Всем привет! Я Игорь Веденеев, руководитель мобильной разработки в AGIMA. Поговорим немного о нативной и кроссплатформенной разработке. Раньше я по большей части скептически относился ко второй: не устраивало качество конечных приложений в первую очередь. Однако за последний год темпы развития кроссплатформенных фреймворков уже не в первый раз заставляют пересмотреть свое мнение насчет такого подхода. Поэтому давайте еще раз сравним самые популярные кроссплатформенные решения и нативную разработку.

На всякий случай
Если вы не знаете, что такое нативная и кроссплатформенная разработка:
нативная разработка (2 независимых приложения на языках Swift и Kotlin);
кроссплатформенная разработка — общая кодовая база для iOS и Android (с применением фреймворков Flutter или React Native (далее RN)).
У каждого способа есть свои особенности, плюсы и минусы. Соответственно, под каждый конкретный проект и каждую конкретную цель подходит какой-то один из них. Сейчас объясню, как выбрать и на что обращать внимание.
Нативная разработка
Нативная разработка — это классический способ создания приложения для iOS и Android. Ведется она с использованием инструментов и языков программирования, предложенных вендорами — Apple и Google. Языки в данном случае — Swift (iOS) и Kotlin (Android), а инструментов для профилирования и отладки в нативной разработке очень много.
Однако мы должны понимать, что в данном случае мы делаем два независимых приложения. Разрабатываются они параллельно. Каждое приложение может реализовать фичу по-своему, и у каждого могут быть свои баги. И самое главное, нативная разработка никуда не денется: пока существуют iOS и Android, Apple и Google будут предоставлять инструментарий для создания приложений.
Нативная разработка позволяет создать самое качественное и функциональное приложение, но взамен придется разрабатывать и отлаживать всё 2 раза и следить, чтобы приложения соответствовали друг другу функционально.
Среди разработчиков это пока самый популярный способ создания приложений. Поэтому собрать команду, даже большую, в этом случае проще, чем для кроссплатформы. В первую очередь из-за количества предложений на рынке.
Плюсы и минусы нативной разработки
+ |
— |
Стабильность, предсказуемость |
2 независимых приложения |
Производительность, плавность |
Стоимость разработки и отладки |
Меньше потребляемых ресурсов* |
Синхронизация платформ |
Богатый инструментарий для разработки |
- |
Широкий рынок разработчиков |
- |
Кроссплатформенная разработка
Кроссплатформенная разработка подразумевает, что мы используем один и тот же код и на iOS, и на Android. Вообще говоря, это всё такое же нативное приложение, но, запустив его, мы сразу проваливаемся в мир Flutter или RN, и всё происходит уже там. Стоит отметить, что разработка на Flutter/RN идет быстрее. Причем не только за счет того, что мы делаем 1 приложение вместо 2-х, а еще и за счет концепций создания приложений, в частности UI.
Но, увы, не всё так хорошо: кроссплатформа имеет ряд проблем, на которые стоит обратить внимание, прежде чем выбирать этот подход для своего приложения. React Native и Flutter всё же сторонние Open Source-решения. В них могут встречаться баги. Новые фишки iOS и Android там будут появляться не так быстро, как при нативных решениях. Может прекратиться поддержка, в конце концов.
Также, довольно часто придется полагаться на сторонние Open Source-библиотеки, что тоже несет в себе риски потенциальных проблем: например, совместимость версии Flutter/RN. Не исключен вариант, что нужной библиотеки не существует в природе, и тогда придется реализовывать всё с нуля самому. Также нельзя добавить расширения для iOS-приложений или, например, приложение на часы. Это касается и Flutter, и RN.
То есть для реализации определенных фич придется добавлять нативный код, что приведет к смешению технологий. Как минимум надо будет иметь в них компетенции. Как максимум — организовывать передачу данных из нативного кода в кроссплатформенный и наоборот.
Если в приложении много логики и есть необходимость сделать ее многопоточной, это тоже будет проблемой и во Flutter, и в RN. Это возможно, но, скажем, это не то, для чего были предназначены эти фреймворки. Также каждый из фреймворков имеет достаточно тяжелую исполнительную среду, что делает кроссплатформенные приложения более ресурсоемкими и требовательными к процессору/оперативке телефона.
Если приложение подразумевает обширное использование аппаратных возможностей телефона, взаимодействия с ОС, то я бы тоже не рекомендовал использовать кроссплатформу — есть риск, что в какой-то момент или код станет очень запутанным, или мы упремся в ограничения одной из платформ или самого фреймворка. Еще стоит учесть, что нам стоит использовать платформенно нейтральный UI, чтобы не создавать потенциальных проблем с различным поведением на платформах и в принципе не снижать на этом скорость разработки.
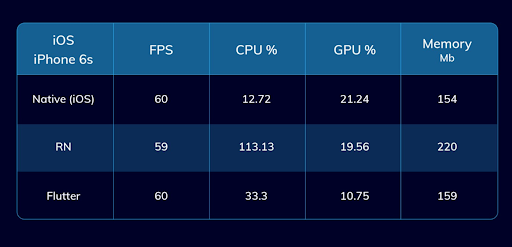
На картинке ниже представлены результаты теста с простым списком с изображениями: видим, что нативное приложение выигрывает вчистую. Да, на более новых моделях телефонов разница будет не такой значительной, но тенденцию можно видеть. Результаты остальных тестов тут.

Если проще, то кроссплатформа позволяет разработать приложение в кратчайшие сроки. Лучше всего подходит для приложений-витрин услуг или товаров среднего/малого объема без обширного использования платформенных возможностей. То есть снять фотку на аватар или отсканировать QR-код не составит больших проблем, но, если вы делаете приложение вокруг камеры, лучше рассмотреть нативную разработку.
Плюсы и минусы кроссплатформенной разработки
+ |
— |
Единая кодовая база |
Потенциальные риски |
Затраты на разработку |
Ресурсоемкость |
Скорость разработки |
Не покрывает все кейсы разработки |
Покрывает большое количество кейсов |
Сложно найти исполнителей |
- |
Ограничения по дизайну** |
React Native vs Flutter
Итак, вы остановились на кроссплатформе. Что выбрать?
Я бы выбирал Flutter. Он кажется перспективной кроссплатформой. Хотя RN — самая зрелая технология, Flutter уже обгоняет ее по темпам развития. Что касается самой разработки, на Dart можно писать более безопасный код по сравнению с JavaScript что позволяет отлавливать много ошибок до этапа тестирования.
Flutter |
React Native |
|
Автор |
||
Год создания |
2018 |
2015 |
Язык |
Dart |
JavaScript |
Принцип работы |
Свой движок рендера Skia |
Используется React, нативные компоненты вызываются из JS-кода |
Features |
Null Safety типизированный ЯП; потенциально меньше проблем при обновлениях ОС из-за своего движка рендеринга; Flutter web |
Теоретическая возможность переиспользования веб-компонентов; большой рынок разработчиков (на июль 2021); знания React для веб-разработки будут актуальны |
Выглядит, будто Flutter во всех случаях будет предпочтительным вариантом. Если не считать того, что это наиболее молодая технология, и поэтому найти крутых спецов тяжелее всего. Тем не менее, как по мне, на текущий момент Flutter — это будущее, так что давайте топить за него.
Хотя если с разработчиками всё плохо и приложение готово пережить все недостатки RN, то и в нем не вижу больших проблем.
Примеры кроссплатформенных приложений
Flutter |
React Native |
Ригла (AppStore / GooglePlay) |
CoinBase |
Дикси (AppStore / GooglePlay) |
Mattermost |
Свое родное (Россельхозбанк, маркетплейс фермерских продуктов: AppStore / GooglePlay) |
Skype |
Мир корма (AppStore / GooglePlay) |
Bolt Food |
eBay Motors (AppStore / GooglePlay) |
Wix |
Albert Heijn ( голландская «Пятёрочка»: AppStore / GooglePlay) |
Discord |
Яндекс.Про (AppStore / GooglePlay) |
Tesla |
Итого
Натив |
Кроссплатформа |
Производительность, плавность |
MVP, приложения без сложной логики |
Много логики на клиенте |
Скорость и бюджет важны |
Обширное использование возможностей платформы |
Мало логики на клиенте |
Увеличение количества фич, переход к супераппу |
Мало использования платформенных возможностей |
Есть ресурсы |
Готовы терпеть просадку по плавности и скорости работы*** |
Скорость разработки
Для примера возьмем реальный проект: главную страницу одного из проектов AGIMA. На главной странице приложения есть возможность записаться к врачу онлайн, есть новости, советы и блок, посвященный одному из встроенных сервисов. А теперь прикинем, сколько времени требуется на верстку такой страницы вместе с запросами.
Натив |
Кроссплатформа |
64 часа (по 32 на платформу) |
28 часов |
Вывод
Если планируете богатое по функциональности приложение с логикой на клиенте на большую аудиторию, то лучше натив. В остальных случаях можно рассмотреть кроссплатформенные решения. P.S. Если какие-то плюсы и минусы обоих способов разработки я упустил, буду рад узнать о них из комментариев.
* — по сравнению с кроссплатформенными приложениями.
** — целесообразно использовать одинаковый платформенно-нейтральный дизайн для сохранения простоты кода и скорости разработки.
*** — лично мое наблюдение; не говорит о том, что кроссплатформа по умолчанию лагучая, а нативная нет, но тенденция, что натив более быстрый и плавный, есть.
Комментарии (31)

Sazonov
01.11.2021 14:36+1А в каком состоянии сейчас Qt? Если абстрагироваться от стоимости лицензий и делать, к примеру, open source.

getmaxx Автор
01.11.2021 21:21Честно говоря, не погружался в Qt совсем, не могу ответить. Но с учетом распространенности React Native и Flutter мне тяжело придумать кейс, в котором именно Qt себя лучше всего покажет

Sazonov
02.11.2021 11:10Кейс: любые тяжеловесные выборки данных со сложными 2д анимациями. Пока ничего шустрее qml либо native я не встречал.

borovinskiy
01.11.2021 18:53+1Adobe AIR уже был (аналог Flutter), при этом на весьма популярном в былые времена AS3. И что, и где он? Это про "Flutter лучше RN". Adobe AIR постоянно ставили в укор не использование нативных компонентов и у RN и было преимущество именно нативные компоненты. В случае с Flutter порицаемый подход AIR почему-то преимуществом оказался.
Почему-то примеры приложений на RN какие-то скупые вышли, а как-же Facebook, Instagram, Skype и множество других?
getmaxx Автор
01.11.2021 20:18Согласен, обделил вниманием примеры по React Native. Добавил несколько. Facebook/Instagram и прочие по большей части нативные, мне кажется не совсем правильно будет их сюда вносить.

getmaxx Автор
02.11.2021 12:01>>>>> В случае с Flutter порицаемый подход AIR почему-то преимуществом оказался.
Лично для себя не считаю это плюсом с точки зрения UX на iOS) С точки зрения производительности, пожалуй, можно назвать плюсом

Pro-invader
01.11.2021 19:01Не соглашусь с автором.
По скрину с замером фпс не видно превосходства у натива.
На флаттере можно разрабатывать и более того, успешно разрабатываются сложные и большие приложения, а не только витрины.
И если нет какой-либо функциональности, можно написать плагин для взаимодейсвия с ОС.

borovinskiy
01.11.2021 21:12Если плагинов нужно много, то легче оказывается нативно писать.
С использованием чужих готовых есть риск получить несовместимости на новых версиях ОС и автор оригинальных плагинов может не торопиться их исправлять.
Ну а так как фича для плагина обычно требуется на всех платформах, получается, что экспертизу надо иметь на всех платформах + Flutter.
Pro-invader
01.11.2021 21:43Не приходит в голову, зачем может понадобиться много самописных плагинов, если уже есть очень много реализованных. Конечно, случаи, когда нет готового, будут, но они со временем уменьшаются.
Я бы сказал навскидку, что для 90% потребностей разработки плагины уже есть.
И, кстати, нередко можно не писать плагин, а обмениваться данными через MethodChannel.

getmaxx Автор
01.11.2021 21:17мне на iOS не до конца нравилось, как работает, но вижу улучшения:) Насчет витрин - смотря что считать витриной. Может, приведете пару примеров, если NDA позволяет?)

it_monk
01.11.2021 23:04Когда уже во Flutter завезут 3d? А то ситуация странная, на RN хоть игры пиши, на Flutter максимум 3d модель только можно встроить.

greenkey
02.11.2021 01:08+1Если я не ошибаюсь, Jetbrains развивает котлин в сторону кроссплатформенных приложений.


Reformat
Как бы я не любил нативную разработку, надо признать что к 2021ому рынок и развитие технологий пришли к тому, что для новых проектов оправдано делать сразу только web-фронтенд с бекендом на сервере. Можно сказать что бекенд это и есть настоящее продолжение нативных/дестопных приложений.
Web фронтенд дает кроссплатформенность из коробки и очень легко упаковывается в нативное приложение если нужно размещение в сторах. Делать классическое нативное android/iOS/Desktop приложение оправдано только для игр и какого-то ну очень тяжелого ПО вроде фотошопа.
getmaxx Автор
Если сервис использует какие-то платформенные особенности, все же нужно приложение. И все же есть класс приложений, где бы я, например, не рискнул обходиться веб версией или использовать кроссплатофрму. Но тенденция есть, согласен
RaymanOne
Тем временем фотошоп пришел в веб. WASM в помощь. Про PWA еще не забывайте, в каких-то случаях даже заворачивать ничего не надо - поддерживается нативно на ряде платформ.
neochapay
А потом ты пытаешься сделать нестандартное что то с железом(прочитать NFC или узнать окружение BT и тому подобное) и очень очень груснеешь, а ещё бывает так, что связка WEB-Native сломана и ты сидишь и ждёшь годами, когда её починят.
RaymanOne
BT и NFC кстати есть в Chromium. Нужно просто требования заранее составить, какие АПИ действительно нужны, какие платформы, и от этого отталкиваться. Много чего можно закрыть нативным вебом, что-то через гибриды, а где-то без натива никак.
General_Failure
А в сафари есть? Ведь на айфоне любой браузер — сафари
RaymanOne
В сафари нет и пока не предвидится. Опять же надо смотреть на требования. Можно сделать веб версию для всех, а для айфонов - нативную/гибридную. Это уже дешевле чем делать 3+ разных версий, особенно когда веб версия тоже нужна.
Vorchun
Вот у нас сейчас задача: ездит человек по селам. Что-то там фотографирует. И должен передать фотоотчет на сервер. Именно фото. Веб не позволит загрузить фото фоном, как я понимаю. А нативное приложение уже позволит. Как только появился интернет - что-то загрузить.
Хотя, возможно, я ошибаюсь. Мы в выбираем сейчас решение. Сами больше понимаем в классической веб разработке.
RaymanOne
Chromium умеет в фон. На Safari никак, придется брать натив или гибрид. Можно попробовать гибрид для Safari через ionic а для хрома как PWA.
Alex_ME
>Web фронтенд дает кроссплатформенность из коробки и очень легко упаковывается в нативное приложение
Зачем тогда вообще приложение? Почему все словно помешались на приложениях? У практически каждого крупного магазина и прочей организации есть приложение. С чем я сталкивался за последнее время: спортмастер, до-до пицца, delivery club, mybox.
При этом все эти приложения не имеют (я не нашел) какой-либо функциональности, отличной от взаимодействия с сервисом. Приложения полностью повторяют функциональность веб-сайта, теряя такие возможности, как копирование, вкладки, адресную строку и так далее!
У компании уже есть веб-сайт (адаптивный, кстати). Зачем тратить свои средства на разработку приложений, а ресурсы пользователя (место в памяти, траффик итп) на установку приложения, которое делает всё то же самое? (Mybox - 74 мб, спортмастер - 42 мб, не слишком много для простой "отображалки"?)
Может, стоит вложить средства в отпимизацию веб-сайта, чтобы он был удобнее и производительнее? Тем более, когда существуют все эти [тысячи спецификаций](https://habr.com/ru/company/dcmiran/blog/493018/), чтобы внести в веб всё новые и новые фичи. Всякие хранилища и сервис воркеры существуют давно.
Зачем?
З.Ы. Мысль не нова: https://ithappens.me/story/13155
З.З.Ы. В комментах хабра сломали Markdown?
RaymanOne
Потому что трафик из магазинов приложений не получается игнорировать, тут помешательства нет, просто для массового пользователя это самый привычный сценарий что-то "установить" в свой телефон. Вы совершенно правы, тут на помощь как раз и приходит PWA. Делаете супер оптимизированный адаптивный веб-апп, публикуете его нативно в магазины google, ms, даже apple можно через небольшой костыль. Вес - килобайты, кода никакого не хранится в магазинах. И все, поддерживаете один веб-сайт, собираете трафик со всех платформ + веб.
Reformat
Посмотрите как обычный человек находит нужный сайт: пишет его название в поисковую строку. Практически никто не пользуется закладками. Компаниям хочется контролировать трафик напрямую, без зависимости от поисковой выдачи. И приложение с иконкой это наверное единственый понятный массовому пользователю способ сохранить сервис у себя в телефоне на будущее. Считайте иконку эдакой закладкой.
Alex_ME
Я разочарован в массовом пользователе. И в том, что такой способ использования заставляет тратить в сумме огромные ресурсы на повышение цифровой энтропии.
pfffffffffffff
Приложения позволяют следить за пользователями????