Flexbox обещает спасти нас от зла ??примитивного CSS (такого как вертикальное выравнивание). Но освоение новой модели мышления может быть непростой задачей.
Давайте посмотрим, как работает Flexbox, чтобы лучше понять как мы можем использовать его на практике.

Основной принцип Flexbox — сделать верстку гибкой и интуитивно понятной. Чтобы добиться этого, он позволяет контейнерам самим решать, как распределять дочерние элементы, включая их размер и отступы.
Звучит неплохо! Посмотрим, как это работает на практике.
В этой статье мы рассмотрим 5 наиболее распространенных свойств Flexbox: как они работают, как мы их можем использовать и как в итоге выглядит результат.
В нашем примере есть четыре цветных div-блока разных размеров, которые находятся внутри серого div'а.
По умолчанию блоки имеют display: block, поэтому каждый из них занимает всю ширину своей линии.

Чтобы использовать Flexbox, нужно применить display: flex к контейнеру:

Вроде бы изменилось немногое: просто блоки теперь отображаются в одну строку. Но на самом деле мы добавили блокам контекст гибкости (flex context), что позволяет располагать блоки на странице намного проще, чем с помощью традиционного CSS.
Контейнер Flexbox имеет две оси: главная ось и поперечная, которые по умолчанию выглядят следующим образом:

По умолчанию элементы располагаются вдоль главной оси слева направо, как получилось в нашем примере. Flex-direction позволяет вращать главную ось:

Здесь важно различать: flex-direction: column не выравнивает квадраты на поперечной оси вместо главной оси. Это делает основную ось вертикальной вместо горизонтальной.
Существует также несколько других вариантов flex-direction, например: row-reverse and column-reverse:

Justify-content управляет выравниванием элементов на главной оси.
В нашем распоряжении пять команд, чтобы использовать justify-content:

Space-around и space-between являются наименее понятными интуитивно. Space-between дает равные отступы между каждым блоком, но не между блоком и контейнером. Space-around добавляет одинаковые отступы с обеих сторон блока. Что означает, что пространство между крайним блоком и контейнером в два раза меньше, чем пространство между двумя соседними блоками.
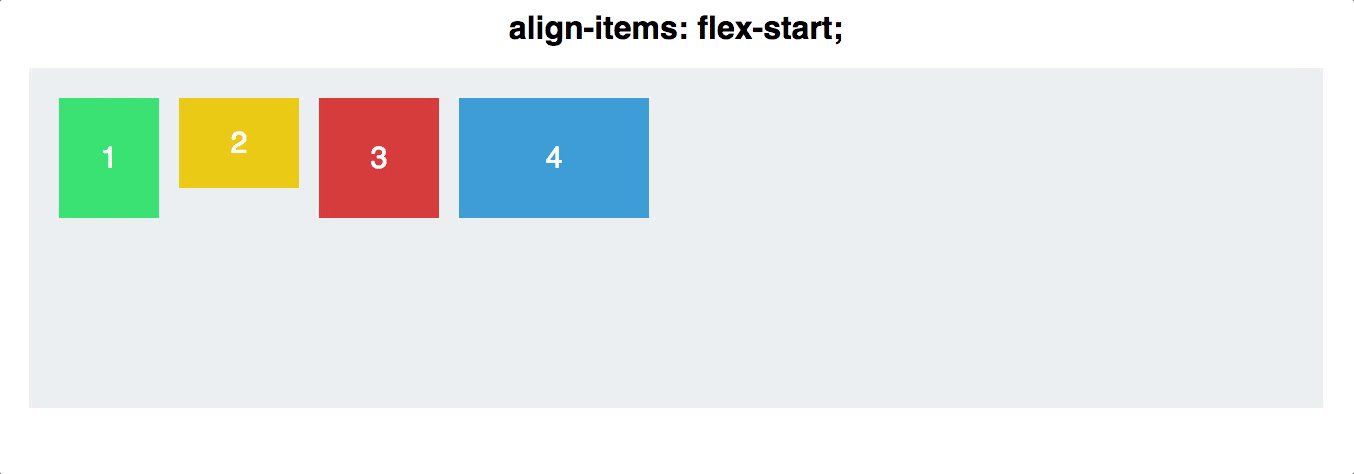
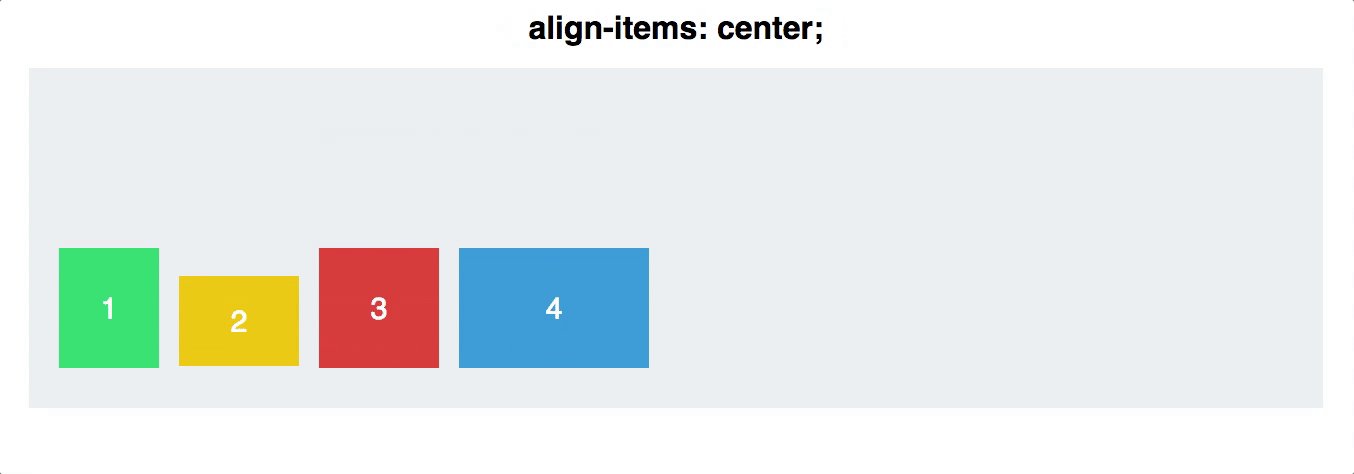
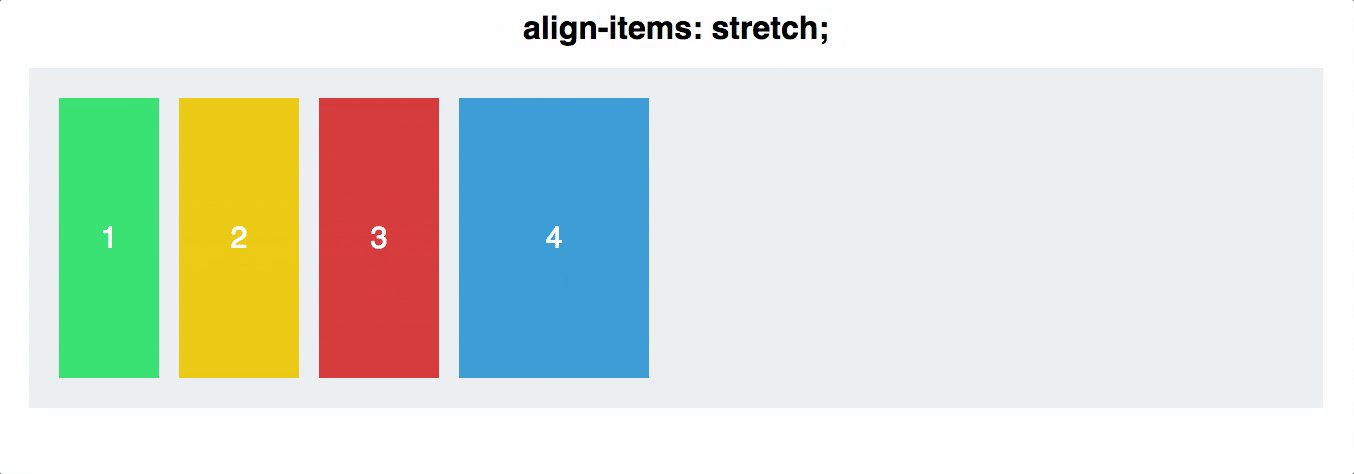
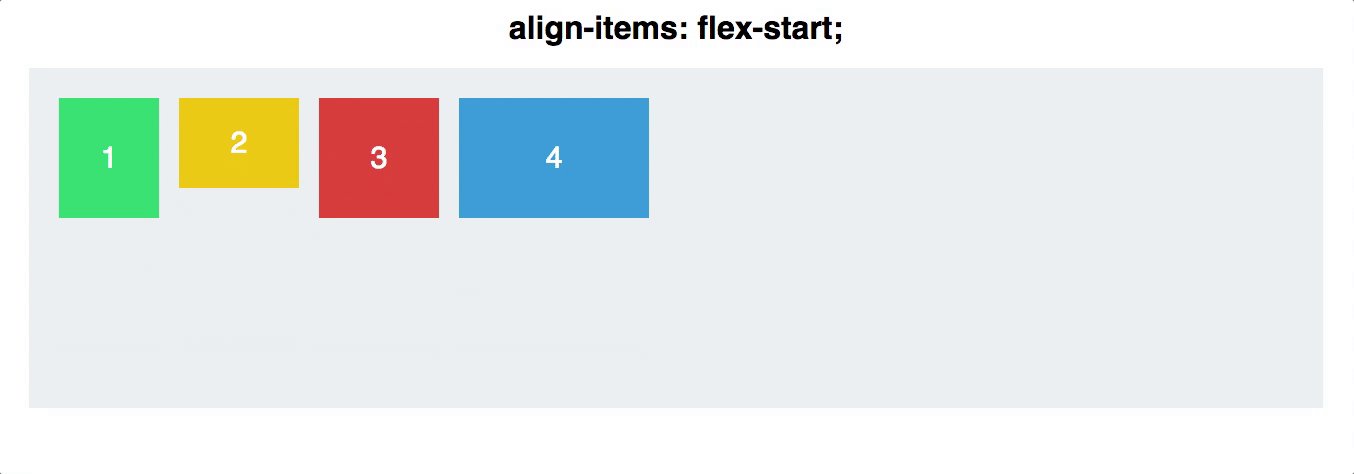
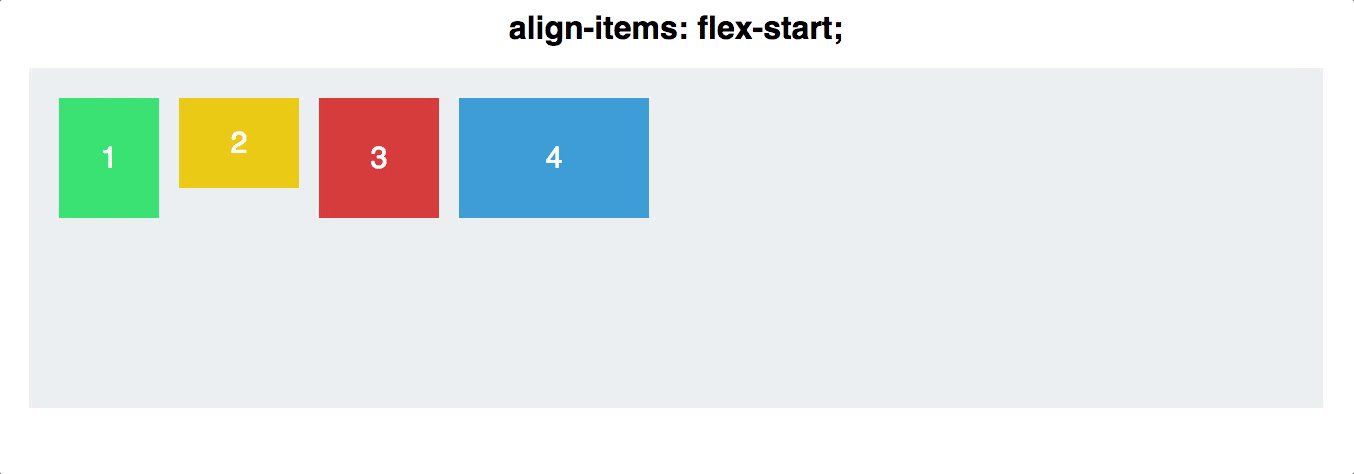
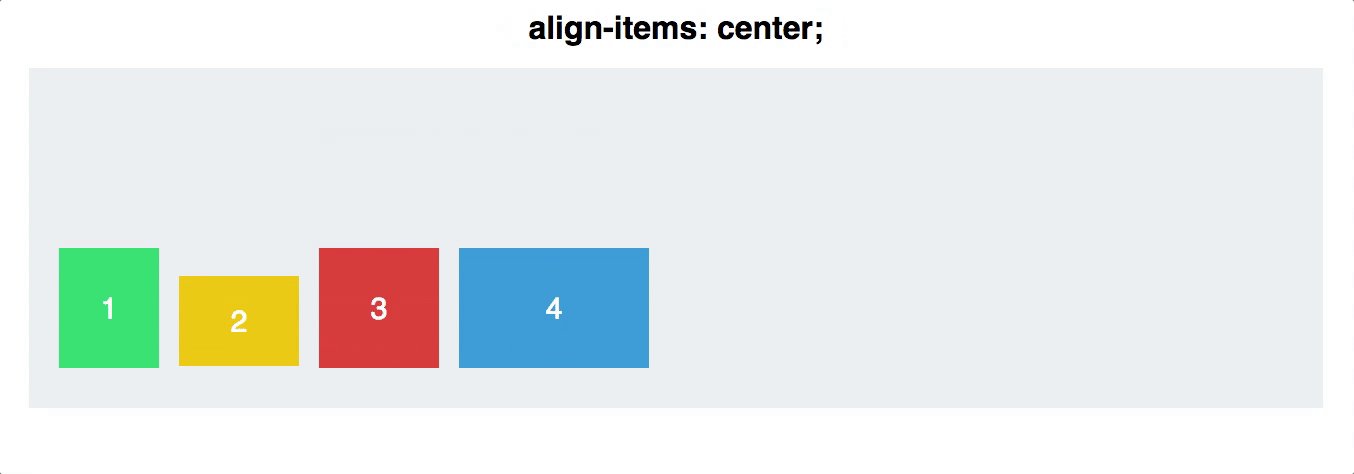
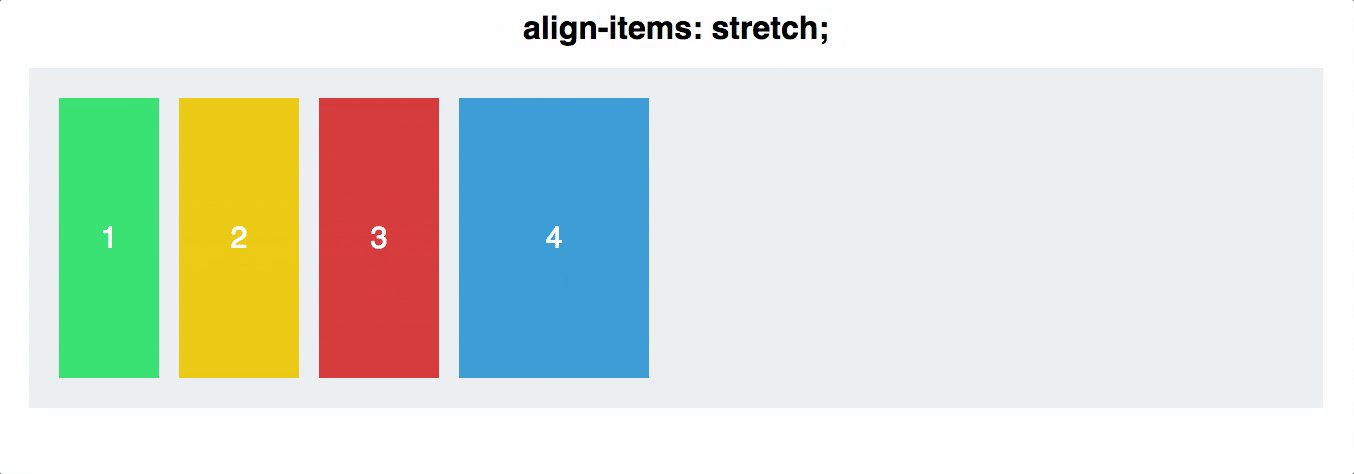
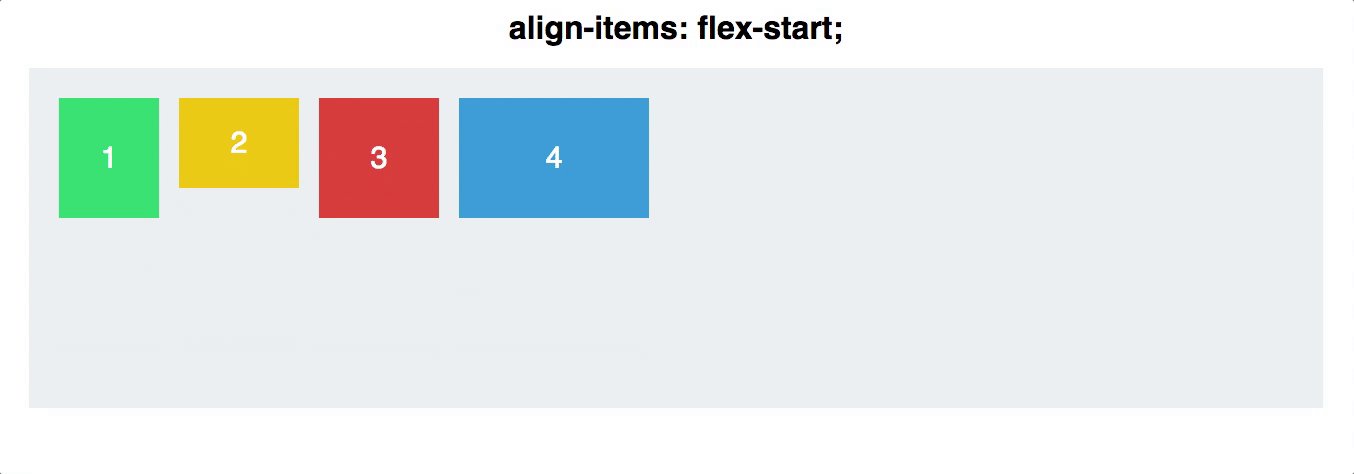
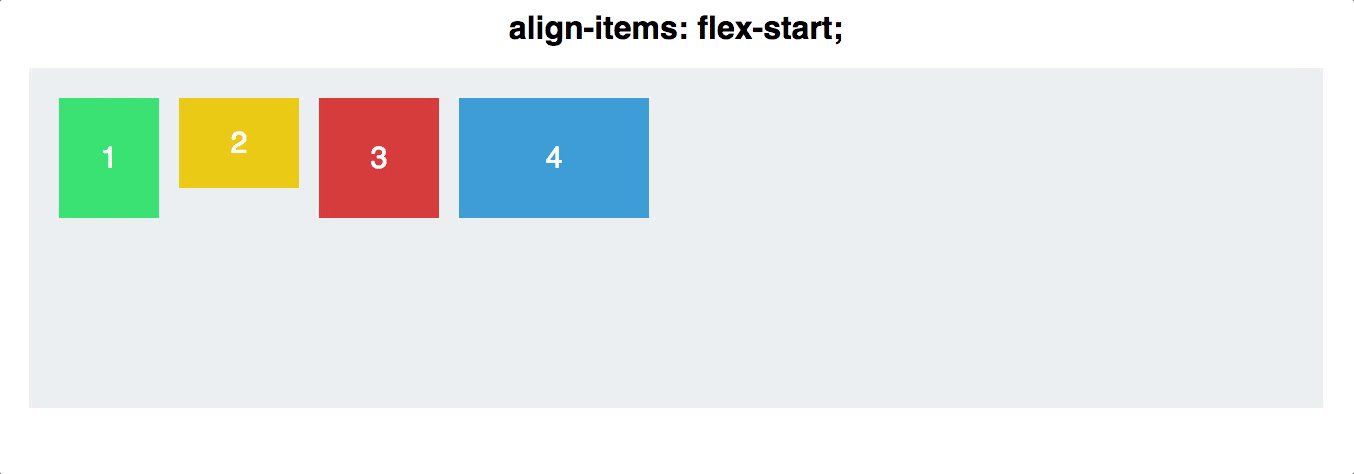
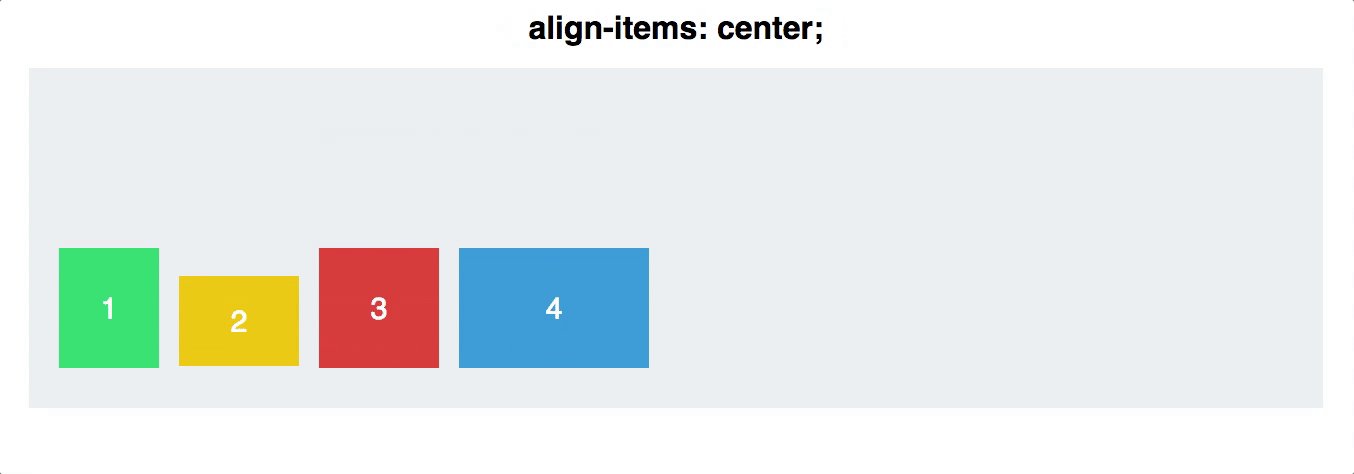
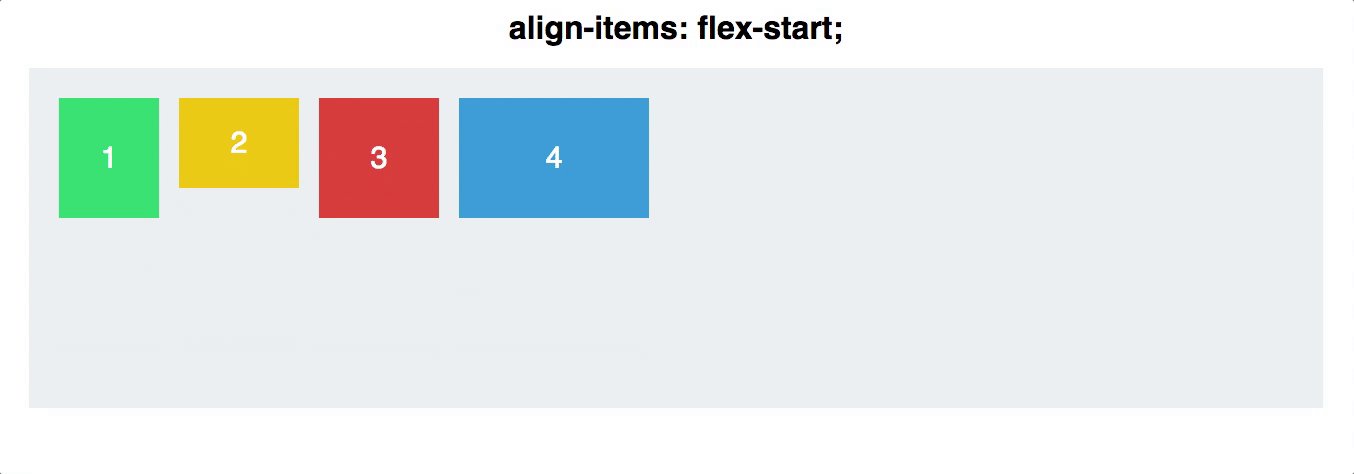
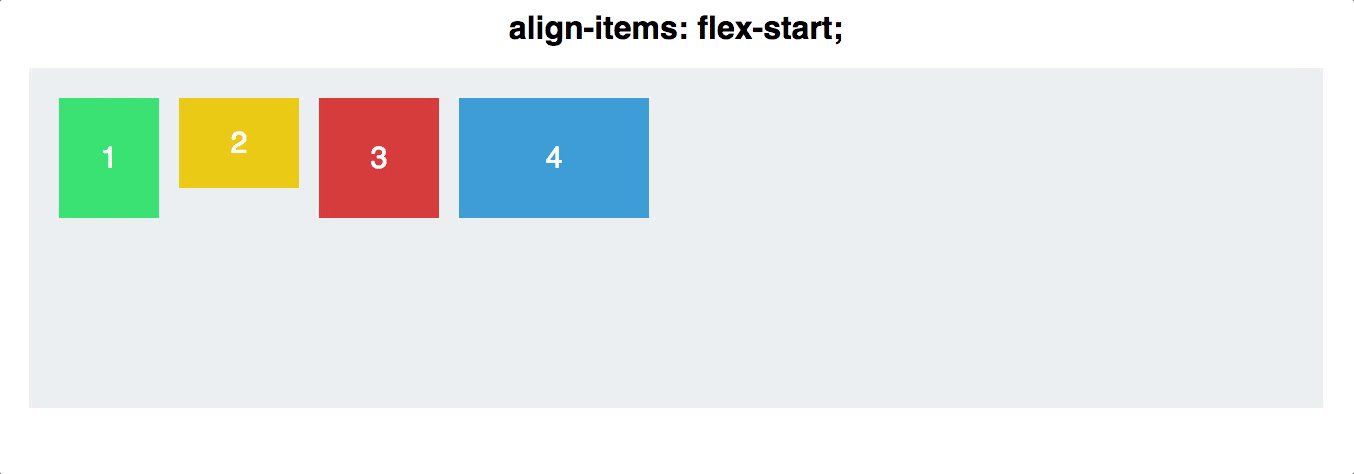
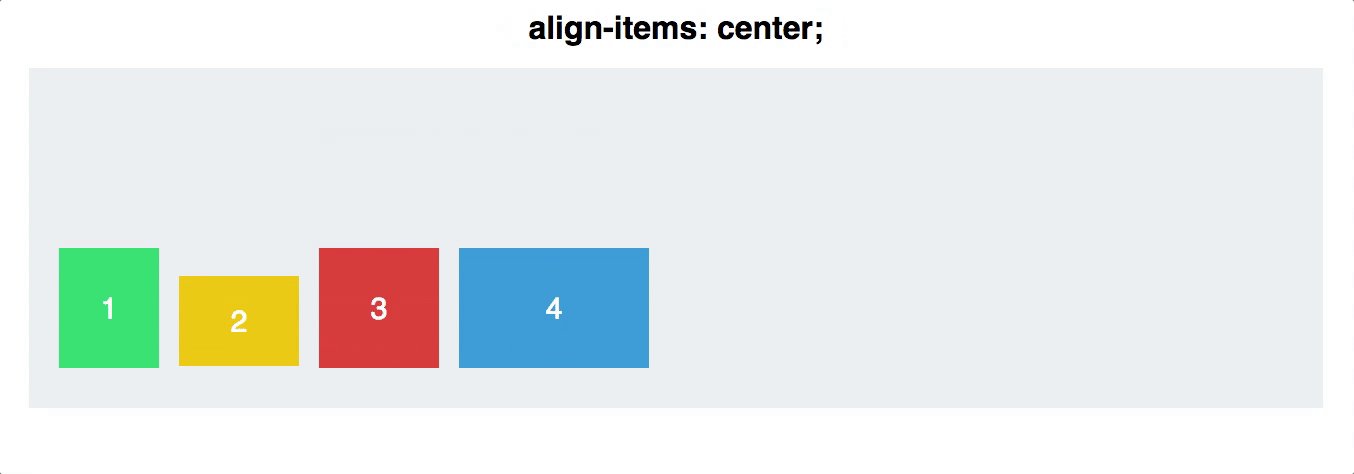
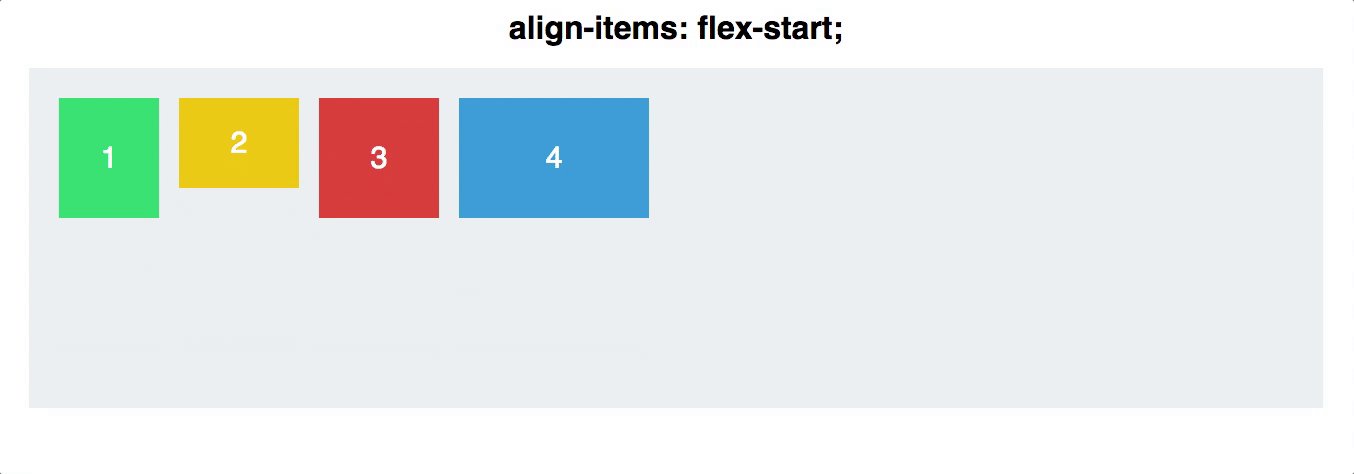
Align-items работает на поперечной оси так же, как justify-content на основной. Существует несколько команд:
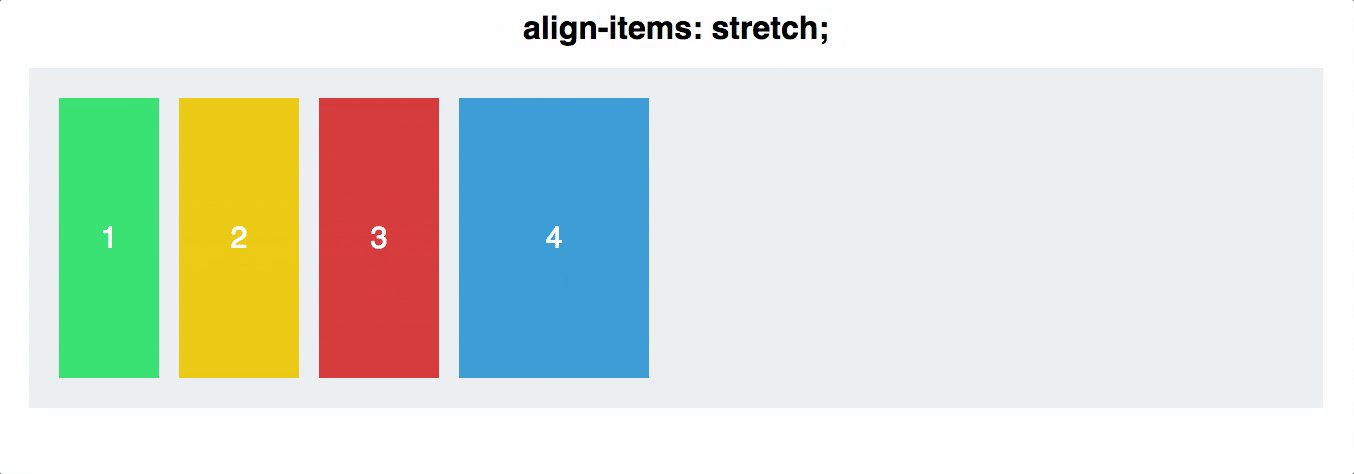
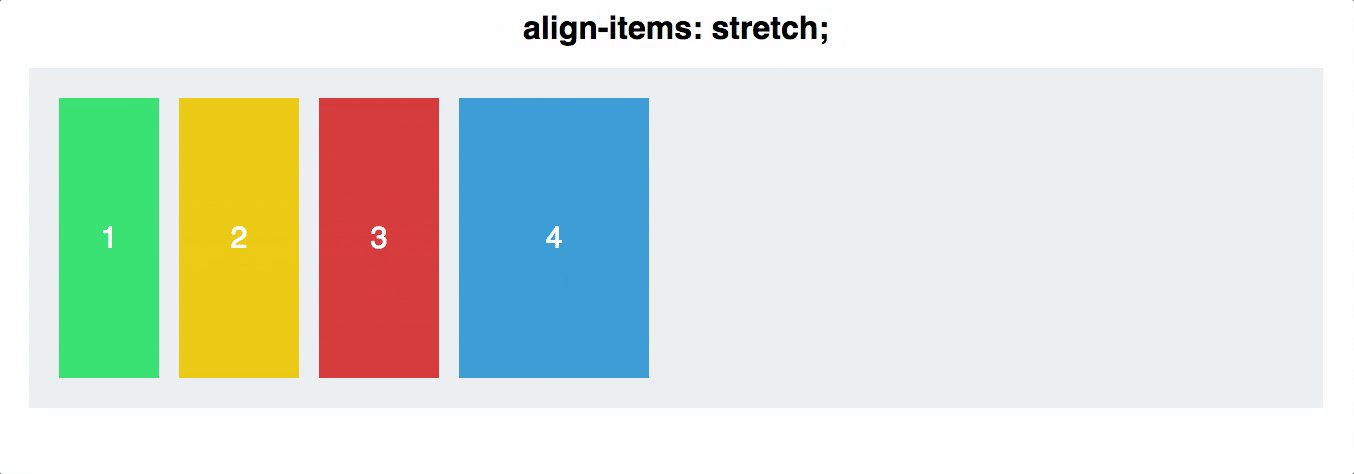
Первые три работают точно также, как и у justify-content. Stretch растягивает блоки на всю длину поперечной оси, а baseline выравнивает элементы по базовой линии.

(Обратите внимание, что для align-items: stretch нужно установить высоту блоков auto, иначе свойство height переопределит stretch).
Для лучшего понимания работы justify-content и align-items, посмотрим на комбинированные примеры использования:

Align-self позволяет вручную управлять выравниванием одного конкретного элемента. При этом свойство переопределяет значение align-items.
Для наглядного примера применим align-self к двум блокам, а для оставшихся укажем align-items: center и flex-direction: row :

В этом посте рассматриваются самые простые примеры использования Flexbox, однако они позволяют гибко управлять выравниванием в большинстве случаев на практике.
Давайте посмотрим, как работает Flexbox, чтобы лучше понять как мы можем использовать его на практике.

Основной принцип Flexbox — сделать верстку гибкой и интуитивно понятной. Чтобы добиться этого, он позволяет контейнерам самим решать, как распределять дочерние элементы, включая их размер и отступы.
Звучит неплохо! Посмотрим, как это работает на практике.
В этой статье мы рассмотрим 5 наиболее распространенных свойств Flexbox: как они работают, как мы их можем использовать и как в итоге выглядит результат.
Display: Flex
В нашем примере есть четыре цветных div-блока разных размеров, которые находятся внутри серого div'а.
По умолчанию блоки имеют display: block, поэтому каждый из них занимает всю ширину своей линии.

Чтобы использовать Flexbox, нужно применить display: flex к контейнеру:
#container {
display: flex;
}
Вроде бы изменилось немногое: просто блоки теперь отображаются в одну строку. Но на самом деле мы добавили блокам контекст гибкости (flex context), что позволяет располагать блоки на странице намного проще, чем с помощью традиционного CSS.
Flex-direction
Контейнер Flexbox имеет две оси: главная ось и поперечная, которые по умолчанию выглядят следующим образом:

По умолчанию элементы располагаются вдоль главной оси слева направо, как получилось в нашем примере. Flex-direction позволяет вращать главную ось:
#container {
display: flex;
flex-direction: column;
}
Здесь важно различать: flex-direction: column не выравнивает квадраты на поперечной оси вместо главной оси. Это делает основную ось вертикальной вместо горизонтальной.
Существует также несколько других вариантов flex-direction, например: row-reverse and column-reverse:

Justify-content
Justify-content управляет выравниванием элементов на главной оси.
#container {
display: flex;
flex-direction: row;
justify-content: flex-start;
}В нашем распоряжении пять команд, чтобы использовать justify-content:
- flex-start
- flex-end
- center
- space-between
- space-around

Space-around и space-between являются наименее понятными интуитивно. Space-between дает равные отступы между каждым блоком, но не между блоком и контейнером. Space-around добавляет одинаковые отступы с обеих сторон блока. Что означает, что пространство между крайним блоком и контейнером в два раза меньше, чем пространство между двумя соседними блоками.
Align-items
Align-items работает на поперечной оси так же, как justify-content на основной. Существует несколько команд:
- flex-start
- flex-end
- center
- stretch
- baseline
Первые три работают точно также, как и у justify-content. Stretch растягивает блоки на всю длину поперечной оси, а baseline выравнивает элементы по базовой линии.

(Обратите внимание, что для align-items: stretch нужно установить высоту блоков auto, иначе свойство height переопределит stretch).
Для лучшего понимания работы justify-content и align-items, посмотрим на комбинированные примеры использования:

Align-self
Align-self позволяет вручную управлять выравниванием одного конкретного элемента. При этом свойство переопределяет значение align-items.
Для наглядного примера применим align-self к двум блокам, а для оставшихся укажем align-items: center и flex-direction: row :

Заключение
В этом посте рассматриваются самые простые примеры использования Flexbox, однако они позволяют гибко управлять выравниванием в большинстве случаев на практике.
Поделиться с друзьями
Комментарии (5)

Krasnodar_etc
15.05.2017 11:57Дежавю… сколько таких статей уже было?
И везде «рассматриваются самые простые примеры использования Flexbox, однако они позволяют...». Хоть бы кто сложные примеры привёл, или хотя бы про shirk, grow, order,… рассказал красиво.
Shannon
15.05.2017 12:42Дежавю скорее потому, что именно эта статья уже была на хабре:
https://habrahabr.ru/company/everydaytools/blog/321244/

psFitz
15.05.2017 12:28-1А давайте при каждом изучении элементарной технологии постить о ней статью на хабре?


vintage
space-around у вас неправильно нарисован. Везде должны быть одинаковые отступы.
Ещё order не хватает.
beaverBox
Почему неправильно? Одинаковые расстояния с обеих сторон.