
Привет, Хабр!
В колористике существует несколько методов построения цветовой гаммы (цветовой палитры), основанных на расположении цветов друг относительно друга в цветовом круге и, как правило, имеющих одинаковую яркость. Гармоничность восприятия которых не обоснована в достаточной степени с физической точки зрения.
В теории музыки есть понятие консонирующих интервалов. Консонансами называют интервалы, звучащие более мягко и гармонично. Есть три группы консонансов: весьма совершенные (чистый унисон, октава), совершенные (чистая квинта, чистая кварта) и несовершенные (большая терция, малая терция, секста). Также есть понятие консонирующего аккорда — мажорное или минорное трезвучие, состоящее исключительно из консонирующих интервалов.
Акустически сущность разницы между консонансом и диссонансом выражается в различной длине периодов регулярно повторяющихся групп колебаний. Критерием различия между консонансом и диссонансом является простота или сложность отношений: чем проще отношения, тем консонантнее, чем сложнее — тем диссонантнее, где числовые пропорции можно выражать двояко: через отношения длин струн либо через отношения числа колебаний. Другими словами, степень консонантности двух нот определяется числом совпадений периодов соответствующих гармонических функций зависимости звукового давления от времени за единицу времени.

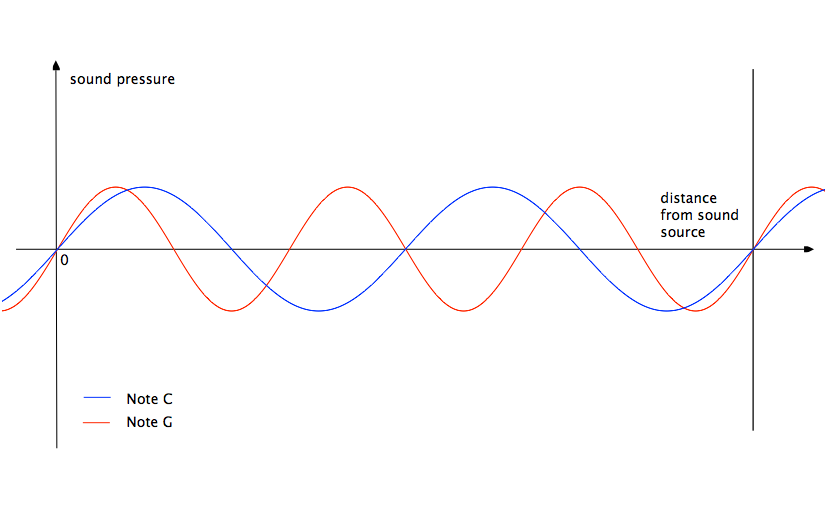
Рис. 1: График зависимости звукового давления от времени на фиксированном расстоянии от источника звука.
К примеру, ноты до и соль (чистая квинта) имеют длины звуковых волн отличающиеся в полтора раза. Графики функций зависимости звукового давления нот от времени пересекаются на оси абсцисс (звуковое давление равное нулю) когда функция звукового давления ноты до делает два колебания, а функция ноты соль — три (рис. 1). На рисунке 1 этот момент отмечен вертикальной чертой.

Рис. 2: График зависимости звукового давления от расстояния от источника в фиксированный момент времени.
Если представить распространение звукового давления в пространстве в фиксированный момент времени (вблизи источника звука), то мы получим такой же рисунок (рис. 2).
Ноты до и ми (большая терция) имеют длины звуковых волн отличающиеся в 5/4 раза. Их графики пересекаются на оси абсцисс когда функция звукового давления ноты до делает 4 колебания, а функция ноты ми — 5. Именно по-этому чистая квинта является более консонантной чем большая терция.
Цвет, как и звук, является также и волной (корпускулярно-волновой дуализм). В случае построения консонирующего интервала для цвета мы не ограничены небольшим набором нот, но ограничены границами длин волн видимого света, также как и звук ограничен границами длин волн слышимого звука. Отсутствие ограничения небольшим набором нот приводит к тому, что мы можем значительно расширить список интервалов — 3/2; 3/4; 2/5, 3/5, 4/5,...
Волновой метод построения цветовой гаммы
Рассмотрим построение цветовой гаммы для спектральных и неспектральных цветов.
Спектральный цвет представляет собой цвет, имеющий определенную длину волны. Для построения цветовой палитры возьмем, сначала, наиболее консонантный к нему цвет — это цвет с длиной волны, отличающейся в 1,5 раза, но не выходящий за пределы видимого спектра. Далее, аналогичным образом, будем брать менее консонантные интервалы до тех пор, пока не достигнем желаемого количества цветов в искомой палитре.

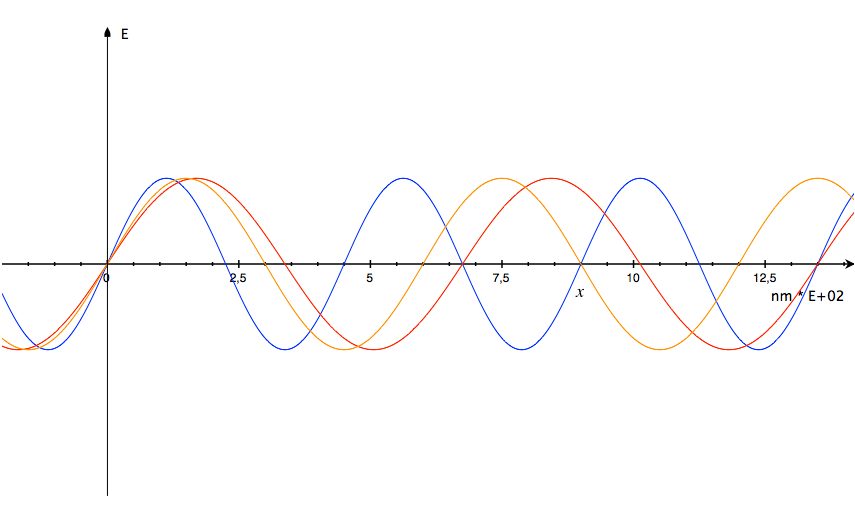
Рис. 3: График зависимости напряженности электрического поля от расстояния от источника в фиксированный момент времени.
Возьмем, например, синий цвет с длиной волны 450 нм. Цвет, длина волны которого меньше в 1,5 раза, выходит за рамки видимого излучения. Цвет с длиной волны большей в 1,5 раза (675 нм.) — это красный цвет. Цвет с длиной волны большей в 3/4 раза (600 нм.) — это оранжевый цвет. В итоге мы получили следующую цветовую гамму: основной цвет — синий, наиболее подходящий к нему цвет — красный, немного менее подходящий к синему цвету — оранжевый цвет (рис. 3). К тем же результатам можно прийти оперируя вместо длин волн их частотами.
Также в музыке существует понятие лада. Сочетание нот может звучать не только гармонично, но и иметь оттенок — лад (ионийский, дорийский, фригийский, лидийский, ...). Аналогичные ощущения можно перенести и в цветовую гамму, используя при ее построении соответствующие пропорции.
К неспектральным цветам относят цвета которые не содержатся в спектре и состоят из нескольких спектральных цветов. Исходя из закона аддитивности Грассмана следует, что в случае подбора цветовой гаммы для неспектральных цветов следует производить те же операции над его составляющими цветами сохраняя пропорции и учитывая границы длин волн видимого спектра.
Рассмотрим подрбонее явление консонанса между двумя неспектральными цветами. Музыкальный звук состоит из элементарных тонов так как вместе с колебанием самого источника звука в целом, одновременно колеблются и его части. Колебания частей вибрирующего тела рождают слабые призвуки — обертоны, поглощаемые основным тоном. Образующая сложный звук шкала простых тонов соответствующих амплитуд называется частотным спектром. Все элементарные тоны входящие в сложный звук называются гармониками. Степень консонантности интервала определяется числом совпадающих гармоник спектров обоих нот: чем большее число гармоник совпадает, тем консонантнее интервал.

Рис. 4: График зависимости звукового давления от времени на фиксированном расстоянии от источника звука.
Исходя из этого мы полагаем что суть явления гармонии (консонанса) состоит в одновременном состоянии покоя (энергия равна нулю) обеих волн. На графиках это состояние покоя отображается в пересечении двух волновых функций на оси абсцисс (времени) (рис. 4). И степень консонантности двух волновых функций определяется количеством таких пересечений за единицу времени (либо длины, при условии одинаковой скорости распространения): чем больше — тем консонантнее. Данное понятие степени консонантности распространяется также и на неспектральные цвета, так как они также являются волновыми функциями.
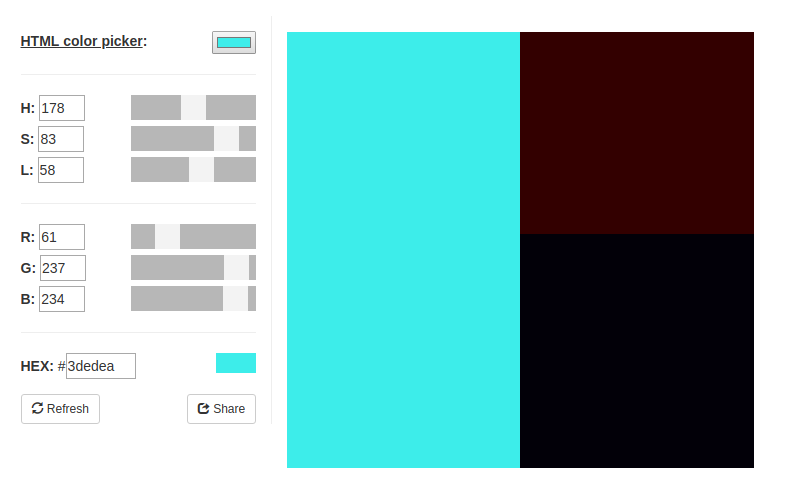
Реализация волнового метода на примере белого цвета в системе sRGB
Человек способен воспринимать цвета с длинами волн в диапазоне 380 — 780 нм. Любые четыре цвета являются линейно зависимыми, однако существует бесконечное количество комбинаций из трех цветов, которые являются линейно независимыми (первый закон Грассмана). Независимость цветов по Грассману состоит в том, что цветовое ощущение, вызываемое одним из тройки цветов, не может быть получено путем смешивания двух других цветов в каких-либо пропорциях. Было замечено, что наиболее удобно оперировать красным, зеленым и синим цветами. Именно по такому принципу и работают почти все современные мониторы.
В 1931 году Международным Осветительным Конгрессом (CIE) была принята характеристика цветовых свойств среднего (стандартного) наблюдателя, основанная на результатах полученных в 1926 — 1930 гг. Райтом и Гилдом. В основу данного колориметрического стандарта, действующего по сей день, легли следующие цвета: 700 нм. (красный), 546.1 нм (зеленый) и 435.8 нм. (синий) (система RGB). Принятая характеристика содержит взаимосвязь между результирующей длиной волны смеси и количеством красного, зеленого и синего цветов в данной смеси.
В дальнейшем, для удобства вычислений, Международный Осветительный Конгресс ввел абстрактную систему CIE XYZ, основанную на нереальных цветах. Данная координатная система очень удобна для осуществления перехода от одной системы к другой. Также были рассчитаны длины волн видимого света и соответствующие координаты CIE XYZ смеси, основываясь на результатах полученных для системы RGB.
Для воспроизведения одинаковых цветовых ощущений на различных устройствах вывода (монитор или принтер) каждое такое устройство имеет свой цветовой профиль, который содержит его связь с абстрактной системой CIE XYZ. Другими словами, цветовой профиль служит для возможности перехода между различными цветовыми системами (sRGB, AdobeRGB, ...). Наиболее распространенным цветовым пространством является система sRGB. Далее рассмотрим реализацию волнового метода именно для этой системы.
Найдем длины волн красного, зеленого и синего цвета в системе sRGB. Для этого воспользуемся формулами перехода из системы sRGB в CIE XYZ (с точкой белого D65). В результате для красного rgb(255, 0, 0), зеленого rgb(0, 255, 0) и синего rgb(0, 0, 255) получим следующие координаты в системе CIE XYZ: красный — (0.412456, 0.212673, 0.019334), зеленый — (0.357576, 0.715152, 0.119192), синий — (0.180437, 0.072175, 0.950304).
Используя таблицы содержащие длины волн видимого света (CIE 1931 2-deg, XYZ CMFs) и соответствующие координаты CIE XYZ смеси, найдем длины волн для красного, зеленого и синего цветов в системе sRGB: красный — 611.4 нм., зеленый — 549.1 нм., синий — 464.2 нм.
Теперь найдем "чистую квинту" для данного цвета — цвет с длиной волны большей в 1,5 раза:
для красного — 611.4 нм. x 1.5 = 917,1 нм. (выходит за рамки видимого спектра, черный цвет),
для зеленого — 549.1 нм. x 1.5 = 823,65 нм. (практически черный цвет),
для синего — 464.2 нм. x 1.5 = 696,3 нм. (красный цвет).
Далее, используя те же таблицы, найдем координаты для полученных волн в системе CIE XYZ:
для красного — 917,1 нм. — (0, 0, 0),
для зеленого — 823,65 нм. — (0.000001905497, 0.000000688110, 0.000000000000),
для синего — 696,3 нм. — (0.014790640000, 0.005343059000, 0.000000000000).
Затем переведем каждый из полученных цветов обратно в систему sRGB:
для красного — 917,1 нм. — rgb(0, 0, 0),
для зеленого — 823,65 нм. — rgb(0.0168, -0.0018, 0.0000),
для синего — 696,3 нм. — rgb(56.1246, -13.7888, -0.8801).
Округлив до целых и отбросив то что меньше нуля, получим:
для красного — 917,1 нм. — rgb(0, 0, 0),
для зеленого — 823,65 нм. — rgb(0, 0, 0),
для синего — 696,3 нм. — rgb(56, 0, 0).

Рис. 5: Изображение цвета rgb(56, 0, 0).
Просуммировав три получившихся цвета получим в итоге темно-красный цвет который в спектре близок к инфракрасному — rgb(56, 0, 0) (рис. 5).
Выше была показана реализация алгоритма на примере белого цвета rgb(255, 255, 255) умноженного на 3/2. Здесь не была учтена относительная яркость, для вычисления которой необходимо также производить преобразование в систему xyY.
Реализация волнового метода в компьютерной графике
На ряду с системами sRGB и CIE XYZ существует также система xyY, где компоненты x и y отвечают за длину волны, а компонент Y — за относительную яркость цвета. Произведем преобразование из предыдущего пункта с произвольным цветов rgb(r, g, b). Для этого найдем сначала координаты максимальных красного, зеленого и синего цветов в системе xyY:
rgb(255, 0, 0) — xyY(0.640000, 0.330000, 0.212673),
rgb(0, 255, 0) — xyY(0.300000, 0.600000, 0.715152),
rgb(0, 0, 255) — xyY(0.150000, 0.060000, 0.072175).
В данном случае нас интересует только составляющая яркости Y:
rYmax = 0.212673,
gYmax = 0.715152,
bYmax = 0.072175.
Далее переведем синий цвет rgb(0, 0, b) в систему xyY, через CIE XYZ с учетом гамма-коррекции:
rgb(0, 0, b) — xyY(bx, by, bY).
В результате яркость того цвета, который мы получали для синего в предыдущем пункте, должна быть меньше в bY/bYmax раза. Для цвета rgb(0, 0, 255) мы получали цвет с длиной волны 696,3 нм. что соответствует цвету в системе xyY с координатами xyY(0.734621, 0.265379, 0.00543824). В итоге получим: xyY(0.734621, 0.265379, 0.00543824 * bY/bYmax). Далее выполним преобразование в систему sRGB и получим цвет rgb(br, bg, bb).
Выполняя аналогичные действия для цветов rgb(r, 0, 0) и rgb(0, g, 0) получим rgb(rr, rg, rb) и rgb(gr, gg, gb) соответственно.
Далее сложим эти цвета с учетом яркости. Просуммируем сначала rgb(rr, 0, 0), rgb(gr, 0, 0) и rgb(br, 0, 0). Путем перевода каждого из этих цветов в систему xyY получим соответствующие яркости — rrY, grY, brY. Найдем суммарную яркость красного: rY = rrY + grY + brY. Итоговый цвет будет иметь следующие координаты — xyY(0.640000, 0.330000, rY). При переводе в систему sRGB получим rgb(rNew, 0, 0). Аналогичным образом найдем gNew и bNew. Итоговый цвет в системе sRGB будет иметь координаты rgb(rNew, gNew, bNew).
P. S.
В данной статье был описан и обоснован с физической точки зрения разработанный нами волновой метод построения цветовой гаммы. Было описано свое понимание сути явления гармонии. Также в статье был описан алгоритм реализация волнового метода для цветовой модели sRGB в компьютерной графике.
Данный метод может найти широкое применение в различных отраслях дизайна. Результаты работы находятся на сайте https://wavepalette.com/ru/ и будут регулярно дополняться и, при необходимости, корректироваться. Соответствующая статья была опубликована на сайте arxiv.org.
P. P. S.
На сайте рядом с каждым цветом преобразование и направление обозначено дробью и стрелкой (3/2^). Двойное преобразование обозначено двумя стрелками (4/3^^ что равносильно 16/9^). Первые два цвета почти всегда будут темно-красным и темно-фиолетовым, так как преобразование 3/2 и 2/3 близки к инфракрасному и ультрафиолетовому цвету спектра. Сначала я думал исключить их из палитры, но потом решил все-таки оставить.
P. P. P. S.
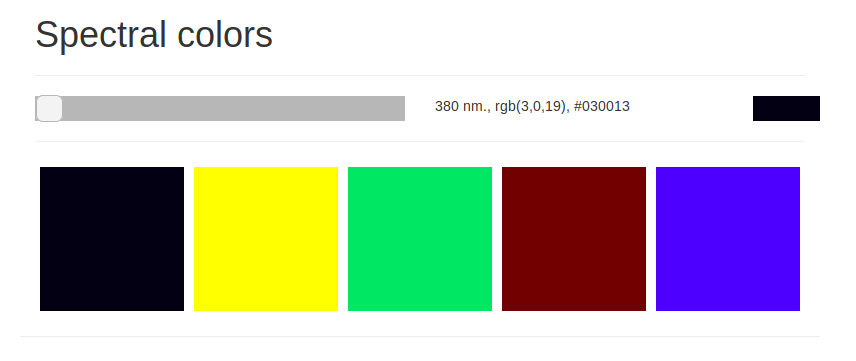
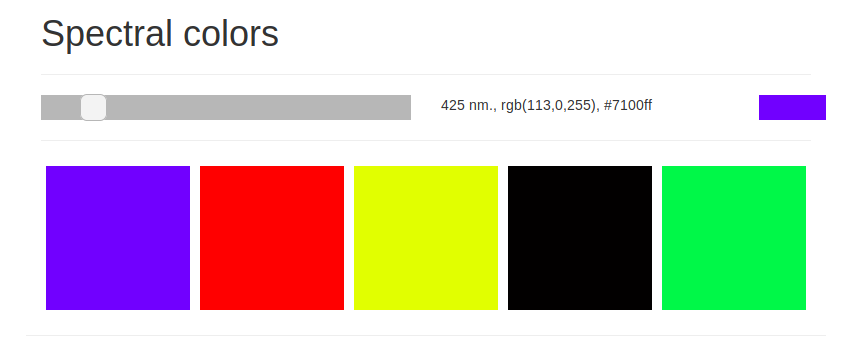
Алгоритм построения цветов для любого цвета в системе sRGB пока еще требует доработки. Хорошие результаты, на мой взгляд, которые можно использовать алгоритм показывает на спектральных цветах — https://wavepalette.com/ru/spectral/.


Комментарии (38)

Nurked
05.09.2019 19:03Дайте математику заняться дизайном… Проверить работает что-то или нет, очень просто. У вас есть результат или нет? Строю новый сайт. Надо подобрать палитру. Сижу, играюсь на разных сервисах. Как вашу палитру не крутил — ничего толкового не нашёл.

mathematicalman Автор
06.09.2019 02:58Реализовал идею только для спектральных цветов — https://wavepalette.com/ru/spectral/. Получилось, на мой взгляд, хорошо. С построением для любого цвета в системе sRGB я поспешил — мат часть требует доработки. Попробуйте, пожалуйста.

YuryB
05.09.2019 22:33+1по большей части это всё ерунда потому что вы что называете натягиваете ухо на глаз. посмотрите это видео
www.youtube.com/watch?v=NH1TLyiJVHU
Гармоничность восприятия которых не обоснована в достаточной степени с физической точки зрения.
цвет это в первую очередь ощущение, к длине волны цвет напрямую не привязан на сколько я знаю. честно говоря это похоже на такую бредятину что даже как-то не хочется и обсуждать.
ЗЫ: покрутил ползунки, перегнал палитру в чёрно-белую, тональный контраст очень слабый
mathematicalman Автор
06.09.2019 12:34Ощущение как раз таки привязано к длине волны:
В 1931 году Международным Осветительным Конгрессом (CIE) была принята характеристика цветовых свойств среднего (стандартного) наблюдателя, основанная на результатах полученных в 1926 — 1930 гг. Райтом и Гилдом.
По поводу "натягиваете ухо на глаз" и "похоже на такую бредятину" — в статье проводится аналогия между звуковыми и зрительными ощущениями. И то что гармонично в музыке проектируется на зрение. О полученных результатах судите сами — https://wavepalette.com/ru/spectral/.

aamonster
05.09.2019 23:06Естественным развитием этого метода является нумерологический подход. Берём названия цветов (например, из "колдунщика цветов" Яндекса), каждой букве названия приписываем числовое значение и сравниваем/упорядочиваем цвета по суммам чисел. Очень гармонично.

mathematicalman Автор
06.09.2019 12:38Очень смешно...

aamonster
06.09.2019 12:48Именно что. Поэтому я и постарался развить вашу шутку.

mathematicalman Автор
06.09.2019 13:57А я не шутил. Что тут развивать?

aamonster
06.09.2019 14:26+1Это очень печально, что вы не шутили.
Но если уж вы решили быть серьёзным – то, может быть, почитаете, откуда взялись консонирующие интервалы перед тем, как пытаться переложить их на "другой носитель"?
Вопросы для проверки понимания темы: какова частота биений между двумя цветами из вашей палитры? Какие гармоники красного цвета вы видите? А зелёного?
mathematicalman Автор
06.09.2019 14:49Я знаком и с теорией музыки, и с колористикой. Консонирующие интервалы определяются как через частоту, так и через длину волны (это обратно пропорциональные величины). Отношения между двумя цветами в методе строится на основании длины волны. Для красного (632 nm.) цвета, наример, наиболее подходящим будет синий цвет с длиной волны 421nm. Для зеленого (521 nm.) — близкий к инфракрасному цвет с длиной волны 694nm., который отображается как темно-коричневый.

aamonster
06.09.2019 15:07Не думаю, что вы действительно глубоко вникли в какую-то из этих теорий.
Ещё раз: откуда взялись консонирующие интервалы?
Или можем пойти от противного. Диссонирующие интервалы.
Возьмём, для примера, малую секунду. Ля первой октавы (440 Гц) и отличающуюся от неё в 2^(1/12) раз ля диез первой октавы (466.16 Гц). Частота биений 26.16 Гц.
Какова частота биений между красным (632 нм) и отличающимся от него по частоте в 2^(1/12) раза светом? Есть ли у вас в организме что-то, позволяющее обнаружить эти биения?

mathematicalman Автор
06.09.2019 15:39Понятие консонанса и диссонанса появилось еще в шестом веке до нашей эры. Некоторые интервалы относили к консонансам (звучащие гармонично), а некоторые к диссонансам (вызывающие дисгармонию). На протяжении истории некоторые интервалы перешли из разряда диссонирующих в консонирующие.
"Есть ли у вас в организме что-то, позволяющее обнаружить эти биения" — есть ощущение цвета, выраженное в длине волны. Именно этим и занимались в 1926 — 1930 гг. Райт и Гилд.
deitry
06.09.2019 16:31Если уж вкапываться аж в шестой век, надо учесть, что с тех времён от "идеальных" гармоничных консонансов давно отказались в пользу равномерно темперированного строя. Не говоря уже о том, что особенно в XX веке диссонансы в музыке очень активно используются.
Если уж использовать сравнения, то консонансы сродни дизайну 90х, когда использовались палитры на 16..256...N цветов. И что-то не похоже, что к этому хотели бы вернуться.

mathematicalman Автор
06.09.2019 17:16Спасибо за конструктивную критику. Да, интервалы с тех пор изменились и возвращать обратно их не собираются. С другой стороны, в классической литературе по теории музыке именно через отношения длин волн (либо частоты) объясняется явление консонанса. Я решил попробовать взять "старые" интервалы. Насчет того что они сродни дизайну 90х — не знаю — тут надо брать два инструмента и сравнивать.

ImKremen
06.09.2019 00:55Очень странный подход к теме, как и результат.
Вот вам две книги от корифеев:
Measuring Colour — https://onlinelibrary.wiley.com/doi/book/10.1002/9781119975595
Color Appearance Models — https://onlinelibrary.wiley.com/doi/book/10.1002/9781118653128
mathematicalman Автор
06.09.2019 09:47Результат можно посмотреть здесь — https://wavepalette.com/ru/spectral/. А метод расчета для sRGB действительно требует доработки.

ilya-ivanov
06.09.2019 01:08Это очень прикольно в качестве гимнастики ума. Но палитры на выходе сами всё демонстрируют) Потому что в цветовосприятии важна не столько физика, сколько физиология.
1. Восприятие цвета в спектре (в отличие от звука) дискретно или, точнее, неравномерно на разных участках в силу того, что число светочувствительных клеток-колб отличается. Поэтому, например, гармоничные сочетания из трех оттенков зелёной части спектра составить проще, чем миз жёлтой. А удачные сочетания чистых цветов не всегда остаются удачными при равномерном изменении их яркости или насыщенности. Плюс есть ещё культурные/эволюционные особенности, которые позволяют жителям джунглей различать больше оттенков зелёного, а жителям побережья — синего и т.д. Это мелочи но этот факт сам по себе ломает аналогию с музыкальными интервалами и четко показывает, что понятие гармонии опирается не на объективные метрические параметры, а на их восприятие и интерпретацию.
2. На сайте результирующие цвета сплошь тёмные, даже для светлых образцов (в терминах HSB — brightness не бывает высокой, болтается внизу). Получается, что в этой системе не существует светлых чистых гамм.
3. Аналогично с насыщенностью: saturation всегда выше среднего, даже если образец откровенно десатурированный, пастельный. Такая гамма разваливается, насыщенные цвета забивают пастельный. Примерно как при плохом сведении звука одни инструменты забивают другие.
4. При средней brightness образца получаем проблемы с контрастом между вторым и третьим цветом: тона почти сливаются. Для глаза в плане гармонии это худший вариант, потому что затрудняется идентификация границ объектов. Примерно как сросшиеся сиамские близнецы: явно не один цельный человек, но и явно не два самодостаточных.
Словом, все это интересно, но немножко конь в вакууме. Пока что довольно далеко от прикладного дизайна.
mathematicalman Автор
06.09.2019 03:03Спасибо за развернутый комментарий. Действительно, для любого цвета в системе sRGB местами нормально, а местами оставляет желать лучшего. Алгоритм требует доработки. Реализовал саму идею только для спектральных цветов. По-моему получилось неплохо — https://wavepalette.com/ru/spectral/.

staticlab
07.09.2019 00:05Получилось тоже отвратительно. Почти везде вылезает кислотно-зелёный цвет, который никак не гармонирует с остальными цветами. Да и в целом палитра получается весьма посредственной.

mathematicalman Автор
08.09.2019 18:20Получилось хорошо, и так считаю не только я. Встречаются очень распространенные сочетания — такие как черный с желтым или синий с красным. Планирую добавить второй параметр — люмен, чтобы можно было делать всю палитру темнее либо светлее.

celen
06.09.2019 11:42Первый закон Грассмана сформулировал некорректно. Любой цвет нельзя получить из любых трех независимых цветов, например чисто красный нельзя получить из жёлтого, синего и розового. Правильно закон Грассмана звучит так: пространство цветов человека трёхмерной, т. е. для любых четырёх какой-то можно получить путем смешения трех других, и есть бесконечное число независимых троек.

xjesus666christx
06.09.2019 15:19Прекрасная статья, спасибо. Вы не хотели бы продолжить ваши рассуждения, чтобы объяснить работу цветового колеса? Интуитивно кажется, что цветовой круг как-то связан с длиной волны :)

mathematicalman Автор
06.09.2019 15:56Спасибо. Я встречал на просторах интернета формулы преобразования цвета из систем HSV, HSL в длину волны. Но это все очень неточные приближения. Лучше всего использовать таблицы соответствия длины волны и координат в системе CIE XYZ

true-grue
06.09.2019 15:20Сам подход процедурного порождения палитр используется уже давно. Используется в некоторых ограниченных по ресурсам системах. Конечно же, яркий пример здесь — демосцена. Вот ссылка на классическую уже работу в этой области (интересно, знаком ли с ней автор?).
www.iquilezles.org/www/articles/palettes/palettes.htm

0serg
06.09.2019 16:40Тут уже написали что метод в целом бессмысленный с физиологической точки зрения.
Добавлю что он бессмысленный и с технической точки зрения тоже. В модели sRGB нет спектрально-чистых цветов вообще, там даже базисные R, G и B — на самом деле комбинация из нескольких спектральных линий. С остальными спектрально-чистыми цветами еще хуже — чисто голубой цвет, к примеру, там не передается (воспроизводится комбинацией зеленого и синего)
mathematicalman Автор
06.09.2019 16:50В методе я оперирую не чистыми спектральными цветами, а ощущениями, выраженными длиной волны цвета и соответствующими координатами в системе CIE XYZ.
По поводу бессмысленности с физиологической точки зрения — опять повторю что я оперирую ощущениями. По поводу бессмысленности с технической точки зрения — система sRGB позволяет вызвать ощущения цветов спектра (например, когда вы смотрите на png-картинку спектра в статье на вики).
0serg
06.09.2019 17:18В XYZ есть координаты которым не соответствуют ни одной координате в sRGB (чисто технически там для одного из цветов отрицательные значения должны были бы быть).
«Ощущения цветов спектра» — это прекрасно, но имеет примерно ничего общего с вашей теорией волновой гармонии.
mathematicalman Автор
06.09.2019 17:29При переводе CIE XYZ в sRGB отрицательные координаты приравниваются нулю. Это можно посмотреть здесь или здесь. Как раз таки моя теория и основана на ощущениях цветов спектра (выраженных длиной волны и соответствующими координатами CIE XYZ).

0serg
06.09.2019 18:46Вы кода зануляете отрицательные координаты то меняете цвет. Спектрально чистый голубой и голубой srgb — это разные цвета для человека. У вас же целый ряд разных цветов приводится к одной и той же типа "длине волны", о какой гармонии тут можно говорить?

mathematicalman Автор
06.09.2019 18:58sRGB может воспроизвести ощущение спектрального голубого цвета. Как тогда по-вашему вы видите голубой цвет на своем мониторе?

0serg
06.09.2019 20:16Голубой цвет на мониторе — не более чем приближение. Похожий цвет, но другой. Как Вы думаете почему существует понятие «монитора с расширенным цветовым охватом» :)?

mathematicalman Автор
08.09.2019 18:15Голубой цвет на мониторе — это, естественно, не чистый спектральный цвет. Это ощущение того самого голубого цвета в спектре.

0serg
08.09.2019 18:52Не того самого. Просто похожий цвет, но зрительно отличающийся. Оттенков голубого много, оттенок соответствующий зрительному ощущению от спектрально-чистого голубого монитор sRGB (и вообще RGB-мониторы в принципе) передать не может.


Defersa
Может в этом и есть смысл, но покрутив сайт не нашел поражающих воображение сочетаний. В целом, сомнительно что аналогия музыкальных размерностей ложится на цвета, все таки очень очень различные области (хотя бы из за того что физически мы не можем воспринимать такты цвета). Ну или я просто статью не так понял.
mathematicalman Автор
Да, вы правы что это очень разные области. Но мы не претендуем на истину в первой инстанции — это всего лишь наша гипотеза. За последнюю неделю алгоритм расчета для sRGB был переписан несколько раз, и я уверен что это еще не окончательный вариант. Планирую выложить в ближайшее время на отдельной странице сайта алгоритм расчета по длине волны (только для спектральных цветов, указанных в таблице CIE 1931 2-deg, XYZ CMFs). Это позволит более наглядно "проверить" гипотезу.
mathematicalman Автор
Сделал для спектральных цветов — https://wavepalette.com/ru/spectral/. Получилось хорошо — встречаются классические сочетания такие как красный с синим или желтый с черным. С построением для любого цвета в системе sRGB я поспешил — алгоритм пока еще требует доработки. Попробуйте, пожалуйста.