
Предыстория
Мои родители – инженеры. У нас дома была чертежная доска. Было что-то волшебное, когда на нее закреплялась бумага, а на бумаге с помощью нехитрых инструментов создавался чертеж. Школьное черчение стало моим любимым предметом. В институте появилась вообще срывающая голову дисциплина — начертательная геометрия. С помощью простых правил можно было делать сложнейшие пространственные построения.
Одновременно с этим в жизнь приходила эпоха персональных компьютеров. Появлялись первые графические пакеты для построений на плоскости и в пространстве. Все это мне тоже очень нравилось. Также нравилась игра Descent. Кто знает, тот поймет.
Параллельно изучал программирование. В Turbo Pascal была библиотека Graph. С помощью простого API можно было рисовать линии и геометрические фигуры. В голове появилась идея – что если бы мы с помощью компьютера добавили чертежной доске третье измерение, и что если бы можно было рисовать в объеме также просто, как на экране в Turbo Pascal.
Эта идея бродила в голове, но не находила выхода. И вот, когда 3D стало доступно в браузерах через WebGL API, я понял – время пришло.
Первая попытка
Первая попытка выглядела, как модуль к Drupal. Рисунок рассматривался, как публикация. Языком создания трехмерных сцен был PHP. После публикации рисунок можно было просмотреть в нескольких режимах. В качестве WebGL-библиотеки была выбрана X3Dom – для создания сцен она использовала специальные HTML-теги.
В этом подходе были достоинства и недостатки. Достоинство то, что для управления материалами и пользователями можно было применить все возможности CMS. Недостатком было несколько неудобное пользование системой, большое количество действий для того, чтобы хоть что-то увидеть на экране.
Хотя я считаю эту попытку не очень удачной, в процессе ее реализации было получено много опыта и опробованы различные подходы к программному и пользовательскому интерфейсу системы. Про эту попытку я написал статью на Хабре.
habrahabr.ru/post/209496 — Создание 3D-иллюстраций — прототип системы
Добрые люди написали отзывы, некоторые даже пробовали что-то рисовать, но так как интерфейс был тяжеловат и непонятен, особых успехов в этом направлении система не показала.
Умные люди в комментариях посоветовали посмотреть в сторону библиотеки three.js. Что я и сделал. Вместе с изучением библиотеки стали прорисовываться новые подходы к самой системе и ее интерфейсу. Основная идея – сделать знакомство с системой как можно проще и понятнее – чтобы готовый результат был на расстоянии одного клика мышкой.
Система Z-Desk
Так появилась система Z-Desk. Для того чтобы система правильно заработала нужен браузер с поддержкой WebGL. Если у Вас хорошая видеокарта и одна из последних версий Firefox или Chrome, то скорее всего все будет нормально. У всех остальных я прошу прощения, если что-то не заработает.
headfire.github.io/zdesk – Посмотреть систему Z-Desk в действии
github.com/headfire/zdesk – Репозиторий на GitHub
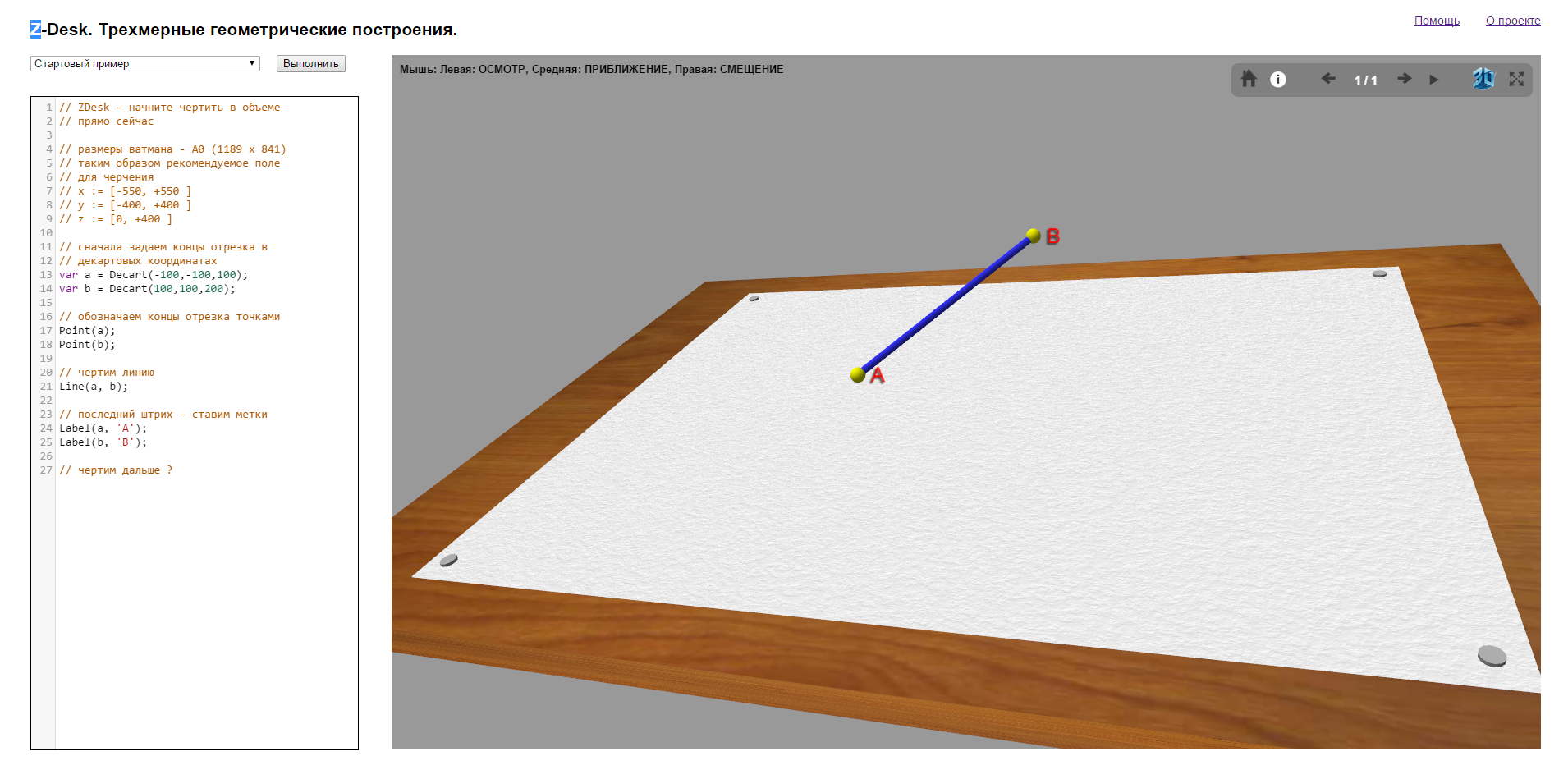
После загрузки Вас встречает трехмерная модель “теплой ламповой” чертежной доски (привет из детства). Доска придает системе оригинальный вид, кроме того помогает ориентироваться в размерах и ориентации объектов при построениях и просмотре. Слева расположен программный код. Стартовый пример показывает, как начертить две точки и соединить их отрезком. Над кодом находится поле выбора других примеров. На данный момент созданы примеры, описывающие все возможности системы.

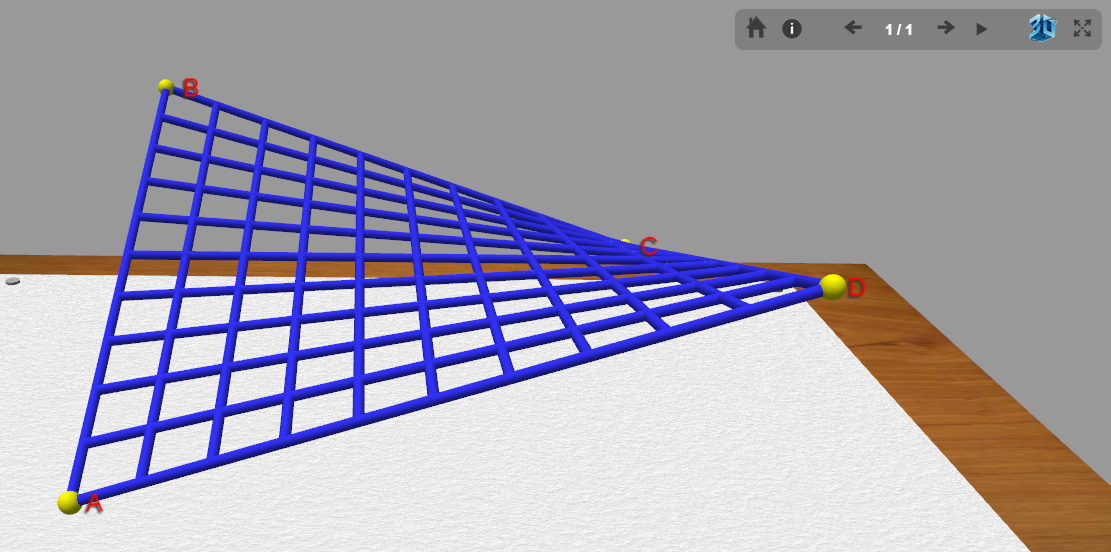
Чертить можно в плоскости ватмана. Для этого при определении координат нужно не указывать третью координату (или указывать 0). В этом случае чертеж будет как бы нарисован на бумаге. Но если Вы добавите Z-координату произойдет чудо – чертеж расправит крылья и взлетит над поверхностью чертежной доски.
Языком создания сцен стал теперь JavaScript. Вы можете править существующий код и вводить свой. После нажатия на кнопку «Выполнить», он сразу отрисовывается в модели. Если Вы допустили ошибку, система напишет сообщение об ошибке и подсветит строку кода.
Другое серьезное изменение системы – теперь нет никакой CMS. Примеры хранятся в виде простых JS-файлов. Вся система представляет собой статическое одностраничное приложение без серверных скриптов и баз данных. Это означает, что Вы не можете сохранить в системе свой чертеж. Поэтому если Вам понравилось, то, что Вы создали – скопируйте это в текстовый редактор и сохраните у себя в файле. В будущем нужно будет сделать возможность публикации созданных чертежей, но для демо-версии это не так актуально.
Показ в стерео-режиме на 3D-телевизорах и без них
Одним из обязательных условий проекта я определил возможность показа иллюстраций в стерео-режиме.
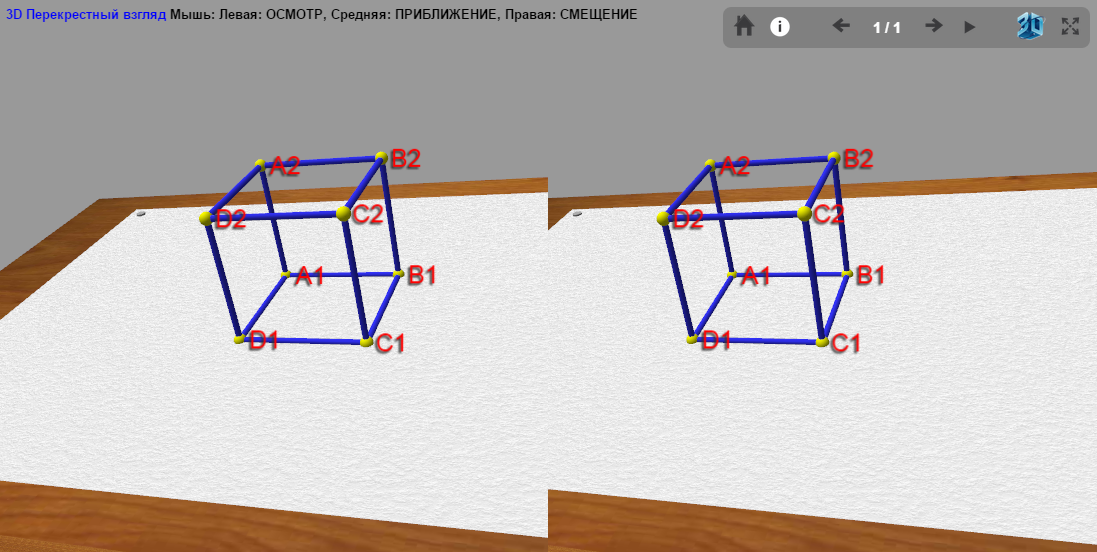
Если Вы счастливый обладатель навыка перекрестного взгляда, то можете увидеть стерео-чертеж без всяких технических средств. Включите кнопку 3D в панели управления и сведите глаза (будьте осторожны, после окончания просмотра убедитесь, что глаза встали в нормальное положение:).

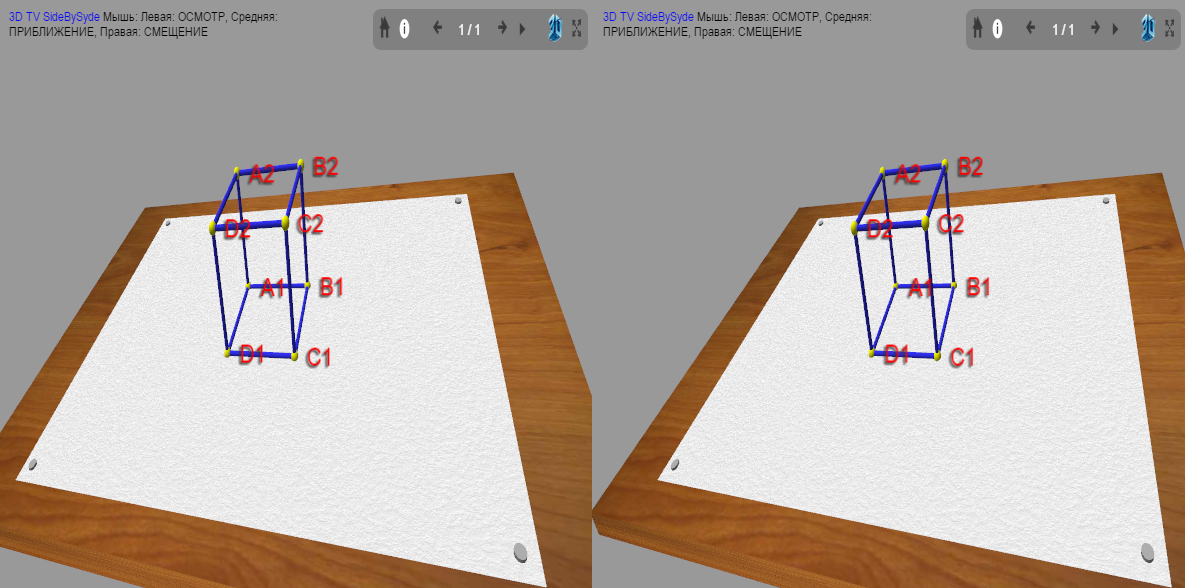
Если Вы во второй раз нажмете на 3D, включится режим для 3D-телевизоров. 3D-телевизоры сейчас уже не представляют диковину и довольно широко распространены. Одна беда – недостаточно 3D-контента. Система Z-Desk призвана решить эту проблему. Вы можете подключить телевизор по HDMI и просмотреть чертеж в 3D-режиме без всяких драйверов. Перейдя, как было написано выше, в режим 3D-TV, раскройте с помощью еще одной кнопки поле чертежа на весь экран, включите на телевизоре 3D SideBySide, наденьте очки и рассмотрите Ваш чертеж во всей красоте. Стереорежим тестировался на телевизоре Philips 42" 42PFL7606H/60 (за это отдельное спасибо моему другу Сергею).

Еще несколько слов о системе
Мастаб построений задается листом бумаги на чертежной доске. Это не просто лист – а чертежный формат A0 ( 841 ? 1189). Все координаты объектов надо соотносить с этими размерами. Ноль – в центре листа. Ось Z направлена вверх. Систему координат специальной командой можно перемещать и поворачивать. Все последующие построения будут производится с учетом нового положения системы координат.
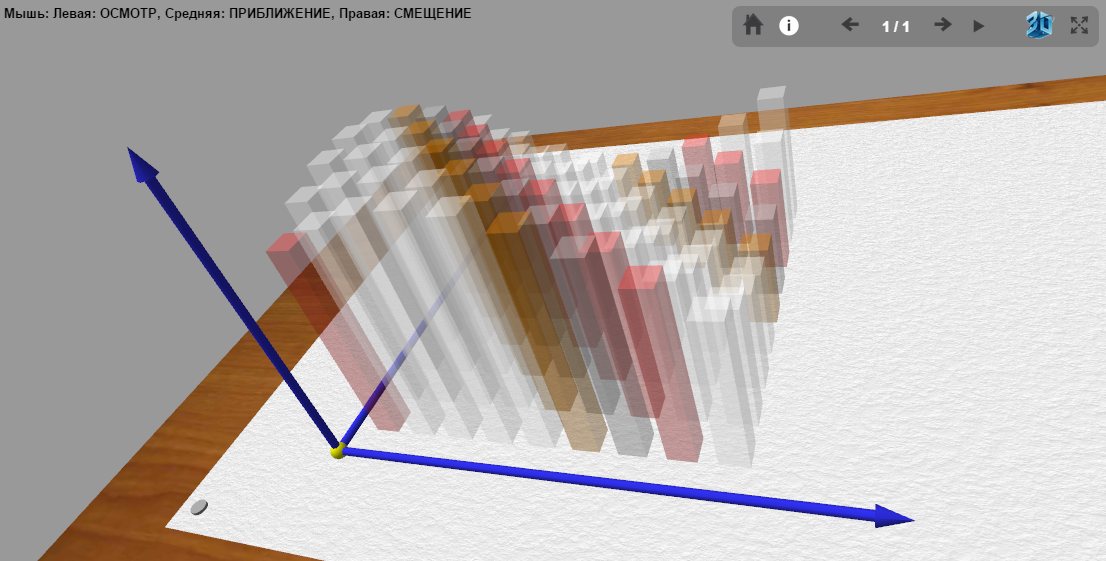
Точки, линии, стрелки и другие объекты смоделированы телами, то есть имеют некоторую толщину и объем. Хотя это добавляет зрелищности, особо мелкие построения выглядят неаккуратными – поэтому следует чертить крупнее.
Для построений могут быть использованы различные цвета. Для разных типов объектов цвет задается отдельно. Это сделано, чтобы можно было задать цветовую схему и затем делать построения в одном стиле, постоянно не переключая цветовой контекст. Кроме цвета объектам можно задавать прозрачность. Это полезно, например, когда Вы хотите изобразить вспомогательные или поясняющие построения.
В системе сделано все, чтобы создавать действительно полезные иллюстрации. В любой точке пространства можно создать текстовые метки и они будут двигаться вместе с моделью, но в тоже время оставаться в плоскости экрана и быть читаемыми. Кроме того можно выводить информацию вверху чертежа в виде обычного текста.
В геометрических задачах часто требуется пометить отрезки или углы, как одинаковые. В школе мы это делали, нанося на середину отрезка засечки (от одной до четырех). Углы метились мелкими дугами по такому же принципу. Этот нехитрый способ реализован в системе.
Если Вы решили иллюстрировать последовательное построение из нескольких шагов, то это тоже возможно. Чертеж может содержать несколько слайдов и можно управлять видимостью объектов, размещая их только на требуемых слайдах.
Интерфейс системы
Для полноты изложения привожу полный список команд для построения чертежей:
//Координаты на плоскости и в пространстве
place = Decart ( x, y,[z] );
place = Polar( radius, angle, [z] );
//Линии и векторы
Point ( place );
Line ( startPlace, endPlace );
Vect ( startPlace, endPlace );
Circle ( radius, place, [lookAt] );
Arc ( radius, startAngle, angle, place, [lookAt] );
//Плоские фигуры
Triangle ( aPlace, bPlace, cPlace );
//Тела
Box ( place, xSize, ySize, zSize, [lookAt], [zAngle] );
Sphere ( place, radius );
Cylinder ( place, topRadius, bottomRadius ,height, [lookAt] );
Torus ( place, mainRadius, tubeRadius, [lookAt] );
//Метки и комментарии
MarkLine ( startPlace, endPlace, marksCount );
MarkAngle( firstPlace, basePlace, secondPlace, marksCount );
Label ( place, text );
Message ( text );
//Управление координатами
Coord ( );
SetCoord ( place, [lookAt],[zAngle] );
//Цвета и прозрачность
color : GRAY, RED, GREEN, BLUE, YELLOW, MAGENTA, GYAN, BROWN
transparent : NORMAL, GLASS, CHOST
SetPointColor ( color );
SetLineColor ( color );
SetObjectColor( color );
SetTriangleColor ( color );
SetMarkColor ( color );
SetTransparent ( transparent );
//Управление слайдами
SetVisible ( startSlide, endSlide );
//Тригонометрия
PI = 3.14 ...;
angleInRadians = Rad ( angleInDegrees );
angleInDegrees = Deg ( angleInRadians );
Sin ( x ); Cos ( x ); Tan ( x );
ASin ( x ); ACos ( x ); ATan ( x );
//Степенные функции
E = 2.71 ...;
Sqr ( x ); Sqrt( x ); Power( x, y );
Log ( x ); Exp ( x );
//Полезные функции
Max ( x1, x2, x3, ... );
Min ( x1, x2, x3, ... );
Random ( min, max );
// ** углы везде задаются в радианах !!!
Где бы это могло пригодится
Думаю, подобная система может иметь некоторый академический интерес.
- Можно иллюстрировать онлайн учебники и задачники по геометрии, математике, физике, химии.
- Можно создавать объемную инфографику.
- В учебных заведениях можно создавать современные демо-зоны, где на 3D-телевизоре последовательно транслируются красочные объемные иллюстрации.

Я сталкивался с мнением, что иллюстрации с помощью программирования создавать неудобно, и что нужно что-то типа объемного редактора. Действительно недостатки в подходе с языком есть, но есть и достоинства. Применения языка программирования дает большое преимущество при точных, при повторяющихся, и при параметрических построениях. И еще:
- Можно весело и наглядно обучать основам программирования.
Действительно, когда пытаешься пробудить в детях интерес к программированию, нужна некоторая зрелищность. Когда пишешь несколько страниц кода, а программа выдает в результате x = 3.455, то это на первых этапах может охладить даже самые горячие детские сердца.
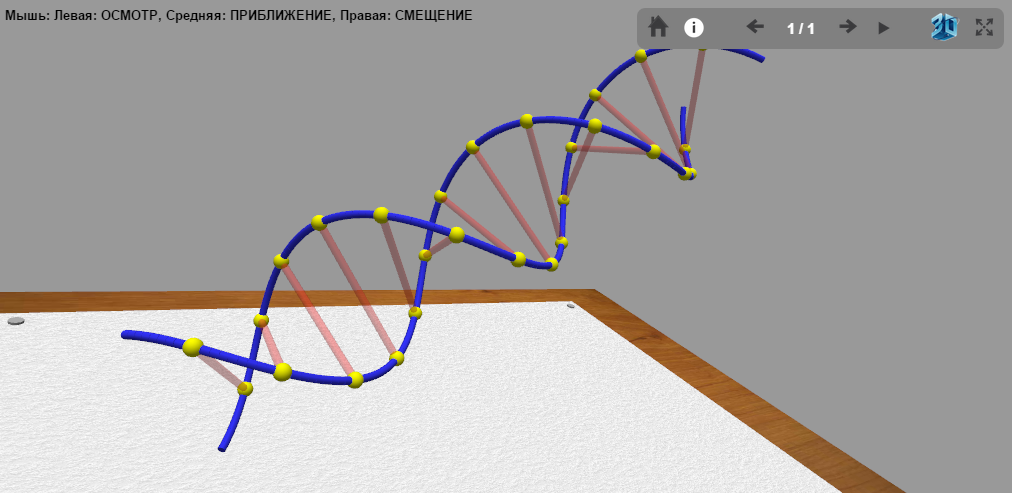
Но, если программа
// ZDesk - Демо - ДНК
SetCoord(Decart(-400, 0, 100), Decart(500,0,700))
var i;
var a1 = Polar(100,0,0);
var a2 = Polar(100,Rad(180),0);
var b1, b2;
for (i=1;i<150;i++) {
b1 = a1;
a1 = Polar(100,Rad(i*4),i*6);
b2 = a2;
a2 = Polar(100,Rad(i*4+180),i*6)
SetTransparent(NORMAL);
SetLineColor(BLUE);
Line(a1,b1);
Line(a2,b2);
if (i%10 == 0) {
Point(b1);
Point(b2);
SetLineColor(RED);
SetTransparent(GLASS);
Line(b1, b2);
}
}
выдает супер-объемный чертеж

— это безусловно прибавит у детей интереса к компьютерным наукам. В Интернете в этом направлении ведутся активные разработки. На Geektimes недавно была статья про “живой” учебник линейной алгебры:
geektimes.ru/post/262068 — Первый интерактивный учебник по линейной алгебре
Это очень интересное направление. Можно и нужно разрабатывать и использовать подобные подходы.
Заключение
Прошу слишком серьезно не относится к этой системе и не судить строго. Я просто сделал то, что давно хотел. А если кому-нибудь она принесет пользу – это будет здорово. Я очень благодарен отцу, за то, что он привил мне любовь к инженерным дисциплинам. Я также благодарен создателям библиотек three.js (WebGL) и codemirror.js (редактор кода). Очень хорошие, продуманные и надежные библиотеки.
threejs.org — WebGL 3D library
codemirror.net — Text Editor on JavaScript
Пока, Хабр! Жду отзывов…
-
Комментарии (9)

Uint32
19.09.2015 04:36Реально очень приятная штука.
Хороший баланс между простотой и функциональностью.
Буду всем ее советовать.
Удачи!
З.Ы. А какая лицензия?
headfire
19.09.2015 08:32Про лицензию я еще не думал. Наверное, она определяется входящими библиотеками. Буду рад если Вы посоветуйте какой-нибудь вариант.

andyudol
19.09.2015 21:20Я сталкивался с мнением, что иллюстрации с помощью программирования создавать неудобно, и что нужно что-то типа объемного редактора.
Надстройку-редактор теперь сделать будет нетрудно. Кому нужно — возьмись и сделай, чего мнения высказывать впустую.
headfire
20.09.2015 17:51Вы правы. Можно даже сделать просто конвертер из уже существующих форматов, и использовать уже существующие редакторы. А JavaScript превратится в промежуточное звено, типа PostScript. Ведь PostScript — полноценный язык программирования, но об этом сейчас уже почти никто не вспоминает, а используют его, как промежуточный формат.

andyudol
22.09.2015 11:23В качестве иллюстрации этой идеи можно посмотреть jsxgraph.org. Правда для плоскости.
Тоже есть редакторы, основанные на этой библиотеке: eudzbenici.rs.ba/svn.eudzbenici.rs.ba/GUI и sketchometry.org.
Тоже возможна конвертация из популярных геометрических программ: geogebra.org, geonext.uni-bayreuth.de, cinderella.de.


kay
Ох уж эта чертежная доска… Без неё нынче вообще никак?
