
Всем привет. Неделя почти закончилась и за это время копилка Dribbble пополнилась кучей работ дизайнеров со всего мира. Я предлагаю вам отмотать таймер назад и посмотреть что интересненького за эту неделю нарисовали другие UX/UI артисты. В роли независимого
Номинанты (работы, которые хороши, но не смогли занять топ-3 позиции по разного рода причинам):
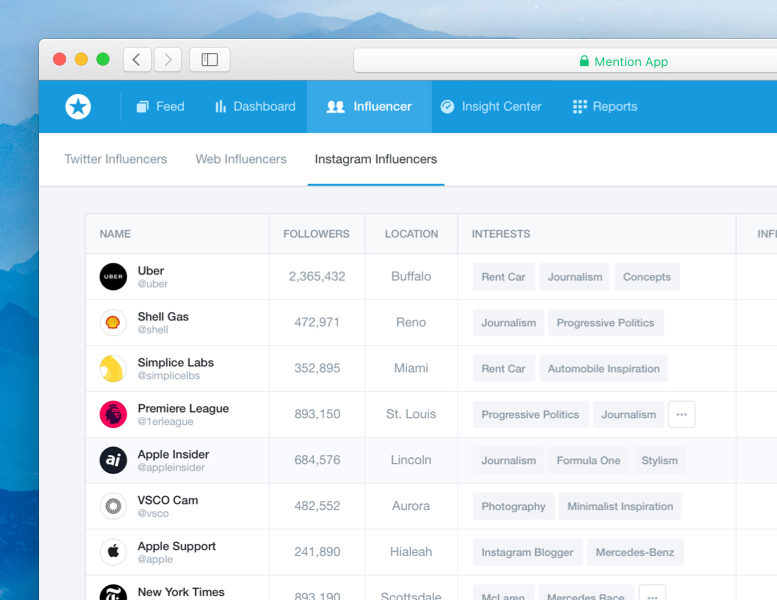
Introducing Mention | Instagram
by Thomas Michel

Потенциально интересное начало, но дизайнер почему-то рискнул показать лишь четвертинку макета. Жаль. Серый оттенок выбран неудачно — бОльшая часть текста потерялась.
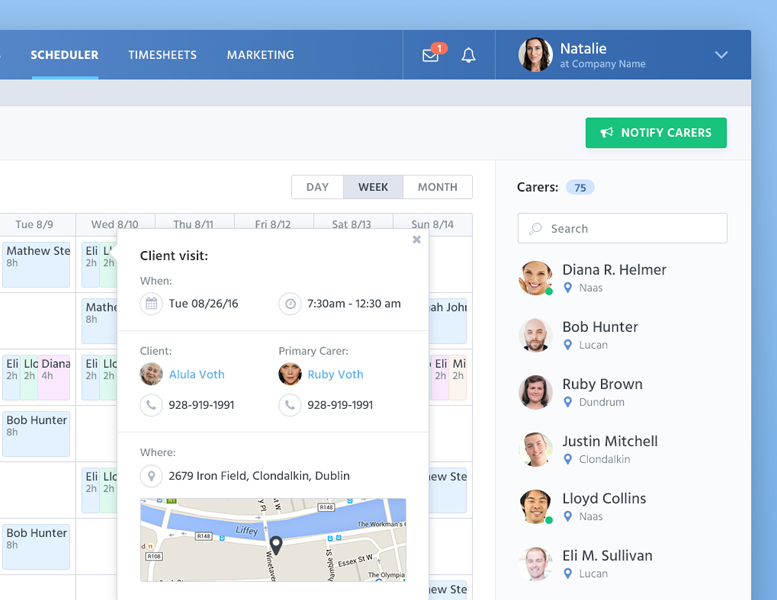
Schedule
by Natalie Kirejczyk

Аналогичная ситуация: по фрагменту оценить всю картину невозможно. к Очень заманчивые и правильные гайдлайны зазвучали для десктопного продукта. Но оценить удалось лишь четверть. Так что мимо…
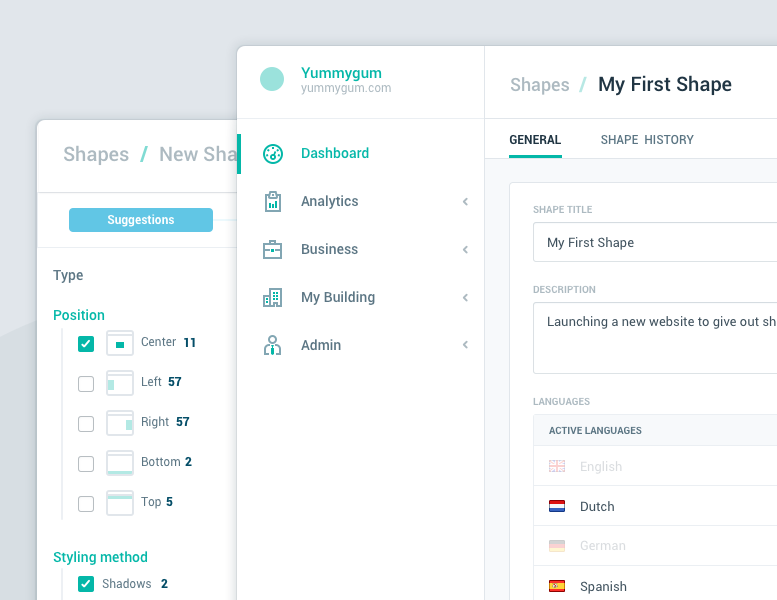
Builder UI
by Yummygum

Вообще потенциальный претендент на второе место. Мог бы им стать в самом худшем случае. В лучшем — первое место. Но нам показали вообще пару кусочков. Может соблюдает NDA? Так или иначе Yummygum — сильный артист/команда. Помню отличный набор бесплатных иконок от этого автора гулял по сети. В уже далёкие времена скевоморфизма.
EdTwist Dashboard
by Daniel Thomas

Ой, что-то очень заманчивое такое зазвучало. С намёком на гайдлайны iOS10, которые постепенно сливаются с GMD. Но в любом случае круто! Я бы немного придрался к цветам и позиционированию поискового инпута. Но не буду, т.к. целиком макет мы не увидим :( Поэтому next!
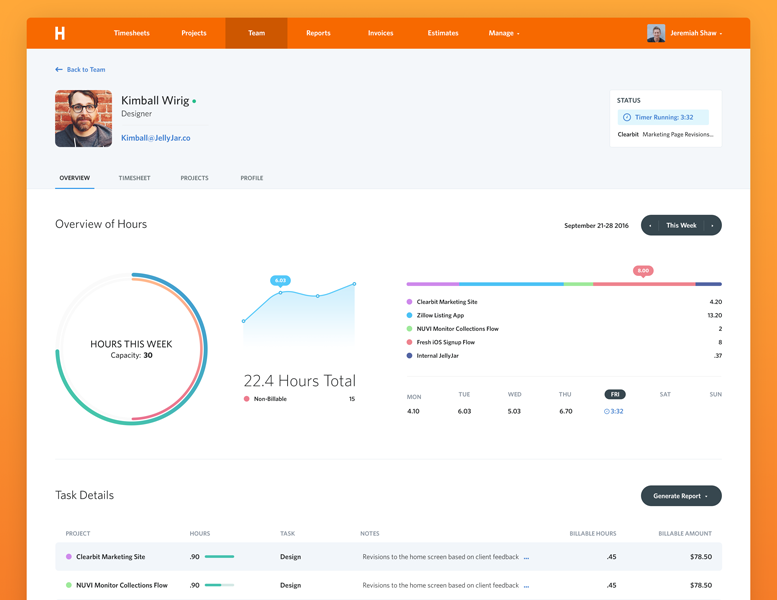
Harvest Team Profiles — Mobile, Desktop, Mac App
by Eric Hoffman

Я бы чуть-чуть проиграл общим фоном к макету. Слишком апельсиново! Хочется фоном лёгкого серого. Хоть и полный порядок с отступами и сеткой, но подкачали шрифты. Большой резонанс между мелкими и крупными надписями. Спасибо автору, что приложил full-screen версии.
Scheduler
by Bagus Fikri

Кажется что везде порядок, но пахнет отголосками предыдущих лет и трендов. Градиент уже редко где встречается в современных продуктах, как, впрочем, и сильно размытые тени.
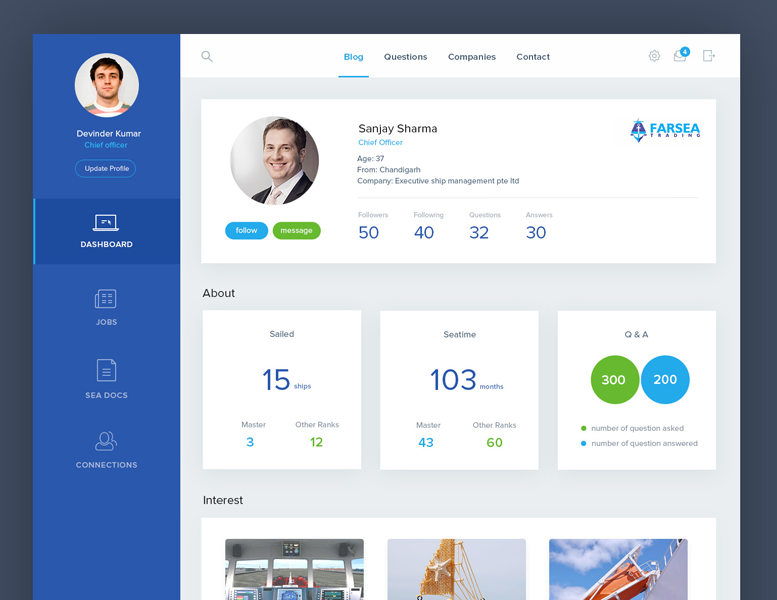
MySeaTime: Dashboard Screens
by Naresh Kumar

Ему б еще чуть-чуть потренироваться! У меня пока есть сомнения что мир, то есть мы — пользователи, хотим на своих девайсах такие крупные тени. Чувствуется неоптимальность соответствия отсупов и размерности шрифтов. Когда большие отступы и много мелкого текста — это боль.
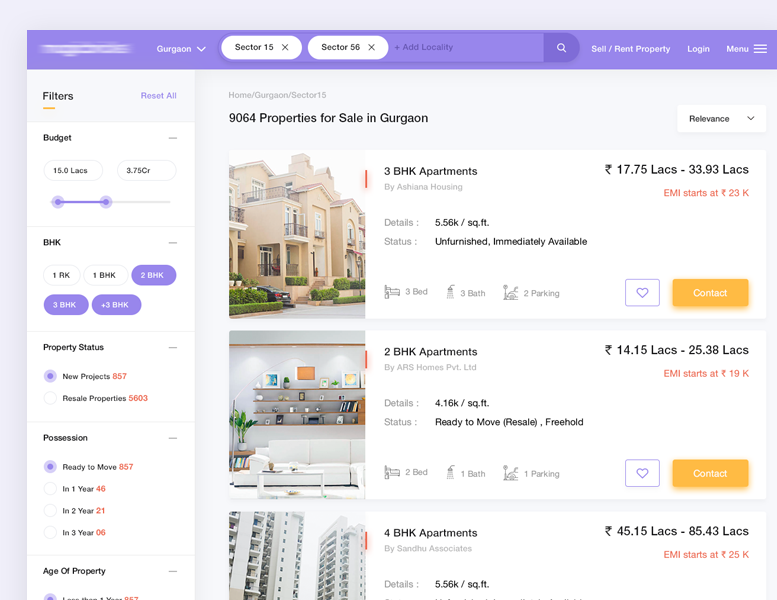
Listing Page
by Mandeep Kundu

Есть неоднозначности в иконках, а особенно слева. Я лично там больше направленный вниз анкор вижу. Но никак не “плюс”/”минус” пиктограммы. Меню где-то не там оказалось. По-израильски переместилось справа. И так далее. Но тем не менее многое на своих местах и не вызывает вопросов.
Хватит уже о тех, кому не удалось. Переходим к финалистам, и традиционно с нижней позиции:
Третье место!
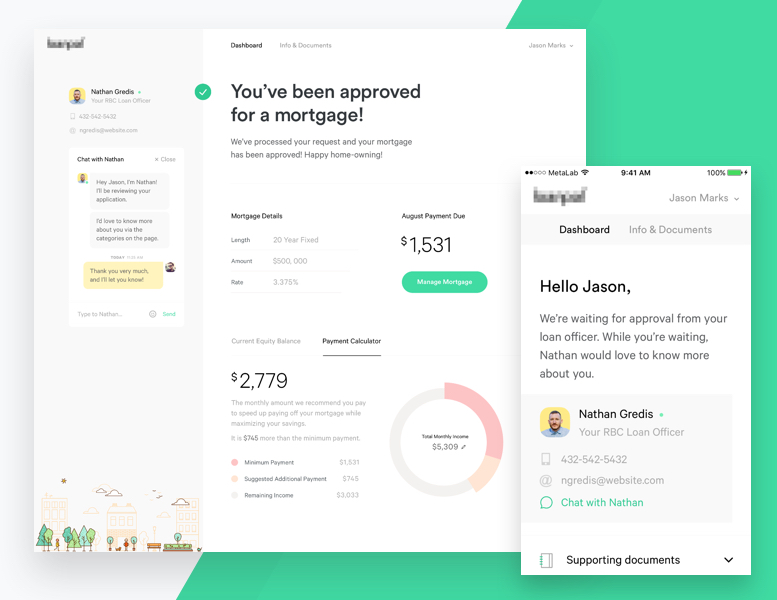
You get a mortgage
by Ryan Johnson

Самый наименее лучший из тройки лучших. Как-то неуместно смотрится векторный городишко в левом нижнем углу. Зачем? Но попытка тем не менее удачная.
Немного сбалансировать размерность шрифтов в совокупности с отступами. Оказывается, что это у многих хромает.
Второе место, или серебро уходит к:
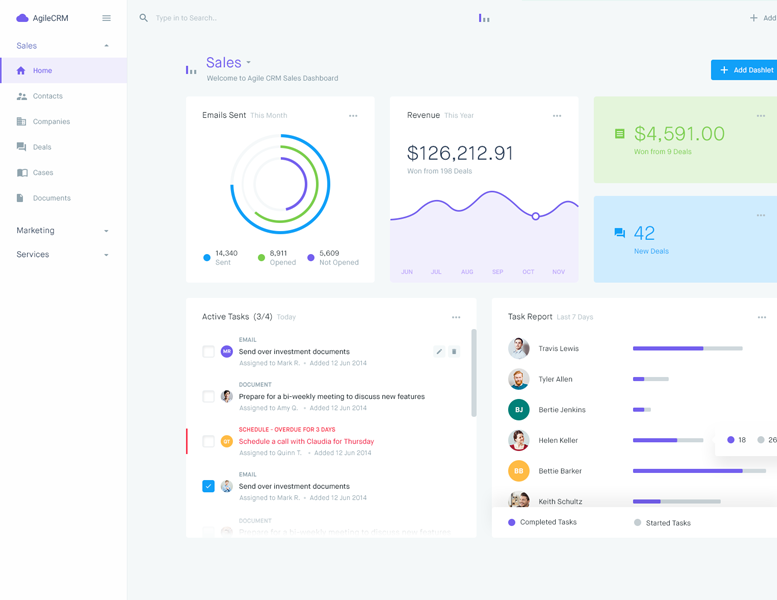
Agile CRM — Home
by Balkan Brothers

Я бы немного переиграл цвета и размерность шрифтов. Соотношение самого мелкого начертания текста в макете с самым крупным отступом я бы исполнил иначе. И если не в пользу сокращения отступов, то однозначно в пользу небольшого увеличения мелких написаний. Вообще, кстати, все цвета шрифтов я бы понизил в освещённости. Но надо отметить, что команда сильная. Посмотрел их остальные работы. Чувствуется все же некоторая однотипность решений, но и уровень высокий. Если этот проект не из раздела “непрошенный дизайн” и они действительно редизайнят Agile CRM — это показатель уровня. Вообще рекомендовал бы посмотреть их остальные шоты. Возможно поймаете вдохновение.
И, наконец, абсолютный победитель недели:
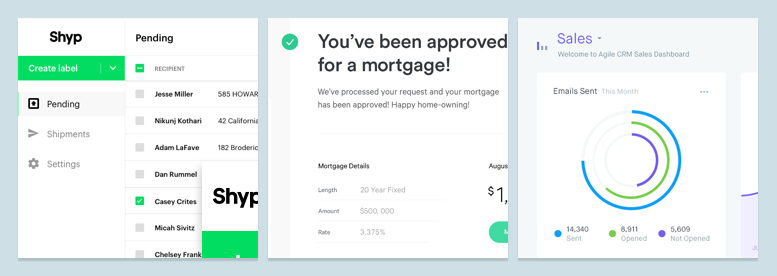
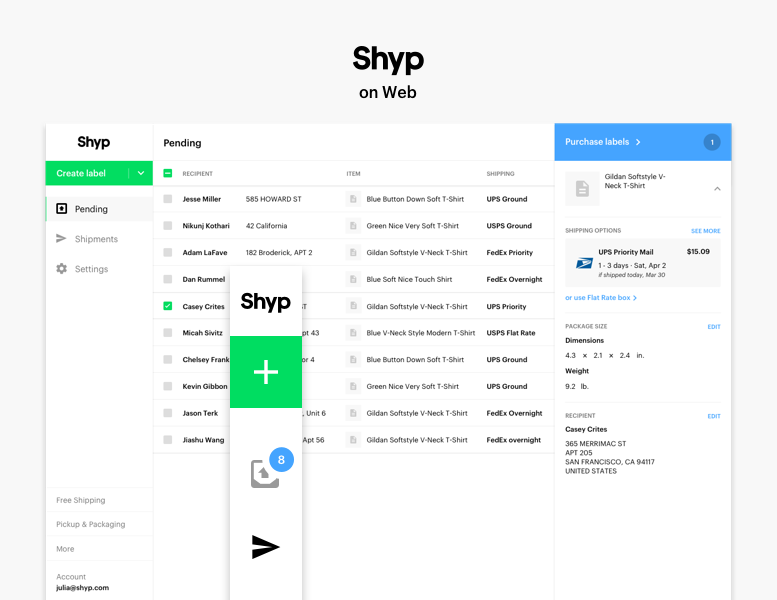
Shyp on Web
by Julia Khusainova

Прекрасный набор сбалансированных отступов. Абсолютно однозначно расставлены приоритеты текста. Видно что первично, а что вторично. Количество цветов оптимально. Жаль нет аттача, чтобы посмотреть макет целиком на мониторе. Ничего лишнего. Это интерфейс, где “нет интерфейса”. Кстати говоря, у неё в профайле много других шотов на тему этого продукта. Там прекрасно абсолютно всё: есть и описание гайдов и подобие ui kit’a. Наша соотечественница оказалась лучшей!
Вот и всё на сегодня. Загляну на Dribbble через недельку. Если появится что-то стоящее, то я вам расскажу об этом.
Спасибо, что прочитали. Хорошо, если пост кому-то пригодится. Скажу честно, это больше было нужно для меня. Стоит следить за тем в какую сторону посматривает дизайнерское сообщество и как этот взгляд коррелирует с дизайнерскими отделами корпораций. Держа руку на пульсе, можно предлагать лучшие решения. И если вдруг кому-то материал оказался полезным, то всем добра!
Комментарии (32)

vintage
09.10.2016 11:25+8Белый текст на салатовом фоне — прекрасен. Ещё прекраснее только светлозелёный на ещё более светло зелёном.
Секторные диаграммы разного радиуса — чудесны. Ещё чудеснее только диаграммы меняющие цвета от начала к концу.
Кнопка похожая на заголовок — бесподобна. Ещё бесподобнее только строка поиска, похожая на задисейбленную кнопку.

Torvald3d
09.10.2016 12:24В целом нравится, выглядит красиво (не знаю как по удобству, юзабилити, но красиво). НО почему везде круглые аватарки? Объясните мне, простому пользователю — зачем, что за
дебильныйтренд такой? По моему это заставляет уменьшать изображение чтобы оно уместилось в этот круг, плюс появляется больше пустого пространства. В итоге — значимая часть меньше, а пустоты больше. Даже на скринах в статье встречаются обрезанные лбы и головы
kamushken
09.10.2016 12:27-1просто дань моде + разнообразие форм. т.к весь веб насыщен блочной структурой. цать лет назад всё было квадратным, сегодня скругляют углы. что будет завтра — неизвестно) помнится на томже дрибббле с год-два назад была мота на аватарки, вписанные в шестиугольник… к счастью эта мода завершилась, не успев выйты дальше дизайнерского сообщества

demimurych
09.10.2016 13:37-1Где то я читал, что лицо в круге психологически приятнее воспринимать. Это касается именно лица.
Лично для меня так и есть.
776166
09.10.2016 23:58+1А я вот лица в круге воспринимаю, как надгробия. И в подавляющем числе случаев, штатная аватара коверкается этими углами на пустом месте. Иными словами, эти округлости в таких пропорциях — в топку.

Torvald3d
10.10.2016 13:26Проблема современного дизайна в том, что чтобы его понять, нужно что-то читать или просить объяснить. Дизайн должен быть интуитивным. мне лично не нравятся круглые аватарки — они обрезают прическу, плечи, фон — остается только лицо. Либо приходится уменьшать фото — тогда оно становится мелким.

illo
10.10.2016 13:40-1Круглые аватарки начали активно использовать после того как компания Apple презентовала IOS 7. Многие дизайнеры подхватили этот тренд и используют его. Зачем именно это делают — сложный вопрос, существует много версий на эту тему, одна из — формы лица человека имеют округлые очертания.

Dala
09.10.2016 14:24Извините, это ваш первый обзор, или еще что-то можно почитать за другие недели?

kamushken
09.10.2016 14:25+1нет, это первый. если читателям это окажется интересно, то планирую публиковать еженедельно подобные обзоры. второй важный фактор: регулярное пополнение дрибббла стоящим материалом. мусора — 80%

Dala
09.10.2016 15:23+1В таком случае +1 к тем, кто заинтересованных в ваших обзорах. Здорово что у вас не просто «хит парад» этой недели, но и обоснование места, с подробным описанием плюсов и минусов.
P.S.: Не согласен с первым местом :)
kamushken
09.10.2016 20:57справедливо) я конечно распределял места через свою призму восприятия и через свои правила интерфейсов. какая ваша версия победителей?

Zyamilon
09.10.2016 18:30-1Почему дизайнеры и веб-разработчики так любят «сафаризаторы»? Т.е. скриншот сафари с одним лишь заголовком окна и сайтом внутри.
Но ведь все понимают, что в реальной жизни есть панель вкладок, адресная строка, панель закладок, поиск, кнопочки, ТУЛБАРЫ :D
Вот так более правдоподобно, я считаю:
Заголовок спойлера
Заголовок и адресную строку менять не стал.
dom1n1k
09.10.2016 20:29Потому что это не главное. Часто вообще обрамляют макет в минималистичное изображение условного браузера или телефона.
vsb
10.10.2016 08:46Я пользуюсь сафари в таком режиме, у меня адресная строка в заголовке, панели закладок, поиска, кнопочек и тулбаров нет. Табов тоже чаще нет, чем есть. А ваш скриншот это привет 15-летней давности, даже MS уже давно так не делает.

cranium256
09.10.2016 23:06Аффтар, прости ))
По стилю изложения: автора хочется взять за горло, слегка придушить и долго, с удовольствием, наслаждением бить затылком об стену, пока у него глаза не закатятся. В назидание ему, и во избежание другим.
По подборке интерфейсов: импотенция. Полная и беспросветная. Единственно, кто хоть чуть-чуть, на шаг в сторону — это Eric Hoffman, и тот «слишком апельсиновый». Если честно, я без понятия про «копилку Dribbble», но если показанное — это лучшее, то на фиг такую копилку.
vorphalack
10.10.2016 00:52+1а мне хочется проделать те же действия, но уже с авторами всех этих макетиков.
везде какой-то ад, такое ощущение что дизайнеры соревнуются в изобретании интерфейсов для слабовидящих больных альцгеймером, едущих по проселку в джипе с планшетом в руках.

izac
10.10.2016 03:09Интересно увидеть по вашему мнению хоть 1 хороший UI/UX дизайн

cranium256
12.10.2016 14:40Хорошего UI/UX дизайна в сети много. По моему мнению, если с сайтом удобно работать, плюс сайт имеет запоминающееся оформление — это хороший дизайн.
Всё, показанное в обзоре, похоже друг на друга, как яйца из под одной курицы. Излишне тщательное следование гайдлайну (или какому-то популярному набору рекомендаций) напрочь убило творчество. Это — не произведения художника(-ов), а поточное производство. Дизайнер — это профессия творческая. IMHO конечно.
И ещё. Вы (лично вы и все остальные) бы хотели, что бы ваш сайт (личный, или вашей компании) имел дизайн из вышепоказанных? Вы можете из всей подборки выбрать один (два, три, ...) дизайна и сказать: «да, это круто! Да, я хочу, что бы мой сайт выглядел так!» Можете? Я — нет.

LeamasRein
10.10.2016 13:50Почти у всех представленных макетов есть проблема с расширяемостью меню. Если 3-5 пунктов навигации — полет нормальный, но добавляем еще 10 и получаем впихнутые в дизайн скроллы / либо подпункты, где конечный пользователь ногу сломает. Хотя все зависит от конечной задачи.
Касательно самого обзора, то имхо самый большой минус — это вердикт для всего макета по одной картинке. Возможно, проблема озвученная выше, грамотно обыграна на реальном сайте, но понять это по 1 картинке нельзя. Адаптивный дизайн — норма жизни, знает ли об этом автор N-макета? Для нас останется загадкой или интригой (кому как больше нравится).


776166
Что, простите, «интересного» в этих дизайнах? Можно взять рандомно 5 сайтов, и получить такой же обзор, потому что они все на одно лицо.
kamushken
в любом случае, спасибо за ваше мнение!
776166
Да, да. Моё мнение крайне важно! :)
kamushken
разумеется важно, смотрите сколько плюсов!