
Раньше веб был более странным местом
В прошлом году я поставила перед собой цель вернуть дух старого веба, креативность и шарм конца 90-х и начала 2000-х. В те времена не было правил, ты ставил на веб-страницу что угодно, потому что это было твоё пространство, в котором можно делать всё, что пожелаешь.
И для целого поколения Интернет-пользователей наличие собственного веб-сайта было признаком крутости. Именно так обстояли дела тогда, в эпоху до появления социальных сетей и web 2.0, о старых добрых статических личных страничках.
Сайты наподобие Geocities, Angelfire, Tripod и Expage предлагали для всех услуги бесплатного статического хостинга, поэтому произошёл бум количества личных веб-сайтов. У некоторых хостов даже были конструкторы веб-сайтов в стиле drag-and-drop, так что вам даже не нужно было изучать HTML.
Сегодня мы можем посмеяться над этими веб-сайтами, по сравнению с современными изящными и минималистическими сайтами они выглядят карикатурно. Но я считаю, что мы слишком далеко ушли в другом направлении, и сегодня многие веб-сайты выглядят одинаково. Те старые личные веб-сайты были отражением вашей личности.
Некоторые из них создавались семьями, где они делились фотографиями и новостями…

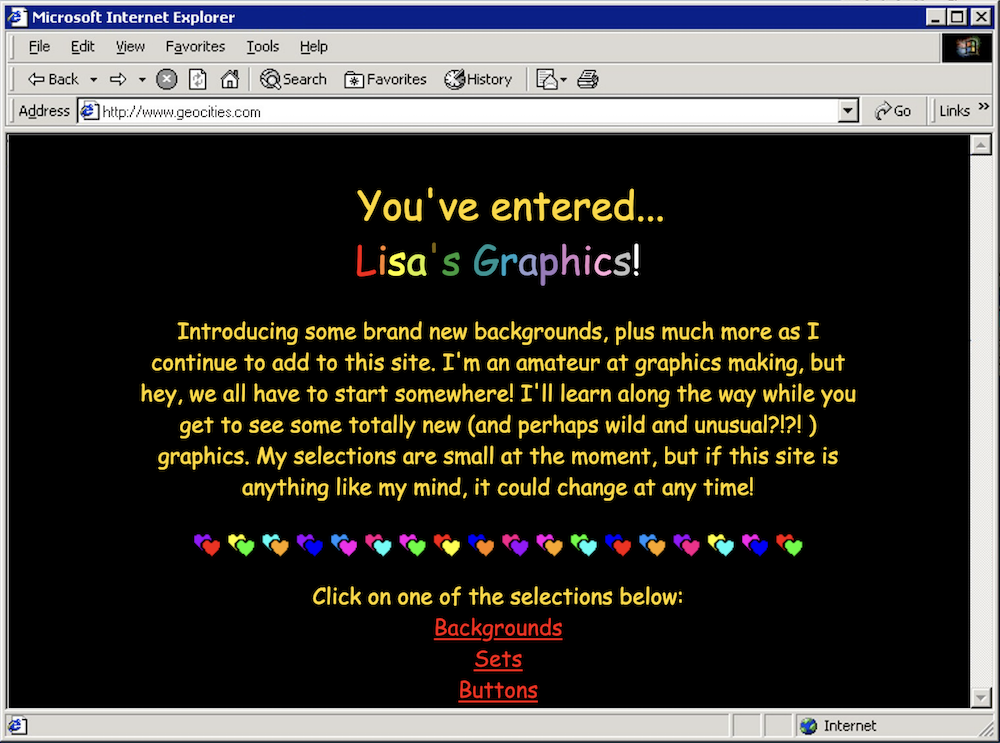
… а на других была куча графики, которой можно было обмениваться и использовать её на своём сайте…

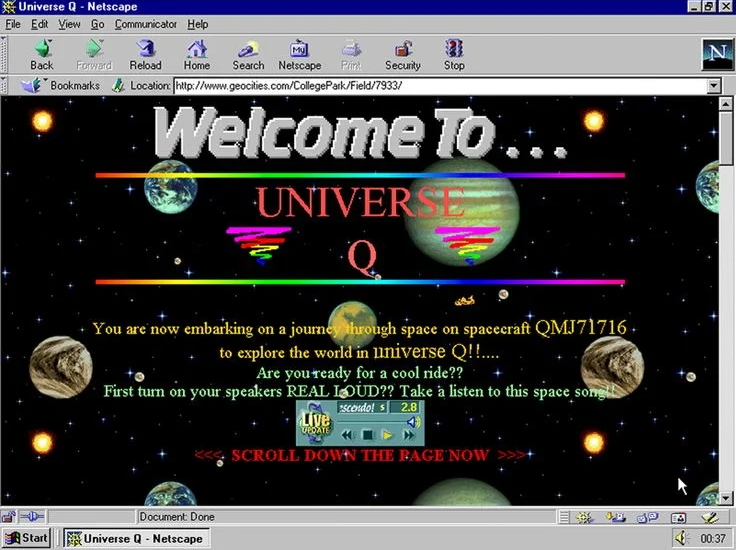
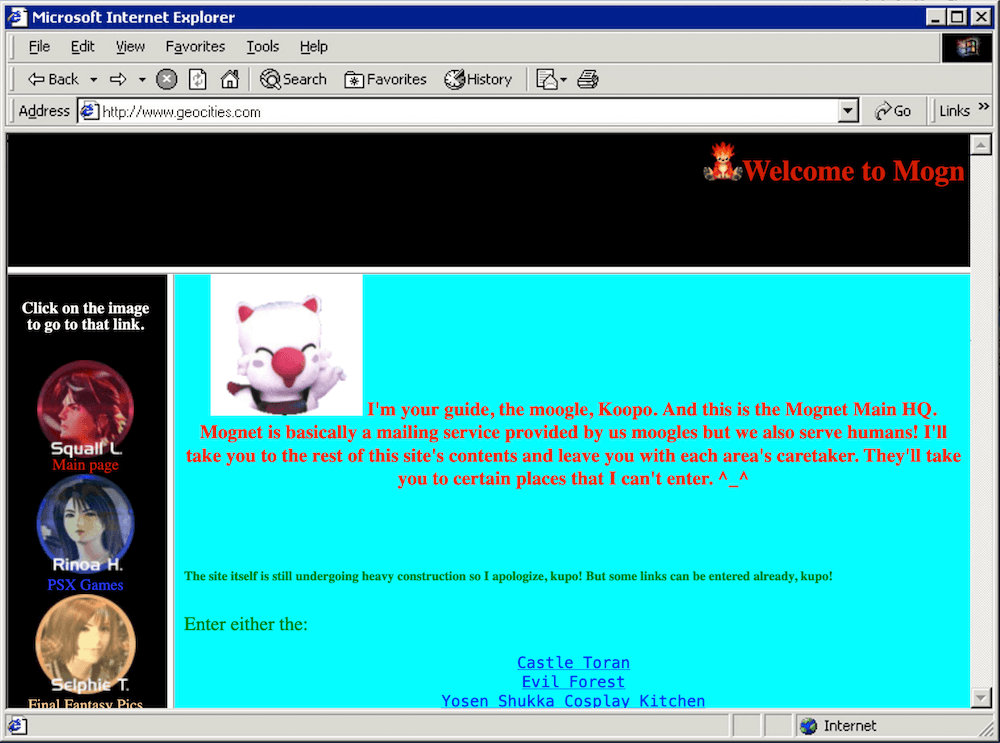
… а некоторые были фан-сайтами. Посмотрите на эти фреймы! Я сделала этот скриншот посередине прокрутки
<marquee>.
Пару лет назад я играла в игру под названием Hypnospace Outlaw — совершенно безумный проект, в котором игрок является модератором разновидности веба 90-х, доступ к которому получаешь во сне. Источником вдохновения для домашних страниц в этой игре послужили веб-сайты Geocities (об игре есть очень хороший эпизод Noclip), и они вызвали у меня сильную ностальгию. Если вы в неё ещё не играли, крайне рекомендую! Она по-настоящему передаёт дух времени — индивидуальность и чудаковатость, делавшие эти сайты такими особенными.

Вернём себе эту чудаковатость
Мне бы хотелось, чтобы этот дух, эта экспериментальная и забавная сторона веба вернулись. Моя задача — показать вам, как мы можем быть столь же креативными, но пользуясь современными способами, обеспечивающими доступность пользования. Потому что какими бы интересными ни были старые веб-сайты, с точки зрения удобства они были кошмаром. Мы не пользовались семантическим HTML, применяли таблицы для создания структуры (вместо табличных данных), всё постоянно мерцало и двигалось. К счастью для нас, современный веб позволяет нам быть такими же творческими, в то же время учитывая удобство пользователя на другой стороне браузера.
Поэтому, естественно, я создала веб-сайт в стиле 90-х, использующий некоторые из моих любимых веб-тропов. Я по максимуму использовала современный HTML, CSS и JS. Давайте изучим некоторые из особенностей и посмотрим, как можно их воссоздать!

Анимированные GIF
Сайты GeoCities были полностью замусорены гифками. Горящее пламя, строительные рабочие, разделители, даже анимированные маркеры списков. Анимации были очень забавными, и способность уместить так много в такой маленький размер файла была своего рода искусством.

Сегодня размещать анимации на сайтах проще простого, будь то скромные GIF (Интернет сегодня стал намного быстрее), более современные форматы наподобие
webm и gifv, или даже SVG-анимации, реализованные при помощи CSS или библиотек типа GreenSock. Однако мы можем сделать нечто большее.Стандартный код добавления изображения с тех времён не особо изменился:
<IMG SRC="flames.gif">
Разумеется, в те времена мы писали весь HTML заглавными, потому что на то была какая-то причина. Возможно, XHTML? Как бы то ни было, в конечном итоге все посетители видели GIF, хотели они того, или нет. Для людей с эпилепсией, вестибулярными нарушениями и другими заболеваниями, при которых движение вызывает тошноту, автоматическое воспроизведение GIF — это большая проблема. К счастью, сегодня мы можем это исправить при помощи того, чего в старые времена у нас не было!
▍ Медиа-запрос prefers-reduced-motion
Благодаря этому медиа-запросу мы можем воспроизводить GIF, если у пользователя на компьютере не включено снижение подвижности (reduced motion), чтобы нашим трэшовым веб-сайтом мог насладиться любой, вне зависимости от его состояния здоровья.
▍ Обуздываем медиа-запросы при помощи элемента picture
Элемент HTML5
picture позволяет нам указать изображение и потенциальные альтернативные источники для него.<picture>
<source srcset="underconstruction.gif"
media="(prefers-reduced-motion: no-preference)">
<img src="underconstruction.png"
alt="Under construction" />
</picture>В приведённом выше фрагменте кода, как и раньше, есть тэг
img, но на этот раз он демонстрирует неподвижную версию GIF, которую я создала, открыв GIF в режиме предварительного просмотра, вытащив первый кадр и сохранив его как PNG. Тэг source содержит URL файла GIF, он срабатывает, только когда удовлетворено требование его атрибута media. Поэтому если у вас не включено reduced motion, то источник изображения будет заменён анимированной версией GIF. Магия!
Эффекты текста
Помните
<marquee>? Этот тэг заставлял текст скроллиться по экрану подобно бегущей строке.А те, кто пользовался Netscape, должны помнить печально известный тэг
<blink>, заставлявший текст мерцать…Подобные эффекты текста не должны присутствовать в текстовых блоках. Даже если вам не нужно адаптировать сайт под людей с ограниченными возможностями, это сильно усложняет чтение текста. Есть веские причины для того, что оба этих тэга перестали поддерживать.
Я подумала, почему бы вместо них не побаловаться с заголовками? В былые дни мы делали крутые текстовые заголовки в любых графических программах, до которых могли добраться, даже в MS Word: тексты с пламенем, радужные шрифты и так далее.
В наши дни можно воссоздать эту магию при помощи CSS вместо изображения! И здорово то, что поскольку это обычный текст, всю обработку которого выполняет CSS, он остаётся доступным для людей с ограниченными возможностями.
Источником вдохновения для моего следующего трюка стала классика 90-х: Microsoft WordArt.

▍ WordArt, но на CSS
Хотя WordArt пришёл к нам не конкретно из веба 90-х, он возвращает меня к эстетике максимализма 90-х и определённо эстетически подходит к тому, что я пытаюсь создать.
Я покажу вам, как воссоздать два классических стиля WordArt при помощи современного CSS.

▍ Заливка градиента текстом при помощи background-clip
Мы не можем раскрашивать текст при помощи градиента в CSS (пока), но можем придать элементу градиентную заливку фона. При помощи свойства
background-clip мы можем управлять тем, где отображается фон. В частности, мы можем указать background-clip: text, чтобы фон отображался только там, где в элементе есть текст.Тогда если мы сделаем сам текст прозрачным, то через него будет виден градиентный фон.
background: linear-gradient(183deg, #6000CA 10%, #CA00CD 70%);
background-clip: text;
-webkit-background-clip: text;
color: transparent;
font-family: 'Impact';
Теперь давайте добавим свойство
transform, чтобы текст ещё больше походил на реальный WordArt.transform: skewY(-8deg) scaleY(1.3) scaleX(0.8);
▍ Добавляем тень
Теперь нам нужно добавить светло-фиолетовую отбрасываемую тень. Но если мы попробуем использовать свойство
text-shadow, она отобразится поверх текста!
Так происходит потому, что на самом деле мы видим фон, а реальный текст прозрачен и расположен выше. Если я изменю цвет текста на цвет body, то вы увидите, что я имею в виду:

Чтобы решить эту проблему, нам нужен элемент-обёртка, содержащий тень, чтобы он отображался за градиентным фоном, имеющим форму текста.
<span class="purple-wordart-wrapper">
<span class="purple-wordart">WordArt</span>
</span>Мы добавим элементу-обёртке фильтр drop-shadow. Он добавляет drop-shadow той же формы, что у дочернего элемента, а поскольку фон обрезан до текста в дочернем
span, drop-shadow тоже будет повторять эту форму!.wordart-wrapper {
filter: drop-shadow(2px 2px 0px rgba(130, 140, 251, 0.8));
}Результат:

Невероятно!
Для воссоздания второго эффекта WordArt я использую своего фаворита из детства — радужный эффект. Помню, как использовала его на всех страницах своей домашней работы в младшей школе.

Здесь используется ещё одна градиентная заливка, поэтому мы снова воспользуемся
background-clip: text, чтобы получить тот же эффект, а затем применим transform, чтобы получить нужную форму.background: linear-gradient(
90deg,
#9c00ff,
#ff0000,
#ff8800,
#ffff00,
#02be02,
#0000ff,
#4f00ff,
#9c00ff
);
background-clip: text;
-webkit-background-clip: text;
color: transparent;
font-family: 'Arial Black', sans-serif;
font-weight: bold;
transform: scaleY(1.5) scaleX(0.6);
transform-origin: left;
Ещё раз применим элемент-обёртку, но на этот раз немного иначе. Эта графика имеет больше 3D-эффекта, тень становится более плоской и уходит влево, как будто мы смотрим на стоящий WordArt.
CSS способен это сделать!
▍ Создаём перспективу
.wrapper {
font-family: 'Arial Black', sans-serif;
font-weight: bold;
display: inline-block;
position: relative;
perspective: 150px;
perspective-origin: bottom center;
}Можно использовать свойство
perspective, чтобы перейти в своего рода «3D-режим». Он приказывает браузеру: «действуй так, как будто я нахожусь вот на таком расстоянии от элемента». В нашем случае это 150px.Затем мы задаём свойство
perspective-origin, чтобы определить позицию, с которой мы смотрим на элемент. Я хочу, чтобы казалось, что мы перед ним, снизу.Таким образом мы изменяем то, как к элементу применяются преобразования с учётом перспективы, для манипулирования ею не только по осям X и Y, но и по Z.
Для создания тени я воспользуюсь псевдоэлементом
wrapper::before, и присвою его содержанию значение «WordArt», чтобы отзеркалить текст. Благодаря этому «теневой» текст будет отображаться за радужным градиентом. Затем я применю преобразования, чтобы наклонить «тень»; свойство perspective в элементе wrapper будет изменять то, как он поворачивается и наклоняется..wrapper::before {
position: absolute;
content: 'WordArt';
color: #000;
opacity: 0.2;
bottom: -2rem;
left:35%;
transform: rotateX(60deg) skewX(65deg)
scaleY(2.8) scaleX(0.9);
transform-origin: bottom right;
}Пока в CSS жёстко прописано, что тень имеет текст «WordArt». Если я захочу использовать этот стиль текста для других вещей, то мне как-то придётся динамически задавать содержимое текста тени. И это возможно при помощи функции CSS
attr()!attr() получает содержимое указанного атрибута элемента. Я назвала свой data-content. Поэтому в нашем правиле wrapper::before значение content: 'WordArt' превращается в content: attr(data-content):.wrapper::before {
position: absolute;
content: attr(data-content);
color: #000;
opacity: 0.2;
bottom: -1rem;
transform: rotateX(60deg) skewX(60deg)
scaleY(2.8) scaleX(0.8);
transform-origin: bottom right;
}Далее мы рендерим HTML с атрибутом:
<span class="rainbow-wrapper" data-content="Rainbow">
<span class="rainbow">Rainbow</span>
</span>И теперь мы можем писать разные слова!

Код на Codepen
Неидеально, но мне кажется, выглядит вполне неплохо для заголовка ретро-сайта!
Музыка
В 2001 году у меня был магазин NeoPets. Сразу после загрузки его посетителя встречали нежные звуки песни Teenage Dirtbag в формате MIDI.
<EMBED SRC="mysong.mid" HIDDEN="true"
loop="yes" volume="10" autostart="true">Естественно, с автоматическим и зацикленным воспроизведением. Никаких элементов не отображалось, музыка просто была. Но она сильно отвлекала, сбивала с толку и её невозможно было выключить.
Современные браузеры по вполне логичным причинам блокируют аудио с автовоспроизвединием. Оно чрезвычайно раздражает. К счастью, элемент HTML5
audio даёт нам чуть больше контроля. <audio aria-label="Play music" controls
src="/soundtrack.webm"></audio>Вы всё равно можете встраивать звук в свой веб-сайт! Просто сделать его выбираемым. Если это часть впечатления, которое вы хотите создать, то это вполне нормально, если пользователя устраивает музыка.
Также стоит добавить метку, внешнюю или
aria-label, чтобы сообщить пользователю, что делает этот элемент.Элементы управления в браузере отображаются по умолчанию — то, что вы видите выше, будет выглядеть по-разному в Chrome, Firefox и так далее. Но можно использовать Web Audio API для настройки элементов управления, чтобы рендерить красивые кнопки и использовать JavaScript для управления воспроизведением этими кнопками.
Следы от курсора
▍ Раньше: Dynamic HTML
В старые времена след от курсора был очень крутой фишкой. Он говорил: «посмотри, что я могу делать при помощи JavaScript!». (А в моём случае, что мог делать с JavaScript сайт dynamicdrive.com.)
Это называлось Dynamic HTML: не технология сама по себе, а коллекция технологий (немного похоже на то, как мы сегодня используем термин JAMstack). HTML, CSS и JavaScript, только очень старая версия JavaScript. В то время всё выполнялось на стороне клиента, потому что ещё не существовало AJAX/клиентских HTTP-запросов. И реализации для двух главных браузеров того времени (Internet Explorer и Netscape) существенно различались. (Этот период называли «браузерными войнами», на сайте History Of The Web есть его хорошее описание.)
Это привело к появлению вещей наподобие анимированного следа курсора Dancing Stars. Этот курсор добавляет след из семи жёлтых «звёздочек» (крошечных квадратов) шириной в 3px, которые как будто следуют за курсором. Я не могу показать превью, потому что скрипт больше не работает.
Сначала нужно было проверить, работает ли скрипт в IE или Netscape, потому что реализация должна быть совершенно разной. В IE мы проверяли наличие
document.all — функции, возвращавшей все элементы в DOM.Если она присутствовала, мы вызывали
document.write (функцию, которую тоже нельзя больше использовать), вставляющую в DOM множество мелких квадратиков <div> по 3px.if (document.all) {
document.write('<div id="starsDiv"
style="position:absolute;top:0px;left:0px">')
for (xy = 0; xy < 7; xy++)
document.write('<div style="position:relative;
width:3px;height:3px;background:#FFFF00;
font-size:2px;visibility:visible"></div>')
document.write('</div>')
}В Netscape не было
div, зато существовали LAYER. По сути, это то же самое, но под другим названием, потому что разработчики браузеров в то время любили причинять боль.(Примечание: именно поэтому некоторые люди называли элементы
div «div layers» — это название включает в себя оба элемента.)<LAYER NAME="a0"
LEFT=10 TOP=10
VISIBILITY=SHOW
BGCOLOR="#FFFF00"
CLIP="0,0,3,3">
</LAYER>
}Если
document.layers что-то возвращал, то мы знали, что находимся в Netscape, и можем делать то, что позволяет Netscape. В данном случае следующее:if (document.layers) {
window.captureEvents(Event.MOUSEMOVE);
}Полный скрипт выложен на DynamicDrive.com.
▍ Сейчас: Canvas и requestAnimationFrame
Здесь основной труд за нас проделал Тим Холман, воссоздавший эффекты курсоров в стиле 90-х на современном JavaScript и HTML.
Курсоры Тима используют canvas, и это гораздо производительнее, чем рендеринг отдельных элементов в DOM. Также вы получаете гораздо более точный контроль над расположением элементов. Можете представить, как бы в старом скрипте мы пытались отрисовать такое количество звёздочек в DOM? При помощи canvas API и
requestAnimationFrame (функции, позволяющей группировать анимации и эффективно обновлять их до следующей перерисовки браузера) мы можем рендерить множество мелких звёздочек, и чтобы при этом они красиво разгорались или затухали.▍ Медиа-запросы работают и в JavaScript!
Разумеется, следы курсора — это анимации, но не все хотят их видеть. Хорошо то, что мы можем использовать медиа-запросы в JS, как мы это делали в тэгах
<source> CSS и HTML.const prefersReducedMotionQuery =
window.matchMedia('prefers-reduced-motion')
if (!prefersReducedMotionQuery.matches) {
cursor.init()
}Вызывая
window.matchMedia с именем запроса, который нам нужен (prefers-reduced-motion), мы можем проверить указанное пользователем значение параметров подвижности, и инициализировать курсор, только если reduced motion не включено.Мы даже можем добавить к медиа-запросу event listener, чтобы при изменении его значения можно было динамически инициализировать или уничтожать курсор.
prefersReducedMotionQuery.addEventListener('change', () => {
if (prefersReducedMotionQuery.matches) {
cursor.destroy()
} else {
cursor.init()
}
}) Веб-кольца
Как можно было находить похожие сайты, когда поисковые движки ещё не обладали особыми возможностями? Разумеется, при помощи веб-колец (webring). Веб-кольцо — это сборник веб-сайтов, объединённых общим интересом или темой. Веб-кольца создавали ощущение причастности к сообществу, позволяли поместить на свой веб-сайт особую плашку.

Каждый сайт в веб-кольце имел подобную плашку, чтобы пользователь мог перемещаться по кольцу, и где-то находился бэкенд (вероятно, написанный на Perl), выполнявший всю работу по вычислению, где какой сайт должен быть в кольце.
Я создала собственное веб-кольцо для посетителей конференции State of the Browser 2022 с бэкендом в Google Sheets (для экономии времени и живой демонстрации) и Cloudflare Worker поверх них, чтобы выяснять, на какой сайт направлять пользователей. Он проверяет значение
request.referrer, чтобы узнать, откуда пришёл вызов, ищет этот URL в списке сайтов и возвращает, соответственно, следующий или предыдущий.async function handleRequest(request) {
const { pathname } = new URL(request.url)
const data = await fetchAndParseCsv()
const referrer = request.referrer
[...]Чтобы реализовать что-то более надёжное/профессиональное, рекомендую изучить комплект для создания веб-колец Макса Бёка.
Гостевые книги
И последнее по списку, но не по важности — это скромные гостевые книги! В те времена, когда ещё не существовало соцсетей, именно с помощью них мы выказывали свою признательность веб-мастерам. Я подумала, что для общения стоит создать не просто гостевую книгу, а что-то немного иное. Да, это гостевая книга, но в её основе лежит Twitter!

Я использовала технологию под названием webmentions: протокол, уведомляющий веб-сайт, когда кто-то ссылается на него на своём собственном веб-сайте или в Twitter. Webmentions (упоминания в вебе) собираются как фид (немного напоминающий RSS) и ассоциируются с доменным именем или хостом. Я поместила метатэги в
head своего сайта, чтобы указать, что отслеживаю webmentions.Для сбора webmentions я использую webmention.io, хотя для этого вполне можно настроить и собственный сервер. На моём веб-сайте (localghost) я собираю webmentions во время сборки и публикую их под страницами, но для демо веб-сайта своего доклада я написала клиентский скрипт, получающий уведомления, потому что хотела показывать их в демо в прямом эфире.
Я использую brid.gy для сбора упоминаний из Twitter и отправляю их webmention.io, а затем мой сайт опрашивает webmention.io, чтобы получить фид упоминаний.
Вперёд, создавайте свои странные штуки!
Веб — потрясающая платформа с огромными возможностями для творчества и экспериментов. Мне бы хотелось увидеть, что вы будете создавать — если вы упомянете страницу этого поста на своём сайте или в Twitter, то ниже отобразятся webmentions.
Играй в нашу новую игру прямо в Telegram!

Комментарии (64)

jobless
05.01.2023 16:32+7Некоторые и сейчас живее всех живых. Людей прошедших через "Чайку", "Берёзку", "Урал" всё меньше и меньше, а сайт про "Чайку" жив. В современном стиле не могу его представить.

sergey-gornostaev
05.01.2023 16:44+20Гостевую книгу надо написать в виде cgi-скрипта на Perl, раз уж мы создаём веб-сайт, как будто сейчас 1999 год

mSnus
05.01.2023 18:12+15В 99-м я писал CGI-скрипт на... Delphi!

PuerteMuerte
05.01.2023 21:30+3А я вообще был извращенцем в те годы. Мой первый сайт в 2000-м вообще был написан целиком на Delphi, и CMS, и генератор контента на фронте. К тому же не правоверный CGI, а б-гомерзкий ISAPI.

mSnus
05.01.2023 23:54+5Сайт я делал во Flash-е, там была музыка, анимация, красивые размытые снежинки и подгрузка данных из текстовых файлов - считай, NoSQL! ))))

ya_penek
06.01.2023 16:01+1А я юзал БД Paradox, которая постоянно сыпалась. Потом какое-то время пользовался Firebird. Все это крутилось на Personal Web Server под Windows 95 и даже иногда выставлялось в интернет, когда у меня были деньги на диалап.

u007
06.01.2023 13:11А сейчас на чём пишете?)

PuerteMuerte
06.01.2023 15:24+3C# + JS/TS, и, вы будете смеяться, но участвую ещё в одном крупном и активно развивающемся проекте на... Visual Basic.

ya_penek
06.01.2023 16:44Веб-проект на Бейсике? Писал и я такое по приколу, еще на старом досовом Turbo Basic. Он не дружил с stdout, и приходилось заворачивать экзешники в батники.
Исходник
5 open "out.txt" for output as #1 10 print# 1,"Content-Type: text/html" 20 print# 1,"" 30 print# 1,"Hello World!" 40 qs$ = environ$("QUERY_STRING") 50 vn$ = "name" 60 gosub 1000 70 if vv$<>"" goto 100 80 print# 1,"<h1>Please, enter your name</h1>" 90 goto 200 100 print# 1,"<h1>Fuck you, "+vv$+"!</h1>" 200 close# 1 1000 rem Parsim peremennyu QUERY_STRING 1001 rem vn$ - imya peremennoi, vv$ - znachenie. 1010 vt$ = vn$ + "=" 1020 vv$ = "" 1030 vp = 0 1040 for i=1 to len(qs$)-len(vt$)+1 1050 if mid$(qs$,i,len(vt$))=vt$ then vp=i+len(vt$) else goto 1070 1060 goto 1080 1070 next i 1080 if vp=0 goto 1200 1090 ls = 0 1100 for i=vp to len(qs$) 1110 if mid$(qs$,i,1)<>"&" then ls=ls+1 else goto 1130 1120 next i 1130 vv$ = mid$(qs$,vp,ls) 1200 returnРезультат (сорри за тупой студенческий юмор)


PuerteMuerte
06.01.2023 17:17Веб-проект на Бейсике?
Не веб, десктопное приложение.
Результат (сорри за тупой студенческий юмор)
Мой первый хеллоуворлд я написал в восемь лет, он был куда лаконичней по коду, но результат выдавал примерно такой же (вместо Васи жертвой унижения был Саша), ну и конечно не в браузер, а на крохотный экранчик телевизора Электроника 409

F0iL
05.01.2023 22:02+13и обязательно добавить антимат-фильтр, который будет триггериться на слова "корабля" и "Сергей".

artemisia_borealis
05.01.2023 23:16+1В 98 или 99 я написал cgi интернет магазин на C++. (RedHat, Sybase) И он неплохо работал. И при этом довольно шустро. Проработал несколько лет.

NickDoom
05.01.2023 16:53+20Чем больше я оглядываюсь на «тот Веб», тем сильнее чувство, что пора заново переизобретать формат статичной странички — тот самый изначальный HTML, изначально заложив в него выполнение современного «джентльменского минимума» вроде перепрыгивающих вверх-вбок-за предел скролла элементов управления, в зависимости от размера экрана, ну и подобного.
Заодно сразу можно будет понять, какой сайт ориентирован тебе чего-то дать, а какой — тырить данные для рекламной бигдаты.

twid
05.01.2023 17:15Старый веб не берет данных и человек верит что с него не берут данные - не одно и то же.
А так да, формат статичной страницы уместен и сегодня.

Ogra
05.01.2023 17:30Есть такой проект, называется Gemini

XXXXPro
05.01.2023 19:12+2На Gemini нет аналога форм, насколько я знаю. Поэтому даже гостевую книгу сделать не получится — там перестарались в плане упрощения, на мой взгляд. На мой взгляд, возвращаться к простоте нужно другим способом: использовать обычный HTTP, но при создании сайтов ориентироваться на такие броузеры, как dillo, netsurf и links.

NickDoom
05.01.2023 19:43Это только меньшее из того, чего там нет. Тут какой-то целый «векторный гипертекст» ®©™ надо изобретать, чтобы это всё более-менее работало в концепции «своя библиотека шрифтов в пределах сайта», не раскидываясь на офигиллион сторонних апи со шрифтами, скриптами, скриптами для шрифтов и прочим кошмаром, и при этом оставалось пригодным для полноценной статической странички, рендер которой стандартизирован (хотя бы рамочно, чтобы работали пиксельно нестрогие рендереры), и плюс предсказуемым и универсальным образом перевёрстывается по потребностям.
Plain HTML, в котором даже нельзя (было, сейчас не знаю) без скриптов задать iframe, меняющий размер в зависимости от того, какой именно длины там подгрузился контент — это не более чем маленькая кочка в этом болоте, от которой можно оттолкнуться. Да и вообще, честно говоря, гипертекст потерял актуальность — 95% контента давно бинарные, даже сам текст уже Юникод, а про вектора глифов шрифтов я лучше поплачу молча в подушку. То есть в итоге надо морально готовиться к тому, что в момент достижения цели там от формата «изначального HTML» даже косточки угадываться не будут, в отличие от современного веба как такового — а идеологически, наоборот, он будет ближе к нему на порядки, по сравнению с современным вебом.
Лайтовые браузеры не спасут — они тянут ту же легаси буквального «старого HTML», а не идеологического, а она несовместима с эффективным форматом.
Как-то так, увы :(

StjarnornasFred
06.01.2023 00:41гипертекст потерял актуальность — 95% контента давно бинарные
Можно уточнить терминологию? Современные сайты - разве не гипертекст (согласно его определению из Википедии)? И что понимается под бинарным контентом?

NickDoom
06.01.2023 07:43+5Ладно, попробую напрячься и максимально подробно вывалить все свои сиюсекундные соображения.
Возьмём один веб-документ в формате статичной странички. Статичной, не кастрированной до плейнтекста, а просто статичной. Законченный, самодостаточный, читаемый. Отображающий содержимое без подключения к серверу.
Гипертекст? Несомненно. Но в каком объёме? Десятки килобайт, включая текстовое наполнение, тексты URLов других страничек, тексты подсказок и так далее.
А что же занимает остальные десять мегабайт? А картинки, описания цветов кнопочек, формы всех глифов использующихся шрифтов, формы и размеры всех линий, рамочек, иконочек и прочая вёрстка. Часть её задана всё-таки текстом (CSS), но по сути даже они — бинарка, только в текстовой форме, а про остальное и говорить нечего. Причём все эти картинки, скрины, схемы — необходимый контент, а не баловство, и тоже, по сути, важная часть документа.
И формат, основанный изначально на плейнтексте с небольшими добавками форматирования, обросший мешком ссылок на всю эту бинарку и так далее — это в чистом виде легаси. Да, гипертекст — краеугольный камень, но под этим зданием он уже потерялся. И то, что этот камень был выбран круглым, потому что булыжники были стандартом в 17-м веке, не упрощает прилепливание к нему бетонных блоков и проведение сквозь него оптоволокна.
Это неэффективно практически в любом варианте, даже простейшая галерея превьюшек требует каждый файл держать со своим хедером и таблицами Хаффмана и квантования, потому что в HTML не предусмотрено вообще ничего — всё было прикручено задним числом, когда потребовалось.
Поэтому я вижу себе «переизобретённый HTML» как приспособленный для определённого круга устоявшихся за эти десятилетия задач формат вёрстки, причём крайне удобный для рендеринга и перерендеринга в те моменты, когда адаптивная вёрстка изменилась (статичная страничка ≠ статичное отображение, контент, при своей неизменности, имеет право скрываться-вылезать-перегруппировываться). Продуманный, проработанный формат, не «модный-стильный-молодёжный», не «а давайте возьмём самый модный сейчас тренд и…», а сделанный с нуля и сделанный с осознанием дела. Что-то иерархическое, из полей с возможностью задания взаимосвязей и расположений гибче, чем в HTML — и при этом без написания скриптов. С инклюдами (такими же бинарными), когда все странички сайта, использующие общий набор глифов шрифта, таблицы квантования превьюшек и словарь зипа, ссылаются на общий файл (как CSS, ага. Но тоже переработанный).
А гипертекст-то да, внутри где-то, естественно, хорошо позипованный, как и всё остальное.
Чтобы вся эта страничка вместо десяти метров весила полметра, рендерилась не медленнее, чем открывается жпег равного разрешения, но при этом выглядела не хуже, чем современные скриптованно-аяксовые, и при сжатии окошка из альбомного в книжное все контролы переползали и перепрыгивали, куда надо (а кто-то и в черепицу собирался). Если это с чем-то и можно сравнить — то с каким-то ооочень хитрым аналогом PDF, и то оооочень отдалённо. Но не с HTML.
Пожалуй, надо пояснить ещё, что в моём контексте «статичный» — «изначально сформированный, не генерирующийся на ходу». Заранее известно всё содержимое, все гиперссылки, всё текстовое наполнение. Ничего не докачивается и не генерируется функциями, даже координаты. Функций нет, поскольку нет скриптов. Есть какое-то дерево, задающее, как что относительно чего двигать и до каких размеров что раздвигать, когда внутри какого-то аналога iframe откроется другой статичный документ, размеров которого мы пока не знаем (тут мы подошли на опасное расстояние к подгрузке части контента — но нет, это просто гиперссылка с не менее статичным адресом). И да, для сервера при изменении контента это всё может быть не таким уж и статичным, а генерирующимся из БД в кэш страниц, но речь не о серверном ПО, а о том, что видит клиент.
А, и ещё надо пояснить на примере, что такое «для определённого круга устоявшихся за эти десятилетия задач». Но только на примере. Когда был в тренде флэш, некоторые товарищи делали на нём сайт целиком, «просто потому, что могли». А ещё кто-то крутил сайт целиком на JVM. Жесть. И это всё не умерло, потому что оказалось полезно для своих задач. А «для определённого круга устоявшихся задач» намного лучше подходил HTML с приблудами, который их решал быстрее и проще. Так и тут — «нео-HTML» претендует максимум на страницы типа той, на которой мы сейчас находимся :-) А современный веб никуда не денется, потому что решает более широкий круг задач — но с большим геморроем. И для «обычных» страниц стал не менее громоздок, чем те самые сайты на флэше.
Но это всё акробатическая имхонавтика вокруг шеста, конечно. Сырые, не проработанные соображения в формате потока сознания. До более-менее рабочего варианта эти мечты надо пропустить через добрый десяток лучших умов, причём по принципу «супермаркету требуется продавец строго без опыта работы в советской торговле», как гласил анекдот 90-х. Чтобы «рука была не сбита». Причём в итоге я, вероятно, свои исходные сумбурные соображения там даже вскоре уже узнавать перестану.
Но «вектор пожеланий» я вроде описать смог, надеюсь.

XXXXPro
06.01.2023 15:54А что же занимает остальные десять мегабайт? А картинки, описания цветов кнопочек, формы всех глифов использующихся шрифтов, формы и размеры всех линий, рамочек, иконочек и прочая вёрстка.
Удивительно, насколько по-разному можно воспринимать одну и ту же задачу. Я её воспринимал так: «давайте изобретём протокол, где откажемся от всего лишнего, и который будет позволять только то, что было в начале 2000-х: текст, картинки и чуточку скриптов». А вы всё это лишнее хотите сохранить, просто перевести в бинарный вид.
Кстати, если почитать все ваши пожелания, то получается, что ближе всего к этому формат PDF. В нём есть многое из перечисленногое, и он уже бинарный и достаточно компактный. По сути, нужно только добавить возможность отправлять формы на сервер.
Ну и второе, на мой взгляд, говоря о Webе, нужно чётко разделять контентные сайты и Web-приложения. И для того и другого нужны совершенно разные решения.
NickDoom
06.01.2023 16:12Да-да, второе примечание именно про это разделение получилось. Это всё про чисто контентный сайт, где вес трафика максимально приближен к весу контента. Пусть даже красивого контента.
Надо пропихнуть полметра текста с картинками и шрифтами — вот пусть итог и весит полметра, а не 10, включая все «постучалки» на миллион фонт.апи.корпорация.ком и прочее.
А вы всё это лишнее хотите сохранить, просто перевести в бинарный вид.
При использовании более аскетичного дизайна всё может и в 64 К схлопнуться, и концепция к этому в целом поощряет, но не обязывает. А скрипты, кстати, я там как раз вычеркнул. Всё, что не покрывается иерархической адаптивной вёрсткой из дерева взаимно-ориентированных заполненных контентом примитивов — идёт в классический нынешний Веб, который условно считаем не контент-вебом, а веб-приложениями.

morijndael
06.01.2023 06:48Всё там можно, если немножко включить изобреталку :D
Код ответа 1х: запросить у пользователя ввод и повторить запрос, приложив введённый текст в URL query
Вот например, форма фидбека из двух полей. Конкретно эта просто отсылает сообщение мне в телегу, но никто не запрещает дописывать в .gmi файлик рядом
gemini://mo.rijndael.cc/cgi/feedback

garwall
05.01.2023 18:27+2Посмотрите на Hugo и Jekyll. Генераторы статичных сайтов, поддерживающие темы со всякими новомодными плюшками

UMenyaNeudobnieVoprosiki
05.01.2023 17:07+15Пришёл, бывало, в инет-кафе, скачал любой сайтег дискокачалкой, заблал почту через theBee, постебал всех в рандомном чате с учётки забывшего отлогиниться... и пошёл дальше примус починять...

ArkadiyShuvaev
06.01.2023 00:46+3почту через theBee
TheBat это был :)

Tippy-Tip
06.01.2023 01:30+10TheBat крякать надо было, а The Bee – бесплатная, портабельная, кроме почты умела в ICQ и RSS. Да и весила значительно меньше чем тот же крякнутый портабельный TheBat.

XXXXPro
05.01.2023 18:42+2В прошлом году я поставила перед собой цель вернуть дух старого веба, креативность и шарм конца 90-х и начала 2000-х.
Очень рад, что есть люди, которые понимают это!
Но я считаю, что мы слишком далеко ушли в другом направлении, и сегодня многие веб-сайты выглядят одинаково. Те старые личные веб-сайты были отражением вашей личности.
Полностью согласен! Я у себя на личном сайте так это сформулировал: «Создавая страницу в соцсети, ты выбираешь жизнь в коммуналке. Создавая личный сайт, ты строишь свой дом.»
Кстати, дух старого Интернета до сих пор сохраняется в сетях типа yggdrasil или i2p.
Nasreddin_Hodja
05.01.2023 21:06+8Создавая личный сайт, ты строишь свой дом.
В который скорей всего почти никто не придёт, поэтому всё равно придётся регистрироваться во всех "коммуналках" и расшаривать контент там, потому что контингент современного интернет ленив и за пределы своих коммуналок вылазить не любит.
А так да, на своём сайте, в отличие от сторонних площадок, ты ничем не ограничен в оформлении контента, возможностей соцсетей не всем хватает.

PuerteMuerte
05.01.2023 21:35+3В который скорей всего почти никто не придёт
Но если вы не блоггер - то кто вам вообще нужен на вашем сайте, кроме тех друзей и родственников, которых вы сами туда позвали, как и в социальной сети?
Соцсеть просто позволила делать это удобно - заполнить формочку, загрузить фотки, и опаньки, страница есть. Плюс ещё в самом начале можно было удовлетворить любопыство - пошариться по страницам давно забытых одноклассников, посмотреть, как там у них дела.

Nasreddin_Hodja
05.01.2023 22:22Но если вы не блоггер - то кто вам вообще нужен на вашем сайте, кроме тех друзей и родственников, которых вы сами туда позвали, как и в социальной сети?
Ну а если таки блоггер? Блоги всё ж по прежнему распространённое явление, персональный сайт не обязательно должен быть просто визитной карточкой.
Как раз контентмейкерам (блоги или другой формат подачи, не суть) и желателен свой сайт, хотя бы как резерв, т.к. на сторонних площадках контент могут удалить, площадка может исчезнуть и т.д. А вот когда нужно только поделиться фоточками с отпуска среди друзей и родственников, соцсети для этого как раз больше подходят.

PuerteMuerte
05.01.2023 22:39+1А если блоггер - то они и на своих сайтах вполне себе успешно раскручивались. Некоторые "не-соцсетевые" блоггеры тех времён вон до сих пор живы: https://exler.ru/

NivER
05.01.2023 23:25Ну, раскрутился он, положим, ещё в Фидо. Но да, в соцсетях активен намного меньше, чем на своём сайте.

Nasreddin_Hodja
06.01.2023 00:42тех времён
Именно. Сейчас с нуля вряд ли это сработает, тогда соцсети только начинали появляться, контингент сети был другой, по сайтам ходил. Да и раскручивался он всё равно по разным ресурсам, и в ЖЖ, и в бумажной прессе упоминался. Начинал бы сегодня, пришлось бы как все использовать соцсети для пиара.

PuerteMuerte
06.01.2023 02:27Сейчас - да, клЫент-то почти весь там сидит, там и работать надо, соответственно. Ну или хотя бы рекламироваться.

StjarnornasFred
06.01.2023 00:49+3дух старого Интернета до сих пор сохраняется в сетях типа yggdrasil или i2p
Полностью согласен! Причём не только и не столько в плане веб-дизайна, сколько в таких факторах как:
расхристанная квазисвобода, неблокируемость, всяческие органы тебе до органа
техническая грамотность или по крайней мере заинтересованность большинства посетителей, интернет без обывателей
невысокая скорость соединения
высокий порог входа исходя из пунктов выше...
В общем, нынешний даркнет - это и есть тот самый старый-добрый интернет.

F0iL
06.01.2023 13:12+5Старый-добрый интернет все-таки был ценен публикой и интересным контентом.
В даркете же из-за всех перечисленных вами факторов, делать особо нечего - там практически все ресурсы это или всякие мутные делишки (вещества, поддельные документы, порно, биткоин-миксеры), или форумы/имиджборды где сидят два с половиной анонимуса и в итоге там либо скучно, либо мерзко.

XXXXPro
06.01.2023 15:46техническая грамотность или по крайней мере заинтересованность большинства посетителей, интернет без обывателей
Собственно говоря, именно это и делало Старый Добрый Интернет тем прекрасным явлением, каким он был.
невысокая скорость соединения
Для yggdrasil это не особо актуально, при просмотре сайтов разница с обычным Интернетом почти не чувствуется. Вот в i2p — да, со скоростью плоховато…

Nid
05.01.2023 19:42+2Можно тоже похвастаться 1999-2000))) Сделал интернет-магазин видео(лицензия) и DVD с амазон+ мини-диски с переводом. IIS + c++ + SQL. Проработали полгода. Дело не пошло, но работу получил без проблем. Резюме было очень скромное с 3 ссылками на проекты. Внизу ссылка Интернет-магазин 777

stalinets
05.01.2023 21:37+2Дело даже не столько в дизайне, сколько в легковесности, универсальности и функционале. Считаю, что сайты надо делать так, чтобы они бодро работали на втором-третьем пне с 256 Мб оперативы и при скорости интернета в пределах сотен килобит в секунду (конечно, исключая случаи, когда там встроены HD-видео и фотки по 15 Мб, это отдельно). А дизайн лично мне вполне нравится угловатый, но чтоб был функциональный и удобный. Можно хоть какой сделать, но чтоб страница блин не требовала под себя минимум новейший браузер, 4 гига оперативы, быстрый интернет и быстрый процессор. И чтоб работало в любом браузере от первых Firefox и Оперы на Престо, (ну, старые IE не берём по причине крайней кривизны), и до новинок (если не пихать на сайт кучу фреймворков и мусора, так сделать можно).

A1EF
05.01.2023 23:27+5Я вот ещё менее популярное мнение озвучу, но по-моему идеальный веб-сайт выглядит как-то так :)

Levitanus
06.01.2023 15:03+2Всё-таки, картиночки, шрифты и т.п. нужны: https://thebestmotherfucking.website/

Sliip
07.01.2023 11:06Слишком минималистично! Мне кажется вот <a href="https://i2life.ru/chaj-iz-sosnovyh-shishek/">так</a> - идеально

NivER
05.01.2023 23:49+3Согласен абсолютно. Развитие веба явно свернуло не туда, потому что необходимость апгрейдить компьютер только ради того, чтобы не тормозили сайты в браузере (на весь остальной софт ресурсов хватает с головой) - это что-то за гранью. Функция сайта в том, чтобы быть информативным, а не набитым до упора свистоперделками на скриптах.
Насчёт джаваскрипта хорошо сказал Столяров в недавнем интервью. Когда в порядке вещей ситуация, в которой из сети может приехать что угодно и запуститься на твоей машине, да ещё и отожрать при этом всю свободную память - это совершенно нездоровая фигня. ППКС, как говорится.

firehacker
07.01.2023 11:03Я думал я один
такой умный в белом пальто стою, а все остальные дураки и не лечатсятак считаю, но в комментариях много людей, выражающих те же взгляды. Почему же у нас тогда сайты сплошь требующие супер-компьютерных мощностей?
chelovek-jpeg
08.01.2023 13:05их проще делать и продавать) Оно и в софте так, на телефоне какой-нить простой файловый менеджер вполе 200мб может весить и грузиться секунды две

F0iL
05.01.2023 22:04В invisible internet (I2P) сайты до сих пор в таком стиле: никаких скриптов, мало графики, и прочий минимализм. Во-первых, учитывая специфику проекта, для защиты приватности (многие пользователи отключают JS в браузерах), во-вторых пропускная способность сети невысокая и сильно не разгуляешься.

NeoCode
05.01.2023 23:09+1Ну скрипты были и в 90-х. Правда, применялись они в основном для б-гомерзких баннеров, а также для падающих снежинок в Новый Год. Уже тогда я интуитивно для себя осознал, что веб развивается куда-то не туда: мне было бы интереснее, чтобы каждый сайт был базой данных, а не приложением. А браузер - системой синхронизации баз данных и поиска по ним, а не универсальным интерпретатором скриптов.

Exchan-ge
06.01.2023 00:11+10Создаём веб-сайт, как будто сейчас 1999 год
Пять минут назад:

Javian
06.01.2023 08:25+1Часто встречаются радиолюбительские сайты, которые ведутся с 1990-х.
Например мой любимый сайт :D www.cold-war-sputnik-soviet-space-dog-laika.com

ymir
07.01.2023 11:06+1Идеальный дизайн. Сайт посвящен текстам, и кроме текстов в нем ничего нет. Как и задумано )

johnfound
06.01.2023 17:26+2Не знаю почему, но статья у меня вызывает какая-то неприязнь. Как будто издеваются над людей делающих веб в 90-х. (Я из них и да, воспринимаю все это немножко лично.)
Не надо имитировать 90-х на современных технологиях. Лучше попробуйте на тех технологиях сделать сайт в современном стиле. Именно так покажете уважение и оцените ту работу, которая была сделана с тех пор. Но это конечно намного труднее. Проще гифками побаловаться и заявить – "как в 1999году". Ну нет, не так.
И кстати да – очень много сайтов из 90-х живые и даже дизайн у них тот же самый. Просто поисковики их не любят и вам не покажут. Но кто захочет, тот найдет.

zweroboy1
07.01.2023 11:07+1Так шарм инета 90х был не в дизайне и функционале сайтов (которые были убоги), а в людях. Тогда ведь в интернете тусовались либо айтишники, либо любопытствующая и бодрая молодежь. Серые скучные обыватели тогда в интернете появлялись редко.

websitedev
07.01.2023 11:07+1Ещё помню, что аудиозаписи с автовоспроизвединием были более актуальны в новогоднее время. Помимо этого, админы во время новогодних праздников в шапку сайта добавляли колокольчики, а по сайту падали большие снежинки. На некоторых сайтах курсор превратился в ёлочку или в что-то похожее. Такие сайты были распространены в 2000-х.
Кроме гостевой книги у сайтов тех времен были онлайн чаты в сайдбаре и счетчик посетителей онлайн на данный момент.

AlexanderS
07.01.2023 15:43+2Сегодня мы можем посмеяться над этими веб-сайтами, по сравнению с современными изящными и минималистическими сайтами они выглядят карикатурно.
Очень спорное утверждение с моей точки зрения. Вы сравните размер и время загрузки страничек тогда и сейчас. Когда из 2022-го открываешь какой-нибудь чудом уцелевший старый сайт 2000-го года, то офигеваешь от того как моментально всё работает. Естественно — там нет тучи подгружаемых библиотек, кучи скриптов и модулей сбора статистики. «Изящным и минималистическим» сайты ебея или алиэкспресса я бы точно не назвал.
chelovek-jpeg
08.01.2023 12:54Так же спотыкнулся на этом моменте. Старые сайты, хоть и выглядят неказисто, но таки они минималистичны. Это в эпоху флеша кошмар перегруженный был, но спустя лет 10 смогли от этого уйти, путь явно не туда был. Но и сейчас снова не туда свернули - все эти всплывающие формы, блоки с чатом, я уверен, что оно вообще всех бесит, и даже, если этого нет, сайт все равно долго грузится

Daddy_Cool
08.01.2023 01:01+4Когда ищу какой-нибудь файл, то радуюсь когда попадаю на такой сайт. Скорее всего это там обязательно есть - лежит и всё, а не является ссылкой которая померла десять лет назад, ничего не удалено по требованию кого-то там, и т.п...

chelovek-jpeg
08.01.2023 12:35несколько раз так скачивал файл умершего сайта с его копии на вебархиве)





A1EF
Да, 1999 год был интересный :)
Alexandroppolus
Это у них в таком виде вылезла "проблема 2000 года"?
kochev
Почти, особенность JS. Годы до 2000 выводились в две цифры - 98, 99; после - в 4: 2000, 2001.