
Тут совсем недавно закончил редизайн для клиента, чье имя не последнее на поприще мобильного adblocking’a. Переделал им android-версию полностью по гайдам Google Material Design (далее GMD)… Разумеется пришлось капитально следовать инструкции. Чувства смешанные: вроде и трендово, а вроде и своих проблем хватает. Однако, я спокойно могу сказать про GMD — там есть, что переосмыслить и улучшить. Точно есть вещи, которые можно сделать удобнее. И вот, возможно, одна из них…
Гамбургер-меню! Нет, я не буду в очередной раз какие-то заумные концепции пересказывать, корнями уходящие во времена Xerox. Я о том, что экраны мобильников выросли и большим пальцем руки в тот угол уже не попасть. А иконка с тремя чёрточками по-прежнему на старом месте. И самое странное, что Google абсолютно с этим ничего не делает. Отдельные дизайнеры может и пытались, но дальше сотни лайков внутри сообществ это не ушло, к сожаленю.
Помните времена, когда лучше Iphone 5 ничего не было? По разным, разумеется, рейтингам. Тогда без проблем пальцем одной руки можно было попасть в противоположный левый угол. А сейчас экраны выросли и приходится прибегать к помощи второй руки. Предлагаю немного нехитрых манипуляций, чтобы независимо от размера “лопаты”, всё равно можно было удобно одной рукой работать. И концепция гамбургер-меню снова становится актуальной.

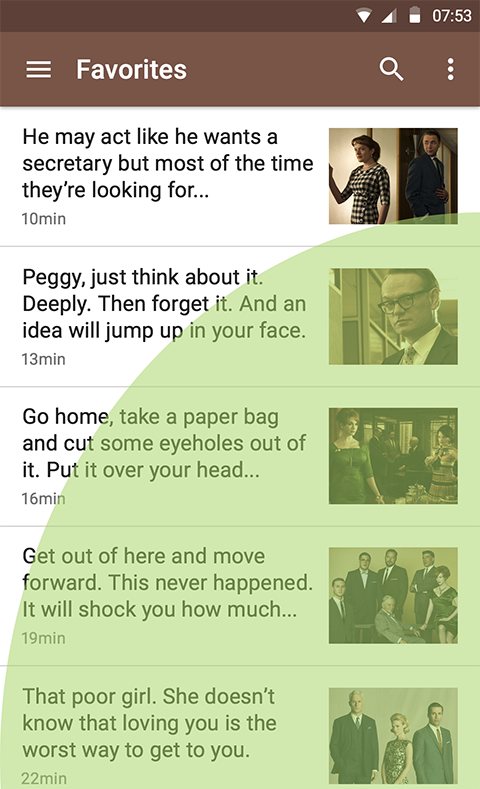
Сейчас дела обстоят как-то так. Зеленая зона это приблизительная зона достижения пальцем на приблизительном Android’e. И не больше. Но кто-то из Вас скажет “Погоди, а как же свайп фор меню?”. Я Вам отвечу, что отсвайпить меню справа-налево чуть удобнее. Это раз. А два — увы, чтобы вернуться уже никак не отсвайпить, и до стрелки мы аналогично не дотянемся одной рукой. Она же порождается на месте гамбургера по GMD:

Я считаю, что всему этому место… Снизу! Okay, Google, может мы просто перевернём action bar по осям X и Y? Например, вот так:

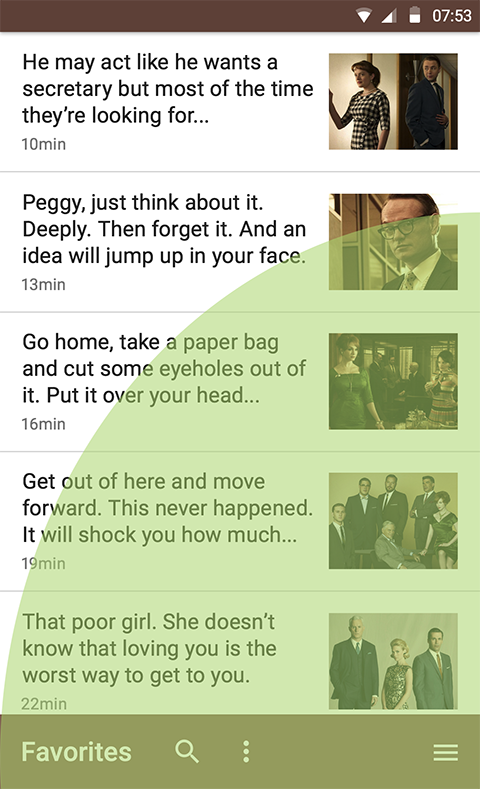
Получается, что мы сместили все важные контролы аккурат в зону достижения. Еще и в самый низ, где в рамках оси X наибольшая площадь охвата! Смотрите сами:

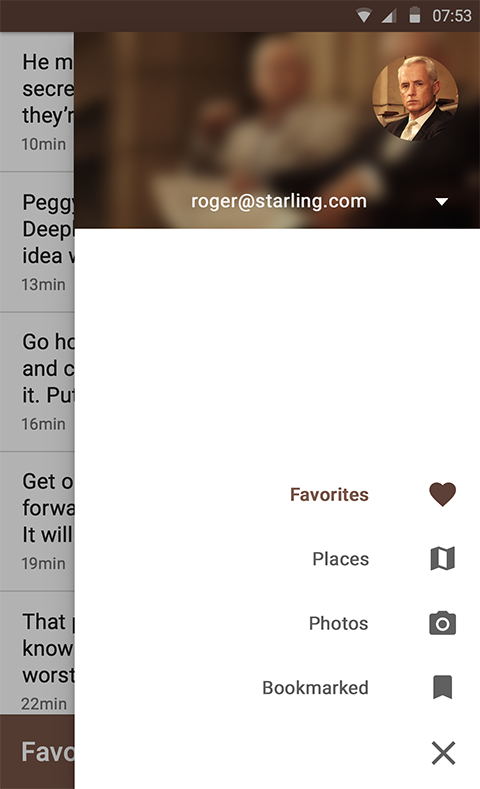
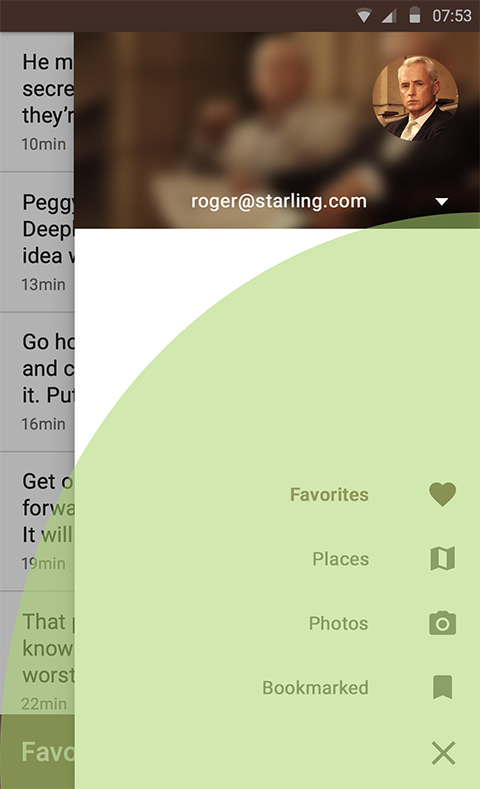
Кстати, подержал сейчас в руках старый китайский смартфон Dexp — конец большого пальца по всей траектории за круг не выходит. Наверное высоким людям тут чуть легче. Хотя стрелка назад и для них слишком далеко. Мой рост около не более 172см. Ладно, давайте теперь тапнем по гамбургеру или вытянем меню:

Разумеется, его мы тоже флипаем по обеим осям. Ну а как иначе? Ведь с текущим расположением иконок как описано в меню по GMD возникает аналогичная проблема. Теперь и иконки меню тоже достижимы одним пальцем:

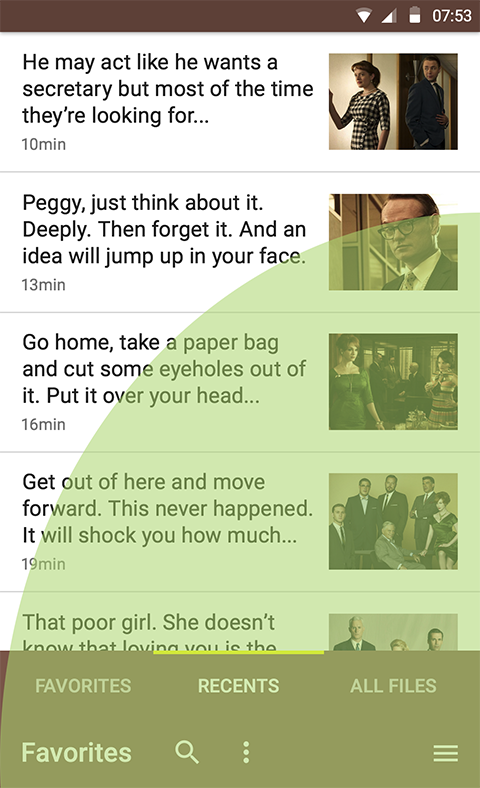
А может быть смысла в управлении одной рукой в наши времена уже нет? Есть ли в наши дни столько функционала первой необходимости, что физически он не уложится весь в низ экрана? Наше внимание рано или поздно всё равно начнёт скакать как мячик. Потому как частенько в GMD мы натыкаемся на контролы по разные стороны экрана. Например, вспомним про табы. Но ведь и их можно “прилепить” к низу:

Вроде всё ничего, но кто-то скажет, что “Иерархия нарушается!”. Верно, сперва заголовок экрана, чтобы понимать о чём речь в общем. Ниже уже контент. А при перевороте это странновато получилось. Но если сравнить ценность иерархии или удобство работы одной рукой, то что бы Вы выбрали?
upd: Идеально конечно было бы при первом запуске системы с нового телефона спросить пользователя «В какой руке Вам удобно держать телефон?». Исходя из ответа оставлять гамбургер слева или справа. Но пределенно внизу…
Комментарии (78)

776166
19.10.2016 13:35+1К чему нужна структурированность информации, если пользоваться неудобно? К чему удобства использования, если информация не структурирована. Решение должно быть юзабительным и структурированным одновременно. За счёт потраченных средств на разработку, конечно. Это не те два добра, между которыми надо выбирать.

DiSha
19.10.2016 13:38Удобно, но не интуитивно. Реализация привычного, как QWERTY клавиатура — атавизм, но комфортно.

Dreyk
19.10.2016 13:41+3Приложения под айфон уже так и делаются (фейсбук, аутлук и т.д.) Гамбургер открывается свайпом слева экрана, стрелочка "назад" в айфонах уже давно триггерится свайпом слева экрана, а контролы вынесены в нижнюю часть экрана

sapl
19.10.2016 17:28+1Открытие бокового меню свайпом с края экрана в Android было еще до Material дизайна (несколько лет назад)
в верхний угол за иконкой гамбургера никто не лазит.
А хардварная кнопка назад под пальцем — с первой версии Android.
Как раз таки Apple, признав, что без кнопки назад никак нелепо ее втиснул в статус бар не так давно.

Dreyk
19.10.2016 17:34+1тут как раз гугл смешал все в одну кучу: хардварная кнопка назад перемещает как между состояниями приложения, так и между приложениями, и "если достаточно долго нажимать Ctrl+Z можно удалить windows"© Меня это всегда бесило в андроиде
у Apple в статус баре кнопка "в предыдущее приложение" и есть она там только если второе приложение запустили, пока первое было на экране (самим первым приложением или из всплывашки). Ну и Apple не любит хардварные кнопки, а свайпы — наоборот — любит =)

artoym
20.10.2016 12:13Как пользователь Android и WP всегда мучился от отсутствия кнопки назад, беря в руки iPhone. Видимо со мной что-то не так.

Dreyk
20.10.2016 12:20+1конечно дело привычки, но тут просто подходы разные, у Android кнопка всегда есть, а у Apple ее надо реализовывать программе. Но поскольку у Apple довольно жесткие гайдлайны и устоявшийся UX приложений, это обычно не вызывает отторжения.
у меня не было абсолютно никаких проблем, пока я 6 лет использовал iPhone4. С диагональю в 3.5" я везде доставал одной рукой абсолютно без неудоств. Сейчас же мне действительно не так удобно, и иногда ловлю себя на мысли, что кнопка "назад" не помешала бы где-то внизу)

artoym
21.10.2016 09:42Я думаю, треть случаев, когда я пользуюсь кнопкой назад, для айфона не реализована. Это такие сценарии: убрать клавиатуру, вернуться к приложению, из которого я вышел по уведомлению месседжера и тп. Опять же, кнопки находятся внизу экрана так что их удобно было достать, а не вверху. Нет, проблемы достать до верха нет, но всё равно это менее удобно.

Dreyk
21.10.2016 12:39+1тут опять дело в подходах. у Apple чтобы убрать клавиатуру, есть специальная кнопка чуть выше клавиатуры, и, поскольку клавиатура везде стандартная, то кнопка есть везде.
тем не менее, я согласен с вами, что универсальная кнопка "назад" прям под пальцем — это удобно

jiromjirom
20.10.2016 10:02Я лажу, причем понимаю что это не удобно, но по привычки все равно лажу и таких много

4dmonster
19.10.2016 13:42+4Я сам правша. Всегда держу телефон в левой руке. А на картинках зелёная зона как-будто держат в правой.
Действительно, считается что смартфон пользователи держат в правой?
Fedcomp
19.10.2016 14:08+5Я вот тоже держу левой, сказал бы за такие оптимизации большое «спасибо».

kamushken
19.10.2016 14:18вообще надо тогда, чтобы любой android-based смартфон спрашивал при первом запуске после покупки «в какой руке вы обычно держите телефон?». ну и сходя из этого гамбургер будет внизу либо слева, либо справа.

Kenya-West
19.10.2016 14:20+3А я вейпер-кроссфиттер и идентифицирую свой пол как вертолет Апач! Меню гамбургера вызывает у меня рак мозга.
Смиритесь! Мы — меньшинство, мнения которого не спрашивали и не учитывали никогда. Уж лучше они поддержку Gopher на сервере введут, чем будут учитывать, что у некоторых людей клешни вместо рук…

P1nguin
19.10.2016 14:39+1Полностью согласен.
Сам я аналогично задумывался, удобно ли организован интерфейс Android, и понял, что задуман он именно для использования двумя руками, и аппарат при этом должен находиться в левой руке. Тогда:
— меню-гамбургер удобно нажимается левым большим пальцем. Стрелка назад — аналогично;
— по этой же причине свайп меню сделан слева направо, делается это также большим пальцем левой руки;
— нажатия и свайпы в самой программе уже делаются правой рукой, что логично, т.к. большинство людей — правши и совершение какого-то действия в данном случае удобно совершать пальцами правой руки.
navion
19.10.2016 19:05Android, и понял, что задуман он именно для использования двумя руками, и аппарат при этом должен находиться в левой руке.
Floating Action Button сделана под большой палец правой руки и остальные элементы располагаются слева направо для удобства правшей.

Antervis
20.10.2016 06:44при этом большинство производителей android-смартфонов для удобства пользователей ставят кнопку блокировки экрана под большой палец правой руки

DiSha
19.10.2016 14:22А может причина и следствие поменяны местами? Возможно, что в левой руке более удобно из-за «классического» расположения меню и управления.

4dmonster
19.10.2016 14:40Нет, у меня не было андройдов. у меня был Nokia N9, Jolla, Jolla C. У них очень удобные интерфейсы и можно любой рукой пользоваться, но мне как-то удобнее в левой держать.

webmasterx
20.10.2016 04:21У меня смартфон в левой руке из-за… джинс. В джинсах маленький второй кармашек всегда справа и часто он с заклепками которые царапают телефон.

izzholtik
19.10.2016 13:57А мне, наоборот, кажется неудобным расположение кнопок в правом нижнем углу. Для того, чтобы до них дотянуться, приходится перехватывать телефон таким образом, что бОльшая его часть висит в воздухе, что неудобно и чревато падением.

GodinRaider
19.10.2016 14:08Кстати, да. В таком случае самые активные элементы оказываются под корнем большого пальца.
У меня Nexus 5 и телефон я держу чаще левой рукой (1), и центр воображаемой окружности большого пальца находится примерно посередине экрана слева, а не в углу. В таком случае мне удобно использовать большинство приложений — как раз недоступны только верхний правый угол и небольшая полоса внизу экрана.

afon
19.10.2016 14:07я вообще левша, у меня зелёный сектор с другой стороны

kamushken
19.10.2016 14:09-1вообще надо тогда, чтобы любой android-based смартфон спрашивал при первом запуске после покупки «в какой руке вы обычно держите телефон?». ну и сходя из этого гамбургер будет внизу либо слева, либо справа.
Veliant
19.10.2016 14:12+2В BBOS10 как-то так и реализовано

Часто используемые действия в нижнем баре
Чуть более редкие — в правом сайдбаре который либо свайпается либо по клику на троеточие открывается
Всякие вкладки же спрятаны в правый сайдбар, который так же открывается свайпом или по клику на кнопку
yara_73
19.10.2016 20:17ИМХО, одна из лучших ос по UX, ничего удобнее не пользовался, интуитивные жесты, комфортное управление, жаль что их больше не будет
Goodkat
19.10.2016 14:40+1Получается, что мы сместили все важные контролы аккурат в зону достижения. Еще и в самый низ, где в рамках оси X наибольшая площадь охвата!
В нижний правый угол правым большим пальцем держа телефон в правой руке тыкать тоже неудобно, приходится перехватывать телефон, чтобы он лежал на пальцах, а не в ладони.
Во истину, самым удобным для использования одной рукой был «джобсовский» айфон с экраном 3,5 дюйма. 5-й с четырёхдюймовым экраном ещё куда ни шло, «полуторник», которым можно было пользоваться на бегу в метро, когда в одной руке коляска, во второй ребёнок, а в другой сумка :) Айфоны 6-7 — это уже «двуручники», которыми удобно пользоваться только сидя на диване и держа их в двух руках :)
Но хочется-то большого экрана и большой батарейки, поэтому колемся, плачем, но пользуемся лопатами.

ArtRoman
19.10.2016 16:04Гугл уже изобрёл свой TabBar для нижней навигации в Material Design, который вполне может заменить бургер-меню, или быть базовым элементом навигации в дополнение к бургеру.

kamushken
19.10.2016 16:10+2ничего он там не изобрёл. просто осознал, что лажанулся не включив нижний таббар сразу в момент релиза GMD. и по факту он ограничен 4-5 кнопками.

ArtRoman
19.10.2016 18:17Если пойти дальше, то по факту он вообще не существует в гугловой реализации, надо искать сторонние библиотеки, на сайте Material Design – лишь рекомендация по варианту навигации. До сих пор чаще используются вкладки, листаемые или фиксированные. В Google+, например, вообще всё вместе: и нижний TabBar, и вкладки, и гамбургер.

Lietto
19.10.2016 16:32Соглашусь с комментаторами выше — правый нижний угол для правой руки тоже очень неудобен.
Никогда не пользовался именно «бургером» для открытия бокового меню — всегда свайпом. Закрывается оно тапом за границей меню или кнопкой назад. Заголовок внизу будет всегда закрываться большим пальцем, который «висит в ожидании действия».
Так что данный вариант в той же степени неудобен как и предложенный гуглом. Кроме того есть алгоритм, по которому глаза читают информацию со страницы/экрана — справа налево и сверху вниз. Все что внизу будет замечаться в последнюю очередь.
upd. Кроме того в таком случае повышается возможность случайных нажатий подушечкой внизу большого пальца на ладони (не знаю как точней назвать эту область), как минимум на экранах 5+ дюймов.

Ugrum
19.10.2016 16:36Кстати, в MIUI 8 (а может и в более ранних версиях, не помню), есть неплохой костыль, облегчающий жизнь. Т.н. сенсорный помощник (он же Quick Ball) представляет из себя небольшую кнопку, содержащую в себе пять настраиваемых ярлыков практически на всё, что может понадобится пользователю. Кнопка показывается там, где нужно, вплоть до экрана блокировки. В её настройках список программ для показа можно изменить, как и настроить способ её вызова.

Ugrum
19.10.2016 16:56
Вот оно.
DaemonGloom
19.10.2016 18:38+1Такое же можно получить в любой прошивке, поставив root, xposed и модуль GravityBox. Выглядит это так:


IgeNiaI
19.10.2016 19:46Я поступил по-другому и тут тоже нужен XPosed Framework.
Для этого надо поставить Force Touch Detector.
http://repo.xposed.info/module/jp.tkgktyk.xposed.forcetouchdetector
Он отслеживает площадь касания пальцем и, если она меньше некого значения (настраивается), то телефон ведет себя как обычно, а если больше, то включается отслеживание действий. Действия можно настраивать на 4 свайпа в 4 направлениях, а также на короткое и длительное нажатие.
Для себя я настроил свайп сверху вниз как кнопку «Домой», снизу вверх как «Последние Приложения (Recents)», свайпы слева направо и справа налево как кнопку «Назад» (специально в обе стороны, чтоб удобно было держать обеими руками), обычное нажатие вызывает меню с приложениями, которыми я часто пользуют и которые обычно находятся в Доке (Dock) на главном экране лаунчера.
В итоге, что я получил:
Плюсы:
— Можно спокойно убирать Меню Навигации и Док, так как их заменяют свайпы и всплывающее меню при коротком нажатии.
— Не нужно каждый раз тянуться пальцами к кнопкам в меню навигации, поэтому хват телефона почти не меняется и в труднее уронить.
— Увеличивается полезное место на экране.
Минусы:
— Нужно устанавливать Xposed Framework, что не всегда просто, и потратить время на настройку Force Touch Detector.
— Детектор отключается, если запущено приложение Настройки и само приложение Детектора. Это сделано для того, чтобы при неправильной настройке (например, слишком низкий порог активации и в итоге любые касания активируют Детектор) вы могли спокойно удалить или перенастроить Детектор и сделать все как было. В итоге, в настройках приходится пользоваться обычным меню навигации, которое в Cyanogenmod вызывается по свайпу с низа экрана.
И плюс и минус:
— Поначалу очень непривычно и рука так и тянется к меню навигации. После привыкания уже само меню навигации кажется неудобным и иногда задумываешься, а почему никто до этого такого не сделал. Также минусом является то, что телефон не удобен для других людей из-за отсутствия меню навигации.

megatron
19.10.2016 17:38+9Зона достижимости неправильно нарисована, а дальше все выводы — не верны. Тыкать большим пальцем в правый нижний угол, держа смартфон одной рукой, очень и очень неудобно.

OtshelnikFm
19.10.2016 18:28Все органы управления нужно делать на обратной от экрана части смартфона. Там где находится большинство пальцев. А не затачивать интерфейс под один палец

springimport
19.10.2016 21:50Если вы про кнопку сзади то это точно не тру-вариант. Как-то пробовал и было очень неудобно потому что при нажатии телефон нужно крепко держать чтобы не пошел вверх.

Avrong
19.10.2016 18:47В Windows 10 Mobile (а также в Windows Phone 7, 8) такой подход лежит в основе интерфейса. Большинство приложений выносят главные действия вниз, а вкладки оставляют наверху (т.к. между ними можно перемещаться свайпами).

koshi-dono
19.10.2016 19:14По этой причине не могу пользоваться ни одним мобильным браузером, кроме решения Яндекса. Вот бы они ещё открытие новой вкладки свайпом вернули, цены бы не было.

Rondo
19.10.2016 19:45а в бета/альфе-версиях такой фичи нет? можно попросить, там вроде читают фидбэки

koshi-dono
19.10.2016 19:50Нет. Она была раньше, убрали.
Я просил разными способами, но функция маловостребована, видимо.

damat
20.10.2016 17:11Неистово поддержу вас. Реально единственная фича, которая меня держит на Я. Хоть убей не могу понять, почему табы тащат наверх =((

SPAHI4
19.10.2016 22:48На 5.15 экране таких проблем не испытываю с небольшой в общем то рукой. Менюшку спокойно можно вызвать свайпом и обратно свайпом же убрать. Все пункты меню доступны для пальца, ибо смещены сверху информацией о юзере (или что туда обычно пихают) с фоном.

stokker
20.10.2016 03:04Голосовой интерфейс решит все проблемы…

Akdmeh
20.10.2016 11:07+1Представил себе общественный транспорт, где 15 человек указывают своим телефонам, что делать…

Nekto_Habr
20.10.2016 13:11Вспоминается какая-то байка про телевизионную рекламу одной из популярных приставок (хбох вроде, а может и сонька). В рекламе произносится кодовое слово, которое активирует приставку, если она рядом с телеком.
Возможности взлома перейдут на новый уровень)

Nekto_Habr
20.10.2016 10:49По-моему, лучше уж чтоб в интерфейсе была ясная иерархия, чем вот так вот переворачивать всё вверх дном. Все эти попытки улучшить мобильный интерфейс всегда будут встречать отторжение различных групп пользователей.

Bimawa
20.10.2016 11:49вот 2010 года ElSE phone https://www.youtube.com/watch?v=M4sVGR5uRhc так и не вышел в релиз.

NikolayMad
20.10.2016 13:38Еще полтора года назад думал над этой проблемой. К сожалению коллеги и руководство не поддержали.
А проблема то осталась, и это реально проблема.
kamushken
21.10.2016 10:11Ну и как? Стрельнул продукт?

Nekto_Habr
21.10.2016 10:24да как он стрельнет-то? То, что предлагается в этой статье, — не решение проблемы, а просто альтернативная проблема. Единственный выход это адаптировать интерфейс под различные физические размеры экранов. Но оно того не стОит. Пока.

farwayer
20.10.2016 13:38+1Кроме недоступности нижнего угла для большого пальца, есть еще один косяк для такого расположения: контент начинает сверху. Перевод взгляда будет вызывать разрыв контекста.

stedi_akk
21.10.2016 12:20Свайпа и кнопки назад вполне достаточно (диагональ экрана моего телефона 5.2). Тут скорее проблема дизайнеров которые пихают первостепенные функции в боковое меню.
Высосано из пальца…

domanitsky
21.10.2016 12:20Решение притянутое за уши, ваша область также нетапабельна, но об этом вам уже писали. А вобще мне кажется нужно разрабатывать приложение исходя из контекста и задач его использования, если допустим это аутдор приложение, и мы юзаем его за рулем авто тогда нужно проектировать приложение вобще возможно без гамбургера или придумывать костыли что нежелательно, если же этим приложением пользуются по большей части дома или в условиях доступности другой руки, ничего страшного вобще нет в подключении другой руки, ведь когда мы завязываем шнурки к примеру мы же пользуемся двумя руками, и никто не сидит и не ломает голову как завязать шнурок одной рукой, (при этом можно пользоваться ботинками с липучками например, но от шнурков не отказываются). Конечно глобально чтобы интерфейс всех приложений был похожий, для достижения монотонности пользования, и упрощения в освоении его пользователем, но в реальности этого добиться сложно из-за разного объема функций и контента, которые несут в себе приложения.





HellMaster_HaiL
Еще немного, и у Вас получится классический интерфейс Windows Phone 7-8.1