Если не можешь сказать коротко и ясно, скажи длинно и ясно, но только не коротко и непонятно.
janatem
Давайте поговорим об иконках. Они являются частью многих интерфейсов. Проблема заключается в том, что под их влиянием может быть разрушена ясность происходящего.
Пиктограммы были использованы еще с первых дней человечества. Они очень часто могут быть замечены в качестве попыток проявления письменности. Некоторые неграмотные люди до сих пор используют их для передачи информации.

В общественных местах иконки часто используют для навигации, например, в международных аэропортах, где надписей на местном языке явно будет не хватать.

В какое-то время иконки стали популярны в пользовательских интерфейсах. Взгляните-ка на снимок первого коммерческого компьютера с визуальным управлением (the Xerox Star). Дизайнер Дэйвид Смит изобрел концепцию пиктограмм:

Становится очевидна их популярность в наши дни. Во-первых, они делают UI менее нагруженным от надписей. Во-вторых, когда их используют правильно, то приложение обретает свою уникальность. Это все очень хорошо.
К тому же, одна такая небольшая картинка способна заменить целую группу подряд идущих слов. Это особенно актуально ввиду уменьшения размеров экранов. Но здесь есть западня: не все иконки понятны пользователям. Они заставляют задуматься. Что хорошего в интерфейсе, если он непонятен? Мораль очевидна: используй иконки тогда, когда их понимают все, иначе забудь об этом.
Это напоминает мне картинку из Twitter'а:

Думаю, Рон запутался, пока пытался осознать суть всех этих значков для стирки белья…
Когда я обсуждаю использование иконок с клиентами, то всегда слышу аргумент вроде «Люди будут использовать наш продукт ежедневно и запросто выучат предназначение всех кнопок». Вполне справедливо, но есть тут и изъян. Я использую почтовое приложение от Apple несколько раз в день, но до сих пор не всегда могу с первого раза вспомнить, какая из иконок служит для отправки писем:

На этом плохие новости не заканчиваются: люди не станут работать с приложением, которое сбивает их с толку. Мы просто обязаны разрушать сомнения. Когда Google спрятал остальные приложения за этой непонятной иконкой, то получил, по-видимому, много запросов в службу поддержки вроде «Где мой Google Calendar?»

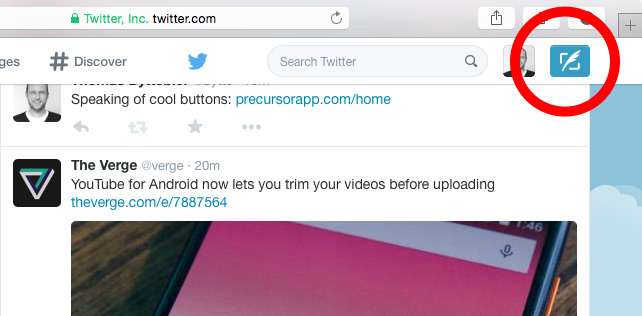
Другой пример: после редизайна пользователи нового Twittera не могли сразу понять, что им нужно делать. Иконка не была настолько понятна:

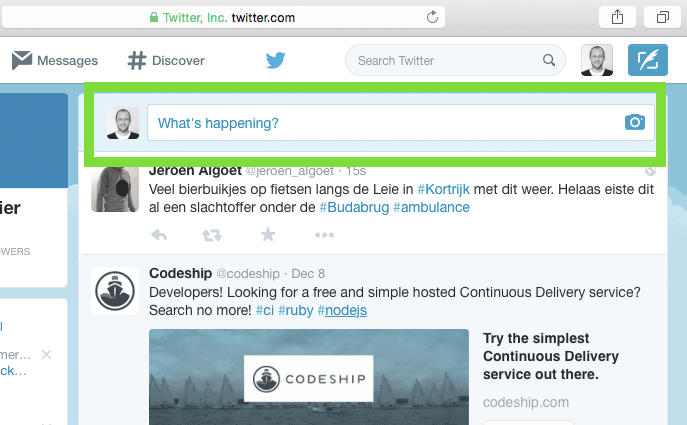
Более поздняя версия добавила больше ясности:

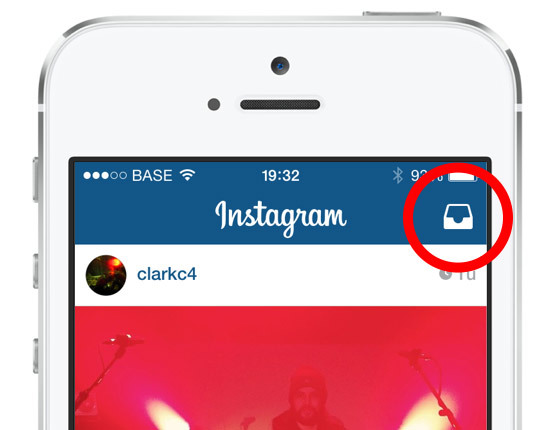
Вы знали, что можете отправить фото своему другу в Instagram напрямую? Да, но это все спрятано вот за такой пиктограммой:

Если бы вы были пользователем этой сети ранее, то шансов того, что вам ее доводилось видеть, больше. Но что она означает?
Конечно, необходимо использовать иконки в верном контексте. Некоторые кнопки могут быть интерпретированы двояко. Давайте посмотрим на еще один пример. При открытии переписки в Gmail любо пользователь видит вот это. Окей, как теперь вернуться назад?

Со мной не раз случалось, что я возвращался во «Входящие» вместо того, чтобы написать ответ.
Иконки в Tweetbot могут быть понятны не всем, но они взяты из контекста Twitter'a. Пользователи Tweetbot зачастую являются пользователями Twitter, так что использование данных кнопок вполне приемлемо:

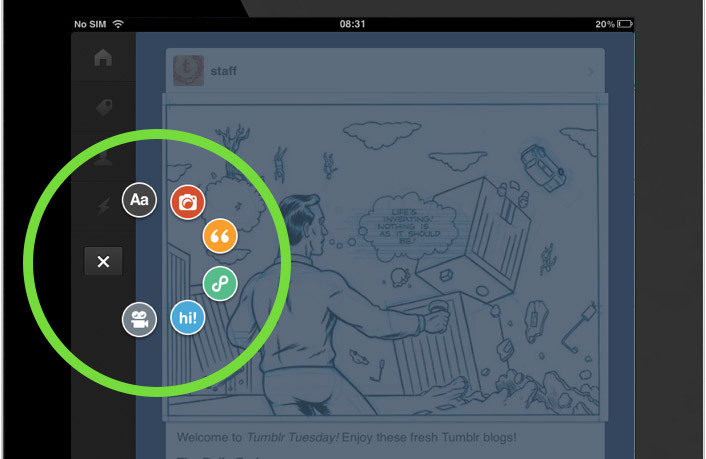
То же можно сказать и о приложении Tumblr для iOS. Некоторое для нас непонятно, но в контекста Tumblr многое проясняется. Пользователи данного сервиса явно все поймут.

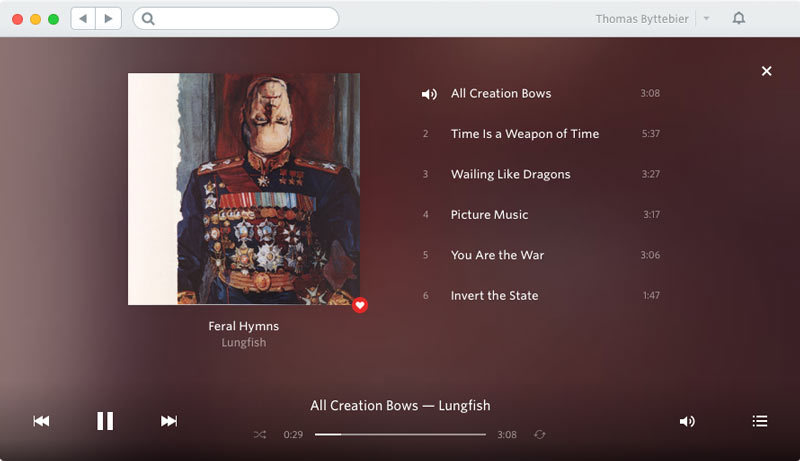
Приложение Mac Rdio выглядит так:

Многие пользователи смогут разобраться, так как перед ними аудиоплеер. (Однако, одну из иконок можно принять как за уровень громкости, так и за текущую проигрываемую дорожку.)
Дайте мне сказать это еще раз: не используйте вы эти иконки, если не все их понимают. Если ситуация спорная, то лучше напишите все текстом, так как это будет точно яснее.
Но никто не запрещает вам использовать надписи вместе с картинками. Это является идеальным решением.
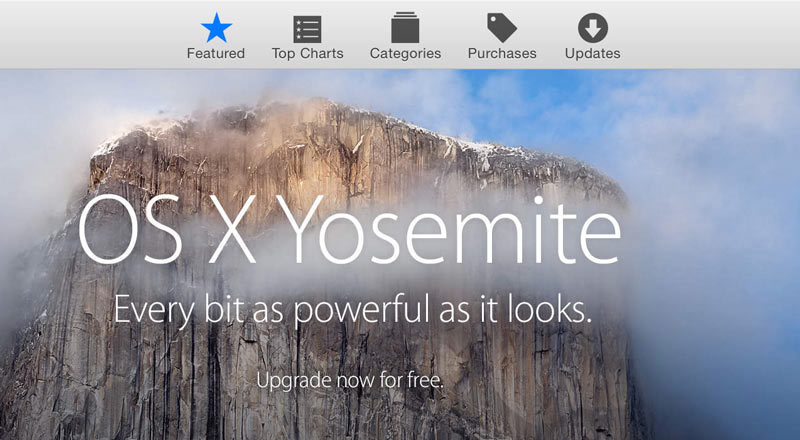
Mac App Store именно так и делает:

Twitter использует этот же прием в своем веб-интерфейсе:

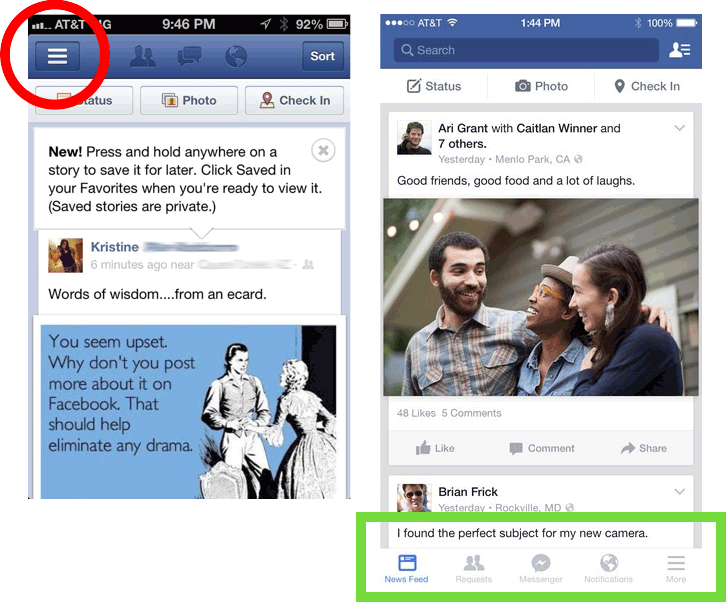
Давайте посмотрим на Facebook в качестве последнего примера: недавно они заменили свою иконку-гамбургер на более удобную навигацию. Хорошо сработано:

Надеюсь, что мои советы помогут вам выполнить исполнять самую главную характеристику любого интерфейса — понятность. Так что будьте осторожны и не забывайте тестировать свой проект! И помните всегда: текст понятнее.
Комментарии (121)

Constructive
03.04.2015 19:03+3Дайте мне сказать это еще раз: не используйте Вы эти иконки, если не все их понимают. Если ситуация спорная, то лучше напишите все текстом, так как это будет точно яснее.
Для того, чтобы пиктограмма стала понятна всем — должен пройти определенный период времени (никому непонятна --> понятна части аудитории --> понятна большинству). Так было с большинством пиктограмм, которые сейчас считаются «понятные всем».
Наглядно этот процесс можно наблюдать на примере пресловутого «гамбургера». Изначально все именитые эксперты в области проектирования, глядя на нее плевались. Сейчас она находится на второй стадии, но наверняка будет и третья.
На мой взгляд, все определяется контекстом и аудиторией.
dom1n1k
03.04.2015 19:52+7Отсюда мораль: вводить новые иконки и метафоры могут лишь самые крупнейшие игроки на рынке — MS, Google, Apple, Facebook и подобные. Для узкоспецифичного софта это могут лидеры соответствующего сегмента рынка — Adobe, Autodesk и пр.
Потому что у них огромная аудитория и через какой-то период привыкания иконка действительно имеет шанс стать общепринятой.
Всем прочим надо бить себя по рукам при малейшем желании применить иконку, не входящую в пул общеизвестных.
Alexeyslav
04.04.2015 17:13+1Не, нифига… мелкие разработчики корпоративного софта тоже этим грешат… А что, в компаниях ведь не люди работают… они все выучат и стерпят.

Aingis
03.04.2015 23:06+2«Гамбургер» плох не только как иконка, но и с чисто с точки зрения интерфейса. Когда под него прячут важные части приложений, они нажимаются в несколько раз меньше и в несколько раз меньше уменьшается время, проведённое в приложении. Тогда как обычно этот параметр стараются увеличить.

Constructive
03.04.2015 23:17+3Блин, сейчас буду выглядеть, как защитник гамбургера какой-то: нет, под него прячут не важные части приложения, а навигацию, которую не хотят каким-то причинам
я минималиствыводить на экран.
Не смог найти ни одного аргумента в пользу вашего утверждения об важности увеличения времени, проведенном в приложении. Как по мне, чем пользователь быстрей решил свою задачу, тем лучше.
Aingis
04.04.2015 00:08+1UX designers: Side drawer navigation could be costing you half your user engagement:
thenextweb.com/dd/2014/04/08/ux-designers-side-drawer-navigation-costing-half-user-engagement/
Why and How to Avoid Hamburger Menus
lmjabreu.com/post/why-and-how-to-avoid-hamburger-menus/
и т.д. www.google.com/search?q=hamburger+menu+user+experience
> Не смог найти ни одного аргумента в пользу вашего утверждения об важности увеличения времени, проведенном в приложении.
Моего утверждения? Вы внимательно прочитали комментарий?
Constructive
04.04.2015 00:22+2По пунктам:
UX designers: Side drawer navigation could be costing you half your user engagement:
thenextweb.com/dd/2014/04/08/ux-designers-side-drawer-navigation-costing-half-user-engagement/
Why and How to Avoid Hamburger Menus
lmjabreu.com/post/why-and-how-to-avoid-hamburger-menus/
и т.д. www.google.com/search?q=hamburger+menu+user+experience
Я не защищаю иконку гамбургера. В своем первом комментарии я написал, что отношусь к ней. как к данности — пройдет еще пару лет и А/Б тесты, к которым вы апеллируете покажут совершенно другие результаты — интерфейсы развиваются.
> Не смог найти ни одного аргумента в пользу вашего утверждения об важности увеличения времени, проведенном в приложении.
Моего утверждения? Вы внимательно прочитали комментарий?
Я внимательно, а вы? Вы пишете,Когда под него прячут важные части приложений, они нажимаются в несколько раз меньше и в несколько раз меньше уменьшается время, проведённое в приложении. Тогда как обычно этот параметр стараются увеличить.
что этот параметр стараются увеличить, но не приводите аргументов, почему. Зачем, увеличивать время, проведенное в приложении?

AmirL
05.04.2015 12:00+1На телефоне большая часть сайтов открывается без гамбургера, и к этому привыкаешь. Но иногда попадаются сайты с гамбургером, что заставляет попотеть в поисках этого проклятого меню, пока наконец случайно не увидишь эти три полоски. И это при том, что элементу уже довольно много лет.

slonm
04.04.2015 08:48+26Гамбургер был еще в DOS Navigator из начала 90х. Сложно назвать это «определенный период времени»


Constructive
04.04.2015 08:54+5Бородатый сисадмин детектед:)
За картинку спасибо, не знал, если честно.

halyavin
03.04.2015 20:20+3А еще можно делать всплывающие подсказки (как в виджите редактирования комментария на хабре к примеру). Правда, это не годится для мобильных устройств.

WraithOW
04.04.2015 09:31+3Правда, это не годится для мобильных устройств.
В Android долгий тап по кнопке отображает всплывающую подсказку (при условии, что разработчик не редиска и эту подсказку указал).
Athari
04.04.2015 10:08+1В Windows Phone нижние тулбары с действиями вытягиваются вверх (или переключаются кликом на "..."). Как минимум, под кнопками появятся надписи; как максимум — дополнительные действия текстом.
Это очевидное действие, явно отражаемое в интерфейсе, и не требует неочевидных движений вроде длинных тапов, про которые могут знать далеко не все.

damat
03.04.2015 21:20+3Не совсем согласен с удачностью решения от Facebook по замене иконки меню на постоянную плашку внизу. На Андроиде подобные плашки идут поверх системных кнопок, и я нередко случайно нажимаю назад вместо нажатия на крайнюю левую кнопку.
И да, я до сих пор не понимаю, зачем в Андроиде была убрана универсальная системная кнопка для вызова меню. Ей было действительно удобно пользоваться.

darkfrei
03.04.2015 21:36-4Некоторые неграмотные люди до сих пор используют их (иконки, пиктограммы и изображения) для передачи информации.
Один чертеж, схема или простенькая карта зачастую передают больше информации чем десять страниц текста.
kail
03.04.2015 23:13+5Ага, и к схеме прилагается стандарт на условные обозначения на 100 страниц текста.
А вот надо было разобраться в чертежах электрощитов от турок — без поллитры не разберёшься.
darkfrei
03.04.2015 23:31+2Правильно, чтобы понимать символы, нужно этому обучиться. Прямо как знаки ПДД, краткость символов возможна только после всеобщего обучения значений символов.

kail
04.04.2015 00:28+4И эта статья как раз про это рассказывает. И про то, что пользователь специально чему-то учиться не хочет. И что с этим делать.

darkfrei
04.04.2015 00:43Выпустить книгу стандартных обозначений для производителей софта и обязать использовать только их.
Mixim333
04.04.2015 07:24Вы серьезно? Большинство пользователей не заставишь маленький user guide в пару страничек прочесть, а тут целая книга с описанием иконок.
Я же соглашусь с автором статьи и ее переводчиком: «Лучшая иконка — текст», но в несколько другом понимании: относительно ПК я бы использовал иконки с хинтами, которые как-то «умно» отображались (например, пользователь только установил программу — все иконки — текст — нагромождено, рабочая область небольшая, но все понятно, затем постепенно по мере «прокачки» пользователя\(по его желанию), заменять текст нормальными иконками + всплывающий хинт — рабочая область увеличивается), что делать со смартфонами\планшетами ума не приложу.
darkfrei
04.04.2015 08:21+1Наклонить/встряхнуть/потрясти для превращения иконок в текст.

matiouchkine
04.04.2015 09:04+3Ага вот читаешь, например, что-нибудь в автобусе, и на каждой кочке интерфейс меняется полностью, причем прыжками, так как текст обычно занимает в несколько раз больше места. Но даже не это главное: человек не текст на кнопке запоминает, а ее размер/положение/общий абрис. Я помню, что у меня кнопка «DWIM» в этом приложении слева сверху, примерно пять миллиметров на десять и на ней слово какое-то, букв из 5–7, в серой гамме. И тут оп-па — на десятый раз она вдвое меньше, справа внизу и вся красная.
Не-не-не, спасибо :)
darkfrei
04.04.2015 10:17+1Есть еще поворот экрана, интерфейс меняется полностью в любом случае, можно и текст добавить.

Valle
04.04.2015 01:01+3Поэтому на американских знаках написано что они значат или чаще просто текстом пишут. Очень удобно.

gatoazul
05.04.2015 11:21+1Удобно на маленькой скорости. На большой текст не читается вообще.

Alexeyslav
05.04.2015 15:29+1На это и рассчитано. Если настолько быстро мчишься, то тебе все равно не нужно ничего читать.

Valle
05.04.2015 20:00+3А какие знаки на большой скорости сложно прочитать? Speed limit 25, Stop, Yield, No turn on red или Exit 25? Неудобно только расписание карпулов читать, это да.

andrewiWD
04.04.2015 10:28Возьмите вашу любимую учебную литературу (по программированию, инженерии, физике, механики и т.д.). Уверен в ней будут как схемы и картинки, так и сотни страниц текста.
Универсальное решение в данном случае — это максимум вариантов для передачи информации.

engine9
03.04.2015 21:47+2Спасибо, что сформулировали мысли от ежедневных «затыков» на подобных моментах. Кстати, эти примеры хорошо иллюстрируют факт не такого уж хорошего юзабилити продуктов от ИТ гигантов.

NeoCode
03.04.2015 21:57+2Интересно, а никому не приходило в голову как-то стандартизировать иконки? Сделать что-то типа консорциума Unicode… ведь по сути иконки в программах (а также множество значков в реальной жизни, начиная от М и Ж на туалетах и заканчивая дорожными знаками и научными/техническими символами) это что-то вроде современной версии иероглифов, и в общем было бы не плохо все это дело стандартизировать.

Envek
03.04.2015 22:26+1Приходило и в современном Unicode много таких иконок, смотрите дингбаты, разнообразные символы, эмодзи (для них даже есть сравнительная таблица для разных платформ), множество их! Математические, научные, шахматные и даже оккультные символы тоже есть.

darkfrei
04.04.2015 00:57+2Далеко не все понятны.
unicode-table.com/ru/26F0/
Envek
04.04.2015 11:39+2Ну с этим всё понятно — значок горы на географических картах. Там он понятнее некуда (для тех, кто
не прогуливал географию в школевидит карты не в первый раз, конечно).
hungry_ewok
06.04.2015 10:33+1Бггг… Вы что же, хотите оставить без работы армию дизайнеров, которые имеют свой хлеб с маслом за редизайн иконок?

MichaelBorisov
03.04.2015 23:44+4Совершенно согласен и полностью поддерживаю!
Тенденция последних лет в виде того, чтобы убрать все надписи и оставить только иконки, удручает. Для некоторых понятий нет устоявшихся иконок, а даже если они есть — у меня глаз больше натренирован на чтение и быстрее заметит нужное слово, чем иконку.
Вообще иконки — это по сути изобретение людьми иероглифов. Эта письменность именно так и возникла: люди использовали картинки для обозначения понятий. Первоначально эти картинки действительно были похожими на какие-то объекты реального мира, но впоследствии, для упрощения написания, для охвата более тонких аспектов понятия и по другим причинам иероглифы эволюционировали, в конечном счете превратившись в нечто совершенно непонятное, если вы не изучили каждый конкретный иероглиф заранее.
Но ведь считается, что азбука — это более прогрессивный способ письма! Тем более обидно, что иероглифы заново изобретаются той цивилизацией, которая больше других преуспела в использовании азбуки.
Особенно печально, когда нужно по телефону маме объяснить, какую иконку нужно нажать. Если бы там было написано слово — достаточно было бы произнести слово. А так — попробуй вспомни, как выглядит иконка в данном контексте и объясни, что на ней изображено!

janatem
04.04.2015 00:14+10Если не можешь сказать коротко и ясно, скажи длинно и ясно, но только не коротко и непонятно. Как-то так.

alemiks
04.04.2015 09:01Именно по этой причине считаю интерфейс Windows Phone на голову выше iOS/Android

navion
04.04.2015 23:06+1У метростиля другая проблема — отсутствуют визуальные якори, что замедляет навигацию.

fregate
06.04.2015 10:06+1Дайте почитать статью. Либо как-то опишите, что подразумевается под визуальными якорями. Я не вижу особого отличия в навигации между этими системами.
А титульный экран с плитками для мобильных устроств считаю прорывом как раз с визуальными якорями (как я их понимаю).

Ogra
04.04.2015 09:21+5Иконки — счастье для производителей бытовой техники. Можно выпускать одну и ту же панель управления для всех-всех-всех стран, а смысл иконок рассказать в коротком мануале, или даже сделать «локализаторскую» наклейку, что будет существенно дешевле, чем штамповать нормальные подписи ко всем кнопкам.
Но в компьютерных интерфейсах без иконок легко можно обойтись. И спасибо дизайнерам МС, которые наглядно показали это.
andrewiWD
04.04.2015 10:35+5Вы знаете, я не умею стирать бельё используя большинство новых машинок. В статье ну уж очень точно приведено понимание их иконок. Да-да, RFM, для каждой машинки есть мануал. Но дело в том, что я их уже прочел около десятка, по нескольку раз. И, черт их за ногу, я все равно не понимаю эти иконки.

xapienz
05.04.2015 11:01+7Надпись надписям рознь. Я был бы рад видеть иконки на своей стиралке :)

darkfrei
05.04.2015 13:05+3Это отличная мотивация выучить… _этот язык.

Alexeyslav
05.04.2015 15:32+1Врятли мотивация настолько сильна. Ведь можно найти выход проще — просто перевести надписи(в инструкции к машинке наверняка есть английский перевод) и наклеить их поверх оригинальных.

MaxF
07.04.2015 13:52+1Вы, наверное, мультиязычные приложения под телефоны не разрабатывали?
В условиях ограниченного места на экране и учитывая, что 11 букв одного языка легко становятся 19 буквами другого.

Ogra
04.04.2015 10:47+3Писал тут комментарий, вставил ссылку…
А иконка ссылки, уже устоявшаяся и принятая — звено цепи. Вот как русскоязычный юзер должен увязать в голове ссылку и звено? Никак. Разницы между этой иконкой и каким-нибудь иероглифом в японской/китайской программе — никакой.
Это еще один минус иконок — иконка понятная носителю одного языка может быть совершенно непонятна носителю другого.
Athari
04.04.2015 12:12+5Иконка ссылки ни черта не общепринятая.
- Звено цепи — потому что link по-английски имеет такое значение.
- Морской якорь — потому что anchor по-английски имеет такое значение.
- Планета Земля — потому что World Wide Web.
- Квадрат с исходящей стрелкой — потому что в Википедии так обозначают исходящие ссылки.
- Квадрат с искривлённой стрелкой — потому что в Windows так обозначают ярлыки к файлам.
- Загогулина из палок и точек — потому что в чьей-то больной фантазии так выглядят связи посредством ссылок.
И так далее. Чёрт с ним, я готов смириться хоть с цепочкой, хоть с якорем, но пусть это будет одна иконка!
Та же история с «мастерами», которых рисуют то волшебной палочкой, то треугольной шапкой с широкими полями.

ozonar
04.04.2015 12:08+10Больше всего меня бесят вот эти кнопки у андроида, возникающие при выделении текста:

Каждый раз приходится гадать, какая же из них: «копировать».
x0m9k
04.04.2015 12:31+2Та, что с двумя прямоугольниками. Логика такая: первый прямоугольник — оригинал, а второй прямоугольник — копия. Вот и получается «Копировать». Если загуглить картинки по запросу «copy icon», то вы получите в результате весьма похожие картинки. А вот что делает иконка в виде пунктирного квадрата с квадратом внутри — даже предположить не могу.

mammuthus
04.04.2015 12:56+2>При открытии переписки в Gmail любо пользователь видит вот это.
Да, в gmail все иконки отвратительные. Особенно в приложении под android.
Но в веб-интерфейсе можно вернуть текстовые кнопки, в отличие от последнего.

hell0w0rd
04.04.2015 17:22+13Самое неадекватное использование иконок, на мой взгляд, у хабра. Я до сих пор перебираю аватар, звонок и гамбургер, чтобы найти поиск/хабы/избранное.

KorDen32
04.04.2015 19:11+2… а потом еще можно нажать на карандаш по инерции, который перебросит на новую страницу вместо открытия очередного меню…

toxicdream
04.04.2015 20:00+2А однажды в беспроводной мышке сели батарейки.
По наивности подумал, что уж на хабре то полчаса без проблем смогу новости почитать.
20 минут ушло на выяснения как и что можно сделать через клавиатуру.

AmirL
05.04.2015 12:03+1До сих пор не знаю смысл иконок в iOS стандартном почтовом клиенте… Потому и не пользуюсь. Мне нужна одна кнопка «удалить» и одна «архивировать». А что делают их кнопки не представляется возможным узнать.

kahi4
06.04.2015 11:17+2Простите, но это бред. «Чтобы научиться читать, нужно выучить алфавит. И язык, желательно.»
Проблема не в самих иконках, а в тех, как их используют. Чтобы мы могли свободно общаться письмом, прошло много лет становления письменности. А ведь буквы, в каком-то смысле, и есть те самые «иконки». Грубо говоря, исторически они ими и были (первые письменности, перешедшие на уровень абстракции выше от того, что птичка означает птичку, формировались таким образом: рисовался всем понятный образ, например, дерево, и он соответствал первой букве в слове, которое он обозначал. Т.е. слово «попугай» записывалось как "папирус огонь папирус узы герб акадо йод", только с общепринятыми на тот момент понятиями. Затем набор этих понятий устоканился, а значки, их отображающие, стали упрощаться).
Есть кучи областей, где графическое изображение гораздо эстетичнее (и уместнее), чем слово. Та же математика, ПДД. Даже этот ад с значками на одежде — сомневаюсь, что если их переписать текстом, станет понятнее. Зато я беру мануал к стиральной машине, в специальной таблице выбираю режим, который соответствует набору значков, тыкаю указанные кнопки в нем и воаля (бывают проблемы, когда я со словами «этикетка чешется и мешает» отрезаю её, и сопостовлять уже нечего, но от того, что там будет описано текстом, легче не станет). Вот хороший пример — музыкальная нотация. Вон, разберитесь в лигатурах. Скажете «но там все однозначно, она [музыкальная нотация] везде одна» — а вот и нет.
Да даже обычный текст, обычные буквы можно написать так, что не понять, что это за символ (мой знакомый абсолютно одинаково пишет а, и, н, л, ц, п — и ничего, прочитать можно).
Я хотел сказать, что проблема не в самих иконках как таковых, а в отсутствии стандартизации. Рано или поздно, оно должно прижиться, на 90% действий должны быть стандартные иконки. Нужноотправлять в колонию строгого режимабить по рукам тех дизайнеров, которые хотят залипить вместо "+" для добавления черт знает что (листок пустой например, или карандашик, как сами знаете у кого). Вон, в iOS для кнопок есть тип, выбирая который, подставляется одна из стандартных иконок. Вот и используйте набор стандартных иконок!
Иными словами, посыл должен быть не такой: «не используйте иконки», а «используйте иконки с умом и выбирайте только те, назначение которых очевидно, и которые используются как минимум в окружении».
P.S. Кто-то жалуется, что не может понять назначение некоторых иконок в приложениях. Если их заменить одним словом, как правило, понятнее не станет, а визуальный шум увеличится в разы.
P.P.S. Хабр — сборник странных иконок, за которыми скрывается не очевидное поведение. Антипаттерн моего посыла. Вот кто додумался спрятать spoiler за… снежинкой?!
Dolios
06.04.2015 21:24+2Вот кто додумался спрятать spoiler за… снежинкой?!
Спасибо тебе, добрый человек.

Draku1a
08.04.2015 05:04ИМХО, надо делать два варианта интерфейса (с подписями и без), по-умолчанию — с подписями, но чтобы у пользователя была настройка — эти их скрыть. По поводу интерфейсов (особенно, мобильных, компактных окон) — важнее правило «три самые нужные кнопки + кнопка меню», а меню — обязательно с надписями.






tangro
Ох, как же меня достали эти «современные минималистические интерфейсы». Открываешь каждую вторую программу, а там вот такой тулбар:

И нужно, блин, сначала догадаться, что вот эта иконка с тремя точками вызывает диалог изменения свойств объекта, а потом ещё и запомнить, что это вот конкретно в этой программе она это делает, потому что в соседней та же самая иконка делает что-то совершеенно другое.
naryl
Это не минималистичные интерфейсы, а интерфейсы с минималистичным дизайном иконок.
Минималистичный интерфейс — это командная строка.
edogs
Программу-то на компьютере еще ладно. Навел — всплыла подсказка, ну, как правило.
А вот на смартфонах это просто смертоубийство. Смотришь кнопка — что значит? Черт знает, пока не нажмешь — не узнаешь. Нажал — оппа, файл «отправлен но кому?!, заархивирован и где искать?!, переслано всем контактам — О_О, расшарено в дропбоксе — зачем?»… и сиди думай как это дело отменить… а ты всего-то хотел скопировать.
И еще новое веяние — делать _другие_ иконки для стандартных когда-то действий с текстом. Ну скопировать/вставить/вырезать/удалить — годами устоявшиеся иконки. Нет блин, теперь изобрели целый ряд новых иконок для этих действий на смартфонах. Сидишь и тупишь смотря на 4 всплывшие иконки и фиг угадаешь какая что делает.
ScratchBoom
На андроиде в actionbar лонгтап по иконке показывает название действия.
DrPass
Да это не решает главную проблему — нельзя глянуть на иконку и понять, что она делает. Все равно нужно сначала нажимать и потом смотреть, что получится.
Bright
Кстати, на Android, например, долгое нажатие выводит подсказку для конкретного действия.
Когда я узнал об этой фиче, то наконец-то смог выяснить назначение некоторых иконок в Feedly =)
saboteur_kiev
Иконка дискетки у совсем современной молодежи уже вызывает недоумение, поскольку они родились и выросли в мире флешек. А дискетки даже на айтишном рынке уже найти в продаже сложно. Так что да, надо привыкать — и новое и слишком старое вызывает недоумение…
vxsw
Иконка дискетки может вызывать недоумение только у полнейших кретинов, ни разу не видевших ворда, экселя или вообще десктопных оконных операционных систем, и не знакомых хотя бы в общих чертах с историей ИТ. И я не верю, что такое же недоумение у них будет вызывать конь на логотипе Ferrari или какое-нибудь перо как символ литературы. Это показательный пример несуществующей проблемы, «решение» которой создает еще больше проблем: дискета была универсальной и быстро обнаруживаемой, теперь вместо нее предлагается хз что и хз как его искать в незнакомом софте.
saboteur_kiev
Почему дискета? Почему не перфокарта? Просто потому, что дискета в нужное время была популярной, когда создавались иконки.
Я вот не понимаю зачем минусуете — вы думаете я сам придумал? Но нет, это наблюдение, и не стоит называть всех кретинами — компьютерами пользуются не только умудренные бородами программисты, но и просто ДЕТИ, которые не знают про дискеты ничего.
Вот если у ваших знакомых есть дети до 10 лет, спросите знают ли они как выглядят дискеты?
Как и куда их вставлять??
Знают ли зачем там есть переключатель?
Почему дискета называется «гибкий магнитный диск», учитывая, что 5" и 8" дискет они уже точно не видели?
Банально, сколько информации влезет на дискету?
Затем те же вопросы задайте про флешку.
p.s. Да, лично мне не нравится смена тенденций с иконками, но я понимаю, почему эти попытки происходят. И я понимаю, что возможно дело привычки. Возможно лучше иконку винчестера а не флешки. Но некоторые так закостенели в своих привычках, что НЕ ХОТЯТ понимать, что тенденции меняются, как раньше не хотели понимать, почему взрослые не понимают компьютер.
DrLivesey
Возможно, дискета использована в качестве иконки потому, что именно в их эпоху персональные компьютеры массово вошли в нашу жизнь.
Ogra
В эпоху дискет массово вошел в нашу жизнь GUI, вот и результат.
DrLivesey
Важное уточнение, спасибо.
saboteur_kiev
А я что сказал? («Просто потому, что дискета в нужное время была популярной, когда создавались иконки.»)
TerminusMKB
Конкретно на территории бывшего СССР это сейчас и не очень актуально, т.к. компьютеры вошли в быт сильно позже, но принцип тот же. Заглянем на несколько лет (или десятков лет) вперёд. У нас есть уже минимум 4 поколения, для каждого из которых иконка сохранения (как и другие иконки) может ассоциироваться с чем-то своим:
1) Дедушка/бабушка — перфокарты (условно)
2) Папы/мамы — дискеты
3) Текущее поколение — флешки
4) Дети — неведомая хрень
Все группы — активные пользователи одних и тех же приложений (хотя бы тех же соц.сетей, офисных пакетов). И какой выбрать символ, чтобы он был понятен всем? Да при том, что далеко не все представители первых двух групп вообще хотят что-то менять. Консерватизм, знаете ли :).
Вполне нормально, что должен появиться некий компромиссный образ, и желательно, чтобы он был одинаково понятен всем, а не одинаково непонятен :). Почему бы дискете не стать этим образом. Может лет через 100 решат, что дискета — это слишком, а может окажется, что это уже такая же классика, как и гусиные перья — никто живьём не видел, но все (надеюсь) знают, что это такое и зачем.
TerminusMKB
Я сам считаю, что дискета, может, и не самый удачный образ сохранения, т.к. функция сохранения подразумевает «сохранить, чтобы не пропало», а дискеты как-то в качестве безопасного места не очень тянут ). Но образ УЖЕ есть.
saboteur_kiev
В том-то и дело, что образ есть у тех, кто застал дискеты. Дети не знакомы с дискетами, и что еще более важно, в эпоху андроидов и других смартфонов они не знакомы с понятием диска, потому что все сохранение идет во всякие мои альбомы, мои документы, досбоксы, с которыми дискета вообще никак не ассоциируется.
Попробуйте просто оторваться и понять, что дискета — хороший символ, но то, что ее пытаются изменить на что-то другое, это НЕ кощунство.
TerminusMKB
Да пытаться то можно сколько угодно. Я выше привёл пример ситуации, когда угодить нужно четырём поколениям. Перебирать символы можно сколько угодно, но приживётся на какой-то заметный промежуток времени что-то одно, узнаваемое во всех программах и всеми людьми. А кому непонятно — можно объяснить. Как с тем же пресловутым пером. «Дети, это перо. Пером раньше писали».
Я не предлагаю ничего не менять (от меня это не зависит), но я испытываю большой скепсис по поводу возможности выработки единого нового символа, если это, хе-хе, не православная дискета :)
У дискеты, в отличие от, скажем, флешек, есть еще один плюс — они все одинаковые. Увидел одну трёхдюймовую — увидел все. А флешку ребёнку можно подарить в виде, не знаю, собачки, и он и не узнает до поры, что бывают другие.
valplo
Значок дискеты — это АБСТРАКТНЫЙ символ, обозначающий сохранение. Он уже давно потерял связь с собственно дискетой.
PS: К вопросу об иконках: а почему у меня кнопки на хабре превратились в самые настоящие иероглифы?
MaxF
Буквы ваши ДЕТИ тоже не с рождения знают. А учат потом постепенно. Никакой проблемы в этом нет.
Крестик закрывает окно, как-то все это переживают нормально, лишними вопросами никто не задается. Что такое крестик, какова его история?
Чтобы знать что иконка «с вот такой хренью» сохраняет файл, не нужно знать куда втыкалась эта хрень в доисторические времена и был ли там переключатель.
И дети ваши пользуются тысячью вещей ежедневно, даже близко не представляя их устройство и историю.
Mixim333
Не знаю, у меня просто мозг взрывается, увидев вместо дискеты на кнопке «Сохранить» флешку. Я еще, конечно, застал времена, когда флешка была роскошью, до сей поры помню, как лет 12 назад с помощью набора из 10 дискет перетаскивал одно приложение-учебник (~300Мб), помню случай, когда положил дискету вместе с ключами от квартиры в карман спортивных штанов из синтетики и по возвращению домой дискета оказалась пустой (статическое электричество), но все же.
IRainman
Эх, вот так видимо и думают некоторые
дизайнерыдестроеры и портят людям жизнь,… потом ещё иконку трубки на звонилках предложат заменить изображением смартфона ибо «актуальнее»vxsw
Особенно актуально это будет на самих смартфонах (т. е. стандартное приложение «телефон»:)).
Исторические символы тем и хороши, что в качестве фактов истории их уже ничто не «закроет». Как правило, таким символом становится визуальный образ технологии в период максимальных темпов распространения — трубка образца второй половины 20 в., бумажная книга в твердом переплете, мобильный телефон «классического» вида начала 2000-х, аудиокассета 80-х для обозначения звукозаписи или дискета 3.5", обозначающая сохранение данных. Все эти образные сущности уже давно живут отдельной жизнью независимо от материальных прототипов.
il--ya
Я думаю, не нужно сильно об этом переживать. Это нормальные мутации. Естественный отбор в конечном итоге наведёт порядок в этом зоопарке, и когда-нибудь мы все будем пользоваться устоявшимся набором пиктограмм (так же, как сейчас есть устоявшиеся языки). Вы можете поддержать процесс, отказываясь от программ с неудобным и непонятным интерфейсом, и поддерживая (в том числе финансово) удобные программы.
Я вот купил уже три лицензии на Total Commander (дома, на работе и на ноутбуке). Люблю их именно за то, что они уже более 20 лет развивают свой файловый менеджер, избегая революционных изменений в интерфейсе. У них, кстати, иконка приложения — дискета. :) Тихо надеюсь, что explorer рано или поздно умрёт.
Alexeyslav
А чем тогда файловый менеджер скачивать? рабочий стол в виндовс это тот же самый эксплорер… т.е. фактически это неотъемлемая часть интерфейса виндовс.
toxicdream
Рабочий стол — это оболочка (shell). При желании в качестве shell-а можно и TotalCommander поставить.
saboteur_kiev
Начиная с Windows-8, рабочий стол уже не является неотъемлимой частью…
И explorer в 10-й уже убирать собираются.
и IE собираются (закрывать) переименовывать в новый проект.
TerminusMKB
А вот перо «гусиное» у Twitter как, не вызывает недоумение у молодёжи?
Zardos
Как насчет вот этих: и
и  ?
?
Alexeyslav
Присоска-ручка для переноски стекла и продвинутый прямоугольный чекбокс, не?
39698
не
Alexeyslav
Странно, мне именно так показалось.
39698
Неужели это ассоциации первого уровня?
Alexeyslav
Скоро такие люди появятся…
il--ya
Я не очень понимаю, за что человека минусуют. Он затронул интересный вопрос — многие современные дети дествительно не знают, что такое дискета. Другой вопрос — мешает ли это им пользоваться соответствующей иконкой, и нужно ли её менять, тут можно поспорить.
Я думаю, можно провести некоторую аналогию с естественным языком. Многие слова в языке утратили своё этимологическое содержание, но их значение без труда воспринимается всеми носителями. Детки, если какое слово не знают, спросят у взрослых. Если слово знакомо большинству взрослых, проблемы никакой нет. Проблемы начинаутся, если взрослые вдруг начинают обозначать одно и то же понятие десятком совершенно разных слов.
Кстати, дискета похожа на SD карту (особенно мини-SD), так что старый образ вполне может получить новое содержание. То же самое иногда происходит со словами: например, многие считают, что толстовка — это мужская рубашка из плотной ткани, хотя исторически это покрой блузы, который любил писатель Л. Н. Толстой.
saboteur_kiev
Я тоже не понял. Я ж не свои убеждения высказывал, а фактические наблюдения. Видимо суть в том, что слишком много на хабре олдфагов.
Что же касается вопроса, то дизайн всегда был непростым делом, в том числе и дизайн иконок. И логико-математическому анализу просто так не поддается, иначе кнопка «сделать п… то» уже была бы не только в фотошопе, но и в paint.
В отличие от математики, где истина не зависит от того, кто ее открыл, в дизайне дело часто в убеждениях и тех людях, которые эти убеждения продвигают в массы.