
В ходе исследования применяется приложение, варианты которого созданы в рамках проекта RealWorld с использованием различных фреймворков. Тут нельзя говорить о полной идентичности разных вариантов приложения, всё же, созданы они на разных платформах, но такой подход позволяет реалистично проанализировать и сравнить характеристики различных фреймворков. Если говорить об этом приложении, то можно отметить следующие его особенности:
- Реальные задачи. RealWorld — это приложение, функционал которого выходит за рамки стандартного «списка дел». Подобные приложения обычно очень просты, они не отражают всё то, что необходимо в настоящих программах.
- Стандартизация. Каждый вариант приложения соответствует определённым требованиям. В частности, эти требования описывают серверное API, статическую разметку и характеристики приложения.
- Поддержка экспертов. Приложения либо написаны специалистами высокого класса, либо проверены ими.
При подготовке этого исследования были учтены замечания к его предыдущей версии. В частности, раньше не изучался фреймворк Vue, теперь же он имеется в списке. Стоит отметить, что здесь задействована версия Angular, применяемая для разработки, но использование в приложении продакшн-версии этого фреймворка — лишь вопрос времени.
Фреймворки
В исследование входят все фреймворки, перечисленные на странице проекта. При отборе фреймворков не учитывалась, например, их популярность. Главное требование — наличие экспериментального приложения в репозитории RealWorld.

Фреймворки, включённые в исследование
Анализируемые характеристики
В ходе исследования приложений, разработанных с использованием различных фреймворков, учитывались следующие характеристики:
- Производительность приложения. Сколько времени нужно для того, чтобы приложение загрузилось, вывелось на экран и оказалось бы готовым для работы с ним?
- Размер готового приложения. Каков размер приложения? Тут сравнивались лишь размеры скомпилированных JS-файлов. Во всех вариантах использовались одни и те же CSS-правила, соответствующие материалы загружались с CDN. Везде применялась одна и та же HTML-разметка. Программный код, подготовленный средствами всех фреймворков, компилировался или транспилировался в JavaScript, в итоге сравнивались лишь размеры итогового JS-файла или файлов.
- Количество строк кода приложения. Сколько строк кода надо написать для того, чтобы создать приложение RealWorld, соответствующее предлагаемым требованиям? Тут стоит отметить, что в некоторые варианты приложения включены второстепенные дополнительные функции, но это не слишком сильно влияет на итоговый результат. В ходе анализа исследовалась только папка
src/каждого из приложений.
Производительность
Здесь мы пользовались таким показателем, как первое значимое отображение страницы (First Meaningful Paint), полученным с помощью инструмента Lighthouse, который поставляется вместе с Chrome.
Чем быстрее будет выведена страница приложения — тем лучше оно будет воспринято пользователями. Средство Lighthouse также позволяет измерять показатель первой интерактивности (First Interactive), но он пока находится на стадии бета-тестирования и практически идентичен для всех вариантов приложений, поэтом тут мы ограничились именно показателем первого значимого отображения страницы.

Первое значимое отображение страницы для разных фреймворков в миллисекундах. Чем этот показатель ниже — тем лучше.
Если рассмотреть полученные результаты, то можно сказать, что все они достаточно хороши и на практике заметить разницу между ними будет очень непросто.
Размер приложения
Здесь мы анализировали объём переданных данных, полученный средствами вкладки Network инструментов разработчика Chrome. Учитывалось всё то, что передаётся с сервера, включая заголовки и тело ответа. Чем меньше файл готового приложения — тем быстрее он загружается, и тем меньше времени нужно на его разбор в браузере.
Этот показатель зависит от размера кода фреймворка, от добавленных в проект внешних зависимостей, и от качества работы инструмента, применяемого для создания сборок.

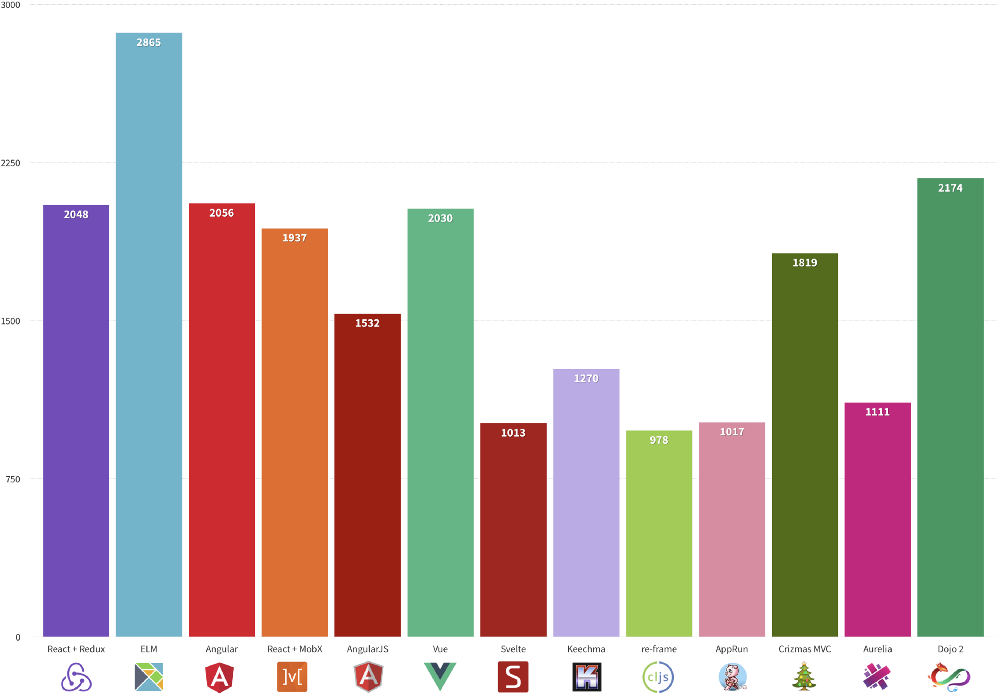
Размер передаваемых данных в килобайтах. Чем он меньше — тем лучше.
Можно заметить, что лидерами по данному показателю являются Svelte, Dojo 2, AppRun и Crizmas MVC. Об ELM пока сложно сказать что-то определённое, особенно учитывая данные по размеру кода программ, которые мы рассмотрим ниже. Кроме того, интересно было бы взглянуть на то, как в подобном сравнении покажет себя Hyperapp. Возможно, нам удастся исследовать этот фреймворк в следующий раз.
Количество строк кода
Подсчёт количества строк кода приложения выполнялся с помощью cloc. Обработаны были только файлы, находящиеся в папке
src. Пустые строки и комментарии не учитывались. Почему число строк кода, необходимое для создания приложения — это важный показатель? Вот что по этому поводу говорил Эдсгер Дейкстра: «Если отладка — процесс удаления ошибок, то программирование должно быть процессом их внесения».
Число строк кода, который нужно написать для создания приложения с помощью разных фреймворков. Чем этот показатель меньше — тем лучше.
Чем меньше строк кода нужно для того, чтобы создать приложение — тем меньше вероятность сделать что-то неправильно. Кроме того, проекты, представленные меньшим объёмом кода, легче поддерживать.
Итоги
В этом материале приведены результаты анализа веб-фреймворков по нескольким характеристикам. Конечно, выбор фреймворка для некоего проекта — это задача гораздо более масштабная, нежели учёт скорости загрузки приложений, написанных с использованием разных фреймворков, учёт размера их скомпилированных файлов и объёма кода, который нужно написать для того, чтобы выйти на требуемый функционал. Однако полагаем, что это исследование позволит взглянуть на различные фреймворки с новой точки зрения, а значит, поможет в принятии решений тем, кто занят выбором платформы для своего проекта.
Уважаемые читатели! Какими соображениями вы руководствуетесь, выбирая фреймворки для фронтенд-разработки?

Комментарии (47)

xRay
05.04.2018 15:09Процитирую из исходного материала
This is a RealWorld Comparison and not a benchmark in a vacuum
Но я не нашел упоминания какой бэк-енд быд испопьзован. Или я плохо поискал?
PaulMaly
05.04.2018 20:13В проекте есть спецификации и для фронтенда и для бекенда. Поэтому участвуют в нем разработчики и фреймворки с обоих сторон.
Фишка в том, что если вы фронтендер, тогда вам предоставляют готовый рабочий бекенд с API и спеку к нему. Если же вы бекендер, тогда вам также предоставляют спеку для бекенда и готовый фронтенд на AngularJS.
Я очень подробно описывал эти нюансы в своей вводной статье на данную тему.
xRay
05.04.2018 21:32Это я знаю. Я про то что на одном ли бэк-енде сравнивались фронт-енды в этой статье. Если да, то тогда график производительность имеет смысл.

PaulMaly
05.04.2018 21:49Конечно на одном. Говорю же готовый полностью рабочий бекенд с апи. В спеках есть ссылка.

xRay
05.04.2018 22:03И на каком из?


PaulMaly
05.04.2018 22:45Думаю, что на Nodejs/Express, так как автор этой реализации — это автор проекта.
Но какая разница для фронтенда? Если бекенд просто работает: https://conduit.productionready.io/api/articles

Ostan
05.04.2018 18:03Сайт https://realworld.io/ не открывается — редирект на страницу проекта на GitHub. Таких статьей на тему сравнения разных фреймворков в Интернете полно.
Не нужно такое переводить, думаю что человек умеющий программировать может читать статьи на английском. Лучше бы сделали своё исследование и выложили результаты.

EvilGenius18
05.04.2018 19:03-2Для тех, кто не хочет тратить месяцы на выяснение какой же фреймоворк на самом деле лучший, ответ:
Vue.js
— Самый простой в изучении
— Лучшая CLI
— Лучшая документация
— Позволяет воплощать сложные концепты новичкам в веб разработке
— Имеет отличный роутер страниц
— Имеет отличный способ хранения данных Vuex
— Использует template тэги для HTML (при использовании .vue файлов)
— Имеет отличный визуальный фрэймворк компонентов Vuetify
— Огромное количество примеров в интернете
— Дает возможность с легкостью контролировать поток данных (выполнять различные действия на всех этапах жизненного цикла компонентов)

Cyber0x346
05.04.2018 19:33-1Прошу прощения, если ошибаюсь, но, довольно редко попадаются проекты, сделанные на этих фреймворках, популярные с точки зрения безоговорочного успеха в плане поисковой оптимизации… Шаблонизаторы, типизаторы, прочие новшества, а SEO в глубоком пролете. Проблема, что с идеями самих проектов или проблема технологического характера? Как по мне — нужно еще один параметр сравнения добавить и тогда точно вывалится React со своим JSX.

PaulMaly
05.04.2018 20:20Думаю, что JSX тут совершенно не при чем, если, конечно, я вас правильно понял и вы только про SEO говорите.
В любом случае, моя реализация не будет в пролете точно, ознакомьтесь если интересно:
Разработка изоморфного RealWorld приложения с SSR и Progressive Enhancement.
Cyber0x346
06.04.2018 13:27Интересен пример живого успешного проекта на этом примере :) Есть ли что-то, что находится по ключевым словам со страницы хорошо?

PaulMaly
06.04.2018 13:56А у вас разве есть какие-то сомнения в том, что если проект полностью рендерится на сервере, отдает правильные мета-теги для каждой страницы, для навигации и форм используются канонические элементы HTML и даже полностью поддерживает работу с выключенным JS в браузере, то он будет хорошо индексироваться поисковиками? У меня сомнений нет. Далее все зависит уже от самого контента.
Если вас в принципе интересуют успешно работающие и известные всем изоморфные приложения, тогда первое что приходит в голову это наверное Flickr и Airbnb. Из менее известных вам, например, GoCardless сделан на React/Next с использованием JSX. Только как я уже писал, JSX тут вообще не при чем)))
Cyber0x346
06.04.2018 14:11> если проект полностью рендерится на сервере
> и даже полностью поддерживает работу с выключенным JS
> У меня сомнений нет.
У меня тоже, но тогда при чем тут React?
Myateznik
06.04.2018 14:21У меня тоже, но тогда при чем тут React?
React отрабатывает как на сервере так и на клиенте. Если клиент не поддерживает JS, нет проблем т.к. рендер дублируется на сервере. Если клиент поддерживает JS, при внутренних переходах он получает не всю страницу отрендеренную на сервере страницу, а только данные для рендера и уже клиент сам отрисовывает страницу, тем самым в том числе уменьшая объём передаваемых данных. Если кратко — это один и тот же код на React.
Cyber0x346
06.04.2018 16:10-1Эх. Раньше были просто страницы для печати отдельно. Я возможно старомоден, но, с точки зрения здравого смысла, отдавайте нормальную статику для всех и JSON для клиента… Зачем реакт? Пока вы собираете на коленке свои прослушки с пердуксами нормальный разработчик пишет приложение на нативе в три раза быстрее, имхо.

PaulMaly
06.04.2018 17:23+1Какие еще «страницы для печати»? В чем принципиальная разница делать сайт на том же PHP или Perl (классика) или же на NodeJS?
Зачем реакт? Пока вы собираете на коленке свои прослушки с пердуксами нормальный разработчик пишет приложение на нативе в три раза быстрее, имхо.
Могу с вами поспорить. Если хотите, можем и пари заключить))) Вот манифест моей реализации RealWorld приложения:
«Манифест» проекта:
- Соответствовать спецификации проекта RealWorld;
- Полностью поддерживать работу на сервере (SSR и все прочее);
- На клиенте работать как полноценное SPA;
- Индексироваться поисковиками;
- Работать с выключенным JS на клиенте;
- 100% изоморфного (общего) кода;
- Для реализации НЕ использовать «полумеры» и «костыли»;
- Использовать максимальной простой и общеизвестный стек технологий;
- Размер итогового бандла не должен превышать 100Кб gzip;
- Количество строк кода приложения не должно превышать 1000 loc.
Сколько вы такое будете на нативе писать?

Cyber0x346
07.04.2018 09:06> Сколько вы такое будете на нативе писать?
Пари заключать не будем — некогда. А напишу, в принципе, скажем, за неделю. НО:
> Соответствовать спецификации проекта RealWorld; — это мне не нужно
> 100% изоморфного (общего) кода; — это кудрявое как логотип хабра(могу показать как отрастет на заднице, а то щас его не видно почему-то) мне тоже не нужно.
С остальным согласен, но, опять же, строк кода может быть и больше.
PaulMaly
07.04.2018 18:01+1Пари заключать не будем — некогда. А напишу, в принципе, скажем, за неделю.
Все так говорят, но без пари это только слова.))))
> Соответствовать спецификации проекта RealWorld; — это мне не нужно
А вы всегда своему заказчику/работодателю так говорите, когда он вам приносит спецификацию нового проекта? Даже интересно стало, как вы дали оценку «за неделю» если фактически отбросили ТЗ?
> 100% изоморфного (общего) кода; — это кудрявое как логотип хабра(могу показать как отрастет на заднице, а то щас его не видно почему-то) мне тоже не нужно.
Интересно, как вы без изоморфного кода выполните пункты про SSR, SPA и SEO? Будете клиент и сервер писать полностью отдельно? А как же DRY?
p/s То что у вас там где-то отрастает вы, пожалуйста, своей жене показывайте. Если она у вас конечно имеется. У нас тут как бы достаточно уважаемый IT ресурс, а не клуб любителей красноречивых аллегорий.

PaulMaly
06.04.2018 17:17Вы прикалываетесь да? Ну либо даже не заглянули в ту ссылку, которую я вам прислал. Если действительно интересно как все это работает, то можете прочитать мой туториал. Там конечно не React, а Ractive используется, за то все очень подробно и доходчиво объяснено.

Myateznik
06.04.2018 11:07React с JSX не вывалится. Ведь главная проблема JS фреймворков в плане SEO была именно из-за того, что поисковые боты их не могли индексировать т.к. они рендерятся на клиенте (для этого нужен JS и немного иная логика робота), но у крупных поисковиков уже умеют как пару лет, а у остальных получаем индексирование с серверным рендерингом. В мире React для этого есть хороший фреймворк NextJS.

Cyber0x346
06.04.2018 16:06-1В мире SEO больше нет поддержки Ajax. Это от Google. Преимуществ нет.

Myateznik
06.04.2018 19:11В мире SEO больше нет поддержки Ajax. Это от Google. Преимуществ нет.
Кто вам такую чушь сказал? Google как начал использовать робота основанного на Chrome так и использует, да некоторые фишки он не поддерживает т.к. на данный момент основан на Chrome 43. Но вся остальная поддержка JS и выливающихся остаётся.
А потом fetch запросы на клиенте упрощают жизнь в первую и непосредственную очередь для пользователей, а не роботов. А для роботов и пользователей без JS мы сами отрисовываем страницу.
apapacy
06.04.2018 20:21Я с Вами согласен в той части что Google может индексировать страницы которые рендерит клиент. Но что--то мне подсказывает что это очень затратная операция и он делает это не для всего инетернет. Во всяком случае низкий рейтинг страниц которые рендерятся на стороне клиента (а не на сервере) эта та реальность с которой я столкнулся. Псле перевода приложения с бэкбона на серверный riot.js за три дня тот же самый сайт попал на 3-ю страницу в google а еще через неделю на первую. При всех прочих абсолютно равных условиях.

Myateznik
06.04.2018 20:49Но что--то мне подсказывает что это очень затратная операция и он делает это не для всего инетернет.
Ну там всё по уму сделано, чтобы минимизировать затраты во первых ускорены во много раз часы т.е. Date.now() через 1 реальную секунду будет отличаться в несколько раз больше чем на секунду. А ещё функция Math.random() возвращает заранее просчитанные дискретные значения. Вообщем там всё сделано, чтобы минимизировать затраты.
Так что используется это для всех страниц, а в плане рейтинга есть другие причины: т.к. страница при загрузке без рендера на клиенте содержит мало теоретически полезной для пользователя информации, то и весовой рейтинг получает меньше и это скорее недоработка.
Ну это не главное на самом деле, просто ветка пошла с того, что если добавить «дополнительные критерии», то React с JSX выпадет из рейтинга. Под этими «дополнительными критериями» подразумевалось в том числе и SEO. Так вот это сильно ошибочное утверждение т.к. есть опять таки тот же riot.js и как я указывал несколько выше NextJS, позволяющие делать универсальные приложения одинаково работающие как на клиенте, так и на сервере. Да даже без них есть ряд сервисов кеширующих клиентский рендер (на базе Chrome).
apapacy
06.04.2018 21:44Да кэшировать рендер это очередная мало помогающая штука. Я его юзаю т.к. у меня на поддержке есть несколько проектов. Там проблема такая что если кэшировать контент навечно то главные страницы например с новостями быстро становятся неактуальными. Если же отдавать их без кэширования то рендеринг новым hеadless Chrome или же phantom.js прохзодит за 10 секунд миимум а то и все 20 что совтественно снижает рейтинг до минус бескнечности.
Если же делать «по умному» то есть запускать своего робота чтобы он опрашивал страницы на для того чтобы они отбавались поисковым ботам уже из кэша то тут дргуая проблема. Как я уже говорил это затраты по времени и по ресурсам тк мы фактически на сервере на котором может быть предположим 2 или 4 Гб памяти всего запускаем чуть рлегченный Chrome.
Я так это подробно объясняю потому что это все как бы для меня очень актуально т.к. проекты уже не переделаешь готовые а начинается СЕО-оптимизация и тут одни проблемы.
apapacy
06.04.2018 21:53Если кому-нибудьинтересно посмотреть как работает перендер это мождно проверить прямо сейчас например на прмере RealWorld проекта на Angular
http://service.prerender.io/https://angularjs.realworld.io/#/

Cyber0x346
07.04.2018 12:29-2С вами бесполезно конструктивно вести диалог в силу вашей быдлячей привычки сбиваться в стайки и истошно фапать на все новое, сохраняя надежды на то, что ваша хрень найдет поддержку у основателей и законодателей :)
Вы видели во сколько областей видимости реакт прячет простейшие компоненты приложения. Кто будет это дерьмо анализировать?
Я давно использую fetch, но он не индексируется вообще(экспериментально проверено). А если это API построенное на принципе страуса, как у React, то это не будет индексироватсья никогда(посмотрите во сколько замыканий областей видимости прячется простейшая инструкция, посмотрите как парсер навернется на первой же инструкции JSX).
Не о чем с вами разговаривать — вы ничего не разрабатываете. Вы просто потребленцы.
Не прощаясь…
apapacy
07.04.2018 15:55React и Vue уже на сегодняшний день имеет все для удобного и быстрого построения изоморфного приложения. В Vue есть Nuxt, а в React — Next. При этом сейчас даже Next уже излишен т.к. React имеет все что нужо для быстрого и удобного серверног рендеринга без необзходимости исползовать Next.
С Вами в другой части Ваего сообщения о том что зачастую разработчики под лозунгом «стильно-модно-молодежно» разрабатывают сайты на Angular или на чисто клиентском React или Vue. При этом например мои робкие выступления о том что так нельзя делать воспринимаются как в том фильме: «больной рвется кого-то спасать, какие-то неиндексируемые страницы, понимаете ли». И приводятся «контраргументы» что да мои опасения имеют под собой какую-то почву, но это от моей безграмотности. Т.к. уже давно Google индексирует любой прихвольный контент и это только начало скоро все будут индексрировать. А на переходный период есть prerender.io который решает все вопросы.

apapacy
06.04.2018 16:55Как раз именно React и Vue предоставляет инструменты для создания изоморфных приложений которые рендерятся и на сервере и на клиенте и не имеют с точки зрения СЕО никаких протвопоказаний.

bromzh
05.04.2018 20:03Еее, ещё одна бесполезная мерялка!
Реальные задачи. RealWorld — это приложение, функционал которого выходит за рамки стандартного «списка дел». Подобные приложения обычно очень просты, они не отражают всё то, что необходимо в настоящих программах.
Я ожидал какую-нибудь админку увидеть со сложным роутингом по ролям, гриды с кучей взаимосвязанных фильтров… А на демо немного усложнённый (но всё ещё простой) туду-лист, также далёкий от реальных задач.
Почему число строк кода, необходимое для создания приложения — это важный показатель?
Да нипочему. Бойлерплейт у того же ангуляра или редукса довольно большой, но особой логики сам код при этом не несёт. Описания модулей или mapDispatchToProps однотипны, но съедают много строк. А писать можно и в одну строчку с тренарными операторами и кучей стрелочных функций. Вроде и одна строка, но ошибиться там гораздо легче, чем в подробно расписанной простыне.
Ну и про серверный рендеринг ничего не упомянули, хотя это умеют многие и это ускоряет отображение.

PaulMaly
05.04.2018 20:28А на демо немного усложнённый (но всё ещё простой) туду-лист, также далёкий от реальных задач.
Вряд ли энтузиасты будут делать что-то еще более сложное. Все же люди делятся своим опытом и делают это бесплатно. И кстати вполне себе клон блого-социальной сети и основной функционал присутствует. Может у вас есть более «реальные» примеры?
Насчет «мерялки», это уже самодеятельность тех, кто пишет эти обзоры, потому что изначально проект не подразумевает как таковых измерений.
Да нипочему. Бойлерплейт у того же ангуляра или редукса довольно большой, но особой логики сам код при этом не несёт.
Не согласен, все же важно нужно тебе писать этот «бойлерплейт» или нет. От кол-ва строк кода как минимум будет зависеть то, сколько времени его надо писать, а значит и проект в целом.
Ну и про серверный рендеринг ничего не упомянули, хотя это умеют многие и это ускоряет отображение.
Реализация Svelte/Sapper по-идее должна быть с SSR (не проверял), потому как Sapper — он как бы для изоморфности (аля Next.js реактовский).
tehSLy
06.04.2018 11:05Это уже настолько избитый вопрос, как требования к джуну, сколько времени нужно на то, чтобы стать сениором, или typescript vs flow. Каждый раз люди измеряют коней в вакууме, каждый раз приводят субъективные аргументы и так далее. У всех есть свои минусы и плюсы, раскрывающиеся как правило в специфичных случаях. На этапе вхождения тут всё ± однолико. От этих плюсов и минусов можно отталкиваться, при старте проекта, в зависимости от его специфики. И такие моменты было бы неплохо осветить.
На вероятность ошибки влияет не столько количество бойлерплейта, сколько возможность языка/фреймворка дать эту ошибку допустить. Сам «бойлерплейт» предполагает гибкость решения, это компромисс, за который мы расплачиваемся. На данный момент в сети тучи пакетов, уменьшающих этот бойлерплейт. Кто-то на опыте пишет свои велооптимизаторы, не все так плохо.
PaulMaly
06.04.2018 17:34-1Вы так говорите, как будто знаете какой-то более надежный и универсальный способ оценки. На мой взгляд пока человечество не придумало ничего лучше, чем сравнение. Поэтому да, все познается в сравнении.
И если по поводу проектов уровня Todolist я, пожалуй, соглашусь, что все ± однолико. То проект уровня RealWorld вполне себе достаточен, чтобы заглянуть в исходники реализаций и понять какая из них вам близка и более понятна. А также понять как на том или ином инструменте реализуются основные задачи, с которыми сталкиваются разработчики. В этом цель данного проекта и, как мне кажется, он с ней справляется.

i360u
06.04.2018 12:09К сожалению, смотря на подобные графики, неопытные разработчики будут делать далеко идущие выводы о представленных инструментах. А никаких выводов, без бэкграунда задач, тут сделать НЕЛЬЗЯ. Ни скорость первой отрисовки, ни количество строк не говорят, по большому счету, ни о чем. И, что более важно, они не говорят о экосистемных ограничениях и проблемах, с которыми вы столкнетесь, если будете решать чуть более сложную задачу. Печально.

PaulMaly
06.04.2018 17:40-1А вы видимо предпочитаете Angular?

i360u
07.04.2018 11:21Не угадали. Я, как гордый велосипедостроитель, не стану превозносить или хейтить ни одну из представленных мета-платформ. О чем, собственно, и пишу: о вреде поверхностного взгляда на сложную и многогранную тему.

PaulMaly
07.04.2018 17:53Ну чтож, не угадал, так не угадал.)))) Странно, что аж 2-х человек мое предположение задело настолько, что не поленились поставить минус. Не думал что одно только упоминание Angular вызывает столько негативных эмоций.

i360u
08.04.2018 10:41Странно, что вы продолжаете писать про Angular мне. У меня негативные эмоции вызывает только то, что в индустрии синтетические и маркетинговые пузомерки играют незаслуженно высокую роль, и часто являются основанием для выбора стека, вместо взвешенного инженерного подхода. А потом, бывает, смотришь в код какого-то проекта и фейспалмишь от того, что люди делают приложения на Реакте, как это делалось бы на Ангуляре: создают компоненты на всё состояние экрана и вообще не в курсе про декомпозицию представлений, ради которой Реакт и создавался. У всех рассматриваемых вами экосистем есть своя концепция и история, их эволюция обусловлена какими-то значимыми факторами, о которых вы не пишите ничего, но которые и должны быть определяющими в конечном итоге. За каждую возможность приходится чем-то платить, и если бы вы составили таблицу "что вы получаете" VS "чем вы жертвуете" для каждого случая — в этом был бы какой-то смысл.

Wyrd
07.04.2018 12:09+1Итого: победил AppRun (±), а тем временем бизнес пишет в основном на «реактах и ангулярах». И в статье ни слова о том как так получилось. Отличное сравнение!

apapacy
07.04.2018 16:30Посмотрел на реализацию AppRun. Работет действитеьно очень быстро и гладко (нет этих вот традиционнах «прелоадеров» которые записают на пару секунд). Ну а почему раельно пользуются два (а теперь иже три вместе с Vue) фреймверка/библиотеки — это скорее уже из области экономики. Есть готовые специалисты, есть надежда что фреймерки будут развиваться и поддерживаться. Хотя это только надежда. Мы все помним как Oracle чуть не съела сначала Java а потом MySQL.
Интересно другое что вцелом проект Real World посвое направленности не вызывает холливара и как раз наоборот кажется подтверждает что все средства хороши по своему. И для разрабортчиков дают возможность заглянуть в код «а как это будет на Elm» (кстати очень сложно это будет на Elm но работет очень хорошо)
justboris
07.04.2018 22:46+1Я бегло посмотрел на исходники. Есть два аналогичных компонента ArticleList:
Видно, что для оформления файлов на React используется более размашистный code-style, больше переносов строк. Для более честного сравнения по числу строк нужно во всех исходниках использовать одинаковый code-style.
Кроме того, в AppRun в этом компоненте собраны в кучу список и preview одной статьи, в React они вынесены в отдельные модули. Больше модулей — больше размер финального бандла, независимо от выбранного фреймворка.
В общем, есть вопросы к объективности данного сравнения.

PaulMaly
08.04.2018 11:19В качестве ремарки — переносы сток, насколько я понял, не учитывались в loc.
Насчёт различной декомпозиции, тут, пожалуй, соглашусь. Однако надо учитывать, что разные фреймворки именно склоняют разработчиков писать сообразным образом. Проще говоря, иногда в условном Реакте просто приходится выделять компоненты там где в других фреймворка этого делать не надо. И т.д.justboris
08.04.2018 12:19переносы сток, насколько я понял, не учитывались в loc.
Из статьи:
Подсчёт количества строк кода приложения выполнялся с помощью cloc. Обработаны были только файлы, находящиеся в папке src. Пустые строки и комментарии не учитывались.
То есть не учитывались пустые строки, а вот такой фрагмент:
return ( <div> {
спокойно считается за три строки.


PaulMaly
Статьи по теме: habrahabr.ru/post/348964
PaulMaly
Вопрос к минусующему, а в чем, собственно, проблема? Это не ссылка на какой-то «левый» материал или сайт. Просто цикл статей на ту же тему — проект RealWorld. То что это мои статьи не исключают их вероятной полезности для читателей, которые заинтересованы в данной теме. Поэтому считаю, что данная ссылка вполне адекватное дополнение к этой статье.