
Collagen позволяет создавать тестовую анимацию управляемую с клавиатуры, имеется редактор уровней который позволяет создавать слои, перемещать камеру вида а также управлять анимацией персонажа. Также вы его можете использовать для создания чатов в игровом формате или мини социальных игр в связке с node.js и sokcet.io например на glitch.com
Для создания анимации необходимо создать в редакторе все необходимые спрайты: с анимацией, спрайты с фоновой подложкой, сохранить их в проект. Как создавать спрайты читать в описании редактора.
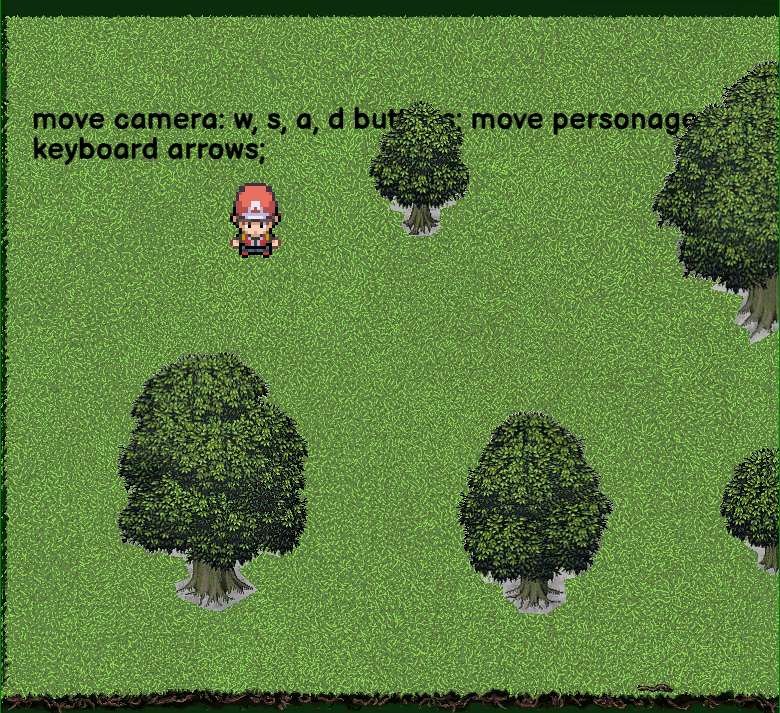
В данном примере будет объяснена анимация движения персонажа, а также принцип работы камеры вида сверху.

Для открытия тестового примера необходимо нажать на правой панели кнопку code -> test затем загрузить проект анимации.
Нажать load project и загрузить тестовый файл collagen_2/test/test_animation_layer.json.
Управление камерой вида - кнопки a w s d, для включения анимации нажать кнопку play Движение персонажа стрелками клавиатуры. Для отключения анимации нажать кнопку stop.
В редакторе создана анимация движения персонажа.
Создаем объект modules.personage - спрайт с анимацией персонажа из массива tiles_common (кнопка add tile - четвертый спрайт), данная кнопка добавляет в массив спрайтов - выделенный спрайт. Далее присваиваем событию modules.keydown функцию анимации персонажа - движение спрайта и переключение кадров. В данном примере кадровая анимация сделана простейшим способом, вы можете сделать более плавное переключение кадров с учетом времени. Затем включение анимации функцией modules.animation=animationLopLayer(tiles_bg,tiles_common, 40):
modules.personage = tiles_common[4];
modules.keydown = function (key) {
if (key == "ArrowUp") {
modules.personage.move(0, -3);
if (modules.personage.frame_index > 11 && modules.personage.frame_index < 15) {
modules.personage.nextFrame();
} else {
modules.personage.nextFrame(12);
}
} else if (key == "ArrowDown") {
modules.personage.move(0, 3);
if (modules.personage.frame_index > -1 && modules.personage.frame_index < 3) {
modules.personage.nextFrame();
} else {
modules.personage.nextFrame(0);
}
} else if (key == "ArrowRight") {
modules.personage.move(3, 0);
if (modules.personage.frame_index > 7 && modules.personage.frame_index < 11) {
modules.personage.nextFrame();
} else {
modules.personage.nextFrame(8);
}
} else if (key == "ArrowLeft") {
modules.personage.move(-3, 0);
if (modules.personage.frame_index > 3 && modules.personage.frame_index < 7) {
modules.personage.nextFrame();
} else {
modules.personage.nextFrame(4);
}
}
};
modules.animation = animationLopLayer(tiles_bg, tiles_common, 40);Описание всех функций анимации спрайтов можно почитать в файле readme.
Отредактировать какие либо функции анимаций в файле test/tiles.js
Камера вида в файле interface_test.js - объект canvas, метод mousedown.
Максимальное и минимальное смещение камеры вида в файле main_test.js
//////////////смещение координат
var maxTranslate = [-2000, -2000];
var ctxTranslate = [0, 0];


