
Попробуем разобраться, почему JPEG 2000, JPEG-XR и WebP все еще пасут задних, и действительно ли они такие классные, как заявлено.
JPEG 2000
Отличный формат сжатия, поддерживает компрессию как с потерями качества, так и без, а также прозрачность и прогрессивное сжатие. Заявлено сжатие на 20% лучше, чем в обычном JPEG, и при этом главной фишкой является отсутствие артефактов при сильной компрессии.
Недостаток – слабая поддержка, и от этого очень скудное распространение в сети.
JPEG-XR
Жмет фотки еще лучше и еще быстрее, чем JPEG 2000, возможен вариант lossless, при этом поддерживает разные степени прозрачности и прогрессивное сжатие. Сжимает якобы на 50…75% лучше, чем JPEG, при этом сохраняя приличное качество. Так заявлено. В конце материала поэкспериментируем и проверим, не разводят ли нас.
Поддержка — только старым добрым IE 9 и старше.

WebP
Является полностью открытым стандартом. Поддерживает как lossy, так и lossless, и компрессит картинки на 30…40% лучше JPEG’а. Единственный минус по сравнению с двумя предыдущими – не поддерживает прогрессивное сжатие. Зато гораздо лучше поддерживается браузерами и имеет более светлое будущее.
Поддержка
Не смотря на очевидные преимущества, ни JPEG 2000, ни JPEG-XR, ни WebP пока не светит занять место среди самых популярных форматов сети. Почему? Потому что договориться не могут. Посмотрим на поддержку:

Использование
Неправильно:
<img src="myimage.webp"/>
Так картинка правильно отобразится только в дружественном браузере.
Правильно:
<picture>
<source srcset='myimage.jxr' type='image/vnd.ms-photo'>
<source srcset='myimage.jp2' type='image/jp2'>
<source srcset='myimage.webp' type='image/webp'>
<img srcset='myimage-quant.png' alt='myimage'> </picture>
Встроенную поддержку <picture> имеют только Chrome, Opera и последняя версия Firefox, но с помощью picturefill подстраиваемся и под другие браузеры. После загрузки скрипта добавьте к <head> следующее:
<script async=true src=/path/to/js/picturefill.js></script>
Сработает для WEBP and SVG. Для остальных форматов сразу после тега <script> добавляем:
<script async=true src=/path/to/picturefill.js></script>
<script async=true src=/path/to/jxr.js></script>
<script async=true src=/path/to/jp2.js></script>
Ура. Картинка корректно отобразится в разных браузерах.
Сравниваем JPEG-XR и Webp
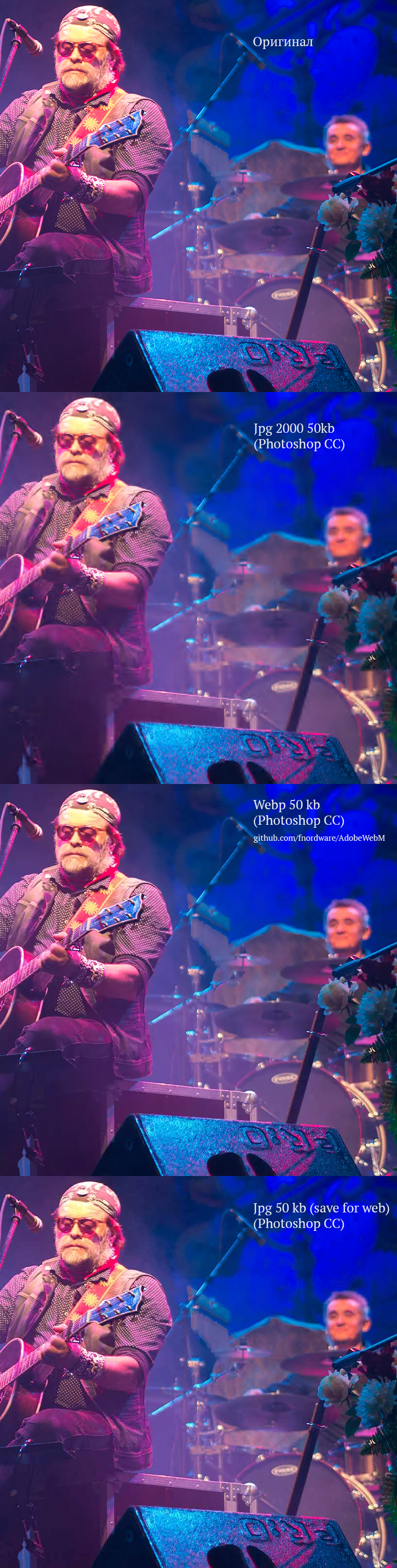
Мы решили на конкретном примере проверить, кто же лучше жмет картинки — JPEG-XR или WebP. Для этого мы собрали JPEG-картинки из лучших публикаций Хабры за последний месяц, и каждую поочередно сжали в WebP и в JPEG-XR с помощью этого и этого инструментов.
Средний показатель сжатия для JPEG-XR составил 48%, а для WebP — 60%. Если рассматривать каждую картинку отдельно, то в 80% случаев WebP справился с задачей лучше, чем JPEG-XR на 10...25%.
Вот, например, один и тот же манул, сжатый в JPEG-XR и в WebP.
Как видим, данные отличаются от заявленных.
Конспект
- JPEG 2000, JPEG-XR и WebP — инновационные форматы, не получившие должного признания в вебе.
- Ни один из браузеров не поддерживает хотя бы два из этих форматов.
- К общему знаменателю можно прийти с помощью picturefill.
- Вопреки заявленным значениям, WebP сжимает фотки в среднем на 10...25% лучше, чем JPEG-XR.
Комментарии (34)

Alexufo
22.05.2015 17:26+4Кое что в пользу JPGНе забывайте, что описанные вами форматы основаны на вейвлет сжатии. Они адаптивны.
Считается, что информацию можно удалять в низкочастотных областях сильнее. Однако на практике, когда вы начинаете работать с документами, к примеру хранить какие нибудь сканы документов вроде паспортов, вы начинаете удивляться, что адаптивность сильно мешает.
На паспорте изображение фотографии слабоконстрасное само по себе по отношению к остальному яркому фону паспорта и webp просто берет и делает из фотографии несколько перетянутых между собой градиентов.
Тогда как jpg, необладая адаптивностью, равномерно сжимает картину. Да появляются квадраты, которые, кстати говоря, убираются кучей софта. То есть JPG имеет в запасах чуть чуть еще качества при необходимости.
А вообще, обратная совместимость угрохает любую новую технологию. НЕзря же мозилла там что то мутила с улучшенным кодеком JPG.
PaulZi
22.05.2015 17:57bpg выглядит впечатляюще! Но тут с патентами та же история, что и с jpeg2000.
lockywolf
22.05.2015 22:20Может, у меня за много лет вглядывания в джипеги уже мозг как-то сам обучился, но на качестве tiny мне обычный совковый джипег нравится больше, чем все остальные. Да, он порождает квадраты, но по крайней мере я вижу, где детали выкинуты, все же остальные ребята выдают замыленную картинку.

Dolios
23.05.2015 10:43+1Мы с вами точно одно и то же видим? Качество Tiny:

Вам больше нравится JPEG? Вы на каком расстоянии от монитора находитесь? А какой размер экрана и разрешение?

Methos
23.05.2015 11:52-3Дело говорите, BPG мылит, его работа напоминает работу фильтра от шума.
e-ivanov.ru/blog/2015/05/11/bpg
Alexufo
23.05.2015 23:02+4А jpg квадратит. Вы не на арфетакты смотрите, а на количество мелких деталей, которое удалось сохранить при одном размере. Какие вы ожидали увидеть артфакты. треугольные?) Конечно же новые форматы будут умными и будут восстанавливать все в чем нашли закономерность. То что имеет градиент на изображении сохраняется градиентом. И Перестаньте уж Лену эту использовать. Пленка тех лет с никакующей резкостью. На Лене тестировать кодеки сжатия не объективно абсолютно. Она мыло изначально.

XaLBa
23.05.2015 20:49WebP не использует вейвлетов, он такой же блочный как и JPEG. Но там есть несколько других улучшений, которые и дают лучшее сжатие при том же качестве.

Alexufo
23.05.2015 22:59-1Да, виноват. Адаптивщину в голове держал, а она у меня с вейвлетами связана.
habrahabr.ru/company/io/blog/258545/#comment_8431507
Secessus
22.05.2015 17:33+3+---------+--------+--------------+---------------+
| | WebP | JPEG-XR | JPEG 2000 |
+---------+---------+--------------+--------------+
| Firefox | - | - | - |
+---------+---------+-------------+----------------+
| Vivaldi | + | - | - (?) |
+---------+---------+---------+-----------+-------+
Немного посмотрел, что с поддержкой:
JPEG XR — «Открытые браузеры (например, Mozilla Firefox) являются лицензионно несовместимыми c JPEG XR. Поддержка возможна только на основе плагина, но он будет работать исключительно в Windows;» (вики)
JPEG 2000 — «всё равно не может соответствовать Debian Free Software Guidelines (тест на свободность программного обеспечения). Это может затруднить адаптацию JPEG 2000 к требованиям веба, так как это исключит свободные веб-браузеры (особо отметим браузеры, основанные на Gecko)» (вики)
«Существует также порт библиотеки libwebp под названием libwebpjs/libwebpas на JavaScript и ActionScript, позволяющий использовать WebP во всех популярных браузерах (поддержка IE6+ осуществляется с помощью дополнительного модуля Adobe Flash)» (вики)
Я так понимаю, проблема с лицензиями. Все тянут одеяло на себя, изобретая свои патентованные форматы.
Alexufo
22.05.2015 19:17-1JPEG 2000 скажите сразу ему досвидания. Нет никаких преимуществ. просто свои артефакты. Мое мнение.

PaulZi
22.05.2015 17:45+5Объективно WebP практически во всём лучше остальных форматов, имея вагон возможностей (анимация, альфа-прозрачность с потерями, и т. д). И при этом имеет свободную лицензию. Так почему же его не хотят встроить в другие браузеры? Ответ прост — боятся слишком большого влияния гугла на этот формат.

XaLBa
23.05.2015 20:52Чем опасно «слишком большое влияние»? И лицензия же позволяет сделать форк формата и жить без влияния гугла, если оно станет опасным.

lol2Fast4U
23.05.2015 23:36Разработчики Firefox таки снова думают над этим bugzilla.mozilla.org/show_bug.cgi?id=856375

xvilka
24.05.2015 08:22+1Да с мозиллой вообще невозможно разговаривать — они никогда не прислушиваются к мнению пользователей. Ситуация с WebP, когда баги закрывают, закрывают возможность комментирования, отказ добавить уже существующие патчи, используя различные «отмазки», показывает истинную сущность этих разработчиков. При этом воплощать механизм DRM они помчались вприпрыжку, да и механизм «Hello», завязанный на Telefonica тоже продвигают с энтузиазмом.

lolmaus
22.05.2015 18:24+5почему JPEG 2000, JPEG-XR и WebP все еще пасут задних
Уверяю вас, что новые форматы «все еще пасут задних» вовсе не из-за того, что они недостаточно совершенны.

Nem427
22.05.2015 23:31+2Провёл эксперимент. Взял пару фотоальбомов (jpg) и пережал в JPEG2000
качество 100/1000 (визуальных изменений не обнаружено)
Фотки с Finepix HS25: новый размер в среднем 0.8 старого
Фотки с PowerShot SX120: новый размер в среднем 1.25 старого
качество 70/1000 (визуальных изменений не обнаружено)
Фотки с Finepix HS25: новый размер в среднем 0.6 старого
Фотки с PowerShot SX120: новый размер в среднем 0.9 старого
Время открытия файла jpg — почти мгновенно
Время открытия файла jp2 — от 4 до 6 секунд
Прцессор i5, софт — FastStone 5.3
Мой вывод — jpeg2k для фотоальбомов не взлетит. Открывать фотку по 5 секунд — это не комильфо.
Alexufo
23.05.2015 22:57jpeg2k динозавр.
мои тест

Error1024
23.05.2015 05:26+4А я все жалею о APNG, который поддерживает Сафари, Фаерфокс и поддерживала классическая Опера, но Гугл не принял, чтобы свой WebP протолкнуть :(

amaksr
23.05.2015 09:32-2Насчет кто жмет лучше… На фрилансерском сайте случайно обнаружил, что люди пережимают JPEG-и на сервисе kraken.io: как я понял кто-то придумал что делать с кучами видеокарт, оставшихся без дела после майнинга, разработал умное сжатие в рамках обычного JPEG, и теперь продает это как сервис. Кто-нибудь сталкивался?

igor_suhorukov
23.05.2015 12:46Экспериментировал с методами вейвлет анализа изображения.
Мне не попадались открытые реализации JPEG2000, которые нормально бы работали с Region of Interest Coding. Хотя формат этот фомат компрессии значительно лучше даже «из коробки». Но коммерческий энкодер покупать только ради экспериментов не хочется.
Нормальная поддержка и автоматический алгоритм генерации такой маски позволил бы еще больше улучшить субъективное качество сжатия при том же битрейте.

Aingis
23.05.2015 13:11+3На все эти заявления «сжимает лучше» надо смотреть с изрядной долей скептицизма. Причина в том что при сжатии с потерями приемлемость потерь и наличия артефактов — вещь довольно субъективная.
Так, по моему опыту в старом добром JPEGе артефакты незаметны только при сжатии с довольно высоким качеством. Однако, и у него есть запас прочности: формат позволяет регулировать сжатие для каждого квадратика отдельно, а значит можно увеличивать степень сжатия в зонах с плавными градиентами. Но стоит появится резкой границе, как сразу заметны «квадратики», поэтому автоматически это делать трудно, а руками слишком трудоёмко. Хотя я увлекался этим лет десять назад и добивался ~30% улучшения при незаметной на глаз (а у меня 100% зрение) разнице. Не знаю, как работает, mozjpeg, возможно, как раз что-то в подобном духе. А вот JPEGMini, на мой взгляд, заметно пережимает, хотя, возможно, качество немногим лучше, чем у изображения такого же размера, сохранённом в графическом редакторе.
У WebP в lossless режиме тоже свои недостатки: он заметно мылит и иногда искажаются цвета.
Часто говорят, что WebP сжимает лучше чем PNG, для lossless это бывает и так, но обычно сравнивают сжатие с потерями, что некорректно. Но тут ещё есть прикол в том, что в PNG тоже можно сжимать с потерями, используя постеризацию. Можно её делать грубо в Фотошопе, а можно более тонко в Color Quantizer. И это тоже может дать весьма заметный результат. Главное, не перестараться, иначе будет заметный дизеринг. Но если делать аккуратно, то качество неотличимо на глаз от lossless, а размер на несколько десятков процентов меньше, а главное, нет артефактов, характерных для JPEG и WebP. Опять же главный недостаток: трудоёмкость, хотя набор похожих изображений можно сохранять с одинаковыми параметрами (например, использовать 1024 цвета), возможно, проверяя только вариации. К слову, можно так же оптимизировать и для WebP, и выиграть ещё пару процентов. Есть подробная статья посвящённая вопросу сравнению качества сжатия форматов: pornel.net/faircomparison
Кроме того, хранение картинок в нескольких форматах имеет другой недостаток: чтобы хранить, скажем, все три вариации, нужно в три раза больше размера кеша памяти на сервера. Это значит, что при промахах кеша, которые будут случаться в три раза чаще, картинки будут грузиться гораздо дольше чем выигрыш от чуть меньшего размера картинок. Либо же надо иметь в три раза больше серверов или хотя бы памяти на них, если это возможно. Это не говоря уж о том, что надо в три раза больше места на дисках.
Alexufo
23.05.2015 23:15-1Ну позвольте. Почему это трудно добавлять алгоритму адаптивность в зоне перепада яркости? Этож раз плюнуть.
Сделать маску, по ней уже сжимать.
dasl.mem.drexel.edu/alumni/bGreen/www.pages.drexel.edu/_weg22/can_tut.html
Я, конечно, допускаю свою полную глупость, но по мне игры с адаптивным jpg на моей памяти в программах были абсолютно бесполезны. Автоматических программ я не знал, а ручные ну толку от них было то по факту кроме обработки пары фоток. Все игры с пастеризация нужны в каких то уникальных случаях. На потоке если что бабахнет не то… то уж не вернешся

dmitrmax
23.05.2015 15:06+3Может быть я чего-то не понимаю, но сравнивать путем пережимания JPEG в один из этих форматов неправильно. Нужно сравнивать сжатие оригинального loseless изображения в JPEG сотоварищи.
И метрику надо вводить — оценить попиксельную разность, хотя она не всегда коррелирует с психовизуальным восприятием.
Из полезного в данном посте только знания о совместимости и о поддержке.

DjOnline
23.05.2015 17:14-1Странно что гугл даже в Google Maps не поддерживает Webp для Chrome и мобильных приложений, а ведь это у одно из самых ресурсоёмких приложений с картинками. Всем было бы приятно, если бы карты потребяли меньше трафика, а спутниковый кэш Google Maps весил бы меньше. Даже 3D модели в Google Earth можно было бы ускорить, но тут проблема — в Sketchup используют только Jpeg, а дополнительное пережатие в Webp вредно для качества (пока не изобретут lossless пережатие).
А вообще жаль, что никто не вводит поддержку хотя бы арифместического кодирования в jpeg, которое позволяет lossless пережать jpg и получить 20-30% снижение размера. Патенты на это кончились уже несколько лет назад.
Alexufo
23.05.2015 23:27Мы с вами встречаемся по вопросу арифметического кодирования в jpg регулярно)).
Вы почему то считаете, что если его включить, то никто ничего не заметит, а станет все быстрее загружаться. :-)
jpeg + арифмитическое кодирование = абсолютно новый формат изображения, который к jpeg не имеет никакого отношения, поскольку такие файлы мало где открываются даже сейчас.
Это как сжимать jpg каким нибудь фрактальным архиватором, переименовывать выходной файл обратно в jpg и ругаться, чтож дурни никак не догадаются включить поддержку в jpg фрактальный алгоритм сжатия. Вот бы зажили.
Я думаю, что это просто уже малоактуально. Если делать новый формат то делать его новым.
DjOnline
24.05.2015 17:25Ну так бегут года, решение лежит на поверхности, но воз и ныне там :)
Арифметическое кодирование в Jpeg — это часть стандарта Jpeg, а не новый формат, существует множество лет, и единственное ограничение раньше было в патентах. Причём перевод из обычного Jpeg в арифметический возможен полностью lossless, без потерь, так как пережимаются только таблицы квантизации из Huffman в Arithmetic. Перевод же в любой другой новый формат — webp, jpeg2000, hevc/bpg — это всегда полное пережатие с потерей качества. В мире терабайты уже существующих Jpeg без оригинальных исходников, для которых безпотерьный перевод в арифметический jpeg дал бы 20-30% на ровном месте.

Alexufo
24.05.2015 17:47-1Ну не знаю на счет стандарта, по факту вот фотография.
filmicgames.com/Images/Patents/bedroom_arithmetic.jpg
Она у меня не открывается:
1) Последний FF 38 репорт с 11 года. bugzilla.mozilla.org/show_bug.cgi?id=680385
I'm resolving this bug again for now. (Please don't read too much into «WONTFIX».) Before reopening, we'd need at least two browser vendors to commit to supporting arithmetic-coded JPEGs. Mozilla could be one of them, but we won't implement this without evidence that it's going to be interoperable in the future.
For now, the right place to go to move forward with this is on the standards mailing lists, not in this bug.
2) Chrome Canary 45
3) win7 64 стандартная программа просмотра изображений
4) Photoshop CC
5) Paint
7) IE11
Открываеися только в irfanview
DjOnline
24.05.2015 18:48-1Читай внимательнее, именно об это я и пишу. Патенты на Arithmetic coding закончились несколько лет назад, а поддержки в браузерах и известных программах так и не появилось.


bolk
Справедливости ради, форматов сильно больше.
Где же лучше-то? Ровно один браузер его понимает — Хром («Опера» сейчас тот же движок содержит).NeX
Зато по распространненности у webp 60% пользователей. И его внедрение дает реальные положительные результаты
thelongrunsmoke
Думаю, его понимают все браузеры на движке хрома. Всякие яндексбраузеры, в том числе.
Rathil
+ половина мобильных браузеров, а может и того больше.
Fesor
Android 4.4+