10 типов диаграмм, о которых вы должны знать

Начинающие аналитики могут смело класть эту шпаргалку в закладки, а мы приглашаем вас под кат за диаграммами и кодом, пока начинается наш курс по анализу данных. Для удобства мы сократили текст и перенесли его часть в комментарии, ближе к нужным строкам кода.
Благодаря возможности настроить каждую деталь диаграммы многие курсы для начинающих посвящены отображению данных в Matplotlib. Но я увязла во всей документации, обсуждениях в сообществе и множестве способов отрисовать простые диаграммы. И нашла Seaborn.
Seaborn — это лаконичный интерфейс к Matplotlib для создания и оформления статистических диаграмм из наборов данных Pandas. Читая эту статью, лучше иметь общее представление о figure, axes и axis Matplotlib.
Для примера воспользуемся набором данных об автомобилях от Kaggle под лицензией Open database. Код ниже импортирует необходимые библиотеки, устанавливает стиль и загружает набор данных.
import pandas as pd
import numpy as np
import matplotlib.pyplot as plt
import seaborn as sns
sns.set_style('darkgrid')
sns.set(font_scale=1.3)
cars = pd.read_csv('edited_cars.csv')Элементы Seaborn делятся на две группы: оси и диаграммы.
Оси имитируют Matplotlib и с помощью параметра ax могут объединяться в поддиаграммы. Они возвращают объект axes и используют обычные функции стилизации Matplotlib.
Диаграммы управляют диаграммой, создать можно только диаграммы с какими-то значениями и связанные поддиаграммы. Они не поддерживают параметр ax и возвращают объекты FacetGrid, PairGrid или JointGrid. Используют разные стили и кастомизацию входных данных.
Изучение отношений между числовыми столбцами
Значения числовых функций — это непрерывные данные или числа. Первые визуализации будут матричными. Чтобы отобразить все попарные распределения на одной диаграмме, в них передаётся весь фрейм данных.
1. Парные диаграммы
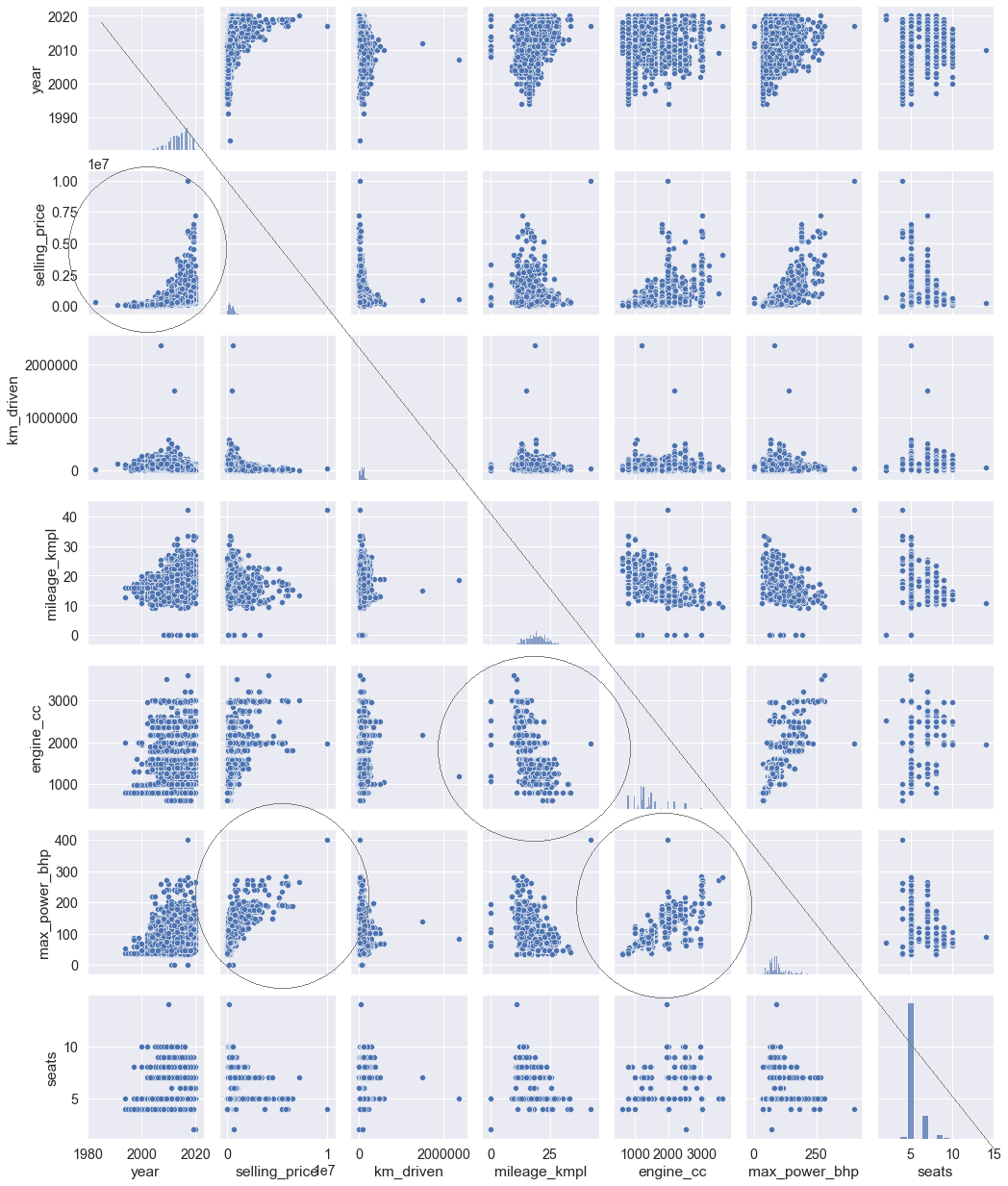
Pairplot для сравнения распределения пар числовых переменных создаёт сетку точечных диаграмм. Он также содержит гистограмму для каждой функции в диагональных прямоугольниках.
Описание в документации
# Функции:
sns.pairplot() # диаргамма.Код примера:
sns.pairplot(cars);Стоит обратить внимание на:
Диаграммы рассеяния, показывающие положительные линейные отношения (когда x увеличивается, увеличивается y), либо отрицательные (когда x увеличивается, y уменьшается).
Гистограммы в диагональных прямоугольниках, показывающие распределение конкретных признаков.
На парной диаграмме обведённые диаграммы показывают очевидную линейную зависимость. Диагональ указывает на гистограммы каждого признака; левый треугольник парной диаграммы — зеркальное отражение правого треугольника.

Ещё пример:
sns.pairplot(
data=cars,
aspect=.85,
hue='transmission'); # hue='cat_col' подсвечивает указанную категорию другим цветом.
2. Тепловая карта
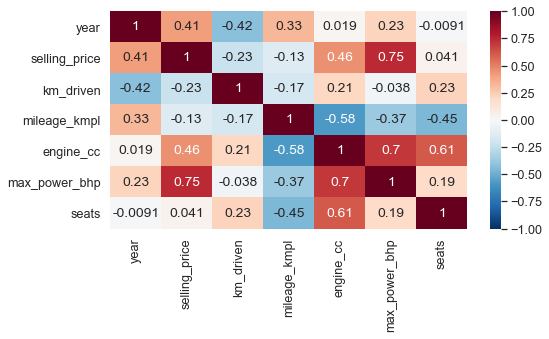
Тепловая карта — графическое представление значений в сетке цветовой кодировкой. Нанесённые значения — это коэффициенты корреляции пар, отражающие меру линейных отношений, поэтому диаграмма идеальна для пары. Тепловая карта отображает значения с помощью цвета, тогда как парная диаграмма показывает интуитивно понятные тенденции данных.
Описание в документации
# Функции:
sns.heatmap() # оси.Пример:
# Сначала запускаем df.corr(), чтобы получить таблицу коэффициентов корреляции:
cars.corr()
Эту таблицу называют матрицей корреляций. Эта таблица не очень понятна, поэтому с помощью sns.heatmap() отрисуем тепловую карту:
sns.set(font_scale=1.15)
plt.figure(figsize=(8,4))
sns.heatmap(
cars.corr(),
cmap='RdBu_r', # задаёт цветовую схему
annot=True, # рисует значения внутри ячеек
vmin=-1, vmax=1); # указывает начало цветовых кодов от -1 до 1.

3. Диаграмма рассеяния
Диаграмма рассеяния показывает взаимосвязь между двумя числовыми признаками с помощью точек, показывающих движение этих переменных вместе.
Описание в документации.
# Функции:
sns.scatterplot() # оси.
sns.relplot(kind='line') # диаргамма.
# Функции с линией регрессии:
sns.regplot() # оси.
sns.lmplot() # диаргамма.Пример:
# Покажем объём двигателя и пробег автомобиля с помощью sns.scatterplot(x='num_col1', y='num_col2', data=df)
sns.set(font_scale=1.3)
sns.scatterplot(
x='engine_cc',
y='mileage_kmpl',
data=cars)
plt.xlabel(
'Engine size in CC')
plt.ylabel(
'Fuel efficiency')

Описание в документации.
Функция regplot рисует диаграмму рассеяния с линией регрессии, показывающей тенденцию в данных.
Код:
sns.regplot(
x='engine_cc',
y='mileage_kmpl',
data=cars)
plt.xlabel(
'Engine size in CC')
plt.ylabel(
'Fuel efficiency')

Описание в документации.
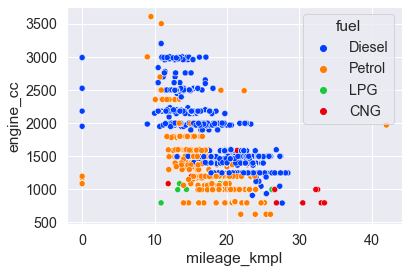
Код:
sns.scatterplot(
x='mileage_kmpl',
y='engine_cc',
data=cars,
palette='bright',
hue='fuel'); # подсвечивает указанную категорию другим цветом
Описание в документации.
Диаграмма отношений relplot используется для создания диаграммы рассеяния с помощью kind='scatter' (установленного по умолчанию), или линейной диаграммы (kind='line'). Для разделения по цвету в kind='scatter' используется hue='cat_col'.
Код примера:
sns.relplot(
x='mileage_kmpl',
y='engine_cc',
data=cars,
palette='bright',
kind='scatter',
hue='fuel');
Обратите внимание, что две диаграммы выше аналогичны.
sns.relplot(x, y, data, kind='scatter', col='cat_col') # можно создавать поддиаграммы сегментов по столбцам, используя col='cat_col' и/или по строкам с помощью row='cat_col'ыки.Другой пример:
sns.relplot(
x='year',
y='selling_price',
data=cars,
kind='scatter',
col='transmission'); # данные разбиты на разные диаграммы по типу передачи автомобиля

Описание в документации.
sns.relplot(x,y,data, hue='cat_col1', col='cat_col2') #Код примера:
sns.relplot(
x='year',
y='selling_price',
data=cars,
palette='bright',
height=3, aspect=1.3,
kind='scatter',
hue='transmission',
col='fuel',
col_wrap=2); # указывает количество столбцов для измерений в одной визуализации
Описание в документации. lmplot — разновидность regplot на уровне диаграммы: она рисует диаграмму рассеяния с линией регрессии на FacetGrid. Параметра kind у implot нет.
Код примера:
sns.lmplot(
x="seats",
y="engine_cc",
data=cars,
palette='bright',
col="transmission",
hue="fuel");
4. Линейный график
Линейный график состоит из точек, соединённых линией, которая показывает связь между переменными x и y. Ось x обычно содержит временные интервалы, ось y — числовую переменную, изменения которой во времени нужно отследить.
Описание в документации.
# Функции:
sns.lineplot() # оси.
sns.relplot(kind='line') # диаргамма.Код примера:
sns.lineplot(
x="year",
y="selling_price",
data=cars)
Другой пример:
sns.lineplot(
x="year",
y="selling_price",
data=cars,
palette='bright',
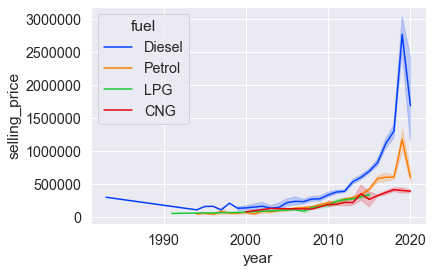
hue='fuel');
Ещё пример:
sns.relplot(
x="year",
y="selling_price",
data=cars,
color='blue', height=4
kind='line', # строит линейный график
col='transmission'); # рисует график отношений двух классов 'transmission'.

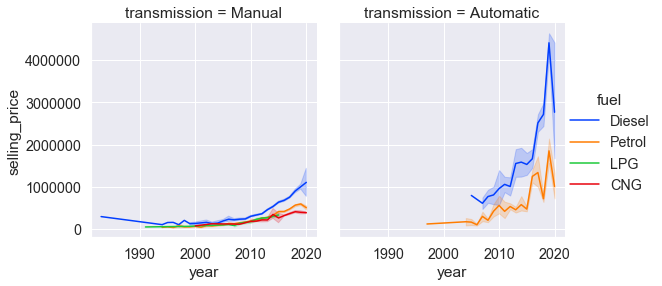
# Подобные диаграммы можно получить, используя kind='line' и hue:
sns.relplot(
x="year",
y="selling_price",
data=cars,
palette='bright',
height=4,
kind='line',
col='transmission',
hue="fuel");
5. Сводная диаграмма
Состоит из трёх диаграмм в одной. Центр содержит бивариантную зависимость между переменными x и y. На диаграммах сверху и справа показано одномерное распределение переменных по осям x и у соответственно.
Описание в документации.
# Функции:
sns.jointplot() # диаргамма.
sns.jointplot(x='num_col1, y='num_col2, data=df)
# по умолчанию центральная диаграмма — это диаграмма рассеяния (kind='scatter')
# Боковые диаграммы — это гистограммы.Код примера:
sns.jointplot(
x='max_power_bhp',
y='selling_price',
data=cars);


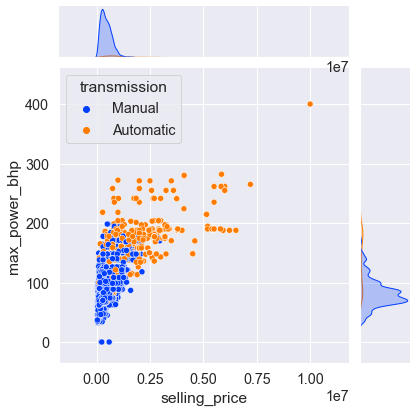
Ещё пример:
sns.jointplot(
x='selling_price',
y='max_power_bhp',
data=cars,
palette='bright',
hue='transmission');
Изучение отношений между категориальными и числовыми данными
На следующих диаграммах ось x будет содержать категориальную переменную, а ось Y — числовую.
6. Гистограмма
Гистограмма использует столбцы разной высоты для сравнения распределения числовой переменной между группами категориальной переменной. По умолчанию высота столбца оценивается с помощью «среднего»: параметр estimator изменяет эту функцию агрегирования с помощью встроенных функций Python, таких как estimator=max или len, или функций NumPy наподобие np.max и np.median.
Описание в документации.
# Функции:
sns.barplot() # оси.
sns.catplot(kind='bar') # диаргамма. Пример:
sns.barplot(
x='fuel',
y='selling_price',
data=cars,
color='blue',
# estimator=sum,
# estimator=np.median);
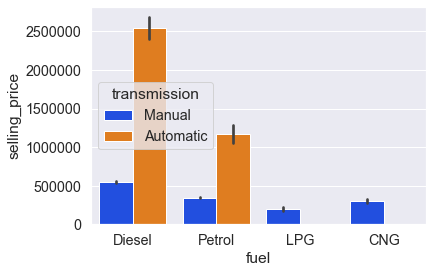
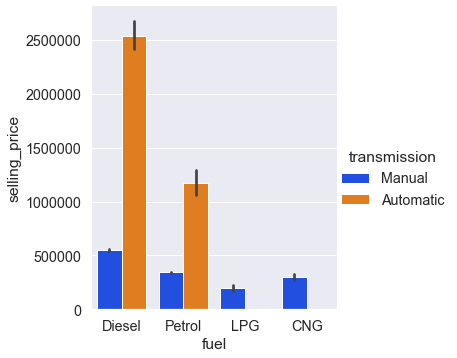
Ещё один пример:
sns.barplot(
x='fuel',
y='selling_price',
data=cars,
palette='bright'
hue='transmission');
Описание в документации.
sns.catplot(x, y, data, kind='bar', hue='cat_col')Тип категориальной диаграммы указывается параметром kind, по умолчанию он равен 'strip'. Допустимы значения 'swarm', 'box', 'violin', 'boxen', 'point' и 'bar'. Воспользуемся catplot для создания диаграммы, похожей на предыдущую.
Код примера:
sns.catplot(
x='fuel',
y='selling_price',
data=cars,
palette='bright',
kind='bar',
hue='transmission');

Пример гистограммы через catplot:
g = sns.catplot(
x='fuel',
y='selling_price',
data=cars,
palette='bright',
height=3, aspect=1.3,
kind='bar',
hue='transmission',
col ='seller_type',
col_wrap=2) # указывает количество столбцов для измерений, отображаемых в одной визуализации
g.set_titles(
'Seller: {col_name}');
7. Точечная диаграмма
Вместо столбцов точечная диаграмма отображает точки, представляющие среднее значение (или другую оценку) каждой группы категорий. Точки соединяются линией, что упрощает сравнение изменений центральной тенденции переменной y для групп.
Описание в документации.
# Функции:
sns.pointplot() # оси.
sns.catplot(kind='point') # диаргамма. Код примера:
sns.pointplot(
x='seller_type',
y='mileage_kmpl',
data=cars);

Когда вы добавляете третью категорию с помощью hue, точечная диаграмма становится информативнее гистограммы, потому что через каждый переданный hue класс проводится линия, которая упрощает сравнение изменений по группе переменной x.
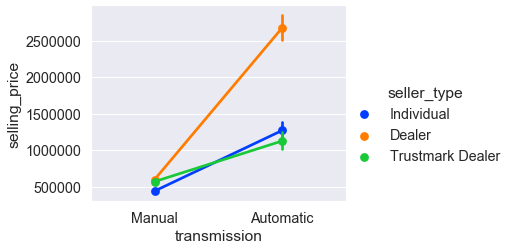
Точечная диаграмма с catplot:
sns.catplot(
x='transmission',
y='selling_price',
data=cars,
palette='bright',
kind='point', # точечная диаграмма
hue='seller_type');
# Ту же диаграмму можно получить, используя sns.paitplot и параметр hue.
Другой пример:
sns.catplot(
x='fuel',
y='year',
data=cars,
ci=None,
height=5, # по умолчанию
aspect=.8,
kind='point',
# В hue и col указана одна и та же категория
hue='owner',
col='owner',
col_wrap=3);
8. Ящик с усами
Ящик с усами визуализирует распределение между числовыми и категориальными переменными, отображая информацию о квартилях.

На диаграммах видно наименьшее значение, медиану, наибольшее значение и выбросы для каждого класса категорий.
# Функции:
sns.boxplot() # оси.
sns.catplot(kind='box') # диаргамма.Код примера:
sns.boxplot(x='cat_col', y='num_col', data=df)
sns.boxplot(
x='owner',
y='engine_cc',
data=cars,
color='blue')
plt.xticks(rotation=45,
ha='right');
Описание в документации.
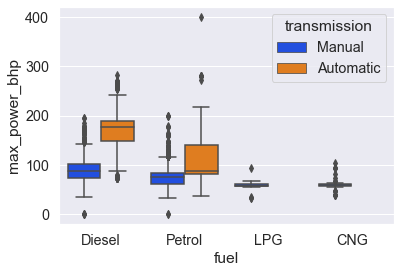
Ещё один пример:
sns.boxplot(
x='fuel',
y='max_power_bhp',
data=cars,
palette='bright',
hue='transmission');

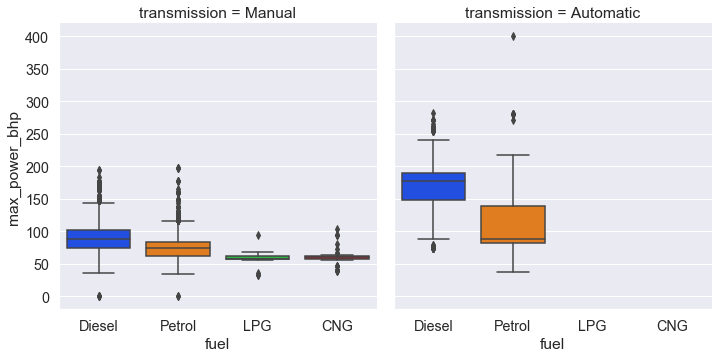
То же через catplot:
sns.catplot(
x='fuel',
y='max_power_bhp',
data=cars,
palette='bright',
kind = 'box', # используйте catplot с kind='box'
col='transmission'); # для создания поддиаграмм укажите параметр col
Пример с catplot сложнее:
g = sns.catplot(
x='owner',
y='year',
data=cars,
palette='bright',
height=3, aspect=1.5,
kind='box',
hue='transmission',
col='fuel',
col_wrap=2)
g.set_titles(
'Fuel: {col_name}');
g.set_xticklabels(
rotation=45, ha='right')

9. Скрипичная диаграмма
В дополнение к квартилям ящика с усами, скрипичная диаграмма рисует кривую ядерной оценки плотности, отражающую вероятности наблюдений в различных областях.

Описание в документации.
# Функции:
sns.violinplot() # оси.
sns.catplot(kind='violin') # диаргамма.Код примера:
sns.violinplot(x='cat_col', y='num_col', data=df)
sns.violinplot(
x='transmission',
y='engine_cc',
data=cars,
color='blue');

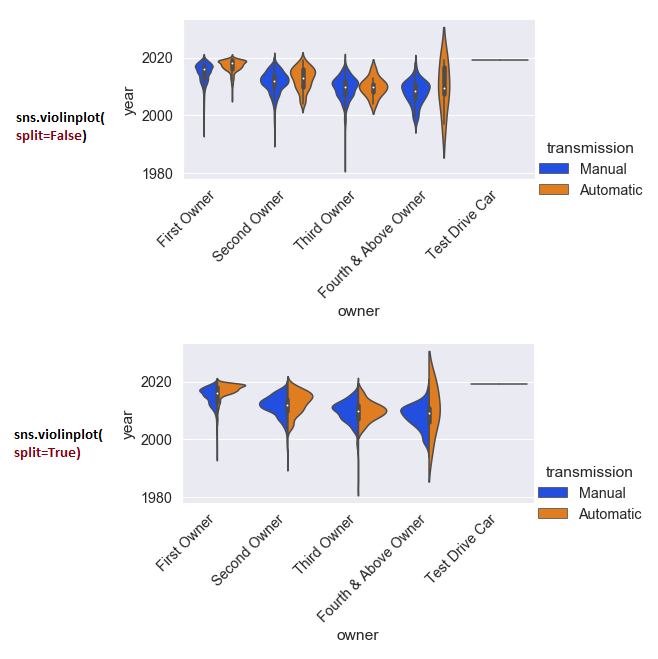
Другой пример с catplot:
g = sns.catplot(
x='owner',
y='year',
data=cars,
palette='bright',
height=3,
aspect=2
split=False,
# split=True рисует половину диаграммы для каждого категориального класса.
# Это работает, когда переменная hue имеет только два класса.
# Смотрите ниже
kind='violin',
hue='transmission')
g.set_xticklabels(
rotation=45,
ha='right')
# Тот же результат можно получить через sns.violinplot c параметром hue
Фильтрация по двум классам через catplot:
# Здесь рассматриваем данные только для 'diesel' и 'patrol':
my_df = cars[cars['fuel'].isin(['Diesel','Petrol'])]
g = sns.catplot(
x="owner",
y="engine_cc",
data=my_df,
palette='bright',
kind = 'violin',
hue="transmission",
col = 'fuel')
g.set_xticklabels(
rotation=90);

10. Одномерная диаграмма рассеяния
Точки этой диаграммы показывают, как числовая переменная распределяется между классами категориальной переменной. Её можно представить как точечную диаграмму, где одна из осей отражает признак в данных.
Описание в документации.
# Функции:
sns.stripplot() # оси.
sns.catplot(kind='strip') # диаргамма.
Код примера:
sns.stripplot(x='cat_col', y='num_col', data=df)
plt.figure(
figsize=(12, 6))
sns.stripplot(
x='year',
y='km_driven',
data=cars,
linewidth=.5,
color='blue')
plt.xticks(rotation=90);

Пример через catplot:
sns.catplot(
# kind='strip' по умолчанию
x='seats',
y='km_driven',
data=cars,
palette='bright',
height=3,
aspect=2.5,
# Аргумент dodge=True (по умолчанию dodge='False') делит вертикальную линию точек по цвету
kind='strip',
hue='transmission');
Ещё один пример с catplot:
g = sns.catplot(
x="seller_type",
y="year",
data=cars,
palette='bright',
height=3, aspect=1.6,
kind='strip',
hue='owner',
col='fuel',
col_wrap=2)
g.set_xticklabels(
rotation=45,
ha='right');
Комбинация одномерной диаграммы рассеяния и скрипичной диаграммы
Одномерную диаграмму рассеяния можно комбинировать со скрипичной диаграммой или ящиком с усами, чтобы показать положение пропусков или выбросов в данных.
Пример с catplot:
g = sns.catplot(
x='seats',
y='mileage_kmpl',
data=cars,
palette='bright',
aspect=2,
inner=None,
kind='violin')
sns.stripplot(
x='seats',
y='mileage_kmpl',
data=cars,
color='k',
linewidth=0.2,
edgecolor='white',
ax=g.ax);

Замечания
Столбцы категориальных диаграмм, таких как гистограммы и ящики с усами, можно сделать горизонтальными, поменяв местами переменные x и y.
Совместно используемые параметры row и col объектов уровня фигуры FacetGrid могут добавить измерение к поддиаграмм. Однако col_wrap не работает с row.
FacetGrid поддерживает различные параметры в зависимости от основной диаграммы. Например, sns.catplot(kind='violin') поддерживает параметр split, но другие 'kind' — не поддерживают его. Подробности о 'kind' смотрите в документации.
Функции уровня диаграммы создают и двумерные диаграммы. Например, sns.catplot(x='fuel', y='mileage_cc', data=cars, kind='bar') отобразит простую столбцовую диаграмму.
Заключение
Мы проанализировали двумерный и многомерный набор данных. Чтобы найти числовые переменные с высокой корреляцией, создали матричные диаграммы, которые показали отношения в сетке. Затем использовали различные функции на уровне осей и на уровне диаграммы для создания диаграмм, которые показали отношения между числовыми и категориальными столбцами.
Код вы найдёте на GitHub.
А мы поможем вам прокачать навыки или с самого начала освоить профессию, востребованную в любое время.
Выбрать другую востребованную профессию.