Может это кого-то расстроит, но основную часть рабочего времени гейм-дизайнер не придумывает игры, а ведет документацию своего проекта. Это нужно для коммуникации с командой и создания коллективной памяти. При написании документации всегда нужно держать в голове два вопроса.
Для кого мы пишем?
Что мы хотим сообщить читателю?
Всем привет, меня зовут Мария Аксютина, я гейм-дизайнер студии Whalekit. В этой статье я подробно расскажу, как вести документацию, чтобы она была наглядной, понятной и полезной для остальной команды.

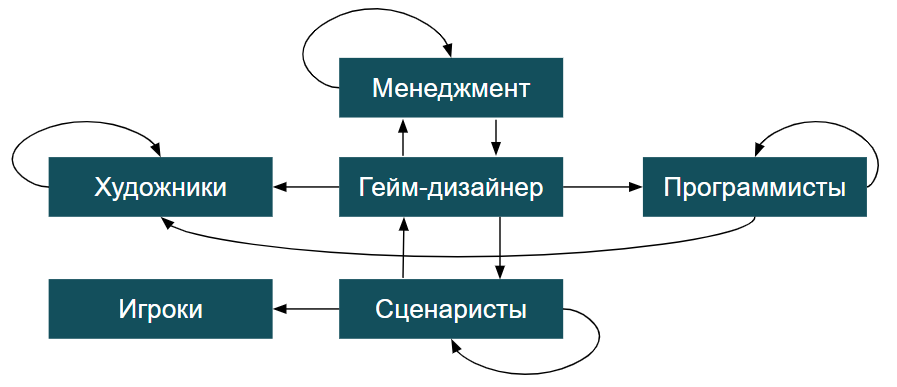
В первую очередь нужно разобраться, кому вообще нужна эта документация? Чтобы ответить на этот вопрос, рассмотрим упрощенную схему передачи информации между специалистами внутри команды.

Кроме того, что дизайнер составляет документы для разных отделов, он еще и участвует в документообороте между отделами. Очевидно, что для художников, менеджеров или программистов нужны совершенно разные документы, преследующие разные цели.
Может ли быть один шаблон, который подойдет для всех? Да. Но на практике такое описание становится огромным, в нем сложно ориентироваться, его неудобно читать и поддерживать в актуальном состоянии.
Поэтому чаще гейм-дизайнер пишет отдельные документы на отдельные фичи проекта, адаптируя их под тех специалистов, которые будут с ним непосредственно работать.
А это значит, что вместо поиска идеального шаблона, которого не существует, лучше сосредоточиться на общих правилах оформления данных по проекту в единую базу знаний. Вот несколько ключевых правил:
хранение документов должно быть логично организовано;
все документы проекта должны быть всегда доступны всем членам команды;
гейм-дизайнер должен следить за актуальностью содержания;
все тексты должны быть написаны в информационном стиле, который будет исключать разночтения;
описание проекта должно быть полным, логичным, но не избыточным;
используйте единую терминологию во всех документах;
оставляйте в документах ссылки на другие документы с информацией, которая напрямую не относится к фиче, но может понадобиться коллегам.
Советы по оформлению
Если кратко, то совет один: все, что может не быть текстом — не должно им быть.
Часто начинающему дизайнеру сложно подобрать именно методы оформления документа и приемы изложения мысли. Плохо составленный документ можно опознать не читая.

Для превращения стены текста в структурированный и легко читаемый документ можно использовать элементы, которые я опишу ниже. Советы по их использованию универсальны и подойдут для оформления любых документов.
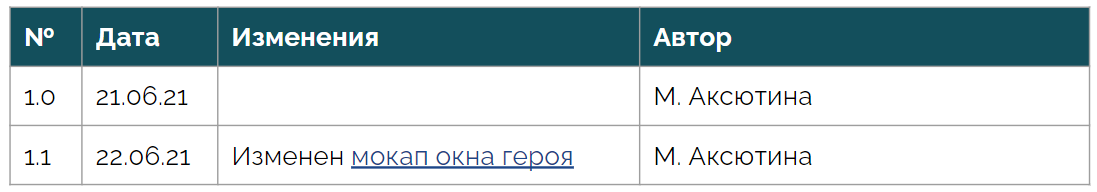
1. Контроль версий
Для чего используется. Для отслеживания изменений, внесенных в документ.
Что включает:
номер версии;
дату изменений;
что изменилось;
кто вносил правки.
Пример:

2. Краткое описание
Для чего используется. Для того, чтобы специалист, читающий документ, мог быстро разобраться, есть ли в нем интересующая его информация или нет.
Что включает. Общую информацию о содержании документа, описанную в двух-трех предложениях. Может содержать ссылки на внутренние разделы или на другие документы.
Пример:
Удочка — это инструмент, предназначенный для ловли рыб и предметов из водоемов на локации.
Удочку можно использовать с помощью кнопки «Инструмент». Если удочка не находится в руках героя, то она хранится у него в инвентаре или на панели быстрого доступа.
Для использования инструмента на него необходимо назначить сенсор с настраиваемыми параметрами радиуса действия.
3. Цель внедрения
Для чего используется. Отвечает на вопрос: «А зачем мы это делаем?». Помогает составителю помнить, какую проблему он решает. Менеджерам этот пункт поможет определить приоритетность внедрения.
Пример:
увеличить APRDAU на 10% за счет внедрения ивента;
добавить в игру возможность кастомизации персонажей с последующим внедрением платного контента.
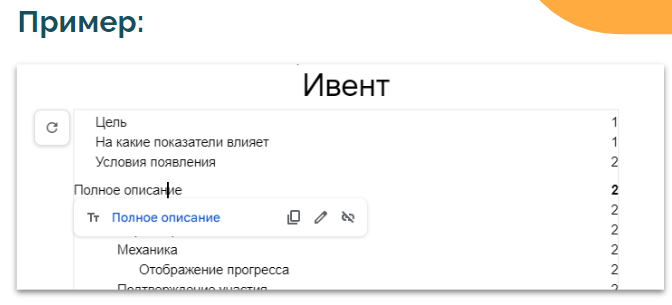
4. Содержание
Для чего используется. Для быстрого ориентирования внутри документа. Подразумевается, что текст документа состоит из разделов, оформленных заголовками.
Что включает. Гиперссылки на разделы документа.
Пример:

5. Списки
Для чего используются. Для упорядочивания однородных элементов и для их дополнительного выделения в тексте.
Правила использования:
пункты должны быть маркированы;
элементы списка должны быть однородными;
нумерованные списки используются для ранжирования или описания порядка действий;
если в списке много подсписков, скорее всего, эту информацию лучше оформить таблицей.
6. Мокапы и референсы
Для чего используется. Для того, чтобы показать, как будет выглядеть описываемый объект в игре, где он будет располагаться на экране и как использоваться. Помогает сократить количество обсуждений и правок.
Как понять, что нужен мокап? Все, что требует визуального представления читателя — подкрепляем референсами.
Что может быть референсом:
скриншот из другой игры;
гифка работы механики;
нарисованный от руки эскиз;
и так далее.
Примеры:
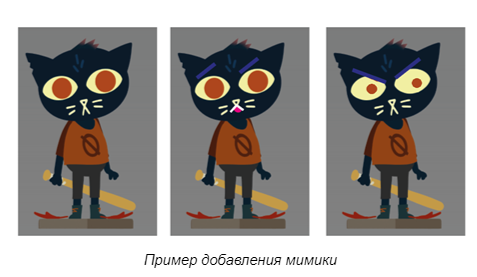
на рисунке ниже представлены эскизы трех вариантов эмоций персонажа. Мокап сделан при помощи простых графических инструментов поверх скриншота из игры;

-
для описания анимаций и VFX-эффектов лучше использовать GIF;

не стесняйтесь использовать простые рисунки от руки и коллажи из фотографий. Главное — донести свою идею, а специалисты воплотят ее в лучшем виде.


7. Описание UI
Для чего используется. Художникам будет гораздо проще рисовать элементы интерфейса, если они будут понимать, как окно должно работать. А программистам удобнее внедрять функции, если они заранее знают, в каких окнах будут расположены конкретные элементы. Предложенный ниже формат поможет свести техническое и художественное описание вместе.
Что содержит:
схематичный рисунок будущего интерфейса;
описание функций и состояний элементов;
список и размер текстов в окне.
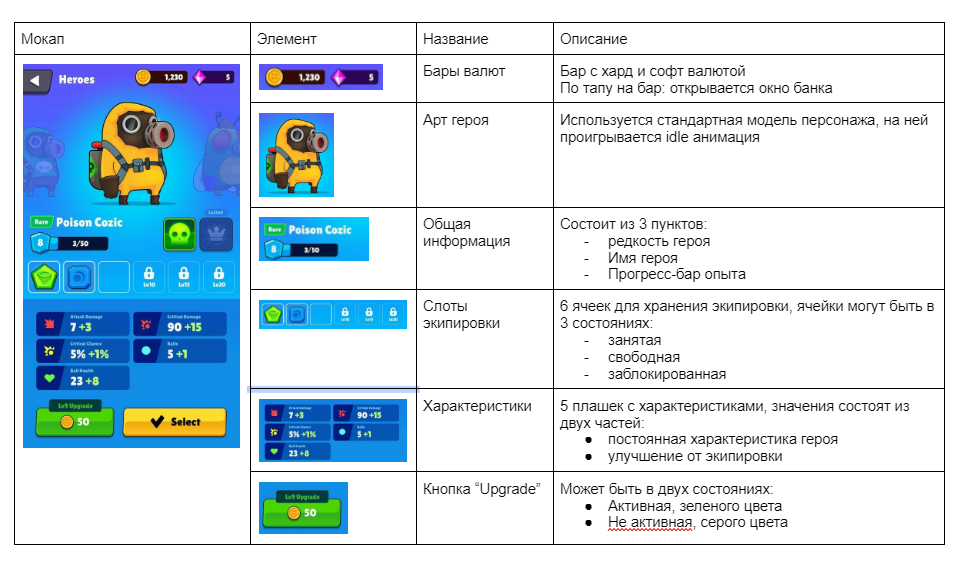
Пример:

8. Инфографика
Для чего используется. Инфографика отлично дополняет описания систем. Взглянув на нее, специалист быстрее поймет, из каких частей состоит структура и как они взаимодействуют между собой.
Схема отлично подойдет, если вам нужно описать:
цикл;
смену состояний;
взаимодействующие объекты.
Примеры:
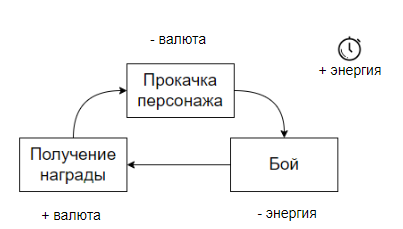
Core-loop игры;

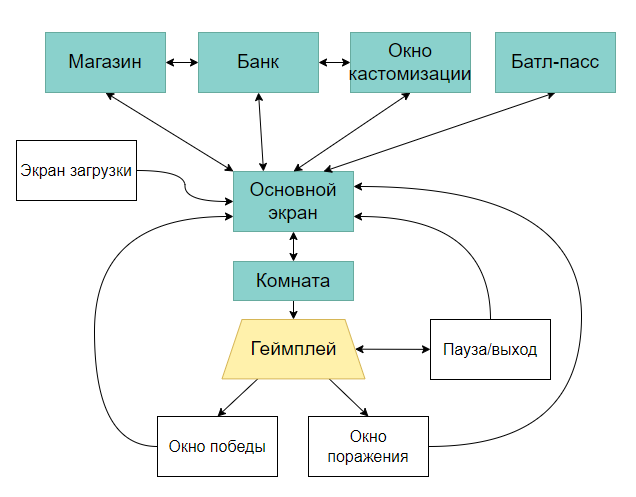
схема взаимодействия интерфейсов.

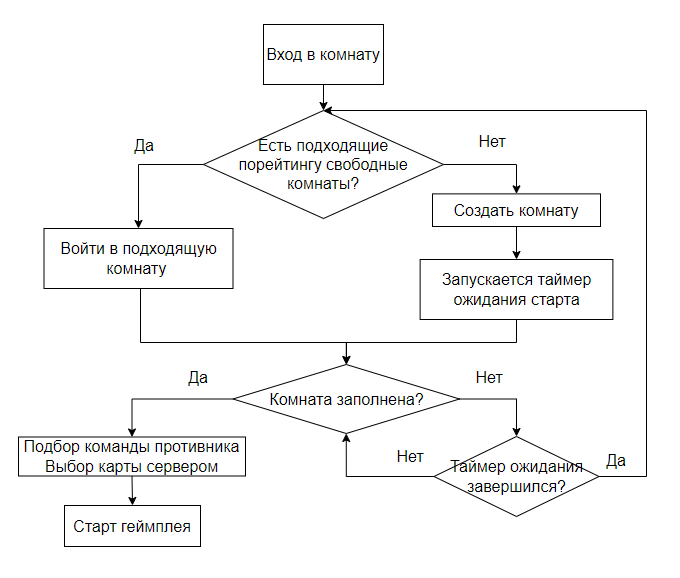
9. Блок-схемы
Для чего используются. Для описания алгоритмов действий и сложных систем.
Из чего состоят. Отдельные шаги описываются в виде блоков, соединенных линиями и условными блоками. Составлять полные схемы по ГОСТу нет необходимости — главное, чтобы схема была читабельной.
Примеры:
В схеме алгоритма матчмейкинга есть ошибки в оформлении. Но обсуждать ее внедрение будет гораздо удобнее, если она находится под рукой.

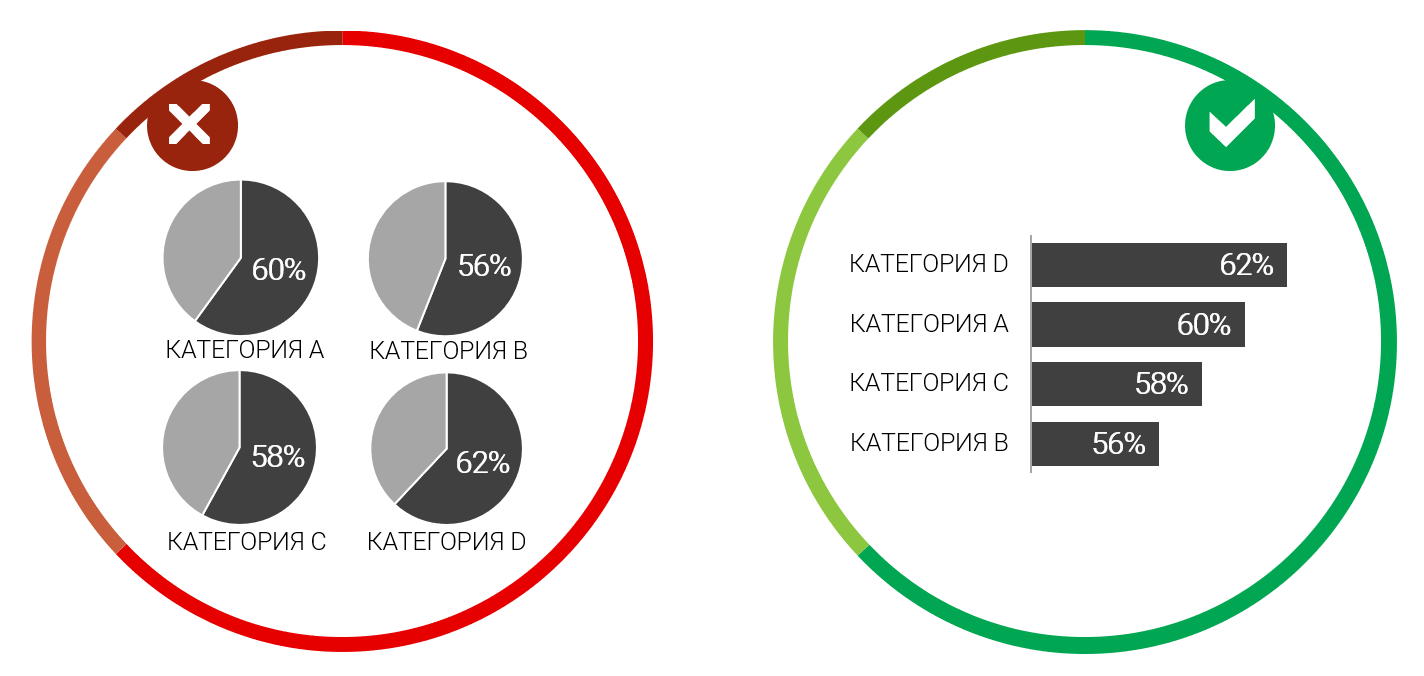
10. Графики
Для чего используются. Людям сложно быстро воспринимать большие массивы чисел. Чтобы наглядно представить, стоит использовать графики и диаграммы.
Основные правила:
подбирайте тип графика под цель анализа данных;
не забывайте о названии и подписях осей;
используйте минимум деталей и визуальных эффектов.

Подытожим. Документация позволяет грамотно и понятно доносить идею от гейм-дизайнера к остальным членам команды. Без нее коммуникация нарушится, а рабочий процесс станет хаотичным. При этом гейм-дизайнер должен постараться передать свою задумку как можно более наглядно и однозначно, поэтому стоит всегда помнить о нескольких простых правилах:
помните, для кого вы пишете;
помните, в чем цель документа;
если видите в документе текст, сделайте все, чтобы представить эти данные визуально.
Что почитать по теме
Книги:
«Говори на языке диаграмм», Джин Желязны;
«Пиши, сокращай», Максим Ильяхов, Людмила Сарычева;
«Принцип пирамиды Минто», Барбара Минто.
Сайты:
рассылка «Сильный текст»;
Комментарии (10)

vassabi
12.11.2022 16:00+1диаграммы - вот да
сортировать столбики - да!
мокапы с разбиением на элементы и писанием - оооо даа!!
PS: всякое служебное - версии и "для чего" и прочие ARPU - это ИМХО лучше делать или скрывающимися элементами (или в подвале документа, чтобы не скроллить их каждый раз)

Maraks Автор
12.11.2022 19:57Соглашусь со всем, кроме того, чтобы скрывать дату обновления документа - так можно потратить время на чтение устаревшего дока

lxsmkv
13.11.2022 10:45+2Вообще мне очень близка идея "диздока", и мне не понятно почему в области разработки пользовательских приложений не используют такой же подход. Там как правило с документацией проекта все плохо. Она делается часто для галочки, а не для того чтобы внести ясность среди участников о назначении приложения и роли каждой отдельной функции в рабочих сценариях пользователя. Даже если мы имеем "юзер-стори" то написаны они часто так что необходимой ясности и связности в них нет. Впечатление, что в разработке приложений нет никакой конечной цели, общего видения и дизайна в широком смысле, а работа делается там где возникла сиюминутная необходимость.

Beiry
14.11.2022 19:18Потому что зачастую так и есть, люди держат в уме, что они сделали, а как только возникает необходимость передать это сакральное знание, начинается переполох.

pecheny
13.11.2022 19:11подбирайте тип графика под цель анализа данных;
А какая цель в вашем примере: показать линейный характер изменений или запутать? А то правый зеленый график гораздо нагляднее левого демонстрирует, что категория D в два раза (а не на 6%) больше категории B


Goldminer1
Спасибо, интересно.