
Введение
Всем привет, меня зовут Никита, и я QA-инженер в компании Bimeister.
Мы помогаем промышленным предприятиям с цифровой трансформацией. Грубо говоря, помещаем завод с детализацией до каждой балки в окно браузера.
Сейчас я работаю в компании чуть больше полугода, поэтому по свежим впечатлениям расскажу о том, с какими проблемами я столкнулся при старте в автоматизации на новом месте, и что мне помогло с ними справиться.
Для начала расскажу, как у нас устроен процесс автоматизации и наш фреймворк.
В автоматизации тестирования у нас участвуют SDET-ы и непосредственно QA-инженеры. У нас нет отдельных автоматизаторов, все QA — full stack. SDET-ы занимаются непосредственно фреймворком (развитием, поддержкой, интеграцией) и архитектурной частью автоматизации. QA-инженеры — самим покрытием продукта автоматизированными тестовыми сценариями (тут необходимо уточнить, что QA-инженеры автоматизируют UI-тесты, а Unit- и Integration-тесты пишут разработчики).
Паттерны и инструменты используются классические: PageObject, Fluent of invocations, C# + Selenium, MSTest.

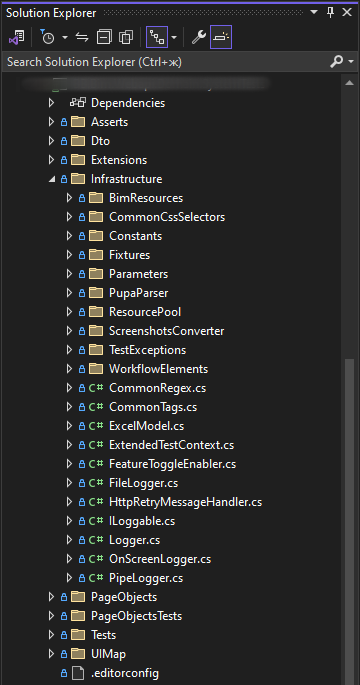
Рассмотрим верхний уровень структуры нашего проекта:
Dto — здесь лежат структуры данных, необходимые для тестов;
Extensions — здесь лежат полезные расширения. Например, мы часто в работе используем data-meta атрибут. Чтобы каждый раз не писать в локаторах [data-meta='tagName'], мы можем указать "tagName".ToDataMeta() за счет расширения String;
Infrastructure — здесь лежат константы (вординг тултипов, алертов, тостов, названий кнопок и прочее) и фикстуры, а также класс ResourceManager, с помощью которого подготавливаются тестовые данные;
Page Objects — здесь лежат все Page Objects;
Tests — здесь расположены тесты на каждый раздел системы.
Более глубоко погружаться в структуру проекта не будем, иначе статья будет очень длинной. Перейдем сразу к проблемам, с которыми я столкнулся.
Трудности, которые меня ожидали
Проблемы будут идти не в порядке их масштаба или важности, а в том, в котором они пришли мне в голову :)
Проблема 1. Паттерн, с которым ранее не работал
До работы в Bimeister у меня был опыт в автоматизации примерно 1,5 года. Но непосредственно с автоматизацией UI я работал очень мало и достаточно давно. Мой прошлый опыт автоматизации был связан с интеграционными тестами с использованием C# + SpecFlow (Gherkin & Cucumber).
Поэтому первое, что мне надо было сделать — это вспомнить и понять PageObject. Плюс ко всему в компании используют совсем не знакомый мне паттерн Fluent of invocations, про него я только где-то читал или слышал.
Проблема 2. Своя структура и фреймворк
Хоть проект автоматизации и имеет классический PageObject и С# + Selenium, все же у каждой компании есть свои особенности и подходы: структура проекта; вещи, которые сложились исторически; общие правила, как принято писать в компании.
Например, выше я уже писал про то, что мы стараемся использовать data-meta атрибуты у элементов как селекторы. Это значит, что если этого атрибута нет, то его нужно добавить. А чтобы его добавить, нужно сходить в проект фронта, найти нужный элемент и добавить ему этот атрибут. В моей непродолжительной практике автоматизации UI я использовал xPath, либо css-селекторы, которые уже есть.
Также выше я описал структуру нашего проекта, и это только самая верхушка. Как можно заметить, структура довольно сложная, хотя в ней и не используется ничего сверхъестественного.
Проблема 3. Большой продукт со сложным фронтом
Продукт, который мы покрываем автоматизированными тестами, очень большой, с множеством разделов, сложным фронтом, большим количеством функциональности и постоянно развивается. Как я писал выше, мы цифровизируем промышленность, и просто так взять с наскока продукт не получится.
Ранее я работал с достаточно небольшой системой для внутреннего пользования. Система тоже развивалась и обрастала функциями, но все равно оставалась не такой большой. В добавок это были интеграционные тесты, где UI не затрагивался. На этом проекте сложный UI с большим количеством элементов и их поведением, что серьезно усложняет процесс автоматизации для новичка.
Проблема 4. Незнание работы системы
Эта проблема вытекает из предыдущей и того факта, что я новенький. Система большая, сложная, с большим количеством разделов и функций. Чтобы понять и разобраться, как и что работает, нужно время. А если не знаешь, как это работает, и не можешь повторить сценарий руками, вряд ли получится его сразу автоматизировать.
С этой проблемой особо ничего не сделаешь, с ней придется встретиться каждому, и первое время просто принять это. Тут помогут лишь собственные усилия, от них зависит время, через которое с ней получится справиться.
Проблема 5. Неправильный тайм-менеджмент
Я достаточно быстро познакомился с проектом автоматизации, и через 3–4 недели начал писать свой первый автотест. После того как я его закончил, возникла большая пауза, в месяц или даже больше.
Все рабочее время я уделял ручной приемке, забивая забывая о том, что нужно уделять время автоматизации. Складывалось ложное ощущение, что ручная приемка важнее, а автоматизировать нужно, когда есть свободное время.
Это в корне неверная мысль: автоматизация тестирования такая же обязанность full stack-тестировщика, как и ручная приемка. В итоге из-за долгого перерыва прогресс погружения в автоматизацию остановился.
Сейчас у нас примерное разделение ручного к автоматизированному тестированию 70% на 30%. В дальнейшем цифры будут стремиться к паритету, наша команда непрерывно растет.
Проблема 6. Страх показаться недостаточно компетентным или даже глупым
Это лично моя проблема, у многих ее может и не быть. Не знаю, как у вас, а меня периодически посещает синдром самозванца. Особенно в моменты, когда сталкиваешься с чем-то новым и не получается быстро в этом разобраться.
Это вызывает страх лишний раз что-то спросить у более опытных коллег, показаться глупым. Из-за этого тратится много времени на решение проблемы самостоятельно. Зачастую она так и не решается, и все равно приходится обращаться за помощью.
Что делать
Поговорим о том, что помогло вкатиться в автоматизацию на новом месте лично мне, и что может пригодиться вам, а также как QA-команда может помочь новому QA-инженеру.
Начать с максимально простого
Это звучит очевидно, но факт остается фактом. Не стоит пытаться сразу автоматизировать сложные кейсы с множеством шагов. Лучше сделать много небольших, но разных автотестов. С каждым автоматизированным небольшим кейсом будет приходить уверенность в собственных силах.
Мой первый автотест на новом месте занял 20–30 строчек кода и состоял меньше чем из 10 шагов. Однако какого было чувство удовлетворения и уверенности в своих силах, когда он был вмержен в main-ветку.
Раньше начнешь пробовать, раньше начнет получаться
Не стоит откладывать старт в долгий ящик. Чем раньше начнешь пробовать, тем быстрее будет прогресс.
Я автоматизировал первый тест-кейс спустя месяц с начала работы. Изучая систему, я параллельно изучал структуру проекта автоматизации, разбирался что, зачем и почему, смотрел MR-ы коллег (об этом подробнее будет ниже).
Для того чтобы начать писать автотесты, нужно начать писать автотесты
Возможно, тоже прозвучит банально, но пока не будешь пробовать писать автотесты самостоятельно, ничему не научишься. Просто изучая проект и читая чужой код (хотя это тоже нужно), написать первый автотест не получится. Только практика поможет разобраться, набить руку и быстрее освоиться.

Спрашивать у коллег (и у Google)
Не стоит тратить кучу времени, если не получается разобраться самому. Лучше спросить у более опытного коллеги совета или обратиться к сети Интернет, особенно если дело касается, например, Selenium или других тем не из вашего проекта.
Однако спамить коллеге и душить его вопросами постоянно не стоит, все же у коллег кроме вас есть еще и своя работа :). Мне с коллегами повезло, за все время никто меня не отправил всем известным путем (хотя, возможно, и хотели :)). Но я и не злоупотребляю их добродушием и готовностью помочь.
Кстати, один мой коллега (привет, Азамат :)) любит цитировать своего преподавателя из университета: «Спросил однажды — глуп однажды, не спросил — тупой вечно». Эта же фраза отлично объясняет, зачем нужно преодолевать страх показаться глупым.

Проводить ревью кода коллег, даже если сам еще не начал писать
Читать код коллег полезно, даже если сам еще не написал ни одного автотеста. При этом не обязательно оставлять комментарии и замечания к MR (хотя почему бы и нет?).
Во-первых, по коду коллег сразу будет видно, какого код-стайла придерживаются в компании. Во-вторых, будет видно ошибки, и сразу можно обратить внимание на то, как лучше не делать. В-третьих, станет понятной структура тестов, например, как разбиваются большие и сложные ТК на более мелкие.
У нас в Bimeister есть чат в Slack, в которой все QA скидывают свои MR с тестами на суд честного народа. Я на старте своего пути смотрел все MR, старался понять, как пишут коллеги, какие частые ошибки и замечания бывают, чтобы понять, как делать хорошо, и как делать не надо.
Проводить сеансы парного программирования
Мы периодически проводим сеансы парного программирования с нашими SDET-ами, длительностью около двух часов, на которых 1 на 1 можно задать все интересующие вопросы, проблемы, боли, попросить подсказать.
SDET более прокачен в языке программирования и в проекте автотестов ориентируется хорошо, поэтому такие сеансы очень полезны. Тут важно отметить, что SDET не пишет код за тебя, ты сам пишешь код, и в режиме реального времени коллега тебя корректирует и подсказывает, как лучше сделать.
В вашем случае это не обязательно может быть SDET. У вас это может быть старший QA, автоматизатор, разработчик, в зависимости от того, как построен процесс автоматизации. Важно, чтобы такие сеансы были, чтобы вам в индивидуальном порядке могли ответить на ваши вопросы и помочь. Это очень полезно для обмена опытом и повышения компетенций.
Документация, материалы онбординга и митапы
Очень здорово, когда информация о проекте хранится не только в головах у сотрудников, но и где-то задокументирована. Поэтому обязательно нужно вести такие страницы/инструкции/мануалы/гайды. Это обезопасит от чрезмерно частых вопросов от коллег (но не исключит их) и от ситуаций, когда при увольнении сотрудника вместе с ним ушли и сакральные знания. Но важно и поддерживать такую документацию в актуальном состоянии, так как от устаревшей документации толку нет.
В Bimeister мне очень помог раздел в Confluence по проекту автоматизации. Его постоянно актуализируют и дополняют , в нем очень подробно описана структура проекта, много полезной информации вплоть до того, как развернуть у себя проект.
Думаю, что по тем инструкциям справится даже человек, который никогда раньше не видел IDE. Также раздел постоянно пополняется полезными инструкциями. Например, выше я писал про необходимость добавления data-meta атрибутов к элементам. Так вот у нас есть понятная и подробная инструкция, как это сделать.
Еще очень полезным будет проведение QA-митапов по автоматизации, где коллеги обмениваются опытом и делятся разными хитростями. В Bimeister мы проводим их регулярно.
Правильный тайм-менеджмент
Автоматизация тестирования — это такие же обязанности QA, как и ручная приемка. Неправильно думать, что автоматизацией нужно заниматься только тогда, когда есть время. Если есть относительное распределение ручного тестирования к автоматизированному, то и рабочее время нужно распределять соответственно.
Предположим, что распределение следующее: 60% ручного тестирования, 40% — автоматизация. Значит за рабочий день смело можно заниматься 3 часа автоматизацией и 5 часов ручным тестированием. Это время, как мне кажется, вполне можно и комбинировать, то есть часть часов переносить с одного дня на другой. В этом случае удобнее будет делить не время одного дня, а время всей рабочей недели. Получается, что 40% от 40-часовой недели это 16 часов, значит два дня можно полностью уделить автоматизации.
Лично для себя я еще выделил более удобное время дня для автоматизации. Не знаю почему, но мне лучше дается работа с кодом во второй половине дня. Поэтому утром я занимаюсь ручной приемкой. Вы можете поэкспериментировать и найти для себя оптимальное время, когда ваша продуктивность наиболее высокая.
Заключение
Можно сказать, что для легкого старта нового QA-инженера в проекте автоматизации многое зависит и от самого сотрудника, и от команды, и от грамотно выстроенного онбординга. Если все элементы складываются удачно, то старт будем быстрым и достаточно легким.
Если вы дочитали до конца, значит статья не получилась душной и неинтересной. Благодарю за прочтение и предлагаю рассказать в комментариях о ваших проблемах при при переходе в новую компанию, если они были.

