Дайджест собирает свежие статьи по дизайну интерфейсов, а также инструменты, паттерны, кейсы, тренды и исторические рассказы с 2009 года. Я тщательно фильтрую большой поток подписок, чтобы вы могли прокачать свои профессиональные навыки и лучше решить рабочие задачи. Предыдущие выпуски: апрель 2010-ноябрь 2019.

В прошлом году мы провели исследование для внутренних задач: какие дизайн-команды в отечественных продуктовых компаниях самые сильные? В этом году опрос доработали, а результаты исследования решили сделать открытыми.
Такой рейтинг будет полезен рынку. Дизайнерам — лучше понимать, где есть хорошие вызовы и комфортная среда для профессионального роста. Компаниям и дизайн-командам — видеть, что нужно докачать.










 Книга по сторителлингу в дизайне с упором на многоканальные продукты. Законы драматургии, протаганонисты (целевые пользователи) и антагонисты, развитие протагонистов, карты эмпатии.
Книга по сторителлингу в дизайне с упором на многоканальные продукты. Законы драматургии, протаганонисты (целевые пользователи) и антагонисты, развитие протагонистов, карты эмпатии.
 Rosenfeld Media выпускает книгу Michael J. Metts и Andy Welfle «Writing Is Designing». UXmatters публикует отрывок из главы 3.
Rosenfeld Media выпускает книгу Michael J. Metts и Andy Welfle «Writing Is Designing». UXmatters публикует отрывок из главы 3.







Как обычно многие из них просто перевыпускают одни и те же посылы из года в год. Другие ударились в подведение итогов декады и нумерологию красивой наступающей цифры (20/20 Vision (аналог нашего «зрение — единица») и всё такое). Попробовал оставить только то, что даёт новые инсайты или делает пристойную переупаковку старого: Fjord, Milo, Monotype, Gartner, Pantone, Shutterstock, Depositphotos, 99 Designs, Dribbble, New York Times, цвета, книги, front-end, neuomorphism. И отметил пару вещей от себя: инструменты дизайна, тёмная тема, гибкие экраны, стандарт токенов, трусость, спрос на дизайн-менеджеров.











 Гайдлайны Google по проектированию взаимодействия в системах с использованием искусственного интеллекта.
Гайдлайны Google по проектированию взаимодействия в системах с использованием искусственного интеллекта.




Исследование: отношение к продуктовым дизайн-командам в России
В прошлом году мы провели исследование для внутренних задач: какие дизайн-команды в отечественных продуктовых компаниях самые сильные? В этом году опрос доработали, а результаты исследования решили сделать открытыми.
Такой рейтинг будет полезен рынку. Дизайнерам — лучше понимать, где есть хорошие вызовы и комфортная среда для профессионального роста. Компаниям и дизайн-командам — видеть, что нужно докачать.

Паттерны и лучшие практики
Accelerators Allow Experts to Increase Efficiency
Aurora Harley из Nielsen/Norman Group перечисляет способы быстрых, но менее наглядных способов управления интерфейсом для опытных пользователей.
When & How to Implement Interactive Swatches on Mobile Product Listing Pages
Rebecca Hugo из Baymard Institute даёт советы по правильному представлению элементов интерфейса для выбора цвета товара.Дизайн-системы и гайдлайны
Rich docs with Storybook MDX
Вышел Storybook 5.3 с ещё более крутой настройкой вывода компонентов под нужды своей дизайн-системы через Docs.
Тёмная тема оформления
Материалы по созданию тёмной темы оформления интерфейса: гайдлайны платформ, двигатель прогресса в токенах, поддержка в письмах рассылки и на сайтах, хорошие кейсы.
The Ultimate Guide to Dark Mode for Email Marketers
Alice Li собрала шикарную памятку по созданию тёмной темы оформления для создателей писем.
Smashing Podcast Episode 4 With Heydon Pickering — What Are Inclusive Components?
Подкаст с Heydon Pickering и его транскрипция о книге «Inclusive Components».Brand Illustration Systems — Drawing A Strong Visual Identity
Yihui Liu рассказывает о создании единого стиля иллюстраций для Spacebase.Thinking about color
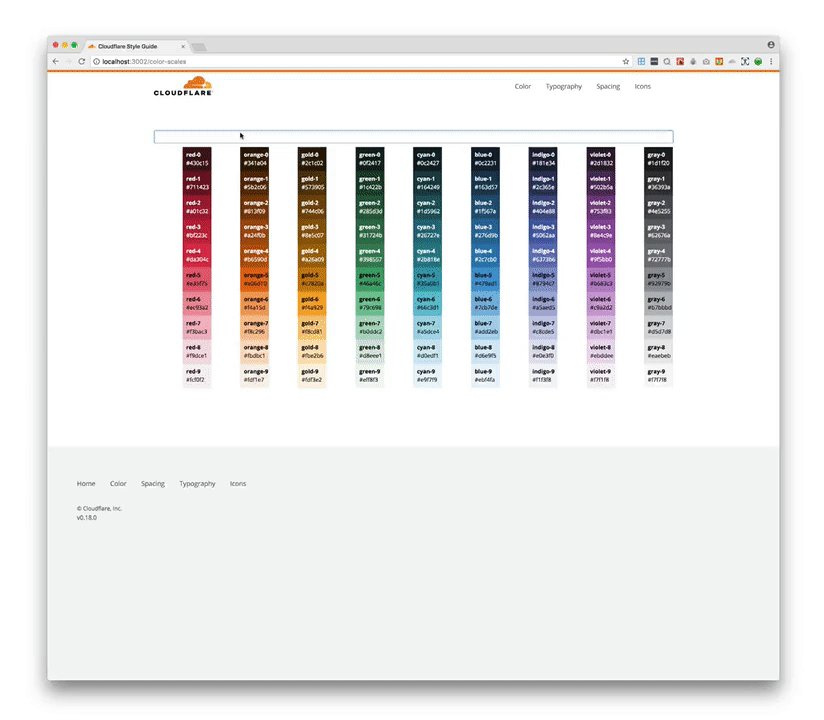
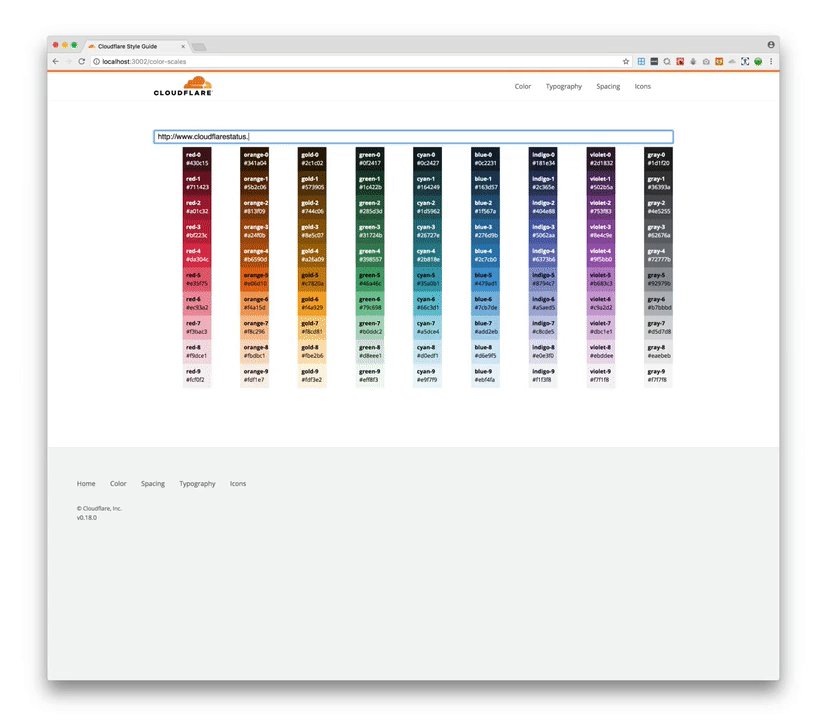
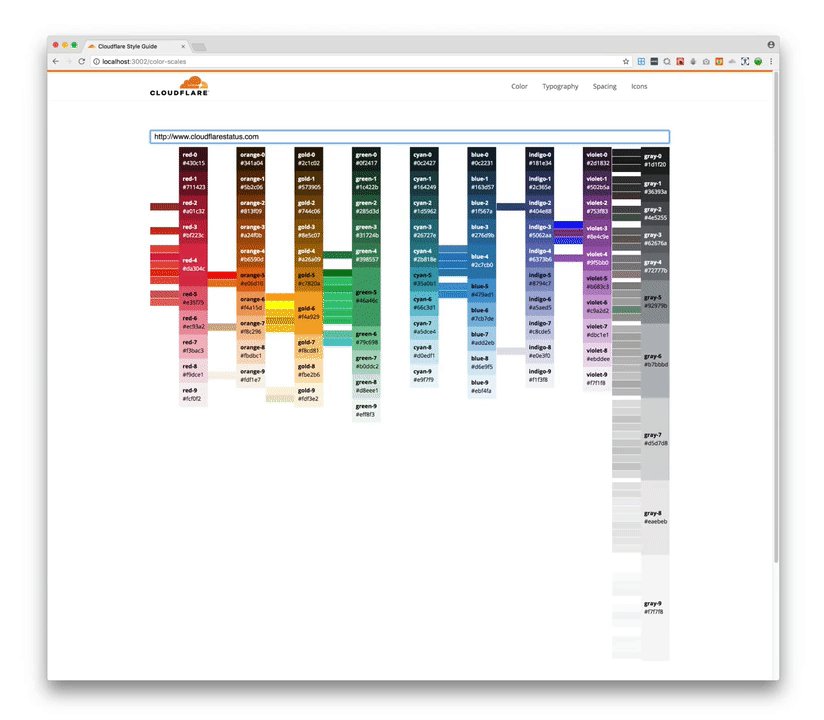
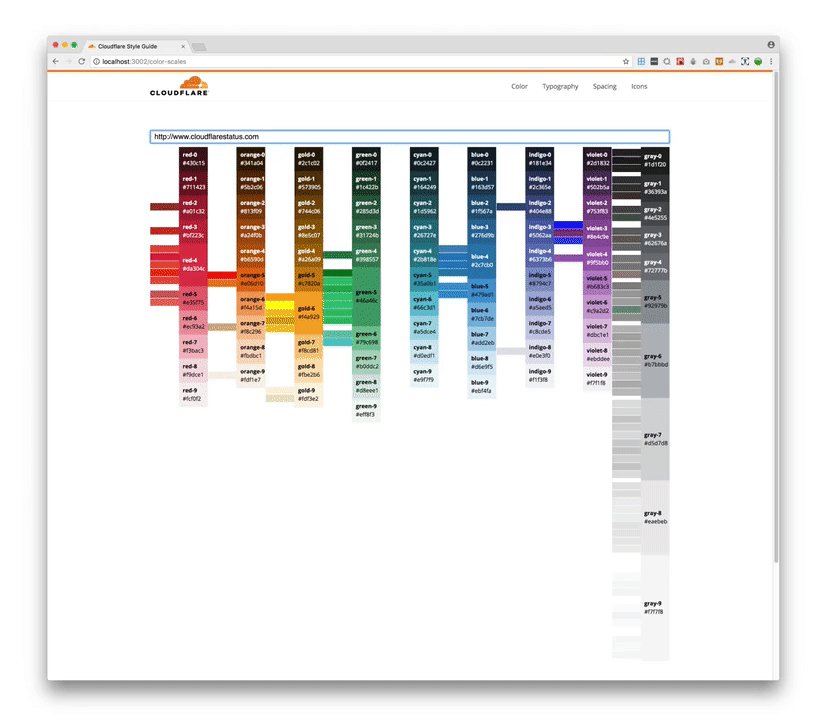
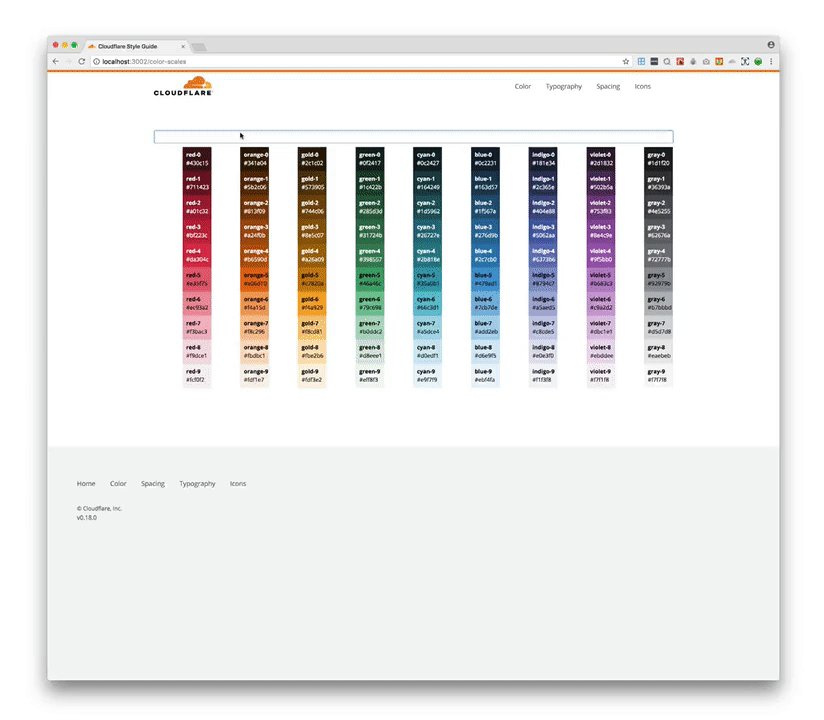
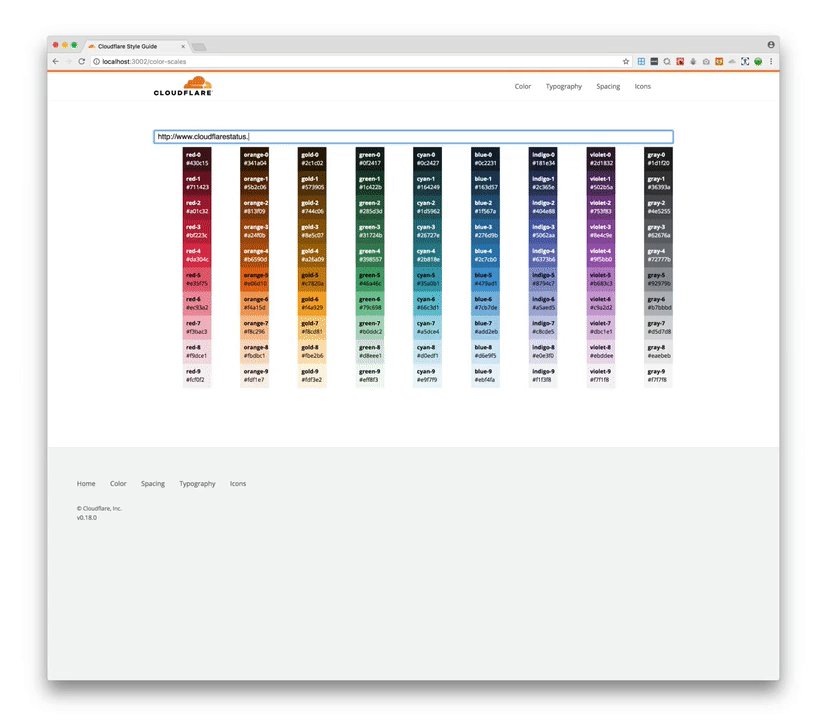
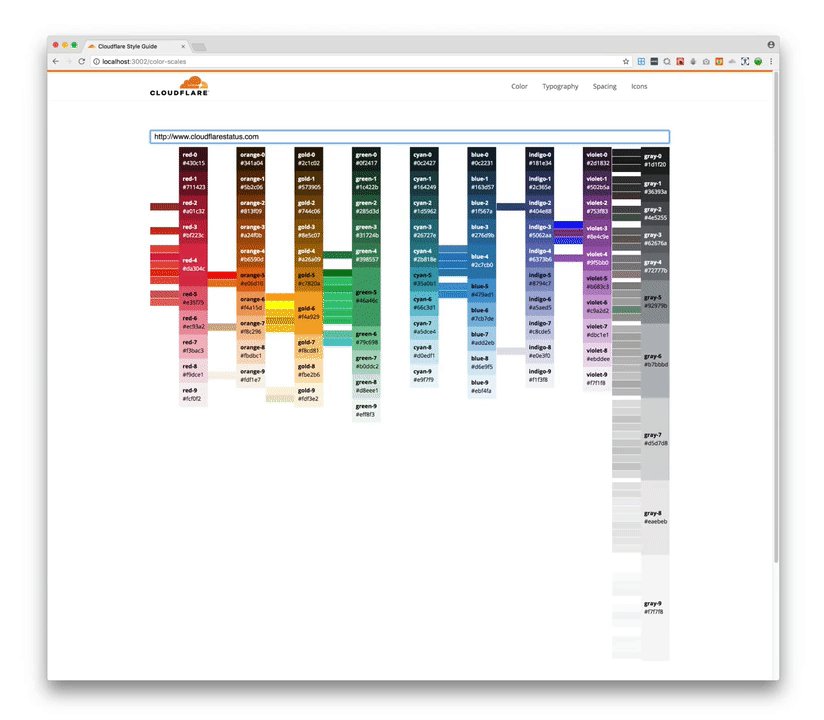
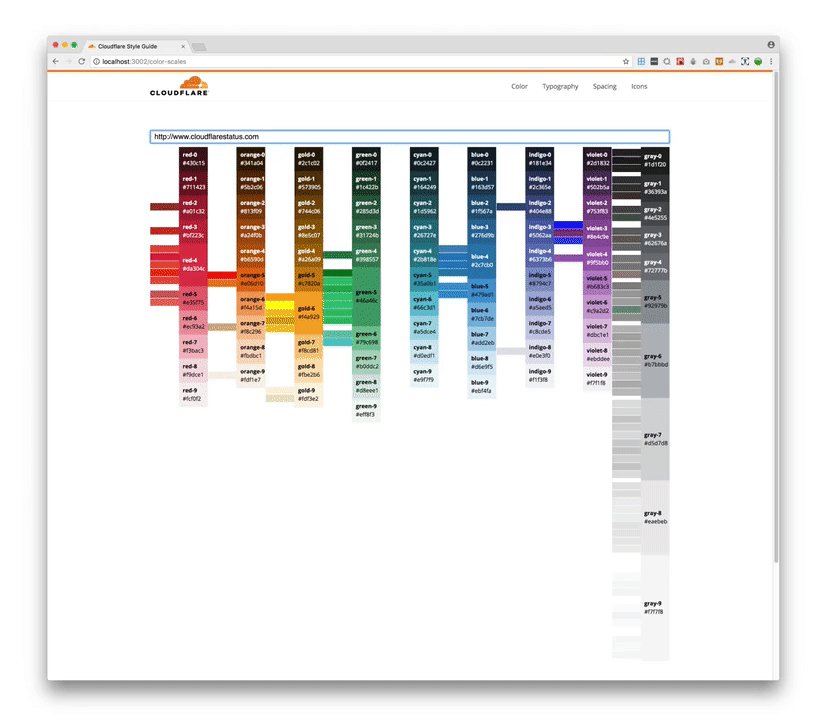
Sam Mason de Caires и Adam Morse мощно расписывают работу над новой цветовой палитрой для дизайн-системы Cloudflare с учётом всех требований доступности.
Your Design System is a Distraction
Luke Wroblewski показывает печальную картину, когда дизайн-система существует только на бумаге — реклама и другие обвесы легко убивают идеальную картину, если ей не заниматься системно.Reimagining Design Systems at Spotify
Shaun Bent, Gerrit Kaiser и Marina Posniak из Spotify рассказывают о структуре команд их дизайн-системы Encore. Правда, деталей мало и непонятно, действительно ли там есть сложная модель или они просто используют эффектный термин «дизайн-система дизайн-систем».Making Room for Variation
Выдержка из книги Yesenia Perez-Cruz «Expressive Design Systems» о гибкости визуального стиля в дизайн-системах.Styled Components, Styled Systems and How They Work
Инструкция по использованию стилизованных компонентов на React от Chris DePaul. Это основа для создания тем оформления и токенов.Microsoft Fluent Design
Jon Friedman о новых единых иконках для линейки Microsoft Office в рамках Fluent Design. Деталей процесса нет, скорее анонс.
Понимание пользователя
Jobs To Be Done-исследование, часть 1
Дмитрий Капаев из Glubina рассказывает о пользовательских исследованиях для понмиания Jobs to Be Done. В первой части — формат интервью.The Magic That Makes Customer Experiences Stick
Stefan Thomke собрал примеры эмоционального эффекта от хорошего сервиса. Он приводит ссылки на исследования-подтверждения, хотя сами кейсы сложно оценить (нет измерений влияния на отношение клиента).Why and how we are developing an accessibility practice at Pocket
Толковый подход ко обеспечению доступности интерфейса для пользователей с ограниченными возможностями на всех этапах работы команды от Gloria Suzie Kim из Pocket.Информационная архитектура, концептуальное проектирование, контент-стратегия
Service Blueprinting FAQ
Хороший обзор сути и задач service blueprint от Sarah Gibbons и Alita Joyce из Nielsen/Norman Group.
Live Sketching A Site Visitor Journey To Create A Sitemap With Your Client
Занятный подход к построению простого Customer Journey от Matt Orley. Он простраивает его для разных персонажей на доске, а потом собирает карту сайта на основе получившегося набора экранов.
Mental models for designers
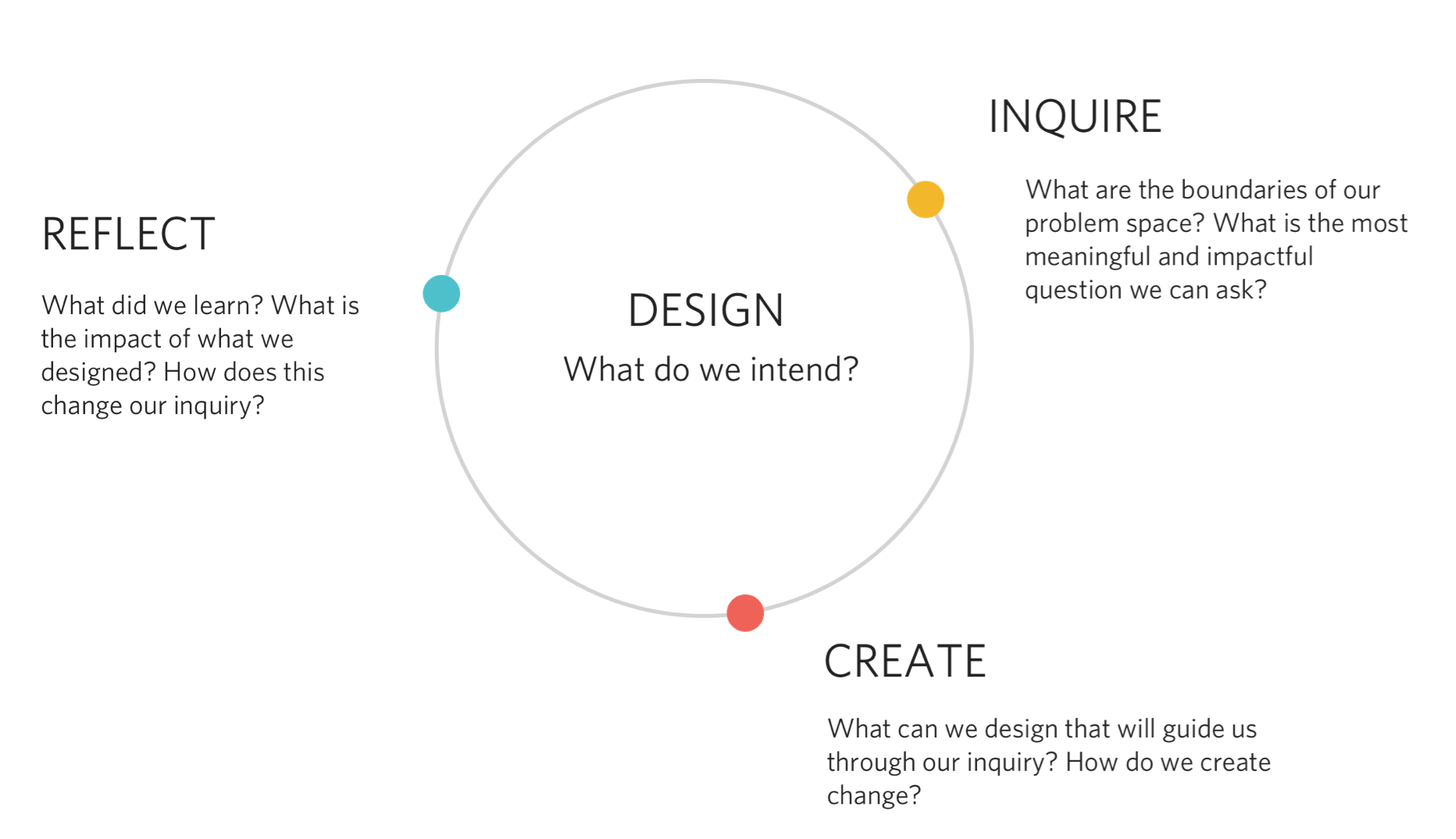
Отличная подборка методов анализа проблемы и донесения пользы от её решения до коллег от Wes O’Haire из Dropbox. Краткий обзор с визуализацией. Перевод.
Anna Dahlstrom — Storytelling in Design
 Книга по сторителлингу в дизайне с упором на многоканальные продукты. Законы драматургии, протаганонисты (целевые пользователи) и антагонисты, развитие протагонистов, карты эмпатии.
Книга по сторителлингу в дизайне с упором на многоканальные продукты. Законы драматургии, протаганонисты (целевые пользователи) и антагонисты, развитие протагонистов, карты эмпатии. Michael J. Metts & Andy Welfle — Writing Is Designing
 Rosenfeld Media выпускает книгу Michael J. Metts и Andy Welfle «Writing Is Designing». UXmatters публикует отрывок из главы 3.
Rosenfeld Media выпускает книгу Michael J. Metts и Andy Welfle «Writing Is Designing». UXmatters публикует отрывок из главы 3. Новые инструменты дизайна интерфейсов
Sketch 61
Изменений мало, скорее оптимизация работы. Учитывая обещание показать хотя бы бета-версию встроенного аналога Zeplin, это большое разочарование для пользователей. С другой стороны, обещают выпустить эту функцию в январе. А позже — некого помощника по улучшению дизайн-решений, совместную работу над макетом и более мощные возможности прототипирования.Adobe XD
Декабрьское обновление. Облачное хранение макетов и намёк на совместную работу как в Figma. Также обещают версионирование и организацию грамотной библиотеки компонентов для команды.Leonardo
Генератор цветовых палитр с фокусом на правильный контраст для обеспечения доступности. Анонс.Figma
Появилась одна из главных функций за всю историю, AutoLayout для автоматического изменения размеров компонентов по контенту.
Плагины
Roller: Линтинг для макетов. Проверяет расхождения с дизайн-системой (цвета, шрифты, границы, тени, скругления).Полезные материалы
- Алекс Дьяков из Яндекс.Карт рассказывает о том, как связали макеты в Figma с разработкой и научились отдавать стили и другие ресурсы.
- Советы по организации проектов от Dan Strogiy из Bonfire.
- James Peacock описывает особенности текущей реализации авторасположения элементов при изменении размеров. Она пока что ограничив
Storyland
Конструктор промо-сайтов в формате историй.Vectornator
Вышла версия для Mac.Пользовательские исследования и тестирование
Сколько надо пользователей, чтобы…
Вадим Шлячков перелопатил тонну статей и литературы о правиле «для обнаружения значительной части проблем в интерфейсе достаточно 5 пользователей». Много расчётов для иллюстрации того, когда оно работает, и исторических отсылок. Часть 2.
Tracking Research Questions, Assumptions, and Facts in Agile
Rachel Krause из Nielsen/Norman Group описывает подход к проверке гипотез, которые зачастую заложены в беклоге продуктовой команды.
Usability task scenarios — The beating heart of a usability test
Простая и ёмкая памятка David Travis из UserFocus по составлению сценариев юзабилити-тестирования.Interview-Based Tasks — Learning from Leonardo DiCaprio
Jared Spool описывает подход с гибким сценарием пользовательского тестирования. Задача корректируется исходя из мини-интервью в начале общения с респондентом.Scaling User Research Operations Infrastructure with Salesforce
Noel Lamb из Salesforce рассказывает о создании панели респондентов для пользовательских исследований.What’s the discovery phase of a UX design project?
Студия Creative Navy рассказывает о процессе предварительных исследований для одного из клиентских проектов.Becoming a strategic, customer-centric product designer
Хороший обзор Anthony Stonehouse дизайн-процесса в Atlassian от исследований до внедрения.Researching the Repositories… Get Involved!
Сообщество ResearchOps проводит исследование для стандартизации баз инсайтов из пользовательских исследований. Это важнейший инструмент для переиспользования знаний, но из-за отсутствия стандартов и сложности процесса за многие годы видны только единичные примеры. Можно присоединиться к каким-то из их активностей.The State of UX Research
Ветеран пользовательских исследований Carol Barnum размышляет на тему текущего состояния профессии. Как популярные подходы (демократизация исследований, новые инструменты и т.п.) сказываются на качестве результата.10 Things to Know About the Post Study System Usability Questionnaire
Jeff Sauro рассказывает об опроснике PSSUQ (Post Study System Usability Questionnaire) по завершению сессии юзабилити-тестирования. Он не сильно отличается от SUS.Data Analysis: Making Sense of Tally Sheets
Michael Morgan описывает подход к выделению заметок из пользовательских исследований (продолжение). Он отмечает проблемы и ситуации каждого респондента на распечатке тестируемого экрана, а потом сводит их вместе.Визуальное программирование и дизайн в браузере
Accessibility Tips for Web Developers
Памятка Addy Osmani по поддержке пользователей с ограниченными возможностями в вебе.
What a Year of Learning and Teaching Accessibility Taught Me
Советы по правильной вёрстке для accessibility от Sara Soueidan.Инклюзивные компоненты
- Julie Grundy подсказывает, как сделать собственный выпадающий список в соответствии с требованиями доступности для людей с ограниченными возможностями.
- Памятка по учёту требований доступности при создании собственного выпадающего списка от Sarah Higley.
Новые скрипты
- Подборка экспериментов по выделению состояния фокуса у элементов формы.
- Пачка экспериментов с эффектным представлением текста в браузере на базе WebGL.
- Наглядный генератор теней в браузере. Выдаёт CSS.
- Эффектное меню из трёхмерного текста.
- vivus.js: библиотека для анимации SVG на JavaScript.
Типографика в вебе
Подкаст с Jason Pamental о текущем состоянии вариативных шрифтов. Он автор книги Responsive Web Typography.Дизайн-менеджмент и DesignOps
Reflections on Business, Design, and Value
Andrea Mignolo очень здорово раскрывает тему ценности дизайна для бизнеса. Она предлагает рассматривать не только продукт дизайна как деятельности, но и обучающую активность, снимающую риски. Интересная отсылка к ценовой модели, которую можно применить к вариантам развития продукта.
A Day in the Life of a UX Manager User Experience Magazine
Jerrod Larson описал рабочий день условного дизайн-менеджера. Он отличается от ситуации к ситуации, но в целом похож на правду.An interview with Peter Merholz
Peter Merholz рассказывает, как доработал бы свою книгу «Org Design for Design Orgs».Six Questions to Structure Great Projects
J.T. Trollman рассказывает о процесе работы над типичной задачей по дизайну в Facebook. Ключевые вопросы и шаблон постановки задач.Growing Our UX Maturity Pushes Beyond What’s Comfortable
Jared Spool рассказывает о своём подходе к внедрению методов и практик в дизайн-командах. Они раскладываются на три стопки: уже делаю, попробую, не подходит.Командное взаимодействие
5 UX Workshops Cheat Sheet
Kate Kaplan из Nielsen/Norman Group описывает задачи и формат типовых рабочих сессий: изучение проблемы, эмпатия, дизайн, расстановка приоритетов, критика.
How to Get Stakeholders to Sketch — A Magic Formula
Kate Kaplan из Nielsen/Norman Group даёт советы по вовлечению не-дизайнеров в создание скетчей на рабочих сессиях.Кейсы
Cracking the Code to Mobile Productivity
Глава дизайна Microsoft Office Jon Friedman рассказывает о редизайне линейки мобильных приложений под Fluent Design. Он также говорит о концепции «микропродуктивности» и «микрозадач» (20-30 секунд).Inside Ueno Agency Case Study Process
Как Ueno делают подачи своих проектов в портфолио. Это целая команда, так что один кейс обходится примерно в $15 тыс.
Тренды 2020 года
Как обычно многие из них просто перевыпускают одни и те же посылы из года в год. Другие ударились в подведение итогов декады и нумерологию красивой наступающей цифры (20/20 Vision (аналог нашего «зрение — единица») и всё такое). Попробовал оставить только то, что даёт новые инсайты или делает пристойную переупаковку старого: Fjord, Milo, Monotype, Gartner, Pantone, Shutterstock, Depositphotos, 99 Designs, Dribbble, New York Times, цвета, книги, front-end, neuomorphism. И отметил пару вещей от себя: инструменты дизайна, тёмная тема, гибкие экраны, стандарт токенов, трусость, спрос на дизайн-менеджеров.

Fjord Trends 2020
Прогнозы на стыке дизайна, технологий, экономики и общества в целом.
2020 Design Trends
Традиционный обзор трендов от Milo. Скорее перечисление того, что всё ещё хорошо работает, чем открытие чего-то нового, зато самое подробное.
9 creative app design trends for 2020
Неплохой обзор актуальных приёмов в дизайне мобильных приложений от 99 Designs.
Visualizing Every Pantone Color of the Year
Все цвета года от Pantone за последние 20 лет с ключевым визуалом к каждому.
Color Trends 2020 — See the Spectrum
Цветовые тренды от Shutterstock.
Depositphotos Visual Trends Guide 2020
Тренды в фотографии и видео от Depositphotos.
Neumorphism in user interfaces
Michal Malewicz описывает «неоморфизм», второе пришествие скеоморфизма. Печальная история, характеризующая дизайнеров как людей с памятью золотой рыбки — эти же люди пару лет назад с пеной у рта доказывали прелести полного минимализма и отсутствия лишних декораций.
The 78 Best Book Covers of 2019
Обзор лучшего дизайна обложек книг за 2019 год.
Runway Palette by Cyril Diagne, Google Arts & Culture Lab, The Business of Fashion
Анализ цветов, использовавшихся в показах модной одежды. Отличный способ отслеживать цветовые тренды шире, чем Dribbble и Behance — к каждому цвету идёт мудборд.
Looking Forward to 2020, Here are 10 Themes for News
Прогноз трендов потребления новостей от команды New York Times.Алгоритмический дизайн
What is the role of an AI designer?
Amanda Linden из Facebook описывает зону ответственности и пользу от дизайнера, который занимается приземлением технологий искусственного интеллекта в компании.
People + AI Guidebook
 Гайдлайны Google по проектированию взаимодействия в системах с использованием искусственного интеллекта.
Гайдлайны Google по проектированию взаимодействия в системах с использованием искусственного интеллекта.An Algorithmic “National Identity” Takes Shape
Гибкая национальная айдентика Пуэрто-Рико, сгенерированная с помощью алгоритмического дизайна.School of Visual Arts Senior Library 2018
Генеративное оформление альбома студенческих работ от Pentagram.Для общего и профессионального развития
All Creativity is Problem Solving
Joshua C. Carroll пообщался с профессором когнитивной психологии Dr. Gregory Repasky о природе креативности. Он описывает два режима работы мозга: ECN (Executive Control Network) и DMN (Default Mode Network), которые отвечают за сфокусированный разбор информации и фоновый режим без концентрации. Второй находит связи между паттернами, первый — анализирует их.Adobe XD Ideas — Where Designers Go to Grow
Журнал про дизайн от Adobe XD.
Люди и компании в отрасли
Google’s Ivy Ross Wants You to Simply Be
Интервью с Ivy Ross, главой пром.дизайна и UX в Google. Она рассказывает о концепции нейроэстетики, дизайн-студии Google Design Lab и своём опыте в целом.
Inside “Abstract”
Интересный набор заметок Jonathan Hoefler о съёмках эпизода сериала Abstract. Полезно для тех, кто снимает документальные материалы о дизайне.Материалы конференций
Advancing Research 2020
Rosenfeld Media запускают новую конференцию, посвящённую пользовательским исследованиям. Первая пройдёт с 30 марта по 1 апреля в Нью-Йорке. Крутой состав и мощные темы про масштабирование и ResearchOps.
Leading Design London 2019
Конференция по дизайн-менеджменту прошла 6-8 ноября в Лондоне. Опубликованы видео выступлений.UX Magic: Achieve 10X Better Designs Through Semantic Interaction Design
Daniel Rosenberg (изобретатель вкладок в интерфейсах и всякого другого, что нам кажется естественным) проведёт мастер-класс в формате вебинара 15 января ($25). Он поделится своим четырёх-слойным фреймворком проектирования под названием «семантический дизайн взаимодействия».Подпишитесь на дайджест в Facebook, ВКонтакте, Телеграме или по почте ? там свежие ссылки появляются каждую неделю. Спасибо всем, кто делится ссылками в группе, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику. Отдельный благодарчик команде Сетки за редактор и Александру Орлову за визуальный стиль.

