
Эта статья — субъективное эссе о хороших и плохих практиках в визуализации данных, в нём приведены примеры и объяснения.
В папке
Scripts/ на Github есть файлы .Rmd, генерирующие показанные ниже графики. Для их работы требуются R, RStudio и пакет rmarkdown.- R: Скачать R
- RStudio: скачать RStudio
- rmarkdown можно установить при помощи интерфейса установки пакетов в RStudio
1. Не создавайте столбчатые графики для разбиения средних значений
Это должно быть самым первым пунктом.
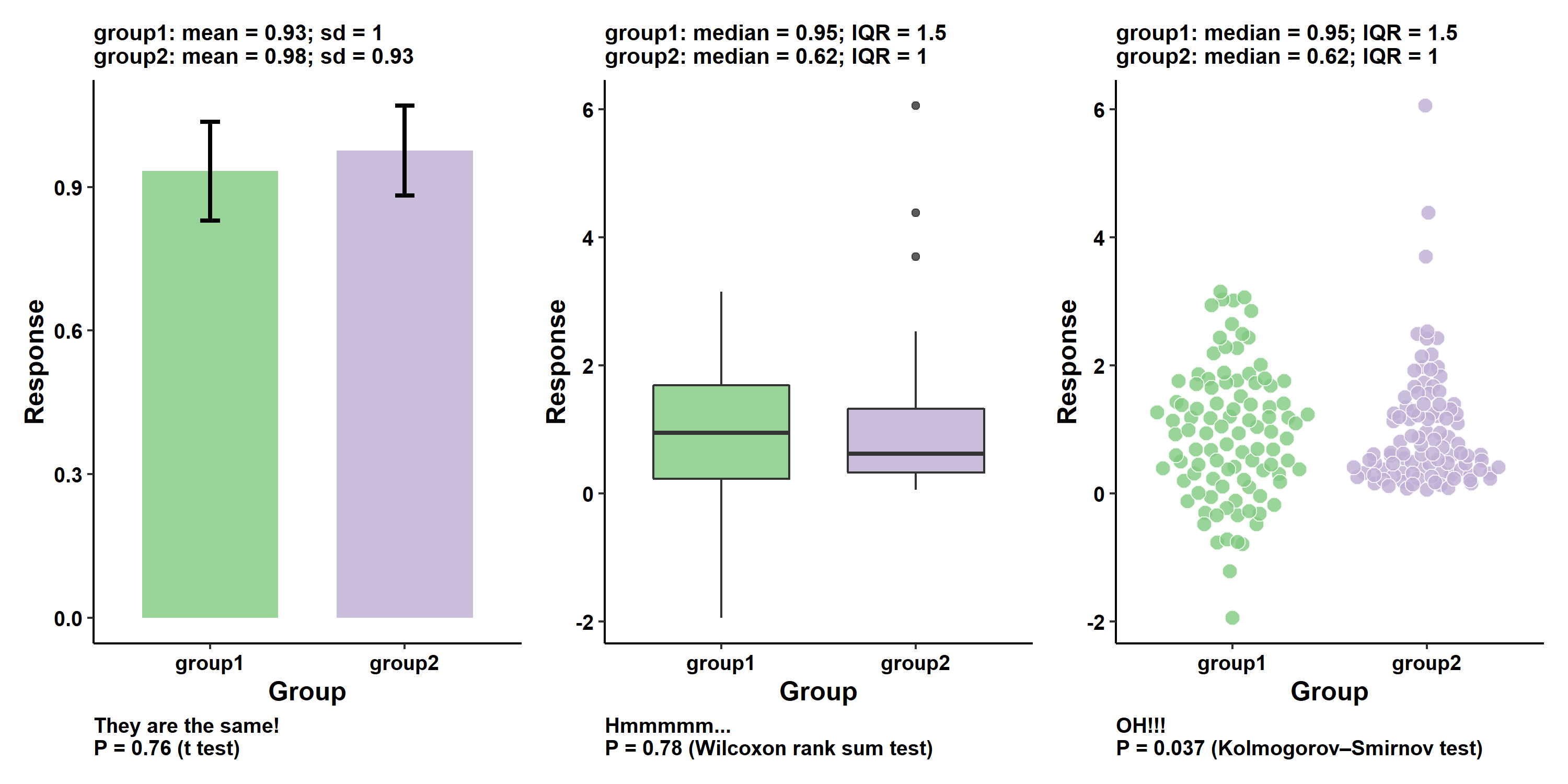
Графики разделения средних — одни из самых распространённых в научных публикациях; в них содержатся различные средние значения, дисперсии и распределения. Задача визуализации — показать среднее и дисперсию данных.

В этом примере две группы имеют схожие средние и среднеквадратичные отклонения, но разные распределения. Действительно ли они «одинаковые»?
Не нужно просто использовать столбчатый график для разделения средних, или прежде чем выбрать его, проверьте пару аспектов.
Стоит упомянуть, что на написание этого пункта меня вдохновило множество исследователей, которые твитили об ограничениях столбчатых графиков.
Вот публикация по теме: Weissgerber et al., 2015, PLOS Biology.
2. Не используйте скрипичные диаграммы для малых размеров выборок
Они достаточно часто встречаются в литературе, но, к сожалению, скрипичные диаграммы (violin plot), да и любые другие виды кривых сглаженного распределения, не имеют смысла для малых n.

Первый график: распределения разные! Второй график: квартили разные! Третий график: а, понятно. Слишком мало данных, чтобы делать выводы
При малых n распределения и квартили могут очень сильно разниться, даже если результаты наблюдений схожи. Распределение и квартили значимы только при больших n. Я провёл эксперимент, в котором несколько раз сэмплировал одинаковое среднеквадратичное распределение и вычислял квартили для каждой выборки. Квартили стабилизировались только при n больше 50.
3. Не используйте двунаправленные цветовые шкалы для однонаправленных данных
Я считаю это настоящим грехом визуализации данных, и он тоже встречается довольно часто. Причина распространённости этой ошибки понятна: многие из нас не задумываются особо над этой проблемой.

Цветовые шкалы красивы, но с ними нужно быть крайне осторожными. Когда для представления числовых данных используются цветовые шкалы (или градиенты), то самые тёмные и светлые цвета должны иметь особые значения. Можно выбрать, какими будут эти значения: например, максимум, минимум, среднее или ноль. Но они должны представлять что-то значимое. Грех визуализации данных для тепловых карт/цветовых градиентов — это когда самые яркие или тёмные цвета обозначают какие-то произвольные числа.
Это так же плохо, как если бы самый длинный столбец в столбчатом графике не был наибольшим значением.
4. Не создавайте шумные столбчатые графики
Это касается визуализации результатов многофакторных экспериментов. Графики с кучей столбцов очень часто встречаются в научных публикациях, но крайне неэффективно отражают результаты.

Источник данных: Matand et al., 2020, BMC Plant Biology
Шумные графики распространены, потому что распространены многофакторные эксперименты. Однако графики из множества столбцов плохо подходят для их целей. Для отражения результатов многофакторного эксперимента требуется продуманный дизайн с группированием/разделением интересующих факторов.
В этом примере я сравниваю влияние
Treatment и Explant на Response на уровне каждой Variety. Однако если важно оценить влияние Treatment и Variety на Response на уровне каждого Exaplant, то структура должна быть другой.5. Не создавайте тепловые карты без изменения порядка столбцов и строк
Тепловые карты очень часто встречаются в научных публикациях и крайне популярны в статьях по омикам. Однако для обеспечения эффективности тепловых карт необходимо задуматься о порядке строк и столбцов.

В этом примере в столбцах указаны клетки, а в строках признаки. В сетках отображены Z-показатели.
Из этой тепловой карты невозможно извлечь ничего полезного, не изменив порядок строк и столбцов. Изменить их порядок можно при помощи кластеризации, но это не единственный способ. Разумеется, если строки и столбцы сопоставлены с физическими сущностями (строки и столбцы 96-луночной плашки), то их порядок невозможно изменить. Но обычно всегда стоит хотя бы задуматься об изменении порядка.
Источник данных: Li et al., 2022, BioRxiv
▍ Бонус: тепловые карты могут быть очень красивыми
… если вы с умом подойдёте к изменению порядка строк/столбцов и выбору цветовых градиентов.
Вот пример «абстрактного искусства», сгенерированного по симулированным данным.

Код на R этого шедевра можно найти здесь.
Туториал по тому, как менять порядок строк и столбцов, можно найти в этом файле markdown.
6. Не создавайте тепловые карты без проверки выбросов
Выбросы в тепловой карте могут сильно повлиять на восприятие и интерпретацию визуализаций.
Это справедливо для всех визуализаций, в которых для описания числовых данных используются цвета.
Пример:

В этом примере есть два наблюдения. В каждом из наблюдений я замерил 20 признаков. Без проверки выбросов может показаться что два наблюдения в целом схожи, за исключением двух признаков. Однако если ограничить цветовую шкалу примерно на 95-м перцентиле данных, то окажется, что два наблюдения различаются по всем признакам.
7. Не забывайте проверять интервалы данных на каждом уровне фактора
Частая проблема, с которой сталкивались многие из нас. В многофакторном эксперименте интервал результирующих переменных сильно меняется между разными уровнями факторов.

В этом гипотетическом эксперименте измерены препараты в двух группах (контрольной и лечебной). Без проверки интервалов данных для каждого соединения мы скорее всего упустим, что лекарство имеет сильный эффект в препарате 1. Это вызвано тем, что концентрация в препарате 1 имеет гораздо более узкий интервал, чем в других препаратах эксперимента.
8. Не делайте сетевых графов, не попробовав разные структуры
Сетевые графы часто встречаются в научных публикациях. Они очень полезны в демонстрации данных взаимоотношений. Однако внешний вид (не топология) сети может сильно влиять на определение того, эффективен ли сетевой граф.

Структура может существенно менять внешний вид сетей, усложняя или упрощая их интерпретацию. Выше показаны три сетевых графа по одинаковым данным. Они сильно отличаются друг от друга.
Источник данных: Li et al., 2022, BioRxiv.
9. Не путайте визуализации позиций с визуализациями длин
Это суть множества неправильно интерпретируемых визуализаций. В этом примере я замерил результирующую переменную в трёх временных точках.
Два первых графика правильны, но третий — настоящее преступление против визуализации данных. Видите?

В линейно-точечных графиках значения представлены позициями вдоль осей X и Y.
Тот же принцип применим к другим позиционным визуализациям, например, к блочным диаграммам. В столбчатых графиках значения представлены как расстояние от оси X, то есть длиной столбца.
Третий график начинается не с нуля, из-за чего длина столбца в точке 2 примерно втрое больше, чем в точке 1.
На самом деле, истинная разница в соотношении средних ближе к 1,6. Надеюсь, вы понимаете, как это может привести к сбивающим с толку графикам.
▍ Аккуратнее со столбчатыми графиками, у которых разорвана ось
Разорванная ось может быть полезна для отображения данных в широком диапазоне числовых значений (или же вместо неё может использоваться логарифмическая шкала). Оси с разрывом приемлемы для позиционных графиков, потому что данные представлены позициями вдоль оси. Однако надо быть очень аккуратными со столбчатыми графиками, в осях которых есть разрывы. Пример:

В этом примере на двух графиках показаны одни и те же данные. Однако меняя место разрыва оси, можно делать некоторые столбцы визуально длиннее или короче.
В этом примере длина столбца d может выглядеть очень по-разному. Иллюзия очень короткого столбца d на правом графике вызвана тем, что столбчатый график — это график на основе длины, а не позиции.
Пример кода на R для разорванной оси можно найти здесь.
10. Не создавайте круговые диаграммы без надобности
Круговая диаграмма — популярный тип визуализации дольных данных, в которых доли суммарно составляют 100%. Она реализуется разбиением круга на секторы, образующие целый круг. Круговые диаграммы часто критикуют, потому что люди гораздо хуже считывают углы, чем длины.
Объяснения можно найти в этом посте.

В этом примере есть две группы, каждая из которых содержит четыре подкатегории.
В классической круговой диаграмме данные представлены углами (а значит, длиной дуг и площадью секторов).
Проблема заключается в том, что сравнивать группы очень сложно. Визуально можно упростить круговую диаграмму до кольцевой, в которой данные представлены длинами дуг. Но если мы хотим представить данные длинами, то почему бы просто не «разогнуть» кольцо, получив столбцы?
В составных столбчатых графиках столбцы показаны рядом, поэтому их проще сравнивать между группами.
Интересный факт: скрипты для создания составных столбцов гораздо проще, чем для создания круговых и кольцевых диаграмм.
Если вы захотите создать неоптимальные типы графиков при помощи ggplot, то вам ещё и придётся приложить больше труда.
11. Не создавайте концентрических кольцевых диаграмм
В этом примере у нас есть три группы, каждая из которых содержит две подкатегории (Type I и Type II).

В концентрических кольцах мы можем подумать, что данные описываются длинами дуг, что на самом деле неверно. Длины дуг во внешних кольцах гораздо больше, чем во внутренних. Group 2 и Group 3 имеют абсолютно одинаковые значения, но длины дуг в Group 3 гораздо больше.
На самом деле, данные описываются углами дуг, которые люди считывают плохо.
Так как внешние кольца длиннее, порядок групп сильно влияет на впечатления от графика. Это может привести к парадоксу: бОльшие значения могут иметь дуги меньшего размера. Лучше (и проще!) развернуть кольца и создать старый добрый составной столбчатый график.
Кстати, это ещё и моя основная претензия к circos-графикам и другим круговым структурам диаграмм.
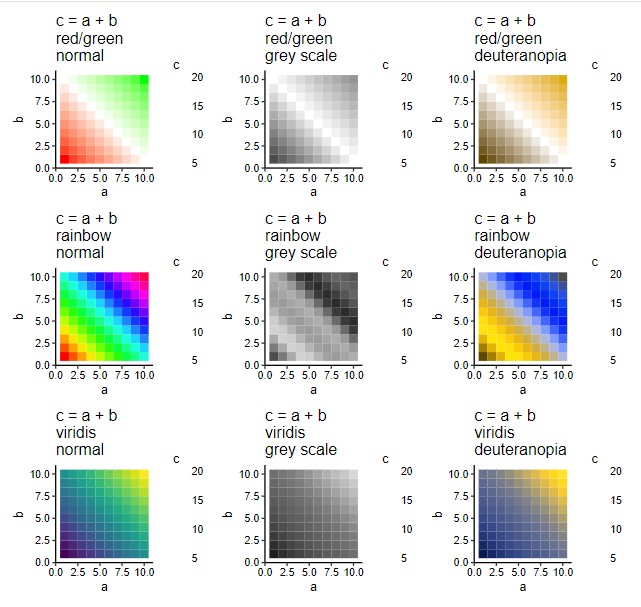
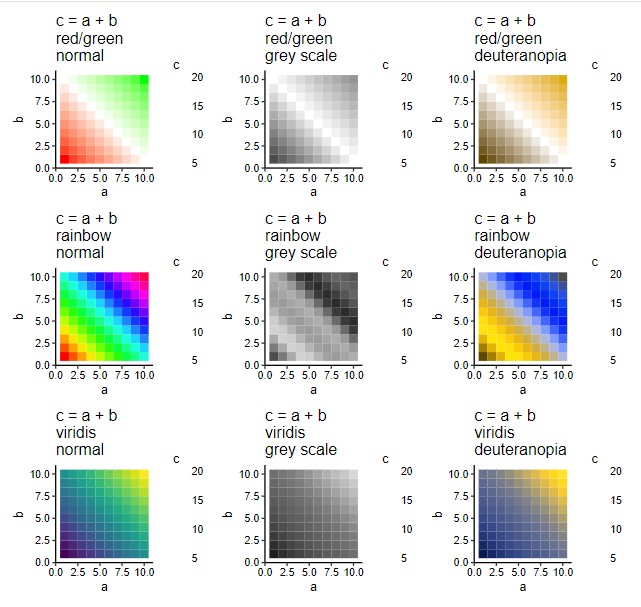
12. Не используйте шкалы красного/зелёного и радужных цветов

Дейтеранопия — самый распространённый тип красно-зелёного дальтонизма, встречающийся у 1/16 мужчин и 1/256 женщин. Любые цветовые шкалы, в которых одновременно используются оттенки красного и зелёного, будут проблемой для человека с красно-зелёным дальтонизмом (третий столбец рисунка).
Кроме того, красный/зелёный и радуга плохо передают информацию при чёрно-белой печати (в оттенках серого, второй столбец рисунка). В большинстве научного ПО в качестве стандартных цветовых шкал используются красная/зелёная или радужная, что сводит меня с ума. Более «современные» цветовые схемы, например, viridis, и удобны для дальтоников, и сохраняют информацию в оттенках серого. К тому же они красиво выглядят.
13. Не забывайте изменять порядок составных столбчатых графиков
Составные столбчатые графики полезны для визуализации данных о пропорциях. Они обычно применяются для визуализации структуры обществ или популяций, а также для анализа примесей. Такой тип визуализации сводится к коллекции выборок, в которой каждая выборка содержит множественные классы членов. Однако при наличии множества выборок и множества классов составные столбчатые графики для эффективности нужно оптимизировать. Под этим я подразумеваю группирование и упорядочивание выборок.

Вот пример данных с сотней выборок и восемью классами членов.
Из-за большого количества выборок и классов из этого графика сложно вынести что-то полезное без оптимизации порядка столбцов. Что это вообще такое?
После изменения порядка всё становится намного нагляднее.
Туториал по оптимизации составного столбчатого графика см. в этом скрипте.
Заключение (?)
На сегодня пока всё. Я буду дополнять список по мере возможности, добавляя новые примеры.
Узнавайте о новых акциях и промокодах первыми из нашего Telegram-канала ????

Комментарии (7)

zabanen2
27.11.2023 13:49+5какая статья! особенно 14-й пункт, когда любители серого, желтого или другого "красивого" не могут внятно показать слайд на белой доске в светлый день или что еще хуже - записи это чуда на видео

WondeRu
27.11.2023 13:49Рекомендую книгу по теме:
«Данные: визуализируй, расскажи, используй. Сторителлинг в аналитике» Коул Нассбаумер Нафлик

gpin
27.11.2023 13:49+1Если заменить перевод "тепловые карты" на "цветовые шкалы", то станет гораздо понятнее, о чем речь вообще. Map в слове heatmap не означает карта, а скорее означает отображение.
То, что все переводят "heatmap" как теплокарта, не значит, что стоит продолжать так делать. Почти всегда это неуместно, так как слово map в английском более многозначно, чем русское карта.

PatientZero
27.11.2023 13:49+5Но цветовые шкалы в статье уже есть в другом контексте. Тепловые карты — вполне устоявшийся термин, да и обычно их палитра напоминает снимки тепловизора.

SPECTRRODIUM
27.11.2023 13:49Отличная статья! Спасибо, что осветили ее! Заставила задуматься о некоторых важных вещах для аналитика. Сам уже пользуюсь многими правилами, описанными выше, но нашел для себя несколько любопытных моментов


MentalSky
- Я человек простой, вижу R - ставлю плюс !
Спасибо за статью, хороша )