Меня зовут Андрей, я хочу рассказать Вам о своем проекте, который разрабатываю в свободное от работы время. Он уже достиг этапа, когда есть, что показать и от этого не станет стыдно.
Итак, приступим!
В давние времена, будучи верстальщиком, я, наверное, как и многие другие, пошел по пути оптимизации повторяющейся работы: сначала были просто css и html, после появились препроцессоры и шаблонизаторы со сборщиками, и так далее.
И в какой-то момент пришло понимание, что работа с макетом отнимает непростительно много времени, немного поискав, нашел плагин для Photoshop'a, который генерировал готовые стили на основе слоя. Это было для меня как новый виток в развитии, казалось, что до этого я не верстал вовсе, а баловался.
Но, как известно, человеческая лень и желание все оптимизировать (этим больше страдают люди близкие к ИТ) не дают покоя, и я начал новые поиски. В это время появился один очень популярный ныне сервис, с непомерным ценником за подписку и бесплатной неделей использования, что породило, как мне кажется, лавинообразный прирост почтовых аккаунтов:)
Попробовав его, я понял, что мне нужно, но было несколько факторов:
- Мне нравится программировать
- Я не хотел, да и честно говоря, не мог себе позволить, столько платить за их продукт
- Пункт про лень и желание все оптимизировать
возможно, было что-то еще, но это уже второстепенное.
И тут я понял, что могу попробовать написать небольшую программку для себя, чем и занялся.
Примерно через 3 месяца неспешного ковыряния документации по psd и самих макетов в хеш редакторе на свет появилась самая первая версия моей поделки, не имевшей тогда названия:
Это был десктопный клиент, написанный на node-webkit. Как инструмент для себя он был неплох, моя продуктивность подросла, стало появляться свободное время, и я его пускал на доработку Marsy, там не было экспорта изображений, но были возможности, которые мне помогали: быстрое копирование стилей и текстов слоя, но самым полезным был режим сравнения нескольких макетов. В нем было видно какие слои изменились, и чем они отличаются — это помогало очень быстро делать адаптивный дизайн, имея макеты разных разрешений.
Немного позже я завел группу в VK, люди начали интересоваться и я решил, что нужно дальше развивать программу.
Первым же пунктом остро встал вопрос об экспорте изображений, но проблема в том, что в psd, а как позже выяснилось и во многих других форматах, хранятся исходные изображения и список модификаций, которые необходимо к ним применить, например, заливка цветом, обводка и тень.
Слои в макетах бывают очень большими и мне не хватило навыков или знаний, чтобы подружить огромные массивы с информацией о пикселях и node-webkit. Начались большие просадки по памяти, частые вылеты из-за ее нехватки. Из-за этого пришлось отказаться от js и перейти на другой знакомый мне язык — java.
Смена языка очень сильно сказалась на производительности, парсинг начал просто летать, но памяти все еще требовалось немногим больше, чем потреблял Photoshop.
С тех времен остался один скриншот:

В тот момент я понял, что нужно уходить на сервер — у пользователя не тратятся ресурсы, мне проще разрабатывать, зная, что приложение работает в одном, подконтрольном мне окружении.
Сказано — сделано.
Парсер переписан под веб архитектуру, заказан VPS, поднят tomcat, БД, написана клиентская часть, и начинается закрытое тестирование по приглашениям.
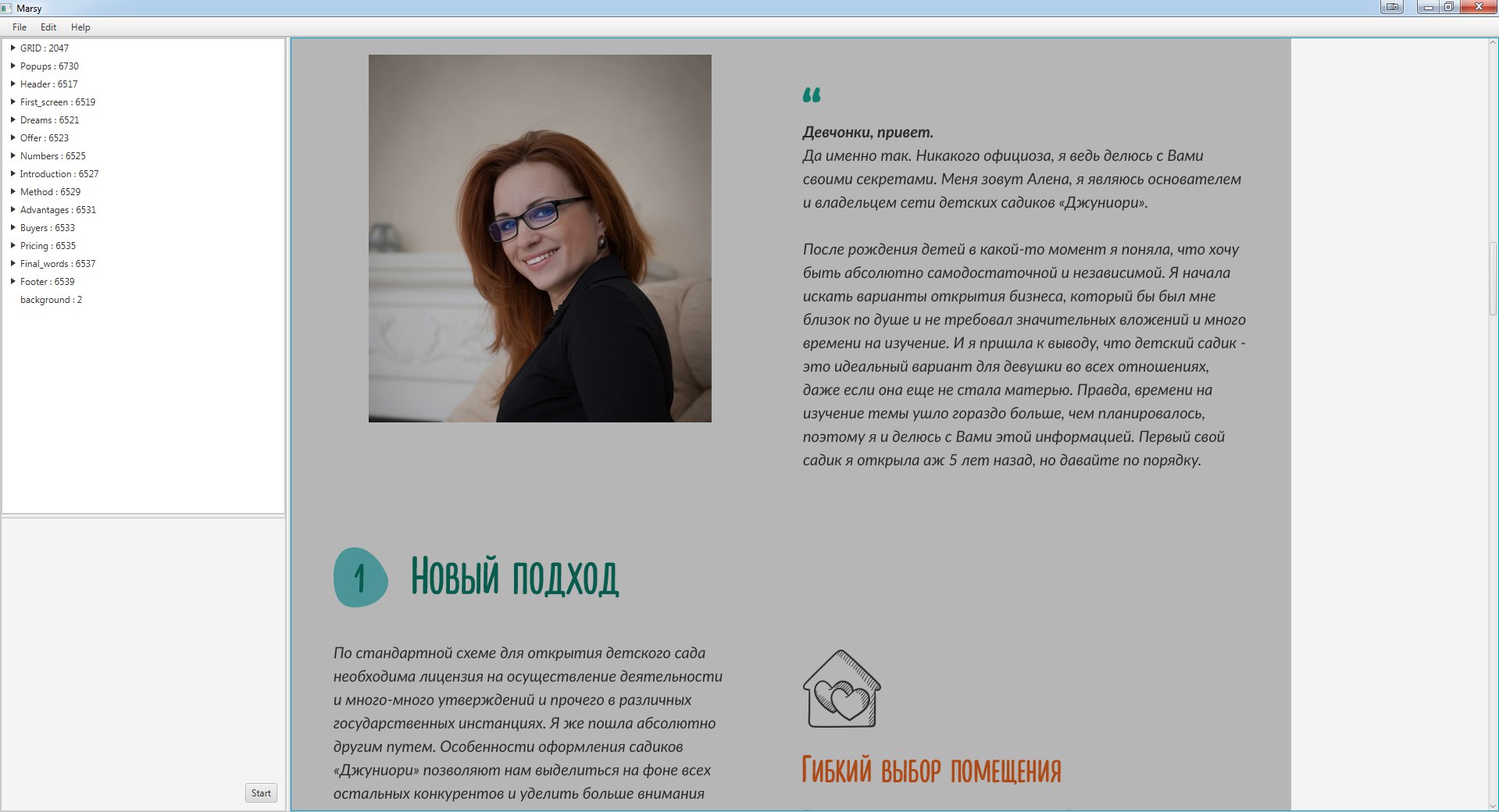
Так выглядел сервис на тот момент:
Мне очень понравилась такая схема работы, появились первые посетители, первые отзывы и предложения.
И вот прошел год, было множество обновлений, я сменил работу, отдалился от верстки, ушел в чистый react, практически без макетов.
Перевел на него клиентскую часть Marsy, оптимизировал многое на сервере.
Стек технологий и инструментов на сегодня: java, Spring framework, React, Redux.
На сегодняшний день все выглядит примерно так (прошу прощения за дикцию, я не привык к выступлениям и каждая запись с голосом очень волнительна для меня)
Все возможности Marsy я не буду описывать, они видны в видео, там это показано нагляднее, но вот несколько особенностей, которые вроде не вошли в видео:
- поддержка смарт объектов и возможность открыть их
- возможность создания прямых ссылок на макет, по которой можно открыть его без необходимости авторизовываться вроде этой
- пакетное скачивание изображений с настройкой качества
- использование переменных
Наверняка есть что-то еще и я забыл упомянуть, но Вы можете сами посмотреть и оценить.
Если Вам будет интересно, могу написать отдельную статью, в которой подробнее опишу техническую часть и особенности работы с psd форматом.
Как попробовать
Приложение доступно бесплатно по ссылке Marsy.
Так же можете посмотреть видео с полным описание его возможностей, правда с тех пор некоторые вещи изменились.
Если нет времени или желания регистрироваться, то можете попробовать тестовый аккаунт:
логин: 12345
пароль: 12345Спасибо Вам за внимание,
andrey@markupeasy.ru
www.markupeasy.ru
Всем удачи!
Комментарии (25)

Fedorkov
16.08.2019 01:21
ertaquo
16.08.2019 18:50Точно. А еще некоторые штуки вообще не документированы, и непонятно, как и от чего они зависят. Например, для текстовых слоев нужно задавать используемый шрифт. Но название шрифта может писаться или просто «Arial», или «Arial-Regular» (условно говоря). Когда какой вариант использовать — так и не смог выяснить, но если написать неправильно — работать откажется.

GAVRAN
16.08.2019 11:38Когда планируете выходить на коммерческие рельсы?
И если возможно, примерный план развития.
Eg0man Автор
16.08.2019 11:47Планирую перейти на модель Freemium, с небольшой оплатой, в области 100-200 рублей за месяц.
Такая маленькая сумма обусловлена тем, что я хочу предоставить Marsy как можно большему числу людей, в том числе и тем, которые находятся в начале пути разработчика и не имеют возможности оплачивать дорогостоящие лицензии. Как сказал известный персонаж — «Мы должны бороться со злом, а не становиться им».
По срокам пока не знаю, но на текущий момент общая логика завершена, веду доработки.
SamDark
16.08.2019 20:22Берите со старта адекватные деньги за количество обработанных макетов. Будет коррелировать тогда нагрузка на сервис и получаемая прибыль.

Eg0man Автор
16.08.2019 20:44+1Я планирую привязаться не к количеству, а к занимаемому месту. Практика показала, что дисковое пространство обходится дороже, чем потребляемые процессорные мощности.
С ценой буду экспериментировать уже по ходу, сейчас нет точного представления при каких параметрах будет максимальное КПД при адекватной стоимости.
Jon7
17.08.2019 09:34Сделайте связь между Марси и популярными хранилищами в облаках Dropbox, Google drive и храните у себя ссылки. Хранить данные всех пользователей у себя это бесполезная растрата ресурсов. А быстро подтянуть макет из облака это удобно. Добавьте кнопку для быстрой выгрузки в общую с облаком папку, в том числе и формате Marsy чтобы не парсить одно и тоже многократно.
Обучающие видео очень большое, разрежьте его на части минут на 10-15 максимум с оглавлением. И Вам поддерживать проще и пользователю легче искать нужный раздел.

Lsh
16.08.2019 18:06Очень круто!
Правда не круто, что PS до сих пор используется для Web-дизайна. От того, что можно удобно верстать, удобнее рисовать в нём не стало.


ertaquo
Могу посоветовать kaitai-struct: https://kaitai.io/
В нем довольно легко можно сделать парсер чего угодно, в том числе PSD (хотя у Фотошопа формат довольно долбанутый).
https://gist.github.com/ertaquo/b1d12c37a21268e3d095d39e196f5863 — мой старый вариант.
Eg0man Автор
Интересный инструмент, спасибо, посмотрю на досуге. Про формат согласен полностью, та ещё мазаика.
GreyCat
Забавно :)
Мне был известен только спецификация PSD в формате Kaitai Struct за авторством David Hicks:
https://github.com/kaitai-io/kaitai_struct_formats/issues/138
https://github.com/davidhicks/kaitai_struct_formats/tree/psd
Не возражаете, если я добавлю ссылку на вашу работу в общий тикет, где это обсуждается?
ertaquo
Без проблем :)
Но не уверен, что мой вариант лучше. Я его писал в августе 2017, когда варианта от Дэвида не было, и моей целью было научиться работать с форматом для генерации своих psd-файлов, а не реально что-то распарсить.
GreyCat
Я сам не доберусь что-то окончательное придумать с этими форматами, которые так и не добрались до прохождения модерации и добавления в репозитарий — но по крайней мере добавил для тех, кто может быть будет примерно так же придумывать что-то для парсинга PSD в будущем.
Если кто-нибудь когда-нибудь доберется это все слить воедино и сделать хороший test suite для парсинга — будет хорошее подспорье, в том числе для создания проектов типа описанного в посте.