? 11 библиотек (наборов компонентов) для Vue, о которых стоит знать в 2018-м
? 11 библиотек (наборов компонентов) для React, о которых стоит знать в 2018-м
Современные фреймворки для разработки веб-приложений сформировали вокруг себя сообщества, члены которых, помимо прочих дел, занимаются разработкой библиотек для этих фреймворков. Подобные библиотеки находят применение во множестве проектов. Как правило, можно даже говорить о том, что, например, на чистом React, Angular или Vue, без применения дополнительных средств, веб-приложения сегодня не разрабатывают.

Представляем вашему вниманию перевод первого материала из серии статей, в каждой из которых рассмотрены 11 наиболее интересных библиотек для разных веб-фреймворков, на которые стоит обратить внимание в 2018-м. Сегодня поговорим о библиотеках для React.
React
Если взглянуть на статистику по React, возникает ощущение, что популярность этого фреймворка постоянно растёт. Хотя, если рассмотреть данные Stack Overflow по самым популярным технологиям, React уступает Angular, но при этом лидирует в списке самых любимых разработчиками технологий.

React — самый любимый фреймворк в 2017-м
Технология Virtual DOM и возможность декларативного описания пользовательских интерфейсов, а также возможность моделирования состояния интерфейсов и доступность React для JS-разработчиков, знающих своё дело, привели к тому, что очень многие выбирают этот фреймворк для создания фронтенда веб-приложений.
Ещё одной существенной причиной популярности React является его компонентная модель. Компоненты позволяют разбивать пользовательский интерфейс на независимые фрагменты, подходящие для повторного использования, и рассматривать эти фрагменты как изолированные сущности.
Ниже приведён список из одиннадцати библиотек компонентов, которые пригодятся в работе над React-проектами.
1. React Material-UI
React Material-UI — это набор компонентов React, которые реализуют концепцию Material Design от Google. Если учесть то, что у библиотеки Material-UI более 30 тысяч звёзд на GitHub, она, вероятно, является самой популярной библиотекой для React. Эта библиотека бурно развивается, ожидается выход Material-UI v1.

2. React-Bootstrap
React-Bootstrap — это библиотека React-компонентов, подходящих для повторного использования, которая реализует возможности популярного шаблона Bootstrap от Twitter. На GitHub у неё около 11 тысяч звёзд. Вероятно, широкую популярность она снискала благодаря своей простоте и удобству работы с ней.

3. React Toolbox
React Toolbox — это набор компонентов для React, реализующих спецификацию Google Material Design. Она построена на базе некоторых весьма передовых технологий вроде модулей CSS (тут используется SASS), WebPack и ES6. На сайте библиотеки можно найти интерактивную песочницу, в которой с ней можно поэкспериментировать.

4. React Belle
React Belle — это набор компонентов React, оптимизированный для работы на мобильных устройствах и на настольных ПК. Стили, имеющиеся здесь, поддаются глубокой настройке, что позволяет как задавать базовые стили для всех компонентов, так и модифицировать стиль каждого конкретного компонента по отдельности. Вот симпатичный пример использования этой библиотеки.

5. React Grommet
React Grommet даёт в распоряжение разработчика обширный набор компонентов, сгруппированных по принципу особенностей их использования. Все они созданы с учётом требований доступности, кросс-браузерной совместимости и поддерживают настройку внешнего вида с помощью тем.

6. Компоненты React от Khan Academy
Компоненты React, подготовленные силами Khan Academy, выпущены в виде библиотеки компонентов, в которой используется встроенный CSS и имеются комментарии. Отдельные компоненты библиотеки можно установить, воспользовавшись этой подборкой, созданной средствами Bit.

7. Material Components Web
Material Components Web — это библиотека, которая разработана командой инженеров и UX-дизайнеров из Google. Входящие в неё компоненты позволяют организовать рабочий процесс, на выходе которого можно ожидать появления привлекательных и функциональных веб-проектов. Эта библиотека заменила библиотеку react-mdl (которая теперь признана устаревшей) и набрала уже около 7 тысяч звёзд на GitHub.

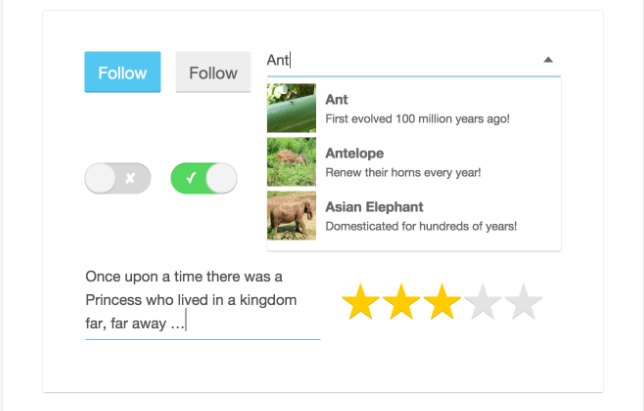
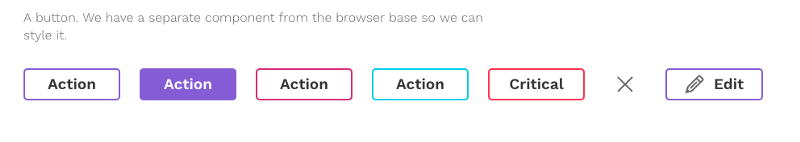
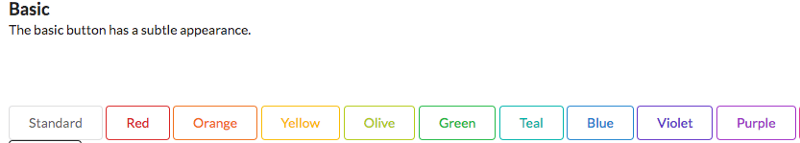
8. Ant Design
Библиотека для разработки пользовательских интерфейсов Ant Design для React построена с учётом спецификаций Ant Design. Она включает в себя набор компонентов и примеров их использования. Библиотека написана на TypeScript, в ней определены все необходимые типы. Она рассчитана на процесс работы над фронтендом, описываемый схемой NPM + WebPack + dva.

9. Semantic UI React
Semantic UI React — это библиотека, представляющая собой официальный проект интеграции Semantic UI и React. Она имеет почти 5 тысяч звёзд на GitHub, ей пользуются NetFlix и Amazon. Semantic UI даёт разработчику интересный и гибкий арсенал компонентов.

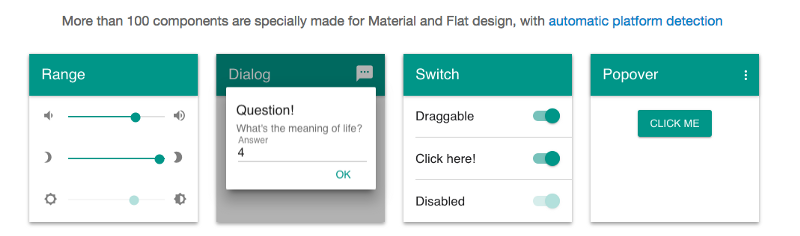
10. Onsen UI
Компоненты Onsen UI доступны в React благодаря привязкам и позволяют создавать гибридные мобильные приложения на базе React и фреймворка Onsen UI. Вклад в этот проект внесли более 80 разработчиков, на GitHub у него около 5.6 тысяч звёзд. Всё это позволяет говорить о том, что на Onsen UI стоит, как минимум, обратить внимание при выборе библиотеки для разработки пользовательского интерфейса.

11. React Virtualized
Проект React Virtualized, набравший около 8 тысяч звёзд на GitHub, представляет собой набор React-компонентов, предназначенных для эффективного рендеринга больших списков и таблиц.

Об отдельных компонентах
Отдельные компоненты для использования в React-проектах можно найти в списках awesome-react и awesome-react-components. Для того, чтобы разбивать библиотеки на самостоятельные компоненты, которые допустимо использовать в проектах без необходимости импорта в них полного кода библиотек, можно воспользоваться возможностями Bit.

Итоги
Всё указывает на то, что в 2018-м продолжится рост популярности React, а это значит, что мы увидим и развитие библиотек компонентов, которые станут строительными блоками множества веб-приложений.
Надеемся, вам пригодятся те библиотеки, о которых мы сегодня рассказали. Однако, React — это далеко не единственный популярный фреймворк. В следующий раз читайте об 11-ти библиотеках для Angular.
Уважаемые читатели! Если вы пользуетесь React, то, наверняка, у вас имеются и личные списки любимых библиотек. Просим ими поделиться.

Комментарии (20)

Prometheus
05.01.2018 12:42-1А потом, при использовании разработчиками этих библиотек, все проекты выглядят как братья близнецы…

stardust_kid
05.01.2018 12:53А что в этом плохого? Альтернатива — это, когда каждый городит свой велосипед, как это было 10 лет назад. Не надо пытаться переизобрести веб.

Subotinn
05.01.2018 13:17А как было и есть с bootstrap? Все сайты на одно лицо.
Мы выбрали Semantic-UI из-за возможности кастомизировать компоненты и создать собственные темы для компонентов.
Также при выборе Semantic, рассматривались следующие наборы компонентов, может кому пригодится:
Material-UI
Ant Design
Blue Print JS
Fabric (Microsoft)
React MD

vshmidt
05.01.2018 14:04никто не отменяет возможность кастомизировать с помощью SASS как напрмер например в Bootstrap CSS

k12th
05.01.2018 13:14+5- React Material-UI
Помойка плохо настраивающихся и плохо интегрирующихся компонентов с неочевидными параметрами. Все стили инлайновые, классов нет, поэтому кастомизировать внешний вид очень трудно, особенно если не использовать CSS-in-JS. Трахался с ним год на трёх проектах, крайне не советую.
- React Virtualized
Тупо таблицы и больше ничего — сортировку, фильтрацию, пагинацию, форматирование, заголовки, ширину колонок и таблицы (Autosizer — попросту дурная шутка) — все надо писать самому. Плюс проблемы во flexbox-контейнерах (в 2017 году). Так же крайне не советую, возьмите ag-grid (очень мощно, но крутая кривая обучения) или react-table (гораздо проще, но тоже очень гибко).
vasIvas
05.01.2018 13:20+1Сам очень не люблю притираться к готовым ui библиотекам, но с material-ui (правда material-ui@next) вообще трудностей не испытал. от withStyles кстате отказался. И если кастмизация выходит зарамки поменять цвет, то мне кажется не существует такой библиотеки, которая бы во всем была податлива.

andrewQwer
05.01.2018 13:17-1Если взглянуть на статистику по React, возникает ощущение, что популярность этого фреймворка постоянно растёт.
React все-таки библиотека, а не фреймворк.

Listrigon
06.01.2018 01:19+1Material-UI — стильно красиво, но 0.xx наверное скоро умрет, а 1.xx еще не в релизе + требование IE11 + пока проблемы с Date/Time picker.
Ant Design — большой выбор компонентов, практически на все случаи, но менее стильные.
Fabric (Microsoft) — тоже стильно, но нету TimePicker, нету Table хоть в каком-то виде.
React MD — тоже стильно, на первый взгляд не хватает Modal.
Вообще в первую очередь смотрю, чтобы были все основные компоненты, чтобы не пришлось искать их где-то еще.
matsuhito
08.01.2018 16:34а что посоветуете? сами чем пользуетесь?

Listrigon
08.01.2018 21:50На рабочем проекте у нас сейчас исторически «с миру по нитке».
А сам пока еще приглядываюсь и не выбрал, что можно использовать дальше, но пока для себя все-же фаворит это Material-UI: Большой набор контролов, вроде бы все есть что надо, достаточно красиво, хорошие тайпинги для Typescript'a. Но если конечно смиримся с тем, что полноценно IE только 11.

Mox
06.01.2018 04:26На этом фоне просто прорывом смотрится Rambler UI kit
github.com/rambler-digital-solutions/rambler-ui
И достаточно интересно UI kit от Альфа-Лабораторий
alfa-laboratory.github.io/arui-feather/styleguide
Имхо — стоит обратить пристальное внимание, точно богаче возможности чем заворачивание Bootstrap в React


Tauyekel
Стоит в названии статьи указать что все библиотеки это наборы компонентов, как это указано в названии оригинальной статьи