Привет, Хабр.
В прошлой статье я рассказывал о том, что за инструмент Flowise, как поставить его локально или на Render и показал несколько примеров чат-ботов.
В этой статье хочу показать как убрать брендинг Flowise с вашего чата после встраивания. В репозитории FlowiseChatEmbed находится JavaScript-библиотека, которая отвечает за отображение чат-бота на сайте. Небольшие изменения, и брендинга Flowise не будет (или можно будет добавить свой). Покажу 2 способа: как изменить код в редакторе GitHub и с использованием VSCode. Оба сработают. Полезные ссылки: Git: https://git-scm.com/downloads - необходимо установить. Github: https://github.com - понадобится аккаунт на Github. VSCODE: https://code.visualstudio.com
Начнём с простого способа.
В аккаунте Github создайте себе копию репозитория кнопкой Fork.

Выберите имя для репозитория и кликните `Create fork`:

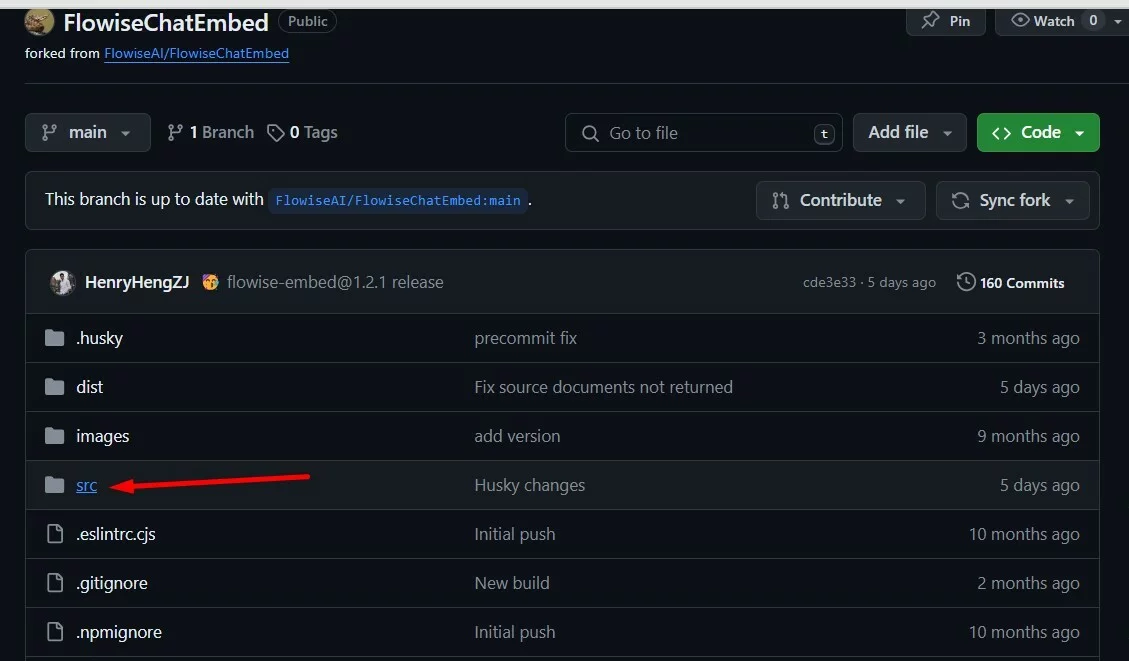
В вашей копии репозитория, которую вы только что создали, найдите папку `src` и кликните по ней.

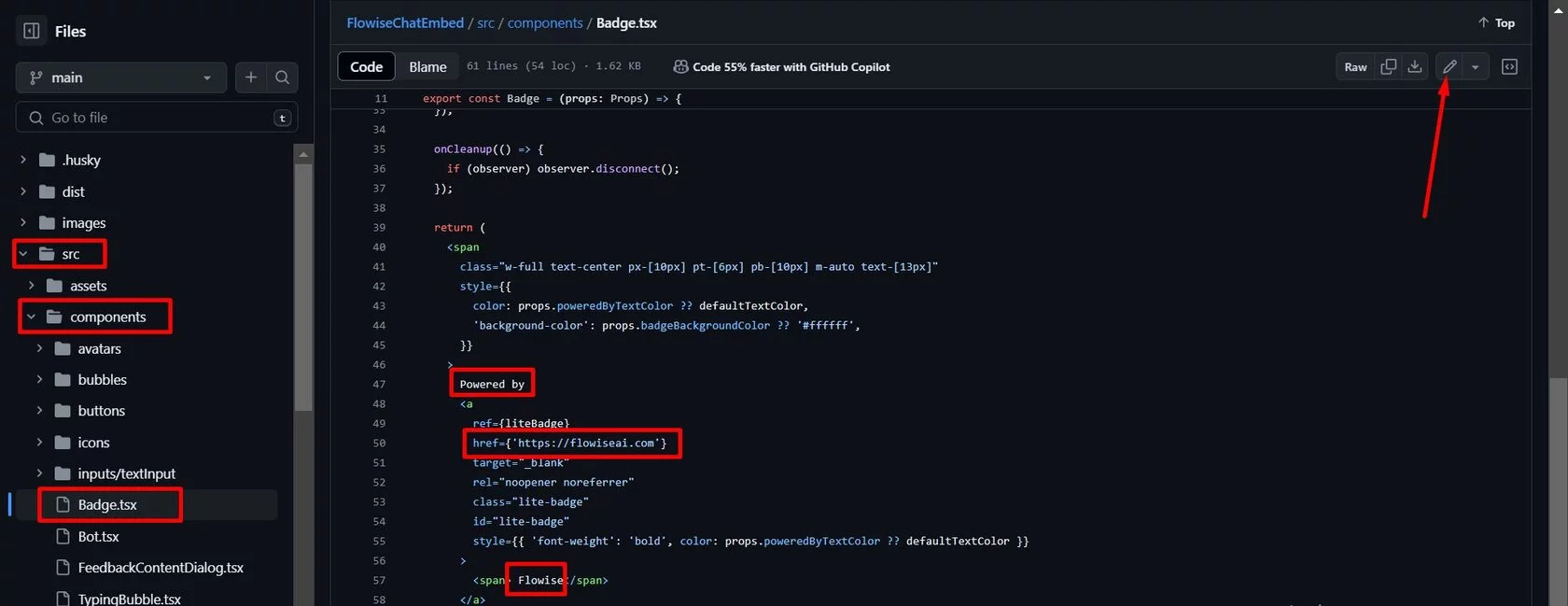
Затем открываем папку components и переходим к файлам `Badge.tsx` и `Bot.tsx`. В файле `Badge.tsx` вы найдёте текст брендинга и ссылку. Если ваша задача — просто изменить брендинг, переходите в режим редактирования кликнув по кнопке с карандашом в верхнем правом углу и меняйте на то, что вам нужно:

Чтобы сохранить изменения, кликните на кнопку `Commit changes` в правом верхнем углу. Заполните поля с описанием изменений.

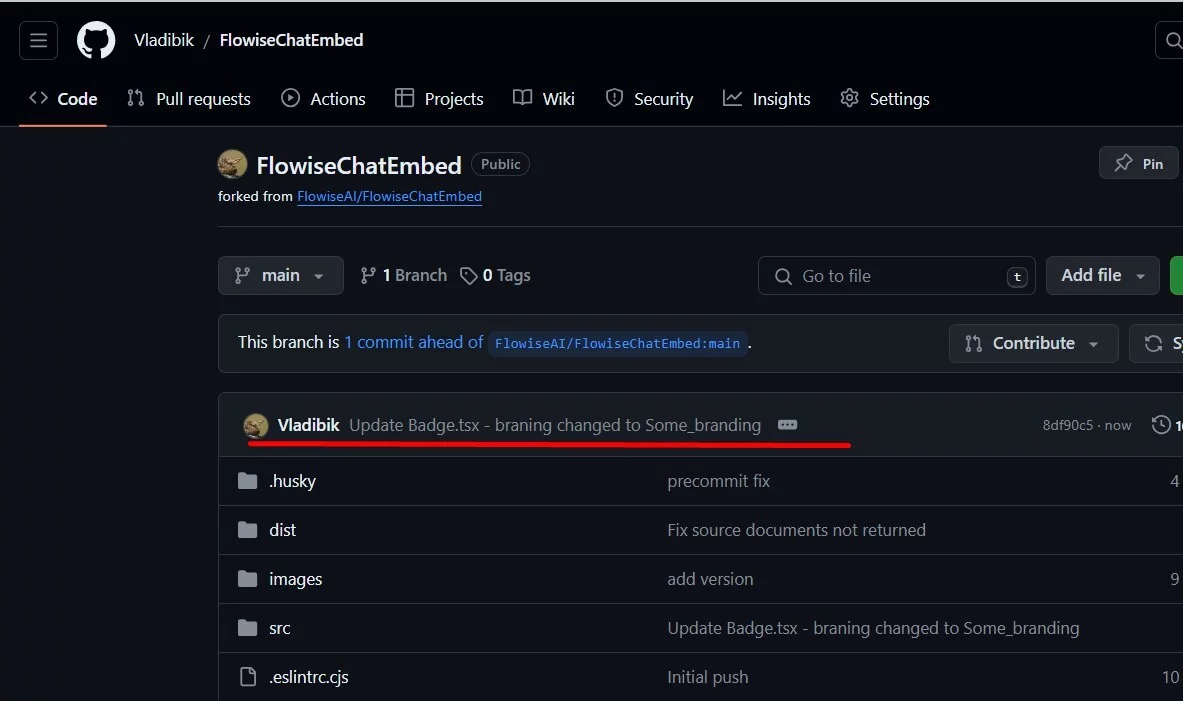
Вы сможете увидеть изменения в проекте на его странице:

Чтобы удалить брендинг совсем, откройте файл `Bot.tsx` и давайте редактировать его. Удаление или комментирование выделенной строки (она в самом низу) полностью уберёт брендирование. Как редактировать и сохранить изменения, я уже рассказал выше.

Как только вы внесли изменения в код, необходимо изменить также и код встраивания на сайт. В нём вы найдёте ссылку:

Часть npm/flowise-embed необходимо заменить:
`npm` замените на `gh`, так мы указываем на Github;
`flowise-embed` нужно заменить на путь к репозиторию: откройте свой репозиторий Github и копируете ту часть URL, которая после `https://github.com/`. В моём случае это будет `Vladibik/FlowiseChatEmbed`. Чтобы обновления применились сразу, добавим в конце `@latest`. Так в cdn-сервера будет взята именно последняя версия кода.
Итого, для моего случая:
было: https://cdn.jsdelivr.net/npm/flowise-embed/dist/web.js
стало: https://cdn.jsdelivr.net/gh/Vladibik/FlowiseChatEmbed@latest/dist/web.js
После сохранения нового кода встраивания на сайте, именно ваш репозиторий с изменением брендинга будет использоваться.
Теперь при помощи VSCode.
Напомню, у вас есть копия репозитория FlowiseChatEmbed. Скопируйте себе код из репозитория Github на вашу машину. Нажмите `Code` и скопируйте https-ссылку на ваш репозиторий:

Для Windows: откройте Проводник и создайте новую папку там, где собираетесь сохранить код. В адресной строке Проводника введите cmd и нажмите Enter — откроется командная строка:

В командной строке вводите: git clone и в конце вашу ссылку, например: git clone https://github.com/Vladibik/FlowiseChatEmbed.git и нажмите Enter:

Далее необходимо установить редактор кода. В примере буду использовать VSCode.
Скачайте, запустите и следуйте инструкциям.
Когда установка закончена, откройте сам инструмент. Предварительно нужно будет установить два дополнительных пакета. Откройте терминал:

Важно, чтобы терминал был открыт в той папке, где находится ваш код. Если в вашем случае это не так, используйте команду cd в терминале:
`cd название папки` — перейти в папку, которая находится в текущей;
`cd ..` — вернуться в папку выше (родительскую для текущей).
Чтобы не было больно набирать названия папок целиком, набирайте 2-3 символа и используйте клавишу Tab. Если похожих названий несколько и после нажатия Tab выбрано не то, что нужно, нажимайте ещё раз - названия будут перебираться. В терминале введите `yarn install` - эта команда установит проектные зависимости и позволит нам сделать ребилд, чтобы внести изменения: После окончания инсталляции, потребуется ещё одна команда, вводите там же: `yarn build`. Затем нам нужно найти файлы Badge.tsx и Bot.txs в проекте, они находятся в папке src/components, их и будем менять.

Если ваша задача — просто изменить брендинг, открывайте Badge.tsx и ищите текст, обёрнутый в ссылку. Меняете текст и ссылку на свои и готово!

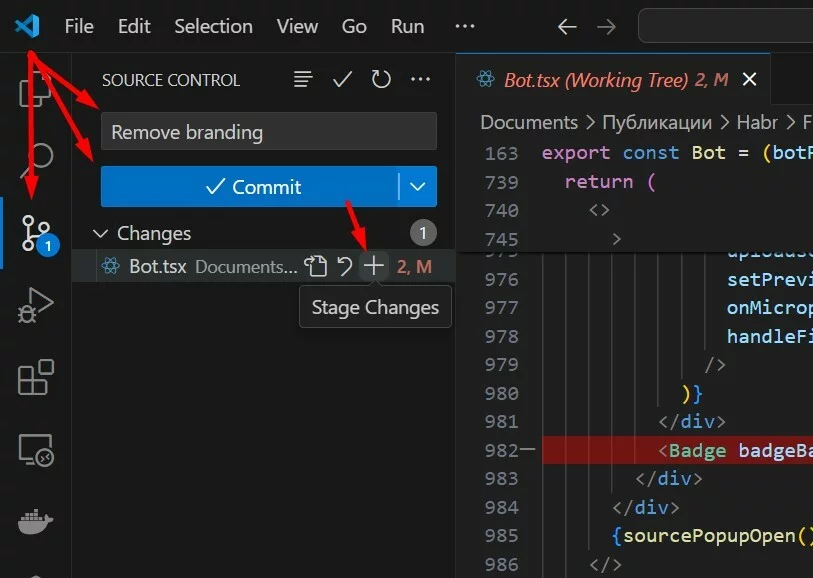
Если вы хотите убрать брендинг совсем, открываете Bot.tsx и ищете строку c Badge (практически в самом низу) и просто удаляете её, или можно закомментировать:

Теперь все изменения нужно сохранить в наш репозиторий. Для этого снова открываем терминал и выполняем уже знакомое `yarn build`. Чтобы изменения были сохранены в нашем репозитории, необходимо сделать commit, выбираем соответствующий пункт меню, добавляем комментарий, кликаем на иконку "+" (Stage Changes) и затем кликаем "Commit".

После коммита появится кнопка Sync Changes, кликаем и по ней.

Если вдруг вы получите сообщение о том, что нужно в GIT добавить имя и почту, следует запустить командную строку (или GIT CMD) и выполнить две команды:
git config --global user.name "ваши имя и фамилия"
git config --global user.email "ваш email"

Как только изменения попадут в GIT, необходимо внести изменения в код встраивания, они описаны в первом способе выше. Повторите их в точности, и всё применится хорошо. Надеюсь, материал будет полезен. Велкам с вопросами и пожеланиями.


milssky
Надеюсь, вы прочитали текст лицензии, под которой распространяется этот продукт и выполнили все его требования. Ведь правда, прочитали?