
Привет! Меня зовут Мария, я — UX-писатель в IT-компании Karuna. До этого я работала редактором и контент-менеджером в геймдеве и немного в банковской сфере. Тогда-то я впервые столкнулась с редактурой интерфейсных текстов и поняла, что это отдельное направление, про которое многие компании даже и не слышали. К счастью, в Каруне мне не пришлось доказывать необходимость этой позиции: для нового продукта как раз и нужен был специалист по написанию UX-текстов. Но если сейчас в вашей компании его нет, а вы продакт, который хочет получить самый блестящий результат, или дизайнер, которого заставляют ещё и писать тексты, то это статья для вас.
Что по UX-писателям в России? А если найду?
Профессия UX-райтера в российских реалиях появилась не так давно. Его функцию выполняли и разработчики, и дизайнеры, и аналитики, и даже продакты.
В то время как в западных компаниях формировались уровни и увеличивалась степень включённости UX-писателя в создание продукта, у нас работа с интерфейсными текстами считалась второстепенной и не такой важной, как дизайн или то, на чем всё стоит и держится. Но в последние годы российские IT-компании сделали работу UX-писателя отдельным направлением: дизайнеров разгрузили, а тексты интерфейсов стали интереснее и разнообразнее.

Но если даже моему предыдущему продакту было сложно объяснить, что конкретно делает UX-райтер, то что говорить о несведущих людях. Вдаваться в подробности не всегда хочется, сокращать до обычного “копирайтера” — тоже: текстовые биржи с копеечными выплатами за низкосортные тексты навсегда наложили тень на эту профессию. Скажешь “писатель” – обязательно спросят, над каким романом работаешь, а “юиксер” обычно вызовет лишь сочувствующие вздохи. Вот и приходится вдаваться в этимологию и на красочных примерах объяснять, что интерфейсам нужны хорошие тексты, что сообщения об ошибках не должны вводить в ступор, что важно думать о пользователе и бизнесе. “Ну, то есть он кнопки придумывает”, – резюмировал тогда мой экс-босс. Кстати, был он отчасти прав.
Может ли разработчик сам написать текст?
Конечно, может! Но только с точки зрения человека, который создал этот интерфейс, то есть с технической, понятным ему языком цифр и знаков. Предположим, юзер должен придумать надёжный пароль и кликнуть на кнопку “сохранить”. Однако пользователь не очень-то и постарался, поэтому он получает сообщение об ошибке. Разработчик так и напишет нашему юзеру:

Пользователь придумает другое сочетание символов, но снова получит это безапелляционное заявление. В итоге, конечно, просто уйдёт, ведь он так и не поймёт, какой пароль от него хотели получить. И совсем неважно, красивый ли был дизайн, удобное ли приложение – человек получил негативный пользовательский опыт, почувствовал себя дураком, разозлился, составил мнение о продукте и ушёл, не совершив целевое действие.
А бизнес потерял деньги из-за какой-то мелочи – всего лишь одного сообщения об ошибке.
Пример 1 — пишем текст ошибки
Как выглядела моя работа раньше? Многие процессы строились так: ко мне с горящими глазами и дедлайнами прибегал проджект-менеджер и просил написать “крохотулечный текстик вот сюда и к нему бы ещё кнопочку какую-нибудь, если получится”. А я тогда была обычным редактором и понятия не имела, как это сделать правильно. Если сейчас вы в похожей ситуации, то давайте разбираться с задачей.
Во-первых, никогда не надо выдавать результат в ту же минуту. Да, даже если вы большой спец по текстам и “работы там на 2 минуты”.
Под “крохотулечным текстиком” проджект-менеджер имел в виду сообщение об ошибке 500. Это когда по каким-то причинам сервер не отвечает. Самым “рыбным” и топорным вариантом будет написать что-то вроде того:

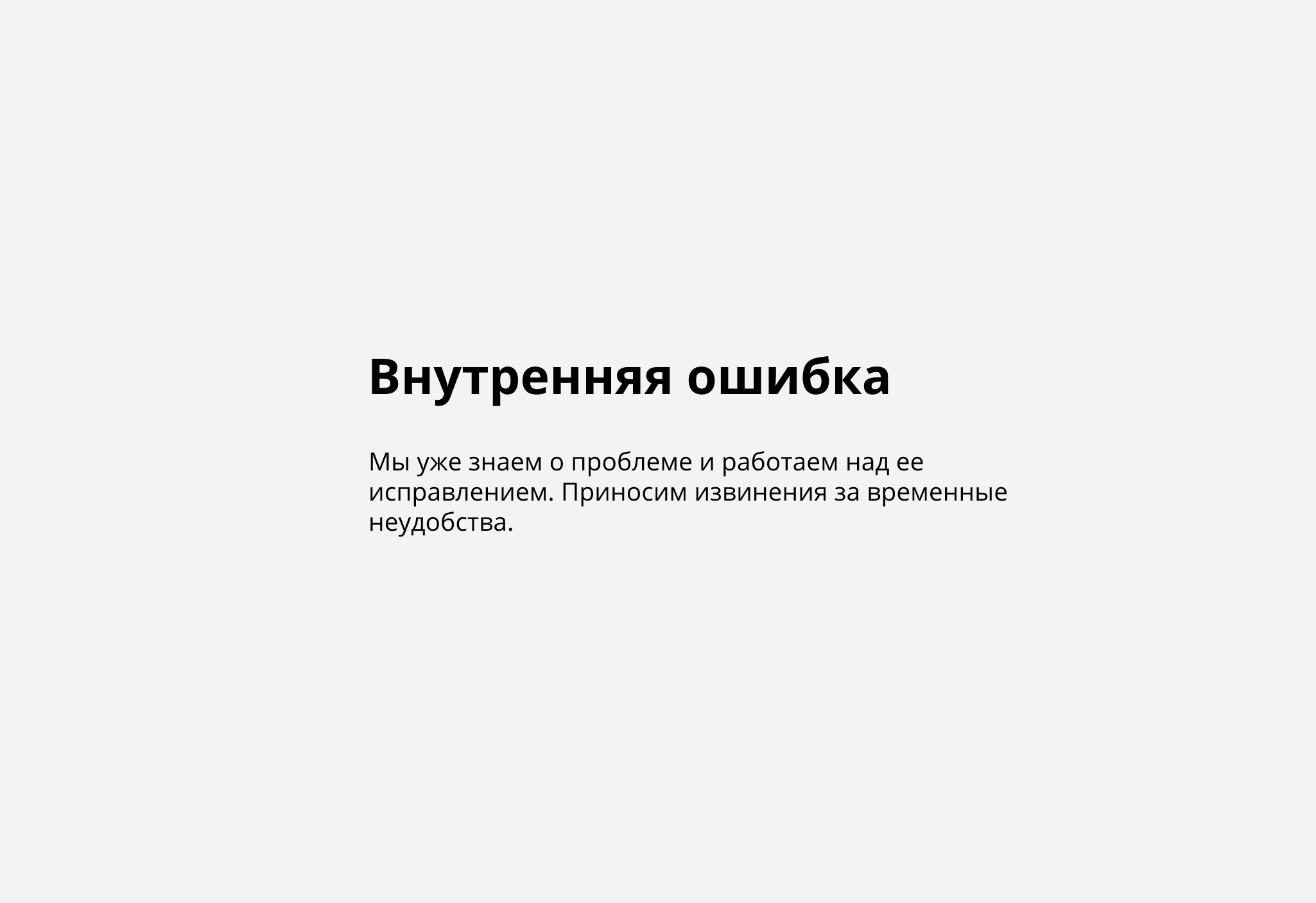
Но мы — хорошие писатели и заботимся о наших пользователях, поэтому мы простым и человеческим языком объясняем ему, что происходит:

А ещё мы думаем как бизнес и не хотим, чтобы наш клиент уходил с сайта, поэтому дизайнер добавляет иллюстрацию и кнопку с нашим текстом, где мы просим пользователя вернуться на предыдущую страницу или перезагрузить эту:

На нашем сайте что-то случилось (кошмар!). Но пока разработчики в панике бегают и чинят, пользователь не переживает — он понял, что это временная неприятность, о ней уже знают, и в скором времени всё заработает, а пока у него есть опции. Но так я делаю сейчас в Каруне, где у нас есть Редполитика и Тон и Голос, а тогда, будучи редактором, я остановилась на первом “дефолтном” варианте. Не повторяйте моих ошибок!
Пример 2 — впихиваем невпихуемое
Разберём другой случай: уже знакомый нам проджект-менеджер прибегает, но на этот раз довольный! И не просто так: продукт убрал комиссию на оплату счёта или услуги.
“Теперь юзеры не будут ничего платить!”, – весело сообщает он нам.
“Никогда-никогда?” – уточняет UX-писатель, радостно предвкушая коротенькую фразу “0% комиссии” в платёжном окошке.
“Да, но..”, – начинает проджект, и все планы писателя рушатся с этим самым “но”.
Выясняется, что это будет доступно не всегда, не всем пользователям и только на определённую сумму. Но это УТП, поэтому фраза должна быть именно в таком виде. Ещё и дизайнер многозначительно добавляет, что нужно уложиться в максимум 3 русских слова, потому что при локализации 3 русских слова превратятся в 7 филиппинских. “И никаких сносок со звёздочкой”, — забивает последний гвоздь в сердце писателя проджект-менеджер.

Писатель долго думает, крутит слова, смотрит референсы, и в итоге выдаёт что-то типа этого:
Комиссия от 0%
Проджект задумчиво оценивает этот лаконичный вариант и приходит к выводу, что с задачей UX-писатель справился: УТП сохранил, юзеру дал понять, что нулевая комиссия возможна, но не всегда, ещё и в количество слов уложился. “Выкладываем в прод!” — уносится к своей команде менеджер, а писатель вздыхает с облегчением.
Пример 3 — пишем текст кнопки
Компания дарит клиентам бонус на перевод между счетами. Промописьмо уже свёрстано, и дизайнер в качестве примерного текста единственной кнопки предлагает несколько вариантов:

Раньше я бы даже думать не стала над такими мелочами и выбрала бы первый попавшийся вариант. Но сейчас мой флоу по схожим задачам выглядит иначе. Я открываю настольную библию “Редполитика”, в соседней вкладке — Tone of Voice и, как скульптор, бережно отсекаю не совсем удачные варианты. Сначала уходит третий вариант: в компании договорились не использовать в кнопках местоимения. Потом в немилость попадает последний: нет глагола, а значит, не считывается, какое действие должен совершить юзер, ещё и точка в конце портит весь вид. Я думаю между оставшимися примерами: первый более интригующий, но он бы больше подошёл интернет-магазину косметики или образовательной площадке.
В итоге остается нейтральный и понятный вариант, отвечающий желанию клиента. Чего пользователь хочет? Получить бонус. Что ж, так и напишем.
Подводим итоги
Конечно, варианты текстов, предложенные в этих примерах, могут отличаться. Всё зависит от компании, намерения, ситуации, от каналов связи, да и много от чего ещё. Какому-то бизнесу подойдут только серьёзные формулировки, не терпящие двойных прочтений, а где-то подобное оттолкнёт целевую аудиторию.
Каждый член продуктовой команды должен обладать своей экспертизой. Если вы и чтец, и жнец, и на дуде игрец, то в долгосрочной перспективе ни к чему хорошему это не приведёт. За такой мелочью как “придумывание кнопок” стоят десятки исследований, А/Б тестирований и работа целой продуктовой команды. Как из частного складывается целое — из таких мелочей настраивается успешная коммуникация с пользователем, а бизнес получает больше денег.
Чек-лист UX-писателя
“Так зачем нам UX-writer в команду?” — спрашивает нас тимлид. А затем, чтобы он:
Продумывал пользовательский сценарий взаимодействия с продуктом.
Являлся голосом продукта (сформировал и оберегал его).
Создал важнейший документ — Редполитику (опционально заставлял всех её соблюдать).
Придумывал и редактировал микротексты: кнопки, ошибки, подсказки, и т.д.
Переводил с технического на человеческий.
Следил за логикой пользовательского пути.
Я надеюсь, что моих аргументов хватит для того, чтобы убедить вашего босса расширить штат и отдать все буквы продукта человеку, который очень любит складывать из них красивые и лаконичные фразы — UX-писателю.
Комментарии (9)

AlexBream
14.07.2022 07:52Редполы пишет не "UX-писатель" в адекватном мире, где чтут принцип ЗАССД
"... пользовательский сценарий взаимодействия с продуктом" тоже совсем не его дело
"Голос продукта" - некая невнятная сущность, непонятно где и как появляющаяся. Оккам все же прав, вы (тут) - нет
Микротестами, как и обычными тестами, занимаются (сюрприз?!) тестировщики, а данные по кликабельности кнопки собирают (в уже работающей системе) тоже более другие специалисты... чтобы делать выводы на основе данных, а не "я такъ вижу!"
За "логикой пользовательского пути" следят тоже не "UX-писатели", а проектировщики интерфейсов, а там, в общем, немного психологии, немного физиологии, немного культурных особенностей, но не текстов
В итоге остается только одна задача "переводил с технического на человеческий", что:
избыточно для отдельной ставки
решается повышением общего культурного уровня зумеров, чтобы они наконец-то научились русскому языку вместо россиянского пиджина (если бить по кошельку, то мысль доходит очень оперативно, даже быстрее, чем если "пороть холопов на конюшне по субботам после бани")

MariAfonshina Автор
14.07.2022 08:01Спасибо за ваше мнение, мне интересно услышать некоторые подробности. Размещу вопросы и комментарии согласно вашим пунктам:
1) А кто в вашей компании пишет редполитику? В нашей главный редактор, специалисты из отдела, изучающего брэнд, UX-писатели на основе больших исследований.
2 и 5 - верно, это обязанность не только писателя. Как я и писала в статье, мы плотно работаем с UX/UI дизайнерами, где вместе проектируем эти сценарии: думаем над возможными ошибками, подсказками и тд. И как раз на основе психологии, физиологии, культурных исследований мы пишем тексты, а дизайнеры делают интерфейсы.
3) Не могу с вами согласиться, если бы банк со мной общался как с подружкой, или бы наоборот магазин косметики присылал письма с фразами "уважаемый пользователь косметологической продукции" - я бы с такими компаниями взаимодействовать не стала. Обратите внимание на досуге, как пишут и звучат крупные брэнды – у каждого есть свой стиль:)
4) Речь в статье про микроТЕКСТЫ, не тесты. Тут вы правы – работа тестировщиков:)
AlexBream
15.07.2022 02:49Отвечаю в порядке пунктов вопросов
-
В моей — никто. Но нет собственных продуктов, а у заказчиков ее нет в 99% случаев и в 100% нет еще и понимания изначально "зачем и почему". Если получается пробить стену (нечасто), то писать ее для заказчика приходилось мне с пристяжными маркетологами ("кого хотим") и продавцами ("кто есть сейчас") заказчика. Ваш состав в общем-то где-то адекватный (если не вдаваться в частности и специфику каждой компании, между нами: "главред" это все же немного про другое, управленческий уровень больше, чем содержательный).
Единственный раз за много лет, когда я видел готовую редполитику, в которой "ни убавить, ни добавить" автором ее была руководитель отдела контента, дама умная просто в силу возраста и жизненного опыта.
+5 Если дизайнеры (продукта в целом и интерфейсов в частности) хорошо делают свою работу, то там остается место только для литреда — причесать готовое... но это в идеальном мире
Когда Бекмамбетов еще не страдал голливудчиной и делал замечательные рекламные ролики, у него была мини-серия про "говорим с каждым на его языке" для Альфа-Банка. В общем случае - да, надо знать/видеть клиента, понимать, что уместно и что нет. Но умеючи - можно и отстроиться от толпы, и не накосорезить. Другой вопрос, что это дорого и долго, и в паттерн "ХХП" не лезет. Но запоминается...
-
Mea culpa, виноват. Но вот после меня кнопки (перед релизом) не переписываются, а в этой паре кнопок CTR (с чего бы?) отличается разительно, у какой выше загадывать загадку?

-

Rafe
14.07.2022 09:41Автор с самого начала оговаривается, что эту работу могут выполнять другие сотрудники. В том числе те, кого Вы перечислили. Другой вопрос, имеют ли она соответствующую подготовку. Ни разрабов, ни тестировщиков, ни дизайнеров, ни кого бы то ни было еще не обучают этому ремеслу. Поэтому стандартной команде приходится расчитывать на общий образовательный уровень перечисленных персонажей. Если бог не играет в кости, то почти все команды этим занимаются ежедневно. Доказательства в двух кликах мыши на наших браузерах.

AlexBream
15.07.2022 02:13Между "могут" и "должны" - две большие разницы. И вопрос в основном не в подготовке, а в (удручающе низком) общем культурном уровне, который и является проблемой, не позволяющей вышеперечисленным специалистам "очень узкого профиля" выполнять качественно собственные обязанности (окно с "ошибка 556" - наглядный пример: "разраб", не дотянувший до "разработчика", не смог сделать вменяемый обработчик ошибок с заготовками текстов для UX-писателя о сути ошибки, которые уже можно и нужно потом заменять текстом для потребителя)
Думать на шаг вперед — это не ремесло, а... не знаю даже что, для меня — просто естественное перманентное состояние



tt0uchq
Было бы хорошо, если сложилось понимание по объемам такой работы для выделения целой ставки на это направление. Кажется, что для команды, например, в 5-10 человек это избыточная роль, так как изменений в UI не будет в таком количестве, когда нужен отдельный writer для этого.
MariAfonshina Автор
Это сложный вопрос, потому что зависит от продукта. Конечно, если все уже готово и не планируется ничего менять в ближайшие месяцы, то юиксер точно не нужен на полную ставку)
В основном работа очень активно движется на этапе разработки, релиза и пострелиза, когда что-то надо срочно менять, пробовать, тестировать и тд.
А так потом можно спокойно вести 2/3 проекта/продукта.