Применение психологических принципов в UX/UI дизайне играет ключевую роль в создании продуктов, которые не только привлекают внимание пользователей, но и способствуют их долгосрочному вовлечению и удержанию. Вот десять продвинутых принципов психологии, которые можно использовать для улучшения пользовательского опыта.
1. Эффект Зейгарник
Люди лучше помнят незавершенные или прерванные задачи, чем завершенные.
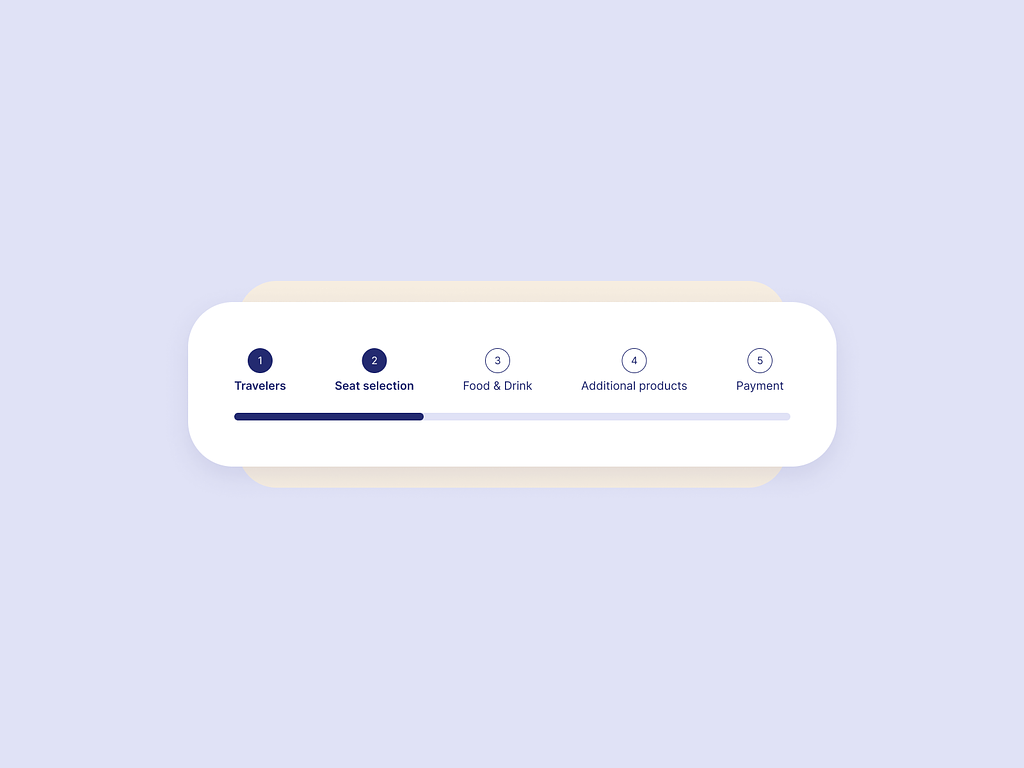
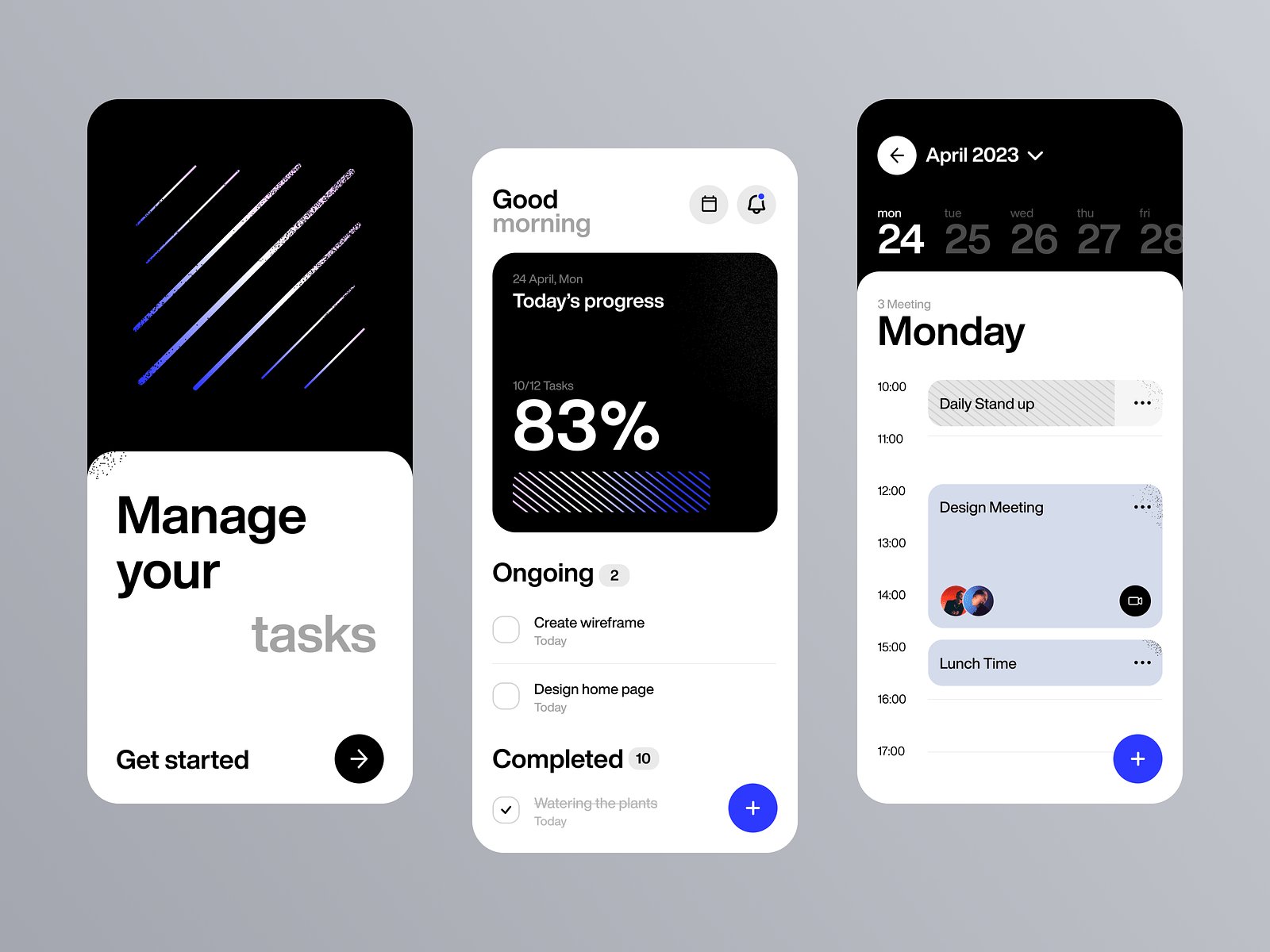
Применение: Включите этапы или прогресс-бары, которые показывают незавершенные шаги в процессах, таких как заполнение формы или обучение. Это стимулирует пользователей завершить задачу.

2. Правило трех
Информация, представленная в группах по три элемента, воспринимается и запоминается лучше.
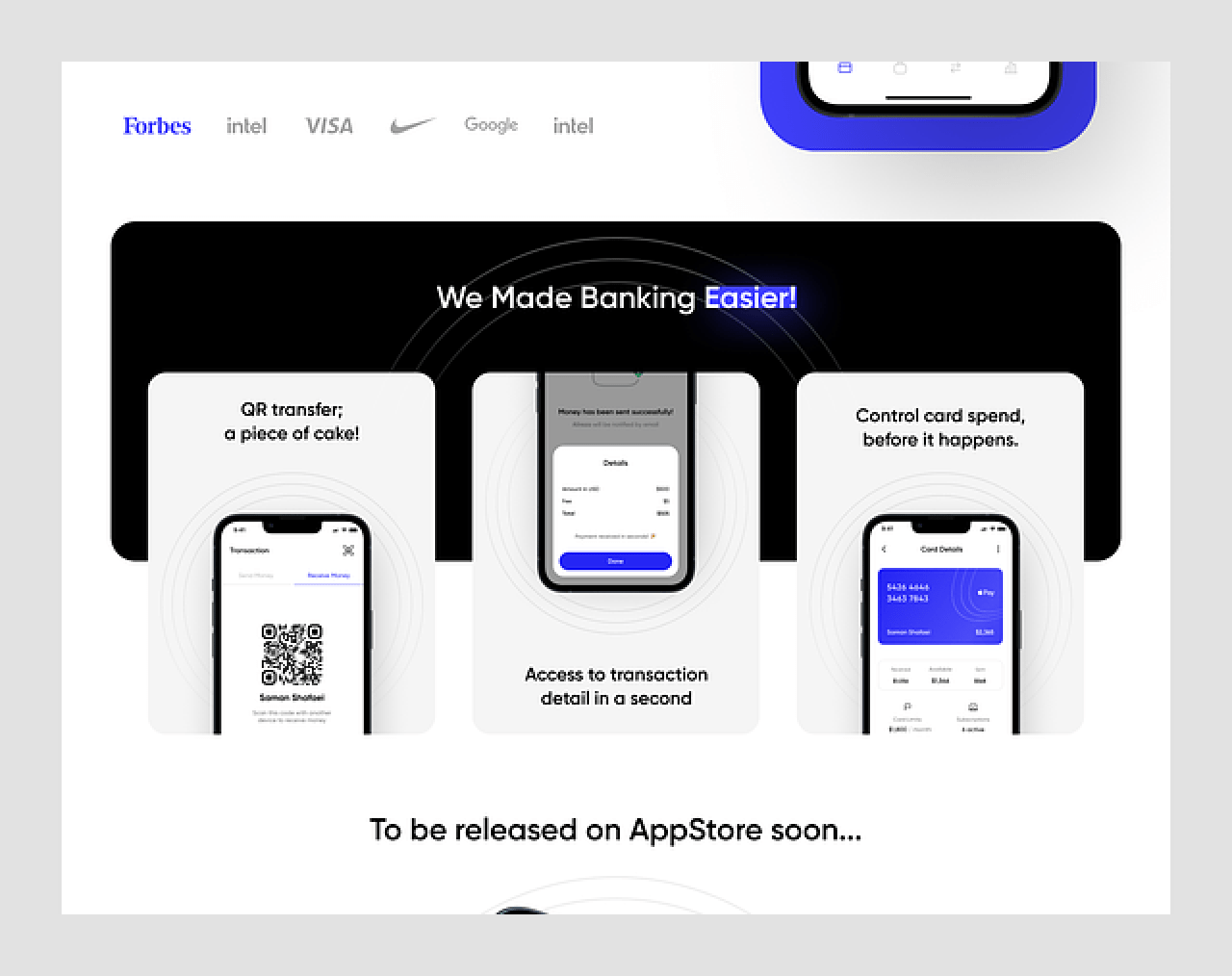
Применение: Организуйте ключевые функции, преимущества продукта или вызовы к действию в тройки для улучшения восприятия и удобства навигации.

3. Эффект пик-конец
Люди склонны оценивать опыт, основываясь на самом интенсивном моменте и его окончании.
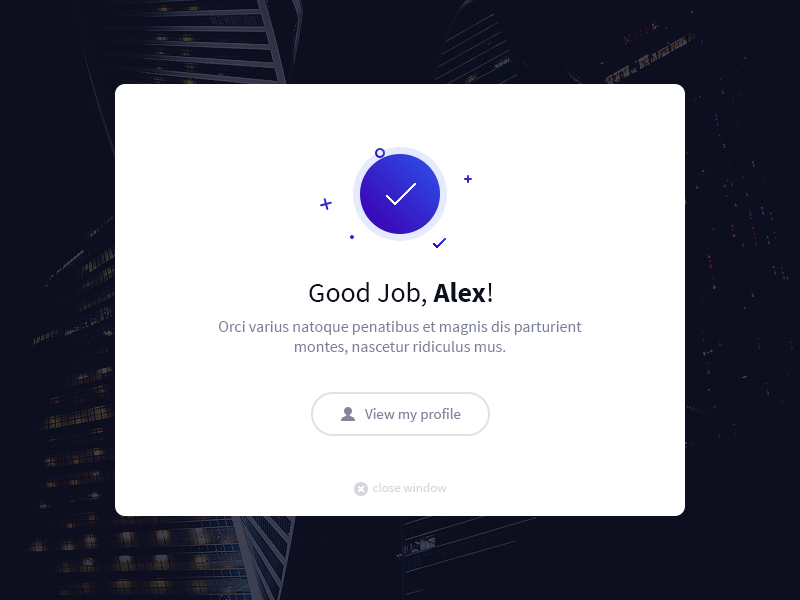
Применение: Убедитесь, что пользовательский опыт завершается положительно, например, благодарностью за совершенную покупку или быстрое подтверждение о успешном выполнении действия.

4. Дайте пользователям чувство контроля
Люди склонны лучше относиться к тем, кому они помогали, чем к тем, кто помогал им.
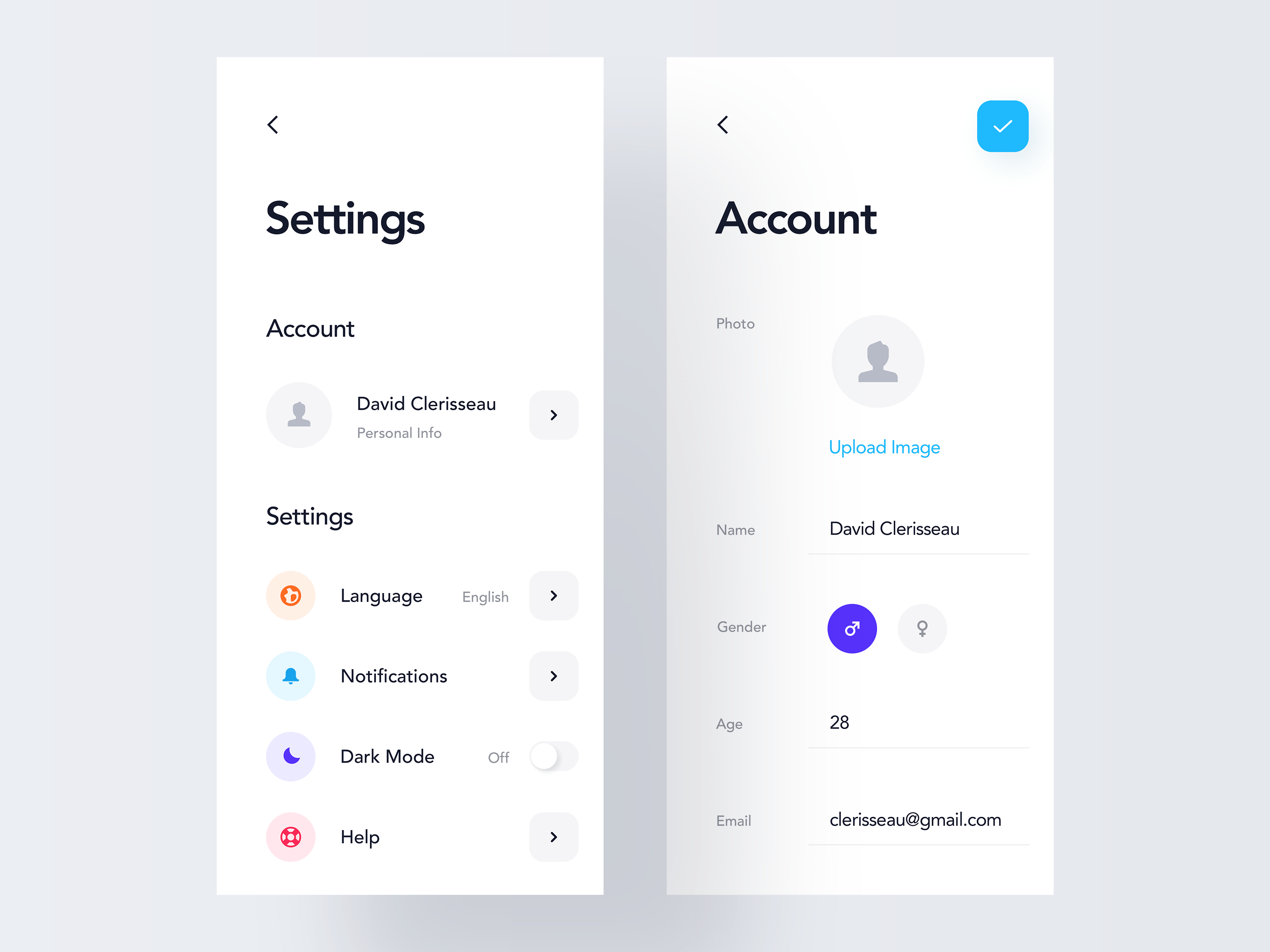
Применение: Предлагайте пользователям выполнить простые задачи (например, настройку профиля), чтобы увеличить их лояльность и удовлетворенность продуктом.

5. Принцип сопоставления и контраста
Люди воспринимают информацию более эффективно, когда она представлена в контрасте с другой информацией.
Применение: Используйте контрастные цвета или размеры для выделения важных элементов интерфейса, таких как кнопки действий.

6. Парадокс выбора
Слишком большой выбор может привести к неспособности принять решение.
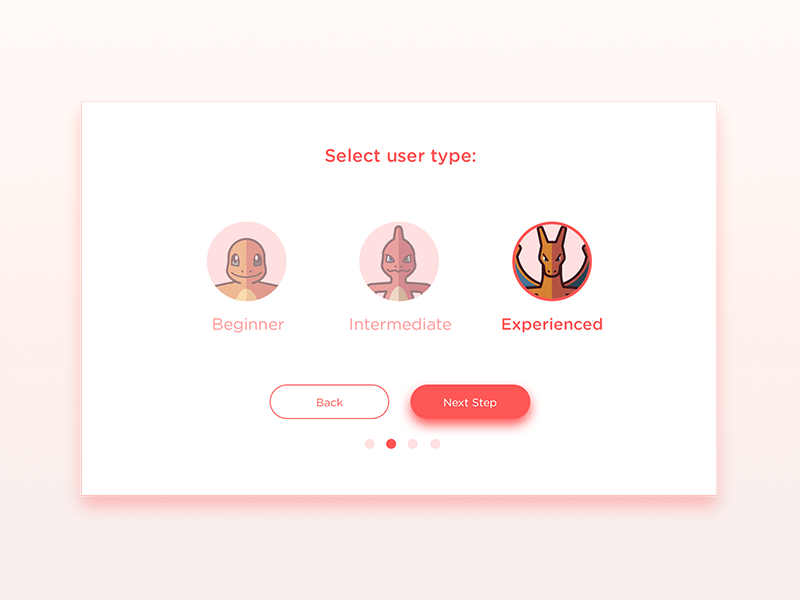
Применение: Ограничьте количество опций в меню или на страницах выбора продукта, чтобы упростить процесс принятия решений пользователем.

7. Принцип консистентности
Люди склонны верить в то, что видят чаще всего.
Применение: Для укрепления узнаваемости бренда и доверия к продукту важно обеспечить консистентность в дизайне на всех платформах и точках взаимодействия с пользователем. Регулярное использование фирменных элементов дизайна, таких как логотип, цветовая схема и шрифты, помогает укрепить визуальное восприятие и способствует формированию положительных ассоциаций с вашим продуктом.

8. Теория самодетерминации
Эта теория подчеркивает важность автономии, компетентности и связи для мотивации и благополучия.
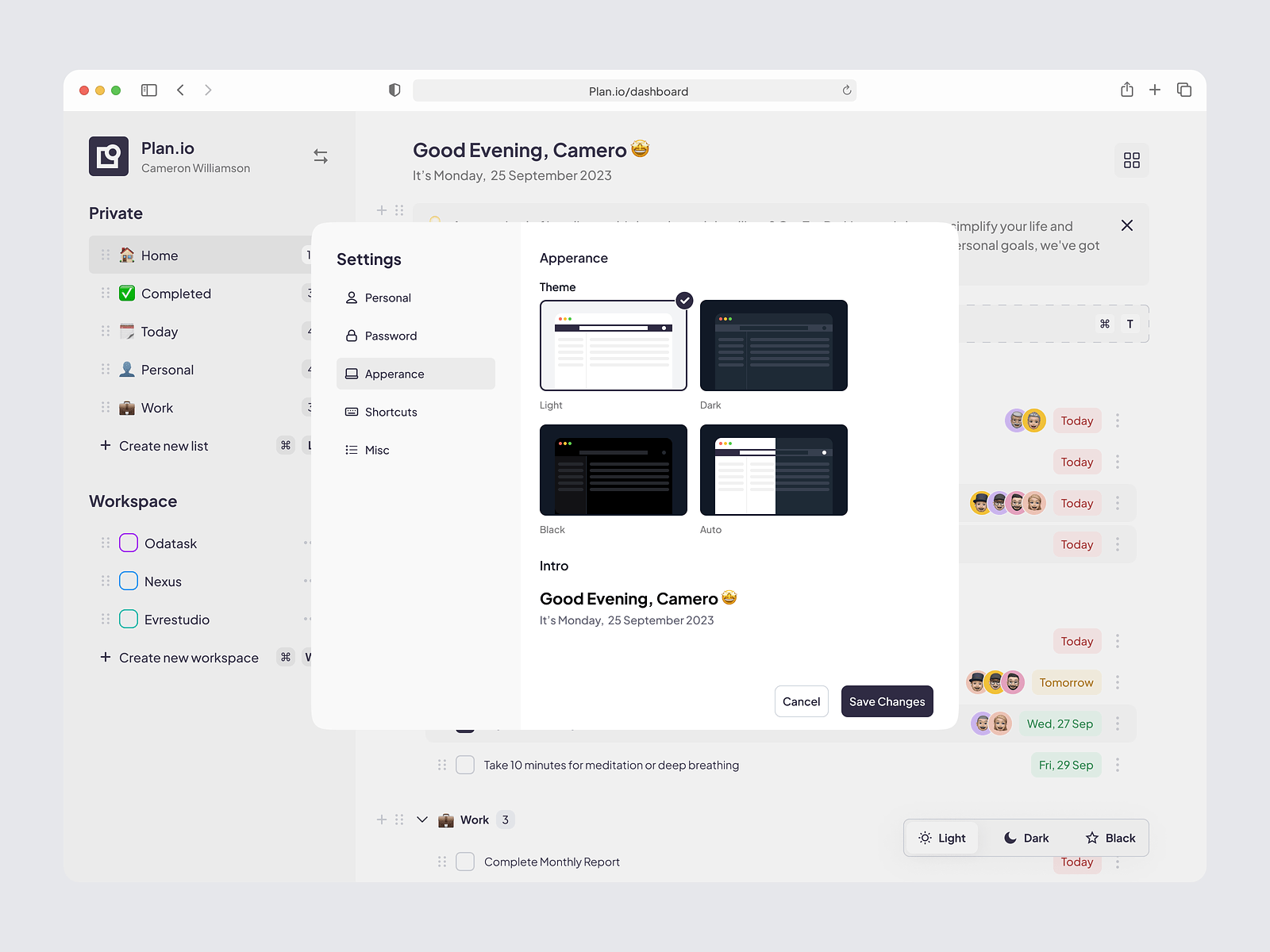
Применение: Позвольте пользователям настраивать свой интерфейс или опыт использования продукта, где это возможно, чтобы усилить их чувство контроля и личной эффективности. Укрепляйте сообщество вокруг вашего продукта, чтобы пользователи чувствовали себя частью чего-то большего.

9. Ожидание положительного опыта
Согласно этому принципу, ожидание, что событие произойдет, увеличивает вероятность его ассоциации с другими событиями.
Применение: Создайте ожидание положительного опыта перед важными взаимодействиями или событиями в вашем приложении, например, через привлекательные загрузочные анимации или предварительные уведомления о грядущих функциях. Это поможет укрепить позитивное отношение к вашему продукту.

10. Принцип иллюзии контроля
Люди чувствуют себя более счастливыми и удовлетворенными, когда считают, что имеют контроль над ситуацией.
Применение: Дайте пользователям чувство контроля над их взаимодействием с вашим продуктом, предлагая настройки персонализации, легкодоступные опции отказа от подписки и прозрачные настройки конфиденциальности. Это не только улучшит их опыт использования, но и повысит доверие к вашему бренду.

Заключение
Понимание и применение психологических принципов в UX/UI дизайне открывает новые горизонты для создания продуктов, которые не только удовлетворяют потребности пользователей, но и вызывают положительные эмоции, способствуют глубокому вовлечению и повышают удержание. Каждый из этих десяти принципов может стать мощным инструментом в арсенале дизайнера, помогая создавать более интуитивно понятные, доступные и желанные пользовательские интерфейсы.
При написании статьи использовался GPT
Комментарии (5)

LionMuzzle
13.04.2024 07:42+5Хотите верьте, хотите нет, но статья написана на ChatGPT. Первый признак - после заголовка и двоеточия писать с большой буквы ("Применение: Включите этапы"), это любимая фишка ChatGPT, но в русском так не принято. Ещё признак - заключение, которое так любит давать ChatGPT, и здесь прям прочерк 1в1. Автор, сорян.

uxuioleg Автор
13.04.2024 07:42Ничего страшного, я не скрываю, но дело в том что я использую GPT что бы улучшить некоторую структуру статьи, и я не вижу в этом ничего плохого, при условии что статья может быть полезной)


ri1wing
Чем пункт 4 отличается от пункта 10?
vitalikbov
Предположу, что целью.
Здесь пользователю дают способ немного "улучшить" сервис. По-умолчанию данные пользователя уже заполнены, но он может их "улучшить", указать "верные" данные.
А здесь пользователю дают что-то настроить под себя. Это может быть не только настройка профиля.
В данном случае кейс с профилем подходит под оба принципа привлечения внимания.
uxuioleg Автор
Виталий, благодарю за интерес к статье, и за раскрытие данного вопросы!