 Привет, Хаброжители!
Привет, Хаброжители!Незаменимая книга по React — технологии с открытым исходным кодом для быстрого создания многофункциональных веб-приложений. Второе издание, обновленное с учетом последней версии React, показывает, как создавать компоненты React и организовывать их в удобные для сопровождения крупномасштабные приложения. Если вы знаете синтаксис JavaScript, то сразу можете приступать к работе.
По ходу чтения разработчики и программисты создадут полноценное приложение. Вы быстро поймете, почему многие выбирают React для разработки веб-приложений.
Настройки, необходимые для разработки приложения
Теперь, когда вы многое знаете о React, JSX и управлении состояниями как в компонентах на основе классов, так и в функциональных компонентах, пришло время перейти к созданию и развертыванию реального приложения. Глава 7 положит начало этому процессу, но есть несколько требований, о которых вы должны позаботиться в первую очередь.
Любая серьезная разработка и развертывание за рамками прототипирования или тестирования JSX требуют настройки процесса сборки. Наша цель заключается в том, чтобы использовать JSX и любые другие современные возможности JavaScript, не дожидаясь их реализации в браузерах. Необходимо настроить процесс преобразования, который будет выполняться в фоновом режиме во время разработки. Этот процесс должен создавать код, максимально приближенный к коду, который ваши конечные пользователи будут запускать на работающем сайте (что означает отсутствие преобразований на стороне клиента). Процесс также должен быть максимально ненавязчивым, чтобы не приходилось переключаться между контекстами разработки и сборки.
Что касается процессов разработки и сборки, то сообщество и экосистема JavaScript предлагают множество вариантов. Один из самых простых и распространенных подходов — использование утилиты Create React App (CRA) (по которой есть отличная документация: create-react-app.dev), поэтому остановимся на ней.
Создание React-приложения
CRA — это набор сценариев Node.js и их зависимостей, которые берут на себя бремя настройки всего, что требуется для начала работы. Итак, сначала вам нужно установить Node.js.
Node.js
Чтобы установить Node.js, перейдите по адресу nodejs.org и скачайте программу установки, соответствующую вашей операционной системе. Следуйте инструкциям программы установки. Когда все будет готово, вы сможете воспользоваться услугами, предоставляемыми утилитой диспетчера пакетов Node (npm).
Даже если у вас установлен Node.js, рекомендую убедиться, что у вас последняя версия.
Чтобы проверить это, введите в терминале следующую строку:
$ npm --versionЕсли у вас нет опыта использования терминала (командной строки), то сейчас самое время его приобрести! Если у вас Mac OS X, то щелкните на поиске Spotlight (значок которого в виде увеличительного стекла находится в верхнем правом углу) и введите Terminal. Если у вас Windows, то найдите меню Пуск (щелкните правой кнопкой мыши на значке windows в левом нижнем углу экрана), выберите пункт Выполнить и введите powershell.
В книге все набираемые в терминале команды предваряются символом $, чтобы можно было отличить их от обычного кода. При вводе команды в терминале символ $ набирать не нужно.
Привет, CRA
Вы можете установить CRA и использовать его локально для будущих проектов. Но это означает, что его придется время от времени обновлять. Еще более удобный подход — использовать утилиту npx, которая поставляется вместе с Node.js. Она позволяет выполнять (отсюда и x) сценарии пакетов Node. Вы можете запустить сценарий CRA один раз: он скачает и выполнит последнюю версию, настроит ваше приложение — и все. В следующий раз, когда вам нужно будет запустить другой проект, вы запустите его снова, не заботясь об обновлениях.
Чтобы начать работу, создайте временный каталог и выполните команду CRA:
$ mkdir ~/reactbook/test
$ cd ~/reactbook/test
$ npx create-react-app helloПодождите минуту или две, чтобы процесс завершился, и вы получите приветственное сообщение об успешном выполнении:
Success! Created hello at /[...snip...]/reactbook/hello
Inside that directory, you can run several commands:
npm start
Starts the development server.
npm run build
Bundles the app into static files for production.
npm test
Starts the test runner.
npm run eject
Removes this tool and copies build dependencies,
configuration files and scripts into the app directory. If
you do this, you can't go back!
We suggest that you begin by typing:
cd hello
npm start
Happy hacking!Введите команды, показанные на экране:
$ cd hello
$ npm startОни откроют ваш браузер и направят его на localhost:3000/, где вы увидите работающее React-приложение (рис. 6.1).

Теперь вы можете открыть файл ~/reactbook/test/hello/src/App.js и внести небольшие изменения. Как только вы сохраните изменения, браузер обновится.
Сборка и развертывание
Допустим, вы довольны изменениями и готовы выпустить новое приложение в мир. Перейдите в окно терминала/консоли и нажмите Ctrl+C. Процесс завершится, и дальнейшие изменения не будут автоматически обновляться в браузере. Вы готовы. Введите следующее:
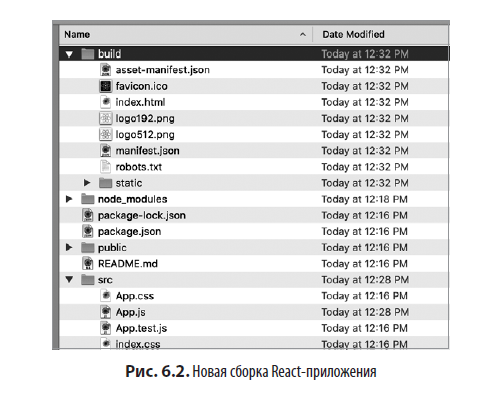
$ npm run buildЭто процесс сборки и упаковки приложения, готового к развертыванию. Сборка находится в папке /build (рис. 6.2).

Скопируйте содержимое этой папки на веб-сервер — подойдет даже простой виртуальный хостинг — и вы готовы опубликовать новое приложение. Если вы захотите внести изменения, то повторите процесс:
$ npm start
// работа, работа, работа...
// Ctrl+C
$ npm run buildБыли допущены ошибки
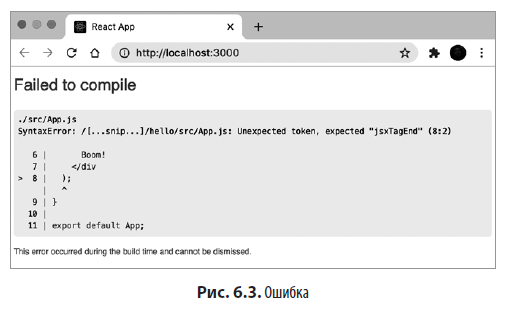
Когда вы сохраняете файл с ошибкой (возможно, вы забыли закрыть тег JSX), текущая сборка завершается неудачно и вы получаете сообщение об ошибке как в консоли, так и в браузере (см. пример на рис. 6.3).

Отлично! Вы получаете немедленную обратную связь. Цитируя Джона К. Максвелла, «терпите неудачу рано, терпите неудачу часто, но всегда терпите неудачу, продвигаясь вперед». Мудрые слова.
Файл package.json и папка node_modules
Файл package.json, расположенный в корневом каталоге приложения, содержит различные конфигурации для приложения (у CRA есть обширная документация: create-react-app.dev). Одна из частей конфигурации касается зависимостей, таких как React и ReactDOM. Эти зависимости устанавливаются в папку node_modules в корне приложения.
Данные зависимости предназначены для разработки и сборки приложения, а не для развертывания. И их не следует включать, если вы делитесь кодом своего приложения с друзьями, коллегами или сообществом открытого исходного кода. Например, если вы собираетесь поделиться этим приложением в GitHub, то не включайте node_modules. Когда кто-то другой хочет внести свой вклад или вы хотите внести вклад в другое приложение, устанавливайте зависимости локально.
Попробуйте следующее. Удалите всю папку node_modules. Затем перейдите в корень приложения и введите:
$ npm iБуква i означает install — «установить». Таким образом, все зависимости, перечисленные в вашем package.json (и их зависимости), будут установлены во вновь созданный каталог node_modules.
Рассмотрим код подробнее
Рассмотрим код, сгенерированный CRA, и отметим несколько особенностей, касающихся точек входа приложения (index.html и index.js), и то, как он обрабатывает зависимости JavaScript и CSS.
Индексы
В public/index.html вы найдете традиционную индексную страницу HTML, корень всего, что отображается в браузере. Именно здесь определяется , и именно здесь React будет отображать ваш компонент верхнего уровня и все его дочерние элементы.
Файл src/index.js является главным входом приложения с точки зрения React. Обратите внимание на верхнюю часть:
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';Модернизированный JavaScript
До сих пор примеры в книге работали только с простыми компонентами и обеспечивали доступность React и ReactDOM в качестве глобальных переменных. По мере того как вы переходите к более сложным приложениям, имеющим множество компонентов, вам понадобится план для лучшей организации. Добавлять глобальные переменные опасно (они могут привести к коллизии имен), а полагаться на то, что такие переменные будут присутствовать всегда, в лучшем случае ненадежно.
Вам нужны модули. Они разделяют различные функциональные части, из которых состоит ваше приложение, на небольшие управляемые файлы. Как правило, для каждой проблемы у вас должен быть отдельный модуль; модули и проблемы соотносятся один к одному. Некоторые модули могут быть отдельными компонентами React; некоторые — просто утилитами, связанными или не связанными с React, например, редюсер, пользовательский хук или библиотека, которая работает с форматированием дат или валют.
Общий шаблон для модуля таков: объявляйте зависимости вверху, экспортируйте внизу, реализуйте логику основного API между ними. Другими словами, есть три задачи:
• импортировать зависимости;
• предоставить API в виде функции/класса/объекта;
• экспортировать API.
Для React-компонента шаблон может выглядеть следующим образом:
import React from 'react';
import MyOtherComponent from './MyOtherComponent';
function MyComponent() {
return <div>Hello</div>;
}
export default MyComponent;И снова соглашение, которое может оказаться полезным: один модуль экспортирует один React-компонент.
Вы заметили разницу в импорте React по сравнению с MyOtherComponent: from 'react' и from './MyOtherComponent'? Последнее представляет собой путь к каталогу — вы даете модулю указание извлекать зависимость из местоположения файла относительно модуля, тогда как в первом случае зависимость извлекается из общего места (node_modules).
CSS
В src/index.js вы можете увидеть, что CSS обрабатывается так же, как и другой модуль:
import './index.css';Файл src/index.css должен содержать общие стили, такие как body, html и т.д., которые применимы ко всей странице.
Помимо стилей для всего приложения, вам нужны особые стили для каждого компонента. В соответствии с соглашением о наличии одного CSS-файла (и одного JS-файла) для каждого React-компонента рекомендуется иметь MyComponent.css, содержащий стили, относящиеся только к MyComponent.js, и ничего больше. Рекомендую также добавлять префикс ко всем именам классов, используемых в MyComponent.js, в виде: MyComponent-. Например:
.MyComponent-table {
border: 1px solid black;
}
.MyComponent-table-heading {
border: 1px solid black;
}Несмотря на то что существует множество других способов создания CSS, будем придерживаться простоты и традиций: все, что будет работать только в браузере без какой-либо транспиляции.
Идем дальше
Теперь у вас есть пример простой конвейерной сборки и развертывания. Когда все это позади, можно перейти к более увлекательным темам: созданию и тестированию реального приложения с использованием самых последних многочисленных функциональных возможностей, которые может предложить современный JavaScript.
На данном этапе вы можете удалить приложение hello или оставить его для исследования и опробования идей.
Более подробно с книгой можно ознакомиться на сайте издательства:
» Оглавление
» Отрывок
По факту оплаты бумажной версии книги на e-mail высылается электронная книга.
Для Хаброжителей скидка 25% по купону — React
Комментарии (5)

DonStron
20.06.2023 11:16@ph_piter Почему-то не было анонса (даже в новостях на сайте издательства) про появление книги Моралес М. "Грокаем глубокое обучение с подкреплением".
Подскажите, будет ли у неё электронная версия?


Algoritm211
Эх, книга только вышла, а уже частично устарела. Сами разработчики React не рекомендуют использовать Create React App, также CRA уже нет для старта в новой документации
nikfarce
Так там ещё 17 версия React используется судя по исходникам)
DeepHill
Не посоветуете какие-то материалы более актуальные?