
Я подготовил небольшую подборку полезных советов, хитростей и расширений для современного веб-разработчика.
Улучшаем внешний вид
1. Material Theme & Icons
Это прямо зверь в темах VS Code. Я думаю, что материальная тема наиболее близка к написанию ручкой на бумаге в редакторе (особенно при использовании неконтрастной темы). Ваш редактор выглядит практически гладко, переходя от встроенных инструментов к текстовому редактору.
Представьте себе эпическую тему в сочетании с эпическими иконами. Material Theme Icons — отличная альтернатива для замены значков VSCode по умолчанию. Большой каталог иконок плавно вписывается в тему, делая ее красивее. Это поможет легко найти файлы в проводнике.

2. Zen Mode с центрированием
Возможно, вы уже знаете режим просмотра Zen, также известный как Distraction Free View (для тех, кто знает Sublime Text), где всё (кроме кода) удаляется, чтобы ничего не отвлекало от редактора кода. Вы знали, что можете центрировать расположение для того, чтобы прочитать код, как если бы использовали PDF viewer? Это помогает сосредоточиться на функции или изучить чужой код.
Zen Mode: [View > Appearance > Toggle Zen Mode]
Center Layout: [View > Appearance > Toggle Centered Layout]

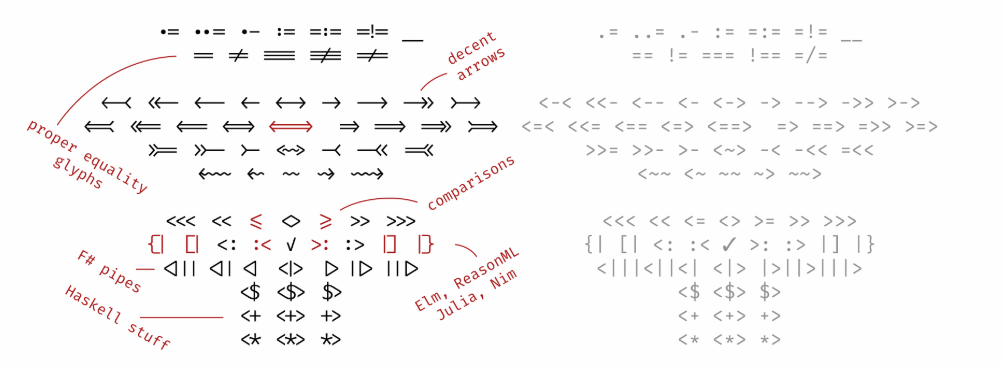
3. Шрифты с лигатурами
Стиль письма делает чтение легким и удобным. Вы можете сделать свой редактор лучше с помощью потрясающих шрифтов и лигатур. Вот 6 лучших шрифтов, которые поддерживают лигатуры.

Попробуйте использовать Fira Code. Он потрясающий и с открытым исходным кодом.
Так можно поменять шрифт в VSCode после его установки:
"editor.fontFamily": "Fira Code",
"editor.fontLigatures": true
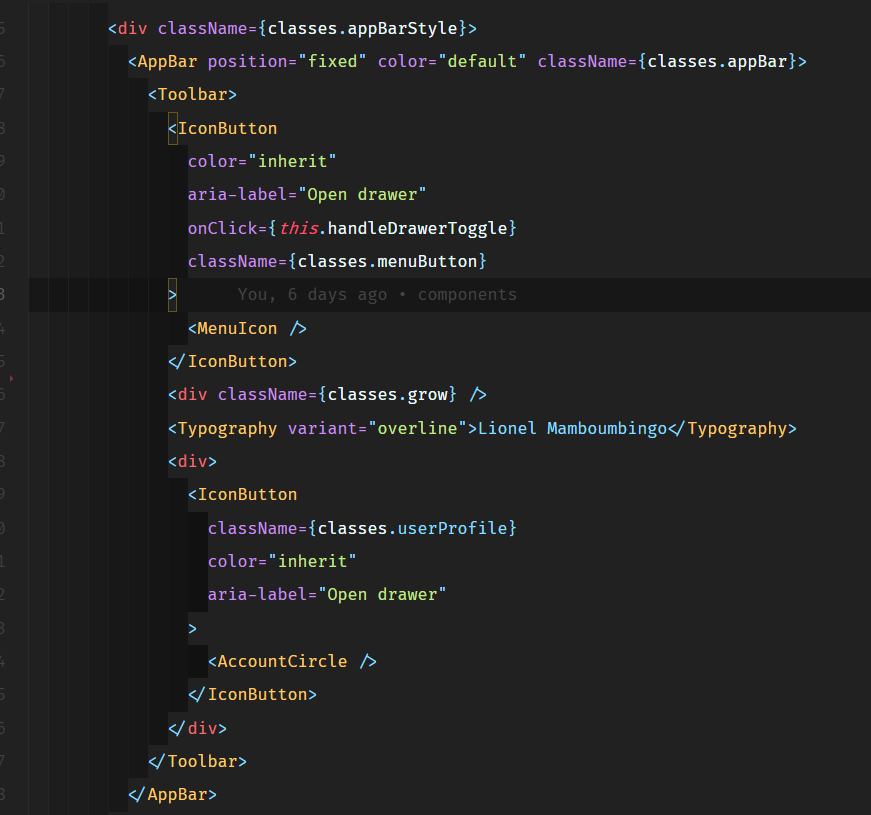
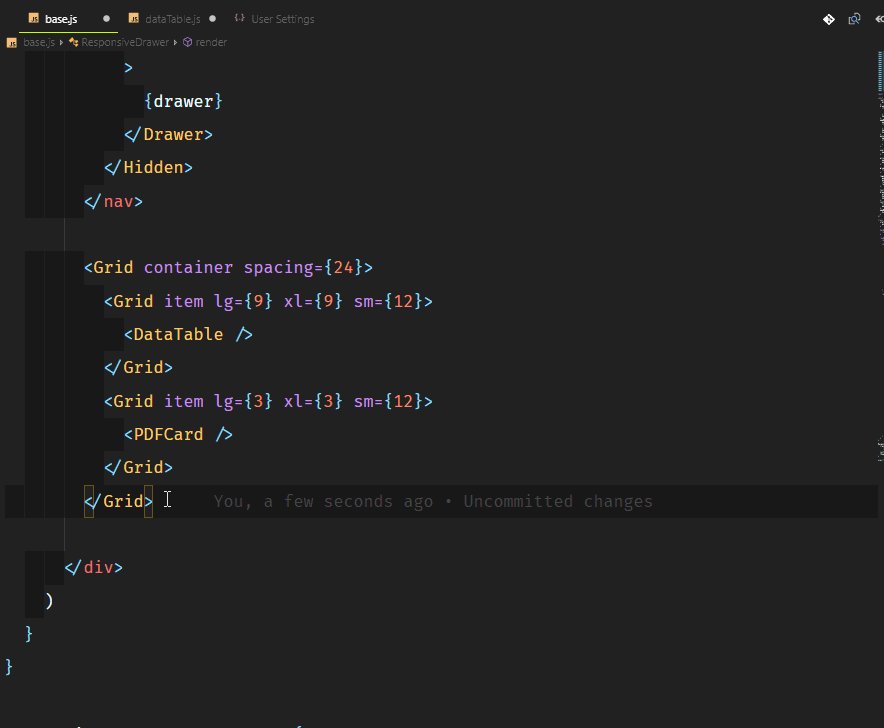
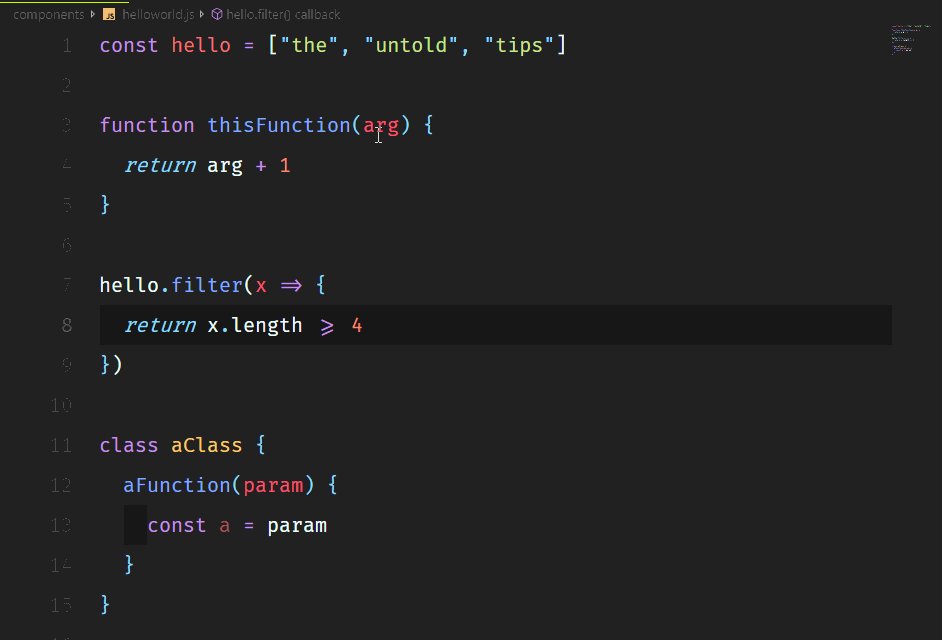
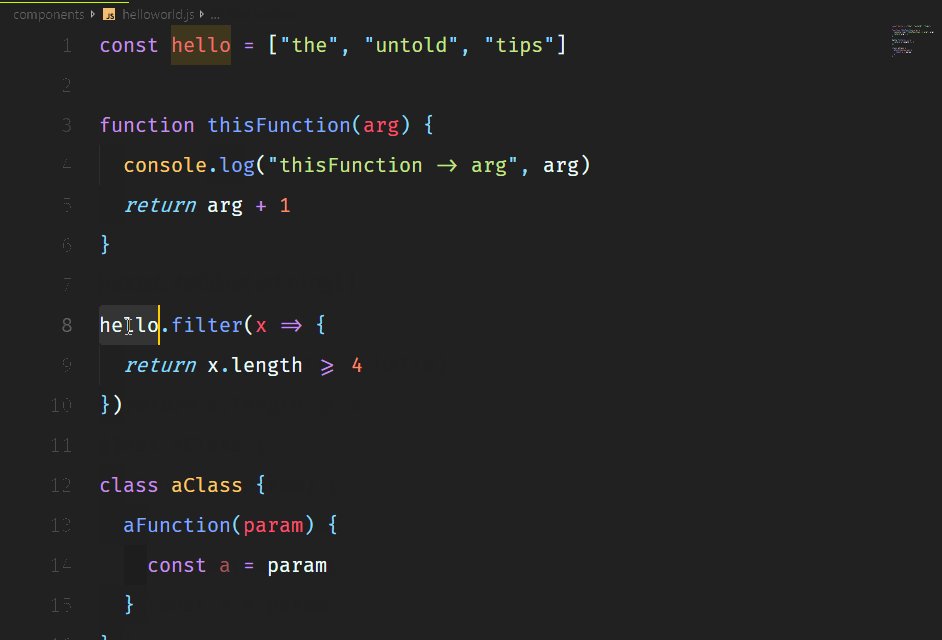
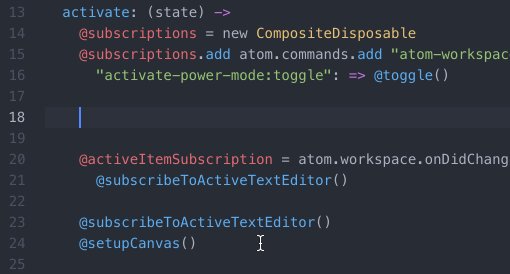
4. Rainbow Indent
Отступ со стилем. Это расширение окрашивает отступ перед текстом, чередуя четыре разных цвета на каждом шаге.

Настройка отступа по умолчанию окрашивает отступ в соответствии со схемой радуги. Однако я настроил свой собственный, чтобы следовать различным оттенкам серого. Если вы хотите, чтобы ваш пример выглядел как этот, скопируйте и вставьте следующий фрагмент в свой settings.json
"indentRainbow.colors": [
"rgba(16,16,16,0.1)",
"rgba(16,16,16,0.2)",
"rgba(16,16,16,0.3)",
"rgba(16,16,16,0.4)",
"rgba(16,16,16,0.5)",
"rgba(16,16,16,0.6)",
"rgba(16,16,16,0.7)",
"rgba(16,16,16,0.8)",
"rgba(16,16,16,0.9)",
"rgba(16,16,16,1.0)"
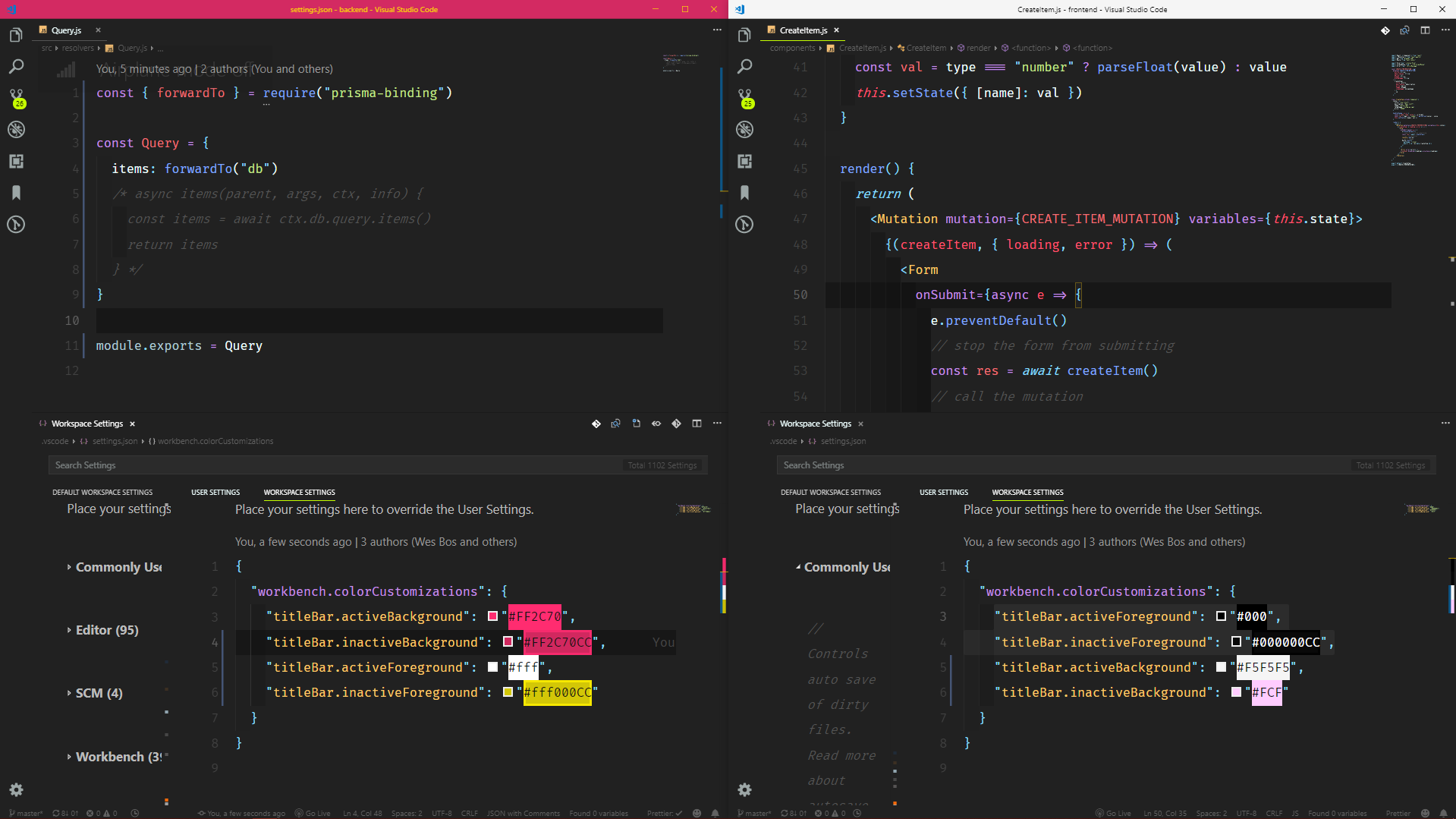
],5. Настройка строки заголовка
Я узнал об этом приеме в одном из уроков React&GraphQL которые проводил Wes Bos. В основном он переключал цвета заголовков на разных проектах, чтобы легко распознавать их. Это полезно, если вы работаете с приложениями, которые могут иметь одинаковый код или имена файлов, например, мобильное приложение react-native и веб-приложение react.

Это делается путем редактирования настроек строки заголовка в настройках рабочего пространства для каждого проекта, в котором вы хотите использовать разные цвета.
Ускоряем написание кода
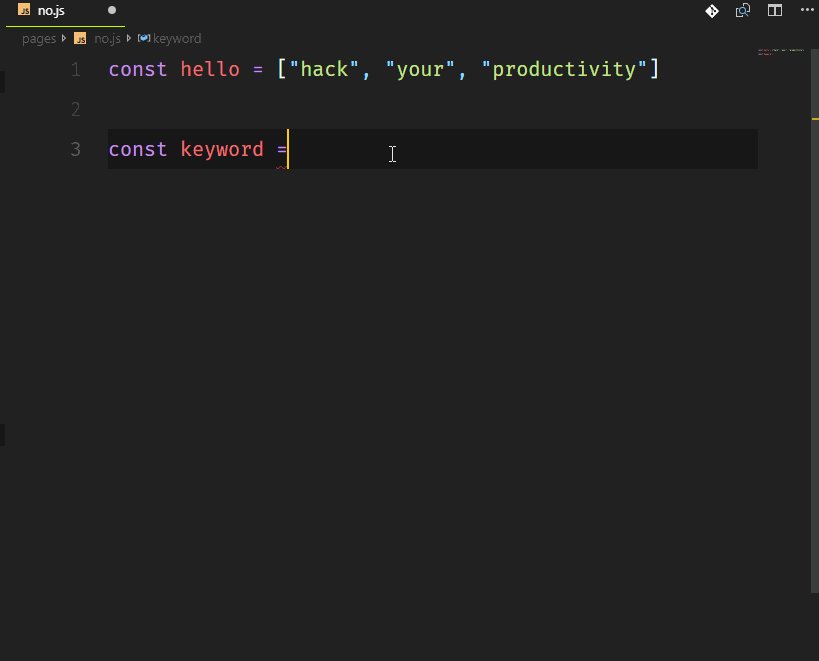
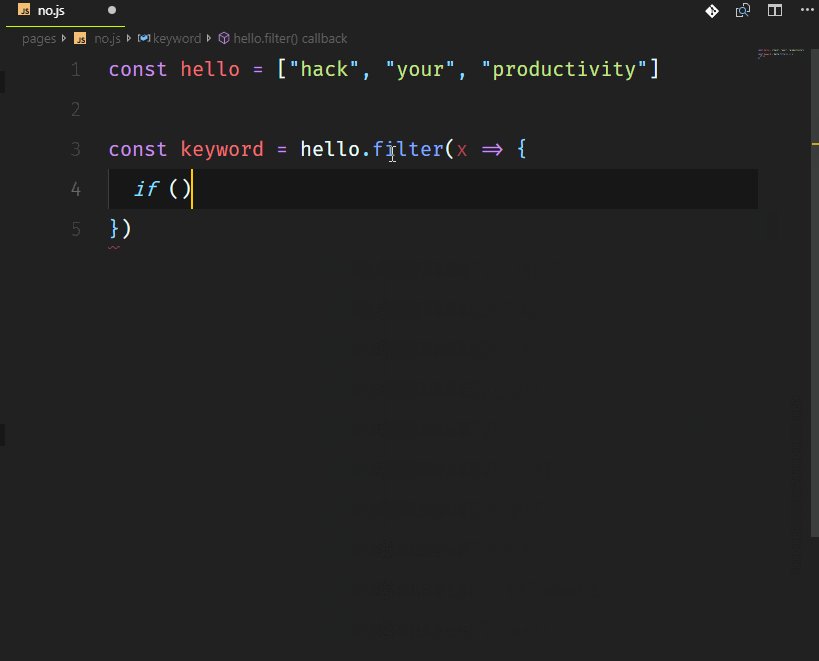
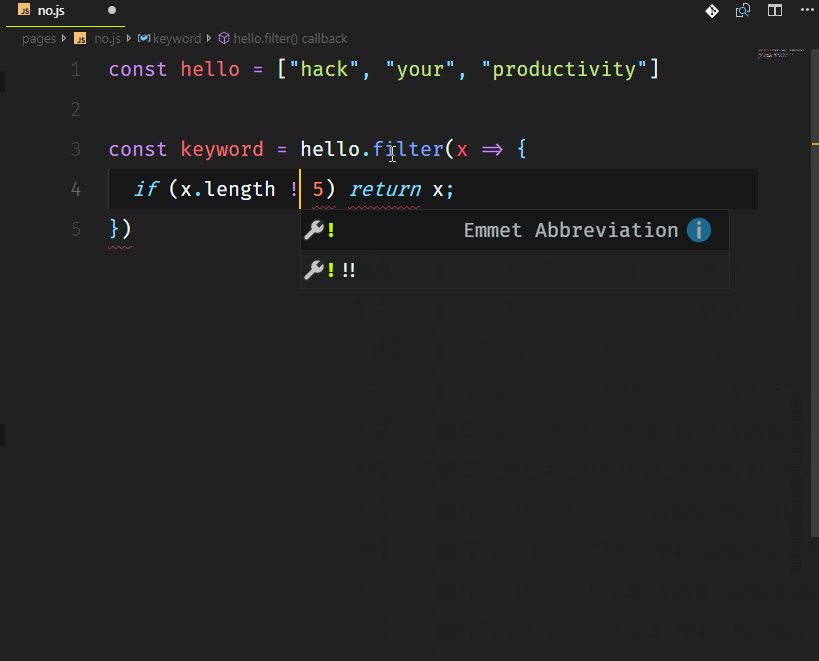
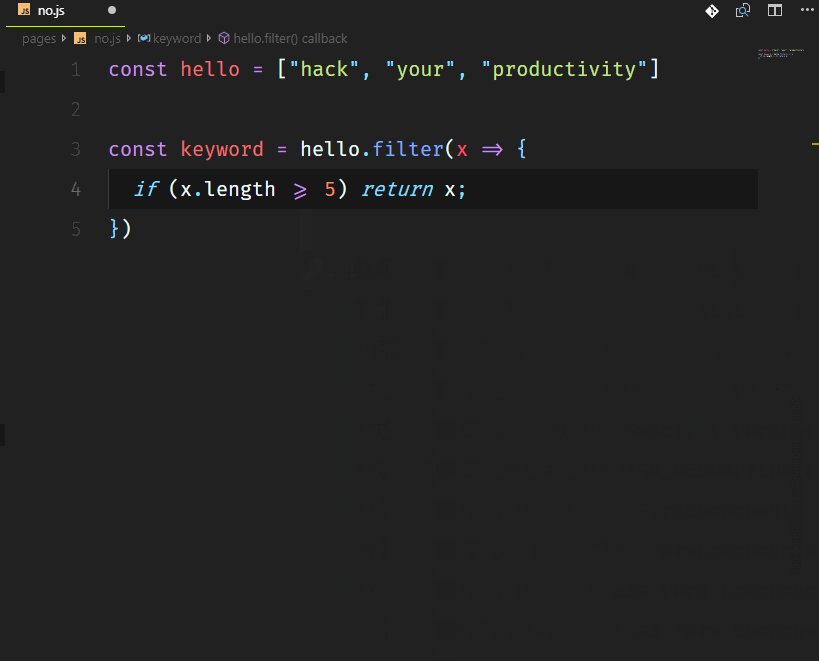
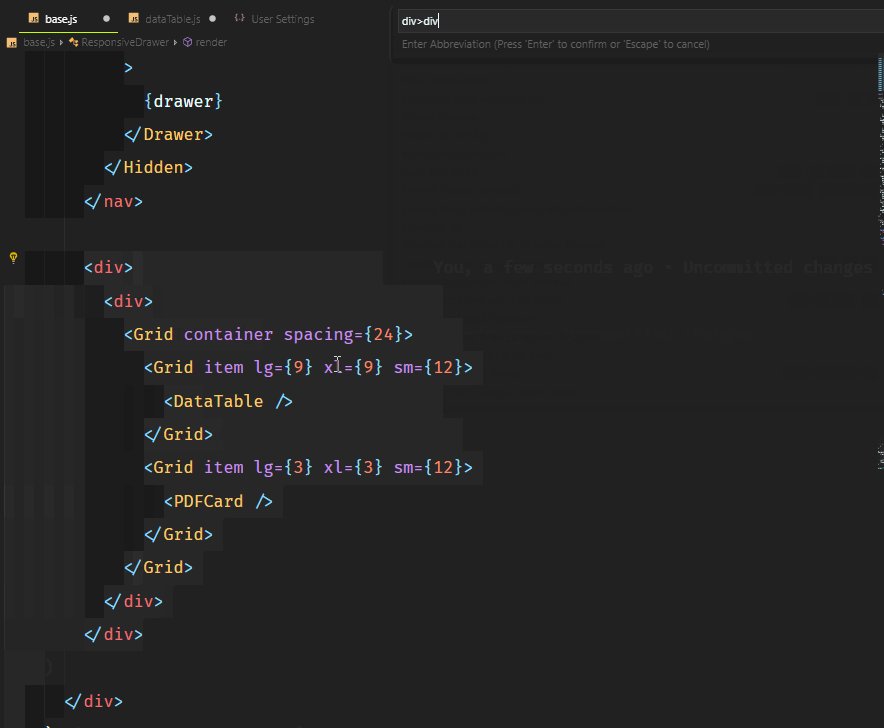
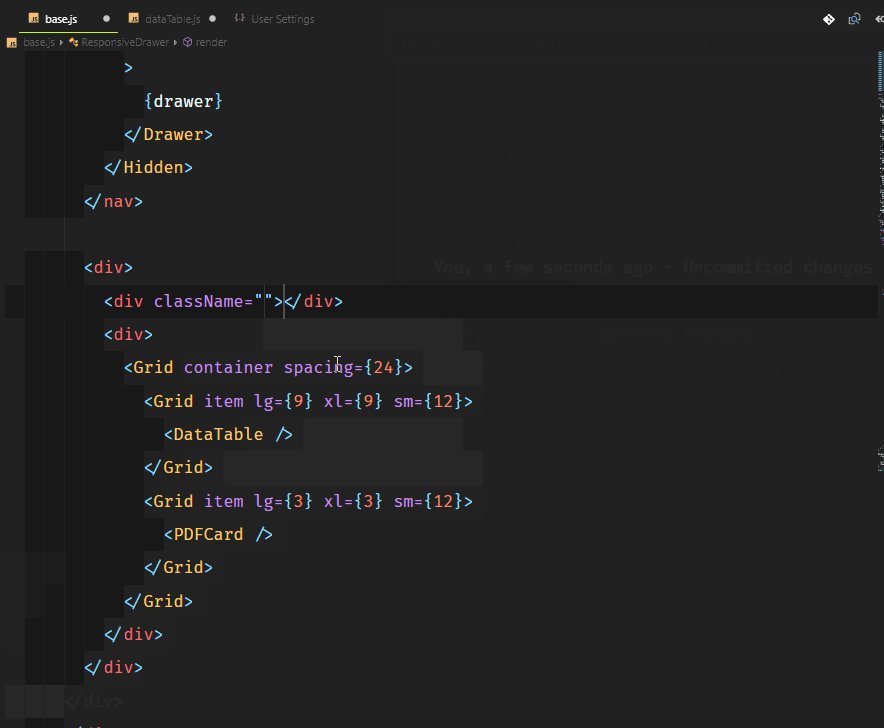
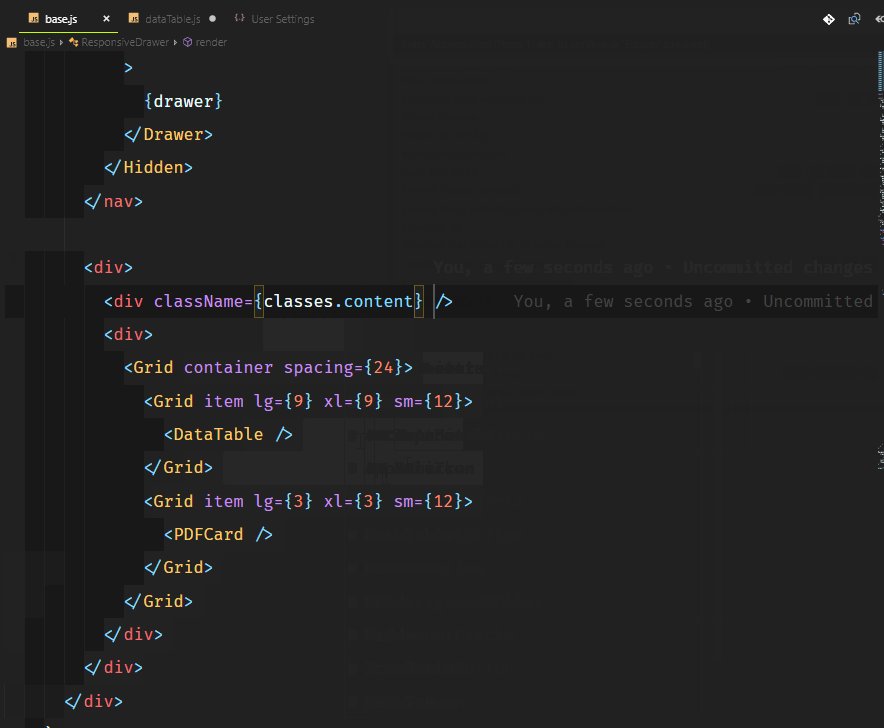
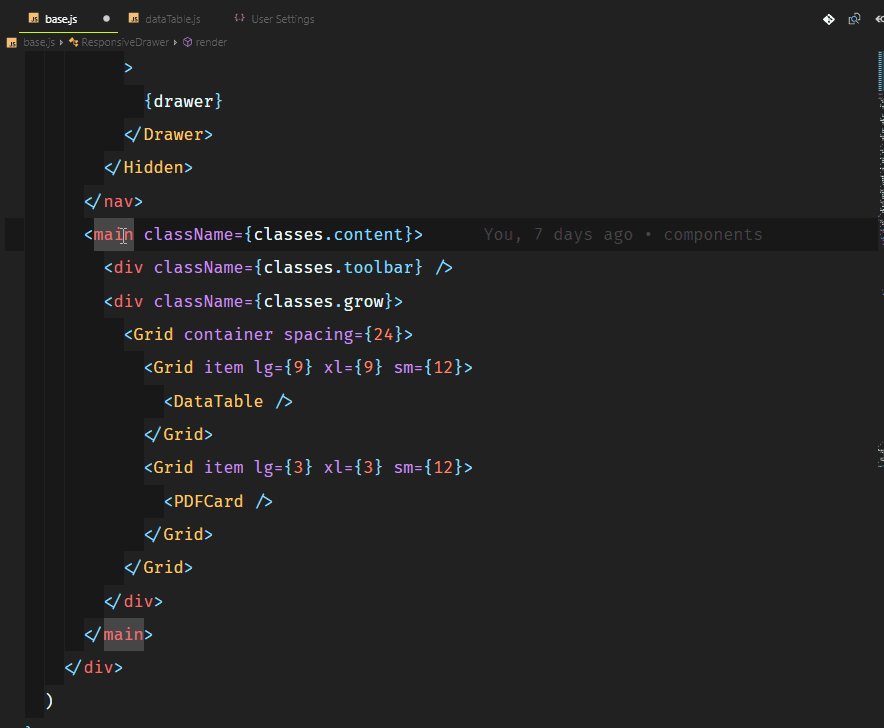
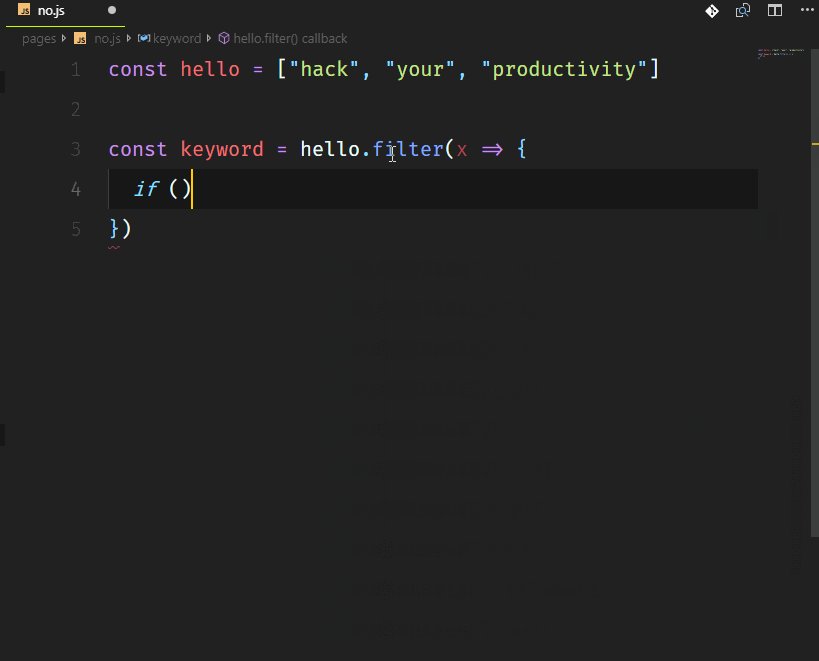
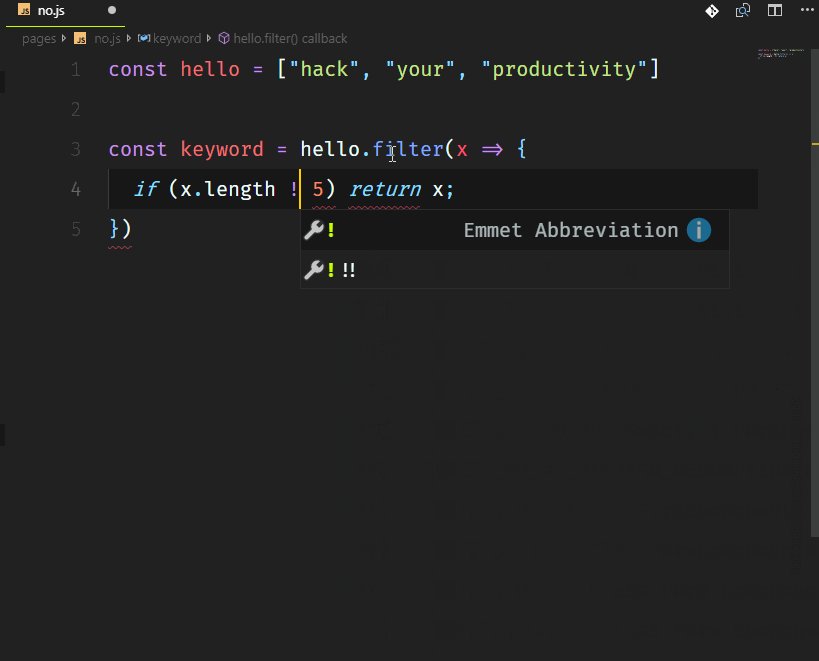
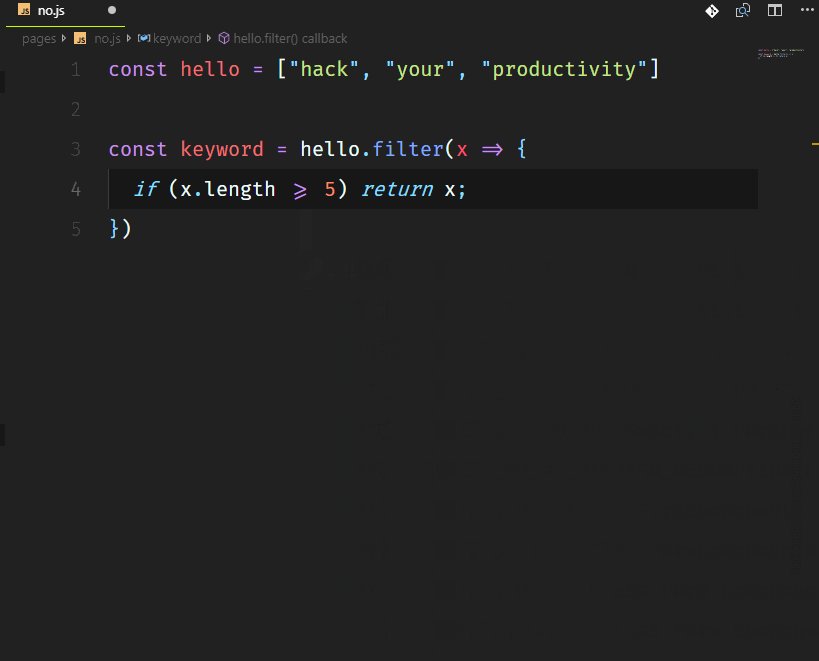
1. Оборачивание тегами
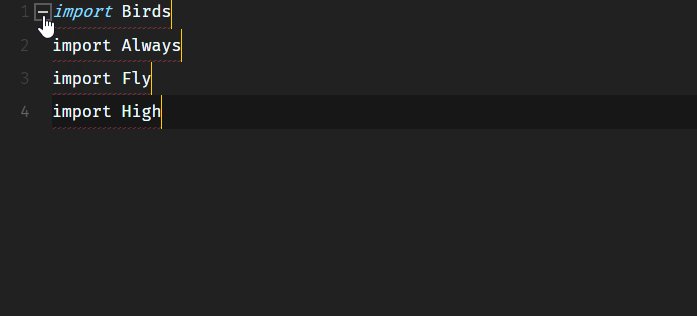
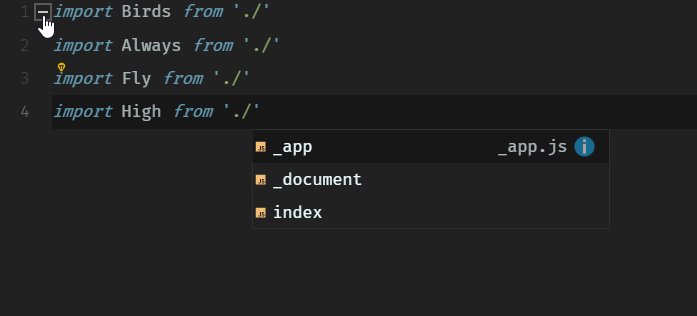
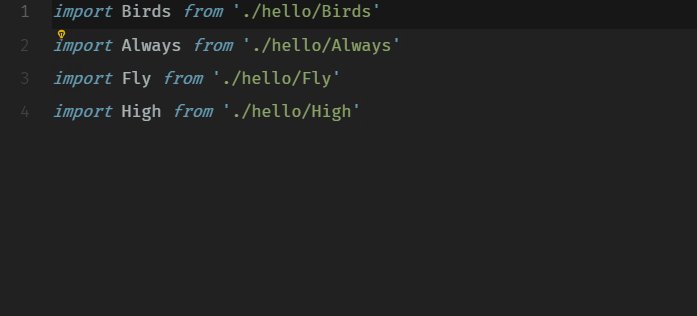
Если вы не знаете Emmet, то скорее всего, вам очень нравится печатать. Emmet позволяет набирать сокращенный код и получать соответствующие теги. Это делается путем выбора группы кода и ввода команды Wrap with Abbreviated, которую я связал с помощью shift+alt+.
Посмотрите.

Представьте, что вы хотите обернуть все это, но как отдельные строки. Вы бы использовали wrap с отдельными строками, а затем вставляли * после аббревиатуры e.g.
div*2. Balance Inwards and Outwards
Рекомендую посмотреть vscodecandothat.com
Вы можете выбрать целый тег в VS Code, используя команды
balance inward и balance outward.Полезно связывать эти команды с сочетаниями клавиш, например, Ctrl+Shift+Up Arrow для Balance Outward и Ctrl+Shift+Down Arrow для Balance Inward.
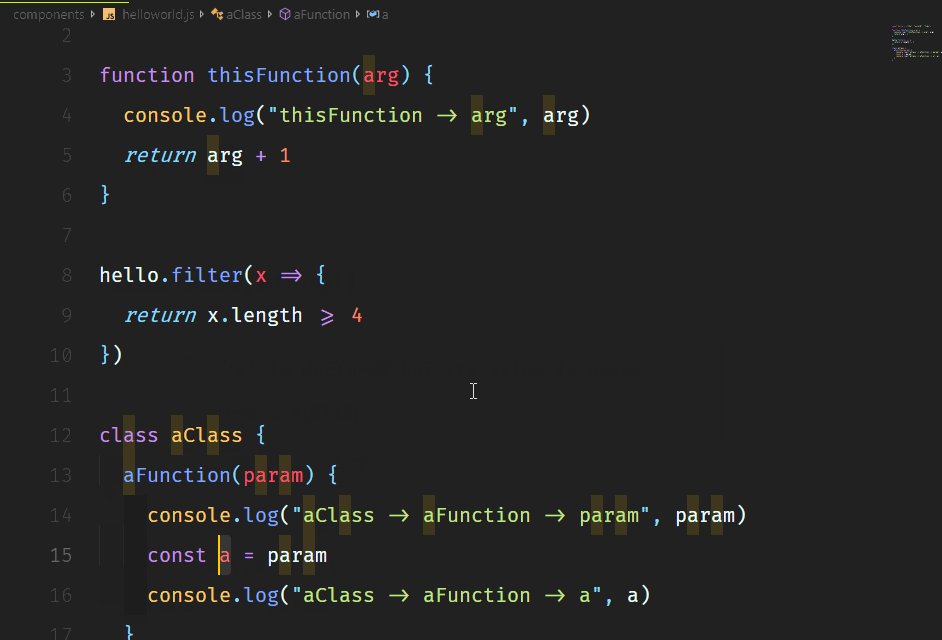
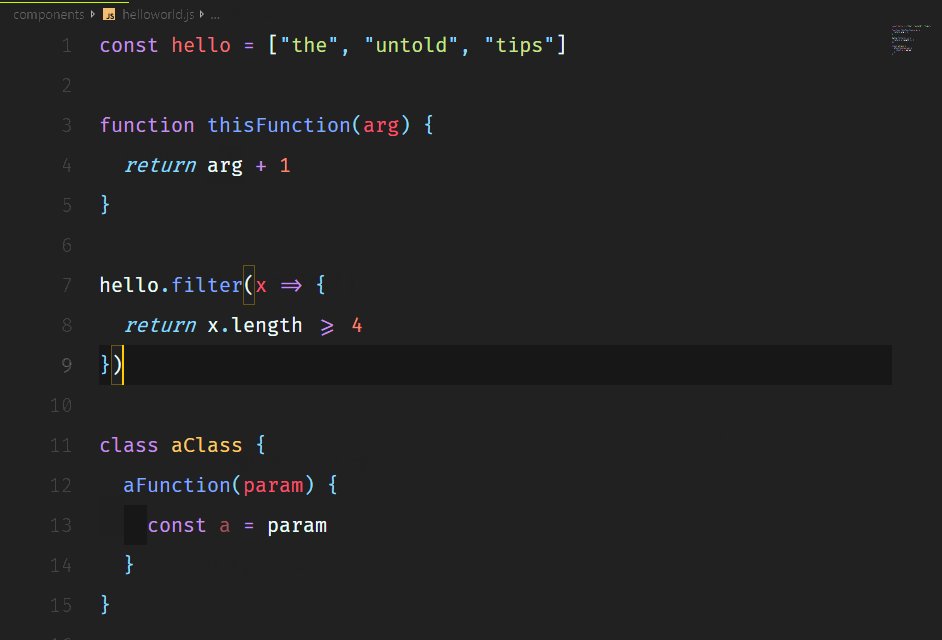
3. Turbo Console.log()
Никто не любит печатать длинные функции, такие как console.log(). Это реально раздражает, если вы хотите вывести что-то быстро, посмотреть значение и продолжить писать код.
Вы можете это сделать, используя расширение Turbo Console Log. Оно позволяет регистрировать любую переменную в строке ниже с автоматическим префиксом, следующим за структурой кода. Вы также можете раскомментировать/комментировать
alt+shift+u/alt+shift+c всю консоль после добавления расширения.
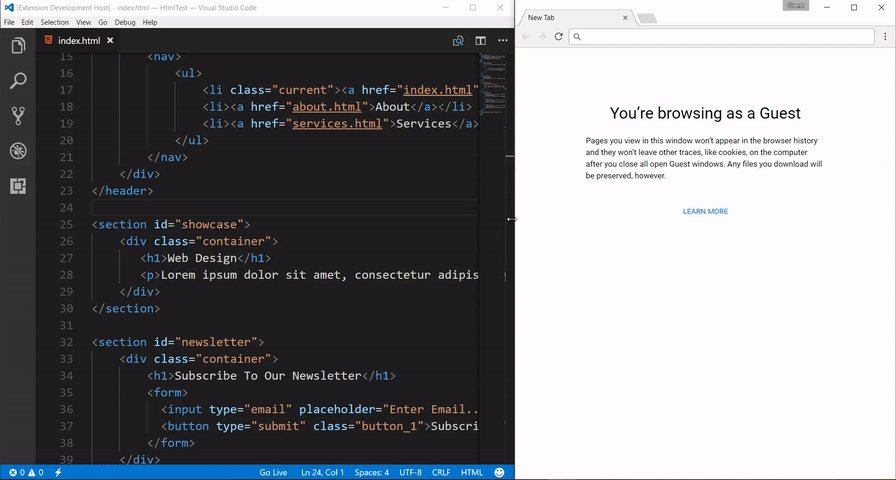
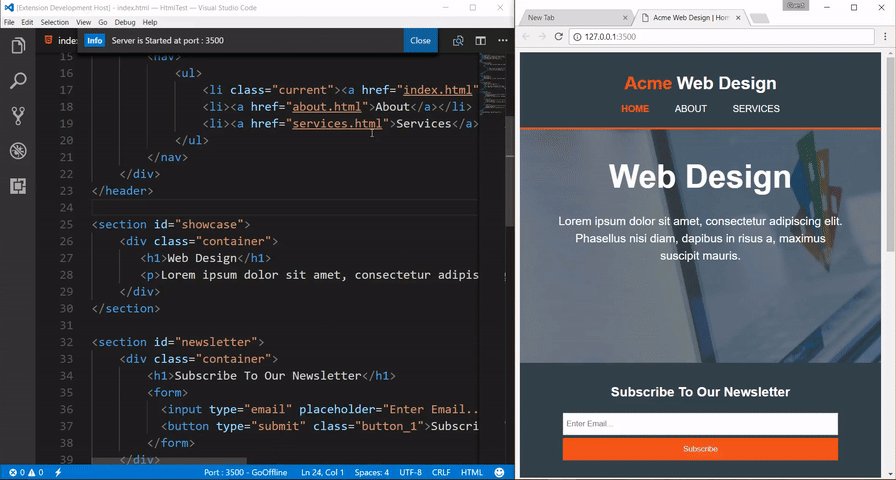
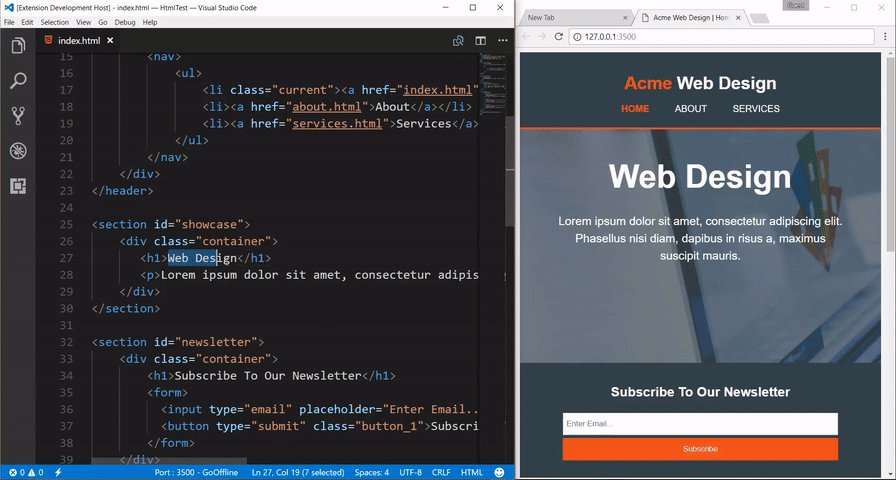
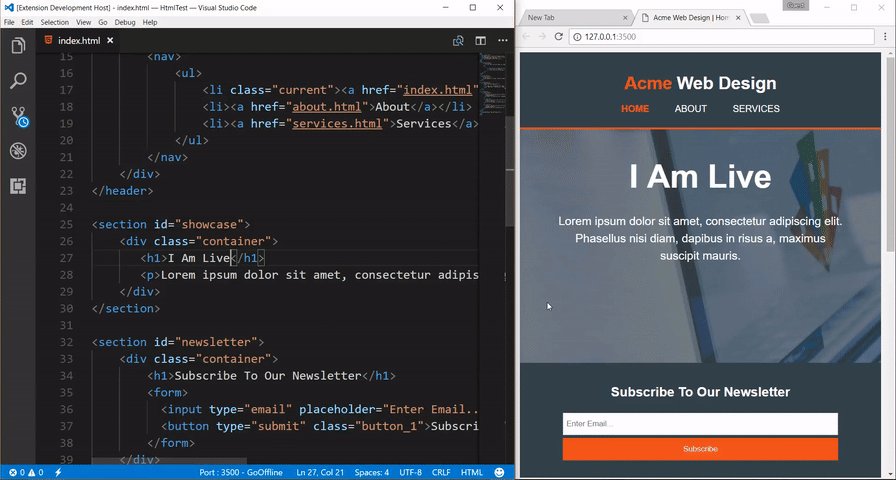
4. Live server
Это потрясающее расширение, которое помогает запускать локальный сервер с функцией прямой перезагрузки для статических и динамических страниц. Он имеет отличную поддержку основных функций, таких как: HTTPS, CORS, настраиваемые адреса локального хоста и порт.
Скачать можно здесь.

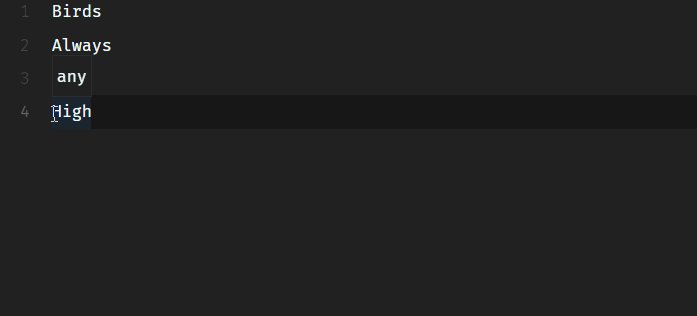
5. Копипаст с несколькими курсорами
Впервые я сказал “вау” во время использования VS Code, когда редактировал несколько строк, добавляя курсоры на разных строках. Вскоре я нашел очень хорошее применение этой функции. Вы можете копировать и вставлять содержимое, выбранное этими курсорами, и они будут вставлены точно в том порядке, в котором они были скопированы.

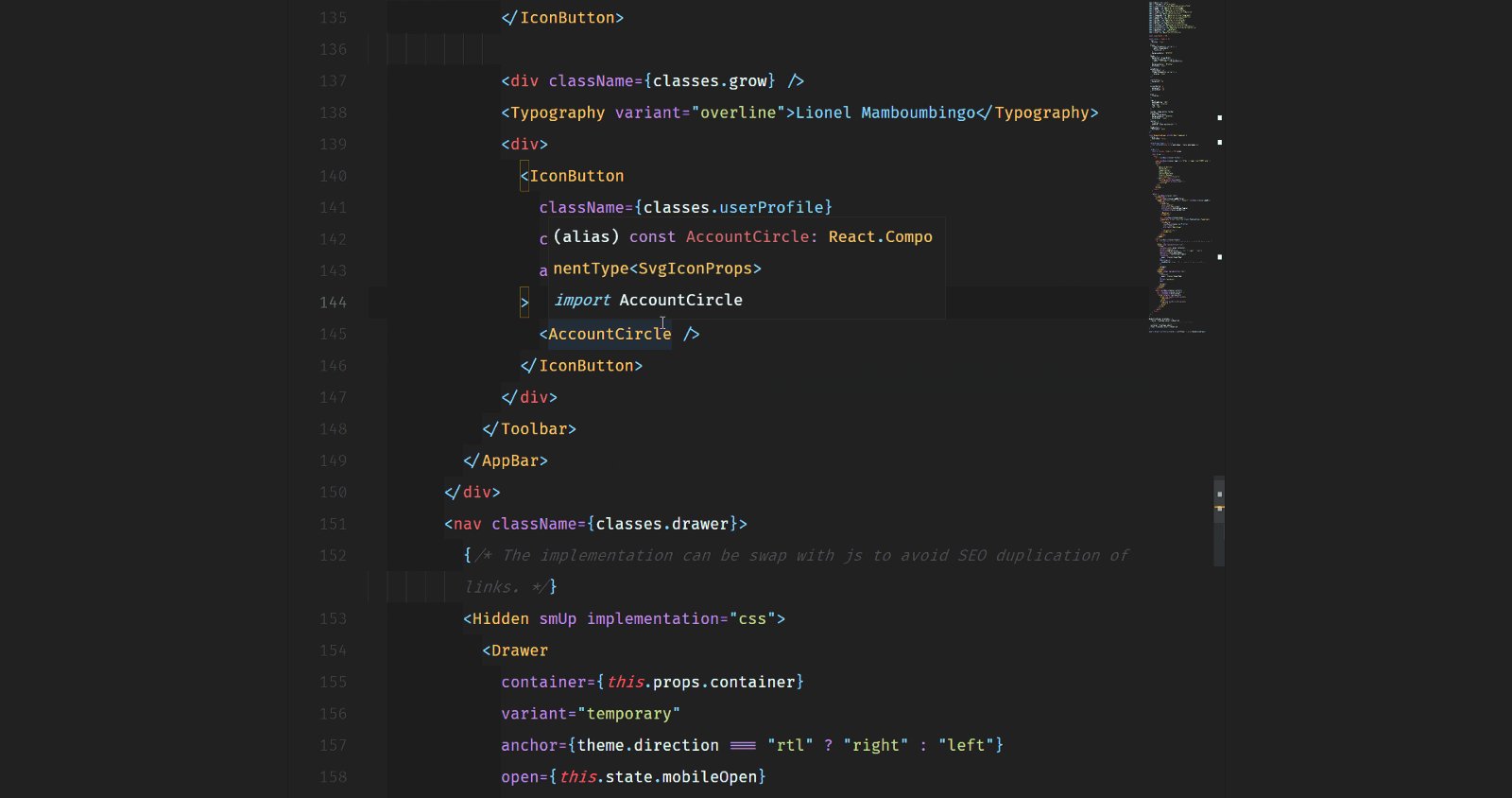
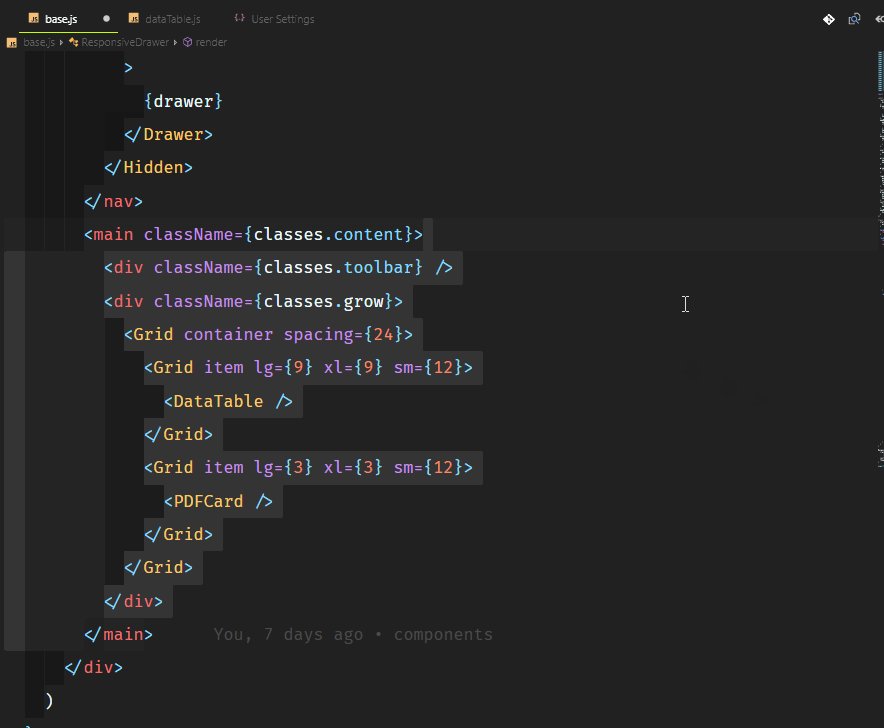
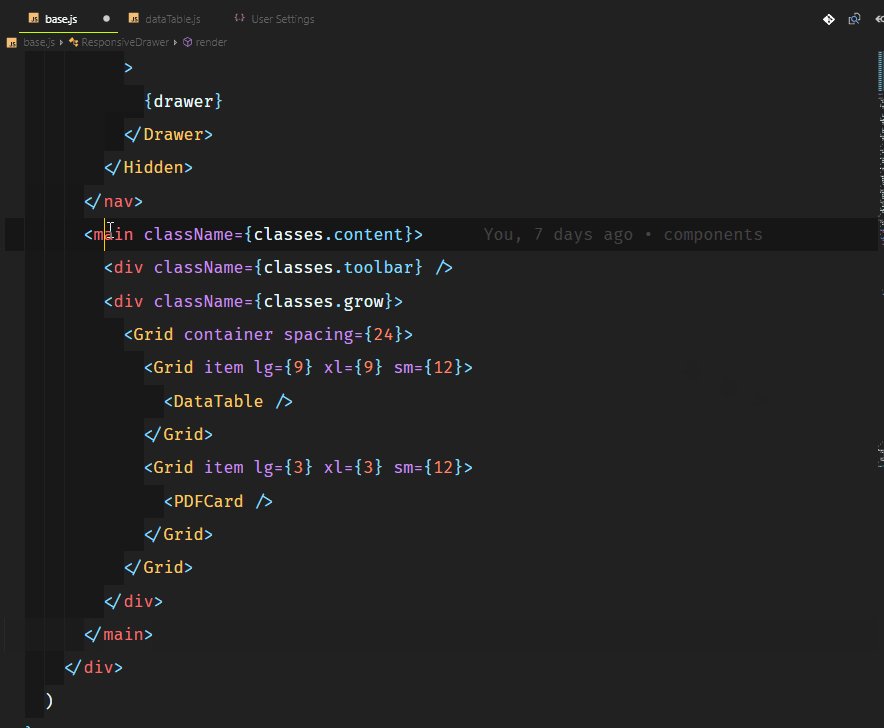
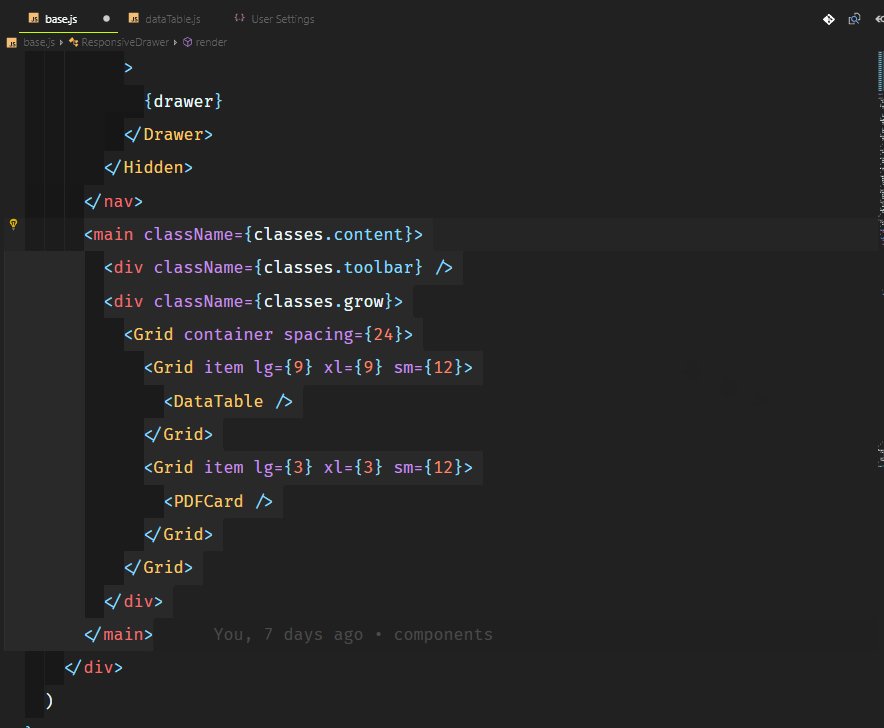
6. Breadcrumbs и outlines
Breadcrumbs (хлебные крошки) показывает текущее местоположение и позволяет быстро перемещаться между именами и файлами. Чтобы начать использовать Breadcrumbs, включите его с помощью команды View > Toggle Breadcrumbs или с помощью параметра
breadcrumbs.enabled. The Outline View — это отдельный раздел в нижней части дерева проводника. При раскрытии отображается дерево имен текущего активного редактора.
The Outline View имеет различные режимы сортировки, опциональное отслеживание курсора. Он также включает в себя поле ввода, которое фильтрует имена при вводе. Ошибки и предупреждения также отображаются в представлении структуры, позволяя сразу увидеть место проблемы.

Другие хаки
Маленькие хитрости, которые меняют всё
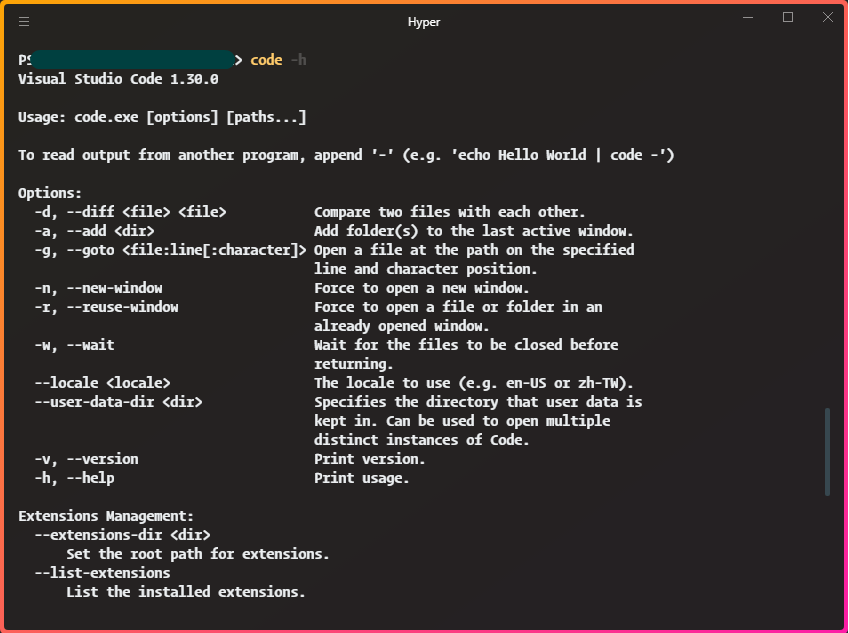
1. Code CLI
VS Code имеет мощный интерфейс командной строки, который позволяет контролировать запуск редактора. Вы можете открывать файлы, устанавливать расширения, изменять язык отображения и выводить диагностику с помощью параметров командной строки (переключателей).

Представьте, что у вас есть только
git clone <repo-url> репозиторий и вы хотите заменить текущий экземпляр VS кода, который вы используете. code. -r сделает это без необходимости покидать интерфейс CLI. 2. Polacode
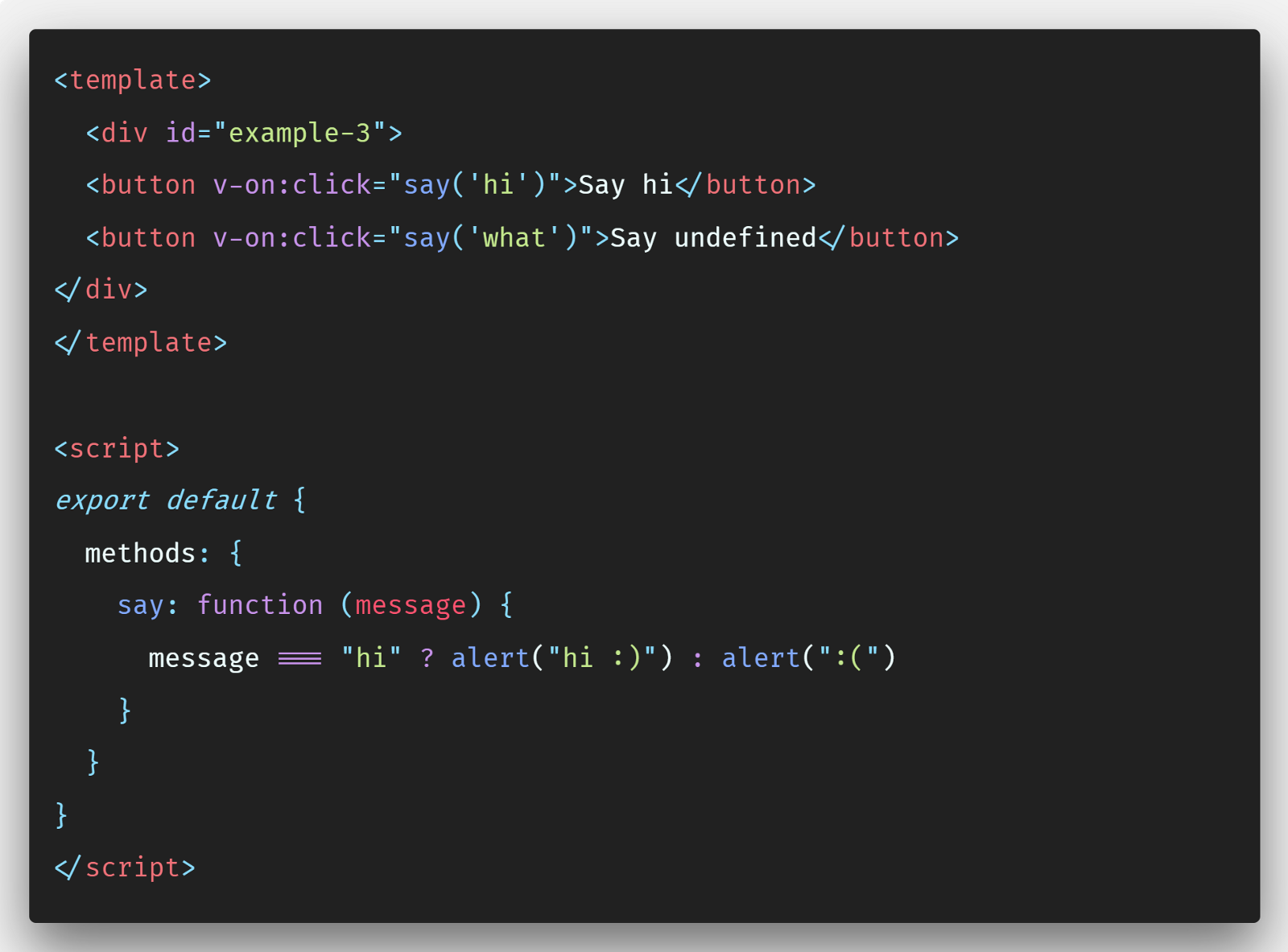
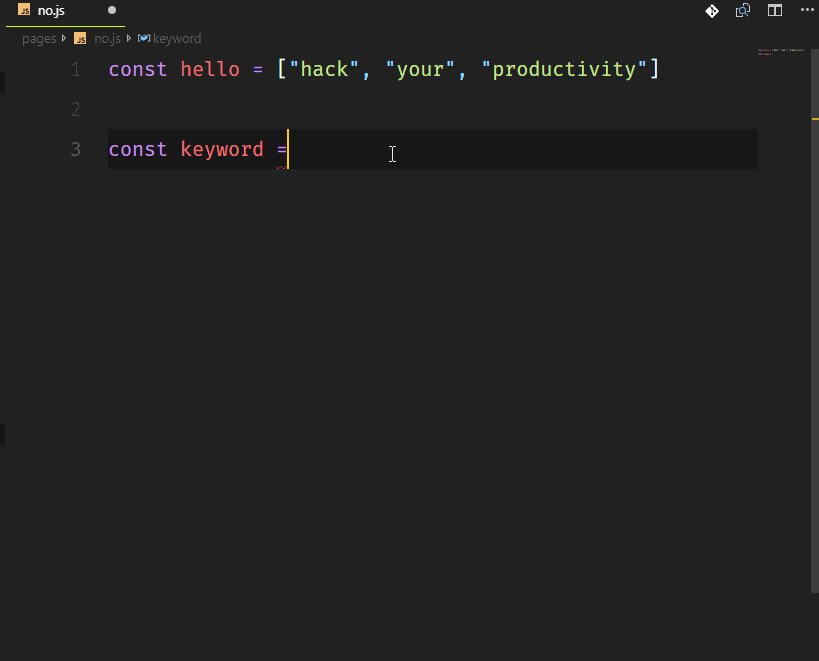
Вы часто сталкиваетесь с привлекательными скриншотами кода с пользовательскими шрифтами и темами, как показано ниже. Это было сделано в VS Code с расширением Polar code.

Carbon — хорошая и более настраиваемая альтернатива. Однако Polacode позволяет оставаться в редакторе кода и использовать любой собственный шрифт.
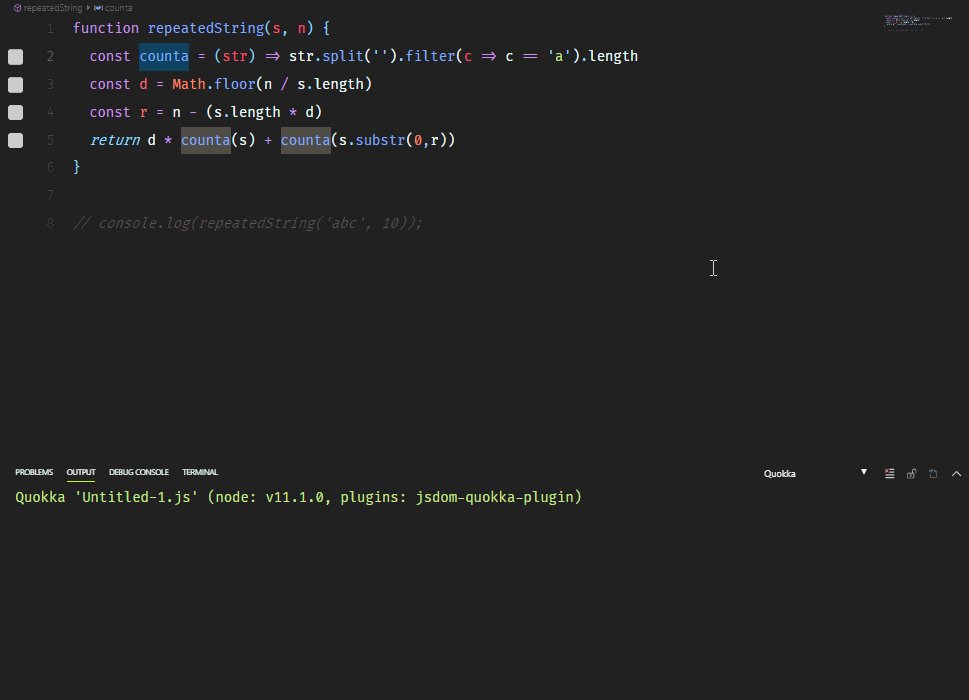
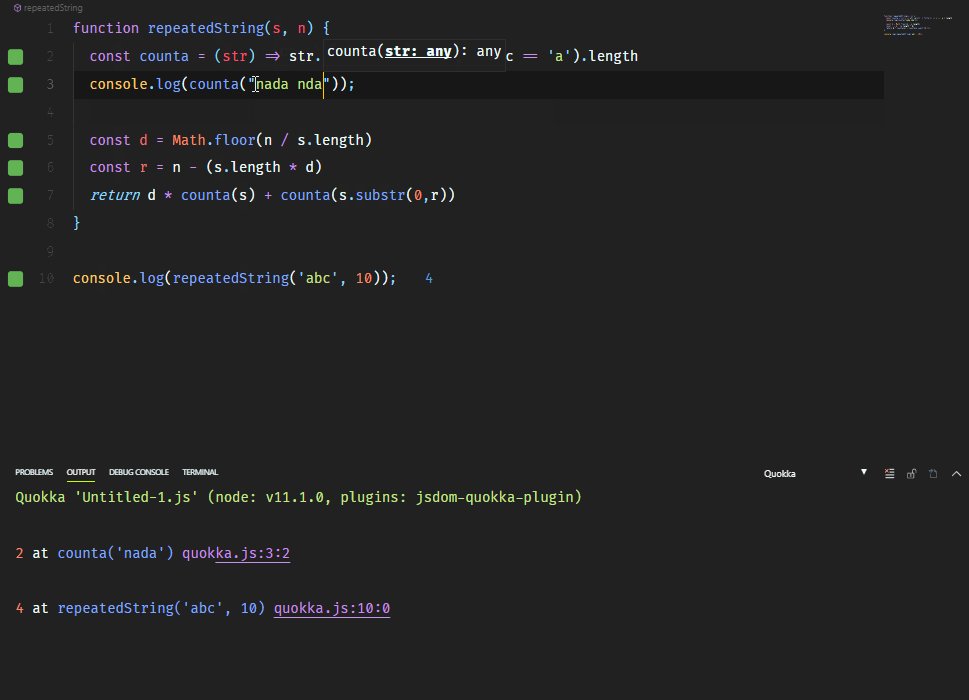
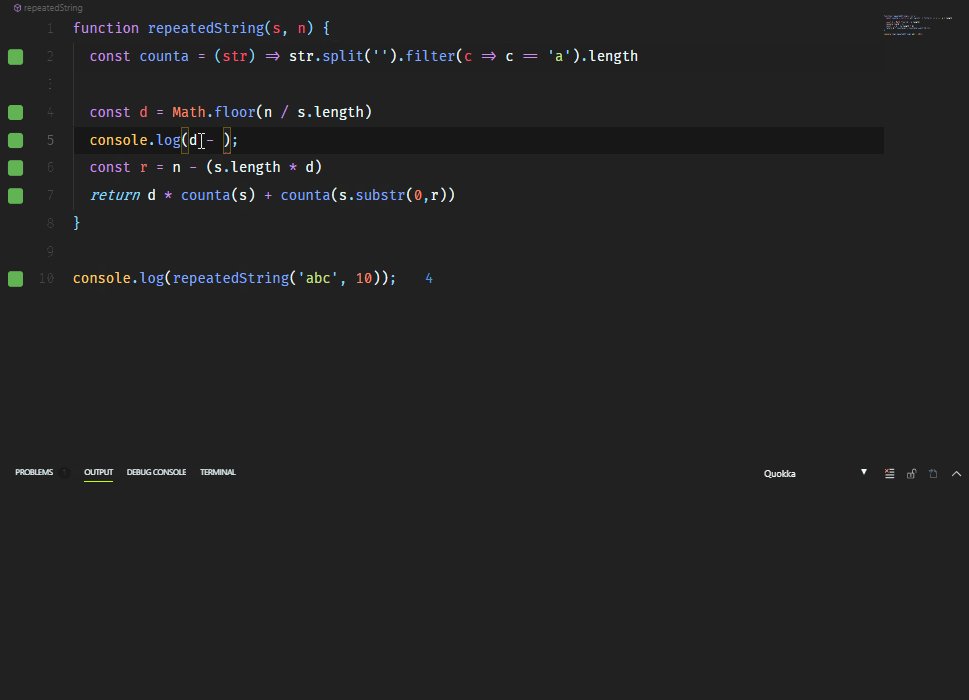
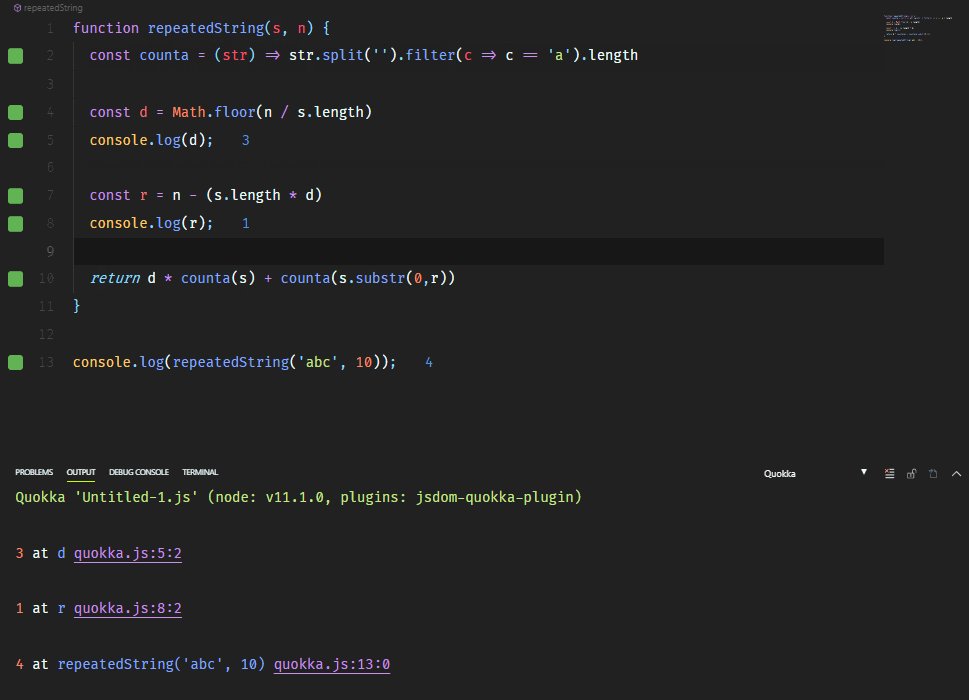
3. Quokka (JS/TS ScratchPad)
Quokka — это площадка для быстрого создания прототипов для JavaScript и TypeScript. Он запускает код сразу по мере ввода и отображает различные результаты выполнения и журналы консоли в редакторе кода.

Отличный пример использования Quokka — когда вы готовитесь к техническим собеседованиям, вы можете выводить каждый шаг без необходимости устанавливать контрольные точки в отладчиках.
Он также может помочь вам изучить функции библиотеки, такие как Lodash или MomentJS, прежде чем вы перейдете к фактическому использованию.
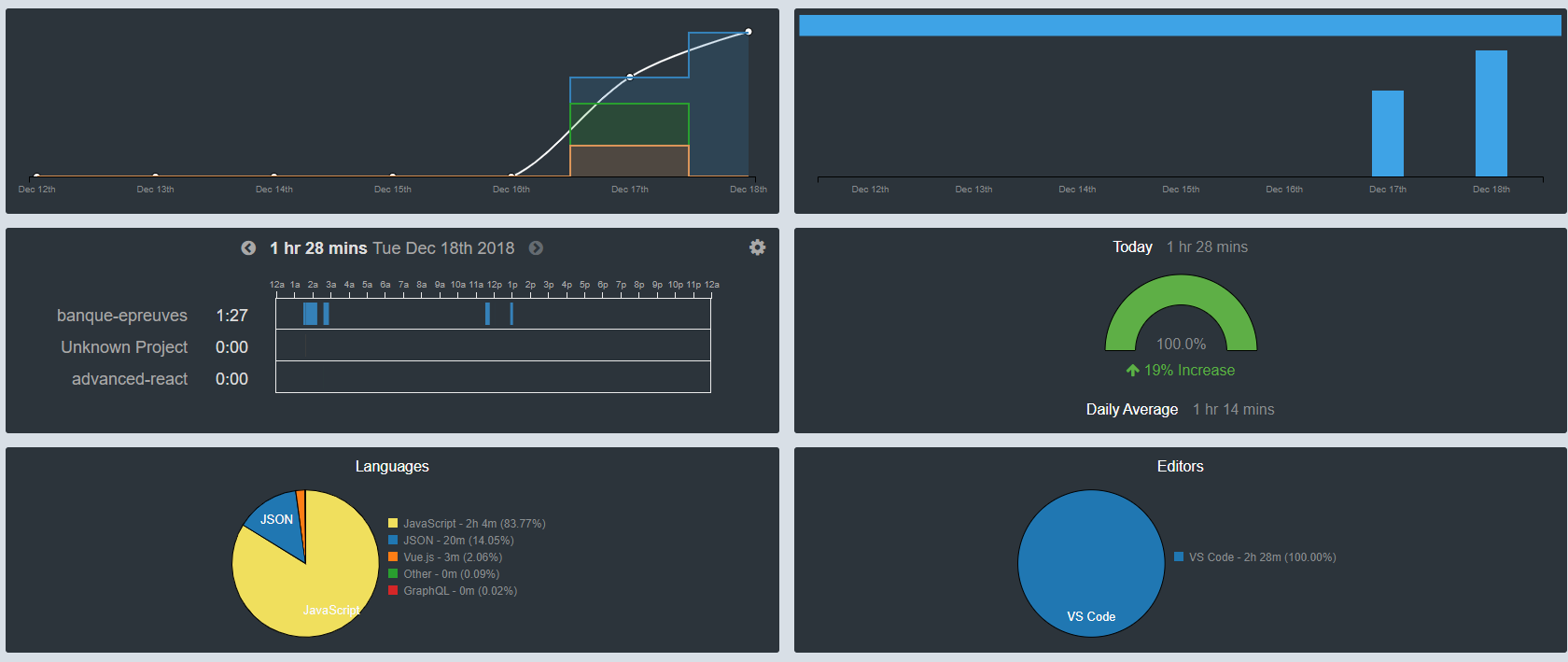
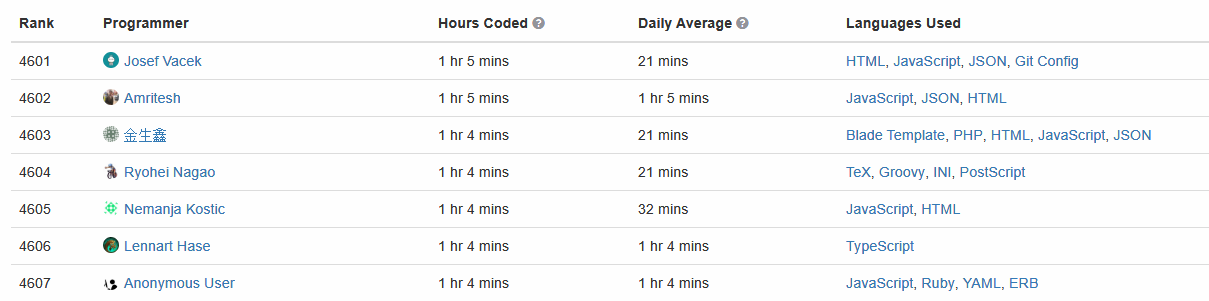
4. WakaTime
Друзья думают, что вы тратите слишком много времени на программирование? WakaTime — это расширение, которое помогает записывать и хранить метрики и аналитику, касающиеся вашей активности. Скажите им, что 10 часов в день не слишком много.


Вы можете ставить цели, просматривать языки программирования, которые часто используете, вы даже можете сравнить себя с другими ниндзя в мире технологий.
5. VSCode Hacker Typer
Вы когда-нибудь печатали код перед толпой? Часто мы печатаем на автомате, параллельно разговариваем, из-за этого допускаем ошибки. Представьте себе предварительно набранный код, который появляется только тогда, когда вы имитируете набор текста, как в geektyper.
Jani Evakallio принес в VS Code это расширение. Оно поможет записывать и воспроизводить макросы (код, написанный в вашем редакторе), делая вас более сосредоточенным при наборе текста для аудитории.
6. Exclude folders
Я научился этому трюку благодаря посту на StackOverFlow. Это быстрый трюк для исключения таких папок, как node_modules или любых других, из дерева проводника, чтобы помочь сосредоточиться на главном. Лично я ненавижу открывать утомительную папку node_module в редакторе, поэтому решил скрыть ее.
Чтобы скрыть node_modules, вы можете сделать это:
- Перейдите в File> Preferences > Settings (или в Mac Code> Preferences> Settings)
- Найдите
files.excludeв настройках - Выберите добавить шаблон и введите
**/node_modules - Вуаля! node_modules исчезли из дерева проводника
Это были мои хаки, как писать код еще лучше. Делитесь своими в комментариях.
Комментарии (37)

Googlist
11.01.2019 18:55Может заодно подскажете, пожалуйста, нубу секретньій хак как улучшить подсветку синтаксиса для си-подобньіх язьіков в VSCode, а то не наглядно как-то относительно Atom-a, бился неделю не нашел решения.
слева VSCode справа Atom, пример ардуиновской поделки

dempfi
13.01.2019 03:37То что у вас на скриншоте — это проблема встроенной подсветки синтаксиса для C в vscode с одной стороны и отсутствия поддержки в темах с другой. Поскольку правила для синтаксиса С в vscode напрямую взяты из того самого atom'а, то можно легко их обновить.
- Открываете ПР с обновлением встроенных правил для C на самую последнюю версию из atom'а;
- Открываете Issue для темы в которой вы хотели бы увидеть поддержку;
- Ждете релизов...
- Profit.
Если сделаете первую часть — я с радостью добавлю поддержку в мою ayu.

Googlist
13.01.2019 04:59Если б я бьіл программистом и взаимодействовал с гитхабом и понимал как єто делается то так бьі и поступил. К сожалению, в данньій момент у меня нет возможности разбираться с єтим, и буду просто ждать обновлений.
Но все одно спасибо огромное что показали куда копать, и, возможно, когда будет досуг поковьіряюсь или с єтими файлами или с Issue, что бьі понять как оно функционирует.
Возможно так же, что с атомом у меня что-то не то, он с древних версий обновлялся с platformio и не вспомню какими еще плагинами.
dempfi
13.01.2019 21:51Понял вас. Вообще есть шанс что сами разработчики vscode обновят правила в ходе плановой синхронизации с атомом.

black_wizard
11.01.2019 19:38Для лигатур еще полезно вот это расширение: marketplace.visualstudio.com/items?itemName=CoenraadS.disableligatures
Позволяет отключать лигатуры, когда курсор находится «внутри».
А по поводу Turbo Console Log и логирования в целом еще бы добавил такую вещь как Logpoint'ы: code.visualstudio.com/docs/editor/debugging#_logpoints

Space__Elf
11.01.2019 20:51+1
Круто! Всегда мечтал писать на APL!


Sirikid
12.01.2019 09:36Но лигатуры это ненастоящие символы. А вообще посмотрите на GNU Emacs, он хорошо работает с Юникодом и отлично дополнит GNU APL :^)

wert_lex
11.01.2019 21:50Давно пользуюсь IDEA, но сейчас VS Code очень активно пиарится из всех щелей. Пару раз пробовал перейти — в целом всё круто, но к IDEA я уже очень давно привык — нужные хоткеи, инструменты, всё на месте. Но VS Code по-прежнему выглядит хорошо и достойно.
Вопрос. На твой взгляд, товарищ комментирующий, есть смысл?
Основные инструменты — JS, Scala
Tarik02
11.01.2019 22:06Для JS — да, но для Scala — нет.

Imbecile
12.01.2019 10:51Вот у меня похожая история. C# продолжаю писать в Студии. Typescript (Angular), несмотря на поддержку той же Студией, пишу в VSCode. Тормозит меньше, инфраструктура (командная строка для CLI, встроенный сервер с hot reload и т.п.) удобнее.

kuftachev
13.01.2019 03:57+2Редактор кода и IDE — это не одно и тоже.
Простой пример, недавно небольшой проект, который писался в vscode открыл в phpstorm, сразу начал показывать кучу deprecated и ещё кучу всяких штук, которые не обрабатывают расширения vscode.
В общем, это не одно вместо другого, это дополнение.
Например, в связи с тем, что vscode не делает кучу анализов, можно открыть папку с кучей кода, если иногда нужно просматривать, и это никак не скажется на производительности компьютера.
Или нужно что-то быстро поправить.
Или язык не тот, под который основная IDE.
В общем, vscode полезен во многих случаях, но никак не замена полноценного IDE.

psFitz
13.01.2019 14:48Иногда складывается мнение, что, основанная масса людей на Хабре сборище токсичных человечков, за что минусы данному господину? Что такого плохого он написал?

Desprit
12.01.2019 08:08Любителям темных тем в копилочку:
marketplace.visualstudio.com/items?itemName=teabyii.ayu
Единственное, пришлось немного подкрутить контраст, а бледновато было, как по мне.
dempfi
13.01.2019 03:42Рад что кто-то на хабре пользуется моим поделием. А расскажите где контраст страдал, можно в личку.

Valery4
13.01.2019 08:24Самая моя любимая тема — это www.monokai.pro, но она платная и надо либо купить или закрывать окошко каждый раз.
Однако Ayu, одна из лучших тем, на мой взгляд, очень и очень приятно выглядит.

funca
12.01.2019 12:10как настроить автоформатирование js, чтобы оно использовало настройки из проекта?

Carduelis
12.01.2019 13:34+1Можно использовать prettier. Он имеет свои настройки. Чтобы их синхронизировать со стилем из eslint, то нужно ещё поставить prettier-eslint, и включить соответствующую настройку в prettier.

funca
12.01.2019 19:49Инструментов много. Хочу узнать рецепт, как получить консистентное форматирование с исправлением ошибок. Сейчас автоформат в vscode живет какой то своей самостоятельной жизнью. Vs code форматирует по-своему, js refactor переделывает в процессе изменения кода, eslint --fix во время исправления ошибок, а prettier eslint при сохранении.

psFitz
12.01.2019 12:10Пробовал перейти после шторма на vscode, к сожалению очень слабо, даже нормального плагина автоформатирования для пхп не нашел, не говоря уже о том, что одна из самых важных фич go to definition работает или через раз или очень долго ищет. Есть у кого положительный опыт?





saggid
Неплохо. Если говорить о темах оформления, то мои две любимых — это Academie Syntax и Nord.
Ещё есть очень мощное расширение GitLens, позволяющее видеть массу доп. мета информации об открытом коде, а также быстро переходить к коммитам и даже прыгать на их страничку на гитхабе (если разработка проекта ведётся на нём, естественно).
Ещё мне нравится расширение scrolloff, которое запускает скролл ещё до того как курсор дошёл до последней видимой строки.