Как студентам нам предложили поучаствовать в одной программе. В данной программе нам преподавали курсы из различных областей как бизнеса, так и программирования. Вот некоторые из них: «Javascript», «Основы.NET и веб‑приложения», «Работа с 1С», «HTML и CSS», «Навыки работы с Git».
По прохождению всех курсов мы должны были показать, чему мы научились, поэтому нам заранее предложили направления и соответствующие им проекты, которые мы по завершению одного учебного года должны были защитить.
Было множество направлений, но я выбрал «Промышленную автоматизацию». Мой проект назывался: «Электронная проходная». Целью проекта было: «Сокращение сроков согласования и выдачи пропусков, снижение нагрузки на бюро пропусков».
Результат проекта должен был выглядеть следующим образом:
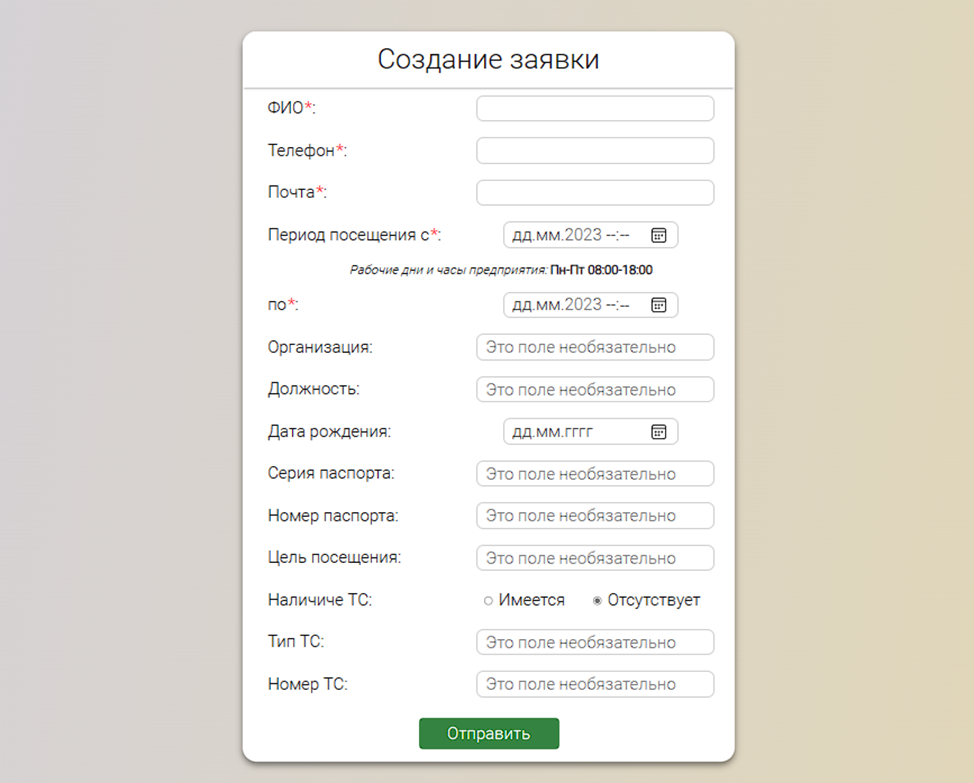
Подача/согласование заявки на пропуск в электронном виде.
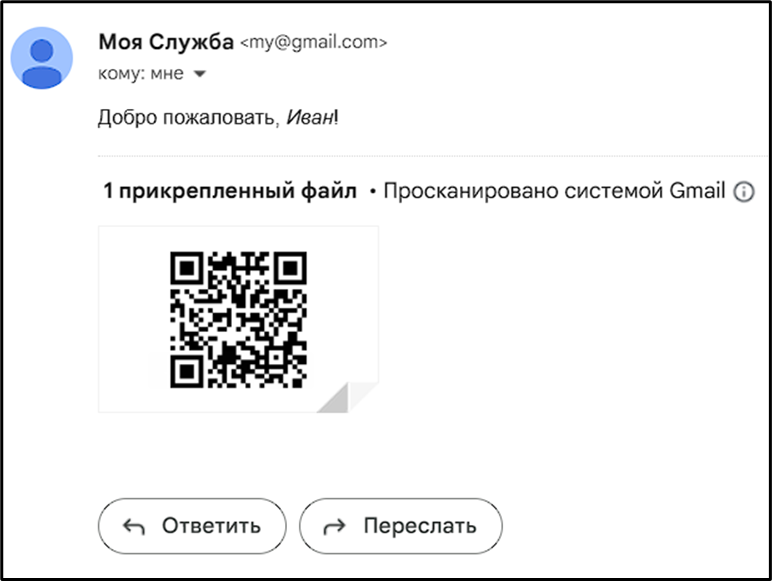
Автоматическая генерация пропуска, направление в электронном виде Заявителю.
Проход на территорию завода при помощи Qr-кода.
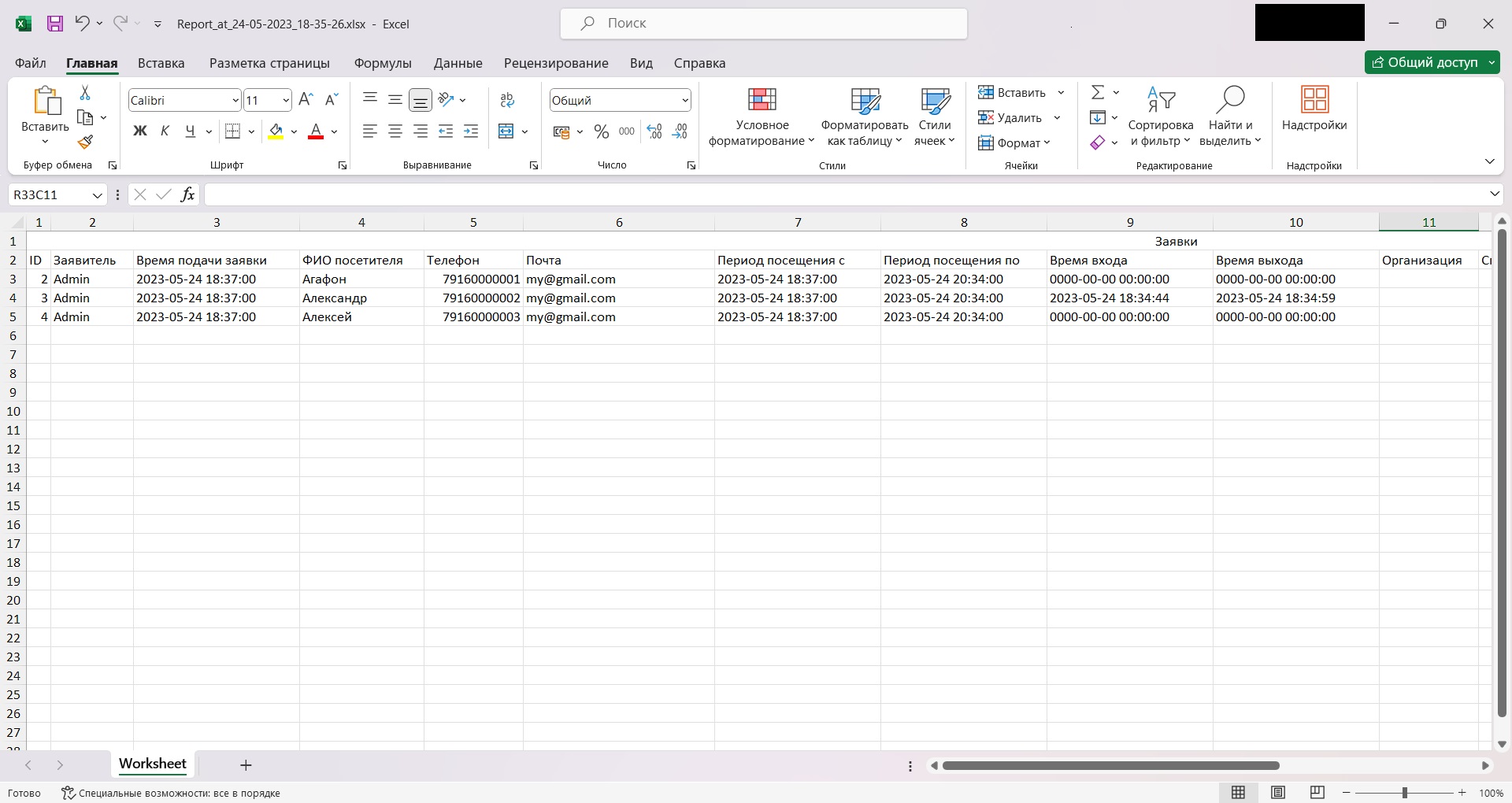
Автоматический учет пропусков (формирование отчетности для службы безопасности)
Раздел 1. Первые шаги
В самом начале я думал с чего же начать, на каком языке писать (ведь на тот момент я не знал ни Javascript, ни Python + Django), как все связать воедино. Курсы, описанные выше на этот момент еще не преподавались. Все мои навыки ограничивались знаниями по C++, С#, C# Windows Forms. Недолго думая, и руководствуясь принципом: “Не знаешь с чего начать, просто начни, и идеи придут сами”, то я решил приступить к созданию страницы “Подача заявки”.
Вначале было трудно понять свойства селекторов, особенно когда display может принимать разные значения, и основываясь на этом значении настраивались свойства flex-direction, justify-content, align-items. Ух не забуду никогда, когда нужно было выравнивать по центру, это было приключением. Помогали такие сайты как Хабр, Stack Overflow, Mozilla Developer Network. На тот момент еще не было того бума, когда каждый говорил про ChatGPT. Поэтому приходилось искать все ручками.

Смотря на текущий дизайн данной страницы, я понимаю, насколько вперед шагнули мои навыки в верстке сайта.
Раздел 2. Почта и Qr-код
Нужно было переходить на следующую ступень эволюции: отправка письма получателю на почту с ответом, а также Qr-код. Этой эволюцией стало знакомство с Javascript и PHP. В этом разделе я уделю больше внимания PHP, так как js-скрипт я подключил один раз, и почти его не редактировал, а вот работа с серверной частью заняла основу всего будущего времени. Здесь я и познакомился с библиотеками для PHP: PHPMailer и PHP Qr Code.
Понятие как подключаются библиотеки у меня не было, поэтому просто скачав Composer и написав в cmd, не тот, что в проекте, а тот, что вызывается через Win + R, нужную команду, я пытался подключить данные библиотеки. Да, бывает и такое. Но все же учатся на ошибках, вот и я научился. В общем на этом этапе у меня уже был проект, который мог получать заявку, и генерировать Qr-код, который отправлялся на почту.

Этот этап был знакомством с новыми языками, и то как подключить SMTP App Password.
С этого момента стало понятно, что запросы в поисковике писать лучше на английском языке
Раздел 3. Webflow, CSS-стили и новый дизайн
Следующим шагом в моем деле стало знакомство с Webflow, тогда‑то я и познал кухню всех этих display‑ев. Спасибо за это Webflow, но: «Как же надоели все эти подписки, все эти Премиумы», из‑за них экспортировать код было проблемой (нужно было опубликовать страницу, зайти на нее, открыть исходный код, найти ссылку с подключением CSS‑стилей, перейти на нее, скопировать содержимое и только потом экспортировать в свой проект => Фух, вроде все ????), да и на один аккаунт только 2 страницы. Причем кода в CSS‑стиле было много на мой взгляд, а также непонятные названия классов, id и прочего.
В скором времени мне надоело выполнять эту цикличную процедуру экспорта кода, поэтому я решил выучить CSS до того уровня, на котором я сам могу делать верстку. Да и к тому же хотелось избавиться от этих сложных классов и id. Поэтому я полностью переписал CSS и HTML-содержимое данной страницы. Изменился дизайн.

В то же время нам преподавали курс по дизайну, где мне подсказали, что я делаю не так, и как стоит улучшить дизайн, как изменить цветовую палитру. Поэтому в скором времени изменился дизайн.

Эпоха дизайна и ни слова больше.
Раздел 4. Скан Qr-кода
Так как у меня в проекте должен быть скан Qr-кода, я решил создать новую страницу, ассоциируя ее с интерфейсом охранника. Поэтому для начала нужно было создать БД, которая хранит в себе все поданные заявки. Для этого я использовал встроенный функционал XAMPP: MySQL. Создал на странице phpmyadmin БД, добавил таблицу, связал с php-скриптом и вуаля, теперь проект содержит какую-никакую, а БД.
После этого можно было приступать к странице со сканом Qr-кода. Для этого я добавил в свой проект библиотеку nimiq/qr-scanner, которая устанавливалась при помощи npm (Node Package Manager). Написав код, взялся проверять работу скана Qr-кода. Для начала добавил два случая, когда посетитель сканирует код:
который сгенерировала моя программа;
сгенерированный чем-то другим.
И в соответствии с тем, какой код сканировался, в консоли выдавался результат “Добро пожаловать” или “Введите правильный код”.
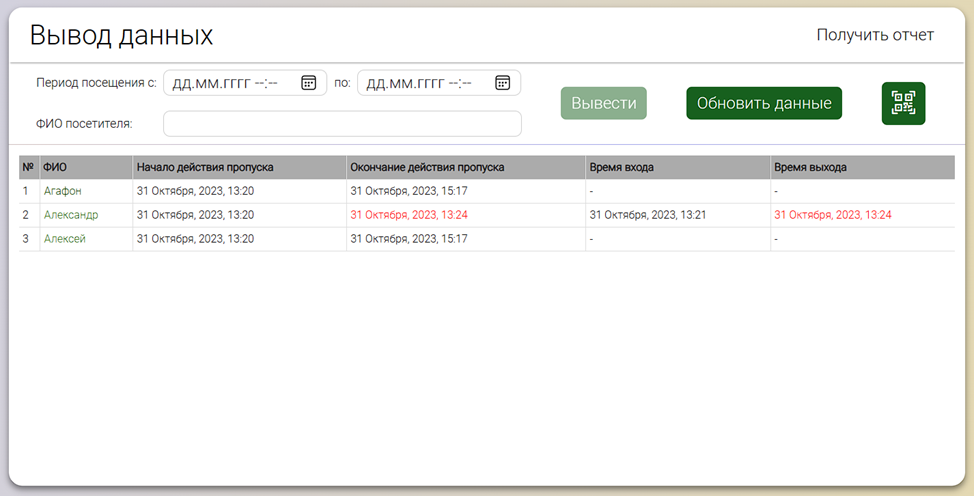
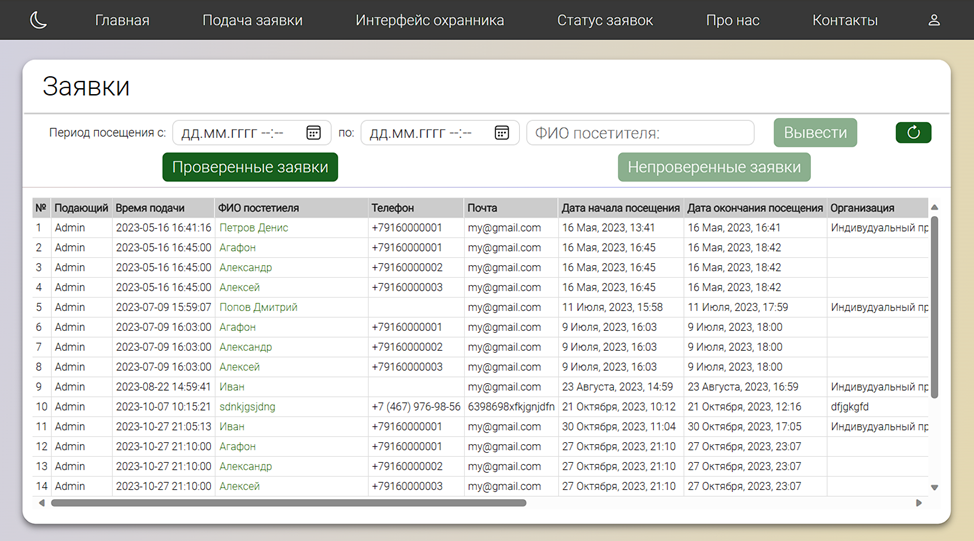
На приведенном ниже рисунке имеется функционал, который является финальным результатом (ВЭБ-интерфейсов ранних этапов не нашлось). Сортировка людей по ФИО или же по периоду посещения и кнопки «Получить отчет» и «Обновить данные» были добавлены на следующей стадии разработки данной страницы. В отчете указывалась информация о посетителях, прошедших за данный день, а точнее дата входа и выхода посетителей, ФИО.
Кнопка «Обновить данные», как ни странно, но обновляет данные, которые записываются в таблицу. В таблице, находятся посетители, которые должны пройти сегодня, и если произошел скан Qr‑кода, то нужно нажать кнопку «Обновить данные», и тогда время входа либо же выхода обновится, сама таблица не обновляется автоматически.
В данный момент уже ведутся работы по улучшению данной страницы, а именно убрать кнопку «Обновить данные» и автоматически обновлять таблицу, при скане Qr‑кода.

Кнопка «Получить отчет» предоставляет автоматически сгенерированный отчет в формате .xlsx

При скане Qr-кода учитывается, действителен ли пропуск, когда пользователь должен пройти. И соответственно для каждого случая выдает ответ. Примеры случаев:
посетитель пришел раньше положенного периода посещения. Ну не стоять же ему и мерзнуть на улице. Для этого случая от времени, зарегистрированного в заявке, вычитается 30 минут. Если больше 30 минут, то посетителя не пропустит, а у охранника выйдет страница с причиной об отказе посетителю в посещении предприятия: “Вы пришли слишком рано!!!”;
посетитель пришел позже положенного периода посещения. Для этого случая у охранника выйдет: «Куку, время вышло!!!»;
если посетитель опоздал, тогда самым главным фактором будет то, чтобы до конца периода посещения оставалось хотя бы больше часа;
Также у охранника в таблице с текущими посетителями, которые прошли, будут помечаться красным цветом те записи, в которых посетители задерживаются, т.е. им пора выходить.

Знакомство с SQL и новые библиотеки
Раздел 5. Авторизация по ролям
Так как мой сайт содержит две страницы, то есть две потенциальные роли, охранник и сотрудник, подающий заявку, то вход на сайт нужно было сделать по ролям, ведь не может же охранник создавать заявки. Из этого всего вытекает страница авторизации пользователя и новая таблица в БД, в которой будет храниться вся информация о сотрудниках, среди которых основными являются почта, пароль и роль.
Поэтому я добавил два пользователя, присвоил им роли, и при вводе почты и пароля, проверялось соответствие в БД, и если оно находилось, то выдавало роль, и ограничивало функционал программы, которым являлось количество доступных страниц, будь то «Подача заявки» или «Интерфейс охранника».
Также при работе программы было выявлено, что если пропустить страницу «Авторизация» и перейти на какую‑либо другую страницу, то ошибок не выйдет, кроме как при подаче заявки, так как в БД в таблице с заявками имеются колонки с ФИО подающего и его ID. Это было исправлено, путем проверки прошел ли пользователь аутентификацию. Если это не было, то пользователя перенаправляло на страницу авторизации.

Уже можно и свою соцсеть писать
Раздел 6. Присвоение статуса заявке
До текущего момента заявки всегда одобрялись, следовательно нужно было добавить страницу, на которой будут отображаться заявки, которым нужно будет присвоить статус: Отклонено или Принята. На данной странице были добавлены два раздела «Проверенные заявки» и «Непроверенные заявки». При переходе на данную страницу, мы попадали в раздел «Непроверенные заявки», где могли присваивать им статус. Чуть позже было обновлена функция отказа, путем добавления причины, а также отчет в формате.docx, который генерировался автоматически, при помощи все тех же библиотек для PHP.

В разделе проверенных заявок мы можем изменить статус.


И сам отчет:

Знакомство с новой библиотекой и нелегкая работа с JS
Раздел 7. Изменение темы
Я уверен, что у многих людей стоит темная тема на телефоне. Поэтому я и решил создать переключатель темы. Добавил с Bootstrap иконки и при на нажатии по данному блоку с иконкой изменяется тема.


Чтобы цвет темы сохранялся, в localStorage записываются данные и при повторном посещении сайта тема будет та, которую ранее выбрал пользователь.
На этом моменте я думал, что все, можно остановиться, Game Over
Раздел 8. Адаптивный дизайн
После того как основные работы были завершены, я приступил к адаптивному дизайну.
При использовании Webflow я немного познал, как писать дизайн для телефонов, и вскоре добавил дизайн для страниц «Авторизация» и «Подача заявки». Для страниц с таблицами по‑моему мнению делать дизайн не рентабельно.


Да, написал, а проверить на чем? Хочется на телефоне увидеть воочию
Раздел 9. Что не досказано
Начнем по порядку:
-
новая страница:
Результат проекта должен был содержать один из следующих пунктов:
...
...
...
Автоматический учет пропусков (формирование отчетности для службы безопасности)
Исходя из 4 пункта в проект пришлось добавить еще одну страницу, где отображается вся информация о заявках.

При клике на ФИО любого пользователя, нам открывалась следующая страница:

-
подключение API Yandex Cloud:
Да я понимаю, что это вовсе никак не относится к моему проекту, но желание поработать с каким-либо API было больше, было интересно внедрить его, поработать с ним.
В определенный момент в голову пришла идея, если имеется авторизация, то почему бы не добавить страницу с личными данными пользователя. На данной странице выводятся данные о пользователе, а также можно изменить телефон и почту, путем подачи заявки, только уже для сотрудников.
Да я согласен, что почта будет выдаваться предприятием, а не твоя личная, поэтому ее менять не нужно.
«Просто страница с данными? Cлишком просто», — подумал я, и решил добавить фото пользователя.

Потом возник следующий вопрос: «А что если пользователь захочет поменять фото или вовсе удалить?». Хранить фото в БД, как известно дело такое себе. Есть другой путь: хранить в каталоге на сервере, но эта идея мне как‑то не понравилась. Оставался один путь: API.
Таким образом, я решил попробовать внедрить какой‑нибудь API, которым стал Yandex Cloud. Вначале пришлось читать документацию, чего‑то не получалось найти и тогда я лез в документацию Amazon AWS. Искать какое‑то подобие, в чем‑то помогал ChatGPT.
О, чудо! Первая изображение сохранилось в бакете. Но теперь нужно было научиться удалять или менять эти фото в бакете. Но уже будучи на опыте дело пошло быстрее.
Вдобавок на данной странице пользователь может, как уже было сказано ранее, изменять почту и телефон. Нажав на данные кнопки, можно было ввести новую почту либо телефон, и снова отправлялась заявка, только уже в таблицу с заявками для сотрудников, и выводилось сообщение на рассмотрении.
подключение к БД и выполнение sql‑запросов написаны таким образом, дабы защититься от sql‑инъекций, исключая данные уязвимости.
-
добавлена страница 404.html

-
восстановление пароля:
И снова менять, только пароль для входа на сайт, который приходит на корпоративную почту. В этом нет логики, но попробовать стоило
На странице «Авторизация», если вы успели заметить имеется ссылка на восстановление пароля. Для данной страницы дизайн в некоторой степени был позаимствован у одной соцсети.




Вроде все сказал о своем проекте
Раздел 10. Защита проекта
Защита проекта прошла успешно, на отлично. Я показал заранее записанное видео по сайту и показал экспертам, жюри.
В связи с тем, что на защиту выделялось определенное количество времени, в видео отсутствовали некоторые возможности сайта, а точнее подключение к API, восстановление пароля, страница 404
Было несколько вопросов по моему проекту:
-
“На каком фреймворке Вы писали?”.
Фреймворков нам никто не объяснял. Проект был написан на локальном веб-сервере XAMPP с использованием MySQL, который и предоставляет XAMPP.
-
“Что у вас находится в адресной строке на странице “Информация о пользователе”?”
В адресной строке указан путь к исполняемому файлу, а также параметр ‘id’, который берет информацию из БД о посетителе.
-
“Как у Вас в БД хранятся посетители, имеется какая-либо уникальность, отличие от других?”
Каждый посетитель, как и было сказано имеет свой id, он и является уникальным, повторные id недопустимы.
-
“Пароль из двух символов? У Вас на видео пользователь авторизуется с паролем из двух символов?”
Пароль содержал два символа для удобства использования сайта в процессе разработки. На самом деле все пользователи будут авторизовываться с паролями более сложной структуры. В связи с тем, что на защиту проекта выделили ограниченное время, то мне не удалось показать страницу с восстановлением пароля, там как раз таки можно и увидеть, что пароли должны иметь сложную структуру. Пароль должен содержать заглавные и строчные буквы, цифры и специальные символы.
Я думал на этом моменте они захотят удостовериться в моих словах,
но на деле они просто выслушали мой ответ????
Раздел 11. Что исправлено, добавлено
После описанного выше проект получил несколько изменений, среди которых:
Валидация полей при вводе ФИО и почты (да, не удивляйтесь, что на столь позднем этапе, ведь систему никто не проверял, да и добавить валидацию дело 10 минут, просто нужно изучить RegEx);
-
Добавление события в календарь. При получении письма на почту, у посетителя будет возможность добавить данное событие себе в календарь, чтобы не забыть;

Автоматическое обновление таблицы при скане Qr-кода на этапе доработки.
Cайт получит еще несколько обновлений, об этом в следующем разделе
Раздел 12. Что нужно или можно доделать
Что можно сделать:
С подключенной API также можно сохранять отчеты в облако по окончании одного рабочего дня;
Хоть я уже и говорил, что мобильная версия не рентабельна для страниц с таблицами, но есть идеи как это реализовать;
Возможность добавлять фото в подаче заявки;
Добавить возможность создания экстренных заявок. Вдруг по неожиданным стечениям обстоятельств стало необходимым выдать пропуск сейчас, а для этого нужно создать заявку, потом отдать на рассмотрение. Это все долго. Поэтому как вариант можно добавить такие заявки;
А если на предприятие должна пройти группа студентов, то сотруднику нужно будет заполнять каждого студента по отдельности что ли? Нужно автоматизировать этот процесс, путем отправки формы для заполнения заявки на пропуск самим посетителем либо же добавить возможность создания заявки для групп лиц.
На следующей встрече с экспертом обсудим, может это лишнее
Итоги
Буду краток.
Самое главное, что я хочу сказать, так это спасибо этой программе и ее организаторам, так как, если бы не это все, то я бы не узнал о новых языках программирования (PHP, JS, даже тот самый Django (в один момент мне пришлось изучить этот фреймворк, и были идеи перенести проект), 1С, Git, Figma), не получил знаний в области бизнеса.
Я бежал впереди паровоза, и что нам объясняли на курсах HTML, CSS, JS, я уже знал наперед.
Реализация проекта должна была осуществляться в рамках не одного учебного года. На этапе защиты проекта прошло не более 4 месяцев с момента начала работы над проектом.
Я доволен своей работой, и надеюсь эта статья понравилась тебе, Дорогой Читатель.
Комментарии (15)

Ivan006 Автор
01.11.2023 03:54-1В будущем планируется добавление видео на Youtube с демонстрацией работы сайта.

GospodinKolhoznik
01.11.2023 03:54В первоначальном варианте дизайна была уникальность и свой стиль, а потом стал "как к всех". С точки зрения стандартизации дизайн улучшился, с точки зрения художественного образа многое потерял.

init0
01.11.2023 03:54+2PHP, MySQL, JavaScript... где хоть одна строчка кода?

dimasnytin
01.11.2023 03:54+1Ага! Скрытая реклама Webflow, изначально пишет, что не было ничего, чтобы помогало делать проект, а потом резко CHATGPT появился, Webflow ????????????. Либо автор врет, либо он проект делал лет 9 минимум

Ivan006 Автор
01.11.2023 03:54Спасибо за отзыв.
Работа над проектом началась в начале марта и длилась 4 месяца.
Исходя из ваших слов можно подумать, что мне стоило писать проект без Webflow, ChatGPT.
Мне кажется, Вы забыли упомянуть, что и сторонние библиотеки также помогали мне в работе над проектом.
Я не рекламирую Webflow. Я говорю, что я использовал его, и благодарен ему за полученный опыт.
Если бы Вы читали внимательно “Раздел 1. Первые шаги”, то поняли, что ChatGPT не использовался на ранних этапах разработки. Логично было бы предположить, что вначале проект двигался маленькими шагами к тому, что он представляет из себя сейчас, ведь когда впервые знакомишься с новыми языками, то это занимает какое-то время, особенно когда их синтаксис не похож, как пример PHP и Javascript. Уровень написания кода увеличивался и после двух месяцев дела шли куда быстрее. Вследствие этого знакомство с ChatGPT произошло на более поздних этапах.
И если использование данной нейросети вызывает у Вас какое-то отвращение, то могу Вас огорчить. Технологии идут неумолимо вперед, и уже можно в тот же самый VS Code установить расширения, которые помогают Вам в написании кода.
ИМХО, в скором времени на работу будут брать тех, кто умеет правильно структурировать запросы для нейросетей.
Считать, что проект делался минимум 9 лет, это полное безрассудство.

Ivan006 Автор
01.11.2023 03:54Спасибо за отзыв.
Я бы с радостью предоставил Вам ссылку на репозиторий, так как это перспективно для меня (на код могут посмотреть люди с большим опытом и оценить мои навыки, возможно предложить работу), но по ряду причин я не могу этого сделать.

Fzero0
01.11.2023 03:54Ну теперь осталось подвести проект к прохождению Сертификации на соответствие защиты персональных данных по 152-ФЗ


aleksandy
Раз, два.
Ivan006 Автор
Спасибо за отзыв.
Прочитав статью по первой ссылке и увидев это:
Я немножко впал в ступор. Как пишет автор после, то тогда все почты можно проверять только на содержание символа @ и все. Ну раз имя пользователя может быть таким, то может хотя бы стоит проверять доменную часть.
Вот как выглядит проверка на введенное ФИО:
Проблемами данной проверки являются:
ФИО может вводиться как текст;
не содержать буквы из других алфавитов, кроме как русского и английского.
Что касается первой проблемы, то заявка будет заполняться сотрудником и навряд ли он укажет произведение Пушкина без знаков препинания. А отправка формы для заполнения заявки на пропуск самим посетителем не будет отправляться тем, кому это не нужно. Она будет отправляться тем, кому это точно нужно, а следовательно они будут указывать только свое ФИО.
Вторую проблему можно решить добавлением пункта в подачу заявок, который указывает, что паспорт содержит буквы из других алфавитов. Такой же пункт можно добавить в отправке формы для заполнения заявки на пропуск самим посетителем.
И проверка на введенную почту:
AptRoApt
Так и есть, ибо правильная регулярка для проверки почтового адреса выглядит так.
Лучше проверять корректность ввода отправкой на адрес ссылки для подтверждения адреса.
Ivan006 Автор
Спасибо за отзыв.
А если заявку подает сотрудник, как ему подтвердить адрес?
Получается, при подаче заявки в поле почты мы обязательно должны написать @, и не важно, что у нас в доменной части. А вдруг при вводе ошиблись и указали, допустим, не …@gmail.com, а …@gmailcom, пропустив точку. Думаю, стоит проверять хотя бы доменную часть.
aleksandy
Если заявку подаёт сотрудник, то на его совести только точное, включая регистр символов, воспроизведение адреса, полученного от владельца УЗ.
Система проверяет исключительно наличие @.
aleksandy
И она не работает, потому что когда писали RFC про кириллические домены, эмодзи никто и не думал.