
Недавно команда разработчиков
babylon.js выпустила новую версию одноименной библиотеки (v2.1) с множеством усовершенствований, а также новых инструментов для создания 3D в браузере, уже имея опыт создания таких игр как Flight Arcade и Assassin’s Creed Pirates . В этой статье будет рассказано о некоторых из основных обновлений, а также будут даны ссылки на демки и песочницу, чтобы можно было самостоятельно попробовать.Unity 5 Експортер.
На хабре была публикация Blend4Web vs Unity c упоминанием, что Unity чересчур медленно и непропорционально больших размеров импортирует файлы в
WebGl. Возможно, это вариант для таких случаев.Unity удивительный инструмент для создания игр, которые могут работать на почти всех операционных системах. Мне нравится Unity 5 WebGL экспортер — это хороший способ для экспорта всех игр в WebGL/ASM.JS/WebAudio сайт.Чтобы сделать это решение более завершённым и, если мы хотим более легкий экспорт проекции мешей, которые могли бы запускаться без
ASM.JS, можно установить Babylon.js экспортер: доступный здесь.Когда установлен,
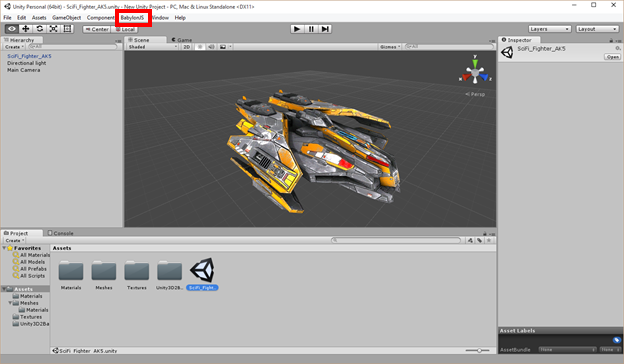
exporter может экспортировать сцену, перейдя в меню exporter Babylon.js:
Через несколько секунд, сгенерируется
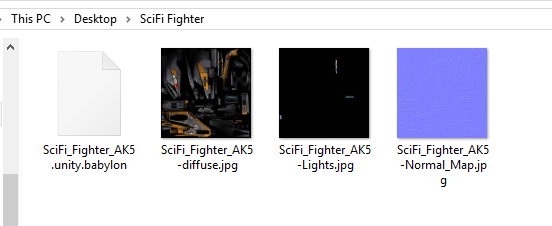
.babylon файл вместе с связанными с ним текстурами:
Теперь можно загрузить
Babylon из JavaScript проекта или непосредственно протестировать, используя песочницу Babylon.js
Decals — я бы, наверное, перевел как «кляксы» :)
Decals (пятна) — обычно используют для добавления на 3D объекты каких-то деталей (пулевые отверстия, какая-то локальная информация, и т.д.). Внутри decals (пятно) есть меш, созданный из предыдущего, только с небольшим смещением, чтобы находиться поверх.
Смещение можно рассматривать по аналогии со свойством из
CSS zindex. Без этого будет видно, что когда два 3D объекта появляются в одном и том же месте:
Код для создания нового пятна:
var newDecal = BABYLON.Mesh.CreateDecal("decal", mesh, decalPosition, normal, decalSize, angle);
Например, на этой демке можно кликнуть по коту, чтобы увидеть на нем следы от пулевых отверстий.

SIMD.js
Microsoft, Firefox и Chrome, объявили о поддержке
SIMD.js — в API для использования возможностей мульти-скаляров процессора непосредственно из JavaScript кода. Это особенно полезно для использования скалярных операций, таких как «умножение матриц».Было решено (при участии Intel), интегрировать поддержку
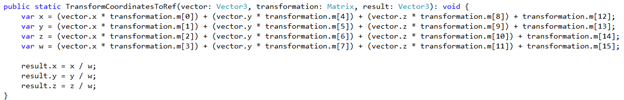
SIMD.js непосредственно в математическую библиотеку.А это, например, приводит к эволюции кода где одна и та же операция применяется 4 раза:

Также:

Основная идея — это загрузить SIMD регистр данными и выполнить только одну инструкцию, тогда как раньше требовалось выполнить несколько.
Посмотреть как это работает можно здесь здесь
Эта демка пытается поддерживать постоянную частоту кадров (50 fps по умолчанию) при добавлении новых танцоров через каждые несколько секунд. Это приводит к появлению большого количества «перемножений матриц» для анимации скелетов, используемых танцорами.
Если ваш браузер поддерживает
SIMD, вы можете включить его и увидеть прирост производительности.
Коллизии веб-воркеров
Ranaan Вебер (топовый контрибьютор Babylon.js) сделал огромную работу, чтобы серьёзно улучшить движок коллизий, и позволить Babylon.js вычислять столкновения с помощью отдельных веб-воркеров.
Раньше, если нужно было включить коллизии в месте предполагаемого столкновения, мы добавляли невидимые объекты вокруг своих объектов, чтоб уменьшить количество требуемых вычислений. Сейчас это по-прежнему справедливо, но поскольку расчеты не делаются в основном потоке, можно легко решить задачу создания гораздо более сложных сцен.
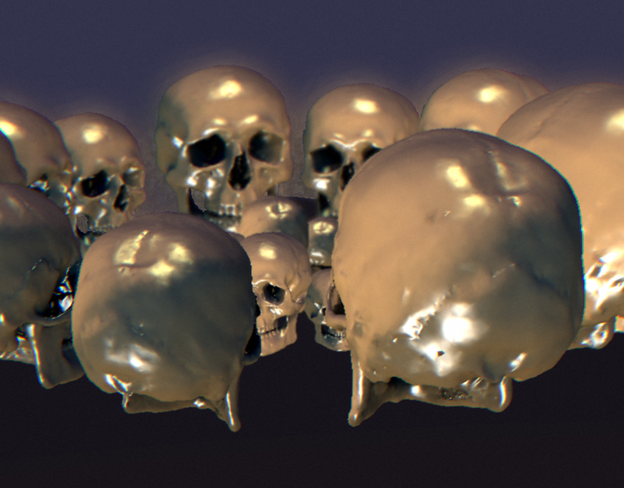
Например, возьмем сцену, где у нас есть большая сетка (красивый череп) с включенными коллизиями в камере (это значит, что с помощью колёсика мыши не получится пройти через череп). Эта демка не использует невидимые объекты. Используется реальная сетка, имеющая более 41 000 вершин, каждую из которых необходимо проверить.
Раньше с постоянными коллизиями основной поток должен заниматься показом сцены. И вычислять столкновения.
При включении веб-воркеров, основной поток не должен заботиться о столкновениях, потому что еще один поток работает за него. Так как в большинстве случаев в настоящее время все процессоры имеют по крайней мере 2 ядра, это действительно большая оптимизации.
Чтобы включить коллизии, нужно использовать следующий код:
scene.workerCollisions = true|false;
Больше узнать о коллизиях можно здесь.
Raanan, также написал две хорошие публикации:
- Использование обработчиков коллизий для Babylon.js
- Automated Build of Web Workers without a Separate JS File
Новый движок для теней
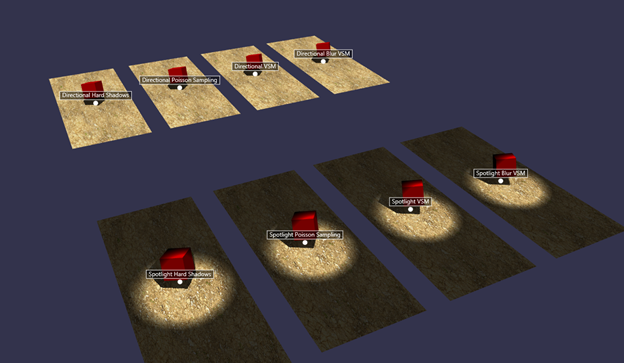
Добавление на сцену теней всегда придаёт реализм. Предыдущая версия реализации теней могла создать динамические тени для направленных источников света (Directional Light).
Новая версия добавляет поддержку для источников света, имитирующих точечную подсветку (Spot Light) наподобие фонарика, а также добавлено два новых фильтра, создающих очень хорошие мягкие тени,
это можно увидеть в демке.

А эта демка показывает различные варианты изменения динамических теней.

Для более полного ознакомления работы с тенями читайте документацию.
Формы заданные параметрами
Jerome Bousquie (еще один топовый контрибьютор) добавил много новых мешей на основе параметрических форм.
Как можно видеть, в
Babylon.js, до сих пор базовый меш имел изначально заданную стандартную форму: то есть, если мы создаём сферический меш, то мы ожидаем увидеть сферу.То же самое касается куба, тора, цилиндра и т.д.Существует еще один вид фигур, конечная форма которых не являются фиксированной. Их окончательная форма зависит от параметров, используемых в конкретной функции. Таким образом, эти фигуры можно назвать «Параметрические фигуры».
Jerome, с помощью этих «параметрических фигур», добавил список мешей для работы из коробки:
- Ribbons
- Disc
- Dashed lines
- Lathe
- Tube

Если есть желание узнать больше о параметрических фигурах: то можно изучить этот гид.
Jerome также создал обучающий материал чтобы лучше понять ribbons: read it here.
Новый оптический эффект
Jahow (другой топовый контрибьютор) использовал пайп-лайн постпроцессингового рендеринга Babylon.js, что позволит добиваться фотографического реализма.
Два вида постпроцессинга используемых в пайплайне:
- "хроматические аберрации" шейдеров, которые сдвигает слегка красный, зеленый и синий каналы на экране. Этот эффект сильнее по краям.
- «Глубина резкости» шейдеров, включающая в себя:
- Размытие по краю линзы
- Искажения объектива
- Корректировка резкости и размытия изображения
- Эффект
боке— глубина резкости (формы, появляющиеся в размытых областях) - Эффект зернистости (шум или пользовательские текстуры)
Это демо также можно посмотреть в playground.

Для более детального изучения используйте:
P.S. Просьба о грамматических ошибках и ошибках перевода писать в личку.


Rathil
На сколько же я отстал…
Прочёл статью и думаю: ну куда же катится этот мир. Да ещё и без меня…
john_samilin
Подумал все то же самое, но только еще отдельно сильно (сильно!) порадовался тому, что наконец-то улучшилось качество теней. Раньше на них нельзя было взглянуть без слез