Дайджест собирает свежие статьи по дизайну интерфейсов, а также инструменты, паттерны, кейсы, тренды и исторические рассказы с 2009 года. Я тщательно фильтрую большой поток подписок, чтобы вы могли прокачать свои профессиональные навыки и лучше решить рабочие задачи. Предыдущие выпуски: апрель 2010-февраль 2020.























Во второй статье он описывает подход к сбору предварительной информации о кандидатах, которая помогает и компании, и самому дизайнеру лучше понять общие точки.

Но вариантов нет, так что надо учиться на ходу. Вот пачка годных советов для распределённых дизайн-команд, которые выходили за последнее время.








То же от Cisco.

Большинство знаковых конфренций и массовых мероприятий в мире отменены или перенесены. А пользовательские исследования переходят на удалённый формат. Зато растут акции Zoom. А тот же InVision изначально работает полностью удалённо.








Паттерны дизайн-менеджмента: Онлайн-конференция
28 мая курирую ещё одну онлайн-конференцию по дизайн-менеджменту. На ней выступят руководители крупных и средних по размеру дизайн- и UX-исследовательских команд: Алексей Чупин (МТС), Софья Чебанова (Wargaming), Юрий Солодовников (Альфа-Банк), Лена Лисеева (Rambler Group), Иван Соловьёв (DocDoc), создатели инструмента для карты компетенций Vectorly и я от Райффайзенбанка. Студентам одноимённого курса — почти бесплатно.
Паттерны и лучшие практики
Smart Interface Design Patterns Checklists PDF
Мощная коллекция чеклистов для интерфейсных паттернов от Smashing Magazine. PDF присылают после регистрации.
Mobile Tutorials — Wasted Effort or Efficiency Boost?
Alita Joyce из Nielsen/Norman Group рассказывает об интересном исследовании обучающих экранов на мобильных. Они должны сделать интерфейс понятнее, но скорее создают у пользователя ощущение сложности.
Modal vs Page — A Decision Making Framework
Отличная инструкция по выбору интерфейсных паттернов для представления дополнительной информации от Ryan Neufeld. Когда уводить пользователя на отдельную страницу, когда показывать попап или другой динамический элемент.
Always Explain Why the ‘Phone’ Field Is Required (58% of Sites Don’t)
Edward Scott из Baymard напоминает, что важно конкретизировать, зачем компании номер телефона пользователя. Это повышает доверие и вероятность заполнения поля.
Animated GIFs in Email Are Worse Than Static Emails
Kim Flaherty из Nielsen/Norman Group рассказывает о небольшом пользовательском исследовании анимированных GIF в письмах рассылки. От них больше проблем для читателей, чем пользы (хотя показатели вполне могут быть хорошими).Inspired Design Decisions With Otto Storch — When Idea, Copy, Art And Typography Became Inseparable
Andy Clarke продолжает серию экспериментов с интересной журнальной вёрсткой в вебе. В седьмом выпуске разбирает работы Otto Storch.
Good Abandonment on Search Results Pages
О переосмыслении роли в предоставлении информации пользователям.
Дизайн-системы и гайдлайны
Bootstrap 5
Новая версия выйдет весной.
Понимание пользователя

iPadOS 13.4
Появился курсор, а в новых iPad Pro трекпад (клавиатура, кстати, работает как подставка в духе обычного монитора). Интересный заход к гибридным устройствам с другой стороны.
Jim Kalbach — The Jobs To Be Done Playbook
Открылся предзаказ на книгу Jim Kalbach «The Jobs To Be Done Playbook». Она выходит в апреле в Rosenfeld Media в апреле.Информационная архитектура, концептуальное проектирование, контент-стратегия
7 Ways to Analyze a Customer-Journey Map
Kim Flaherty из Nielsen/Norman Group рассказывает об анализе customer journey map для поиска проблем и точек роста. Хорошая памятка с примерами.
Новые инструменты дизайна интерфейсов
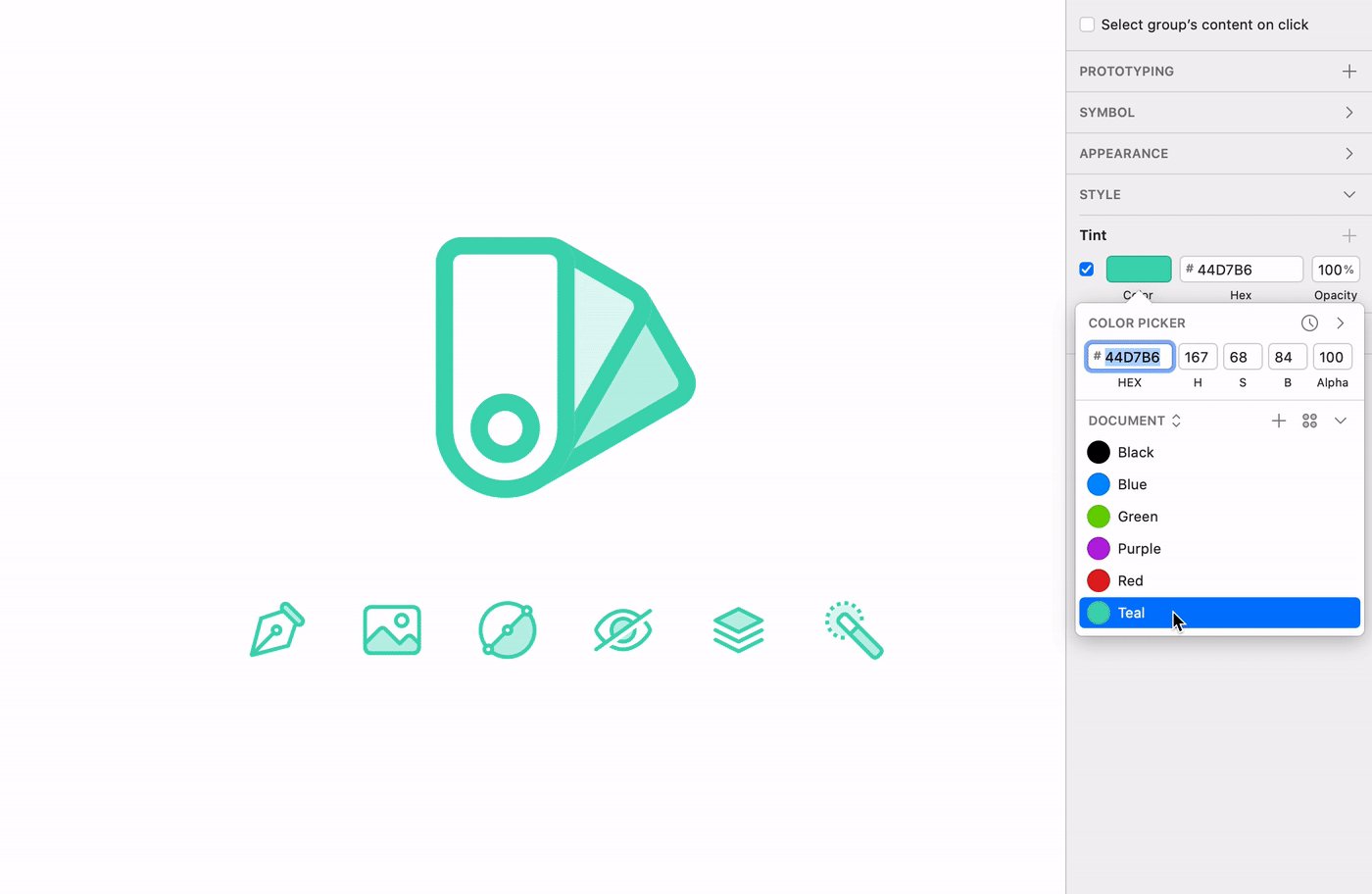
Sketch 64
Возможность сменить цвет в символе (идеально для пиктограмм), переработанное меню компонентов и общая оптимизация.
Protopie 4.3
Компоненты внутри компонентов, привязка к пиксельной сетке, эффект размытия фона в iOS.Drama 2.0
Вышло обновление с компонентами и другими полезными возможностями.Figma: Плагины
- Coda: Вставка данных из Spotify, Wikipedia, Dropbox, Gmail, Google Calendar, Jira, Shopify, Github и других сервисов.
- Table Paste: Вставка таблиц из Excel.
- Vector Maps: вставка векторной карты любой части мира.
- LilGrid: Организует разбросанные элементы в понятную сетку.
- LottieFiles: Плагин для анимации теперь есть и в Figma.
- BeatFlyer Lite: Анимация.
- GiffyCanvas: GIF-файл из макета.
- Webgradients: Плагин от создателей генератора градиентов.
- TinyImage Compressor: Оптимизация изображений.
Статьи
Alex Lockwood из Lyft рассказывает об автоматизации работы дизайнеров и разработчиков с помощью плагинов.Flowfield ART
Простой генератор графики на базе потоков линий.Broider
Простой инструмент для создания 9-частной границы на CSS.Tartanify
Генератор шотландских паттернов в клетку с SVG на выходе. Как его делали.
colors.lol
Стёб над претенциозными названиями цветов в виде эпатажных палитр.Mooovie
Генератор популярных размеров баннеров и видео-рекламы из одного мастера. История создания.Snapfont
Плагин для Chrome позволяет быстро примерить шрифты на существующем сайте.
Пользовательские исследования и тестирование
How to hire for ResearchOps — skills, experience and potential
Kate Towsey описывает своё понимание роли ResearchOps на основе опыта работы в Atlassian. Из кого состояла их команда и как она взаимодействовала с отдельными исследователями.The Discovery Phase in UX Projects
Maria Rosala из Nielsen/Norman Group описывает методичку по изучению пространства проблем на разведочной стадии дизайн-процесса. Отличный обзор методов и результатов.Ещё одна статья о рекрутинге — как жить, если тебе сложно находить респондентов для исследования
Наталья Мишина из Контура даёт советы по поиску респондентов для пользовательских исследований. Особенно в ситуациях, где это непросто.
Roadmapping for More Strategic Research
Julie Fischer из HubSpot рассказывает, как команда формирует план пользовательских исследований. Туда не может попасть всё, так что нужна приоритезация.
Does the Von Restorff Effect Influence User Preference?
Jeff Sauro и Jim Lewis изучают эффект Von Restorff, который потенциально может описывать разницу между интерфейсными решениями. Они провели эксперимент, чтобы выявить самые заметные альтернативы, но простого ответа не получили.Incentive Calculator
Калькулятор вознаграждения для респондентов пользовательских исследований от Ethnio. Пытается учитывать страну.
How we’re pivoting — researching from a distance
Ariel Chernin и Cassie Kaiser из Shopify рассказывают о работе команды UX- и маркетинговых исследований в условиях паузы в использовании большинства привычных методов.
No, COVID-19 Is Not Skewing Your User Experience Research
Мысли Rob Tannen на тему того, насколько релевантны пользовательские исследования, проведённые в условиях карантина, который сильно меняет поведение людей.Unintentional Biases
Elissa Darnell описывает три вида неосознанных когнитивных искажений внутри продуктовых команд, которые должны помочь решить пользовательские исследования.The medium and the message
Paulina Barlik из Shopify взвешивает плюсы и минусы разных форматов презентации результатов пользовательских исследований. Она даёт рекомендацию по наиболее популярным артефактам.
Practices and Challenges of Using Think-Aloud Protocols in Industry — An International Survey
Mingming Fan, Serina Shi и Khai N. Truong опросили 197 пользовательских исследователей на тему особенностей метода, в котором респондент озвучивает свои мысли вслух. Нюансы и подводные камни.
Кухня UX-эксперта — как приготовить рейтинг продуктов по эвристикам
Ольга Крюкова из Usethics рассказывает, как сравнивать разные продукты по эвристикам. Она приводит пример для ресторанов.Avoiding User Research No-Shows
Jonathan Walter собрал советы коллег из Rockwell Automation по ситуациям, когда респондент не пришёл на пользовательское исследование.A guide to asking the right user research questions
Памятка по формулированию правильных вопросов для пользовательских исследований от Jeremiah Lam, в зависимости от задачи.Пользовательские исследования как естественный процесс в разработке продукта
Марина Степанова из Учи.ру рассказывает о процессе пользовательских исследований в компании.
Визуальное программирование и дизайн в браузере
A Variable Fonts Primer
Группа энтузиастов запустила сайт-памятку по внедрению вариативных шрифтов и работе с ними.Новые скрипты
Работа с цветом в вебе
HCL Easy: Генератор цветовых палитр с учётом пользователей с ограниченными возможностями от команды Mos.ru.Метрики и ROI
Ваша команда не знает ключевых метрик продукта. Почему и как это исправить
Олег Якубенков пишет о важности постоянного напоминания ключевых метрик продуктовой команде. Он рассказывает о своём опыте работы в Facebook и как эти знания постоянно освежали.Дизайн-менеджмент и DesignOps
UX Hiring — The Performance Profile is a Game Changer
Jared Spool описывает свой подход к найму дизайнеров на базе книги Lou Adler «Hire with Your Head». Он фокусируется на том, что должно измениться после успешной работы нового человека.
Во второй статье он описывает подход к сбору предварительной информации о кандидатах, которая помогает и компании, и самому дизайнеру лучше понять общие точки.
What do I want to do with my c?a?r?e?e?r? life?
Evelyn Kim из Uber делится своим шаблоном для проведения встреч 1:1 и ведения карты компетенций в целом. Сам шаблон.Understanding Cultures
Daniel Szuc и Josephine Wong дают советы по изменению культуры в компании, которая поможет хорошему дизайну.Командное взаимодействие
Как работать распределённым дизайн-командам
Пока авторитетные люди пытаются разобраться, кто короновал вирус, огромное количество продуктовых команд внезапно для себя стали удалёнными (внушительный список по миру). Это непростой формат работы и без подготовки запустить его сложновато (примерно как провернуть agile-трансформацию за две недели).
Но вариантов нет, так что надо учиться на ходу. Вот пачка годных советов для распределённых дизайн-команд, которые выходили за последнее время.
Опыт компаний: Gitlab
GitLab давно работает полностью удалённо и собрали целую мини-википедию.
Trello
К некоторым из них доступны шаблоны.
Shopify (и ещё одна)
Сложность зависит от степени распределённости и, как ни странно, проще всего с полностью рассредоточенными людьми — тогда не возникает локальной группы, которая неизбежно становится ядром всех активностей.
Microsoft
Как объединялись разрозненные дизайн-команды, работающие над Outlook.Nielsen/Norman Group
Подборку их материалов на тему. Компания все годы своего существования работала без офиса.
Zendesk
Практики и методы с учётом нескольких стран и временных зон.
Mark Boulton
Советы дизайн-командам, которые внезапно стали удалёнными на фоне каратнинов и самоизоляций.Методы и инструменты: Встречи 1:1
Miro. Шаблон для фиксации тем обсуждений и результатов.
Бренд-спринт
При ребрендинге Miro.
Рабочие сессии
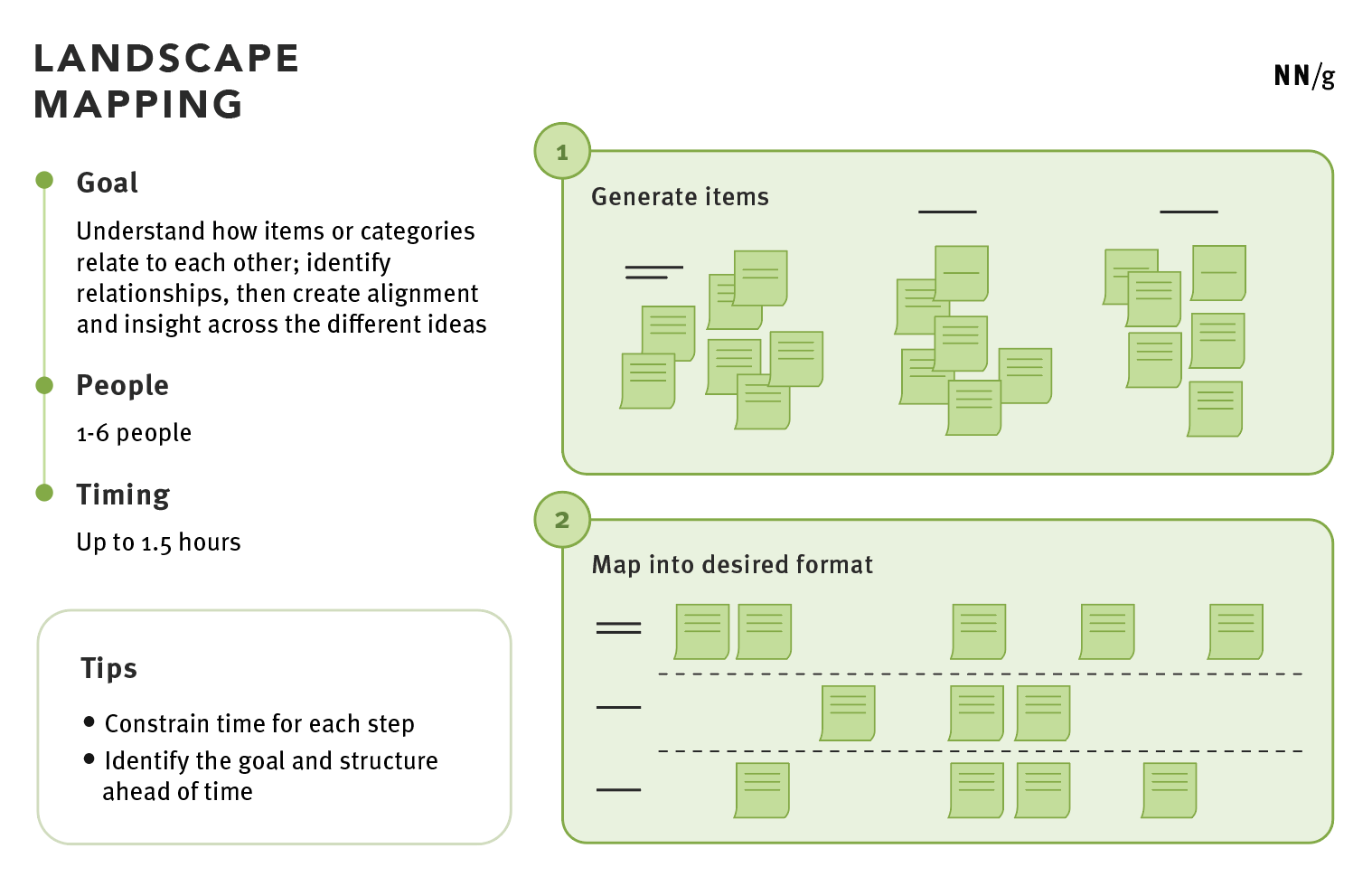
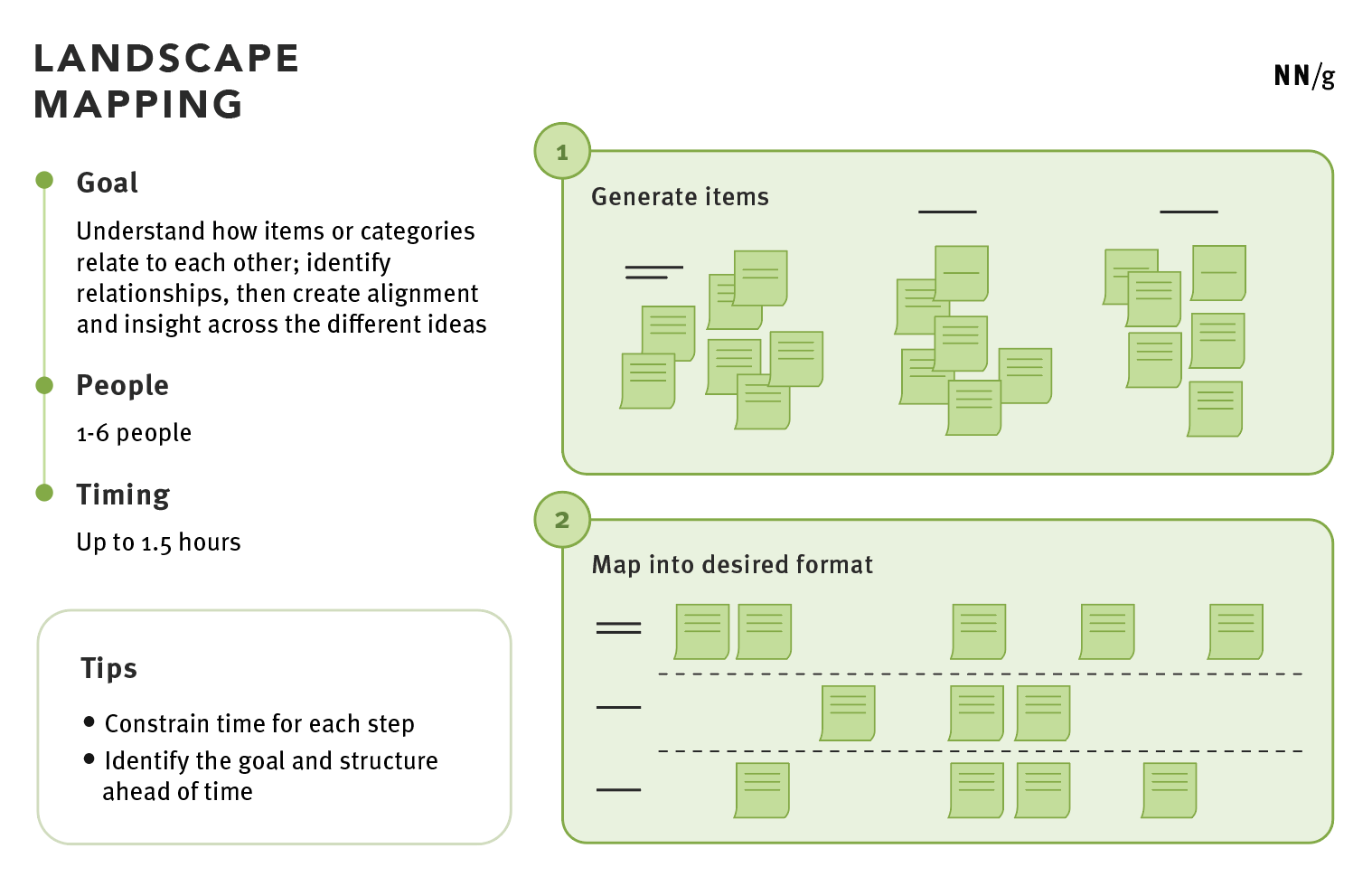
Инструменты: генерация и оценка идей, картирование. Их прошлая статья про создание CJM в таком формате.
То же от Cisco.
Генерация идей
Синхронный и асинхронный подход к генерации идей.
Большинство знаковых конфренций и массовых мероприятий в мире отменены или перенесены. А пользовательские исследования переходят на удалённый формат. Зато растут акции Zoom. А тот же InVision изначально работает полностью удалённо.

Foundational UX Workshop Activities
Sarah Gibbons из Nielsen/Norman Group описывает базовые активности для любых рабочих сессий в виде методичек.
Кейсы
Designing teamwork — How our customers helped shape the future of Slack
Anna Niess и Zack Sultan рассказывают о свежем редизайне Slack. Они описывают логику за каждым интерфейсным решением.
How holistic UX design increased GitLab.com free trial signups
Matej Latin рассказывает о редизайне регистрации тестовых учётных записей в GitLab. Методичка от Kevin Comoli помогает спроектировать весь сценарий.The Power of Storytelling in Onboarding New Users
Maura Byrne рассказывает о переработке процесса встречи нового пользователя в HubSpot. Совмещение демо-режима и хорошего повествования по его ходу здорово повысило метрики.
Брендинг цифровых продуктов
Creating Virgin Atlantic’s Digital Design System, part 1
Ed Vinicombe из Virgin Atlantic рассказывает об унификации дизайна всех платформ — сайт, приложение, развлекательные системы на борту самолёта. Статья подаётся как рассказ о дизайн-системе, но технологической составляющей нет, а вот связка совсем разных носителей есть.История
Абсолютный список: ВХУТЕМАС 100
В этом году исполняется 100 лет школе ВХУТЕМАС (Высшие художественно-технические мастерские), первой отечественной школе профессионального дизайна. Bang Bang Education подготовили большую подборку материалов о нейТренды
Tech in 2020: Standing on the Shoulders of Giants
Презентация Benedict Evans о регулировании интернета в мире как одном из главных технологических трендов.United Nations Global Call Out To Creatives — help stop the spread of COVID-19
ООН обратилась к дизайнерам с просьбой помочь подготовить информационные памятки по борьбе с коронавирусом. Это гораздо лучший способ направить свою креативную энергию, чем очередной непрошенный редизайн крупного сервиса. Разбор от It’s Nice That.
Голосовые интерфейсы
Three Questionnaires for Measuring Voice Interaction Experiences
Jeff Sauro и Jim Lewis описывают три опросника, призванных оценить качество голосовых интерфейсов. Это The Mean Opinion Scale (MOS), Subjective Assessment of Speech System Interfaces (SASSI) и Speech User Interface Service Quality (SUISQ).
Conversation Design
Подборка статей дизайн-команды Google о головых интерфейсах и ботах.The Fritzes 2020 Winners
Лучшие интерфейсы в кино за 2019 год по мнению авторов книги Sci-Fi Interfaces. Кстати, они запустили канал на YouTube с нарезками из фильмов.Для общего и профессионального развития

Senongo Akpem — Cross-Cultural Design
A Book Apart выпустили книгу Senongo Akpem «Cross-Cultural Design». Она посвящена учёту разных культур при дизайне интерфейсов. Выдержка из неё.Люди и компании в отрасли
Fiverr: it’s bad, guys — it’s bad
Geoffrey Bunting крепко приложил сервис недорогих фрилансеров Fiverr за выжимание всех соков из дизайнеров и обман заказчиков. Статья Ico-D на ту же тему.Подпишитесь на дайджест в Facebook, ВКонтакте, Телеграме или по почте ? там свежие ссылки появляются каждую неделю. Спасибо всем, кто делится ссылками в группе, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику. Отдельный благодарчик команде Сетки за редактор и Александру Орлову за визуальный стиль.

