своими некорректными подписями. Если в конце формы присутствует кнопка «Submit», то она не может дать представление о том, что произойдет после ее нажатия, а вот «Send» или «Create an account» придают больше ясности. С ними пользователю становится очевидно, что он делает.

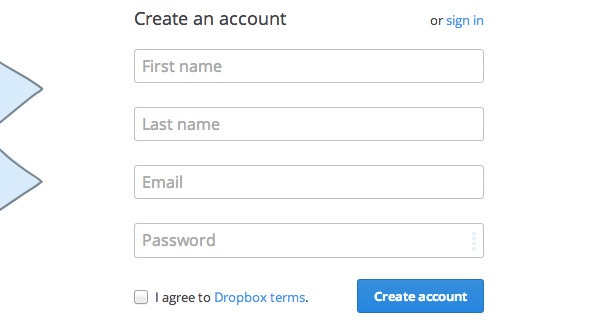
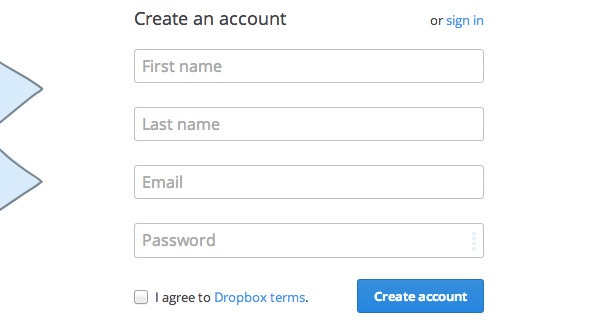
Форма регистрации в сервисе Dropbox.
Правильно описывать требуемую информацию тоже важно. Сделайте так, чтобы Ваш гость ни в чем не сомневался. Не стесняйтесь повторить о том, что в данном поле Вы хотите знать о конкретном родителе. Будьте настойчивы: “Фамилия матери”.
Зачем кому-то гадать, о чьей именно фамилии идет речь?

Форма Karma довольно проста и очевидна.
Иногда я просто ума не приложу, с какой целью некоторые сайты хотят узнать мой номер телефона. Все оттого, что они не говорят о своих намерениях. Фраза "в целях безопасности" ровно ни о чем не говорит. Пожалуйста, не забывайте об этом факте.
Вообще, мне не доставляет удовольствие писать свой телефон где-либо. Однако, если бы вы мне сказали, что он нужен для того, чтобы сообщить мне о чем-то важном по поводу забронированного мною билета на самолет, то я бы обрадовался заботе сотрудников Вашей фирмы. Безопасность превыше всего, да.

Пример формы регистрации в сервисе Stripe.
Чем меньше вопросов Вы задаете, тем меньше нужды в добавлении выпадающего меню. Самая большая проблема заключается в том, что данный элемент не показывает все доступные опции. Пользователю необходимо совершать дополнительные действия, чтобы увидеть другие варианты ответа. Когда таковых немного, то гораздо проще отобразить их в одном ряду. Лучше, все же, использовать радиокнопки или ползунки.

Выбор пола в форме регистрации HealthTab.

Поиск на портале Lovely.
Чтобы собрать все воедино, я хочу дать еще несколько советов. Любая Ваша форма должна быть отзывчива, ведь это как никогда кстати в наши дни. Убедитесь, что она работает на смартфонах и планшетах. Также подумайте о регистрациях через местные соцсети. Это значительно повысит конверсию Вашего сайта, так как для владельцев аккаунтов на подобных сайтов нет ничего проще моментальной регистрации путем нажатия единственной кнопки.
Важно иметь вескую причину для заполнения пользователем веб-формы. Напомните своим посетителям о преимуществах того, что их просят сделать. Формы входа должны четко сообщать, что после ее отправки человек будет авторизован, как бы это глупо не звучало.

Простейшая авторизация в Medium.

Форма входа на Awwwards.com.
Мы поговорили с Вами не только об оптимизации форм, но и повышении конверсии всего проекта в целом. Объясняйте своим пользователям, что и зачем Вы от них требуете, и старайтесь просить как можно меньше и давать как можно больше. Предоставляйте им как можно больше справок (placeholder и т.д.). Лучшие формы — простые и четкие формы. Не тратьте ничье время и будьте счастливы.
Сегодня мы обсудим способы улучшения и оптимизации форм.
Сделайте ее до тупости простой
Сделать форму простой значит сделать лучшее, что только возможно (это должно быть очевидно для всех).
Убедитесь, что Вы спрашиваете только то, что Вам нужно на самом деле. Не интересуйтесь пустяками, будьте пунктуальны. Это упрощает жизнь Ваших пользователей и проекта в целом.

Форма поиска в сервисе Iconfinder.

Подписка на рассылку сайта HeyDesigner.
Форма должна быть организованна
Чем меньше полей, тем лучше, так как это снижает временные затраты. Однако, если она длиннее, то это не всегда страшно. Попробуйте объединить несколько полей в секции, Вам понравится. Пусть это будет опрос о маме и папе, тогда вопросы о каждом родителе должны отображаться раздельно.
Вы можете запросто разделять форму на несколько страниц, но лучше привести их число к минимуму.

Форма заказа на сайте Fitbit.

А это — в магазине Jawbone.
Если вопросов много, то отображайте прогресс заполнения
Многостраничная форма вроде приобретения товаров должна сообщать человеку о том, сколько ему еще предстоит иметь с ней дело. Будьте прозрачны. Скажите сами о том, сколько еще предстоит выполнить шагов (но по-прежнему сводите все к минимуму.).

Процесс запроса инвайта в закрытое сообщество Juiiicy.

Сбор информации о пользователе для Working Nomads.
Указывайте синтаксис ответа
Вам ведь известно, что номер телефона можно записать по-разному? С помощью placeholder Вы можете сообщить своему посетителю о том, что от него требуется. Если хотите увидеть запись вроде (111) 222-333, то так и скажите. Кстати, этому способу есть альтернатива. Если Вы не обозначили своих требований, то будьте гибкими. Не нужно выдавать ошибки.
Как можно привести все данные к одному формату? Просто производите ее парсинг с помощью JavaScript или RegEx.

Easypost на своей странице регистрации помогает человеку не ломать голову.
Дайте кнопкам соответствующие имена
Кнопки могут сбить с толку своими некорректными подписями. Если в конце формы присутствует кнопка «Submit», то она не может дать представление о том, что произойдет после ее нажатия, а вот «Send» или «Create an account» придают больше ясности. С ними пользователю становится очевидно, что он делает.

Форма регистрации в сервисе Dropbox.
Пишите корректные пояснения
Правильно описывать требуемую информацию тоже важно. Сделайте так, чтобы Ваш гость ни в чем не сомневался. Не стесняйтесь повторить о том, что в данном поле Вы хотите знать о конкретном родителе. Будьте настойчивы: “Фамилия матери”.
Зачем кому-то гадать, о чьей именно фамилии идет речь?

Форма Karma довольно проста и очевидна.
Объясните, зачем Вам нужно что-то знать о пользователе
Иногда я просто ума не приложу, с какой целью некоторые сайты хотят узнать мой номер телефона. Все оттого, что они не говорят о своих намерениях. Фраза "в целях безопасности" ровно ни о чем не говорит. Пожалуйста, не забывайте об этом факте.
Вообще, мне не доставляет удовольствие писать свой телефон где-либо. Однако, если бы вы мне сказали, что он нужен для того, чтобы сообщить мне о чем-то важном по поводу забронированного мною билета на самолет, то я бы обрадовался заботе сотрудников Вашей фирмы. Безопасность превыше всего, да.

Пример формы регистрации в сервисе Stripe.
Выпадать или не выпадать
Чем меньше вопросов Вы задаете, тем меньше нужды в добавлении выпадающего меню. Самая большая проблема заключается в том, что данный элемент не показывает все доступные опции. Пользователю необходимо совершать дополнительные действия, чтобы увидеть другие варианты ответа. Когда таковых немного, то гораздо проще отобразить их в одном ряду. Лучше, все же, использовать радиокнопки или ползунки.

Выбор пола в форме регистрации HealthTab.

Поиск на портале Lovely.
Последние советы
Чтобы собрать все воедино, я хочу дать еще несколько советов. Любая Ваша форма должна быть отзывчива, ведь это как никогда кстати в наши дни. Убедитесь, что она работает на смартфонах и планшетах. Также подумайте о регистрациях через местные соцсети. Это значительно повысит конверсию Вашего сайта, так как для владельцев аккаунтов на подобных сайтов нет ничего проще моментальной регистрации путем нажатия единственной кнопки.
Важно иметь вескую причину для заполнения пользователем веб-формы. Напомните своим посетителям о преимуществах того, что их просят сделать. Формы входа должны четко сообщать, что после ее отправки человек будет авторизован, как бы это глупо не звучало.

Простейшая авторизация в Medium.

Форма входа на Awwwards.com.
Заключение
Мы поговорили с Вами не только об оптимизации форм, но и повышении конверсии всего проекта в целом. Объясняйте своим пользователям, что и зачем Вы от них требуете, и старайтесь просить как можно меньше и давать как можно больше. Предоставляйте им как можно больше справок (placeholder и т.д.). Лучшие формы — простые и четкие формы. Не тратьте ничье время и будьте счастливы.
Комментарии (5)

vba
07.04.2015 09:36+1Интересно было бы еще узнать куда втыкать сообщения о не-валидации. А то у нас тут некоторые взяли за модель asp mvc с их подытоживанием в виде красного списка сверху формы, так и хочется ткнуть их носом а они в ответ дык этож стандартное поведение ms asp mvc так он и должон работать то.


maxru
Имхо, наименования полей только в виде placeholder — плохо (например easymail — там больше двух полей).
Ввёл данные, валидация не пройдена, а я уже забыл, что нужно ввести, нужно стирать значение.
ionicman
в случае с плейсхолдерами действительно есть такая штука, частично решается дублированием плейсхолдера в title — в этом случае при наведении на поле будет всплывать подсказка, что это за поле и стирать не придется
a_l
Можно ведь, если валидация не пройдена, выделять поле и рядом с ним сообщать причину.
ionicman
Это само собой, но часто это делается всплывающими подсказками (если нет — то тогда все ок), а они обычно исчезают при щелчке на поле — во всяком случае мне часто такие формы попадались.