
До 31 января можно подать заявку в Школу разработчиков интерфейсов Яндекса. Обучение бесплатное, но входные требования довольно нетривиальные. Для приёма надо сдать тестовое задание. Чтобы его сделать, надо знать HTML, CSS и JavaScript и иметь хотя бы минимальный опыт разработки интерфейсов.
Кто такой разработчик интерфейсов? Это frontend developer, то есть тот, кто разрабатывает на HTML, CSS, JavaScript и вообще всём том, что отвечает за реализацию взаимодействия с пользователем. Обычно интерфейсы на этих технологиях мы делаем для десктопных и мобильных платформ. Но вообще проекты могут быть очень разные, например для телевизоров, как у одной из команд прошлого года.
Выпускники могут претендовать на любые вакансии разработчиков интерфейсов, например, вот на эти места в Яндексе.
Под катом чуть больше деталей про обучение и пример проекта студентов прошлого года.
Это шестая по счёту Школа разработки интерфейсов Яндекса. Обучение в Москве, нужно личное присутствие — дистанционных занятий нет, но все ключевые лекции снимаются на видео (ссылки в конце поста).
Занятия будут проходить в московском офисе Яндекса. Иногородним участникам мы оплатим проезд и проживание в хостеле.
Три занятия в неделю: по понедельникам и средам — с 19:00 до 21:00, по субботам — с 12:00 до 16:30, и если вы прошли на второй этап, то по субботам будет с 11:00 до 19:00.
Первый этап — это курс лекций и изолированных практических занятий. Примерно как в университете, только с очень чёткой направленностью на реальный мир. Лекции идут с 5 марта по 22 апреля.
Второй этап — практика. Вы объединяетесь с другими разработчиками в небольшие команды и работаете в режиме хакатона. Оценивается только готовый проект. Он разрабатывается с 23 апреля по 27 мая. Дизайнеры и проект-менеджеры команды — действующие сотрудники Яндекса, достаточно хорошие задания имеют шанс с минимальными доработками попасть в реальный продакшен, то есть у вас к выпуску может быть уже что-то значимое в портфолио.
Вопросы, связанные со Школой, можно задать в письме на адрес frontendschool@yandex-team.ru.
Программа первого этапа
Каждая тема — это блок теории, домашнее практическое задание и его разбор. Темы:
- Адаптивная вёрстка
- Работа с сенсорным пользовательским вводом
- Новые возможности JavaScript
- Использование Git и GitHub для работы в команде
- Мультимедиа
- Performance
- Модульное и интеграционное тестирование интерфейсов
- Инфраструктура
- Верхнеуровневая архитектура фронтэнда
- Node.js
- JavaScript и типизация
- Алгоритмы и структуры данных
- БЭМ
Пример задания второго этапа и впечатления участников
В прошлом году была Мобилизация, поэтому в хакатон-режим заходили сразу дизайнеры из Школы, менеджеры из Школы и разработчики интерфейсов. Одна из команд присматривалась к SmartTV на TizenOS (самая популярная платформа, установленная на телевизорах Samsung). Предположение у ребят было такое: во-первых, SmartTV в целом — это очень быстро растущий сегмент выхода в интернет (примерно по 40% роста в год). Во-вторых, там пока нет особой конкуренции, и надо «застолбить» площадку. В-третьих, нельзя просто взять и портировать туда мобильное приложение — и принципы ввода, и сценарии использования очень сильно отличаются.
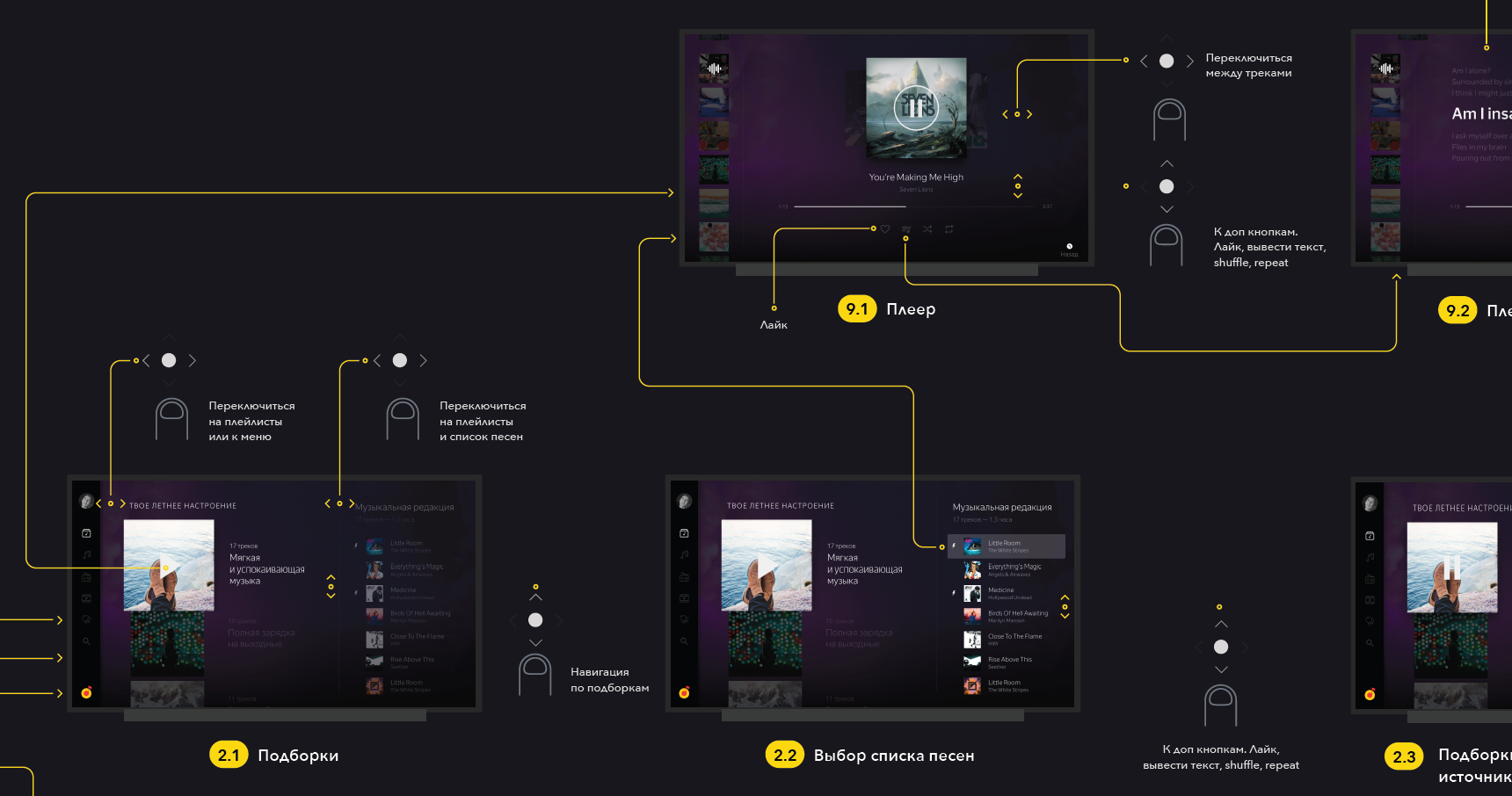
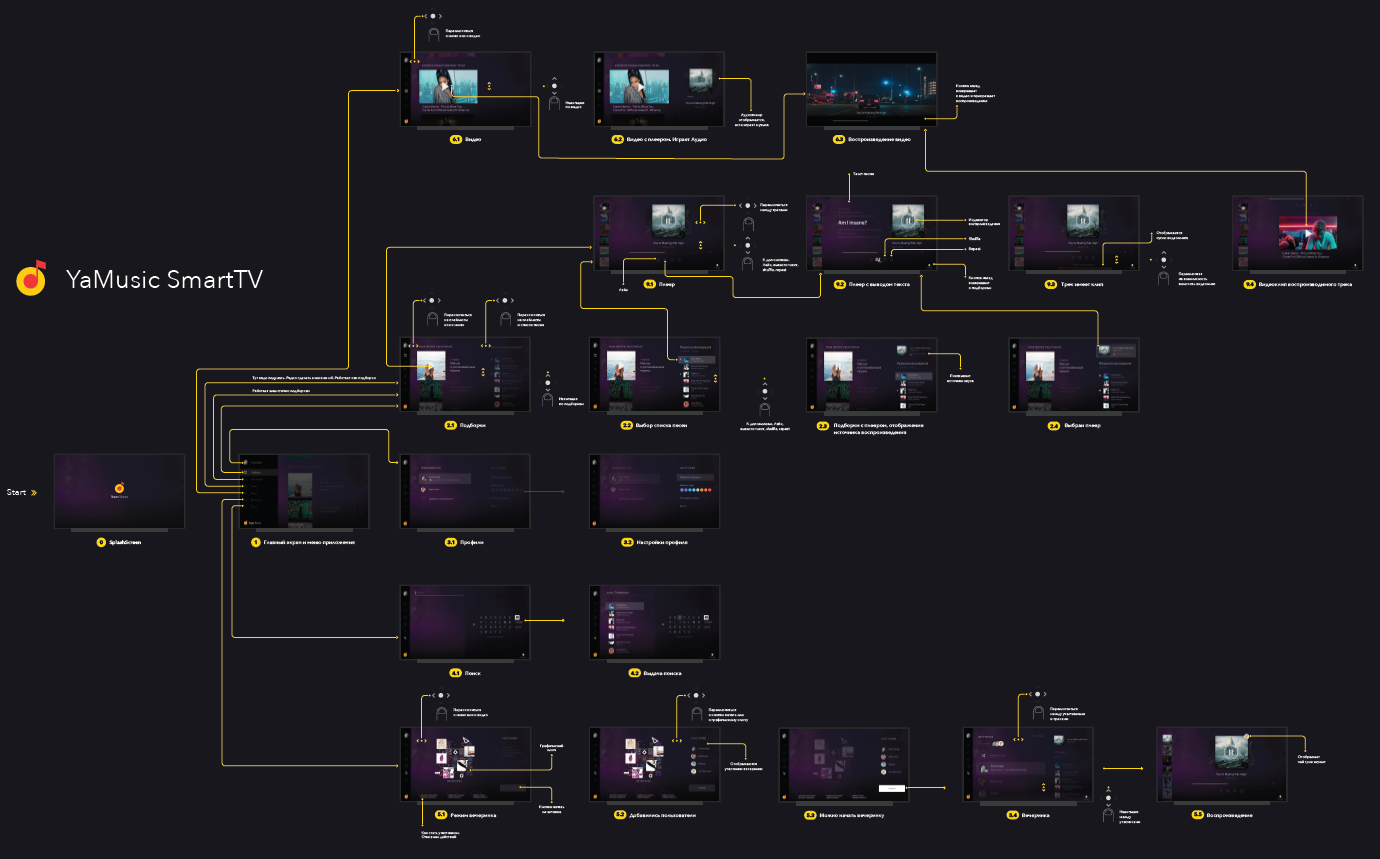
Команда собралась из 3 разработчиков, менеджера и дизайнера. Дизайнер на первом этапе принёс вот такой проект:

Он включал исследования и аналитику, создание прототипов, тестирование на пользователях и план по развитию продукта. Это карта приложения со сценариями. Здесь показаны базисные пути использования приложения пользователем, которые нужны были для понимания проекта, как он должен работать.
Задачей команды было оживить все эти картинки, убедиться, что продукт нормально работает на конечной платформе, а пользователи не сходят с ума в попытках всё это использовать, и написать поддерживаемый код. То есть создать реальное приложение, которым можно пользоваться.

Вот какие нюансы работы были с точки зрения студентов:
Из-за CORS-ограничений невозможно реализовать прямой запрос к API из приложения, нужно было разработать собственный прокси-сервер, который позднее стал выполнять ещё и функцию кеш-сервера. Разработанный сервер представляет собой Node.js приложение, использующее веб-фреймворк Express. Данные нормализуются с помощью normalizr для дедупликации.
Мелкие сюрпризы были на каждом этапе. Например, на деплое команда неожиданно выяснила, что сервера сервиса Heroku размещены в Европе (а API Я.Музыки работает только в пределах РФ). И им понадобился VDS в России.
Фронтенд React + архитектура Redux. Под капотом TizenOS — старый хромиум. При работе ребята заметили, что не полностью поддерживается современная спецификация Flexbox, не поддерживается calc, focus-within, есть проблемы с viewport-единицами и производительностью css-анимаций. Вот еще один пример сюрприза, как его описывала сами участники: «сначала решение по управлению с пульта определяло навигируемые элементы по классу, который прописывается в конфиге. Все DOM-элементы с такими классами попадают в «поле зрения» библиотеки. При инициализации библиотека проходит все элементы с помощью querySelectorAll, а потом с помощью getBoundingClientRect определяет положение каждого элемента, сравнивает элементы и находит ближайших соседей. К этим элементам и будет происходить переключение. Для универсальной применимости библиотека совершает этот цикл при каждом переключении, что, конечно же, неэффективно, если у нас на странице не поменялось расположение элементов. Это (и много ненужных апдейтов компонентов) вызвало проблемы с производительностью на телевизоре. Провели декомпозицию компонентов, пересмотрели движение данных и устранили часть лишних апдейтов».
«Дома — это вообще другой сценарий, вечеринки, караоке. Выделили проблемы. Напилили много идей на будущее, которые не стали сразу реализовывать, — например, управление приложением на ТВ с телефона. Режим караоке не реализован. Режим вечеринки не реализован — это когда каждый подключился со своим девайсом, все накидали треки и все тащатся, то есть не переключаются между аккаунтами и не лезут друг другу на стены Вконтакте.
Реализовали приложение под Tizen, сделали крепкий базис. Это подключение аккаунта, проигрывание музыки, плюс тянем все плей-листы юзера и так далее. До последнего спорили, что важнее: напилить фич или сделать так, чтобы всё без вопросов работало. Выбрали второе, потому что до последнего не были уверены в том, что при раскатывании на телевизоры всех моделей всё это будет нормально работать. Беспокоились за тормоза на старых ТВ, за запуск на всей линейке Tizen.
Работали в трекере, были ежедневные встречи. Учитывали, что кому интересно, и такие задачи раздавали. Делали друг другу code review, плюс помогали кураторы из Яндекса. Расписание у всех разное было. Кто-то совмещал с работой/учёбой, кто-то мог больше времени уделять проекту. Подстраивались друг под друга. Когда могли, работали в переговорках Яндекса совместно, когда-то удалённо. Встречи проводили и очные, и по скайпу. Использовали чатик в Телеграмме.
У нас была возможность использовать лабораторию Яндекса и провести полноценный тест нашего приложения на посторонних пользователях. По-моему, этот момент всем очень понравился. Было интересно понаблюдать, поспрашивать. На реальном примере мы могли наблюдать, как какие-то очевидные для нас интерфейсные вещи были не такими очевидными для пользователя.
За месяц с нуля пытались выстроить процесс. Если бы поработали ещё месяц — встало бы на стабильные рельсы. Мы одновременно пилили и новый проект, и изучали платформу, и строили процессы в команде».
Егор Свертков, проект-менеджер
«Разработке я учился дома. Начиналось как хобби — делал простые приложения по туториалам и тестовые задания на вакансии, но на работу не устраивался. Увидел вступительное задание в ШРИ и решил попробовать. Задание делал долго и отправил за 10 минут до окончания приёма. А через месяц пришёл ответ — приезжай в Москву.
В ШРИ очень быстро прогрессируешь. Когда вокруг 20 с лишним разработчиков, всегда найдётся тот, кто знает ответ на твой вопрос. И если дома я бы доходил до решения несколько часов, то в ШРИ его можно узнать за 5 минут.»
Родников Дмитрий, разработчик интерфейсов в баннерной системе, выпускник ШРИ 2017.
«Мы были очень ограничены по времени при разработке приложения. А хотелось сделать много и хорошо. Поэтому для меня весь второй этап прошёл в режиме хакатона. Мы погрузились полностью в проект и весь месяц жили буквально только им.
Нам помогали кураторы, но они никогда не говорили нам, как надо сделать, а только подталкивали к правильному решению».
Яна Зольникова, разработчик интерфейсов главной страницы, выпускница ШРИ-2017
Даже на команде из 4 человек нужно было делать нормальное документирование. Документирование ui-компонентов ребята вели с помощью Styleguidist. В каждом компоненте прописывали PropTypes — какие свойства он принимает, какого типа и какие из них являются обязательными. Часть компонентов сопровождали примерами использования. В результате у них получилась библиотека ui-компонентов. Это позволило им разделить роли: один верстает компоненты, другой настраивает движение данных между ними. А также позволило каждому разработчику в команде знать, какие есть готовые компоненты и как их использовать.
Разделение такое: команда договорилась, что каждый разработчик будет создавать новую ветку для каждой фичи, открывать pull request и, после ревью других участников команды, сливать её в dev.
В первый день работы над проектом студенты завели канал в Тelegram, в котором вели всё обсуждение. Часть команды работала удалённо, часть — в офисе Яндекса. Поэтому участники регулярно отписывались о завершённых задачах и оповещали о том, что будут делать дальше. На разных этапах проекта они объединялись в группы и решали конкретную задачу. Парное программирование помогало быстро найти проблемы и перенять опыт друг друга.
Вся работа была разбита на 4 спринта:
- 1-й спринт — меню, страницы, навигация, знакомство с апи;
- 2-й спринт — плеер, кеш-сервер, доработки в навигации;
- 3-й спринт — подключение реальных данных, работа с выводом подборок по 3, навигация по клавишам, доработки в плеере, вёрстка лендинга;
- 4-й спринт — оптимизация работы приложения, правка багов, обработка ошибок, обработка отдельных сценариев, тесты.

Ещё пара рассказов про обучение
«В ШРИ я попал спонтанно — заинтересовали тестовые задания. На них ушло где-то четыре ночи. Честно говоря, отправляя результаты, я ни на что особо не рассчитывал — просто хотелось получить отзыв. Но через пару недель пришло письмо, что я принят. Школа дала мне в первую очередь практический опыт. Я вообще не очень воспринимаю теорию: мне можно тысячу раз рассказать, как это работает, но пока я не увижу всё сам, я не пойму. Хороший разработчик интерфейсов должен не просто воплощать макеты в коде, но и видеть за проектом продукт, участвовать в создании концепции вместе с менеджером и дизайнером. Для этого нужно уметь находить с людьми общий язык — этому ШРИ тоже учит».
Тамерлан Локьяев, разработчик интерфейсов в Яндекс.Маркете, выпускник ШРИ-2017
«Я окончил физфак Пермского государственного университета. Программированием меня увлёк сокурсник, который начал изучать C#. Помню, что мне захотелось сделать свой сайт — я занимался фотографией. После вуза я какое-то время работал тестировщиком медицинского ПО, а потом перешёл в IT-компанию: сначала был верстальщиком, потом разработчиком интерфейсов. Сейчас работаю в Яндексе, сюда меня позвали после ШРИ. На мой взгляд, разработчик интерфейсов должен быть разносторонним человеком, который разбирается и в алгоритмах, и в дизайне. Нужно иметь собственное чувство прекрасного — приятно, когда ты сам внутренне согласен с происходящим, а не просто принимаешь как есть то, что приносят дизайнеры. Не стоит увлекаться фреймворками и готовыми библиотеками. Нужно понимать язык, на котором пишешь, тогда он не будет для тебя чёрным ящиком».
Максим Лыков, разработчик интерфейсов видеопоиска, выпускник ШРИ-2017
Ещё раз ссылки
Комментарии (15)

dalex_v
23.01.2018 14:40Жаль что Яндекс делает школу только для москвичей, несмотря на современные возможности коммуникаций. Программисты из регионов проходят мимо.

anton_gcor
23.01.2018 14:45+2«Иногородним участникам мы оплатим проезд и проживание в хостеле.»
https://academy.yandex.ru/events/frontend/shri_msk-2018/

veged Автор
23.01.2018 21:54+1мы пробуем и удалённые форматы тоже — например, в этом году параллельно со Школой в Москве будет Школа в Минске, которую частично будем подключать удалённо к лекциям в Москве — глядишь скоро отработаем эффективную практику чтобы вообще полностью онлайн обучать, но пока устное оффлайновое общение (и с кураторами, и с другими студентами) выглядит как очень важная часть процесса

ArVaganov
23.01.2018 18:09Дизайнер на первом этапе принёс вот такой проект
Сергей, по возможности оставляйте ссылки на полноразмерные изображения. Хабр пока не может в масштабирование картинок по клику. Кстати, а в Яндексе есть команда/отдел которые проектируют фронтенд Алисы и всего, что связано с ней?
veged Автор
23.01.2018 18:30если открыть картинку в новом табе, то будет всё видно — hsto.org/getpro/habr/post_images/4d0/640/c91/4d0640c9171d50028e3ae6dfb7ccb67d.png — или речь о том, чтобы саму картинку завернуть в такую ссылку?
да, у Алисы есть команда, а ещё во многих местах отдельные команды сервисов делают интеграции
ArVaganov
23.01.2018 18:57Разрешение пика получилось низкое, надписи, переходы, действия и другие метки дизайнера нельзя рассмотреть по ссылке. Спасибо за ответ по Алисе, просто очень впечатлил именно этот проект. Ребята, кто делал и читают, пусть знают — это суперкруто.

arwres
23.01.2018 19:47Круто, что есть такая школа, но жаль, что на Хабре об этом написали только сегодня — после прочтения информации, что «приём работ закроется между 15 и 31 января — как только наберётся достаточное количество претендентов с хорошо выполненным заданием» (с сайта Яндекс Академии), энтузиазма убавляется (т.е. приём работ ведётся уже неделю, и может закрыться в любой момент до 31 января)

veged Автор
23.01.2018 21:46всё ещё можно попробовать сделать задание (как минимум это может быть интересно и полезно само по себе) и отправить его до 31 — если оно будет действительно хорошее, то вероятность попасть на Школу большая

Dee3
23.01.2018 20:19Круто что есть такая школа, но однажды попытался оставить отзыв о яндекс транспорте — проклял все на свете. Это ж надо было догадаться сделать поле для отзыва на мобильных таким чтобы не работали предикшены. Попытка написать развернутый отзыв рождает тонны ненависти и возращает в pre-T9 времена.


javamain
Прям вспоминается школьные годы.