Как же создается изображение?

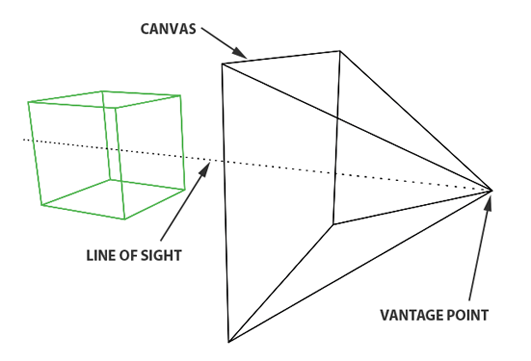
Первое, что нам нужно для создания изображения, - это двумерная поверхность (эта поверхность должна иметь некоторую площадь и не может быть точкой). С помощью этого, мы можем визуализировать изображение в виде разреза, сделанного через пирамиду, вершина которой расположена в центре нашего глаза, а высота параллельна линии нашего зрения (помните, чтобы что-то увидеть, мы должны смотреть вдоль линии, соединяющей глаз с этим объектом). Мы будем называть этот срез, упомянутый ранее, плоскостью изображения (эта плоскость изображения подписана как холст, из-за схожести с художественным холстом). Плоскость изображения - это концепция компьютерной графики, и мы будем использовать ее как двумерную поверхность для проецирования нашей трехмерной сцены. Возможно, кому-то всё это может показаться очевидным, однако, то, что мы только что описали, является одной из самых фундаментальных концепций, используемых для создания изображений на различных устройствах. Например, эквивалентом в фотографии является поверхность пленки (сенсор для цифровой камеры) или, как упоминалось ранее, холст, используемый художниками.
Перспективная проекция

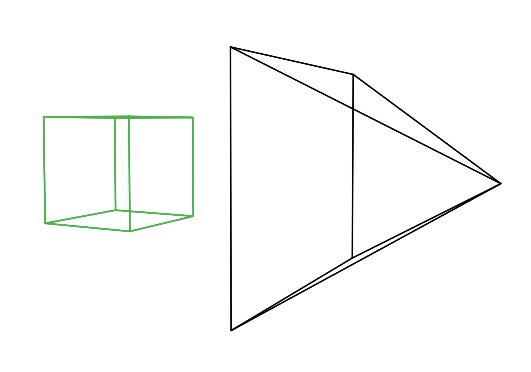
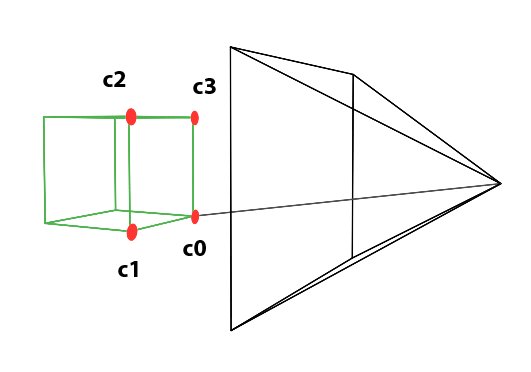
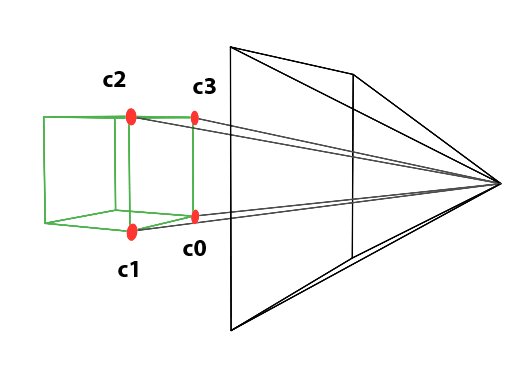
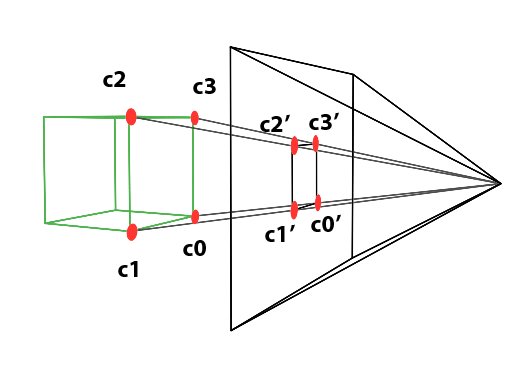
Давайте представим, что мы хотим нарисовать куб на чистом холсте. Самый простой способ описать процесс проецирования - начать с рисования линий от каждого угла трехмерного куба к глазу. Чтобы отобразить форму объекта на холсте, мы отмечаем точку, где каждая линия пересекается с поверхностью плоскости изображения. Например, предположим, что c0 является углом куба и соединен с тремя другими точками: c1, c2 и c3. Спроецировав эти четыре точки на холст, мы получим c0', c1', c2' и c3'. Если c0-c1 определяет ребро, мы проводим линию от c0' до c1'. Если c0-c2 определяет ребро, мы проводим линию от c0' до c2'.
Свет и цвет
Узнав, как нарисовать контуры трехмерных объектов на двумерной поверхности, мы можем добавить цвета для завершения рисунка.
Коротко подытожим то, что мы только что узнали: мы можем создать изображение из трехмерной сцены в два этапа. Первый шаг состоит в проецировании форм трехмерных объектов на поверхность изображения (или плоскость изображения). Этот шаг требует элементарного соединения линий от черт объекта к глазу. Затем создается контур путем возврата назад и рисования на холсте в том месте, где эти линии проекции пересекают плоскость изображения. Как вы, возможно, заметили, это геометрический процесс. Второй шаг состоит в добавлении цветов к каркасу изображения (процесс, называемый затенением).
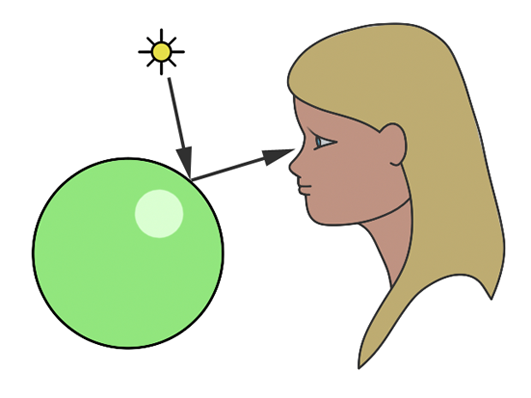
В сцене цвет и яркость объекта в основном являются результатом взаимодействия источников света с материалами объекта. Свет состоит из фотонов (электромагнитных частиц), которые, другими словами, имеют электрическую составляющую и магнитную составляющую. Они несут энергию и колеблются подобно звуковым волнам, двигаясь по прямым линиям. Различные источники света испускают фотоны, наиболее заметным примером является солнце. Если группа фотонов попадает на объект, могут произойти три вещи: они могут быть либо поглощены, либо отражены, либо переданы. Процент отраженных, поглощенных и переданных фотонов варьируется от материала к материалу и обычно определяет, как объект выглядит в кадре. Однако единственное правило, общее для всех материалов, заключается в том, что общее количество входящих фотонов всегда равно сумме отраженных, поглощенных и прошедших фотонов. Другими словами, если у нас есть 100 фотонов, освещающих точку на поверхности объекта, 60 из них могут быть поглощены, а 40 - отражены. Общее количество по-прежнему равно 100. В этом случае мы никогда не подсчитаем 70 поглощенных и 60 отраженных или 20 поглощенных и 50 отраженных, потому что сумма прошедших, поглощенных и отраженных фотонов должна составлять 100.
В науке мы различаем только два типа материалов: металлы, которые называются проводниками, и диэлектрики. К диэлектрикам относятся стекло, пластик, дерево, вода и т.д. Эти материалы обладают свойством быть электрическими изоляторами (чистая вода является электрическим изолятором). Обратите внимание, что диэлектрический материал может быть как прозрачным, так и непрозрачным. Стеклянные и пластиковые шарики на изображении ниже являются диэлектрическими материалами. Каждый материал, так или иначе, прозрачен для некоторого электромагнитного излучения. Рентгеновские лучи, например, могут проходить сквозь человеческое тело.
Объект также может быть изготовлен из композитного или многослойного материала. Например, у кого-то может быть непрозрачный предмет (скажем, дерево, например) с прозрачным слоем лака поверх него (что делает его одновременно рассеянным и блестящим, как цветные пластиковые шарики на изображении ниже).

Давайте пока рассмотрим случай с непрозрачными и рассеянными объектами. Чтобы не углубляться в квантовую физику, мы упростим процесс и предположим, что за цвет объекта отвечает процесс поглощения. Белый свет состоит из "красных", "синих" и "зеленых" фотонов. Если белый свет освещает красный объект, процесс поглощения отфильтровывает (или поглощает) "зеленые" и "синие" фотоны. Поскольку объект не поглощает "красные" фотоны, они отражаются. Именно по этой причине этот объект выглядит красным. Мы вообще видим объект, потому что некоторые из "красных" фотонов, отраженных объектом, движутся к нам и попадают в наши глаза. Каждая точка на освещенной области или объекте излучает (отражает) световые лучи во всех направлениях. Только один луч из каждой точки попадает в глаз перпендикулярно и поэтому может быть виден. Наши глаза состоят из фоторецепторов, которые преобразуют свет в нейронные сигналы. Затем наш мозг может использовать эти сигналы для интерпретации различных оттенков (как мы все еще определяем). Это очень упрощенный подход к описанию рассматриваемых явлений. Более подробно все объясняется в уроке по цвету (который вы можете найти в разделе Математика для компьютерной графики).

Подобно концепции перспективной проекции, людям потребовалось некоторое время, чтобы понять свет. Греки разработали теорию зрения, согласно которой объекты воспринимаются лучами света, исходящими из глаз. Арабский ученый Ибн аль-Хайтам (около 965-1039 гг) был первым, кто объяснил, что мы видим объекты благодаря солнечным лучам света; потоки крошечных частиц, движущихся по прямым линиям, отражались от объектов в наших глазах, образуя изображения (рис. 3). Далее предлагаю рассмотреть, как мы можем имитировать природу с помощью компьютера!
Комментарии (5)

Ko4ka
26.09.2023 06:45Вы меня извините, но содержание не отражает заголовка. Если трассировка, то зачем пишите про аксонометрическую проекцию? Это же классический метод рендеринга в экранный буфер через отрисовку треугольников. Но тогда конвейера рендера треугольников я тоже не вижу в статье. Не лучше ли стразу перейти к трассировке лучей?

IvanNoskov Автор
26.09.2023 06:45Дело в том, что я работаю над циклом статей и в название первой я поставил тему всего цикла. Я отредактирую названия, добавлю номер части и подтему, расскрывающуюся в конкретной статье. Спасибо за ценный комментарий, только разбираюсь с хабром и учусь писать статьи:)


includedlibrary
А в чём смысл очередной статьи про трассировку лучей? На хабре их уже было много, лучшая, как по мне эта https://habr.com/ru/articles/436790. Не хватает статей, которые идут дальше рисования сферы/куба/конуса/etc, а именно статей, где бы подробнее рассматривалось освещение, тени и материалы, потому что картинка, которая получается в результате среднестатистического трассировщика из статьи выглядит совершенно нереалистично и некрасиво.
IvanNoskov Автор
Большое спасибо Вам за развёрнутую и обоснованную критику! Это моя первая статья и для неё я решил взять не сложную, уже разжёванную тему, потому что ищу свой стиль донесения "полезной нагрузки" до читателя. Уже готовлю публикации на тему освещения и теней, а так же реализации весьма обобщённо описанных здесь алгоритмов на функциональном псевдоязыке программирования (это конечно тоже уже было на хабре, но так я всё же движусь в сторону уникального контента)
includedlibrary
Дело ваше, но можно сразу перейти к продвинутому освещению и теням, зачем описать то, что уже было на русском языке описано множество раз? Ну и вместо функционального псевдоязыка, можно использовать настоящий, например haskell. Под него есть библиотеки https://hackage.haskell.org/package/massiv и https://hackage.haskell.org/package/repa, которые позволяет легко писать параллельные вычисления для массивов, что в общем-то и требуется для трассировки лучей.