От того, насколько грамотно спроектирован каталог в интернет-магазине, зависит, найдет ли клиент то, что ему нужно. И на этом шаге есть множество тонкостей, которые помогут сделать путь клиента максимально комфортным. На что стоит обратить внимание? 152 гайдлайна с примерами в этой статье.
Есть идеи по дополнениям – обязательно пишите, буду рад обсудить. Подписывайтесь на выход новых статей в Telegram и делитесь этим материалом с коллегами по цеху.
Структура статьи
Для удобства статью я разбил на блоки. Так будет легче для восприятия. Каждый из блоков содержит в себе детальный чек-лист.
1. Кнопка каталога
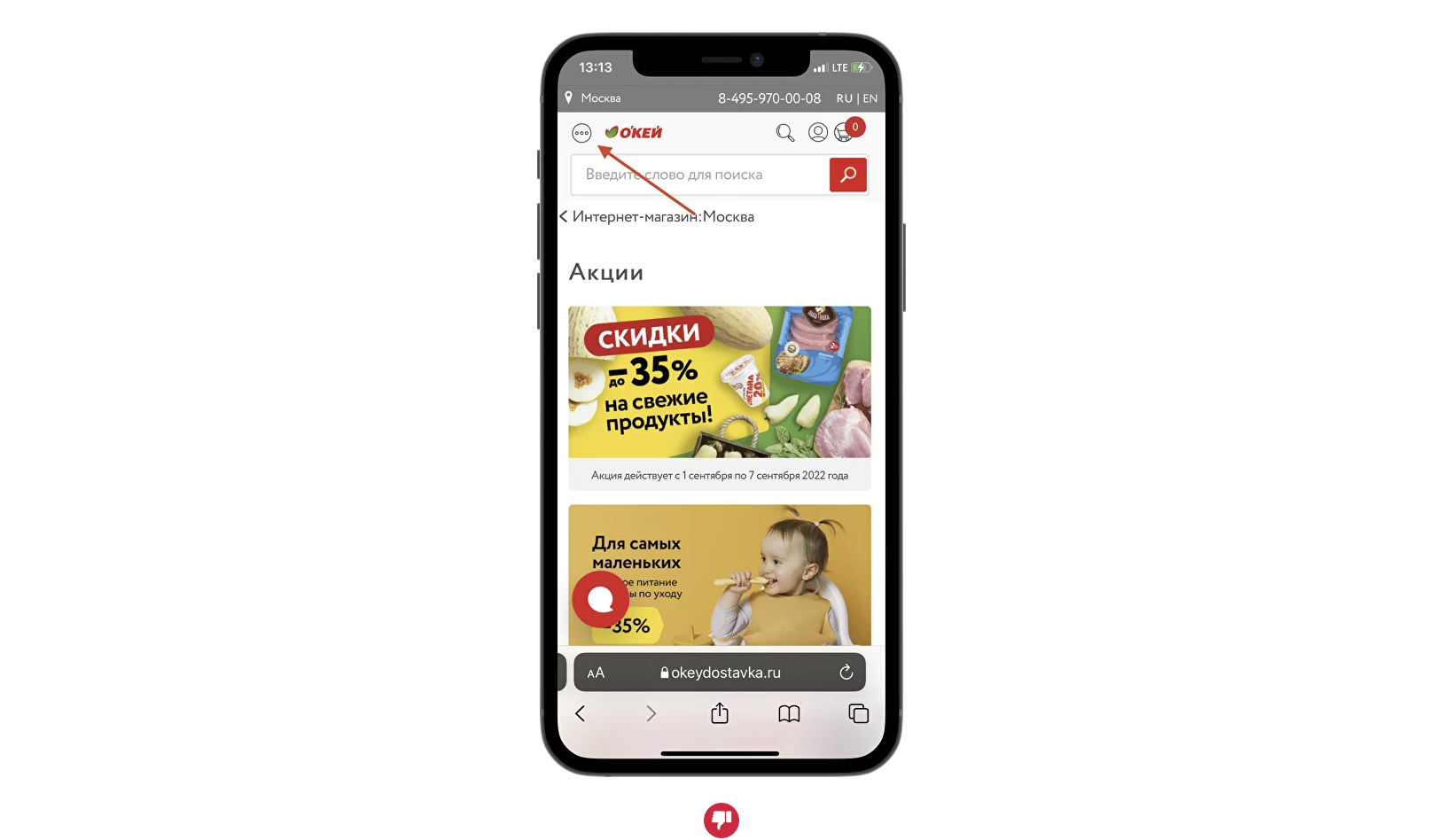
Фиксирована в шапке
Зафиксируйте кнопку каталога в шапке, чтобы она была доступна в 1 клик при любом скролле страницы.
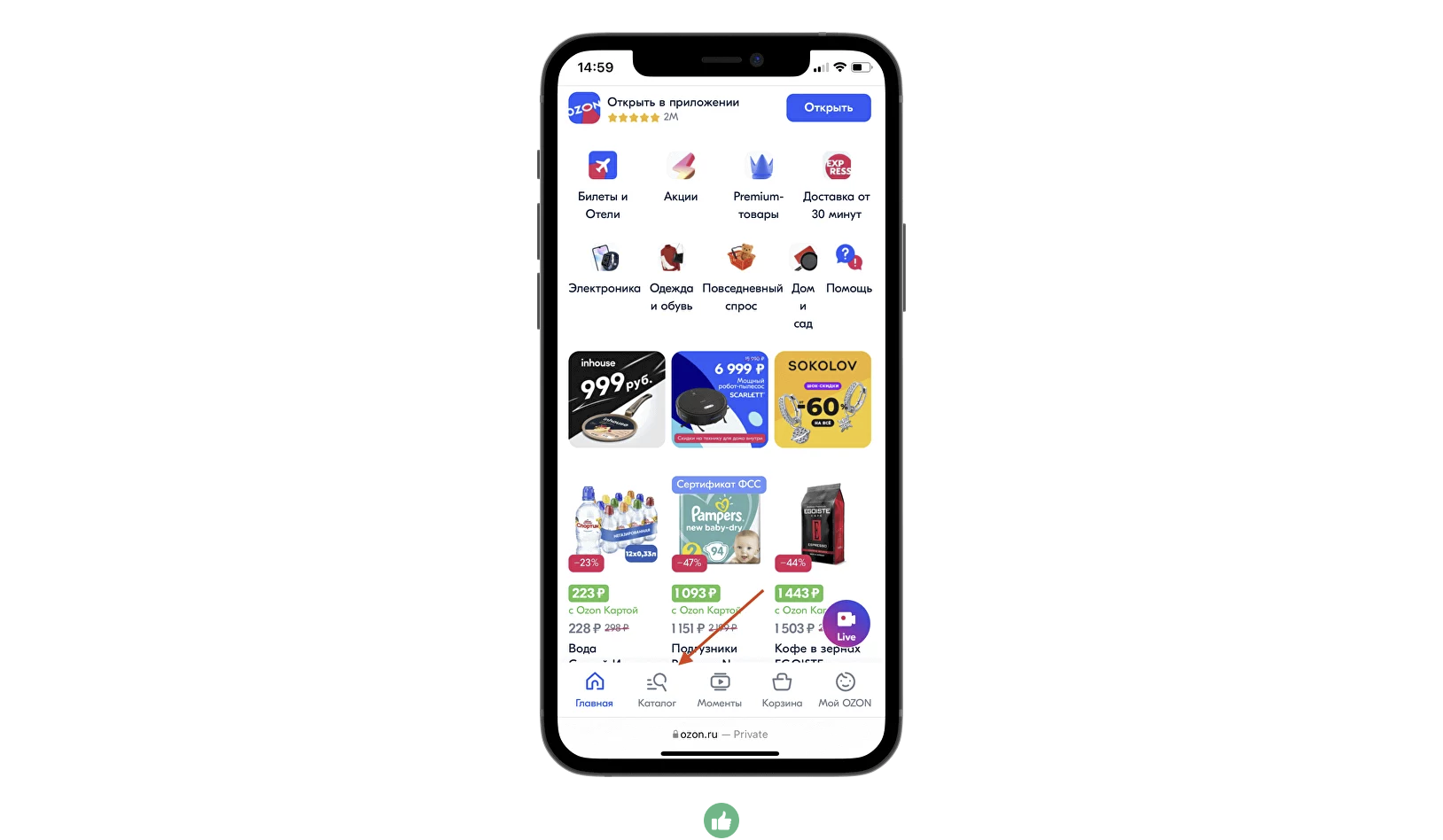
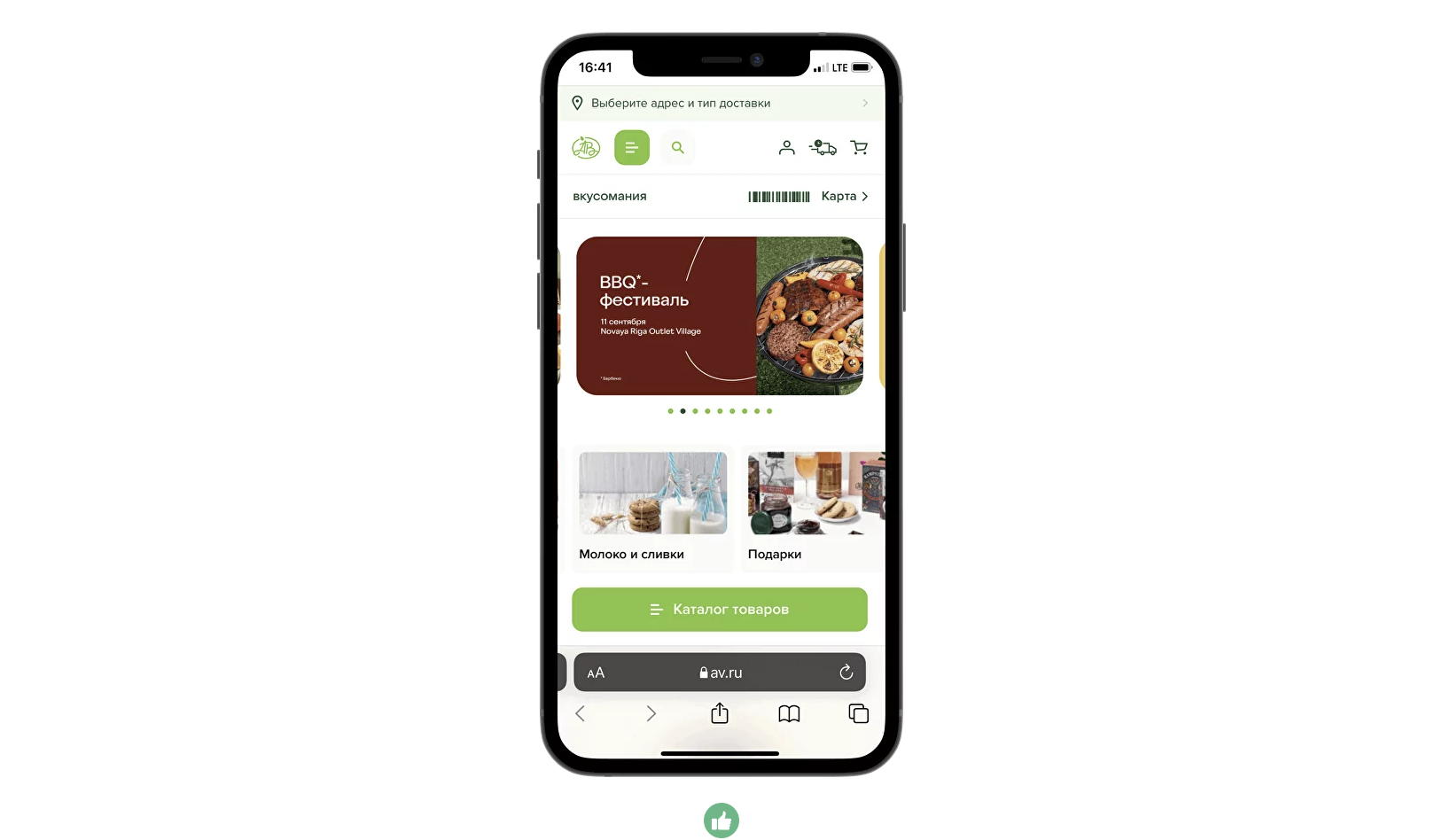
Доступна в таббаре
Добавьте кнопку перехода в каталог в таббар в мобильной версии сайта, чтобы она всегда была доступна, и до нее легче было дотянуться пальцем.

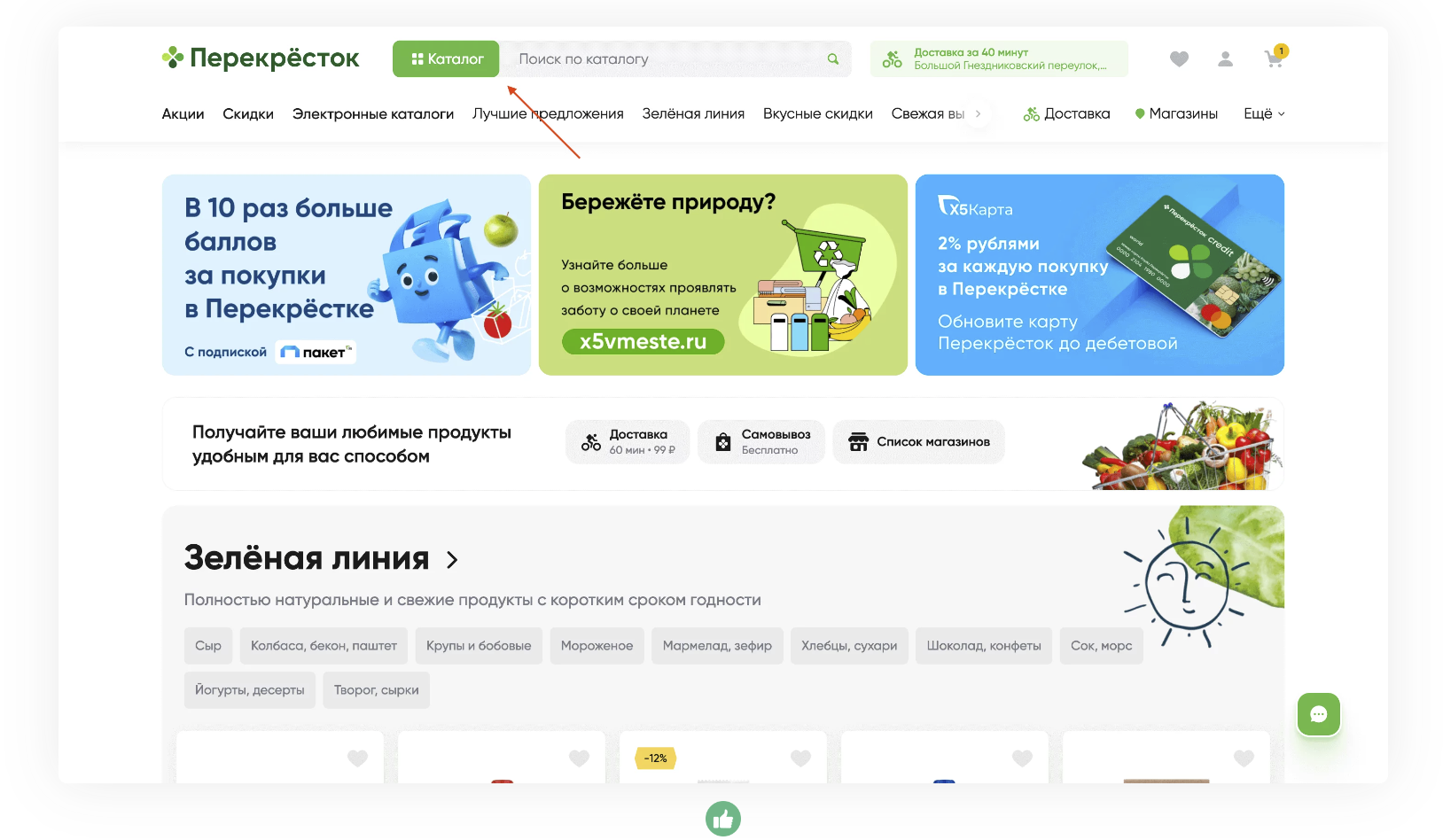
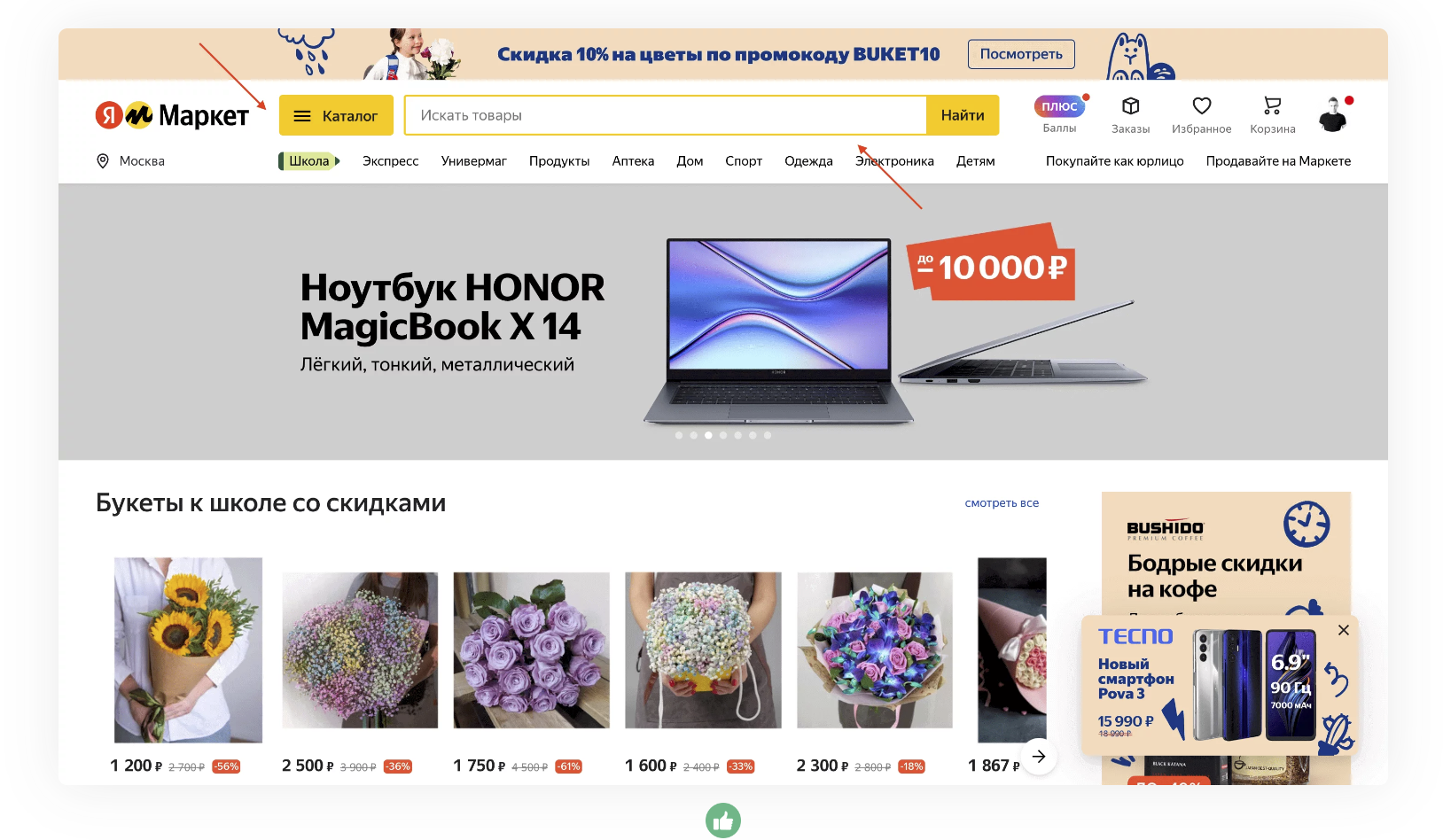
В рамках F-паттерна
В версии для ПК взгляд клиента скользит по траектории, схожей с буквой F. Разместив кнопку каталога с учетом такого паттерна, мы повышаем ее заметность.

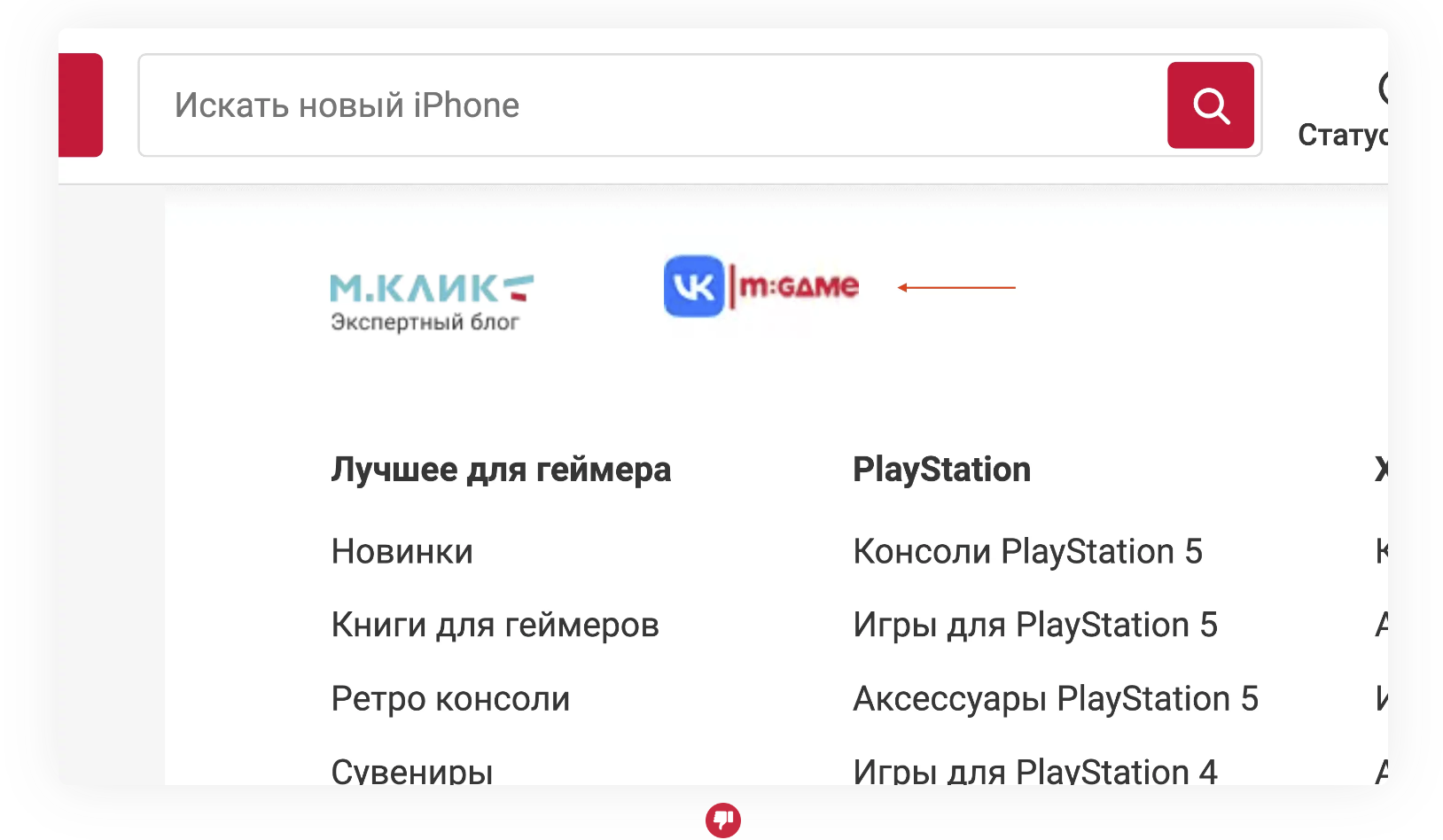
Рядом со строкой поиска
Так как каталог и поисковая строка – 2 основных метода поиска товаров, имеет смысл разместить эти элементы рядом друг с другом.

Не прилипает к другим элементам
На мобильных устройствах разместите кнопку каталога с достаточными отступами от других элементов, чтобы сократить риски промаха и нажатия не на ту кнопку.

Привлекает внимание
Так как ознакомление с каталогом – одно из целевых действий, кнопка каталога должна быть достаточно контрастной и хорошо привлекать внимание.

Достаточно большая
Сделайте кнопку каталога достаточно большой, чтобы клиенту легче было на нее нажать, особенно на мобильных устройствах.

Содержит текст
Разместите в кнопке понятный текст о том, что это именно каталог, чтобы исключить какие-либо вопросы у клиента.

Содержит иконку
Снабдив кнопку понятной иконкой, вы можете упростить восприятие информации и сделать ее более заметной.

Иконка в хорошем качестве
Базовый момент: загрузите иконку в хорошем качестве, чтобы она не размывалась и не пикселила. В идеале используйте векторное изображение.

Иконка общепринятая
Если перед вами не стоит задача по снижению использования каталога, выберите для кнопки общепринятую иконку. Клиент не должен гадать, что это за кнопка.

Реакция на наведение
Сделайте кнопку интерактивной, чтобы она реагировала на наведение курсора и давала визуальную обратную связь.
Изменение вида при клике
При клике кнопка каталога может изменять свой вид и превращаться в кнопку его закрытия.

Анимация клика
Кнопку каталога также можно анимировать при клике. Это сделает отклик интерфейса на действия клиента более приятным глазу.
2. Появление каталога
При клике по кнопке
Появление каталога при клике по его кнопке – наиболее ожидаемая реакция интерфейса на действия клиента.
Не при наведении на кнопку
Лучше воздержаться от открытия каталога при наведении на кнопку: возникает риск ошибочного открытия, когда клиент просто ведет курсор по странице.
Без задержек
Реакция интерфейса на клик по кнопке должна быть моментальной: каталог должен отображаться без каких-либо задержек.
Без изменения верстки
При открытии и закрытии каталога верстка страницы не должна меняться, если на это нет какой-либо значимой причины.
Плавная анимация
Вместо прерывистой реакции интерфейса можно предусмотреть открытие каталога с помощью быстрой, но плавной и ненавязчивой анимации (например, выцветания).
Без чрезмерной анимации
При этом избегайте чрезмерной анимации в появлении каталога. Особенно если клиент сталкивается с ней не 1 раз, такая анимация может вызвать раздражение.
Выделяется на фоне страницы
Если каталог занимает не всю площадь экрана, фоновую страницу можно затемнять, чтобы сфокусировать внимание клиента именно на каталоге.

Контент каталога отображается
Контент каталога должен отображаться при клике по кнопке. Да, я понимаю, что момент очевидный. И я бы его не добавил, если бы не этот замечательный пример:
3. Структура каталога
Различные классификации
Каталог можно структурировать по нескольким направлениям: по типу товара, поводу, стилю и т.д. – дайте клиенту возможность пойти тем путем, который ему более удобен.

На основе паттернов поиска
Структура каталога должна соответствовать тому, как клиенты ищут товары. Проведите клиентское исследование, чтобы понять, каковы паттерны в вашем случае.
Подобное к подобному
Объединяйте подкатегории со схожими свойствами в единую категорию верхнего уровня, чтобы упростить поиск нужного товара для клиента.

Уровневая структура
Если у вас широкий спектр товаров, используйте уровневую структуру каталога, чтобы не сталкивать клиента с чересчур длинными списками подкатегорий.
От общего к частному
Основополагающий момент: структурируйте каталог, начиная с категорий верхнего уровня, и двигайтесь в сторону повышения детализации.

Объем отображаемого контента
Чем меньше объектов клиент видит на экране, тем легче ему найти нужный. Отображение слишком большого числа категорий с подкатегориями лишь затрудняет поиск.
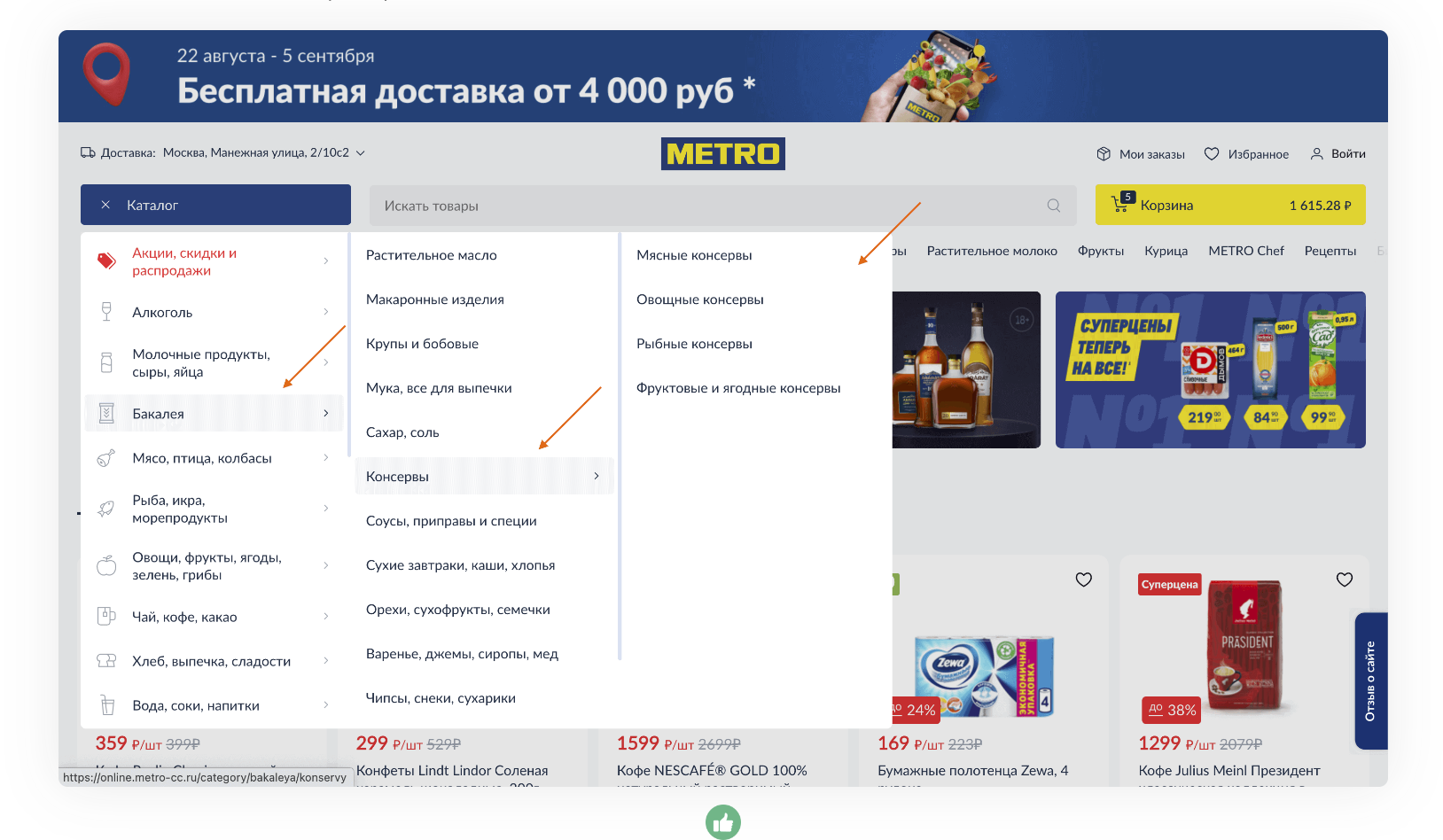
Поэтапное отображение
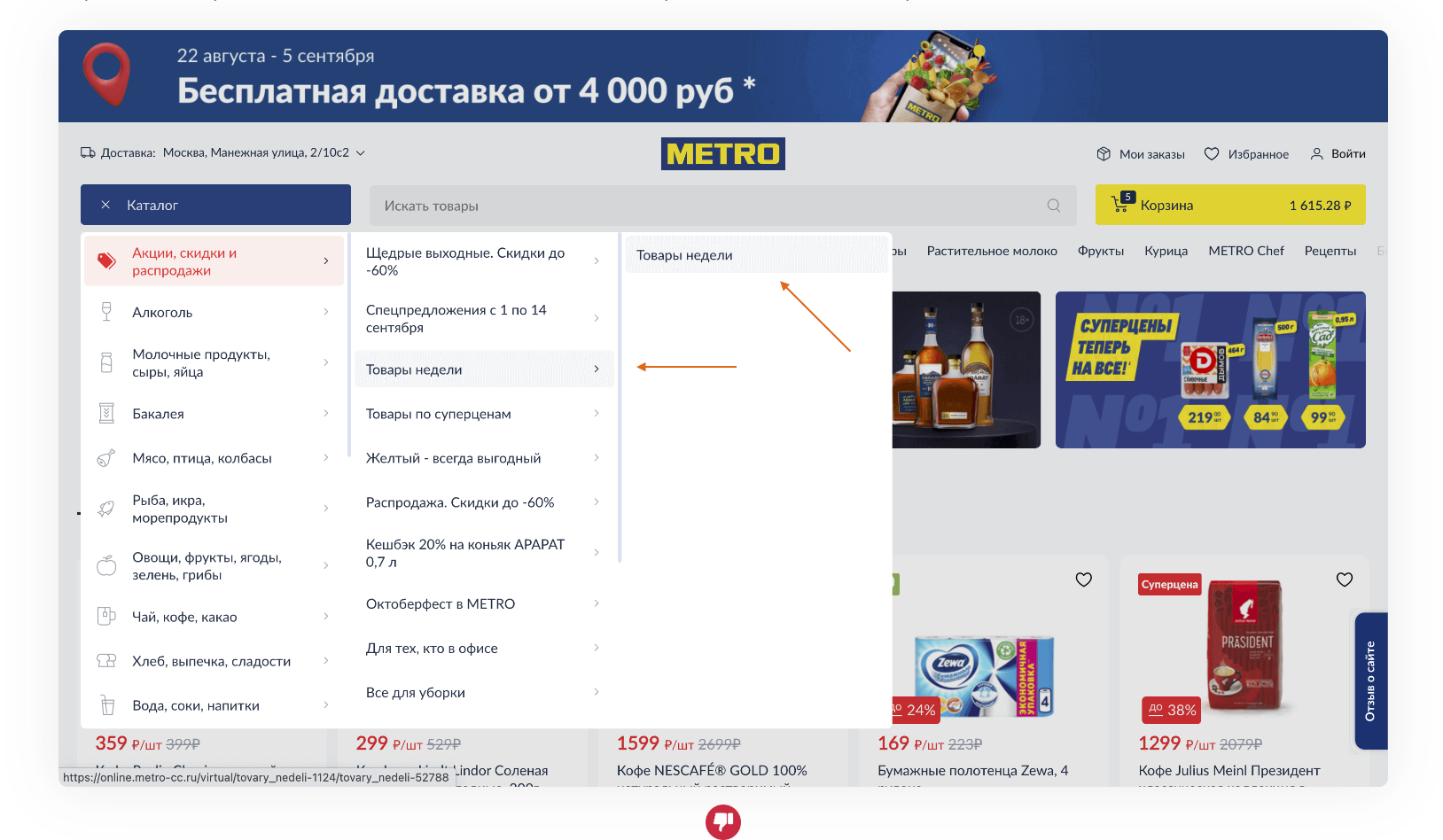
Эта механика позволяет решить проблему перегрузки интерфейса за счет отображения категорий следующего уровня лишь по выбранному элементу:

Без пересекающихся подкатегорий
Подкатегории могут встречаться в рамках разных структур каталога, но не стоит добавлять пересекающиеся подкатегории внутри одной структуры.

Детализация достаточна
Сделайте каталог достаточно детальным, чтобы сэкономить клиенту время. Не заставляйте его переходить в листинг на уровне «Ноутбук», когда он хочет купить себе Macbook.

Детализация не слишком высокая
При этом, если детализация в каталоге слишком высокая, есть риск, что в целевом листинге будет мало товаров, и клиент уйдет, не найдя то, что ему нужно.
Не все в одну корзину
Проектируя каталог, думайте о том, чтобы клиенту легко было найти нужный товар: не объединяйте множество разнородных подкатегорий в одну мега-категорию.

Без категорий с 0 товаров
Предусмотрите, чтобы подкатегории динамически пропадали из списков, если в них нет товаров. Иначе переход в пустой листинг станет неприятным сюрпризом для клиента.
Товары и аксессуары
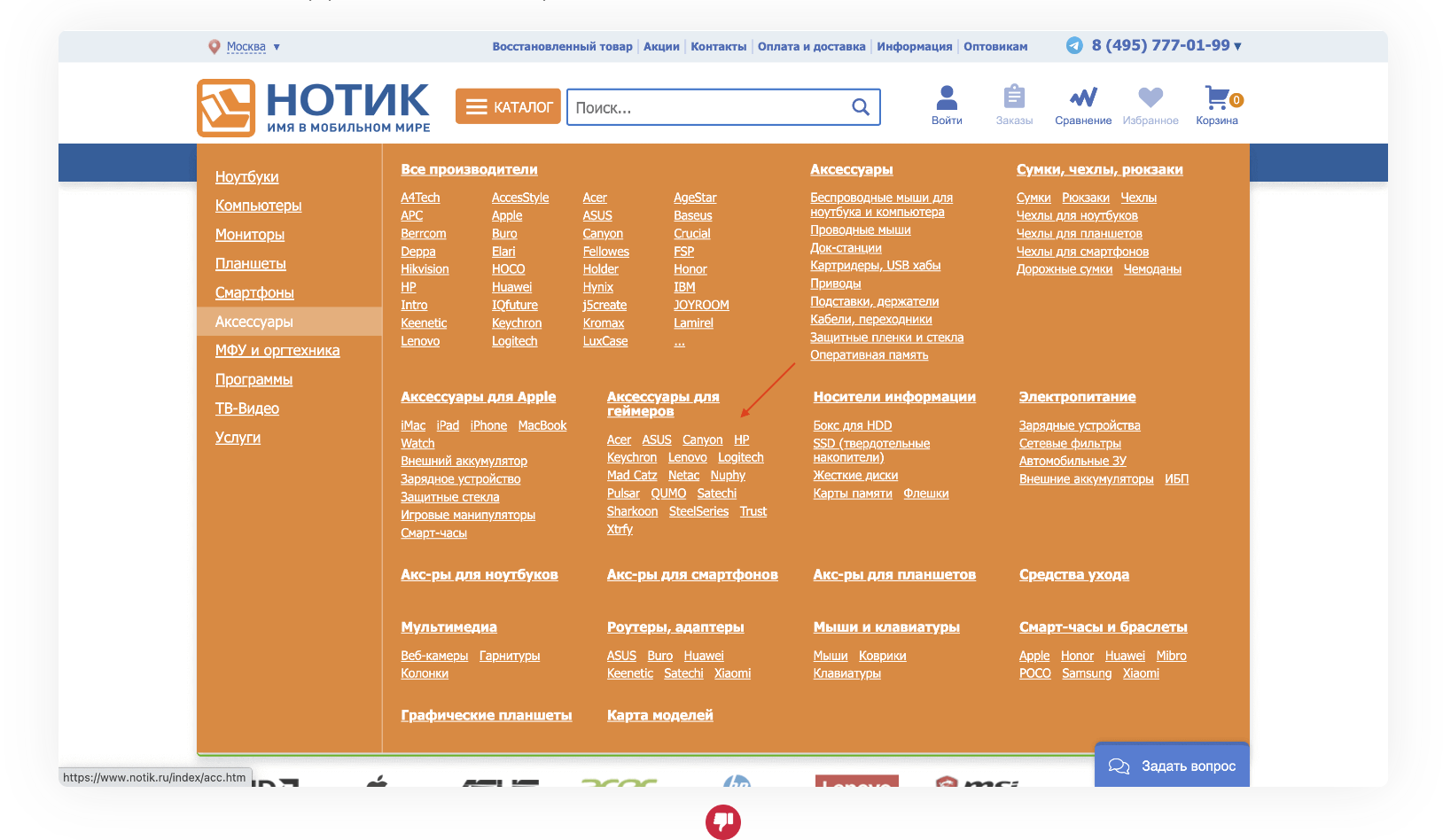
Размещая товары и аксессуары к ним в одной категории, вы облегчаете поиск нужного товара для клиента. Разбивая на разные категории, как в примере – усложняете.

Корректная категоризация товаров
Каким бы удобным ни был каталог, если товары промаркированы так, что находятся не в своих категориях, шансы на то, что клиент их найдет (и купит), невысоки.
Единая структура
Структура каталога должна быть единой для desktop и mobile версий сайта. У клиента не должно возникать диссонанса при переключении между версиями.
4. Контент каталога
Списки подкатегорий
Базовый момент: если у категории есть подкатегории, их список должен отображаться при выборе этой категории в рамках каталога.

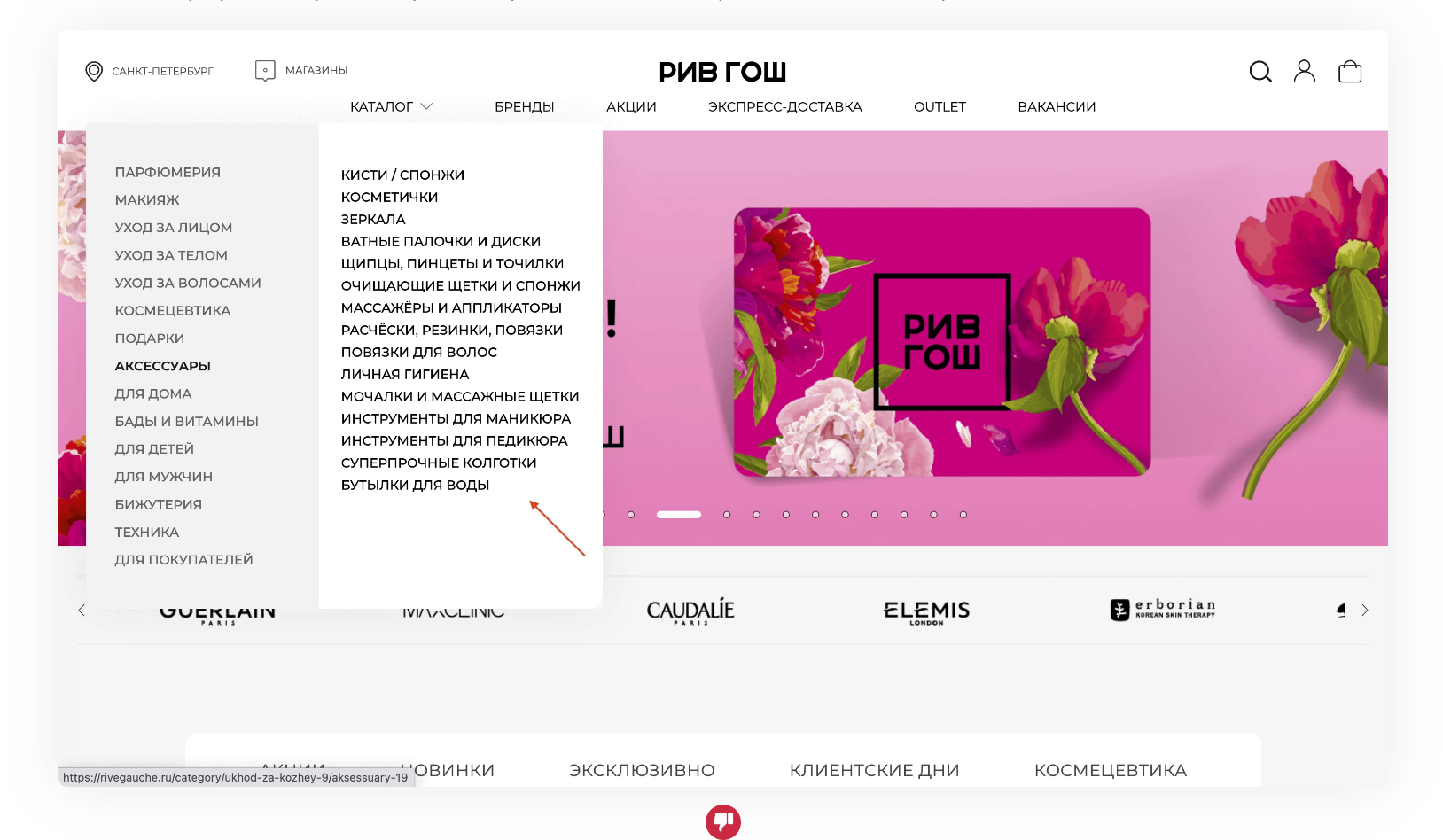
Аксессуары
Помимо подкатегорий в рамках категории также можно разместить и ссылки на листинги подходящих аксессуаров.

Услуги
Если вы помимо товаров предоставляете и услуги, их также можно добавить в каталог. Причем размещать их лучше на страницах соответствующих категорий, а не отдельно.
Бренды в категории
Разместив ссылки на листинги товаров в категории от конкретных брендов, мы можем упростить путь поиска нужного товара для части клиентов.

Гайды по выбору товаров
Если вы выпускаете статьи и видео о том, как выбрать нужные товары, их можно разместить на соответствующих страницах каталога.

Конструкторы продуктов
Если вы продаете комплексные решения, на страницы категорий в каталоге также можно добавить ссылки конструкторы, позволяющие упростить выбор товара.

Подборки товаров
В каталог можно включить еще и тематические подборки. Клиент может воспользоваться ими на стадии discovery и открыть с их помощью для себя интересные товары.

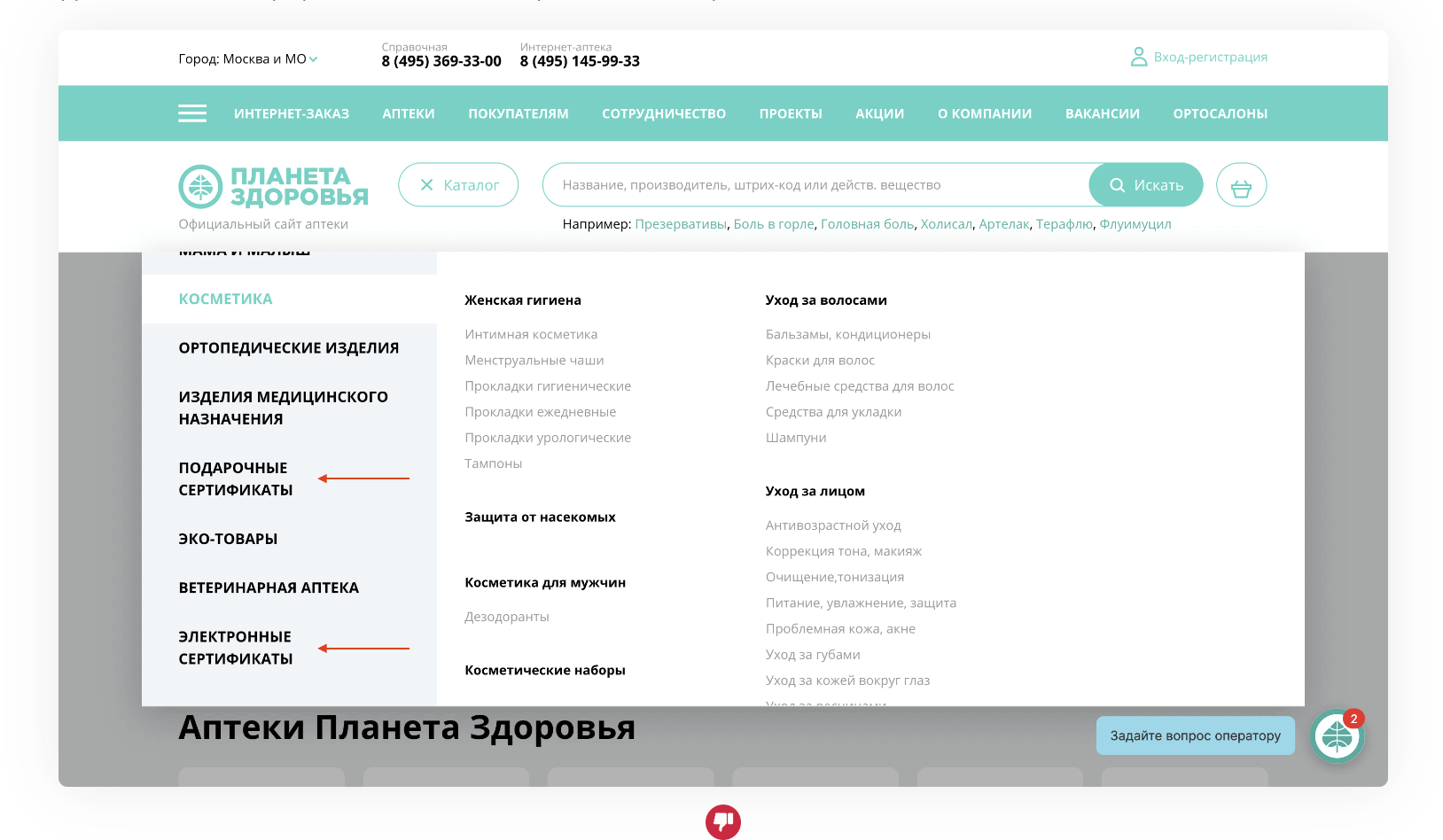
Подарочные карты
Не всегда мы ищем товары для себя. И не всегда можем угадать предпочтения того, кому хотим их подарить. Поэтому highlight подарочных карт в каталоге может быть полезен.

5. Layout каталога
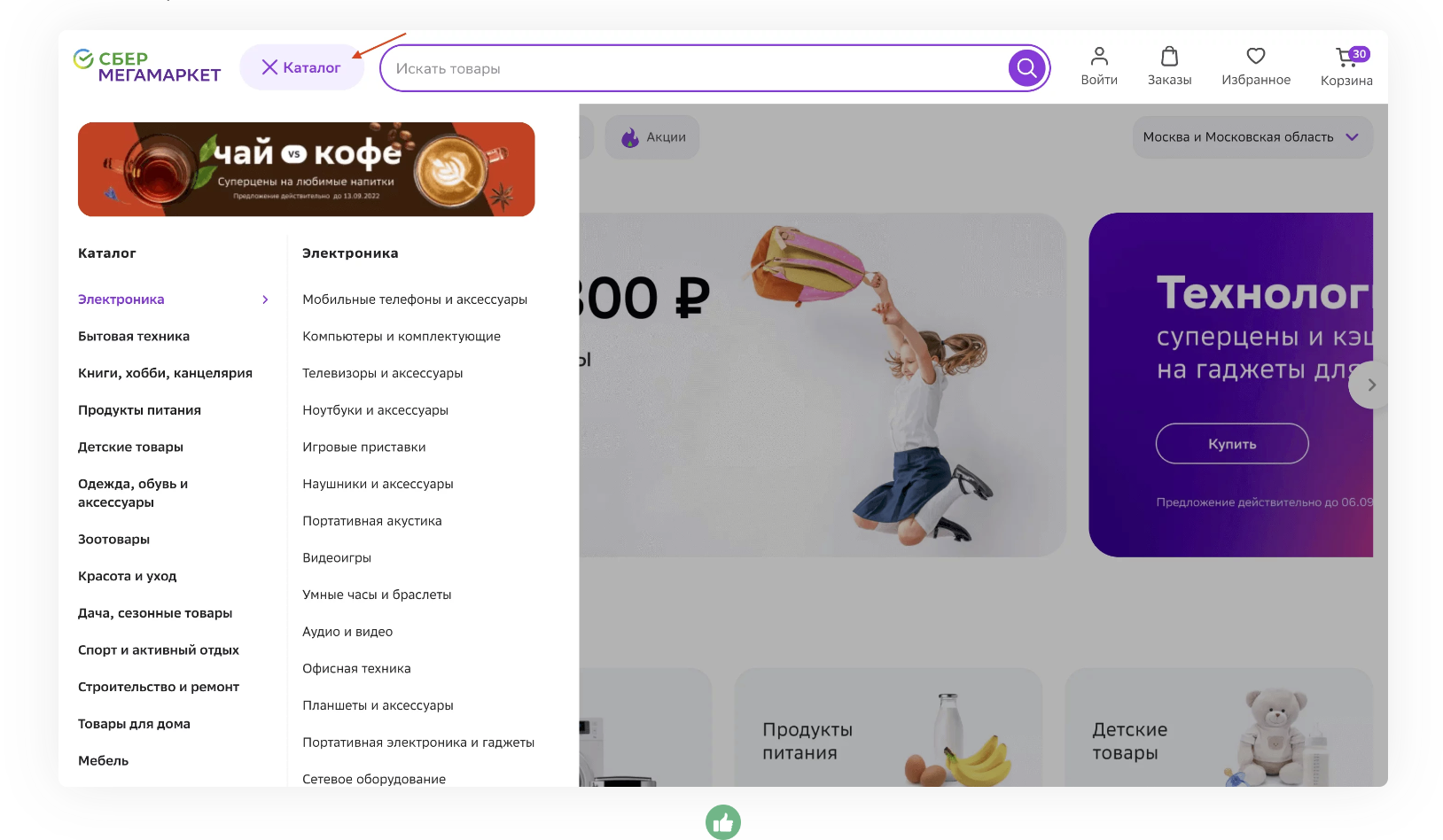
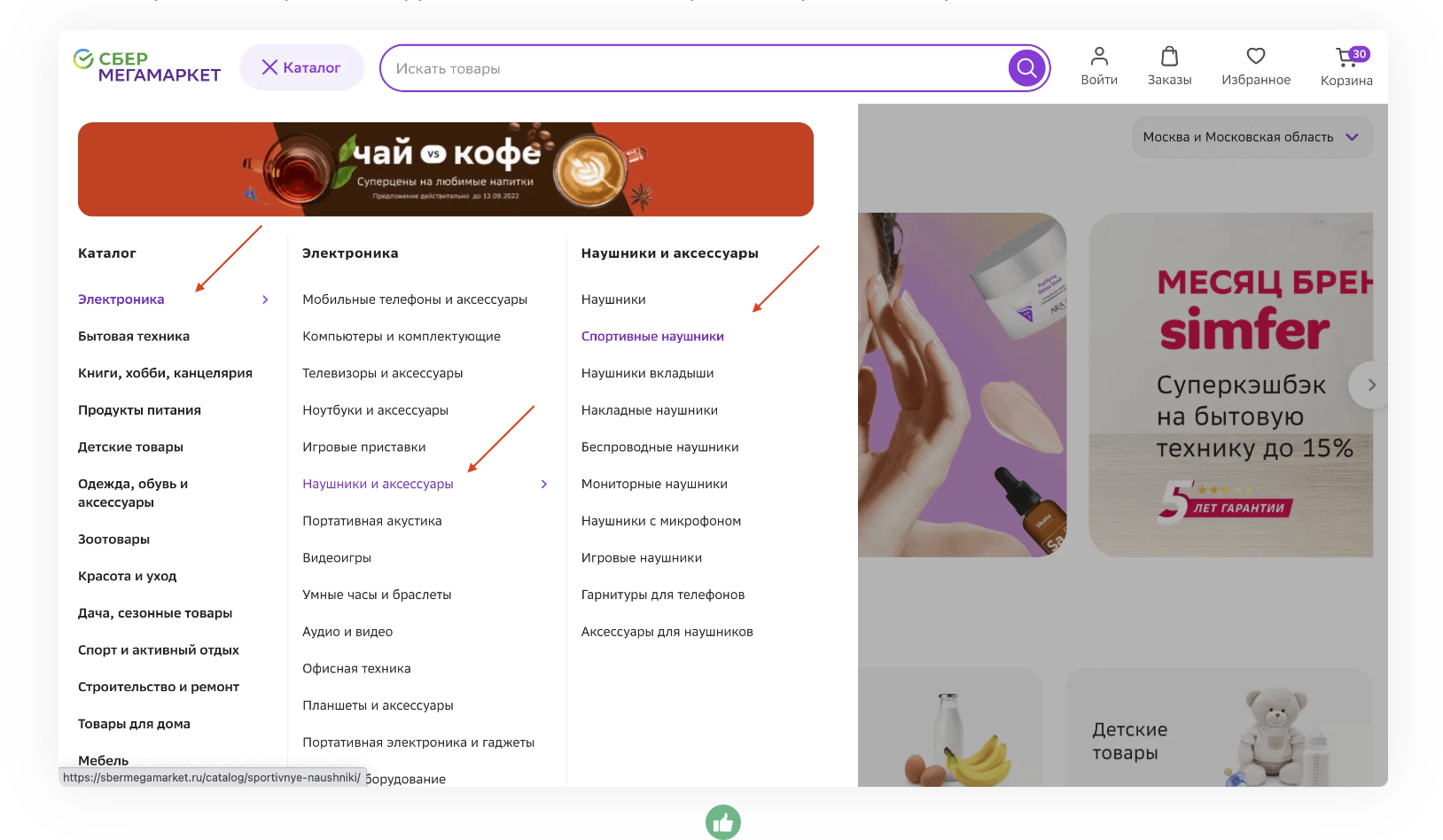
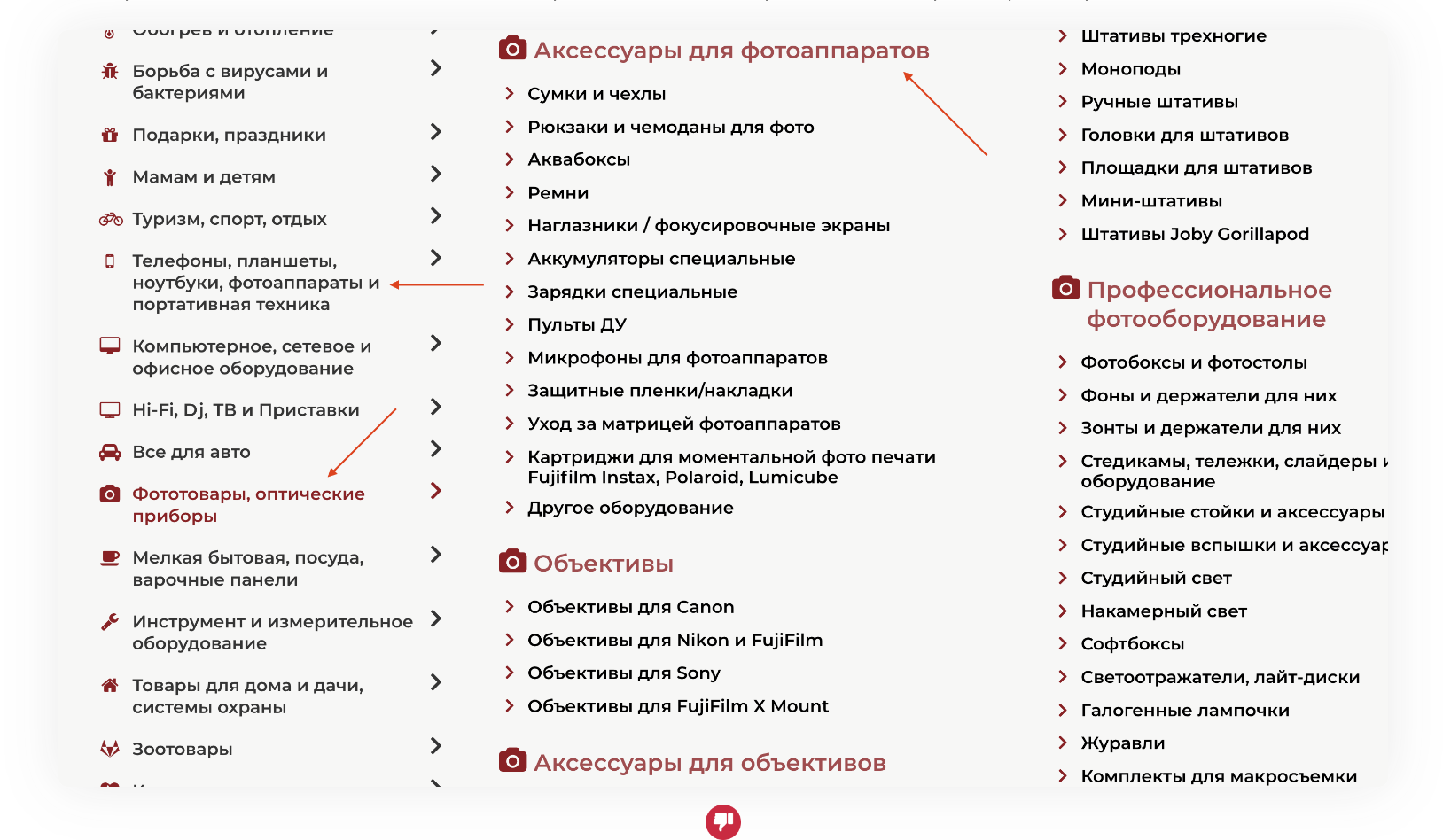
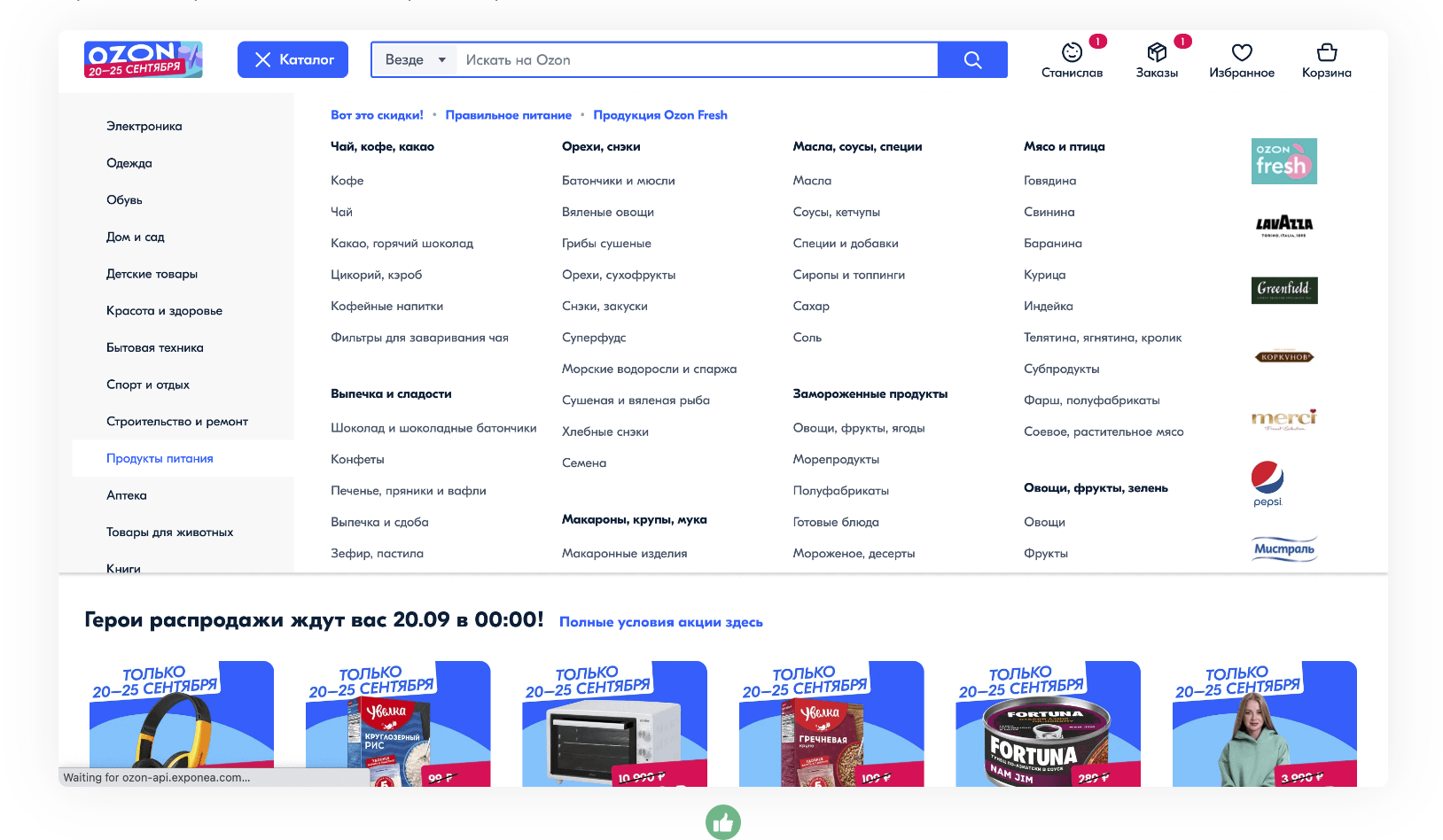
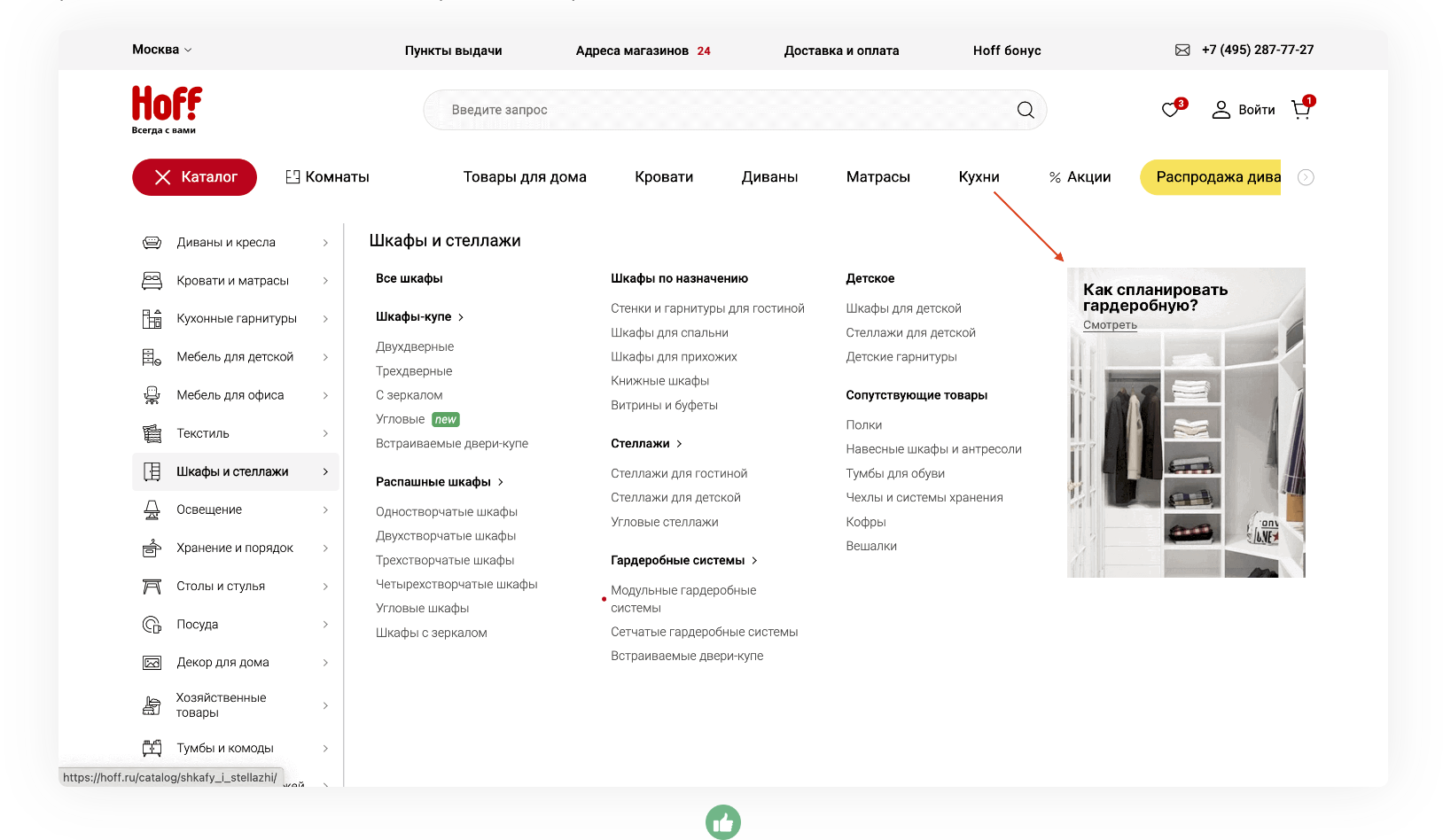
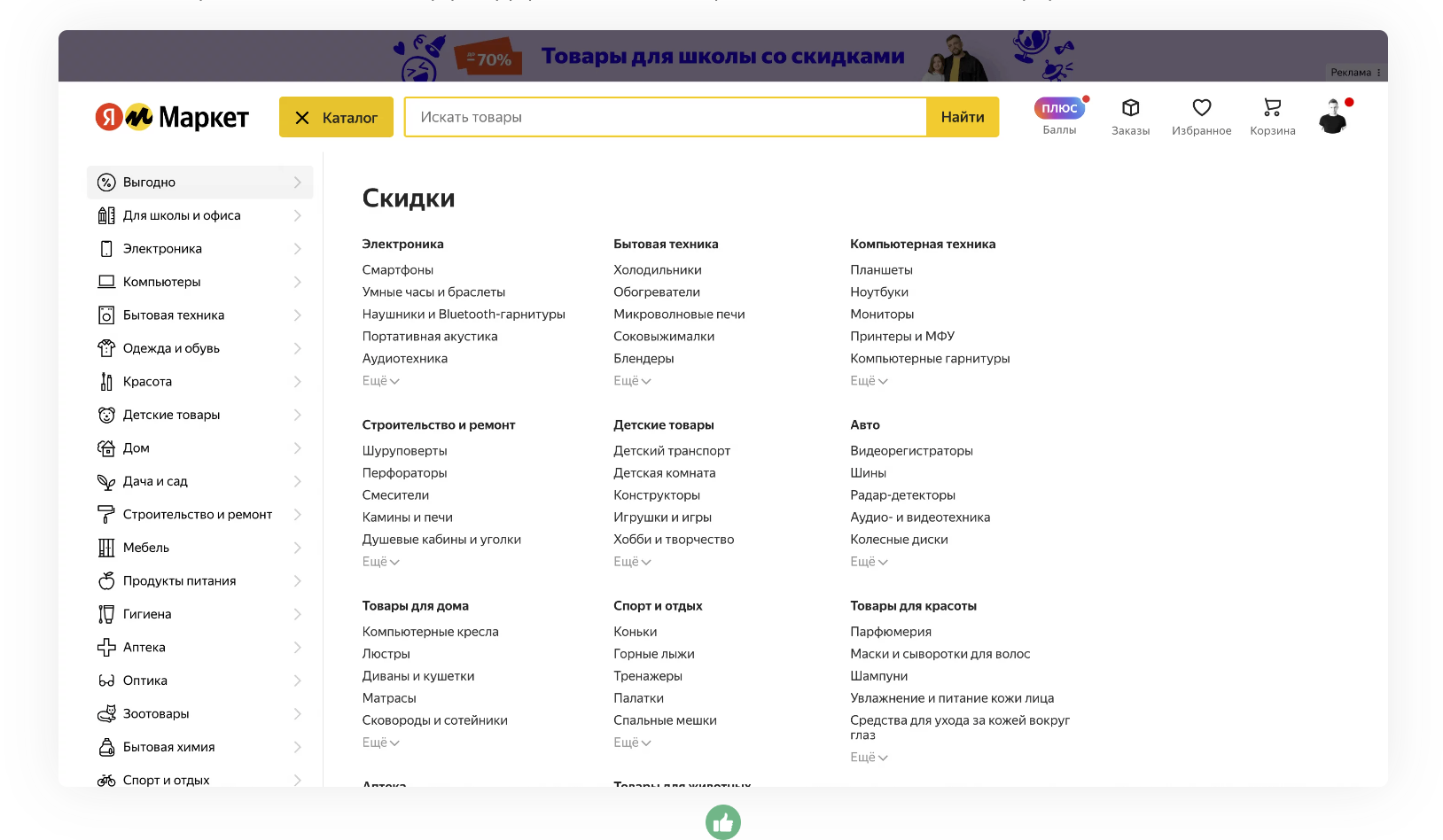
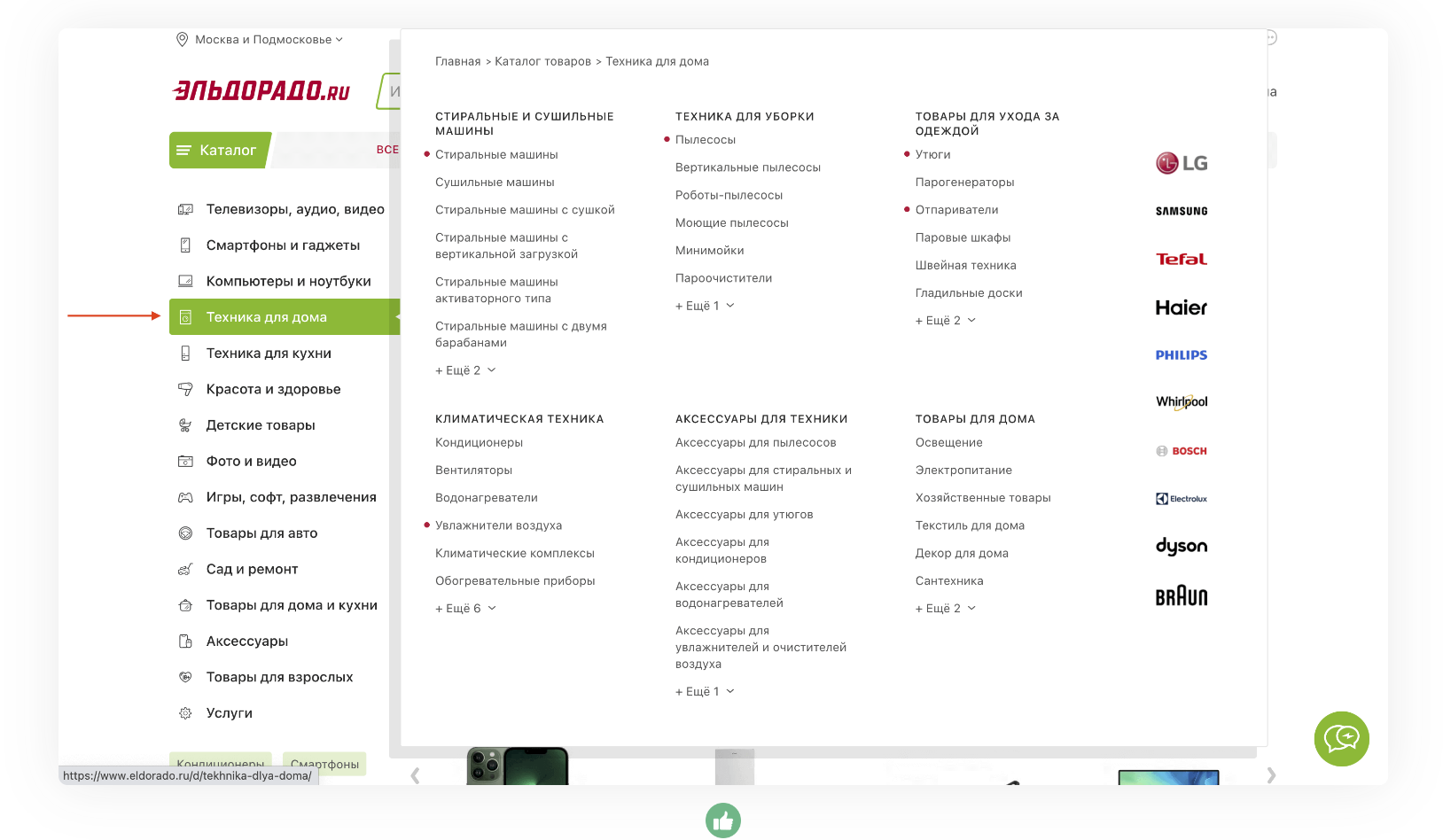
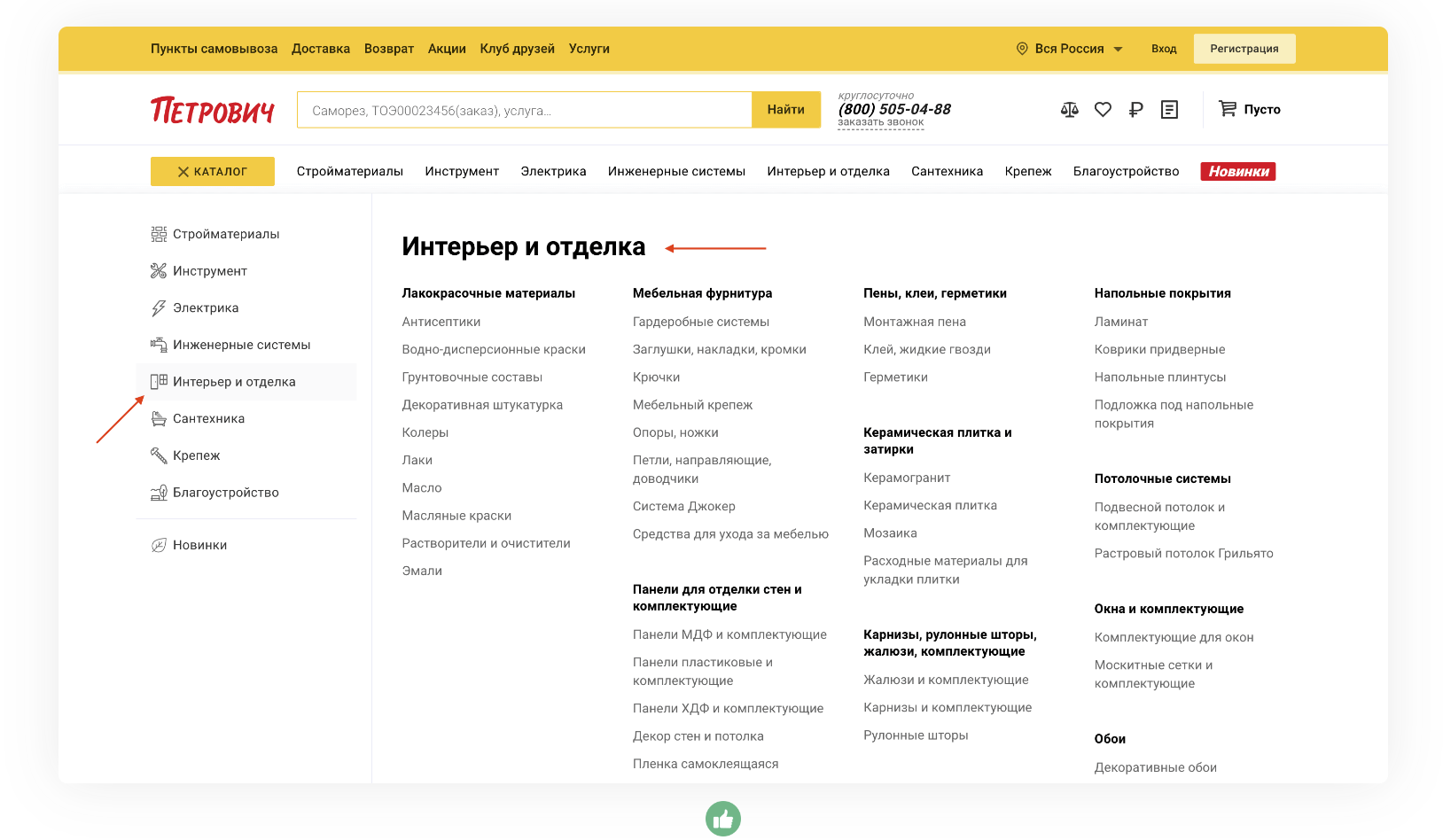
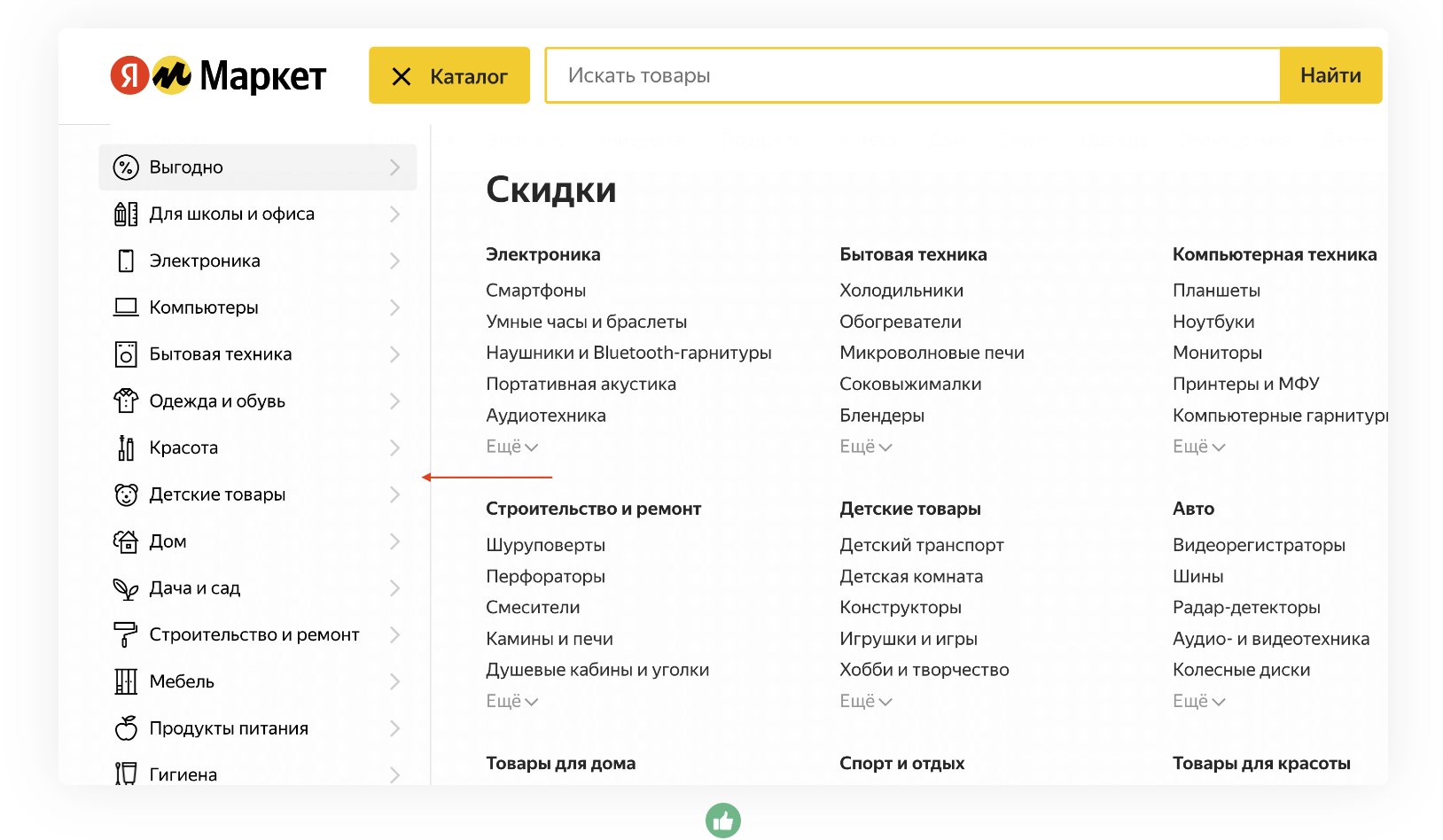
Мега-меню
Если у вас широкий спектр товаров и много разнородных категорий, мега-меню позволит уместить всю структуру каталога в рамках единого интерфейса.

Dropdown
Формат выпадающих списков можно использовать, когда у вас всего несколько категорий, которые можно разместить сразу же в шапке, и неглубокая структура каталога.
Занимает всю полезную площадь
При активации каталога логично, что внимание будет фиксировано именно на нем. Поэтому в случае с мега-меню ему может отводиться вся площадь экрана.
Каталог единообразен
Используя разные версии каталога на разных страницах сайта, легко можно ввести клиента в заблуждение и затруднить навигацию.
Мобильная оптимизация
Не думал, что в 2022г такая рекомендация будет еще для кого-то актуальной. Но что имеем, то имеем: у магазина 3.43 млрд.руб выручки за 2021 год.

Реализован в виде вкладок
Реализуйте каталог в формате вкладок, не отображайте все категории в рамках единой длинной страницы. Клиент не должен состариться, пока доскроллит до конца списка.
Каталог не перекрывается
Добавляя поверх сайта различные виджеты, такие как онлайн-чат или заказ обратного звонка, убедитесь, что они не влияют на отображение каталога и не перекрывают его.
Без многоуровневых popup'ов
Отображение еще одного всплывающего списка на всплывающем меню каталога может быть чересчур в плане нагромождения контента.
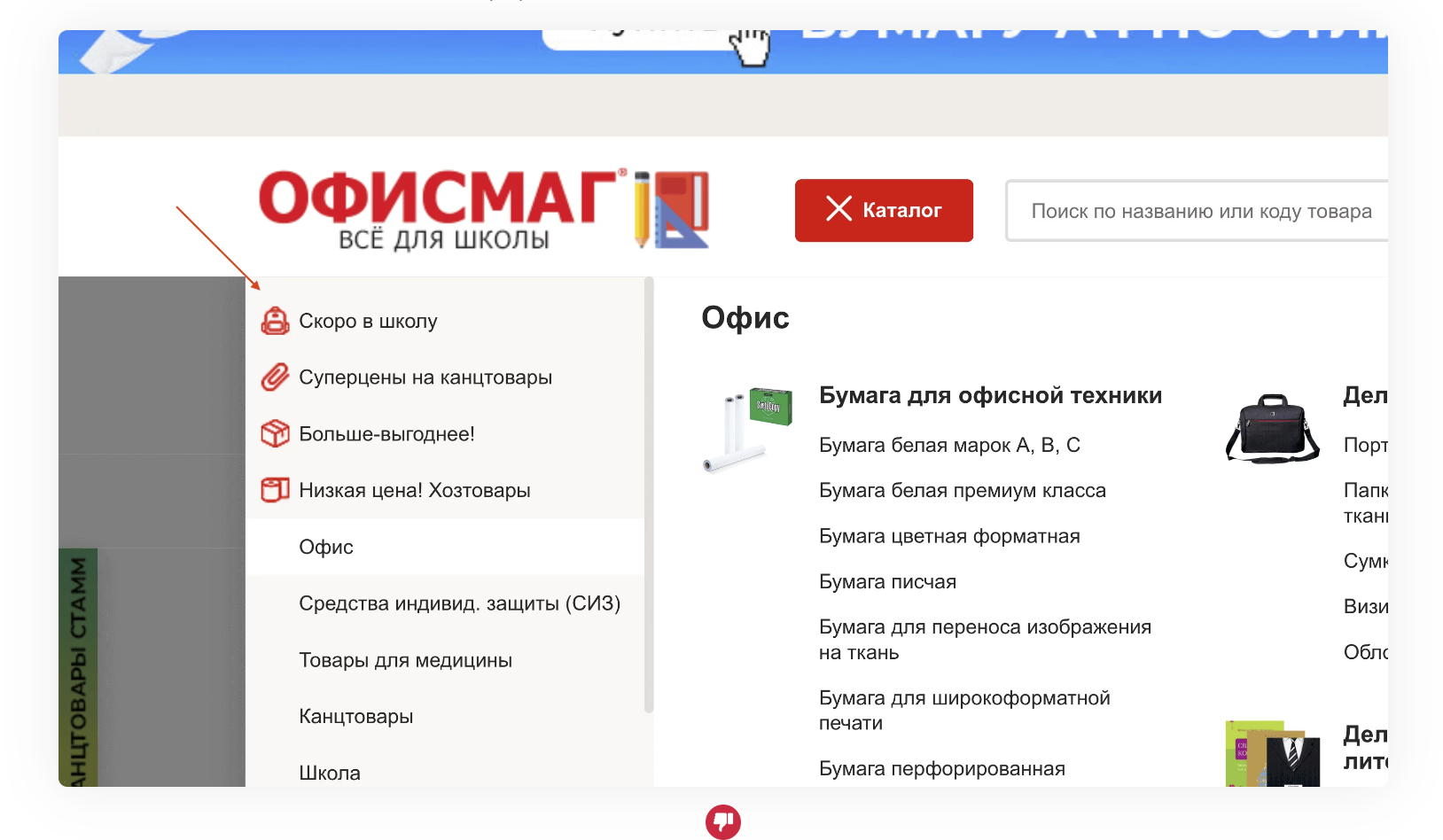
Категории первичны
Функция навигации в каталоге должна быть первичной. Не прячьте подкатегории за множеством рекламных баннеров, брендов и товаров. Разместите их в начале.
6. Категории первого уровня
Видны сразу
Если число категорий верхнего уровня не слишком большое, их можно разместить прямо в шапке. Таким образом, они сразу будут видны клиенту при загрузке страницы.

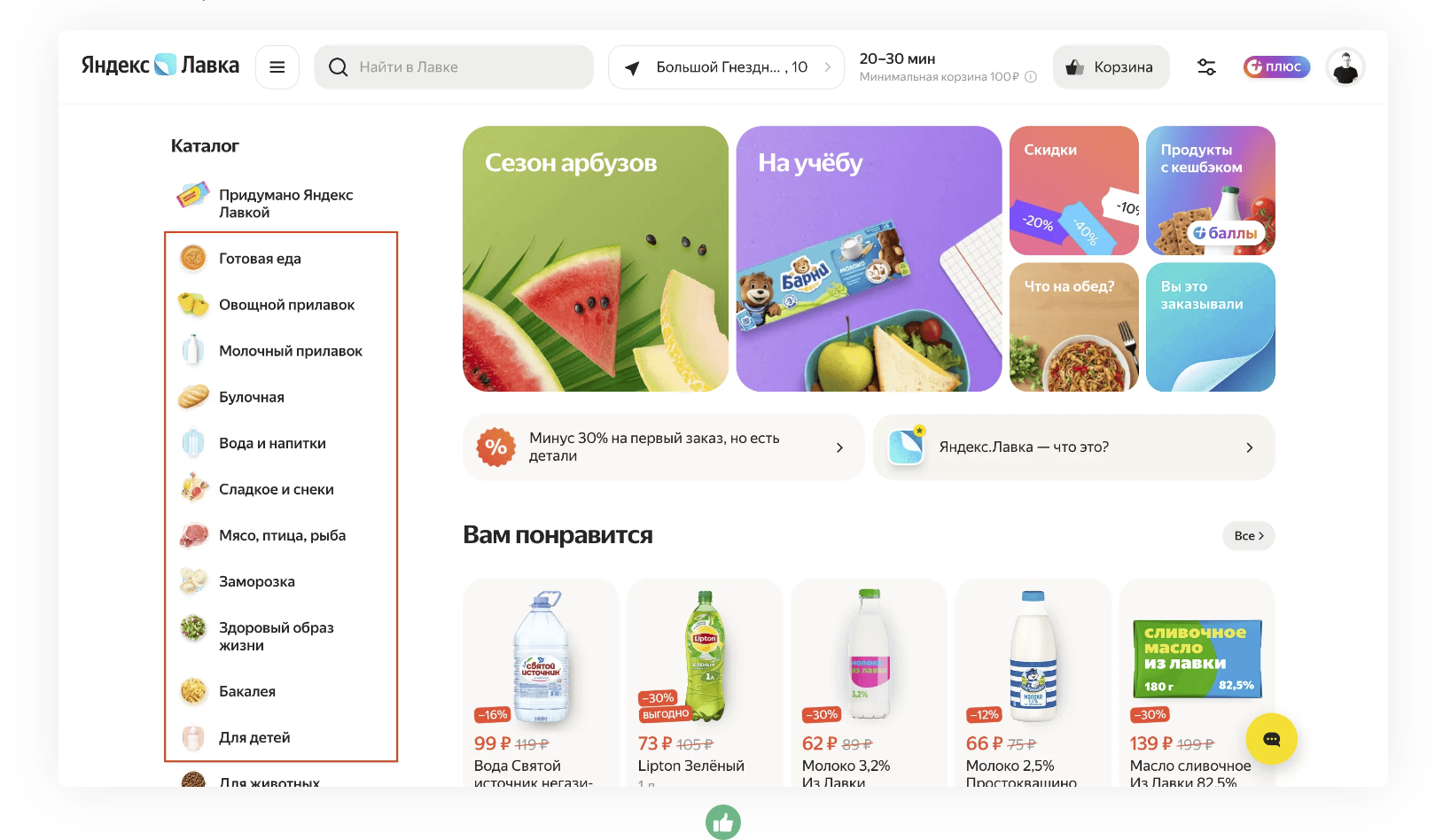
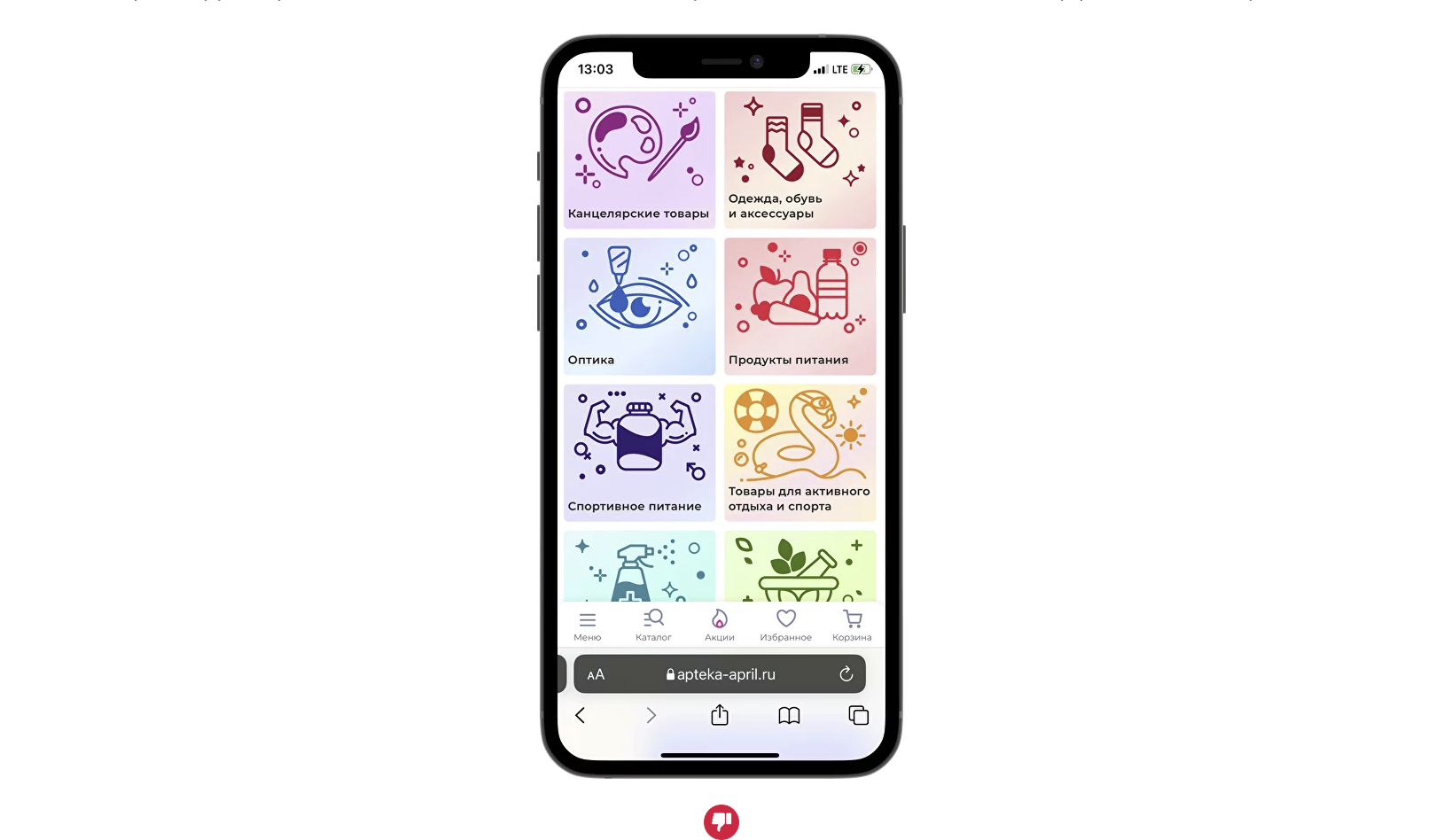
Как часть главной страницы
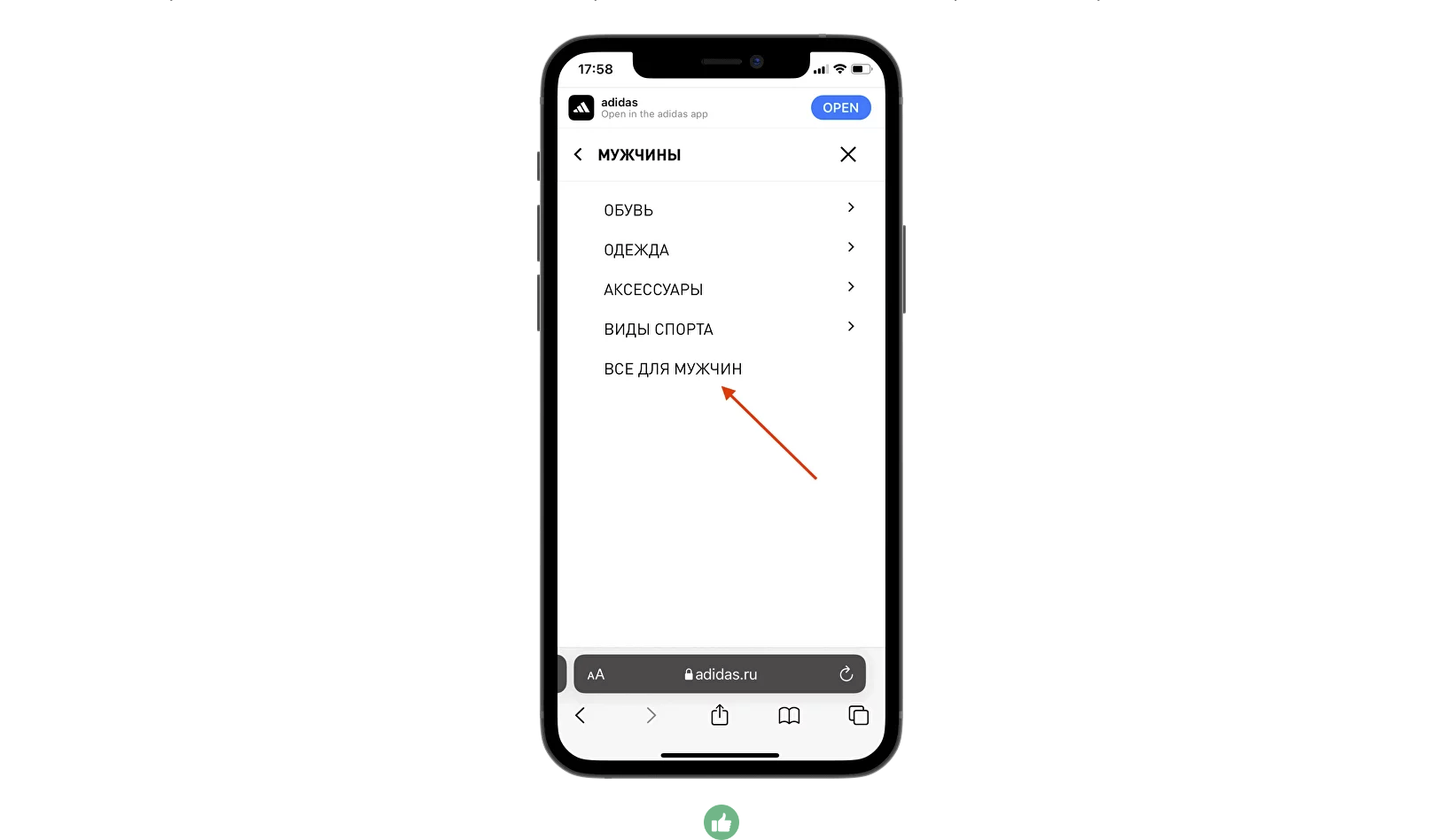
Категории верхнего уровня можно снабдить иллюстрациями и представить как часть главной страницы. Особенно это удобно для мобильной версии:

В начале главной страницы
При этом, так как каталог – один из основных методов поиска в магазине, его не стоит прятать слишком глубоко на главной странице. Разместите его ближе к началу.
Отсортированы по популярности
Сортировка по популярности позволит большей части клиентов быстрее найти нужную им категорию.

Без прокрутки на мобильных
Не располагайте категории с горизонтальной прокруткой в мобильной версии. Далеко не все клиенты ее заметят. Это снизит шансы на успешный поиск и покупку товара.
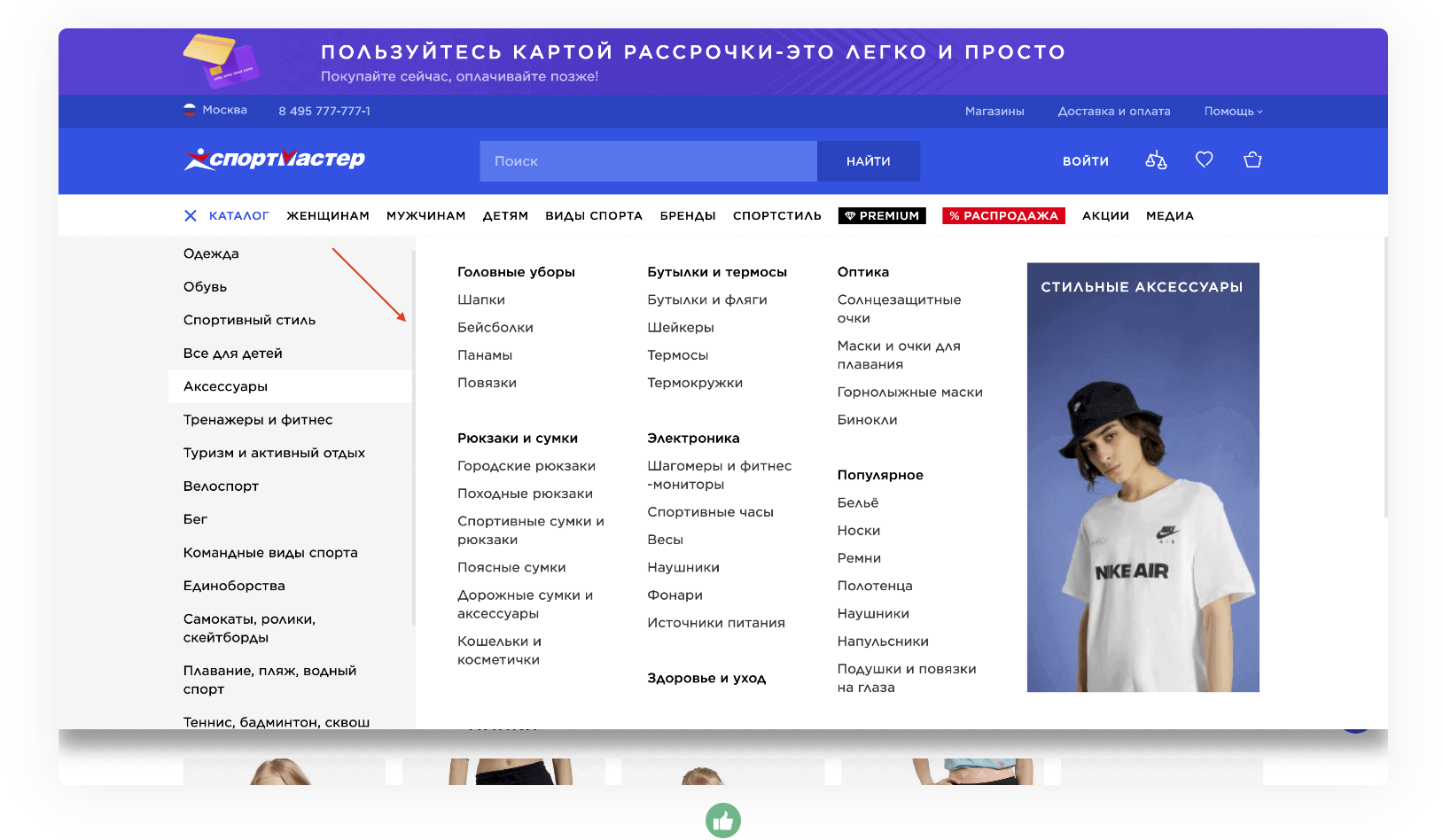
Активная категория выделяется
При просмотре подкатегорий в рамках категории верхнего уровня выделяйте ее на фоне остальных, чтобы облегчить навигацию для клиента.

Переход между категориями
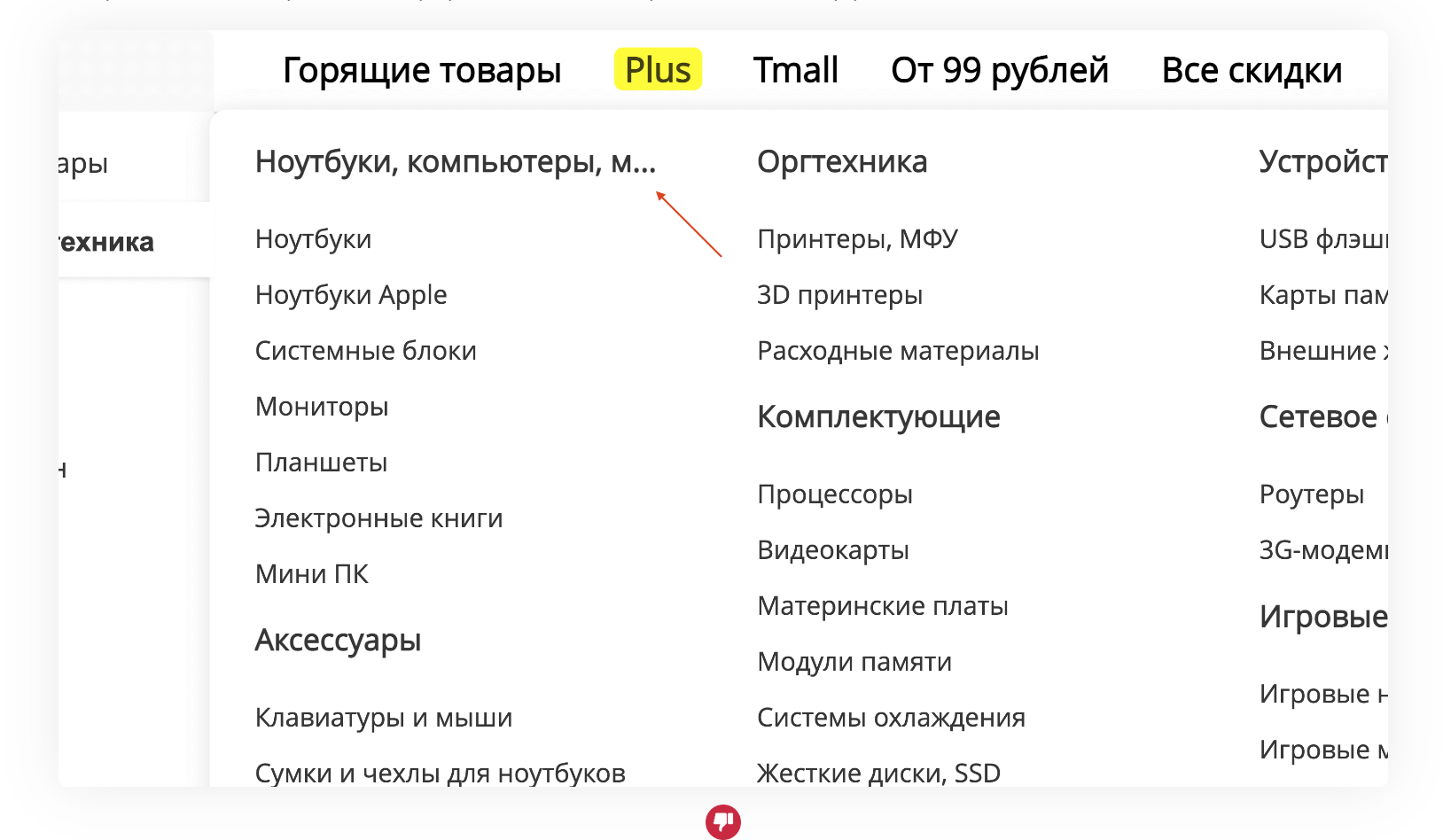
Убедитесь, что переключение списков подкатегорий осуществляется корректно при перемещении курсора по категориям верхнего уровня. Вот так делать не стоит:
Диагональное перемещение
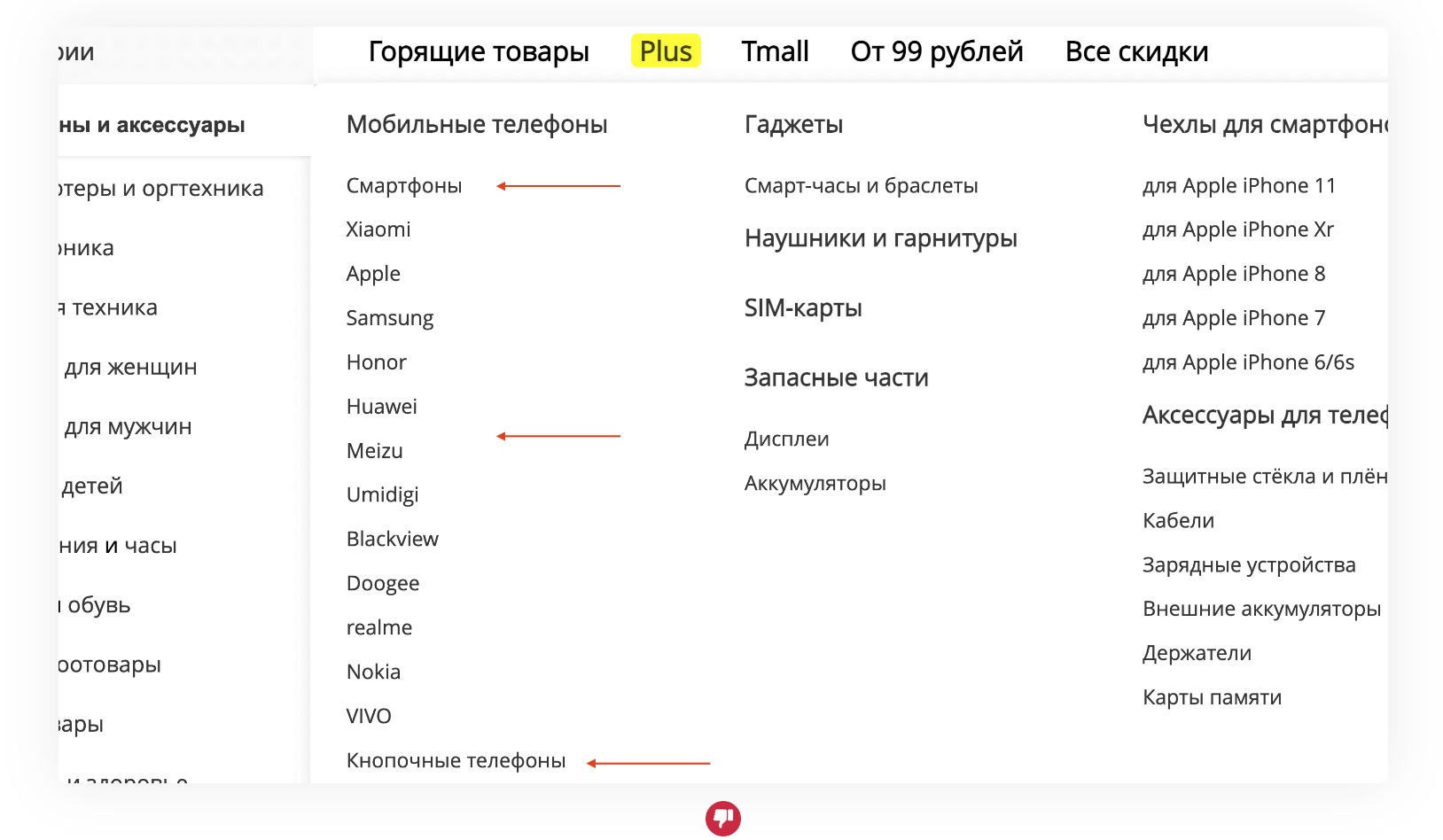
Часто встречается некорректная обработка диагонального перемещения курсора от категории к подкатегориям. В этом примере клиент попадает не в тот список:
Тайминг переключения категорий
Добавьте задержку в обработчик наведения на категорию, чтобы свести риски показа не тех подкатегорий к нулю при перемещении курсора по диагонали.
Стрелка, если есть подкатегории
Чтобы подчеркнуть наличие подкатегорий в категории верхнего уровня, можно снабдить ее стрелкой.

Категории кликабельны
Сделайте категории верхнего уровня кликабельными. При клике по ним клиент должен переходить на страницы соответствующих категорий.
Клик в мобильной версии
В мобильной версии лучше сделать действие раскрытия списка подкатегорий приоритетным по отношению к переходу в общий листинг категории.

Анимация при переходах
На мобильных устройствах переходы от категорий к подкатегориям и обратно можно реализовать с помощью приятной глазу анимации.
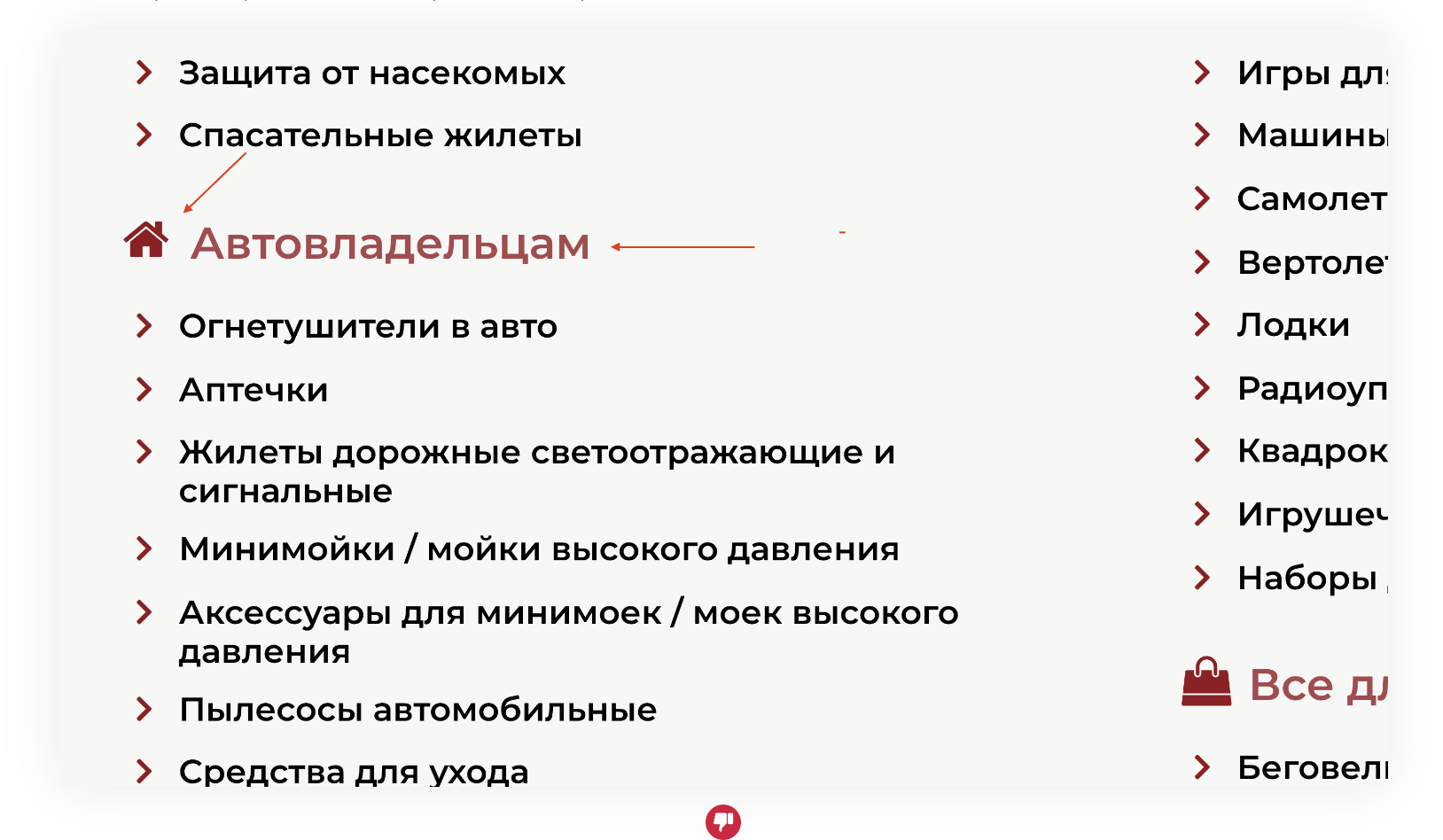
Категория – заголовок
Для упрощения навигации название категории верхнего уровня можно дублировать в качестве заголовка в области с подкатегориями.

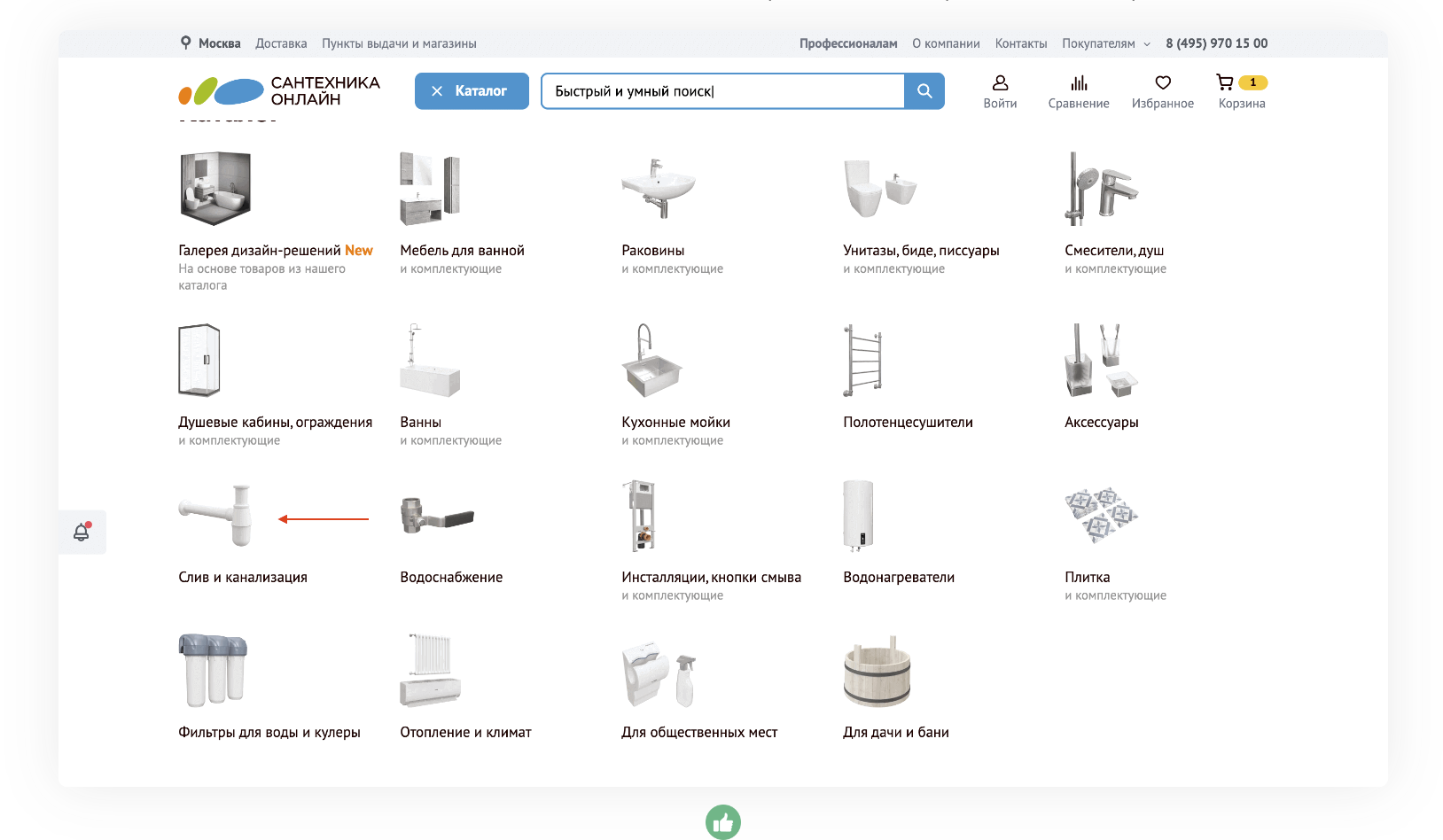
7. Иллюстрации категорий
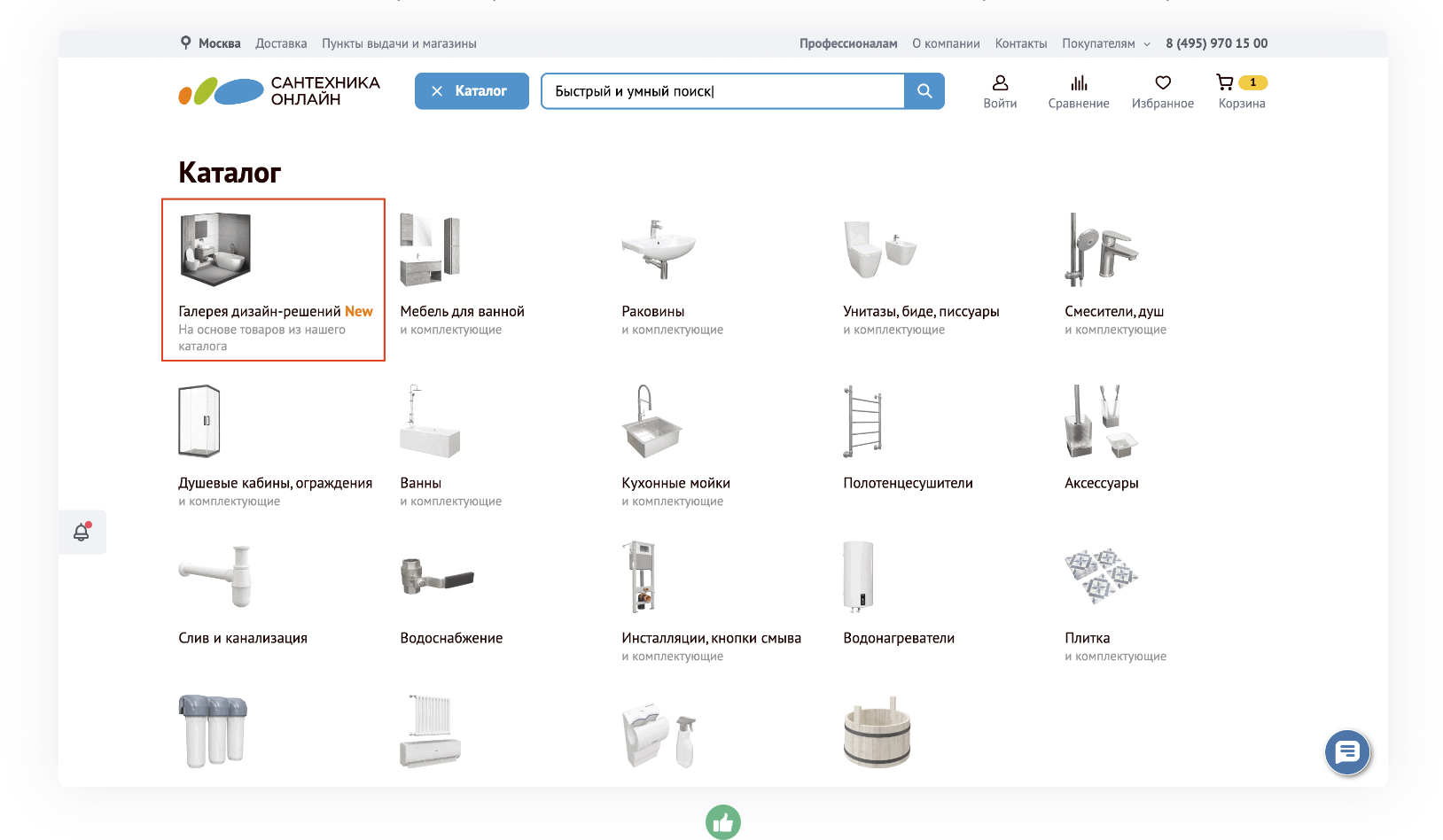
Используются
Снабдив верхнеуровневые категории иконками или миниатюрами, можно облегчить восприятие информации на стороне клиента.

Поиск по иллюстрациям
Иллюстрации играют еще одну важную роль: иногда клиент может не знать, как товар называется, но знать, как он выглядит. В этом случае иллюстрации помогут в поиске.

Релевантны
Базовый момент: добавляя иллюстрации, позаботьтесь о том, чтобы они соответствовали категориям, рядом с которыми они расположены.

Репрезентативны
Иллюстрации должны быть репрезентативными и олицетворять всю категорию, а не подсвечивать лишь какой-то один конкретный товар.
В едином стиле
Иллюстрации категорий должны быть выполнены в едином стиле. В противном случае это может создать ощущение несогласованности.

Визуально не «кричащие»
Иллюстрации должны привлекать внимание, но во всем важно знать меру. Если сделать их чересчур «кричащими», это может лишь рассеять внимание и затруднить восприятие.

Если иллюстрации есть, то везде
Если уж вы решили сделать свои категории более понятными и добавить иконки, не стоит останавливаться лишь на 2-3 – извольте добавить иконки по всем категориям.

В хорошем качестве
Если уж вы решили добавить иллюстрации, добавьте их в хорошем разрешении, чтобы они не пикселили и не ухудшали впечатление о качестве сайта.

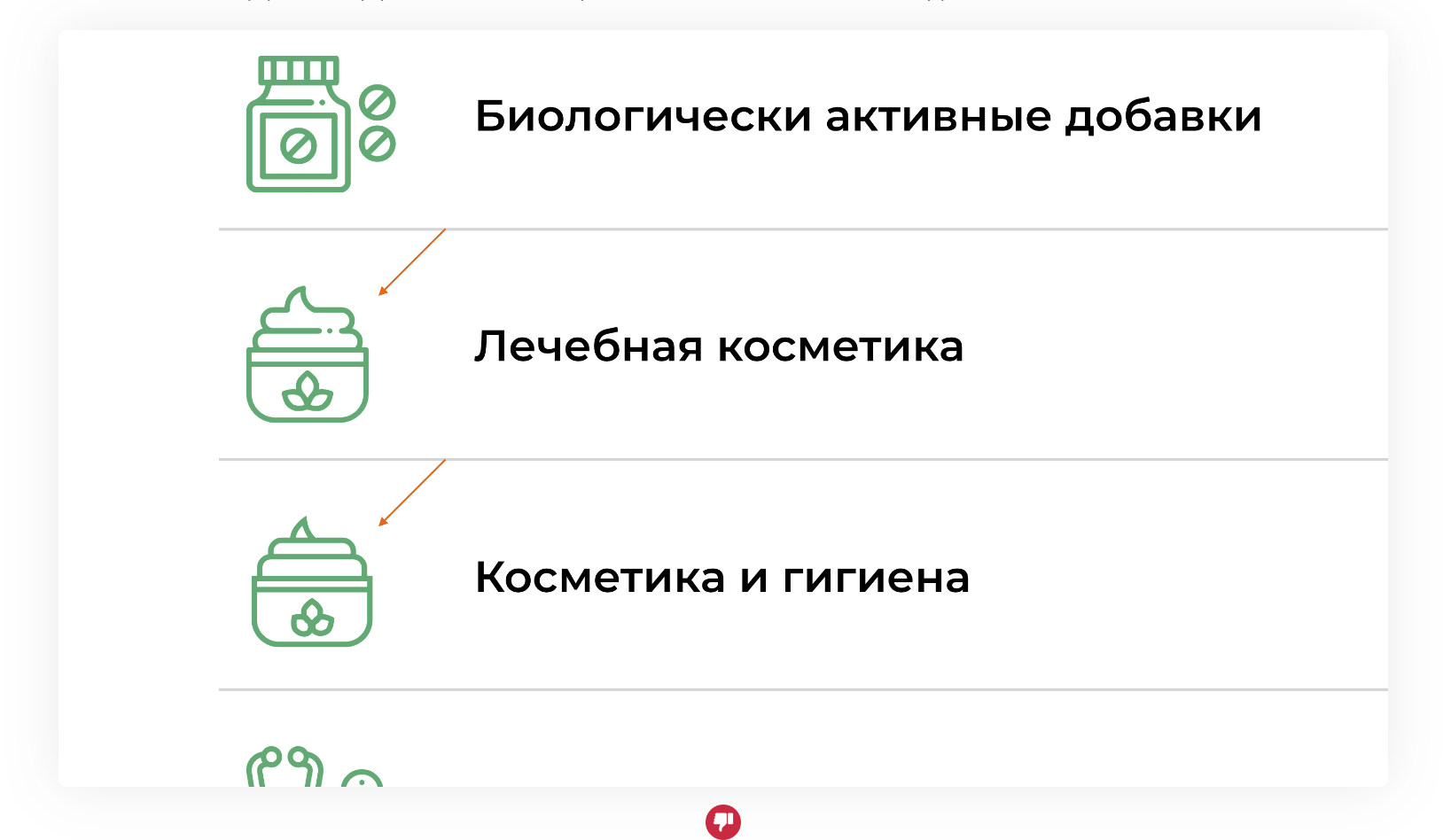
Различия в иллюстрациях заметны
Если вы добавляете иллюстрации не для галочки, сделайте так, чтобы они значимо отличались друг от друга. В этом случае кто-то точно схалтурил:

Иллюстрации понятны клиенту
Подготавливая иллюстрации, протестируйте их на понятность у целевой аудитории. Если клиент не понимает, что изображено на иллюстрации, ее ценность стремится к нулю.
8. Списки подкатегорий
Отображаются
Базовый момент: убедитесь, что по всем категориям верхнего уровня, по которым подкатегории доступны в листинге, они отображаются и в каталоге.
Появляются моментально
При наведении курсора на категорию верхнего уровня область с подкатегориями должна загружаться моментально, без каких-либо задержек.
Видны при тапе на мобильных
Так как на мобильных устройствах размер интерфейса ограничен, отображайте списки подкатегорий при нажатии на категорию, а не по умолчанию, чтобы сэкономить место.
Без списка, если подкатегорий нет
Если подкатегории отсутствуют, нет смысла дублировать в списке название категории. Просто переводите клиента в соответствующий листинг при клике.

Характеристики, как подкатегории?
В некоторых случаях в качестве подкатегорий отображают характеристики. Как считаете, в чем плюсы и минусы такого подхода? Напишите, пожалуйста, в комментариях.

Списки обособлены
Сделайте списки подкатегорий обособленными: отступы между заголовком списка и его элементами не должны быть больше, чем отступы между списками.

Заголовки кликабельны
Сделайте заголовки списков кликабельными – так, чтобы они вели на соответствующие страницы категорий со ссылками на все подкатегории и листингом товаров.
Ссылка на все товары категории
Не для всех клиентов будет очевидно, что категория в заголовке списка кликабельна. Поэтому снабдите список подкатегорий ссылкой на все товары категории.

Единообразие форматирования
Убедитесь, что при переключении между категориями верхнего уровня подкатегории выглядят единообразно и одинаково форматированы.
Отступы между пунктами
Проектируя каталог, не забудьте, что текст некоторых категорий может переноситься на новую строку и адаптируйте верстку, чтобы одни элементы не наезжали на другие.

Подкатегории унифицированы
Не смешивайте в рамках единого списка подкатегории разных уровней. Это ухудшает восприятие и затрудняет поиск товара.

Списки выровнены
Выровняйте списки подкатегорий по левому краю. Маркеры и прочие элементы не должны влиять на выравнивание.

9. Пункты в списках
Подкатегории в виде списков
Размещайте подкатегории в виде списков. Реализация подкатегорий в формате «облака тегов» может затруднить поиск нужного элемента.

Пункты не дублируются
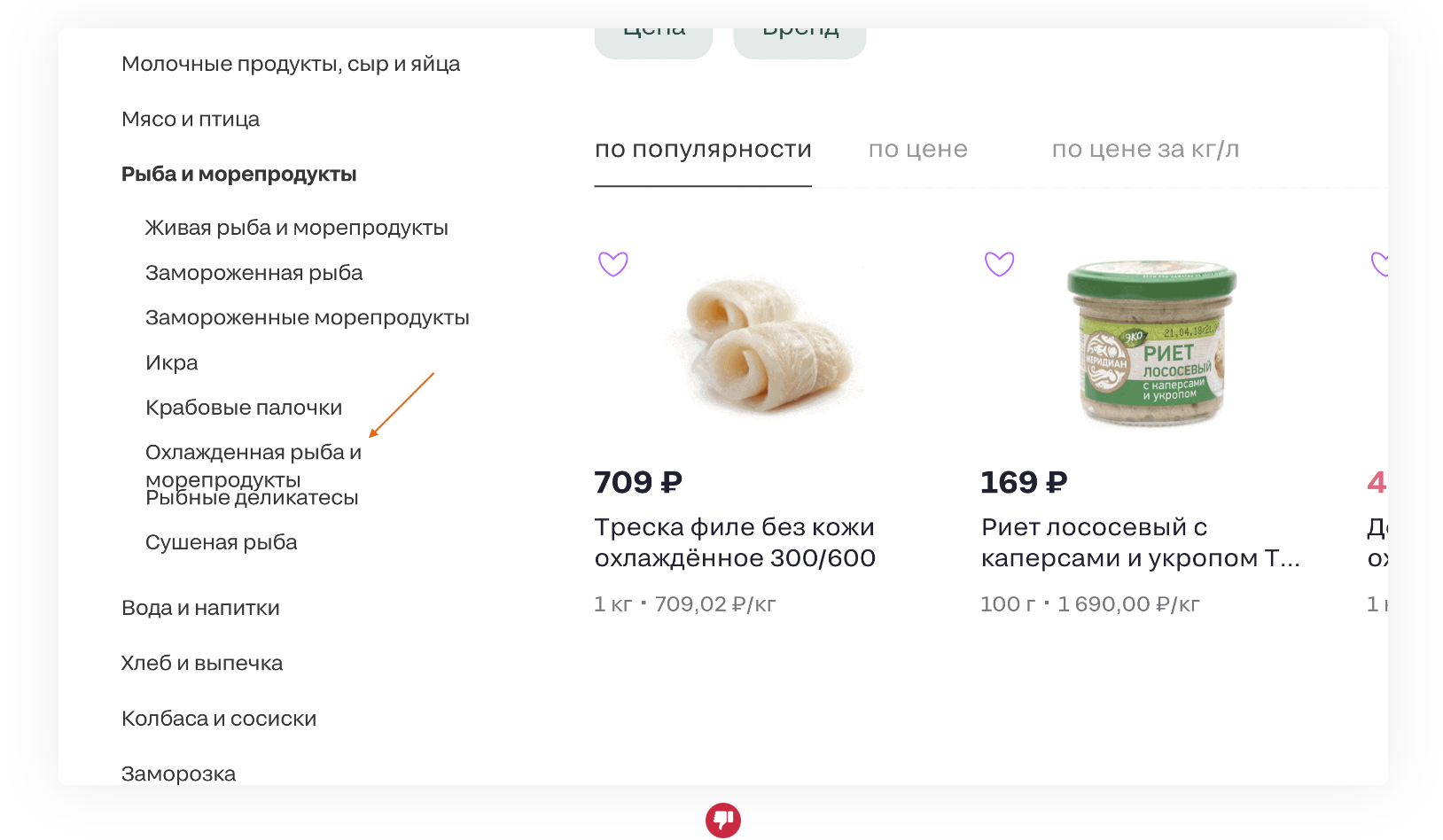
Базовый момент: дублировать подкатегории в рамках одного списка не стоит. Но примеры того, как кто-то наступает на эти грабли, обязательно найдутся.

Списки с одной (?) подкатегорией
Как считаете, стоит ли отображать по категориям списки всего с одним элементом? И почему? Напишите, пожалуйста, в комментариях.

Сочетание цветов
Убедитесь, что цвет текста категорий хорошо сочетается с цветом фона. Иначе есть риск, что клиент уйдет на этапе ознакомления с каталогом.

Категории vs. подкатегории
Сделайте так, чтобы подкатегории визуально отличались от категорий: например, выполните их чуть более выцветшими, меньшего размера или менее жирными.

Текст подкатегорий контрастный
При этом текст подкатегорий должен быть достаточно контрастным к фону. Иначе либо его будет сложно прочитать, либо может возникнуть ощущение, что ссылки неактивны.

Названия не обрезаются
Спроектируйте категории и подкатегории так, чтобы их названия не обрезались. В противном случае это ухудшит их восприятие и затруднит навигацию.

Терминология, сленг, сокращения
По возможности старайтесь обойтись без использования специфических сокращений, сленга и терминов, которые могут быть не понятны для целевой аудитории.

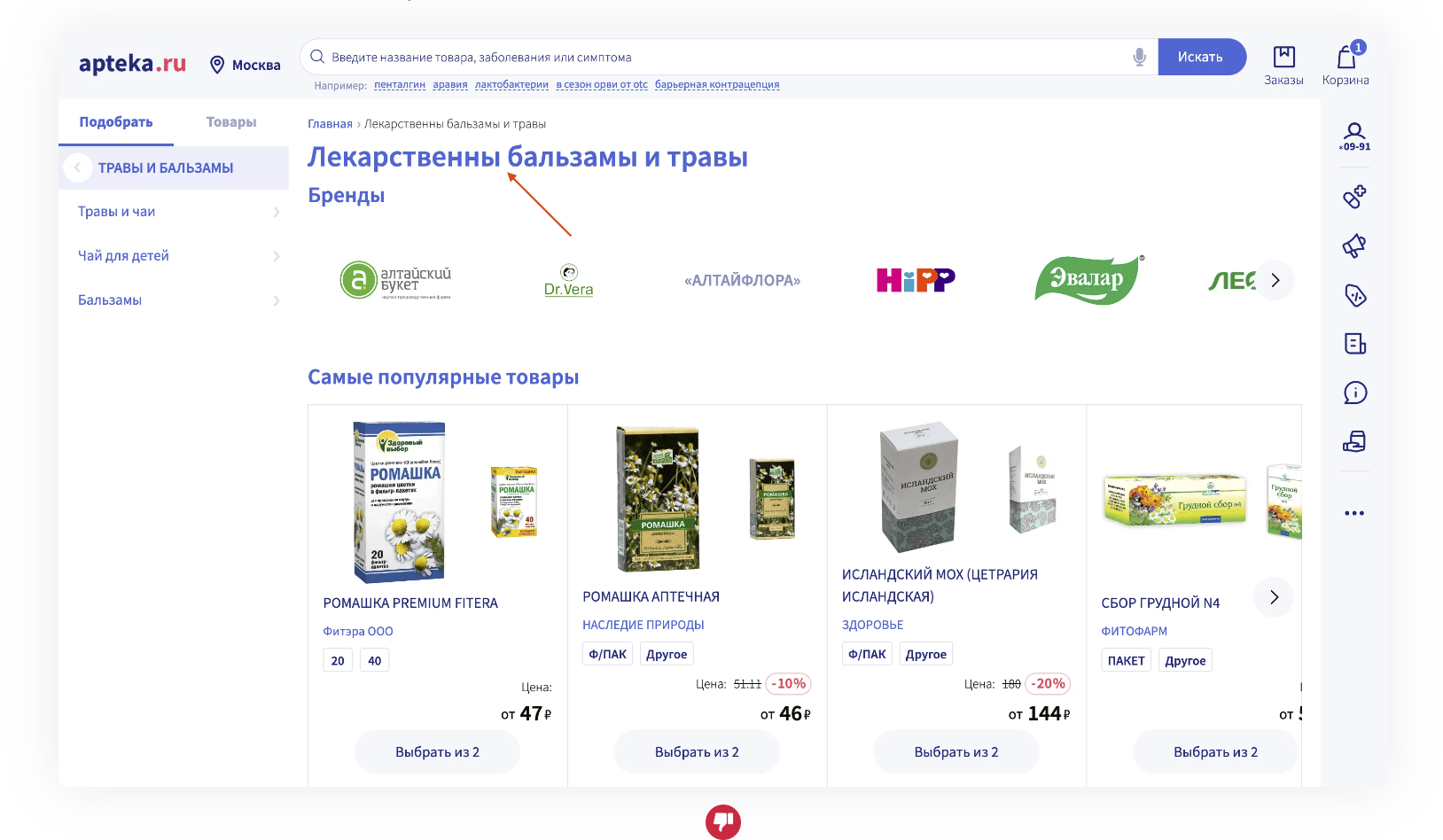
Без ошибок в тексте
Особенно «радует», когда компании с оборотом почти 60 млрд.руб не могут вычитать тексты в каталоге и допускают ошибки.

Умеренный CAPS LOCK
CAPS LOCK хорош тогда, когда его мало. Например, в заголовках. Но если все элементы списка будут в верхнем регистре, это может усложнить восприятие.

Единый регистр
По возможности реализуйте элементы списков в едином регистре. Если уж одни списки идут с заглавной буквы, будьте добры реализовать в таком формате и остальные.

Количество позиций
Как считаете, насколько уместно на уровне каталога отображать количество позиций по категориям? В чем это помогает? Напишите, пожалуйста, в комментариях.

Реакция на наведение
Сделайте категории и подкатегории интерактивными, чтобы они реагировали на наведение курсора и давали визуальную обратную связь.
Без дублирующей подсказки
По возможности избегайте появления дублирующей контекстной подсказки при наведении курсора на категории и подкатегории. Смысла в этом особого нет.

Кликабельная область
Сделайте кликабельным не только текст пункта, но и всю область по ширине списка. Это снизит количество промахов и упростит переход к листингу.
10. Ограничение длины списков
Списки не слишком длинные
По возможности группируйте подкатегории в более короткие и легкие для восприятия списки. Это упростит процесс поиска нужной подкатегории.

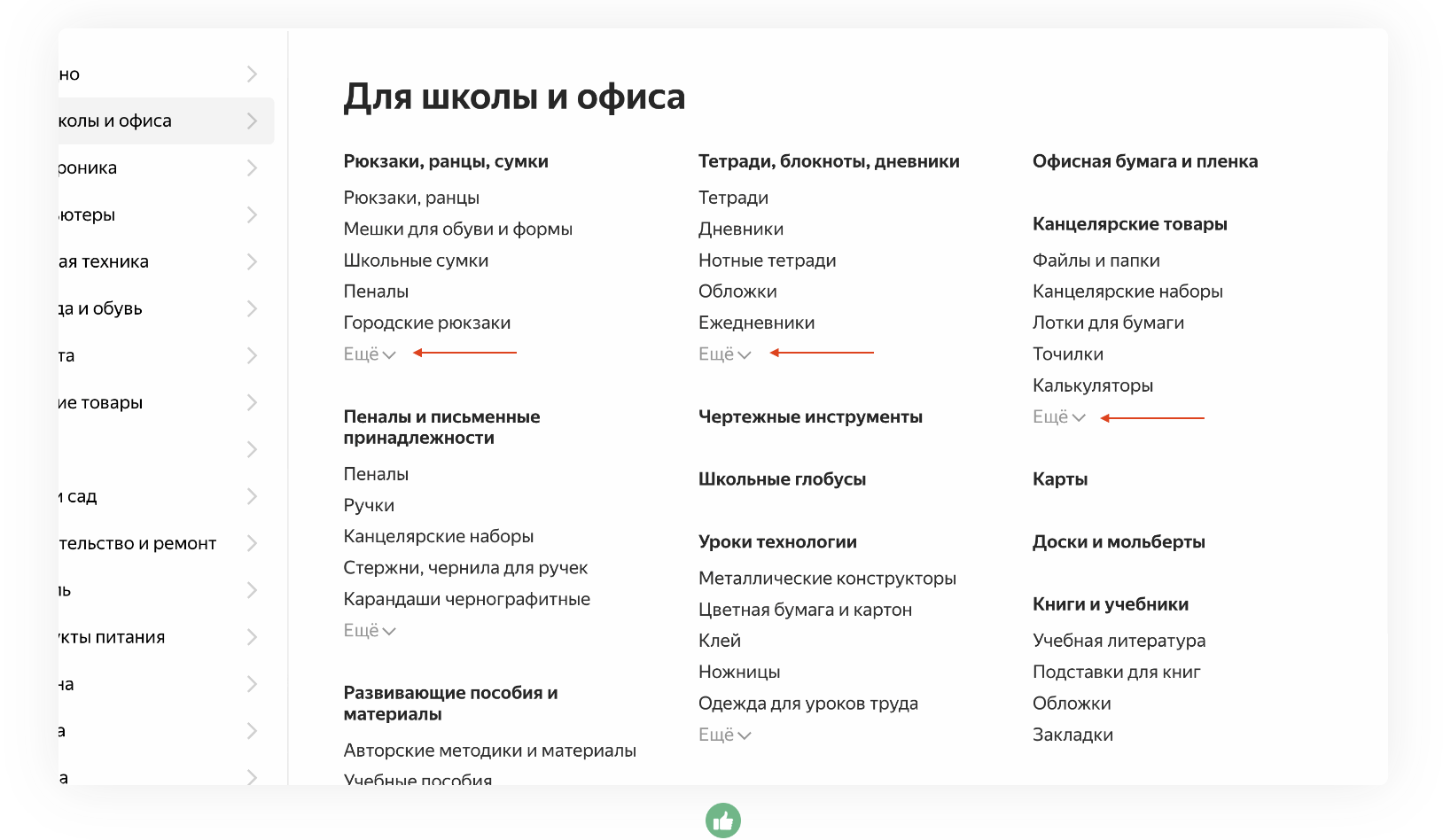
Наличие ограничителей
Если подкатегорий в рамках категории слишком много, можно ограничить их список, дав клиенту возможность раскрыть его полностью.

Не виден 1 пункт – не сокращаем
Если в списке обрезается всего 1 пункт, вместо надписи «Еще 1» можно просто его отобразить. Больше места такая механика не займет.

Ссылки не вызывают вопросов
Текст ссылок на все подкатегории должен быть привычным, понятным для аудитории и не должен вызывать вопросов.

Визуальное отличие ссылок «Еще»
Сделайте ссылки для перехода ко всем категориям визуально отличными от основных элементов списка, так как их функции различаются.

Выбор на уровне каталога
Дайте клиенту возможность ознакомиться с оставшимися категориями прямо в рамках каталога, без необходимости переходить на новую страницу и ждать ее загрузки.
Highlight числа скрытых пунктов
Ссылки раскрытия списка можно сделать более информативными, добавив число скрытых пунктов. Интерфейс при этом особо не перегрузится.

Скрытие раскрытых списков
Помимо раскрытия списка предусмотрите также и возврат к краткой версии – так, чтобы после ознакомления с категориями список не занимал много места.
11. Highlight категорий
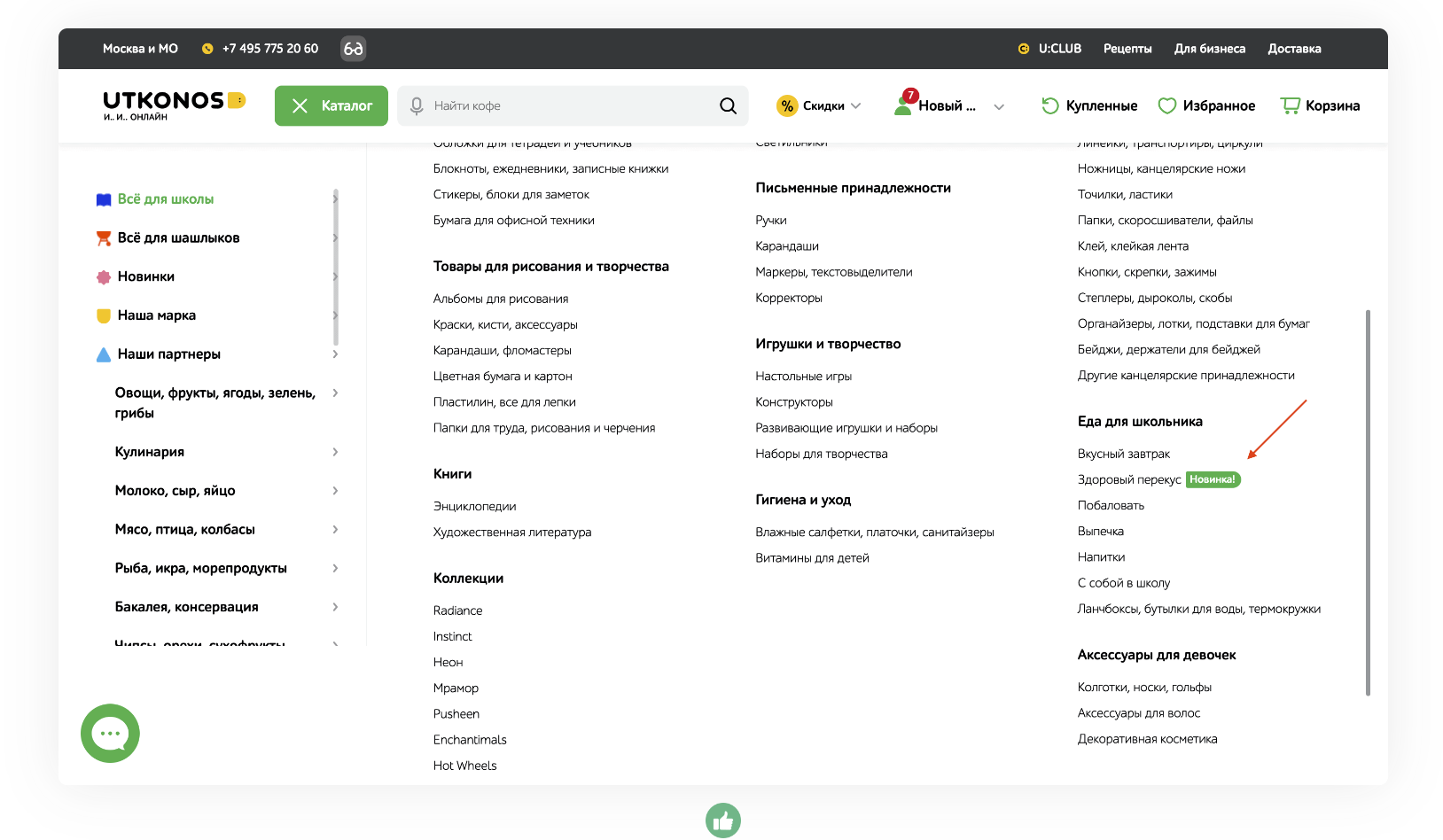
Используется
Внимание клиента к определенным категориям (например, новинкам) можно привлечь за счет размещения рядом с ними специальных маркеров.

Highlight с помощью emoji
Для highlight'а категорий могут использоваться не просто маркеры, а релевантные emoji. Если стилистика сайта позволяет, выглядеть это может симпатично.

Highlight текущей категории
Выделяйте в каталоге категорию, в которой клиент находится в данный момент. Это позволит упростить навигацию.

Featuring категории
Наиболее популярную категорию можно выделить более явно, снабдив ее релевантной иллюстрацией. Это упростит путь клиента в большом количестве случаев.

Highlight категорий понятен
Если вы выделяете какие-то подкатегории, дайте клиенту понять, на основе чего они выделены. Там есть новинки? Они популярны? Есть специальные предложения?

Без highlight'а всех категорий
Если highlight отображается по всем элементам списка, он фактически теряет свою функцию выделения категории на фоне остальных.

Highlight новинок
Если вы хотите отдельно презентовать новинки, выделите их специально и не допускайте случаев, когда они визуально сливаются с другими категориями.

12. Прокрутка каталога
Скролл только если это необходимо
Не размещайте скролл там, где можно обойтись и без него. В примере мы видим большое неиспользуемое пространство, но при этом часть элементов обрезаются и не видны.
Внутренний скролл списка
Реализуйте внутренний скролл списка категорий, чтобы клиент не прокручивал сначала вниз до категории, а затем вверх, чтобы ознакомиться с подкатегориями.
Без скролла при переключении
Если список категорий прокручен (скролл не нулевой), при переключении между категориями скролл не должен меняться.
Scrollbar виден, если есть прокрутка
Если контент каталога не помещается на экран, сделайте scrollbar видимым по умолчанию, чтобы подсветить возможность прокрутки.

Scrollbar ненавязчив
При этом scrollbar – это вторичный элемент и он не должен бросаться в глаза. Тем более он не должен перекрывать собой другие элементы интерфейса.
Без чрезмерного скролла
Спроектируйте каталог таким образом, чтобы клиенту не приходилось прокручивать страницу слишком долго, чтобы добраться до нужного элемента.
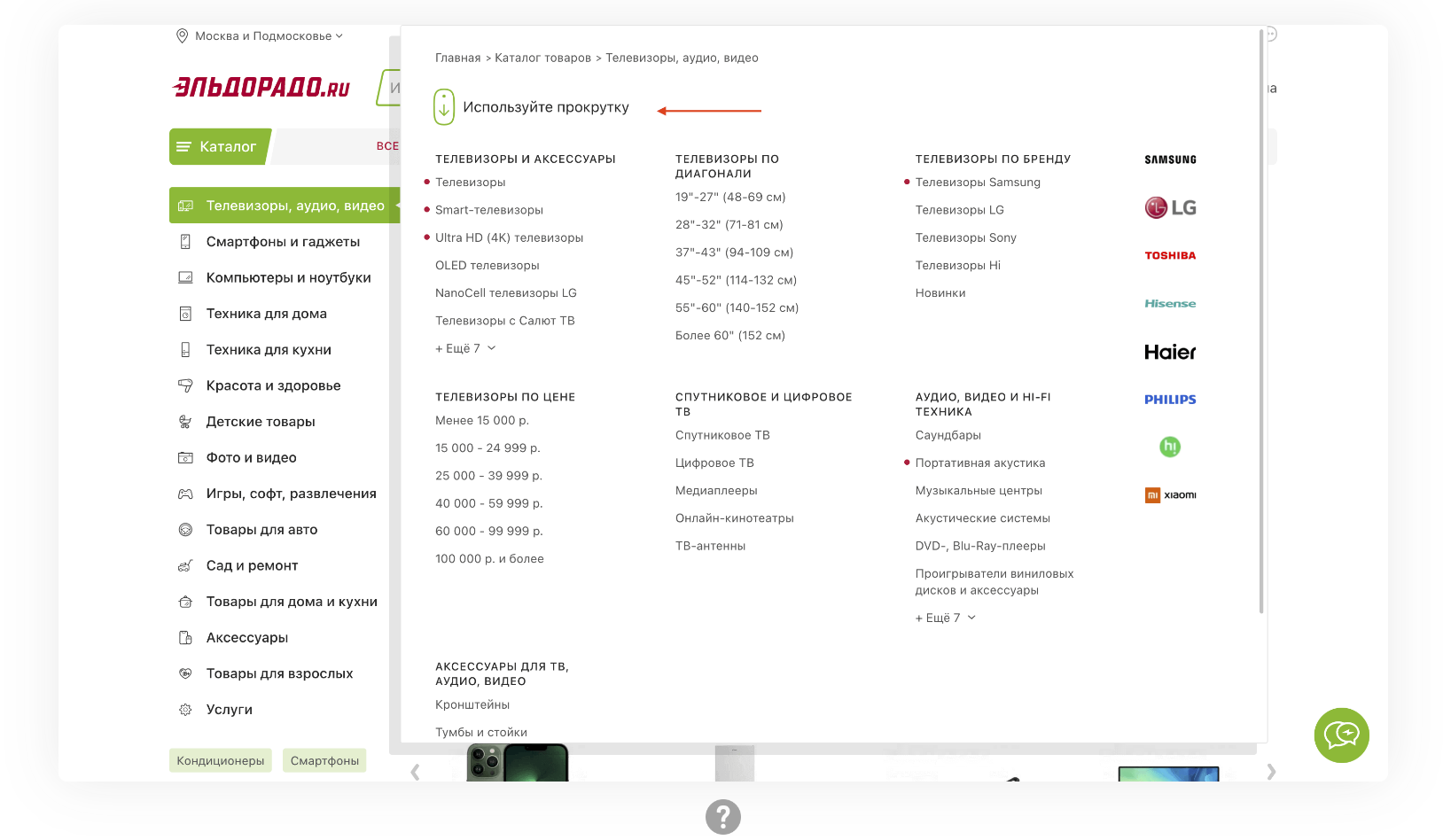
Визуальный highlight прокрутки
В некоторых случаях возможность скролла подсвечивается в хорошо заметной визуальной форме. Как вам такое исполнение? Хорошо или перебор? Напишите в комментариях.

Прокрутка ограничена
Зона скролла в области с подкатегориями должна быть ограничена контентом: у клиента не должно быть возможности бесконечно долго прокручивать пустую область.
Без горизонтального скролла на мобильных
Блокируйте горизонтальный скролл категорий на мобильных. В противном случае взаимодействие со списком категорий может стать не совсем удобным:
Без скролла фоновой страницы
Если каталог фиксирован, отключайте скролл фоновой страницы при его открытии: в нем нет смысла, и он может «конкурировать» с внутренним скроллом каталога.
Фиксация категории при скролле
В мобильной версии категорию можно фиксировать на экране при просмотре списка подкатегорий. Это облегчит навигацию, особенно если список длинный.
13. Бренды в каталоге
Присутствуют в каталоге
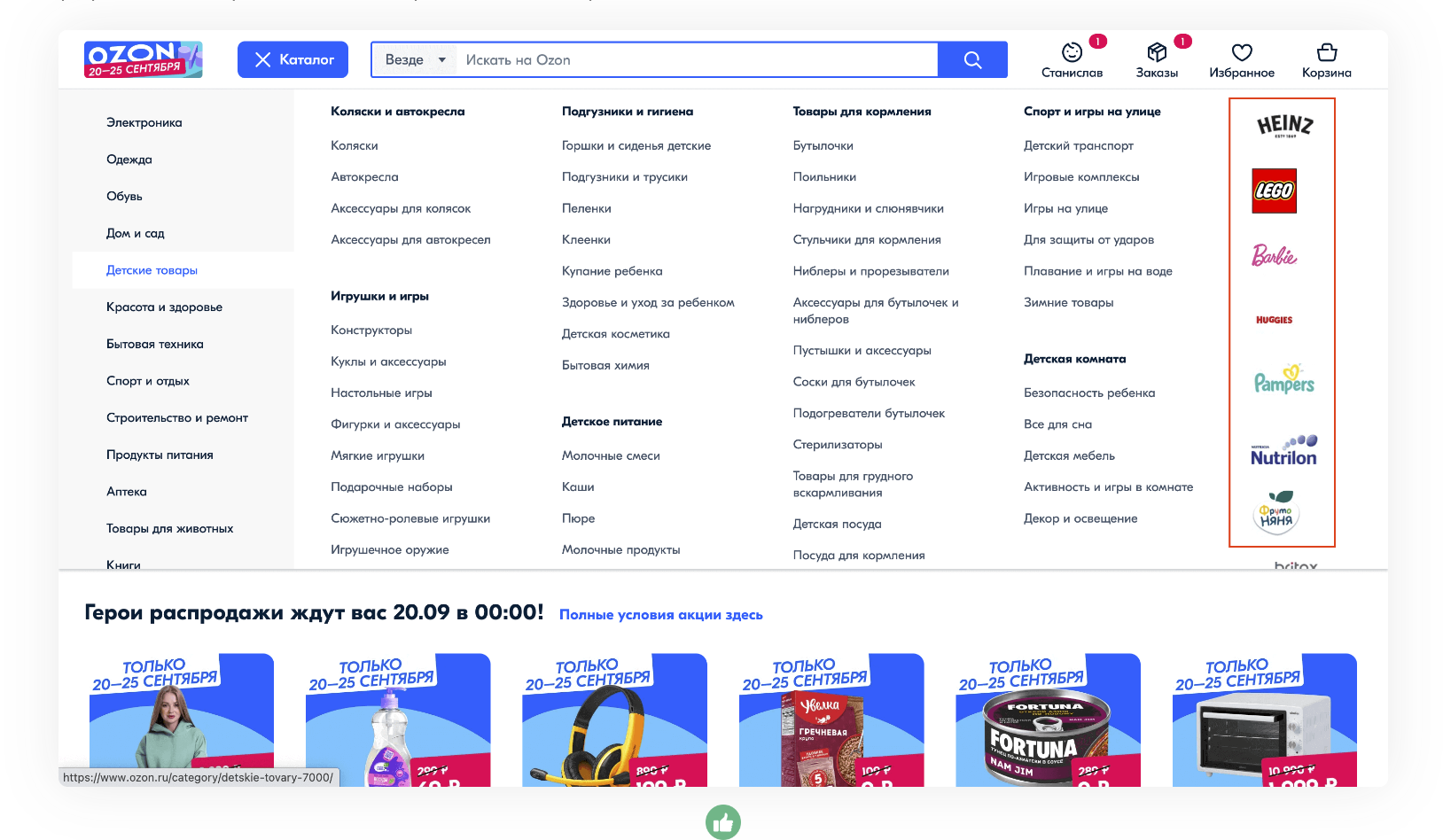
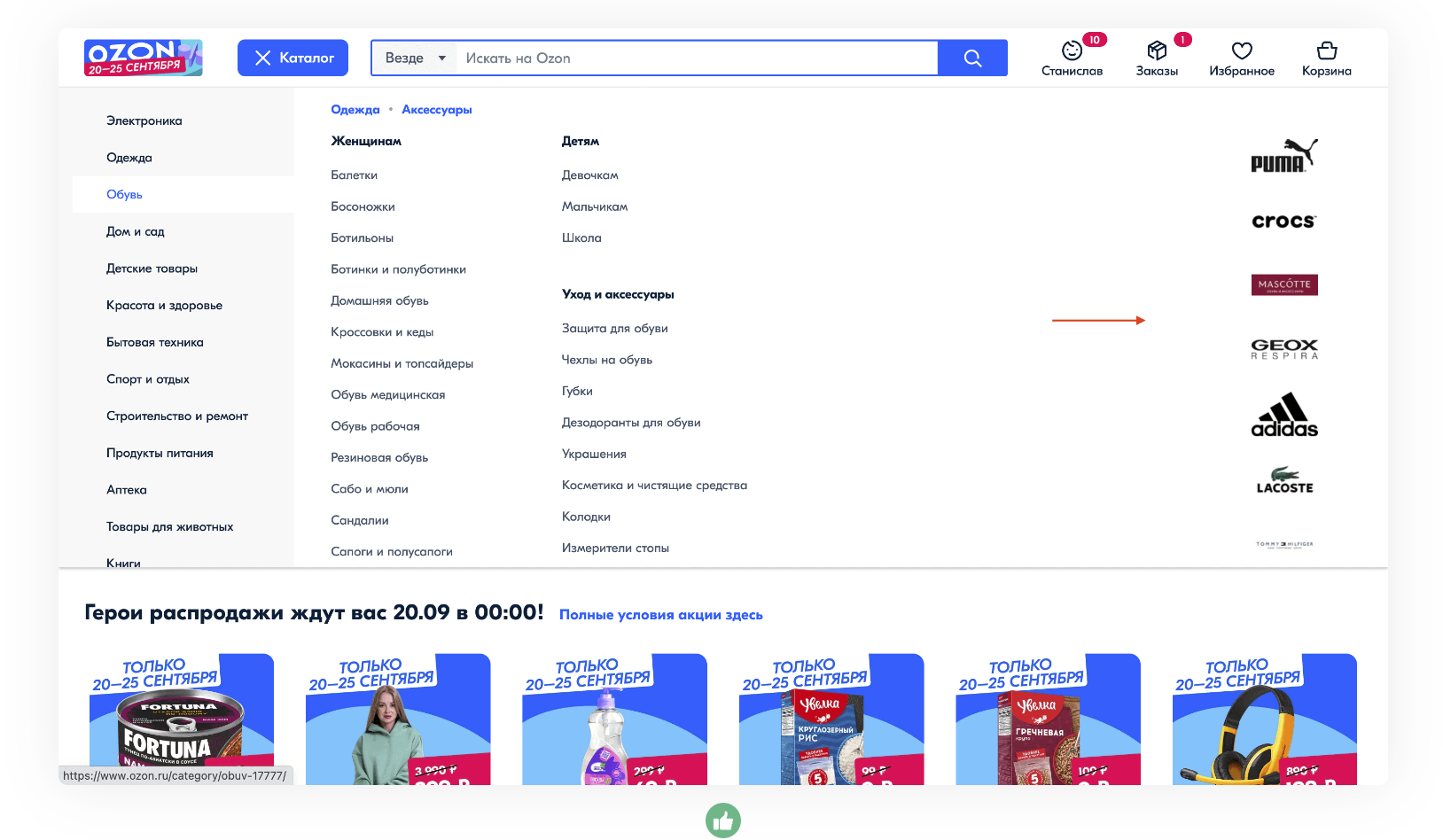
Помимо подкатегорий в рамках категории верхнего уровня также можно подсветить и ключевые бренды, которые в ней представлены.

Визуальный формат
Если стилистика сайта позволяет это сделать, бренды можно представить как в текстовом формате, так и в виде знакомых клиентам логотипов.

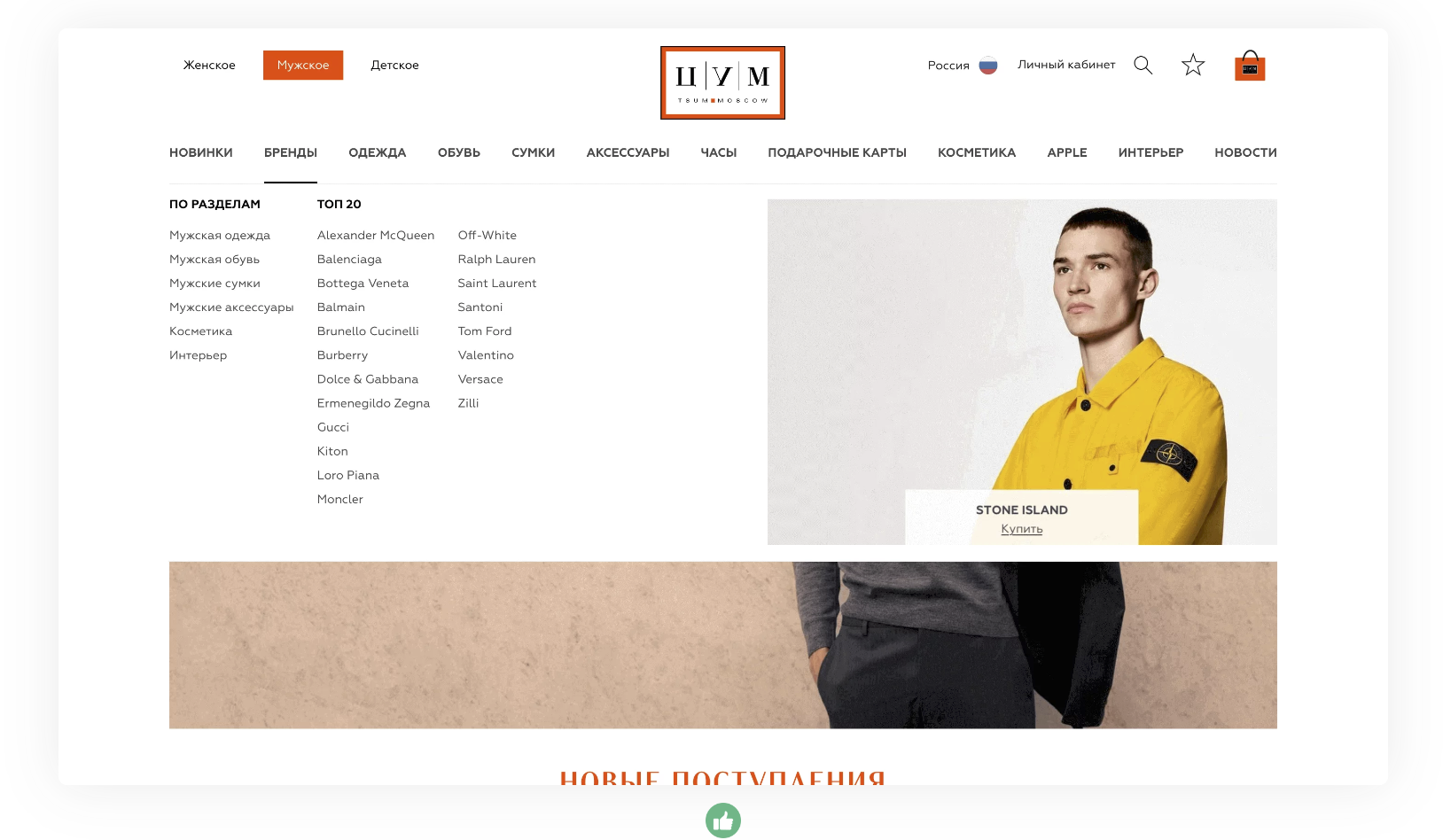
Бренды, как раздел каталога
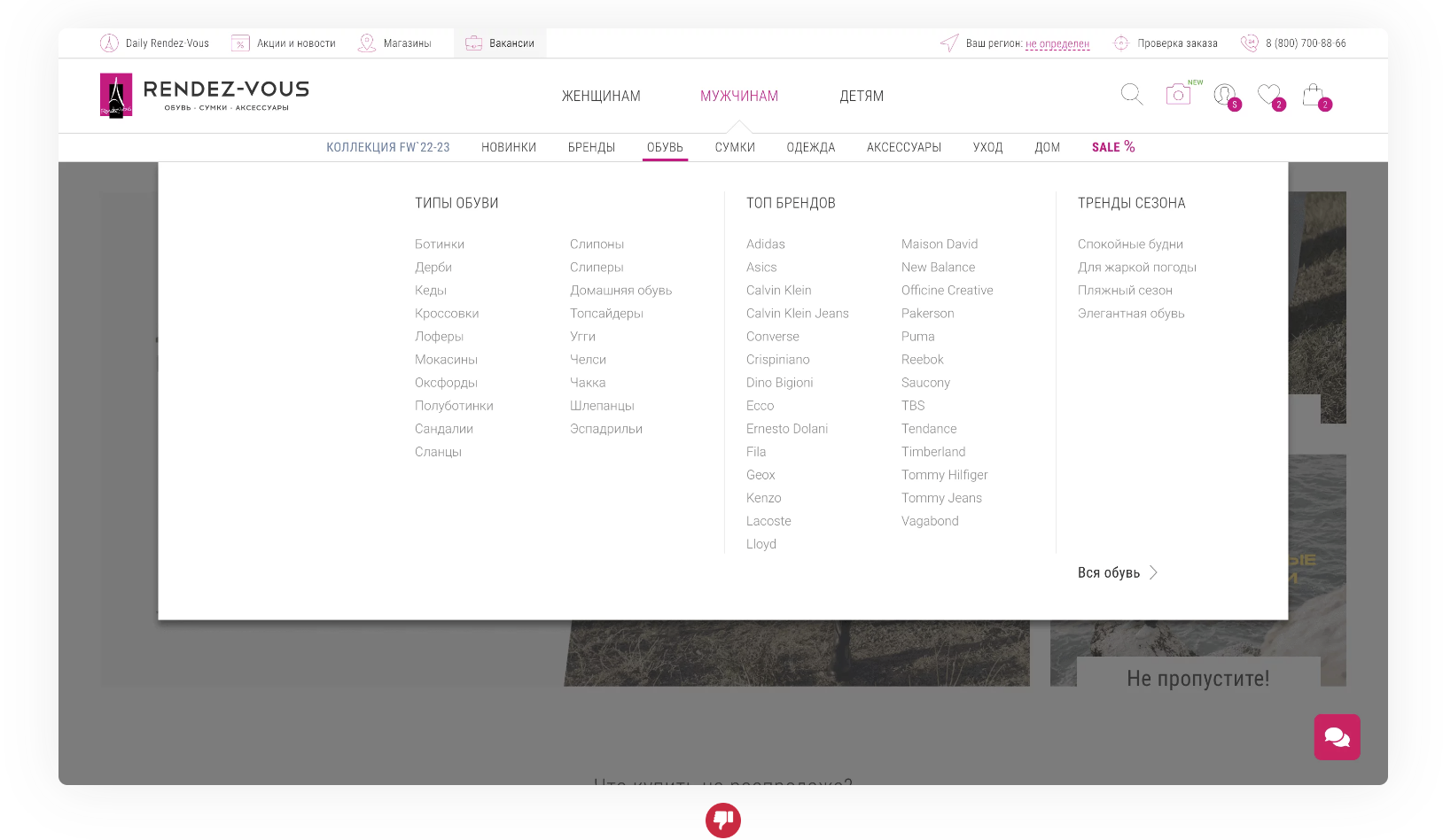
В некоторых сферах (например, fashion) клиенты могут сразу искать товары по бренду, поэтому под бренды можно выделить отдельную категорию в каталоге.

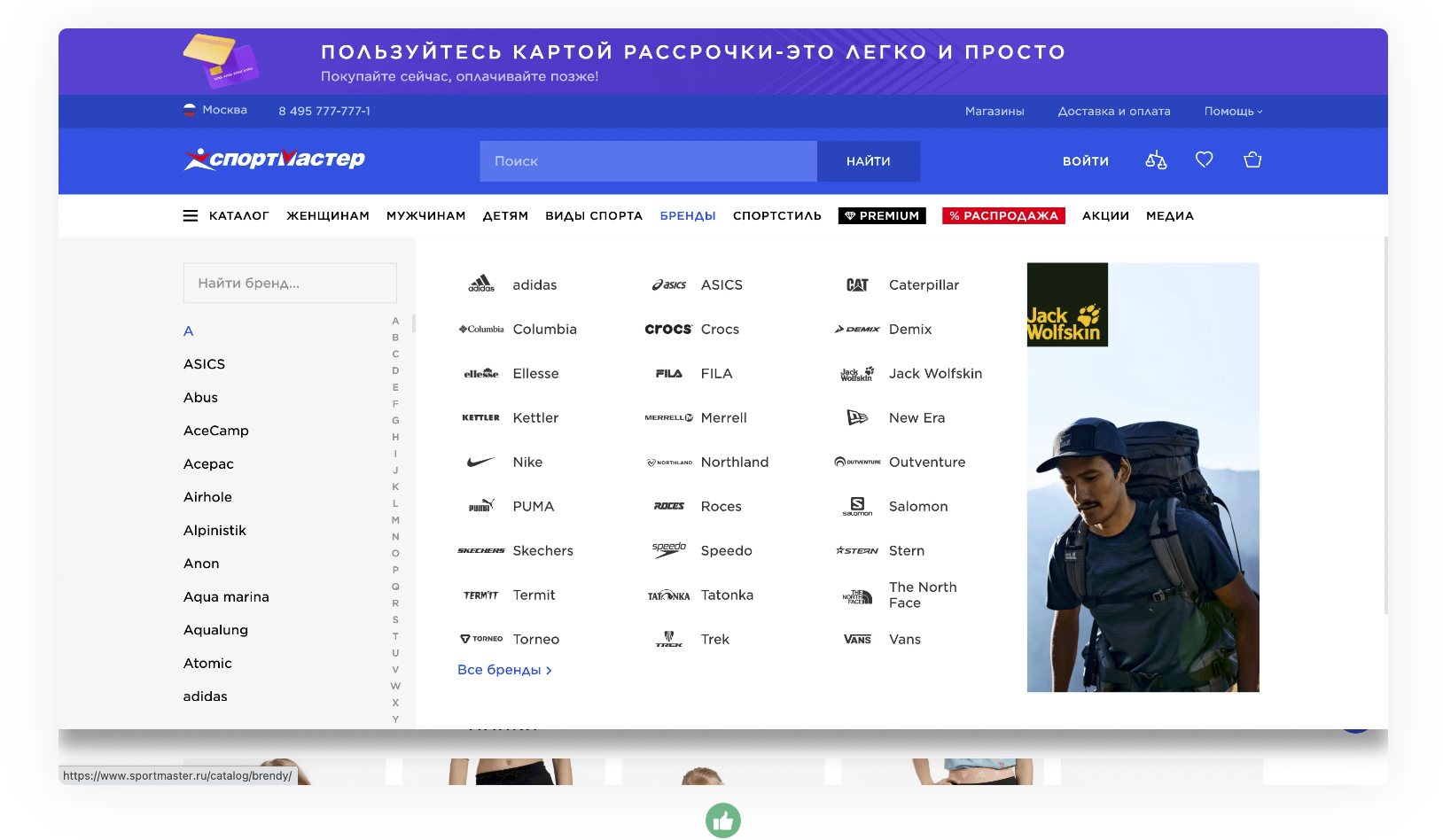
Сортировка по алфавиту
Если под бренды выделен раздел в каталоге и их достаточно много, отсортируйте их по алфавиту, чтобы клиенту легче было найти нужный.

Встроенный поиск по бренду
Помимо сортировки в некоторых случаях можно встретить встроенный в каталог поиск по названию бренда, который также может упростить жизнь клиенту.

Логотипы в хорошем качестве
Базовый момент, но встречается: если уж вы используете логотипы брендов на страницах категорий, загрузите их в хорошем качестве, чтобы они не пикселили.

Целевые листинги по брендам
При клике по брендам в рамках категории клиент должен переходить не на общий листинг товаров бренда, а именно к его товарам в данной категории.
14. Страницы категорий
Есть по категориям 1-2 уровней
Разработайте страницы категорий, как минимум, по 1 и 2 уровням иерархии. Это позволит облегчить поиск по сравнению с просто массивным листингом.
Содержат ссылки на подкатегории
Разместите на страницах категорий ссылки на подкатегории. Это позволит упростить навигацию клиента по каталогу.

Подкатегории в начале страницы
На странице категории сделайте функцию навигации первичной: разместите ссылки на подкатегории в начале, не перебивайте их рекламой и акциями.
Иллюстрации подкатегорий
По возможности снабжайте подкатегории иллюстрациями, чтобы облегчить восприятие информации и упростить поиск.

Требования к иллюстрациям
Требования к иллюстрациям подкатегорий на страницах категорий аналогичны тем, что применимы к иллюстрациям в рамках самого каталога.
Содержат листинг товаров
Дополните разбиение по категориям полным листингом товаров с фильтрацией – так, чтобы каждый клиент мог пойти тем путем, который ему более удобен.
15. Закрытие каталога
Кнопка каталога кликабельна
Если вы изменяете кнопку каталога на кнопку закрытия, убедитесь, что она будет выполнять свою функцию, и при клике по ней каталог будет закрываться.
Видоизменение кнопки каталога
При клике по кнопке каталога и его открытии она может видоизменяться и превращаться в кнопку закрытия.

Клик по крестику
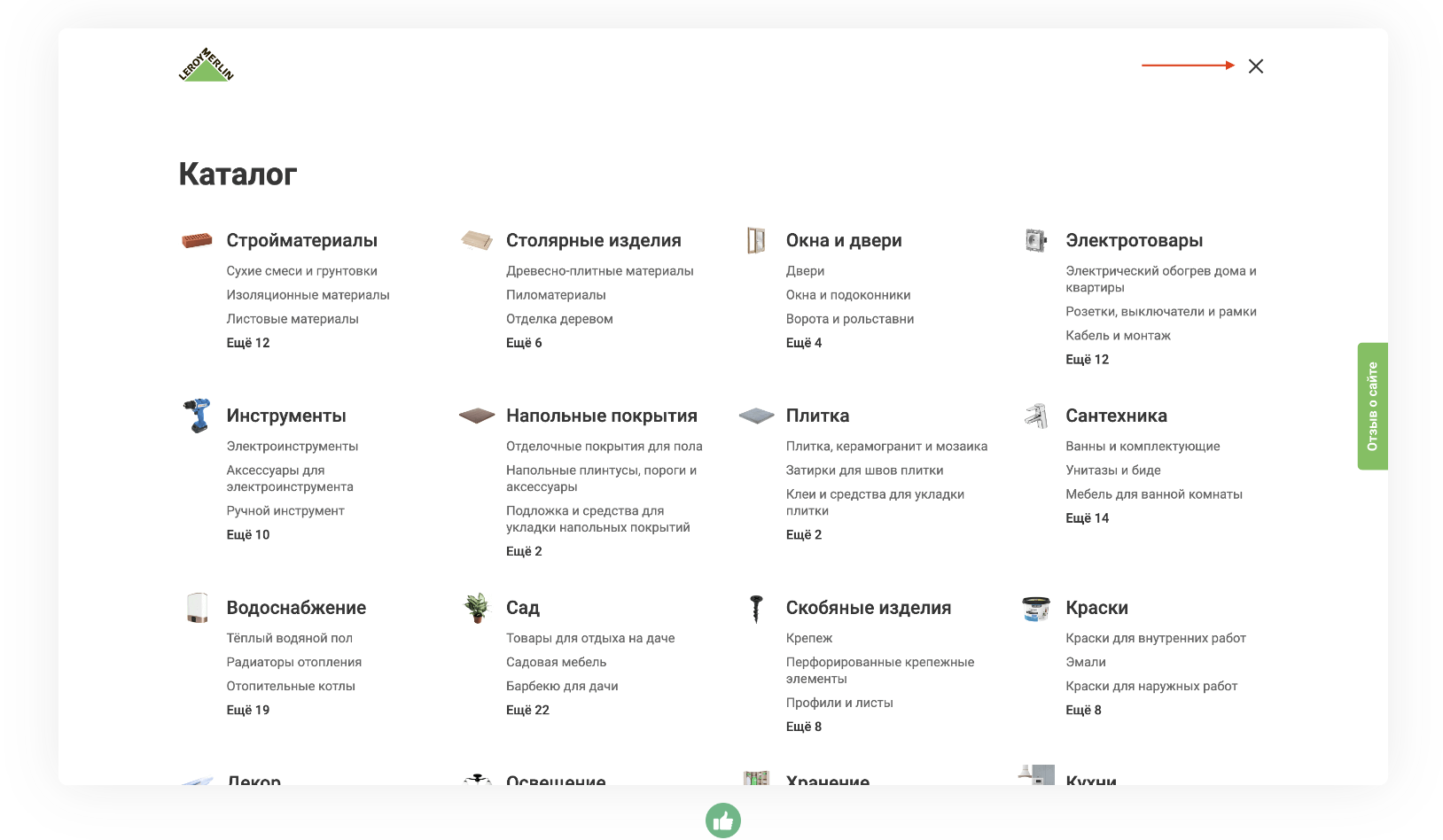
Если кнопка каталога не видна, в каталог можно добавить привычную большинству кнопку крестика, разместив ее в верхнем правом углу.

Фиксация кнопки закрытия
Фиксируйте кнопку закрытия каталога в мобильной версии сайта, чтобы она была доступна в любой момент вне зависимости от уровня прокрутки списка категорий.

Клик по области вне каталога
Также реализуйте закрытие каталога с помощью клика по фоновой части страницы, если он не занимает 100% ее площади.
Без закрытия при отводе курсора
При этом не закрывайте каталог, если клиент лишь отвел курсор на фоновую часть страницы. Иначе риски непреднамеренного закрытия повышаются.
Закрытие нажатием на Esc
Реализуйте поддержку закрытия каталога с помощью нажатия на клавишу Esc. Это повысит удобство для клиентов, предпочитающих навигацию с помощью клавиатуры.
Без закрытия при клике в каталоге
Клиент может промахнуться и по ошибке нажать на область рядом с нужной категорией. Закрытие каталога при таком клике может стать неприятным сюрпризом.
To be continued...
Итак, в этой статье мы разобрали работу с каталогом товаров. Как видим, не все так просто, как кажется на первый взгляд, а причины успехов и фэйлов, как всегда, кроются в деталях.
Следующие статьи будут с таким же уровнем детализации. Продолжаем создавать крупнейшую открытую русскоязычную базу лучших практик UX/UI в eCommerce.
Не забудьте подписаться на канал в Telegram и поделиться этим материалом с коллегами. Будем на связи.


AleksandrRd
В статье как в этих каталогах всё пестро от банеров и прочего.
Может там и есть какой-то смысл, но читать невозможно. Можно было припрятать иллюстративный материал.
Также и в каталогах, если что и можно найти, то только поиском. Листать этот визуальный шум можно до ряби в глазах нет, но выбрать при этом что-то ...
Интересно разработчикам этих каталогов не приходила мысль сделать параллельную версию - чистый белый лист с деревом разделов и товаров.
А потом оценить какой именно версией будут больше пользоваться, с какой больше и быстрее покупать.
Такое ощущение, что магазины торгуют не товарами, а рекламой.
hardclient Автор
Александр, привет! Спасибо за развернутый комментарий!
Изначально подписчики очень просили, чтобы пункты не были голословными, поэтому по практически по каждому искал примеры из реальной жизни.
Но кстати, если будет удобно и контентная политика Хабра позволяет, могу сделать копию этого материала, удалив все фото- и видео-примеры.
Да, про пестрящие рекламой каталоги соглашусь. И чем крупнее магазин, тем больше рекламы, баннеров и всего прочего в каталоге появляется. Но, стоит заметить, некоторые игроки все же придерживаются в этом плане минимализма.
A/B-тесты, разумеется, делают многие. Но часто визуализировать каталог не так просто из-за множественной иерархии (polyhierarchy), когда одна и та же категория может быть включена в несколько категорий верхнего уровня одновременно: например, в IKEA каталог начинается с товаров и с комнат – и прийти к дивану можно разными путями.
AleksandrRd
Я не предлагал удалять примеры, просто спрятать их в разворачиваемые блоки.
Тогда может быть будет виден (и прочитан) текст, который вы написали.
hardclient Автор
Спасибо за идею! Изначально не заметил этот тип блоков. В следующих статьях буду использовать + выпущенные попробую скорректировать.
Arty_Fact
И структуру сделайте ссылками, а не просто текстом.
hardclient Автор
Добавил, спасибо за предложение! Скорректирую и во всех остальных статьях.