JavaScript-фреймворки стали неотъемлемой частью каждого современного веб-проекта. Существует множество подобных фреймворков, в результате разработчикам постоянно приходится задаваться вопросом о том, что выбрать. Искать ответ на этот вопрос придётся и в 2020 году.

Если вы это читаете — можно предположить, что вы заняты поиском фреймворка, который станет основой вашего следующего приложения. Вполне возможно, что вы ориентируетесь на ведущие технологии и размышляете о том, что вам лучше подойдёт — библиотека React или фреймворк Vue. Это — непростая дилемма, но решать её, всё равно, нужно. Вот некоторые распространённые вопросы, которыми задаются те, кто выбирает между React и Vue:
Автор материала, перевод которого мы сегодня публикуем, надеется, что ответы на эти вопросы помогут сделать правильный выбор. Эта статья посвящена сравнению React и Vue, направленному на то, чтобы помочь разработчикам в решении вопроса о выборе фронтенд-фреймворка для веб-проектов 2020 года.
В мире JavaScript новые фреймворки и библиотеки появляются чуть ли не каждый день. На самом деле, это практически непрерывный процесс, в ходе которого фавориты меняются буквально каждые несколько месяцев.
Взглянем на данные 2019 года и выясним — что популярнее — React или Vue.
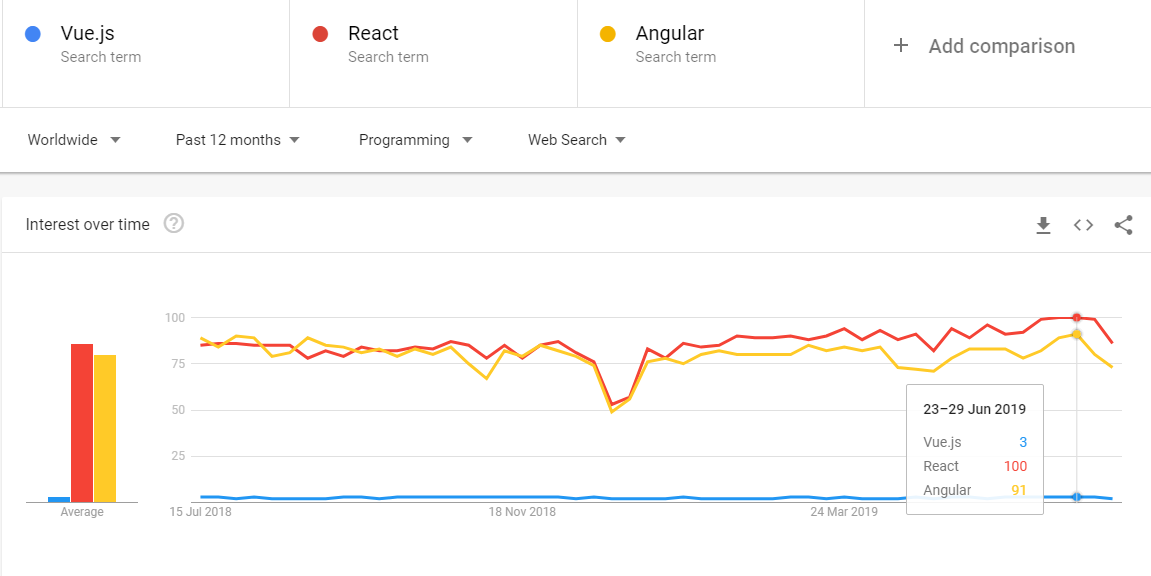
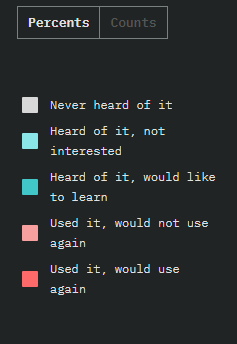
Вот Сведения из Google Trends. Здесь представлено несколько графиков, иллюстрирующих популярность React, Vue и Angular. Несложно заметить, что React значительно опережает Vue.

Популярность React, Vue и Angular
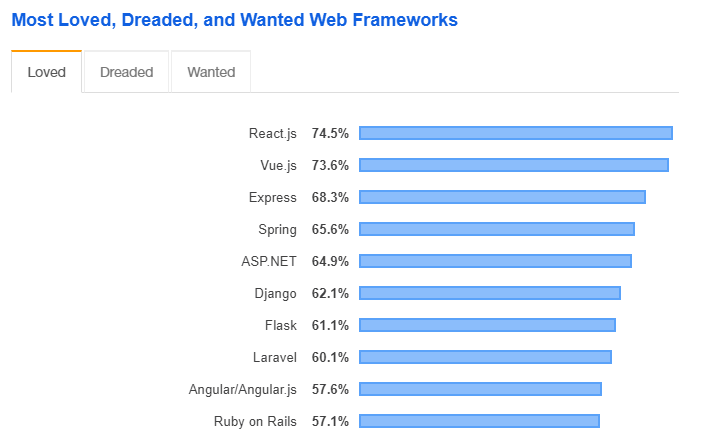
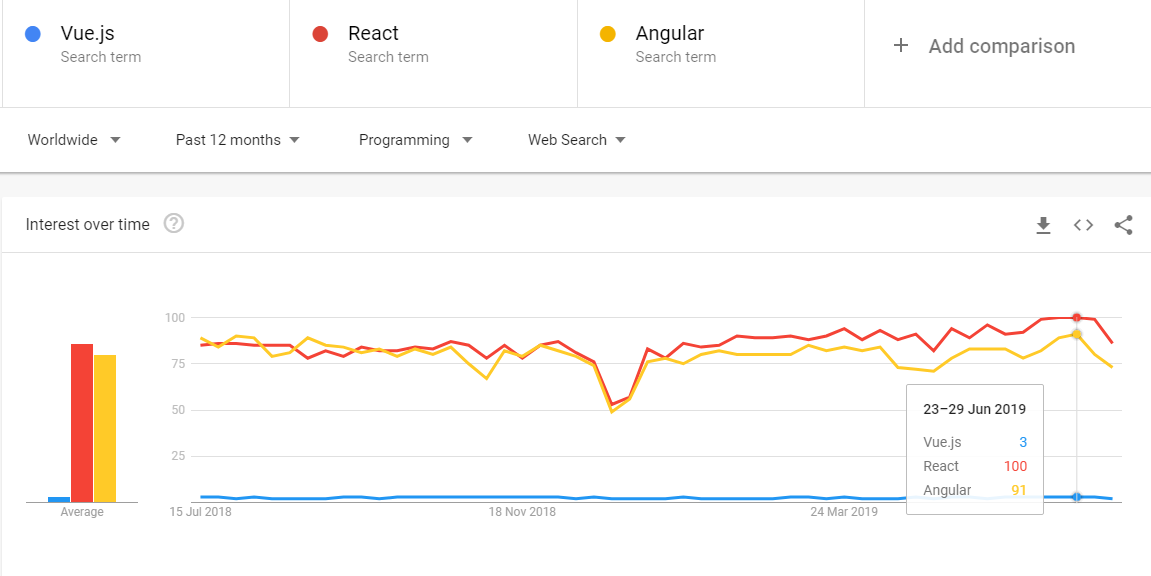
Теперь обратимся к результатам исследования Stack Overflow. React возглавляет рейтинг фреймворков, которые сильнее всего нравятся разработчикам. А Vue лишь немного от него отстаёт. Vue, с момента выхода в 2014 году, за довольно короткое время приобрёл немалую популярность.

Результаты исследования Stack Overflow
Поговорим об истории и предпосылках возникновения React и Vue.
Этот JS-фреймворк создал в 2014 году Эван Ю, бывший сотрудник Google. За спиной Vue нет компаний-технических гигантов. Самый свежий релиз Vue (2.6.10) вышел 20 марта 2019 года.
С момента появления Vue прошло всего 5 лет. Это делает данный фреймворк самой молодой разработкой среди систем подобного уровня. Среди крупных компаний, использующих Vue, можно отметить Alibaba и GitLab. Одной из особенностей Vue является тот факт, что в нём прослеживается смешение возможностей некоторых других успешных JS-фреймворков.
React — это JavaScript-библиотека, которую создал не самостоятельный программист, а огромная компания. Речь идёт о Facebook. Одной из основных причин создания React было желание компании улучшить механизмы формирования интерфейсов. Эту библиотеку разработали тогда, когда в Facebook столкнулись с некоторыми проблемами, касающимися разработки и поддержки проекта.
Библиотека React известна как мощное средство для создания динамических и интерактивных пользовательских интерфейсов. 6 мая 2019 года вышла самая свежая версия React (16.8.6). Эта библиотека используется для разработки интерфейсов во многих известных компаниях. Среди них — BBC, Instagram, WhatsApp.
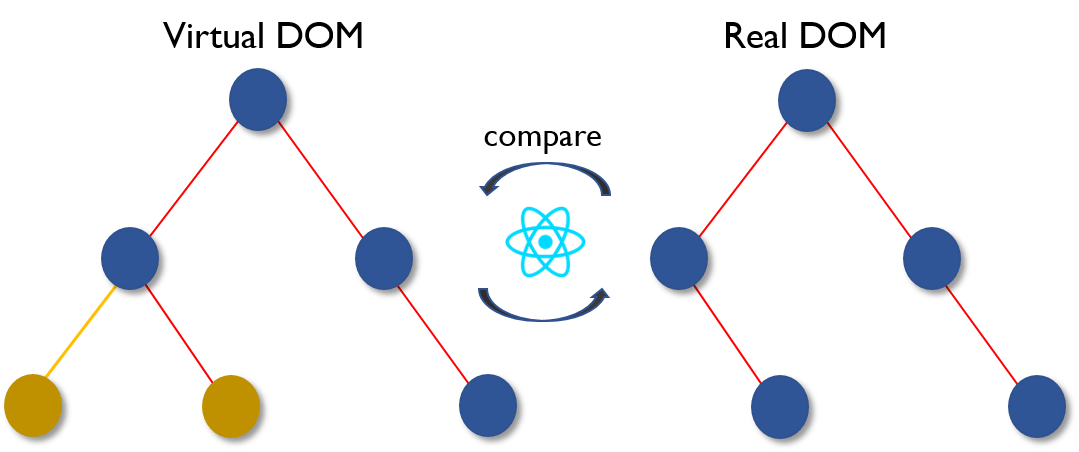
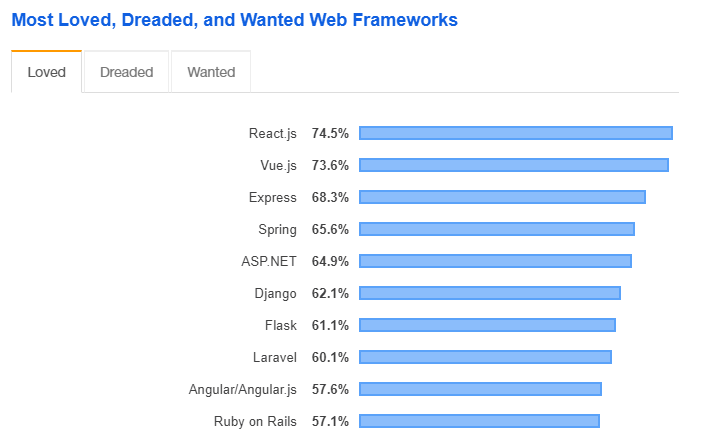
Изменения в интерфейсе приложений выполняются путём модификации объектной модели документа (DOM). Существуют такие понятия, как виртуальная DOM и реальная DOM. От того, как именно организован процесс работы с DOM, серьёзно зависит производительность JavaScript-инструментов для разработки интерфейсов.

Виртуальная DOM и реальная DOM
В React используется виртуальная DOM — это легковесная система, не зависящая от браузера. Одной из основных причин популярности React является то, что эта библиотека весьма эффективно работает с DOM.
В Vue тоже используется виртуальная DOM, но, в сравнении с React, Vue отличается более высокой производительностью и стабильностью.
Сообщества, которые складываются вокруг технологий, серьёзно влияют на их развитие и распространение. В частности, члены сообществ способны оказать помощь основным разработчикам технологий, они создают различные дополнения, они помогают новичкам.
Поддержкой и развитием самой библиотеки React занимается Facebook. Это даёт тому, кто выбирает данную библиотеку в качестве основы фронтенда своего приложения, довольно высокий уровень уверенности в том, что React в ближайшем будущем не превратится в некий заброшенный всеми проект. Сообщество React-разработчиков создало и поддерживает множество дополнительных инструментов.
Vue — это проект, у истоков которого стоит обычный человек, а не крупная корпорация. Как результат — в первое время после появления этот фреймворк выглядел в глазах разработчиков не особенно надёжным. Однако по прошествии некоторого времени Vue стал чрезвычайно популярным, в его развитие вносит вклад множество программистов. Фактически, можно говорить о том, что именно сообщество Vue-разработчиков — это та сила, которая поддерживает проект.
Если рассматривать вопрос размера очень упрощённо, то можно сказать, что React немного больше, чем Vue. Размер React — это около 100 Кб, размер Vue — около 80 Кб. Размер JS-кода — это очень важный показатель, который оказывает сильное влияние на производительность веб-проектов. Чем он меньше, тем, естественно, лучше.
Однако тут надо отметить, что React, для реализации определённых возможностей, нуждается в сторонних библиотеках. Одна из таких возможностей — маршрутизация. Vue же — это проект, обладающий более обширным набором стандартных возможностей, хотя и при работе с Vue без дополнений тоже не обойтись. И React и Vue, всё же, обладают достаточно скромными размерами, что делает их вполне подходящими для разработки небольших приложений.
Прежде чем выбирать технологию для очередного проекта, программисты и управленцы обычно интересуются тем, в каких существующих проектах эта технология уже применяется. Если говорить о том, на чём основаны React и Vue, о JavaScript и других веб-технологиях, то можно сказать, что всё это применяется в бесчисленном количестве компаний. Если же взглянуть на конкретные примеры применения React и Vue, то можно выделить, например, следующие компании.
Кривая обучаемости — это графическое представление изменения скорости обучения определённому знанию или виду деятельности. В нашем случае речь идёт о скорости освоения React и Vue. Известно, что Vue освоить легче, чем React.
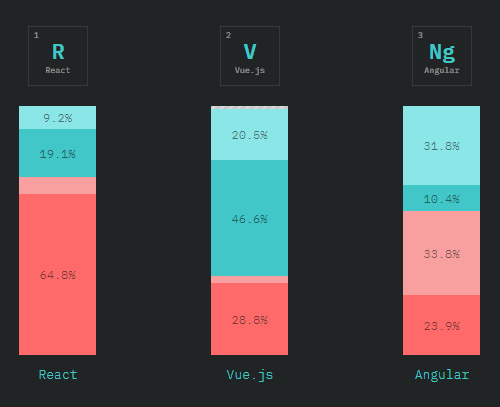
При проведении исследования StateOfJS респондентам предлагали ответить на различные вопросы о фреймворках. Ниже показаны результаты опроса по React, Vue и Angular.

Результаты опроса по React, Vue и Angular
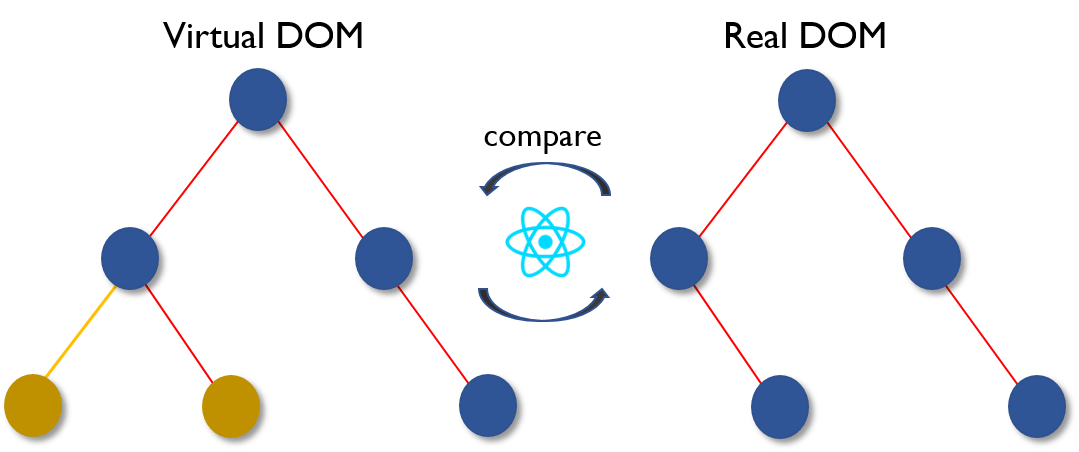
Вот какой смысл вкладывается в цветовое выделение фрагментов диаграмм.

Цветовая кодировка вариантов ответов на вопросы. Сверху вниз: «Никогда не слышал об этом», «Слышал, но это мне неинтересно», «Слышал, хотел бы изучить», «Пользовался, снова пользоваться не буду», «Пользовался, буду пользоваться снова».
Как видно, многие пользовались React планируют снова пользоваться этой библиотекой. Немало программистов заинтересованы в изучении React. Если же говорить о Vue, то можно отметить, что показатель использования этого фреймворка не так велик, как у React, а показатель, указывающий на заинтересованность в изучении, превышает таковой у React. Это позволяет говорить о том, что Vue — это фреймворк, который очень многие хотят попробовать. В результате, учитывая то, что Vue легче в освоении, можно ожидать, что в будущем возрастёт число тех, кто использовал Vue и планирует использовать снова.
Ядро React предоставляет лишь базовый функционал. При практическом использовании этой библиотеки её возможности приходится расширять. Это даёт разработчику огромный уровень гибкости в плане выбора дополнительных инструментов. Существуют средства для разработки интерфейсов, идеи, заложенные в которые, можно счесть прямо противоположными тем, которые заложены в React. Например — это Angular — фреймворк, в состав которого включено множество стандартных средств. Плюс этого — готовый набор инструментов, которые хорошо друг с другом сочетаются. Минус — отсутствие того уровня гибкости в выборе средств, который даёт React.
Если говорить о конкретных задачах, решаемых с помощью дополнительных библиотек, используемых с React, то тут можно отметить, например, маршрутизацию, управление состоянием приложений, серверный рендеринг, разработку приложений для мобильных устройств.
Vue, в отличие от React, даёт разработчику более обширный набор стандартных инструментов, позволяющих решать те же задачи, которые в экосистеме React обычно решают с использованием сторонних библиотек.
Если собрать воедино всё то, о чём мы только что говорили, то можно сделать следующие выводы:
Надеемся, то о чём вы сегодня прочли, расширит ваши знания о React и Vue и поможет сделать правильный выбор.
Уважаемые читатели! Если вы недавно занимались подбором фреймворка для своего очередного веб-проекта — просим рассказать о том, что и почему вы выбрали.



Если вы это читаете — можно предположить, что вы заняты поиском фреймворка, который станет основой вашего следующего приложения. Вполне возможно, что вы ориентируетесь на ведущие технологии и размышляете о том, что вам лучше подойдёт — библиотека React или фреймворк Vue. Это — непростая дилемма, но решать её, всё равно, нужно. Вот некоторые распространённые вопросы, которыми задаются те, кто выбирает между React и Vue:
- Что лучше подойдёт для моего следующего проекта?
- Какой из фреймворков обладает более высокой производительностью?
- Что популярнее среди разработчиков?
- Что лучше подходит для небольших веб-приложений?
- Какой из фреймворков надёжнее?
Автор материала, перевод которого мы сегодня публикуем, надеется, что ответы на эти вопросы помогут сделать правильный выбор. Эта статья посвящена сравнению React и Vue, направленному на то, чтобы помочь разработчикам в решении вопроса о выборе фронтенд-фреймворка для веб-проектов 2020 года.
Популярность
В мире JavaScript новые фреймворки и библиотеки появляются чуть ли не каждый день. На самом деле, это практически непрерывный процесс, в ходе которого фавориты меняются буквально каждые несколько месяцев.
Взглянем на данные 2019 года и выясним — что популярнее — React или Vue.
Вот Сведения из Google Trends. Здесь представлено несколько графиков, иллюстрирующих популярность React, Vue и Angular. Несложно заметить, что React значительно опережает Vue.

Популярность React, Vue и Angular
Теперь обратимся к результатам исследования Stack Overflow. React возглавляет рейтинг фреймворков, которые сильнее всего нравятся разработчикам. А Vue лишь немного от него отстаёт. Vue, с момента выхода в 2014 году, за довольно короткое время приобрёл немалую популярность.

Результаты исследования Stack Overflow
История
Поговорим об истории и предпосылках возникновения React и Vue.
?Vue
Этот JS-фреймворк создал в 2014 году Эван Ю, бывший сотрудник Google. За спиной Vue нет компаний-технических гигантов. Самый свежий релиз Vue (2.6.10) вышел 20 марта 2019 года.
С момента появления Vue прошло всего 5 лет. Это делает данный фреймворк самой молодой разработкой среди систем подобного уровня. Среди крупных компаний, использующих Vue, можно отметить Alibaba и GitLab. Одной из особенностей Vue является тот факт, что в нём прослеживается смешение возможностей некоторых других успешных JS-фреймворков.
?React
React — это JavaScript-библиотека, которую создал не самостоятельный программист, а огромная компания. Речь идёт о Facebook. Одной из основных причин создания React было желание компании улучшить механизмы формирования интерфейсов. Эту библиотеку разработали тогда, когда в Facebook столкнулись с некоторыми проблемами, касающимися разработки и поддержки проекта.
Библиотека React известна как мощное средство для создания динамических и интерактивных пользовательских интерфейсов. 6 мая 2019 года вышла самая свежая версия React (16.8.6). Эта библиотека используется для разработки интерфейсов во многих известных компаниях. Среди них — BBC, Instagram, WhatsApp.
Производительность
Изменения в интерфейсе приложений выполняются путём модификации объектной модели документа (DOM). Существуют такие понятия, как виртуальная DOM и реальная DOM. От того, как именно организован процесс работы с DOM, серьёзно зависит производительность JavaScript-инструментов для разработки интерфейсов.

Виртуальная DOM и реальная DOM
?React
В React используется виртуальная DOM — это легковесная система, не зависящая от браузера. Одной из основных причин популярности React является то, что эта библиотека весьма эффективно работает с DOM.
?Vue
В Vue тоже используется виртуальная DOM, но, в сравнении с React, Vue отличается более высокой производительностью и стабильностью.
Поддержка сообществ
Сообщества, которые складываются вокруг технологий, серьёзно влияют на их развитие и распространение. В частности, члены сообществ способны оказать помощь основным разработчикам технологий, они создают различные дополнения, они помогают новичкам.
?React
Поддержкой и развитием самой библиотеки React занимается Facebook. Это даёт тому, кто выбирает данную библиотеку в качестве основы фронтенда своего приложения, довольно высокий уровень уверенности в том, что React в ближайшем будущем не превратится в некий заброшенный всеми проект. Сообщество React-разработчиков создало и поддерживает множество дополнительных инструментов.
?Vue
Vue — это проект, у истоков которого стоит обычный человек, а не крупная корпорация. Как результат — в первое время после появления этот фреймворк выглядел в глазах разработчиков не особенно надёжным. Однако по прошествии некоторого времени Vue стал чрезвычайно популярным, в его развитие вносит вклад множество программистов. Фактически, можно говорить о том, что именно сообщество Vue-разработчиков — это та сила, которая поддерживает проект.
Размер
Если рассматривать вопрос размера очень упрощённо, то можно сказать, что React немного больше, чем Vue. Размер React — это около 100 Кб, размер Vue — около 80 Кб. Размер JS-кода — это очень важный показатель, который оказывает сильное влияние на производительность веб-проектов. Чем он меньше, тем, естественно, лучше.
Однако тут надо отметить, что React, для реализации определённых возможностей, нуждается в сторонних библиотеках. Одна из таких возможностей — маршрутизация. Vue же — это проект, обладающий более обширным набором стандартных возможностей, хотя и при работе с Vue без дополнений тоже не обойтись. И React и Vue, всё же, обладают достаточно скромными размерами, что делает их вполне подходящими для разработки небольших приложений.
Примеры использования
Прежде чем выбирать технологию для очередного проекта, программисты и управленцы обычно интересуются тем, в каких существующих проектах эта технология уже применяется. Если говорить о том, на чём основаны React и Vue, о JavaScript и других веб-технологиях, то можно сказать, что всё это применяется в бесчисленном количестве компаний. Если же взглянуть на конкретные примеры применения React и Vue, то можно выделить, например, следующие компании.
?React
- Facebook — как уже было сказано, эта компания создала и поддерживает React, и, кроме того, активно использует эту библиотеку.
- Twitter — платформа, ориентированная на публикацию коротких сообщений.
- Instagram — на этой платформе упор делается на публикацию изображений.
- Whatsapp — популярный мессенджер.
?Vue
- GitLab — проект, помогающий разработчикам совместно создавать программы.
- 9Gag — проект, известный мемами и другими подобными материалами.
- Nintendo — разработчик игр.
- Grammarly — сервис по проверке грамматики.
Кривая обучаемости
Кривая обучаемости — это графическое представление изменения скорости обучения определённому знанию или виду деятельности. В нашем случае речь идёт о скорости освоения React и Vue. Известно, что Vue освоить легче, чем React.
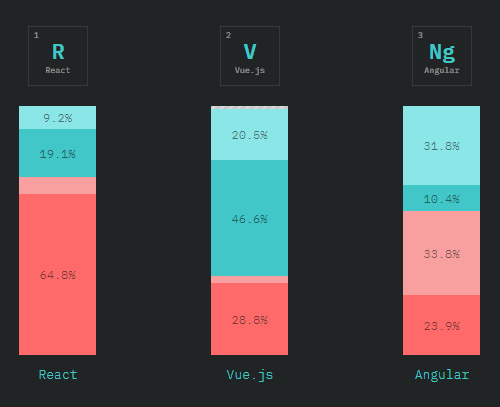
При проведении исследования StateOfJS респондентам предлагали ответить на различные вопросы о фреймворках. Ниже показаны результаты опроса по React, Vue и Angular.

Результаты опроса по React, Vue и Angular
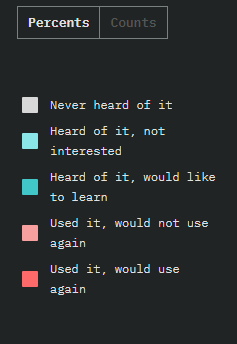
Вот какой смысл вкладывается в цветовое выделение фрагментов диаграмм.

Цветовая кодировка вариантов ответов на вопросы. Сверху вниз: «Никогда не слышал об этом», «Слышал, но это мне неинтересно», «Слышал, хотел бы изучить», «Пользовался, снова пользоваться не буду», «Пользовался, буду пользоваться снова».
Как видно, многие пользовались React планируют снова пользоваться этой библиотекой. Немало программистов заинтересованы в изучении React. Если же говорить о Vue, то можно отметить, что показатель использования этого фреймворка не так велик, как у React, а показатель, указывающий на заинтересованность в изучении, превышает таковой у React. Это позволяет говорить о том, что Vue — это фреймворк, который очень многие хотят попробовать. В результате, учитывая то, что Vue легче в освоении, можно ожидать, что в будущем возрастёт число тех, кто использовал Vue и планирует использовать снова.
Гибкость
?React
Ядро React предоставляет лишь базовый функционал. При практическом использовании этой библиотеки её возможности приходится расширять. Это даёт разработчику огромный уровень гибкости в плане выбора дополнительных инструментов. Существуют средства для разработки интерфейсов, идеи, заложенные в которые, можно счесть прямо противоположными тем, которые заложены в React. Например — это Angular — фреймворк, в состав которого включено множество стандартных средств. Плюс этого — готовый набор инструментов, которые хорошо друг с другом сочетаются. Минус — отсутствие того уровня гибкости в выборе средств, который даёт React.
Если говорить о конкретных задачах, решаемых с помощью дополнительных библиотек, используемых с React, то тут можно отметить, например, маршрутизацию, управление состоянием приложений, серверный рендеринг, разработку приложений для мобильных устройств.
?Vue
Vue, в отличие от React, даёт разработчику более обширный набор стандартных инструментов, позволяющих решать те же задачи, которые в экосистеме React обычно решают с использованием сторонних библиотек.
?Итоги
Если собрать воедино всё то, о чём мы только что говорили, то можно сделать следующие выводы:
- React популярнее Vue.
- React пользуется поддержкой крупной компании, в то время как у Vue такой поддержки нет.
- React даёт разработчику более высокий уровень гибкости.
- Размер Vue меньше, чем размер React.
Надеемся, то о чём вы сегодня прочли, расширит ваши знания о React и Vue и поможет сделать правильный выбор.
Уважаемые читатели! Если вы недавно занимались подбором фреймворка для своего очередного веб-проекта — просим рассказать о том, что и почему вы выбрали.




Doomsday_nxt
Если Google Trends вместо Vue.js использовать Vue то результаты немного изменятся (пусть и не кардинально).
Source
Вообще, там есть замечательная опция трендов по темам:
numitus2
Лучше выбрать то, с чем ты имеешь больший опыт работы, и чьи подводные камни ты знаешь
Goodzonchik123
Лучше иметь представление обо всех фреймворках/библиотеках и выбирать их под задачи. Хотя довольно много времени может уйти на процесс изучения.
moveax3
Разве представленная троица не решает одинаковые задачи?
Не поймите неправильно, действительно интересно, для каких задач лучше React, для каких Vue, а для каких Angular. Сам работал только с Vue, потому нет компетенции самому сделать такую классификацию.
MaZaAa
Они все решают абсолютно одинаковые задачи, вообще весть web frontend решает абсолютно одинаковые задачи
nochkin
… но только немного разными путями.
Это пути могут быть критичными в каких-то задачах и поэтому какой-то определённый framework может оказаться где-то более выгодным.
MaZaAa
Где например Angular выгоднее React'a или Vue? Или Vue выгоднее чем React или React выгоднее чем Vue? Только с собственными реальными аргументами и доводами, а не такие типо «Ну в Vue есть роутер из коробки» или излюбленный миф «Ой ну если энтерпрайс или очень большой проект, то Angular был бы лучше», сразу спойлер, этот аргумент не учитывается потому что он не верный, все эти инструменты позволяют сделать проект любого объема и любой сложности, а если они написаны грамотно, то любой из них будет поддерживаться нормально, без ярой необходимости переписать все с нуля.
Kanut
Ну вот смотрите у нас был Net MVC с Telerik Kendo UI. MVC Нас больше не устраивал по ряду причин и мы стали смотреть альтернативы. У Telerik на тот момент была более менее развитая версия Kendo под Angular и не особо развитые версии под два других.
Кроме того TypeScript по мнению многих в нашей фирме для бэкэндшиков/сишарперов понятнее, логичнее и удобнее чем JavaScript. И на нём большинству у нас удобнее/привычнее работать с интерфейсами и контрактами.
И это две основные причины по которым мы взяли Angular.
MaZaAa
Эти причины чисто субъективные, и касаются сугубо вашей компании и вашего коллектива.
Kanut
Да как сказать… Если так смотреть, то все причины можно назвать субъективными. Кроме того вы же сами просили "собственные реальные аргументы" :)
Ну и кроме того продукты вроде Kendo UI Telerika использует не так уж и мало фирм. А уж TypeScript vs JavaScript так это вообще для гораздо большего количества фирм/разработчиков вполне себе решающий фактор.
MaZaAa
Я имею ввиду такое:
Фреймворк/библотека X может это, а используя фреймворк/библиотеку Y это сделать невозможно.
Я понимаю что таких аргументов не будет, потому что их и не существует, они все могут делать все что пожелаешь. Вот и всё, дальше дело вкуса. Я по этому и сказал в этой ветке, что весь web frontend решает абсолютно одинаковые задачи, и я хотел бы увидеть обоснование
Kanut
Вы извините конечно, но по идее то абсолютно всё можно на ассемблере написать. Но это же не значит что использовать или не использовать ассемблер для веба это "дело вкуса".
Вопрос же скорее не в том что возможно или невозможно сделать в принципе. Вопрос в том какой фреймворк в конкретной ситуации оптимальнее и позволяет достичь нужного результата с наименьшими затратами и/или с наибольшей эффективностью.
MaZaAa
И опять же, для компании A это будет Angular при тех же вводных данных, для компании B это React при тех же вводных данных, для компании C это Vue при тех же вводных данных. Чистая вкусовщина, не более.
Kanut
Во первых да, какой фреймворк больше подходит зависит от компании/разработчика и конкретной ситуации. То есть ультимативного преимущества одного фреймворка над другими лично я не вижу.
А во вторых нет, на мой взгляд это всё таки не "вкусовщина", а вполне себе объективные причины по которым логичнее выбирать тот или иной фреймворк в том или ином случае.
MaZaAa
Так назовите эти причины? Объективные именно, которые в общем касаются всех, а не компании А или Б. Которые дают весомый аргумент для всех, а не для компании А или Б
Kanut
Ещё раз: глобальных и применимых всегда и для всех причин не существует. Но объективные причины для каких-то отдельных ситуаций вполне себе могут быть.
Это как нет какой-то глобальной причины вообще не есть орехи, но люди, у которых аллергия на орехи, вполне себе имеют объективную причину их не есть.
MaZaAa
Так где пример который подойдет для всех? Если таковых нет, значит это все вкусовщина и субъективное мнение. А вы говорите есть объективные причины.
Kanut
"Обьективная причина" не означат "причина одинаково применимая во всех случаях". Это как в моём примере с орехами: есть объективная причина почему аллергикам не стоит есть орехи. Но эта причина, несмотря на то что она объективная, не применима к людям у которых аллергии на орехи нету.
Субъективная причина не есть орехи это например если кто-то просто не любит вкус орехов
MaZaAa
Я так и думал, причин нет, потому что имея голову на плечах можно сделать все что угодно на любом из них и это будет эффективно. Поэтому остается только вкусовщина.
GooFFu
это утверждение относится к большей части япов
vintage
$mol умеет в полную ленивость (что не влезает — не рендерим, что не рендерим — не инициализируем, что не инициализируем — то не загружаем, что не загружаем, то даже не собираем), а на Реакте такое сделать невозможно.
MaZaAa
React это умеет, пожалуйста reactjs.org/docs/code-splitting.html
vintage
Вы внимательно прочитайте о чём я написал. Речь не про динамическую подгрузку кода.
Ну, попробуйте реализовать такое приложение, чтобы оно так же быстро открывалось: http://mol.js.org/app/lamps/#lamp=1
MaZaAa
Берешь Preact или Svelte и будет тоже самое, даже бандл поменьше будет я думаю у них, плюс синтаксис там нормальный, а не $mol'овский
vintage
Вы сейчас теоретизируете. Попробуйте реализовать и у вас получится такая картина:
MaZaAa
Вызов принят
MaZaAa
mazabenchmarks.github.io/svelte-lamps
PS. Да вы хитрожопый однако, рендерите то, не все разу а буквально 20 штук которые влазят во view port, сравнение времени рендера не корректное будет, я могу так тоже сделать, просто тупо первые 20 отрендерить и хватит, для ранозначного сравнения
vintage
item[52]?$mol_view

Svelte

Когда лампочек станет не 2к, а 5к, ваше приложение вообще 4 секунды будет открываться, а моё практически не замедлится.
А если ещё и добавить требование подсветки найденного — ваше приложение вообще колом встанет.
vintage
Ну и вот, кстати, добавил подсветку найденного:
Приложение вообще не замедлилось. Попробуйте повторить, если вдруг будет нечего делать, как мне.
MaZaAa
Svlete с 20-ю отрендеренымиэлементами как у вас в примере


А это ваш мега быстрый $mol
И ещё у этого примера в Svelte размер бандла 2.2kb
vintage
И как пользователю открыть двадцать первую лампочку?
Так оно ничего и не умеет.
MaZaAa
mazabenchmarks.github.io/svelte-lamps-v2
Вы думаете мне делать нефиг, точную копию вашей фигни делать? Я сделал упрощенный вариант. А лучше чтобы полный список сразу рендерился, без сокращения элементов DOM
Сделайте точно такой же аналог самый простой, просто тупо сравним рендер и размеры бандлов
vintage
Вы настолько упростили, что сломали основной пользовательский сценарий — найти лампочку. Ваше приложение стало совершенно бесполезным. С тем же успехом вы можете вообще ничего не рендерить, не загружать, и показать просто феноменальную производительность.
MaZaAa
ясно понятно, так я и думал, слабо вывести весь список сразу, потому что рендер будет жутко долгий у вашего мола.
vintage
Я вам по секрету скажу: пользователя не очень волнует с какой скоростью вы создаёте дом-узлы, зато его волнует время открытия приложения и удобство работы с ним.
MaZaAa
Так то, то что я написал быстрее открываться чем ваше. 2.4kb + мега быстрый рендер, пользователь видит страницу быстрее чем в вашем моле. Причем более чем в 2 раза быстрее, при том что у меня рендериться вся куча, а у вас только 20. Вот и вся мораль.
vintage
Сравнил с вашей третьей версией:
$mol: 1.5с работа js + 30мс браузера = 1.5 секунды
Svelte: 1.4с работа js + 1.7с браузера = 3 секунды
MaZaAa
Ссылка то где? я ведь не могу верить вашим словам, надо чтобы все было наглядно и честно
vintage
Скрины я выкладывал выше, ситуация не сильно поменялась.
MaZaAa
Так вы ссылку дайте, чтобы я и любой другой человек это сами могли проверить, а не верить вам на слово, вы же понимаете что в мире разумных людей, верить на слово это не разумно)
vintage
Ссылка ни сколько не поменялась.
MaZaAa
Так там же рендерится 20 элементов, как тут mazabenchmarks.github.io/svelte-lamps-v2
Только в моей версиями DOMContentLoaded за 70ms а в вашей за 140ms. Я специально не отключал кэш для обоих, чтобы не было в измерениях сетевых задержек. Во вкладке Performance: Rendering у вас 11ms, у меня 3ms. Так что ваш мол проигрывает по всем фронтам.
vintage
Перечитайте, пожалуйста, и подумайте:
https://habr.com/ru/company/ruvds/blog/470413/#comment_20740078
Не люблю повторяться.
MaZaAa
Опять 25, разговор ни о чем, вывод: ваш $mol хуже и медленнее Svelte, плюс вес бандла больше. Тот же Preact + MobX так же быстрее, лучше и вес бандла меньше. Голый Vue тоже разумеется лучше и быстрее) Ваши 3 года были потрачены напрасно. И никакого будущего у $mol нет и быть не может, смеритесь уже наконец)
vintage
Собственно, напомню исходный тезис:
Вы не смогли реализовать ленивый рендеринг ни на Реакте, ни на Преакте, ни на Свелте. Что и требовалось доказать.
Всё, что вы смогли сделать — бесполезное приложение, которое не выполняет основной пользовательский сценарий. И на поприще бесполезных приложений героически "победили" конкурента. Поздравляю, можете купить себе медаль. А то ваше приложение, которое всё же выполняет пользовательский сценарий оказалось в 2 раза медленее и не масштабируется.
Из всего вышесказанного можно сделать вывод, что вы либо идиот, не способный к элементарным умозаключениям, либо прикидываетесь, рассчитывая, что окружающие поведутся на вашу демагогию. Ни то, ни другое вас не красит.
MaZaAa
Вы свой ленивый рендер видели? Он элементарный, просто append в тупую при скролле. Это любой школьник напишет. Вопрос при чем тут это? это не привязано ни к реакту, ни к Vue, ни к чему либо ещё. А идиот, убивший 3 года в пустую, без намека на будущее это как раз вы)
vintage
Всё несколько хитрее, чем вы думаете.
MaZaAa
Если это реализовано на уровне ядра, а не в виде врапперов и т.п., то это прикольно, но практической пользы не особо много, никто гигантские списки не рендерит, все с АПИшек приходит по 20-50 штук.
vintage
На уровне ядра и стандартных лейаутов, да. Прикладник может вообще об этом не думать.
https://habr.com/ru/post/470337/ — почти 1к комментариев на одной странице. Надо ли говорить, что на мобилке вся эта портянка рендерится целую вечность?
MaZaAa
mazabenchmarks.github.io/svelte-lamps-v3
Вот тут вывод сразу всего списка + фильтр, когда обновиться git pages
Сделайте ровно тоже самое и сравним, если не слабо конечно.
Размер 2.4kb
t_kanstantsin
очень субъективная причина
а вот это кейс с аргументацией
Но довольно специфичный. С таким кейсом не выведешь общее правило — нужны ещё.
Kanut
Это как раз в данном контексте не причина, это скорее "стартовое условие" :)
А общего правила на мой взгляд и не будет. Всё зависит от задач и окружающей ситуации. Я вообще думаю что чаще всего решающий фактор это наличие/доступность экспертизы в том или ином виде.
nochkin
Вот такие «субъективные причины» — это уже достаточный фактор для выбора одного framework'а вместо другого. Про эту выгоду я и говорю. Разве этого мало?
Эта субъективность может потом выйти в сэкономленные человеко-часы на разработку, а может потом и на дальнейшую поддержку. Это уже хороший, но не единственный, повод.
MaZaAa
т.е. писать код на Angular быстрее чем на React или Vue?
Kanut
Для кого-то действительно писать код на Angular будет быстрее. Или просто понятнее/проще и его использование будет создавать меньше багов и проблем. Или он проще встраивается в имеющиеся продукты и/или инфраструктуру. Или ещё какие-то другие причины, которые позволят экономить человекочасы и расходы в целом.
vintage
Писать код на высокоуровневом фреймворке типа KendoUI будет быстрее, чем на любом низкоуровневом.
MaZaAa
Ну да, если не надо делать шаг влево / шаг вправо, а когда придется, то начинается, ступор, грабли, костыли на костылях… Сто раз такое видел в подобных проектах на высокоуровневых фреймворках.
vintage
Именно поэтому мы 3 года назад запилили высокоуровневый $mol, лишённый этих недостатков.
Druu
Только в том случае, если работают не специалисты. В других случаях как раз на задачах, где надо больше чем "шаг влево/шаг вправо", полноценные фреймворки и дают максимум выхлопа.
MaZaAa
Вы шутите да?) Вы наверное местами перепутали понятия
strannik_k
Как будто фреймворки делают одни специалисты и эксперты в проектировании. Такие же обычные программисты, как и пользователи этих фреймворков. На что навыков хватает, то на выходе и получается.
Вы angularJS вспомните. Работа над более-менее сложным проектом со временем превращалась в войну с фрейворком) А это еще не высокоуровневый фрейворк.
nochkin
Если команда хорошо знает Angular, но не знакома с React, то вполне такой вариант может быть.
yudinetz
Кому лучше? Мне вот лучше ровно наоборот — получу разносторонний опыт
numitus2
Получите. За деньги заказчика, если работаете не на себя
shurkandak
А если всем добавить приставку .js
То картина перевернется на 180 градусов trends.google.com/trends/explore?cat=31&q=Vue.js,React.js,Angular.js
Doomsday_nxt
Ну под angular.js обычно понимается 1я версия… 2-8ые версии — уже Angular
molekyla
Все верно, angular и angular.js это разные фреймворки
Soupbreak
Очень жаль, что хипстеры обходят стороной хорошие, но не попсовые решения. Например, Ember . Ну или мб Aurelia .
А может и не жаль
t_kanstantsin
А может, Ember и есть хипстеры, а React/Angular — стабильность с поддержкой крупной компании?
rboots
Кто работал в крупных компаниях понимает, что это вообще ничего не значит. Бюрократия, «эффективные» менеджеры и карьеристы на всех уровнях и 10й приоритет на то, чтобы делать что-то действительно полезное. В противоположность команде энтузиастов, для которых Vue основной продукт и дело жизни. Это видно и при работе, React сделан без души, а во Vue всё продумано до мелочей и максимально удобно.
RyDmi
А расскажите, как определить, что эта вот библиотека написана «с душой», а та вот «без души»?
Akuma
Последнее время использую derbyjs.com
Кто-то скажет, что оно слишком старо, тем не менее это отличное решение. Хотя некоторые мелочи приходится допиливать самому.
anmi
Как опытному разработчику на React, но незнакомому с Vue, эта статья не дала никакой информации для выбора. Вам следует описать какие задачи и как иначе решаются на Vue и React, описать потенциальные проблемы, основные методы отладки.
Вы указываете, что Vue более стабилен. Опишите в чем проявляются нестабильности React и как их избегать.
Вы пишете, что React более гибкий. Опишите задачу на React можно решать гибко, и почему на Vue — нет.
Оценка технологии исключительно по Google Trends это непрофессионально.
Dolios
Текст в статье написан поисковым спамером (их сейчас копирайтерами называют) с одной единственной целью — дать в конце рекламу.
AEP
Ага. А в RUVDS это перевели, чтобы в конце заменить оригинальную рекламную ссылку на свою.
Lazytech
На оф. сайте Vue есть статья на английском, где вкратце сравниваются разные веб-фреймворки:
vuejs.org/v2/guide/comparison.html
Никаких Google Trends, всё по делу.
P.S. Кстати, оригинал не блещет точностью выражений, а перевод выполнен не совсем близко к тексту. Ниже привожу пример.
Оригинал:
Перевод:
Начнем с того, что, по идее, в оригинале должно быть не Vue also has worked with a virtual DOM, а что-то вроде Vue also uses/utilizes a virtual DOM (респект переводчику, который не повторил ошибку автора). Еще хотелось бы понять, как a faster performance и a bug-free performance превратились в «более высокой производительностью и стабильностью».
isden
> Свой вариант (в комментариях)
Elm.
MaZaAa
Лучше выбрать прямые руки и умение выстраивать грамотную архитектуру приложений, тогда вообще без разницы React, Vue, Svelte и т.п.
KReal
Чисто абстрактно отвечая на вопрос «что вы выберете»: Fable в рамках стека SAFE. Просто интересно попробовать.
Mox
Про React — Facebook также развивает React Native, и Microsoft развивает React Native для Windows. Это круто с той точки зрения, что для определенной ниши проектов может пропасть разделение команды на мобилу и веб.
Был какой-то проброс с vue на react native, но я лично не доверил бы проект такой конструкции.
vasyan
По мне, так выбирать не особенно-то и нужно.
React — очень популярен, разработчиков куча. Да, он не очень удобный (по мне так вообще не удобный), зато можно писать достойные мобильные приложения на ReactNative.
Angular — тяжёлая штука, хороша для больших проектов и кровавого интерпрайза.
Vue — то, каким должен был бы стать AngularJS. Леко выучить, легко использовать в популярных сценариях. Минусы в том, что Vue для мобилок ещё не допилили и проще использовать ReactNative. Не так много разработчиков под Vue.
vintage
Проще делать универсальное PWA, чем параллельно разрабатывать отдельно для десктопа приложение и отдельно для мобилок.
vasyan
Так потому React и рулит на рынке. Но мутный он какой-то. Я лично жду когда Flutter допилят.
vintage
Странный вывод. React тут ни чем не выделяется.
argonavtt
Интересно, если сложить все статьи в которых сравнивают js фреймворки в одну и отправить инопланетянам, как скоро они прилетят и разнесут тут всё?
stalkerg
Если говорить про 2020 год и новые проекты то я не вижу альтернативы Svelte.
На нем проще писать, он гораздо компактнее, он быстрее. Если у вас планируется достаточно уникальный проект без множества готовых компонентов то я не вижу альтернативы Svelte.
vintage
А зачем отказываться от использования готовых компонент? Вам очень нравится по десятому разу реализовывать все эти кнопочки, чекбоксики, поля ввода чисел, даты, времени и пр дребедень?
stalkerg
За меня это сделал бутстрап зачем мне что то реализовывать заново? Я обычно пишу более высокоуровневые компоненты.
vintage
Переобулись, ок.
ldar
Пробовал React и Vue, остановился на Vue. Не жалею… Сейчас правда смотрю в сторону Flutter, скоро должны релизнуть для web view.
kaljan
web view — это для нативных приложений?
GriNAME
Для новичков я бы советовал Vue, а для остальных то с чем ему приятнее работать. То есть именно в этом вопросе я бы советовал ориентироваться именно по вкусовым предпочтениям, а не по цифрам. Так как на обоих инструментах можно +- сделать одно и тоже в одинаковом качестве.
Лично сам из трёх вариантов я остановился на Vue. Он мне больше всего понравился. Но минус во всех них для меня это JS. Вот не полюбил я его за несколько лет. Особенно потому что так же регулярно пищу на Kotlin и сейчас уже меньше на Java. Котлин, кроме мобильной разработки, очень интересен поддержкой JS, что я могу работать с фронтом на нормальном языке (да не обидятся на меня JS'ники) Ещё очень интересен Flutter, в первую очередь для мобильной разработки и в дальнейшем для десктопных аплекух, ну и потом для веб.
vintage
Только котлин тянет с собой 2 мегабайта рантайма. Попробуйте Haxe, если не хочется связываться с JS экосистемой.
GriNAME
Надо будет посмотреть. Но на счёт 2мб я не переживаю
vintage
В аду есть отдельный котёл для тех, кто не переживает.
musuk
Пробовали на Typescript под Vue писать? Вроде ничего получается.
GriNAME
Пробовал, но что-то не зашло. На вкус и цвет наверное
wmns
Проголосовал бы за Elm.
Vahman
Свой вариант, angular. Но пора прекратить выбирать "лучший framework". Если инструменты решают поставленные задачи, то можно брать любые.
GriNAME
Вот согласен)) Самый лучший фреймворк тот, на котором удобно работать именно тебе) а так как конечный результат у них у всех +- одинаковый. То что лучше является лишь вкусовщиной. И это хорошо, что есть выбор во вкусовых предпочтениях
vintage
Полнейшая чушь.
k0t0vich
А что мешает писать react и vue приложения на TS?
Vahman
TS там не прикручен в обязательном порядке. Тащите либу без тайпингов и теряете плюсы TS в данном месте, я так понимаю
ferocactus
Свой вариант — Web Components.
Kanut
Web Components это не то чтобы совсем альтернатива для Аngular/Vue/React. У того же Аngular есть так называемые Elements, которые на самом деле просто возможность генеририовать Web Components из ангуляровских модулей.
Vahman
Как справляетесь, если нужно поддерживать старье вроде ie9? Мои попытки с полифилами оказались весьма печальными. Для свежих браузеров норм, хотя писать кода нужно в разы больше
Kanut
А в чём конкретно заключались ваши "попытки"? Ну так для интереса просто. У нас Angular для ie11 вообще без проблем генерирует веб компоненты. Для ie9 мы баловались и вроде тоже работало, но поскольку в прод нам не надо ie9 поддерживать, то мы нормально не тестировали.
P.S.И кстати какого-то особого лишнего кода для веб компонентoв в Angular писать не пришлось. С билдами и деплойментом пришлось немного повозиться это да, а код мы везде один и тот же используем что для single page, что для elements.
Vahman
Теперь я вас понял. То есть вы не web-components голые используете, а angular elements. У нас была попытка напилить чистые web components, а потом их прикручивать в разные проекты. Там как раз возникала необходимость прикручивать полифилы, которые ломали производительность, переопределяли полифилы «хостового» проекта и т.д. И если писать компоненты на ваниле, то там писать руками приходится ну оочень много.
Kanut
Именно так. Но на выходе то получаются самые обыкновенные Web Components. которые от "обычных написанных вручную" не особо то и отличаются.
А писать Web Components вручную это конечо тот ещё квест. Особенно если их много и надо ещё легаси браузеры поддерживать. Я бы за такое наверное не взялся :)
bgnx
Интересно а как вы с веб-компонентами работаете с динамическими списками? Допустим есть список тодошек где можно удалить элемент или вставить новый в любое место в списке. Как вы будете синхронизировать изменения списка тодошек в состоянии с шаблоном? Реакт, ангуляр и вью выполняют так называемый diff списка сравнивая элементы по ключу и перемещая нужные элементы чтобы избежать проблем соответствия компонентов и их дом-элементов. А некоторые фреймворки вроде ivijs или infernojs для сравнения списков вообще реализуют LIS алгоритм который вычисляет минимальное количество перестановок чтобы в итоге уменьшить число dom-операций insertBefore
vintage
А где про этот алгоритм почитать?
bgnx
Про diff списка на основе LIS неплохо описано
в самих исходниках ivi — https://github.com/localvoid/ivi/blob/master/packages/ivi/src/vdom/reconciler.ts#L578. А сам алгоритм LIS неплохо объясняется в этом видео
https://www.youtube.com/watch?v=1RpMc3fv0y4
vintage
На сколько я понял у него нелинейная сложность.
SergejSh
Если по возможностям Vue и React приблизительно одинаковы. То следующим критериям выбора должны быть:
1) Краткость.
ОДНОЗНАЧНО Vue.
Простой пример: Надо отобразить на экране форму в которой к примеру редактируемых 40 полей
Для React это 40 функций прописанных в коде (Или замудрых выражений в шаблоне )
Для Vue функций 0.
Аргумент убедительный?
И еще синтаксис функций React как бы чрезмерно избыточен. особенно если надо прописать биндинг на вложенное свойство (типа user.docment.Number.
Vahman
В том же angular 2way binding прикрутит форму, но разве это главный критерий?
Paul_King
Соглашусь. При разработке на React половина времени уходит на прописывание руками рутинных функций и обработчиков.
MaZaAa
Это только из-за нехватки опыта/квалификации, а на самом деле все что захочешь можно там сделать без рутины, вот пример codesandbox.io/s/laughing-mendel-eoezn
MaZaAa
Что за чушь? Вот пожалуйста codesandbox.io/s/laughing-mendel-eoezn
strannik_k
Сам раньше подобное делал, только на классах.
Ну и что выберет адекватный разработчик без опыта в react/vue, глядя на это?
В vue уже есть встроенное решение. В реакте надо самому делать велосипед. В документации и среди best practices от коммьюнити такого нет. Мало в каких командах есть подобное, а если и есть, то по разному реализовано. Также в случае использования сторонних компонентов, к ним это не всегда применимо, либо требует времени еще и к ним это применить.
Ну и это далеко не единственный случай, где в реакте надо самому писать аналог того, что в vue уже есть.
В vue тоже хватает недостатков, но на данный момент он выглядит попривлекательней реакта.
MaZaAa
Это не велосипед, реакт дает тебе очень гибкий инструмент который ты можешь миксовать как угодно и в умелых руках он превращается в шикарную штуку, а в не умелых разумеется в шлак) Поэтому реакт это не для всех, он слишком гибкий для обычного обывателя, а Vue тебя загоняет в более сильные рамки, поэтому он проще для новичков. Но что там, что там можно писать такой гавно код что мама не горюй)
vintage
Вы только полюбуйтесь на эти костыли: https://github.com/mobxjs/mobx-react/blob/master/src/observerClass.js#L69
bgnx
Там сложность зависит от того насколько сильно изменился массив — K*Log(N) где K это количество перестановок в массиве. Например если в списке из 10к элементов произошла перестановка 3 элементов то LIS будет практически линейным — будет последовательно заполнятся массив из 10к элементов и только в трех случаях будет бинарный поиск до нужного элемента. Зато LIS позволит выполнить всего три insertBefore dom-операции вместо почти полного перестроения всего списка как это делает реакт
vintage
log(n) быть не может, так как по любому по всем элементам надо пройтись.
SergejSh
ну нафига козе баян.
А и это вы только считываете изменение значений их еще установить надо.
то есть начитать объект. a потом его сохранить отредактированный и свойства не простые только простыe. а и вложенные ( типа user.documetn.Num).
При работе с React на пустом месте создается гора трудно читаемого кода.
MaZaAa
Вы вообще о чем?????? Просто набор слов.
DarthVictor
В обоих случаях это будет map по массиву из 40 полей и одна функция.
REKTOR_RG
Лично я для себя выбрал Vue, так как он легче в изучении, и умещяает огромные возможности в крайне простом API.
Так как это мой первых проект с использованием JS-фреймворков, я не делаю упор на конкретный фреймворк, вместо этого, я стараюсь использовать из него только нужные мне возможности, а остальное делать уже другими методами (знаю, что так делать не хорошо, но этот проект — нечто вроде эксперимента).
Даже по первому взгляду на документацию, мне стало понятно что скорее всего я буду юзать Vue, так как он более гибкий в плане совместимости с другими библиотеками.
dron88
Начинал знакомство фреймворков именно с React, но сейчас работаю только с Vue. Сказать, что прям проще не скажу, но вот он меня зацепил, чего не сумел сделать первый.
DarthVictor
В 2020 году для фронтенда стоит выбирать TypeScript и те библиотеки/фреймворки, которые комфортнее Вашей команде разработчиков. Качественной разницы, которая бы оправдала работу с неудобным или плохо знакомым инструментом, между React и Vue нет. Между JavaScript и TypeScript – есть.
MaZaAa
Бла бла бла, а по факту писать с динамической типизацией:
1) Гораздо быстрее
2) Гораздо проще
3) Глаза не замыливаются кучей дополнительного кода в виде типов.
4) Ты не скован в выборе вспомогательных инструментов в виду отсутствии у них типизации.
Как обычно на самое важно всем насрать (хорошо что я к этому числу не отношусь), поэтому в какой проект не глянь, аж плакать хочется… АРХИТЕКТУРА, вот что самое важное было всегда и будет всегда. Если у вас хорошая архитектура, вам вообще никакой TS даже близко не нужен. С дерьмовой архитектурой (> 90% проектов) без разницы, есть там типизация или нет. Поддержка таких проектов для людей которые не писали весь этот код, сущий ад в любом случае.
Приводить в примеры монструозные проекты которые содержат тысячи компонентов, сотни тысяч функций не надо, вы в таких не участвуете и не будете участвовать, 99.99% проектам все это не нужно, это лишь напрасный оверхед и потеря времени/денег для бизнеса.
Kanut
Писать с динамической типизацией действительно местами быстрее и даже проще. Сложнее будет потом кому-то другому(а может и вам самим) когда надо будет через пару лет разбираться почему и как что-то там работает или не работает. И чем больше у вас проект тем сложнее будет разбираться.
MaZaAa
Если архитектура плохая и сам подход к написанию когда плохой, то да, но тут и TS никак не спасет. А если архитектура хорошая и все написано очевидно и сверху вниз, то вообще без проблем.
Kanut
Да, в такой ситуации не спасёт.
А вот тут не соглашусъ и как минимум мой опыт говорит мне что часто TS с его интерфейсами в такой ситуации гораздо удобнее и создаёт меньше проблем.
MaZaAa
Я так же не согласен, вообще без разницы есть TS или нету в случае хорошо написанного кода. Только если он есть, глаз замыливается дополнительным кодом и описанием типов. А раз вы его выделяете, значит вы все таки никогда не видели хорошо написанный код, в котором все понятно что происходит любому человеку, который первый раз видит проект, он просто смотрит что делает та или иная функция ему все понятно, он просто идет сверху вниз, без надобности заглядывать попутно в сотни файлов, потому что написано грамотно, по простому.
Kanut
Я посмотрю как вы "грамотно по простому" напишите код если у вас скажем ваш DTO для коммуникации идёт по какому-нибудь индустриальному стандарту и имеет пару сотен(а то и тысяч) аттрибутов.
Я подозреваю что вы просто похоже до сих пор не сталкивались с бизнес-процессами и задачами где "сотня файлов" это не "ошибка архитектуры", а обоснованная необходимость.
vintage
Покажет же этот идеальный код, который никогда не потребует рефакторинга.
DarthVictor
По факт в любом проекте на одну строку кода написанного кода приходится 6-12 строк переписанного. Переписывать статически типизированный код проще.
Когда вам нужно выяснить что происходит в проекте, этот дополнительный код становится основным.
Из 4-х проектов, которые я писал последние 6 лет только в одном счет компонентов шел на десятки. В остальных — на сотни.
babylon
Если для Вас архитектура "самое важное", то вам придется так или иначе структуировать данные и далее создавать для структур данных схемы, а для схем типы это уже обязательное условие.
Да вы уже на десятках компонентах начнете закономерно загибаться.
Архитектура должна задаваться фреймворком. Теми самыми фреймами которые будут удерживать архитектуру в заданных параметрах.
MaZaAa
Вы вообще в курсе что такое типичный web frontend? Все ваши данные и структуры это данные, которые приходят от АПИ, все это вы всегда видите во вкладке Networking, а если эти структуры меняются, то вы без проблем в своем коде под них адаптируетесь без TS, а если нет, то ваша архитектура не очень. Те редкие места, которые действительно нуждаются в каком-то описании структуры входящих и возвращаемых параметров, решаются на уровне комментариев, JSDoc, Flow. Для этого не обязательно тащить TS для типизации всего и вся. Если в коде сложно разбираться, то тут никакой TS не поможет, это архитектура гуано и написано все запутанно и не очевидно на пустом месте. А писать надо всегда все просто и очевидно. А все просто и очевидное как известно крайне надежно и стабильно работает. Попробуйте и удивитесь как все легко будет, для всех.
Kanut
Это всё очень хорошо когда вы сами в одиночку пишите фронт и бэк. Или если вам дают время подправить ваш фронт после изменения в бэке.
А вот если у вас фронт и бэк паралелльно пишут две разные команды, то вам нужен какой-то интерфейс, которого должны придерживаться обе стороны.
И его конечно можно написать на бумажке, но гораздо удобнее сразу использовать языки, которые позволяют использовать интерфейсы. А в оптимальном случае имеют какую-то возможность дефинировать интерфейс один раз одновременно для фронтенда и бэкэнда.
MaZaAa
Выгодна в таких случаях есть, я не спорю, тайпчекинг тебе покажет где условное first_name уже не совпадает с текущим firstName, но обычно и так с этим проблем нет, ctrl+f в нужных папках где есть компоненты берущие данные из поменявшегося АПИ и вуаля) А в реальности изменения в АПИ которые ломают обратную совместимость либо чрезвычайно редкие что ими можно пренебречь, либо отсутствуют вовсе. Но есть ли суммарная выгода по потраченному времени с TS?
Kanut
О каком потраченном времени вы говорите? При нормально настроненном IDE и тулинге в целом, TS даже местами позволяет экономить время.
Например если у вас интерфейсы уже дефинированы в бэкэнде, то для фронта можно их спокойно автоматически генерировать. И даже стабы классов имплементирующих эти интерфейсы можно генерировать. И стабы классов для работы с этими интерфейсами можно генерировать.
В принципе даже простые формочки для обработки этих классов(например crud'ы) можно целиком генерировать из интерфейса. И уже с нужными контролями, с примитивной валидацией и с нужным порядком/расположением.