
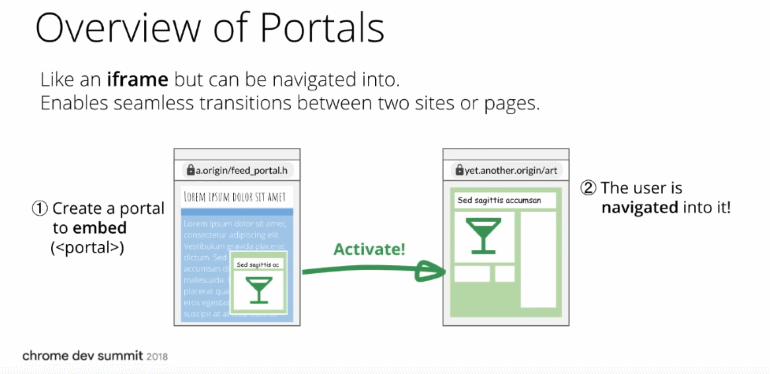
На конференции разработчиков I/O 2019 компания Google представила новую технологию под названием «порталы», которая призвана обеспечить новый способ загрузки и навигации по веб-страницам.
По словам Google, «порталы» работают с помощью нового HTML-тега под названием <portal>. Этот тег работает аналогично классическим тегам <iframe>, позволяя веб-разработчикам вставлять удалённый контент на свои страницы.
По сути, <portal> — это более продвинутая и современная версия <iframe>. Самая главная разница в том, что <portal> позволяет перемещаться внутри контента, который внедрён на страницу извне, а <iframe> не позволяет этого по соображениям безопасности.
Более того, <portal> может переписывать URL в адресной строке браузера, то есть этот тег полезнее в качестве инструмента навигации. Опять же, <iframe> на такое не способен.
Вот таблица со сравнением <portal> и <iframe>, из презентации Google.
| Порталы | Фреймы | |
|---|---|---|
| Создание | <portal src="..."></portal> | <iframe src="..."></frame> |
| Поддержка навигации | Есть | Нет |
| Возможность встраивания | Есть | Есть |
| Контекст навигации | Всегда верхний уровень | Вложены в дерево |
| Коммуникации | только postMessage | Доступ через WindowsProxy |
Инженеры Google надеются, что новая технология порталов захватит интернет и станет стандартным способом перехода по ссылкам между сайтами.
Например, когда пользователь просматривает новостной сайт и заканчивает чтение страницы, то есть доходит до нижней её части, то ссылки на «похожие статьи» будут встроены в качестве порталов. Зачем веб-разработчику оформлять их таким образом? Преимущество использования порталов по сравнению с классическими ссылками заключается в том, что содержимое внутри порталов может быть предварительно загружено и предварительно отрендерено с загрузкой всего дерева DOM, то есть оно отобразится мгновенно.
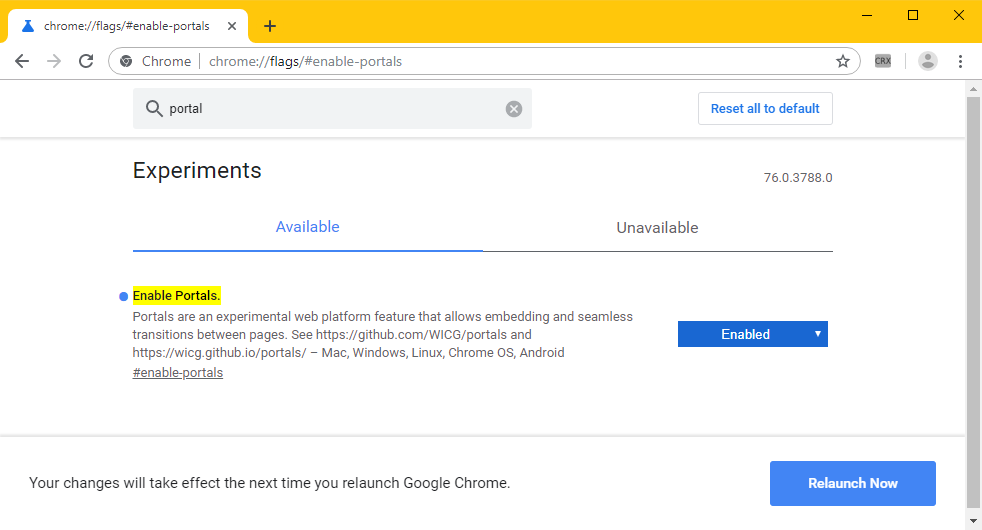
Эту функцию впервые анонсировали на саммите Chrome Dev в ноябре прошлого года, но теперь порталы поддерживаются в последней версии Chrome Canary для Android, Mac, Windows, Linux и Chrome OS.
Правда, по умолчанию она пока отключена. Чтобы её включить в Chrome Canary, следует активировать флаг порталов в настройках chrome://flags/#enable-portals.

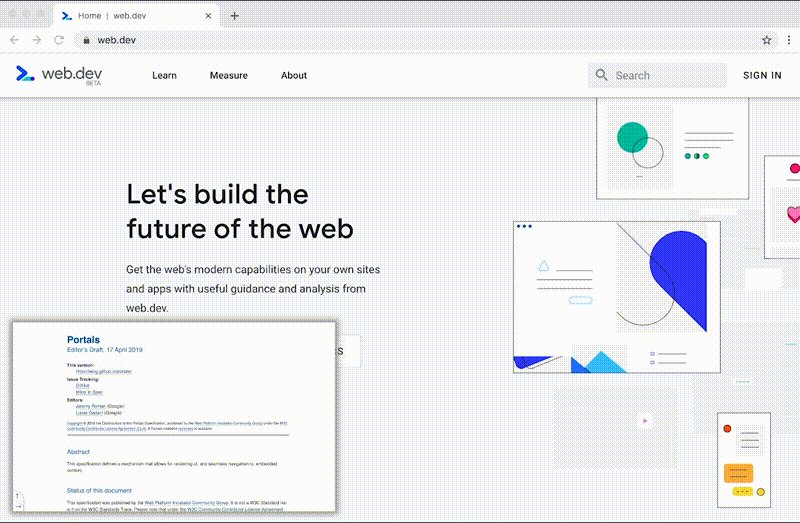
На данный момент только Chrome поддерживает эту технологию, другие браузеры пока не выразили интереса. Но если у вас подходящий браузер, то можно поэкспериментировать с порталами на демо-странице. Там указываете адрес любой страницы, сайт сгенерирует ссылку в формате <portal src="..."></portal> — вы можете перейти по ней и оценить, насколько быстро осуществляется переход на предварительно отрендеренную страницу.

Google позиционирует порталы как технологию для лучших переходов между веб-страницами, подчеркивая, что её можно использовать для улучшения навигации на мобильных устройствах, где сенсорные жесты делают использование порталов особенно удобными. То есть навигация между страницами на сайтах и веб-контентом становится такой же быстрой и осуществляется по сути такими же жестами, как переходы между экранами нативного приложения.
Внедрив этот тег в свой браузер, Google подала его на утверждение в WCIG. Если разработчики других браузеров поддержат инициативу (а что им остаётся в условиях фактической монополии Chrome), то технология может стать новым стандартом, заменив привычные фреймы. Порталы позволяют пользователю смотреть/слушать внедрённый контент, а затем легко переходить на его исходную страницу, где можно оставлять комментарии или открывать другие страницы.
Более подробную техническую информацию о порталах см. в черновике стандарта WICG и документации Google.
Некоторые комментаторы на форумах выражают опасение, что новая функция может быть полезна Google для отслеживания пользователей. Ведь какая ситуация сейчас? Многие люди сразу после подключения к интернету заходят на Google, ищут нужный сайт — и уходят с Google. Нехорошо. А после внедрения порталов получится, что пользователь нажмёт на ссылку в результатах поиска — страница загрузится как портал, адрес в поисковой строке поменяется, как и раньше, но фактически человек остаётся на сайте Google — и компания может отслеживать его действия. Впрочем, это лишь версия. Возможно, Google на самом деле хочет сделать более удобной работу пользователей и вовсе не думает о собственных интересах.
Комментарии (36)

EviGL
11.05.2019 16:33+23Хорошо быть гуглом: придумал новую крутую фичу для embed'ов YouTube, пошёл добавил её в веб стандарты.

mapron
11.05.2019 17:19+2Есть и положительные моменты такой монополии — открытые стандарты VP9, AV1.
Хотя конечно только наивный будет верить в
google… вовсе не думает о собственных интересах.

Agel_Nash
11.05.2019 17:48Логичное продолжение развития AMP технологии

adictive_max
12.05.2019 08:13Это не имеет ничего общего с AMP-«технологией»

Agel_Nash
12.05.2019 09:32Я имел в виду, что порталы скорее всего начнут использовать и там. А так, да — ничего общего нет.

ReklatsMasters
11.05.2019 18:27+2Возможно, Google на самом деле хочет сделать более удобной работу пользователей и вовсе не думает о собственных интересах.
И правда смешно. Гугл в первую очередь думает как заработать больше денег. И через внедрение подобных стандартов стремится замкнуть весь веб на себе. Достаточно опасная тенденция.

AxeFizik
11.05.2019 19:34+2Например, когда пользователь просматривает новостной сайт и заканчивает чтение страницы, то есть доходит до нижней её части, то ссылки на «похожие статьи» будут встроены в качестве порталов. Зачем веб-разработчику оформлять их таким образом? Преимущество использования порталов по сравнению с классическими ссылками заключается в том, что содержимое внутри порталов может быть предварительно загружено и предварительно отрендерено с загрузкой всего дерева DOM, то есть оно отобразится мгновенно.
Что-то я слабо представляю, как должен работать этот пример. Если содержимое «похожей статьи» будет загружено со всем деревом DOM, то и порталы на ней тоже будут загружены. В результате это приведет к тому, что похожие статьи зациклятся друг на друга или по цепочке загрузят вообще все новости на сайте.
Grief
11.05.2019 21:27порталы похожей статьи добавятся через js уже после того, как портал на саму похожую статью будет открыт.

JTG
11.05.2019 19:48+1> может переписывать URL в адресной строке браузера
Ясно-понятно, опять AMP пропихивают.

Wolf4D
11.05.2019 20:28+8Открыл страничку почитать абзац — загрузил вдобавок пол-интернета. Удобная технология, экономящая мобильный трафик и уменьшающая время загрузки, ага.

flygrounder
11.05.2019 20:53+1Если люди начнут использовать это действительно как «порталы» — плавные переходы между сайтами, то будет классно.
Но скорее всего мы увидим ещё больше мошеннических сайтов

Fenzales
11.05.2019 21:29+1Дайте угадаю, в целях безопасности в эти порталы не смогут стучаться плагины браузера и блокировщики рекламы там работать не будут?

Tyusha
11.05.2019 21:43Да нет. Как это не смогут плагины стучаться?! Если через JS туда можно обратиться (а как иначе-то), то всё ок.

Fenzales
12.05.2019 00:27+2А безопасность как же? Это что же получается, любая XSS-уязвимость превращается в источник слива данных с десятков ресурсов?
Ну и вторая проблема — непонятно, как работать с показами. Засунул 10 порталов — получил 10 показов рекламы с одного открытия страницы?

Cryvage
12.05.2019 08:50Насколько я понял, прямого доступа к DOM не будет. Будет возможность отправить сообщение порталу, а портал, в свою очередь сможет отправлять сообщения хосту. А так же будет возможность проверить, что сайт загружен как портал. Что делать с принятыми сообщениями, каждый решает сам. Т.е. фактически, каждый сайт сам будет определять какое API и возможности он предоставляет для работы с собой, как с порталом.
// Send message to the portal element const portal = document.querySelector('portal'); portal.postMessage({someKey: someValue}, ORIGIN); // Receive message via window.portalHost window.portalHost.addEventListener('message', evt => { const data = evt.data.someKey; // handle the event });

crea7or
11.05.2019 21:51Ну это же для баннеров и так понятно. Чего они опять развели это «добро для всех в интернете».

achekalin
11.05.2019 23:01Сначала подумал: отличная же новость, шротные конторки переберутся на это новье, а мы как потребители просто вырезаем плагином или на прокси теги portal, и страницы загрузятся без довесков… Эх, мечты, мечты!

Peter1010
11.05.2019 23:25+3ух ты… У меня браузер будет загружать и рендерить предварительно статьи и иной шлак, который я даже не буду в 99% случаев смотреть… Представляю уже главную страницу какого ни будь рамблера, которая будет жрать 32гб памяти и грузить все 16 потоков…
Порталы надо закопать и забыть. А фреймам убрать доступ через WindowsProxy.

nuclight
12.05.2019 12:29> Например, когда пользователь просматривает новостной сайт и заканчивает чтение страницы, то есть доходит до нижней её части, то ссылки на «похожие статьи» будут встроены в качестве порталов. Зачем веб-разработчику оформлять их таким образом? Преимущество использования порталов по сравнению с классическими ссылками заключается в том, что содержимое внутри порталов может быть предварительно загружено и предварительно отрендерено с загрузкой всего дерева DOM
То есть новостные сайты, которые уже сейчас часто тормозят и свопятся (попробуйте из агрегатора Яндекса на [виртуальной] 32-битной машине, например), станут вообще неподъемными, в т.ч. по трафику и батарее.
Опять же, фреймы были такими сделаны не просто так, а для безопасности.
Этот веб испортился, несите следующий.
esc
12.05.2019 13:02Вопрос, скорее в том, что нового в данном случае дают порталы. Такие «новости» можно реализовать и сейчас, обычный js давно это позволяет. Вопрос, конечно, в том, зачем их именно рендерить предварительно, но можно и так.
Полагаю, что суть portal таки не таком использовании. Но реальных кейсов статья не раскрыла.
Вероятно, такие порталы смогут быть поверх других сайтов, не пропадая при навигации. Такая функциональность реализована в некоторых приложения под Андроид (youtube, карты). Я думаю, кто слушал музыку на вКонтакте, положительно оценивали возможность ходить по страницам не прерывая плеер. Но там это могло работать только внутри самой соц. сети, а новый стандарт предполагает, что плеер какого-то ютуба может висеть где-то сбоку и не пропадать при переходе по любым сайтам.
Однако, это догадка, из текста статьи не очень понятно, что конкретно предлагается. В ролике, увы, не увидел чего-то, что не реализовывается на iframe+js. В прочем, реальную ссылку на контент внутри iframe (на другом домене) таки не выйдет, но это как-то слабовато для целого нового тега.
ffs
14.05.2019 16:07Вопрос, конечно, в том, зачем их именно рендерить предварительно, но можно и так.
Информация о клиенте (размеры и агент) есть, на сервере в отдельных потоках можно предварительно рендерить страницы которые отобразятся в конце текущей.

mymzik
13.05.2019 09:40Господа, помогите чайнику. Я человек уже в возрасте, слабо во всех этих современных вещах разбираюсь. Решил попробовать тег portal вместо iframe. Браузер новый google beta, поддержку portal включил. Вставил новый url так же как и в iframe, только использовал тег portal. Указанный url вставился, только там не работают ссылки, не регаируют на нажатие мыши. Что не так , что еще прописать сюда надо чтобы все заработало? Подскажите пожалуйста. Спасибо.

esisl
14.05.2019 12:06Не понял.
Т.е. теперь можно брутфорсить врагов с клиентских машин, которые, случайно зашли на мой порносайтик?

unel
14.05.2019 12:49Преимущество использования порталов по сравнению с классическими ссылками заключается в том, что содержимое внутри порталов может быть предварительно загружено и предварительно отрендерено с загрузкой всего дерева DOM, то есть оно отобразится мгновенно.
хм, а чем это принципиально отличается отrel="preload"?

unel
14.05.2019 12:54Более того,
может переписывать URL в адресной строке браузера, то есть этот тег полезнее в качестве инструмента навигации. Опять же,<portal>
на такое не способен.<iframe>
а разве аттрибуты для ссылкиtarget="_parent"/target="top"не делаю то, что нужно?
unel
14.05.2019 12:58А, вот в чём дело!
Самая главная разница в том, что <portal> позволяет перемещаться внутри контента, который внедрён на страницу извне
Странноватый сценарий… от него же вроде специально избавлялись в iframe, из соображений безопсаности


u_235
То есть память будет потреблядь ещё больше, ну и тормозить — тоже.
ferosod
Потреблядь. Это вы хорошо сказали.