
От переводчика. Для тех, кто ознакомился с курсом по созданию веб-серверов на Arduino, автор делает последние штрихи и даёт последние необходимые знания по устройству веб-страниц. Материал этой статьи не относится напрямую к построению серверов, но содержит необходимую информацию для овладения искусством создания красивых и функциональных веб-страниц.
В 14-й части этого руководства CSS использовался для позиционирования DIV элементов на веб-странице, содержащих данные Arduino. CSS также определял размер и расположение DIV элементов. В этой части руководства объясняется как использовать CSS для позиционирования и задания размера и интервалов между HTML элементами.
❯ Делаем DIV элемент видимым
Следующая веб-страница состоит из абзаца текста, находящегося внутри DIV элемента. DIV элементу присваивается имя класса txt_block, и применяется соответствующий SCC стиль.
<!DOCTYPE html>
<html>
<head>
<title>Arduino CSS Position, Size and Space</title>
</head>
<style>
.txt_block {
border: 1px solid red;
}
</style>
<body>
<h1>Arduino CSS Example 1</h1>
<div class="txt_block">
<p>A paragraph of text for this example.</p>
</div>
</body>
</html>
Чтобы сделать DIV элемент видимым на веб-странице, вокруг него рисуется сплошная красная рамка шириной в 1 пиксель, с использованием следующего CSS стиля:
border: 1px solid red;
Это приводит к следующему выводу в веб-браузере:

Другой способ сделать DIV элемент видимым — изменить цвет его фона, например, на зеленый:
background-color: green;
Как видно на скриншоте выше, DIV элемент располагается по горизонтали от края до края окна веб-браузера. Если размер окна изменится, то размер DIV элемента всегда будет соответствовать ширине этого окна с небольшим запасом пустого пространства с обеих сторон.
❯ Изменение размера DIV
Размер DIV элемента можно изменить, применив к нему CSS стили установки размера ширины и высоты. В приведенном ниже HTML/CSS коде добавляется установка размера DIV элемента.
<!DOCTYPE html>
<html>
<head>
<title>Arduino CSS Position, Size and Space</title>
</head>
<style>
.txt_block {
border: 1px solid red;
width: 140px;
height: 120px;
}
</style>
<body>
<h1>Arduino CSS Example 2</h1>
<div class="txt_block">
<p>A paragraph of text for this example.</p>
</div>
</body>
</html>
Приведенная выше разметка создает веб-браузере следующую страницу:

Теперь размер DIV элемента составляет 140 пикселей в ширину и 120 пикселей в высоту. В CSS «px» означает «пиксели».
❯ Заполнение DIV
В следующем примере задаются отступы слева внутри DIV элемента. В результате между левой границей DIV элемента и текстом создаётся соответствующее пустое пространство.
<!DOCTYPE html>
<html>
<head>
<title>Arduino CSS Position, Size and Space</title>
</head>
<style>
.txt_block {
border: 1px solid red;
width: 140px;
height: 120px;
padding-left: 10px;
}
</style>
<body>
<h1>Arduino CSS Example 3</h1>
<div class="txt_block">
<p>A paragraph of text for this example.</p>
</div>
</body>
</html>
В вышеприведенном CSS коде пустое пространство слева в 10 пикселей задаётся следующим образом:
padding-left: 10px;
Результат добавления отступов слева можно увидеть на следующем скриншоте:

Подобные отступы могут быть заданы для любой стороны DIV элемента. Эти отступы создают пустое пространство между границей DIV элемента и его содержимым.
Отступы для каждой стороны можно указать в CSS при помощи следующих выражений:
padding-top: 5px;
padding-right: 3px;
padding-bottom: 7px;
padding-left: 10px;
Можно также сразу, в одной строке, задать отступы для всех четырёх сторон — это более компактный способ CSS записи:
padding: 5px 3px 7px 10px;
Порядок указания значений в этом случае — начиная с верхней стороны элемента и далее перемещаясь по часовой стрелке.
Другими словами, приведенная выше строка кода применяет заполнение к DIV элементу в следующем порядке:
padding: top right bottom left;
❯ Добавление второго DIV
Теперь добавим второй DIV элемент, который имеет тот же формат, что и первый, используя то же имя класса и для второго DIV элемента.
<!DOCTYPE html>
<html>
<head>
<title>Arduino CSS Position, Size and Space</title>
</head>
<style>
.txt_block {
border: 1px solid red;
width: 140px;
height: 120px;
padding-left: 10px;
}
</style>
<body>
<h1>Arduino CSS Example 4</h1>
<div class="txt_block">
<p>A paragraph of text for this example.</p>
</div>
<div class="txt_block">
<p>A second paragraph of text for this example.</p>
</div>
</body>
</html>
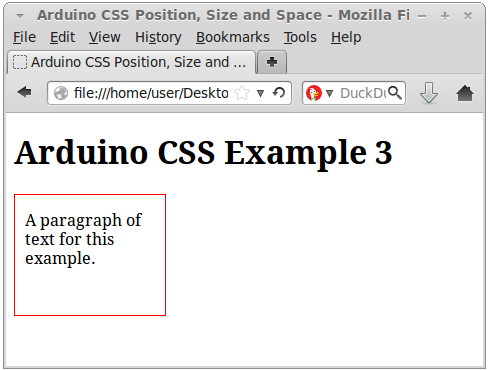
Приведенная выше разметка создает следующую веб-страницу:

❯ Расположение DIV элементов
Существует несколько различных методов позиционирования HTML элементов на веб-странице с помощью CSS. Здесь мы рассмотрим один из них.
Чтобы расположить два DIV элемента друг рядом с другом, будем использовать CSS стиль float, как показано в следующем примере.
<!DOCTYPE html>
<html>
<head>
<title>Arduino CSS Position, Size and Space</title>
</head>
<style>
.txt_block {
border: 1px solid red;
width: 140px;
height: 120px;
padding-left: 10px;
float: left;
}
</style>
<body>
<h1>Arduino CSS Example 5</h1>
<div class="txt_block">
<p>A paragraph of text for this example.</p>
</div>
<div class="txt_block">
<p>A second paragraph of text for this example.</p>
</div>
</body>
</html>
Благодаря добавлению CSS стиля float оба DIV элемента теперь располагаются слева. То есть первый DIV размещается в левой части страницы, а второй DIV — рядом с первым DIV элементом.
float: left;
Приведенный выше HTML/CSS код создает следующую веб-страницу:

❯ Расстояние между div
Чтобы добавить пространство между DIV элементами, мы добавляем отступ в 20 пикселей справа от каждого из них, как показано в далее:
<!DOCTYPE html>
<html>
<head>
<title>Arduino CSS Position, Size and Space</title>
</head>
<style>
.txt_block {
border: 1px solid red;
width: 140px;
height: 120px;
padding-left: 10px;
float: left;
margin-right: 20px;
}
</style>
<body>
<h1>Arduino CSS Example 6</h1>
<div class="txt_block">
<p>A paragraph of text for this example.</p>
</div>
<div class="txt_block">
<p>A second paragraph of text for this example.</p>
</div>
</body>
</html>
Скриншот работы вышеприведённого кода:

margin использует тот же формат и принцип работы, что и padding, за исключением того, что он оставляет пустое пространство не внутри DIV элемента, а снаружи его границы.
margin-right: 20px;
margin можно применять индивидуально к каждой отдельной стороне HTML элемента:
margin-top: 5px;
margin-right: 3px;
margin-bottom: 7px;
margin-left: 10px;
Можно также использовать короткий формат для указания внешних отступов:
margin: 5px 3px 7px 10px;
Также сохраняется порядок указания значений в короткой записи:
margin: top right bottom left;
❯ Дальнейшее чтение
CSS — это большая тема, здесь есть чему поучиться и этой теме посвящены целые книги.
Если вы хотите узнать больше о CSS или вам нужно узнать как сделать что-то конкретное при помощи CSS для вашего проекта на Arduino, то прочитайте хорошую книгу о CSS или поищите дополнительную информацию в Интернете.
❯ От переводчика о 16-й части
Этот курс в целом и эта статья в частности хороши тем, что автору удалось из огромного и сложного клубка технологий выделить и осветить на первый взгляд несистемные, но по факту ключевые моменты, которые дают возможность новичку понять как это работает и сделать первый практический шаг к самостоятельному техническому творчеству.
Часть 1, часть 2, часть 3, часть 4, часть 5, часть 6, часть 7, часть 8, часть 9, часть 10, часть 11, часть 12, часть 13, часть 14, часть 15.


