Привет всем! Еще со школьных времен очень люблю фантастику. В те далекие времена мне больше всего нравился цикл романов Гарри Гаррисона о Стальной Крысе. Как-то решил я на выходные взять домой из школьной библиотеки подшивку журнала "Если". Просматривая журналы, обнаружил в одном из них книгу-игру вышеупомянутого фантаста. Называется произведение "Стань Стальной Крысой" и является текстовым квестом, в котором читатель по ходу сюжета должен выбирать варианты действий из предложенных. Особенно интересно было бродить в лабиринте. Туда без блокнота и карандаша не стоило и соваться!
Не так давно мне стало интересно, а есть ли в Интернете варианты реализации этой игры на каких-либо языках программирования. Покопавшись в Сети, нашел вот этот сайт. На сайте можно увидеть скрипт, который генерирует готовый html-файл с книгой. Ссылка на исходник в скрипте никуда не ведет. Ресурс заблокирован. Меня интересовал не скрипт, а его продукт и что в этом продукте можно улучшить. Ниже под скриптом, в комментариях, есть две ссылки. По ним открывается уже готовая игра. Средствами браузера можно посмотреть исходный код.
Внешний вид
Выглядит оригинальная версия следующим образом:

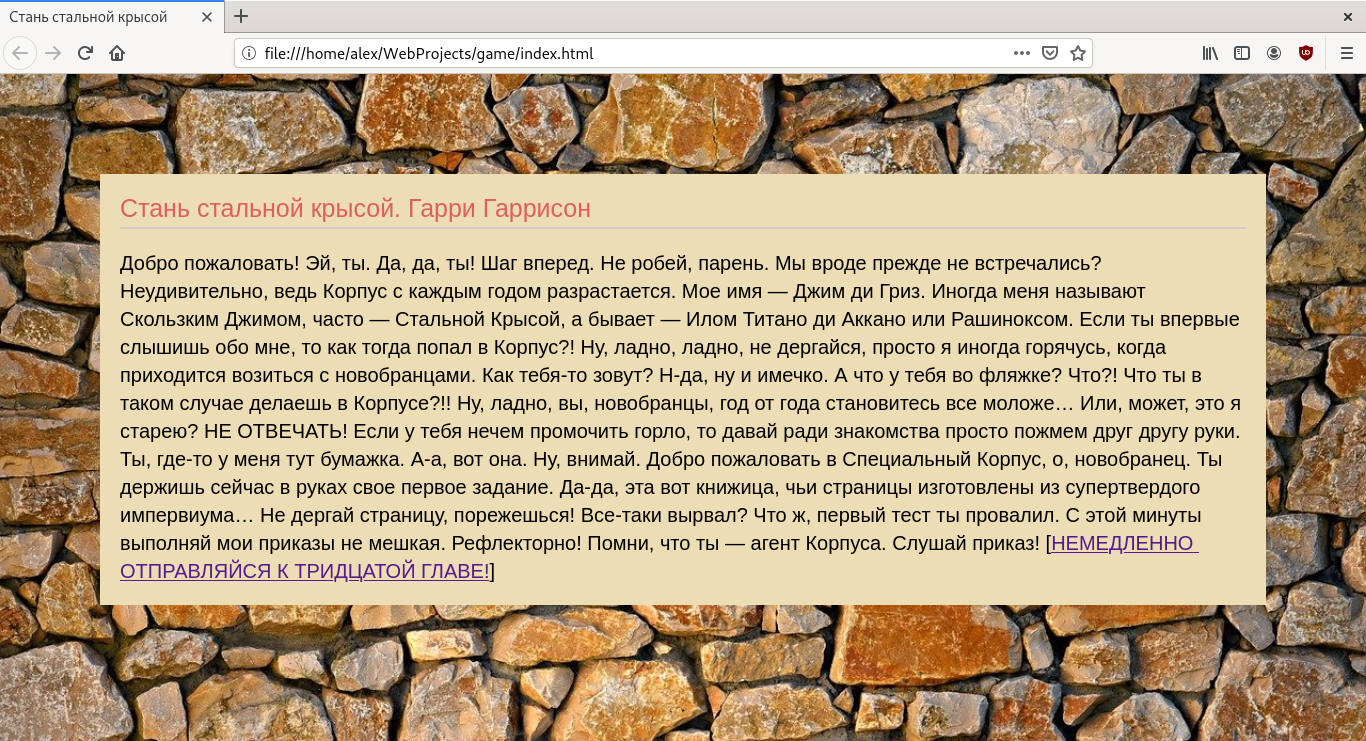
Довольно скучновато. Я решил добавить фоновое изображение, поменять цвет текстового фона, размер шрифта и внести некоторые другие изменения. Подробности будут ниже. Получилось вот это:

Согласитесь, что выглядит уже немного интереснее. Теперь подробнее об изменениях.
Изменения
Моя версия находится здесь. Оригинальная разработка состоит из одного файла, я же решил разнести код по разным файлам. Разметка в одном файле, а скрипты и стили в двух других.
Появилась папка с изображениями. Там находятся фоновое изображение и изображение для монеты. Для тех кто не в курсе приведу пример первого появления этого элемента в книге:

Читатель нажимает на монетку и случайным образом перебрасывается в один из указанных разделов книги. В оригинале код этой монетки располагался прямо в css-файле:
i {
cursor: pointer;
background: url('data:image/jpeg;base64,/9j/4AAQSkZJRgABAQEASABIAAD/2wBDAAEBAQEBAQEBAQECAQECAgMCAgICAgQDAwIDBQQFBQUEB QUFBggHBQYHBgUFBwkHBwgICQkJBQcKCgoICggJCQj/wgALCAAtACwBAREA/8QAGwAAAgMBAQEAAAAAAAAAAAAABgcEBQgCAwn/2gAIAQEAAAAB+zdD Wxyy5FAAc4AtfBIfe0adbXjDJ+UuXGa9nRF1ti8ReInBsko//8QAHhAAAgMBAQADAQAAAAAAAAAABAUBAgMABhESExT/2gAIAQEAAQUC23rhXT9LxNx46Cv ykUyhMdGn2s2IYV6qi9uJ0MBHqwNDJGIzLHpMQOyy23J5nWJFMr9aeTcUoBiw/lC1YyTAZND7mD5cbNddfEAVaLfTLZwpnlr8w0/DPW55FSxt22y1eMqA5340I mWXp26ojyqc/wBNZSmXJBu//8QANRAAAgECAwQFCgcAAAAAAAAAAQIDAAQRITEFEhNBEBRRYaEiJDJSU3GBkbHhBkJDcsHC0f/aAAgBAQAGPwLFgWY5Ko1Y 1vXU5iX2cRw8dayt9/vbWsUZ4+4tvCsNJBqOiW7bPMpEOwff/KgjsVXiyEgyyejF8OdFrnat3PMeYmKD5LSx8TrGeAkbWo7tZmYqccCcjUNzFnG67wq0jGixL9K2 YqjzdZDLIfcMAPHw6Ix+YvRq4tZv0Z9we4qrf2q2jnUvcRebS9zrl4jA0E4W7HiDrnkcanS3Q70Z3W54HCg7XflgeguYrhKcF1Y9g5mr7ahUxxz3bsgPYFVfqpq/2r aw8VpFTirjpun0vkT8qZYCt2VALKh8oD3ULYR8FPUAwxP81iIuqwevJ5K/eoPw/sKUvdSk9bm9ggOp9XuGpyq02bZpuW0KCNR0SX1lOdnXAXQDeTly5acjTWnX 7iXBeHiLhlGOWeHw8a6xcbae1XcCtw48ZGH7mJw05Cuq7Ot+ChO87E4tI3ax5no//8QAIxABAAEDBAICAwAAAAAAAAAAAREAITFBUWGBEHGRobHh8P/aAAgB AQABPyEqxIGdgVfUsJ+Ru6gr73E/JlqZ5yH4hx1FNLcYbJueByIk0WF7E+qLSPukAzuOhxQ2XA7eIgpxNKh4mzFl5qU2VaGpHNMPBcE6UzklnNtQPJc6r2mfg/LyD0 H78Qb26cP5Kq0e745LoKYNx4vQZaYpG8I4IGJ9NXxDiMb26dNGYrOxr/B4cCmRDpTYK7Qdh4c0owRRcCOuIS+KSNRXOjKpqXev7Yaz9CWrIs9hBjaZWuCSLV6n FkGfbmvunXUnUitIcWA4oVjEQY3zu1o9mPoOicwXIG9RPIIHstu274//2gAIAQEAAAAQ2dRilY//xAAhEAEBAAICAgMAAwAAAAAAAAABEQAhMUFRYRBxgZGhwf/ aAAgBAQABPxCWwNoyhKHSqoAKoFyNtZF/Ggp5TeHJYaOLr3/oYqGcsVdn0/b3llDWp5X2cUdi76XCLvgQuH7VnJHWMFrCpmiO1uCq5PGT7rUN6R+3ASpkpRBA DZpsNi1wp72Lwl4AKM6c5+K8UCqnY0fY5YWk9kv6TGNaoB9kOE+G/lT8LF/k4NnJgUQ3s0thUGxBwMpLQDQaLlWnddQSJsOnKgTTCGICgXiXGrMihvNBj7PI4Kk PKg1HoC/1zjTHn2P0ezQTkwAlegiHQE2iKtFDBaAq17SIHaW6x4rugOBoqKtKub+vSsjRplWzSnRjAnKRqMeUdR0AB+C0A61Tsq9riCIgEiJRMMifRjYvlnAnk5eelvIr ZUqRz3rYO3LAmNdBkFRMXKK4ZalhVTlfj//Z');
display: block;
width: 44px; height: 45px;
margin-top: 10px;
}В разметке это выглядело так:
<i onclick="Coin([32,118])" title="ДОСП"></i>Ну и, собственно, в браузере:

Функция Coin у меня осталась практически без изменений:
function coin(n) {
location.hash = '#a' + n[Math.floor(Math.random() * n.length)];
}Только имя функции написал с маленькой буквы. Отображение монетки я переписал, используя тег img:
<img src="images/coin.png" onclick="coin([190,277])" title="ДОСП"></img>В файле стилей немного увеличил изображение монетки:
img {
cursor: pointer;
display: block;
width: 55px; height: 55px;
margin-top: 10px;
}Внес изменения в фон и текстовую область:
html {
background: url(images/background.jpg);
background-repeat: no-repeat;
background-size: cover;
}
body {
background: #EDDDB5;
color: black;
font: 20px/1.4em Helvetica, 'Trebuchet MS', Arial, sans-serif;
padding: 20px;
margin: 100px;
}
header {
font-size: 25px;
margin: 0 0 20px;
padding: 0 0 5px;
border-bottom: 2px solid #ccc;
color: #DD5F5F;
}В оригинале вышеприведенный фрагмент имел такой вид:
html {
background: white;
}
body {
background: #eee;
color: black;
font: 14px/1.4em Helvetica, 'Trebuchet MS', Arial, sans-serif;
padding: 20px;
margin: 100px;
}
header {
font-size: 25px;
margin: 0 0 20px;
padding: 0 0 5px;
border-bottom: 2px solid #ccc;
color: #ccc;
}Также были исправлены несколько ошибок связанных с появлением монеты в разделах, где она не нужна. Видимо, создающий скрипт по ошибке запихивал монетку не туда куда надо. Вот пример:
<i onclick="Coin([80])" title="ДОСП"></i>Вместо этого должно быть:
Идём дальше? [<a href="#a80">80</a>]В конце html-файла был удален подвал и другие элементы, чтобы не портить внешний вид.
Пожалуй, мне больше нечего рассказать об этой разработке. До встречи в следующих постах!



welovelain
Специальный корпус выносит вам особую благодарность, агент!
Не хотите заюзать github pages и сделать прямую ссылку на игру?
KAlexAl Автор
Может быть) Подумаю.