Если смотреть на картину издалека, то вырисовываются 3 сценария использования библиотеки:
- Наиболее благоприятный, для которого она в целом и создавалась, когда описанная сильная, радужная сторона uniGUI проявляет себя в полной мере – перенос (полный или частичный – неважно) настольных приложений в веб, что возможно проделать быстро, привычным способом и с высоким качеством только в случаях, когда поставляемые с библиотекой компоненты сразу обеспечивают требуемый функционал – к примеру, фильтрацию и сортировку по столбцам таблицы.
- Очень похож на первый и в какой-то мере вытекает из него, с тем лишь отличием, что штатный набор компонентов не покрывает все необходимые по ТЗ возможности; если снова взять для примера таблицу, то таким требованием может стать многоуровневая группировка строк по произвольным столбцам. Если удастся найти сторонние решения с нужными возможностями, то сценарий сводится к первому, а если нет, то потребуется самостоятельная доработка, что уже весьма нетривиально, т. к. здесь не обойтись не просто без знаний JavaScript, а ещё и глубокого владения фреймворком Ext JS, на основе которого работает браузерная сторона uniGUI.
- Последний сценарий может показаться странным и даже чужеродным для тех, кто применял на практике в основном первый, – речь об отказе от всей богатой палитры визуальных компонентов и разработке клиентской части веб-приложения исключительно с использованием родной для неё триады – HTML, CSS и JavaScript. Данная статья покажет, в каких случаях подобное допустимо, а также продемонстрирует способ реализовать задуманное.
Постановка проблемы
Рассмотрим две ситуации.
Первая характеризуется тем, что некий Delphi-разработчик знаком с веб исключительно по одной библиотеке (uniGUI, конечно же) и не имеет желания или временны?х ресурсов на поиск и изучение альтернатив, а перед ним ставят следующую задачу: создать современно выглядящий динамический (с AJAX) сайт по предоставленному макету, следование которому должно быть очень точным – все цвета, шрифты, отступы, возможные тени и прочие дизайнерские решения железобетонны, отход от них недопустим. Вероятность того, что макету будет соответствовать одна из поставляемых с библиотекой тем оформления, почти нулевая; шанс того, что с помощью штатных настроек (через Инспектор объектов) и некоторых приёмов (через CSS) удастся подкорректировать внешний вид компонентов до требуемого, уже выше, но тоже мал. Если же оказывается, что дизайн, ко всему прочему, содержит различные анимации, то пиши пропало – uniGUI данную тему обходит стороной и помочь ничем не сможет.
Здесь наилучшим выходом (имеется в виду для конечного пользователя) видится ручная вёрстка по макету, плюс которой также в максимальной производительности, ибо часто даже несколько десятков графических объектов uniGUI не только создаются с ощутимой задержкой, но и отрисовываются тоже не мгновенно, а если счёт доходит до сотни и выше, то почти гарантировано неприемлемое замедление. Само-собой, когда Delphi-программист владеет вёрсткой, то и эту часть работы может выполнить он, а если нет, то её вполне реально передать другому человеку, потому что, как будет видно ниже, эти структурные блоки сайта – клиентская триада и серверный код – весьма независимы и могут разрабатываться по отдельности.
Также возможна вторая, более редкая ситуация, в которой описываемый далее подход аналогично применим: первоначально работа ведётся по первому сценарию, с применением любых визуальных компонентов, но затем в некоторый момент, из-за проблем самой uniGUI, которые не удаётся разрешить или обойти, становится невозможно продолжить творить и требуется иной путь (желательно с сохранением всего уже написанного серверного кода).
Статика
Итак, имея на руках свёрстанный макет, необходимо определиться со способом его отображения, что не имеет такого уж очевидного решения, т. к. работа ведётся на базе конкретной выбранной библиотеки с присущими ей ограничениями и правилами, поэтому первая задача ясна – каким-то образом встроить произвольный HTML в некий контейнер из состава uniGUI.
Поиск контейнера
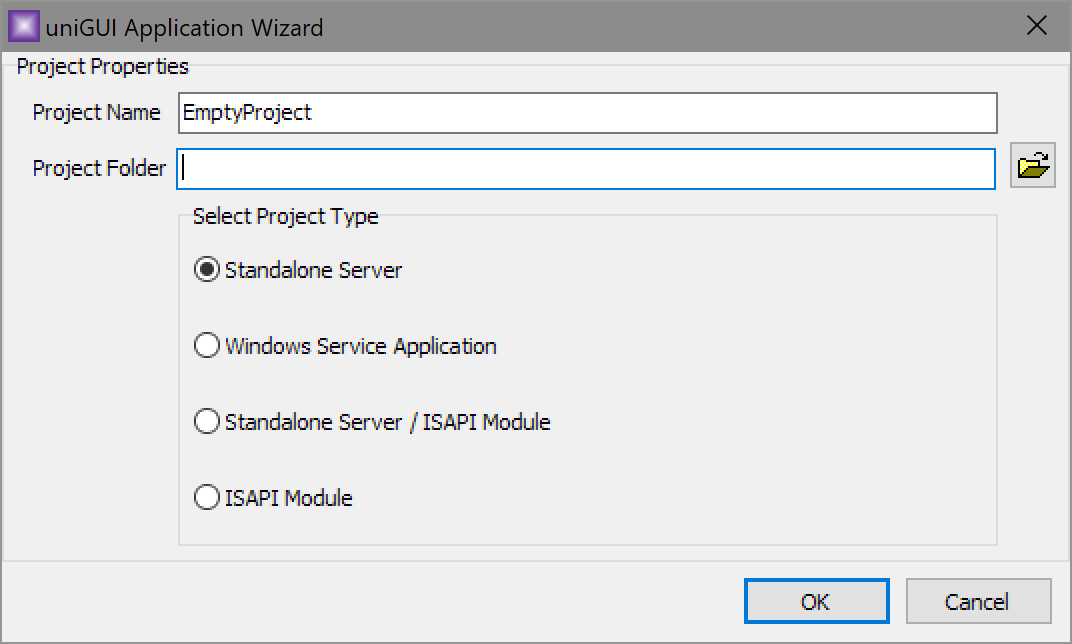
Попробуем начать с малого и исследовать минимальный, пустой проект, воспользовавшись для его создания мастером:

В результате его работы появится проект с тремя файлами:
- ServerModule.pas – содержит модуль данных
UniServerModule, существующий всегда в одном экземпляре и создаваемый при старте веб-сервера. - MainModule.pas – в рамках нашего небольшого эксперимента не интересен и в принципе может быть удалён из проекта, делая его действительно минимально возможным.
- Main.pas – содержит главную форму
MainForm– единственный пока доступный визуальный элемент, поэтому дальнейшему препарированию подвергнется именно он.
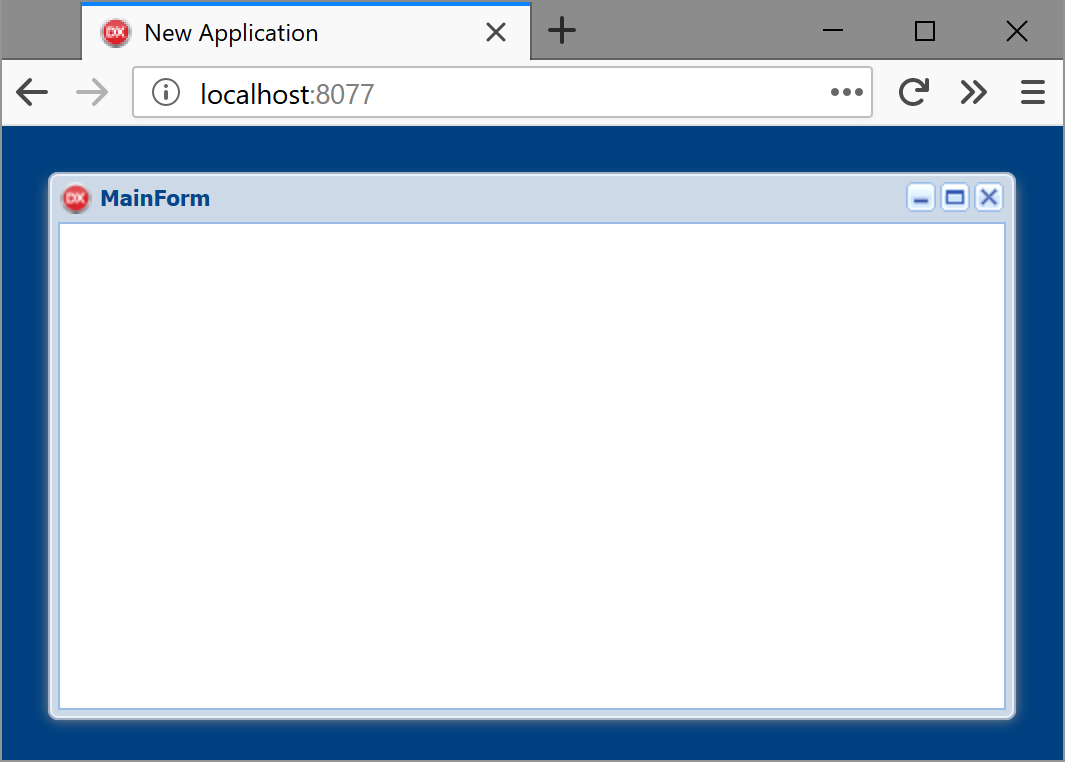
Не меняя ничего, запустим проект (а фактически веб-сервер) и посмотрим на результат в браузере:

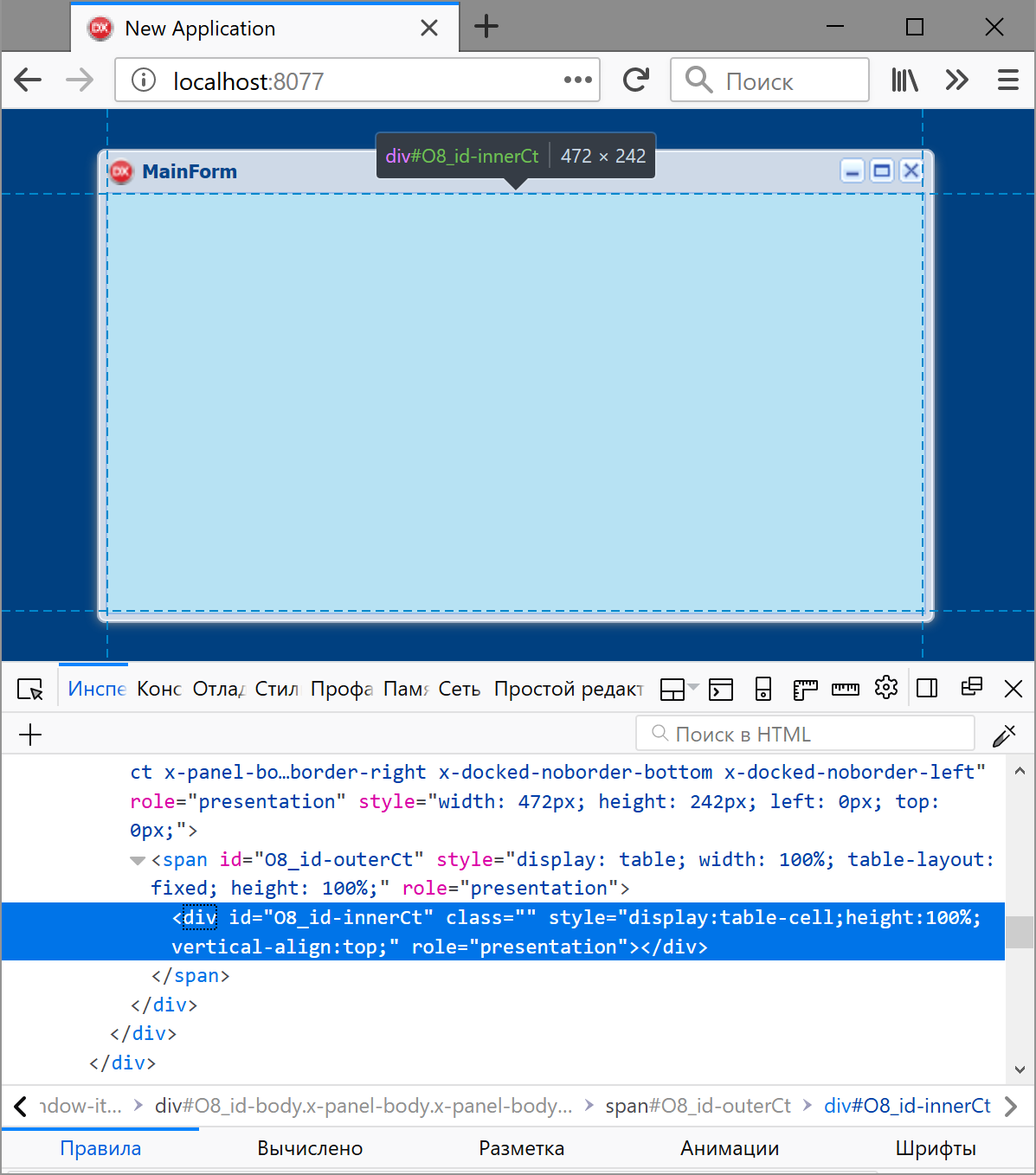
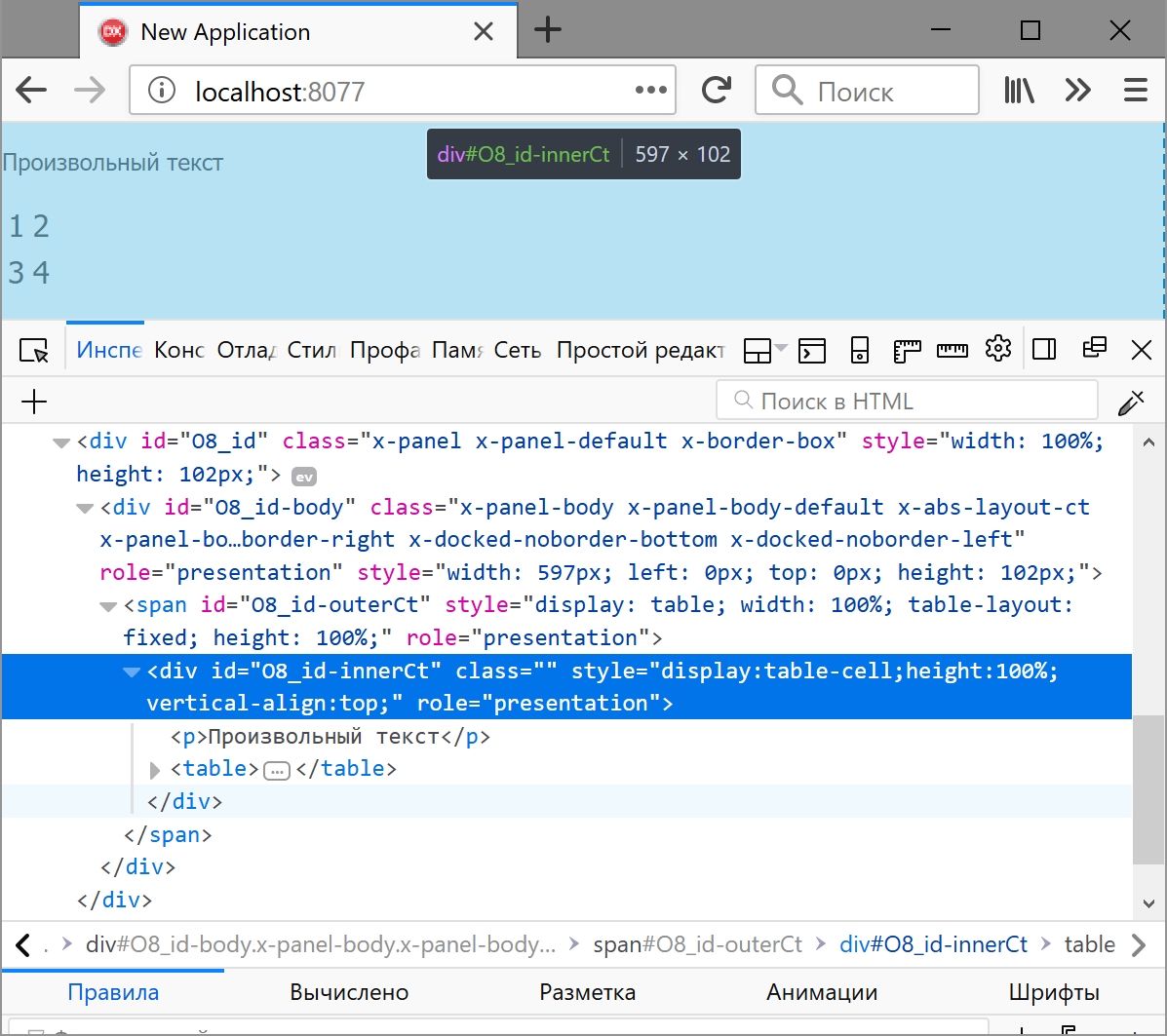
Текущий вид, конечно же, далеко не назвать типичным сайтом (всё выглядит как имитация обычного приложения), но пока это не имеет значения – мы лишь изучаем структуру, для чего воспользуемся Инспектором и исследуем показанную форму:

Как видно на снимке, она предоставляет пустой блок
div, который вполне подходит для наших задач; есть несколько способов размещения в нём произвольного HTML, здесь же предпочтителен вариант, позволяющий брать код из любого источника во время выполнения приложения, для чего следует воспользоваться событием OnCreate формы (с целью упрощения примера, загрузка не идёт из файла, БД или иного внешнего ресурса, но ничего не мешает сделать иначе):procedure TMainForm.UniFormCreate(Sender: TObject);
const
HTML =
'<p>Произвольный текст</p>' +
'<table>' +
'<tr> <td>1</td><td>2</td> </tr>' +
'<tr> <td>3</td><td>4</td> </tr>' +
'</table>';
begin
WebForm.JSForm.Update(HTML);
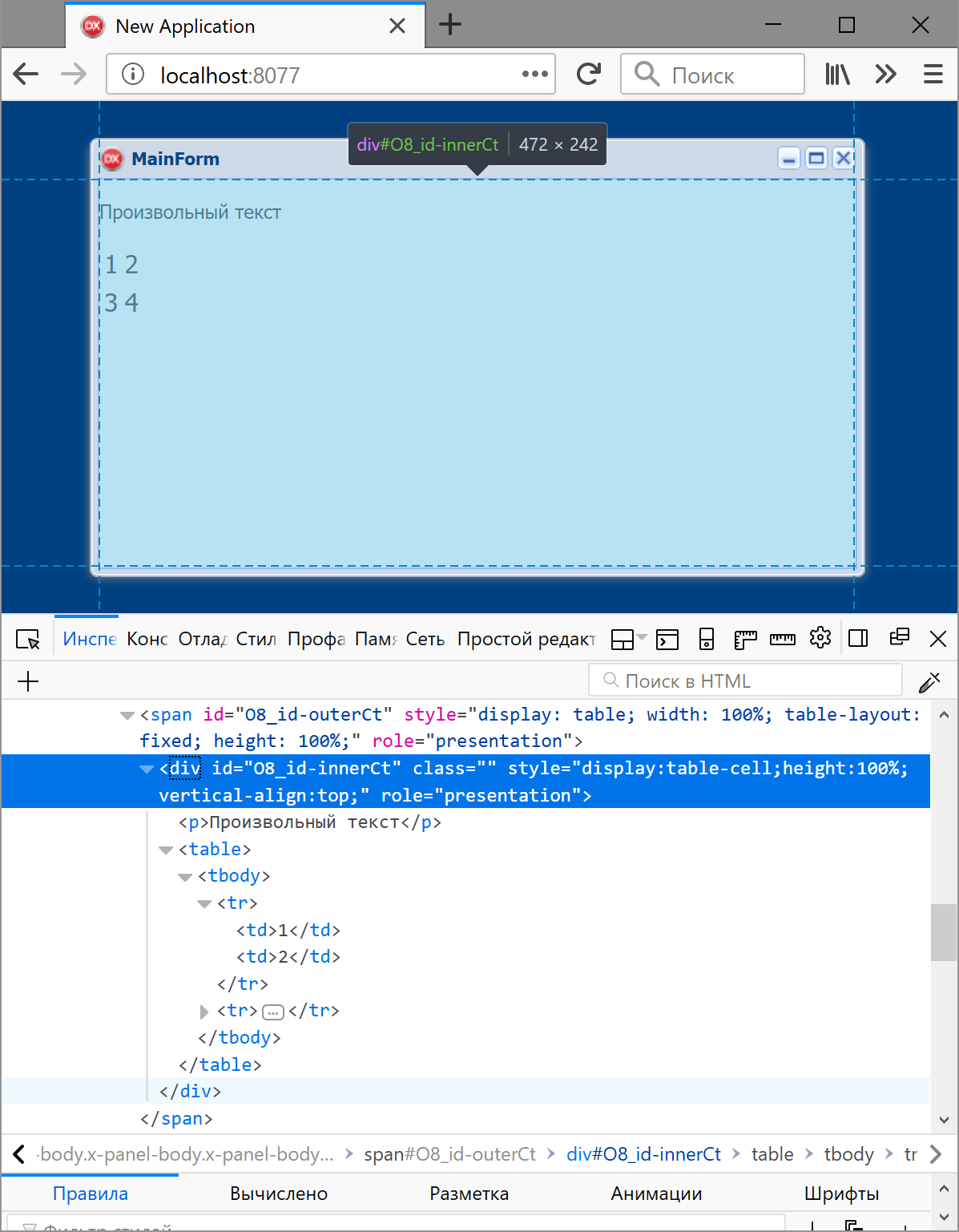
end;Полученный таким образом результат вполне оправдывает ожидания:

Настройка формы
После успешных изысканий с поиском подходящего вместилища для HTML, необходимо избавиться от оформления формы в виде окна, что делается очень просто – достаточно воспользоваться свойством
UniServerModule.MainFormDisplayMode, установив его значение в mfPage:
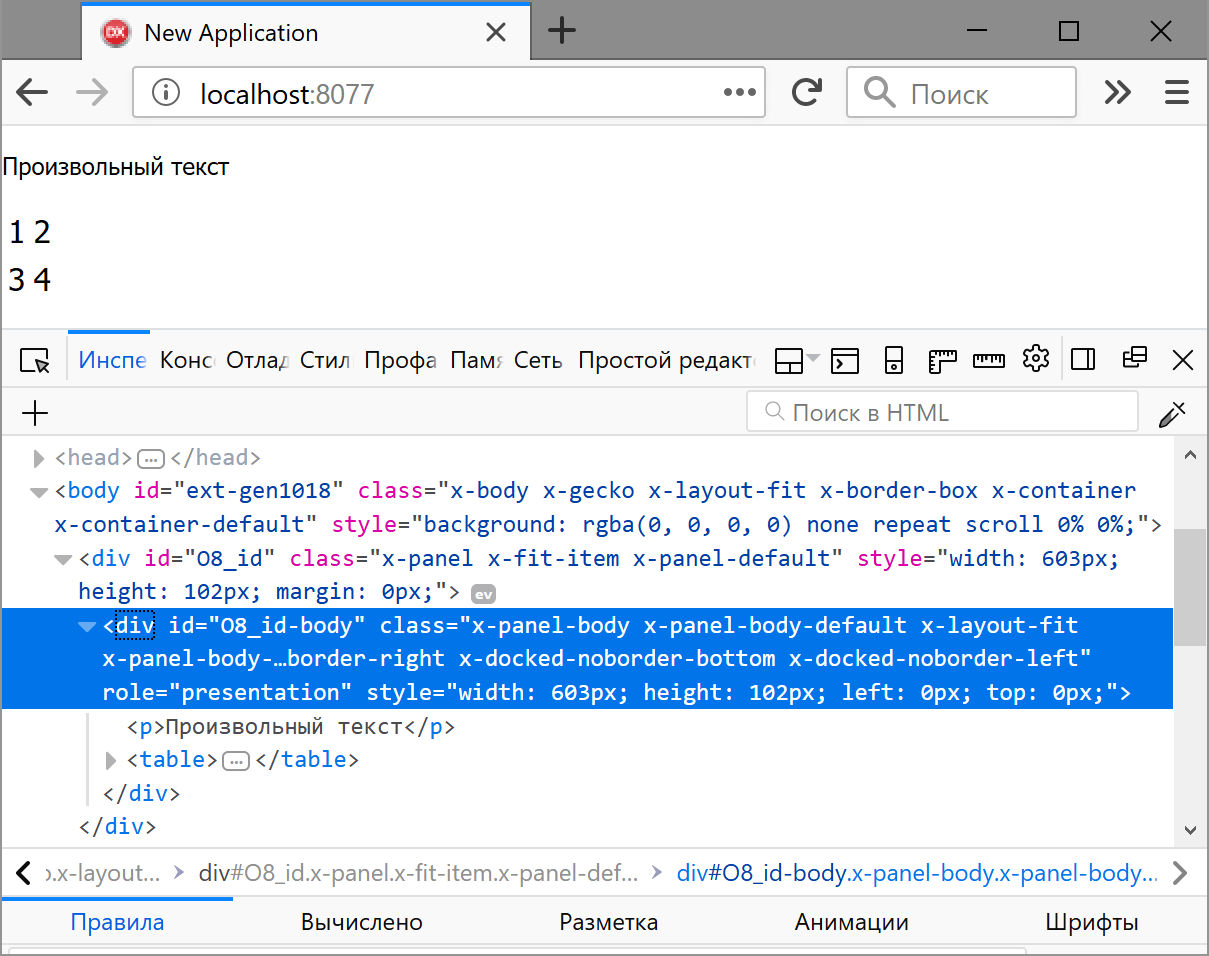
Остаётся последний, не вытекающий прямо из изображения выше, штрих: чтобы контейнер отслеживал изменение размеров окна браузера, нужно настроить пару свойств формы (приведена выдержка из dfm-файла):
object MainForm: TMainForm
...
AlignmentControl = uniAlignmentClient
Layout = 'fit'
end
Эта манипуляция, что можно видеть по снимку, также уменьшает вложенность блоков, составляющих форму.
Таким образом, имеется способ отображения статического содержимого произвольного объёма и сложности – обычно это те части сайта, что не меняются в течение всего сеанса работы с ним – заголовок, меню, подвал, блок со второстепенной информацией и т. п. Осталось дело за динамикой – реакцией на действия пользователя, требующей обращения к серверу.
Динамика
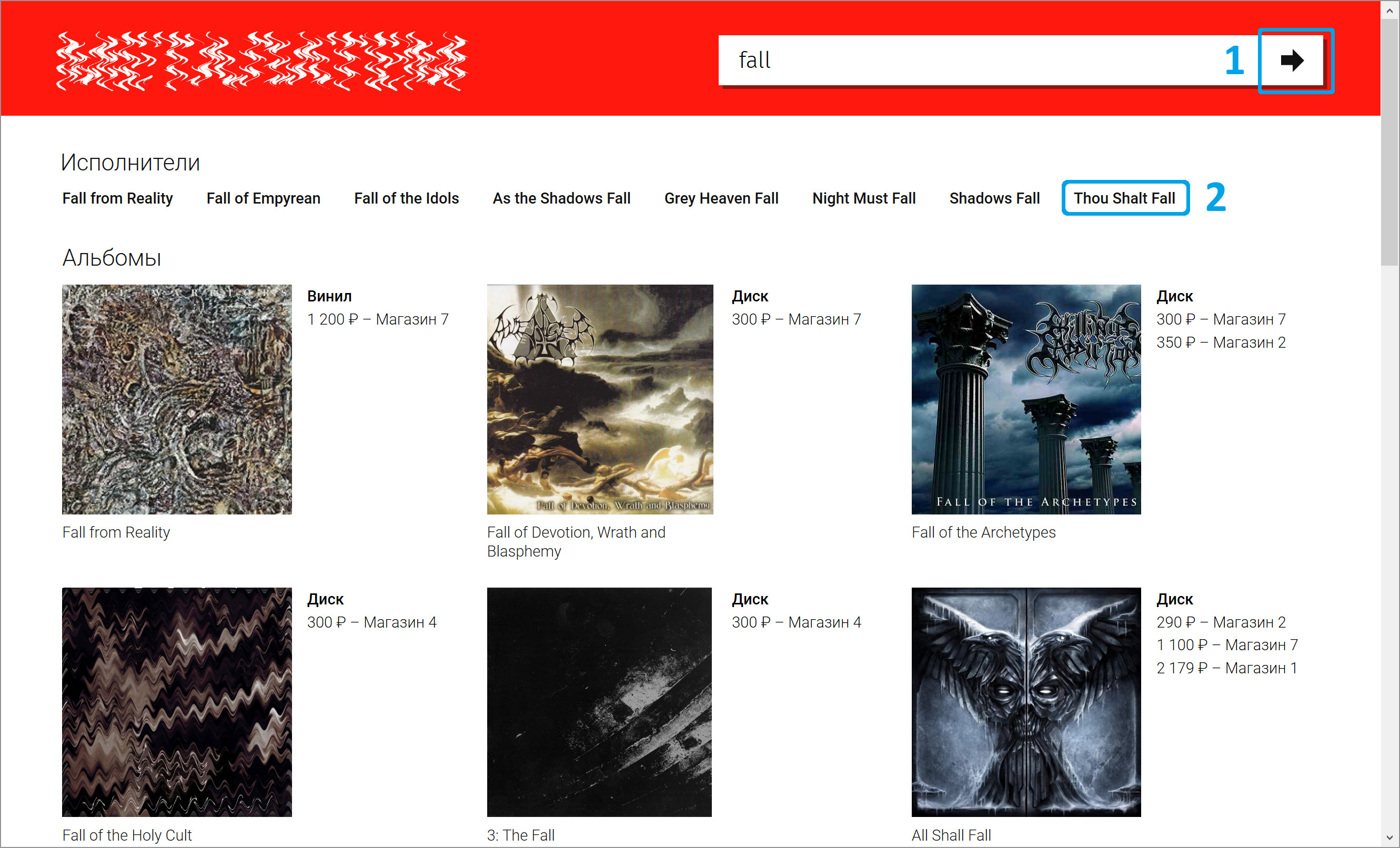
Данный раздел станет иллюстрироваться на примере действующего сайта, созданного по описываемому в статье методу. Кратко о нём, чтобы понимать приводящиеся ниже изображения, – это агрегатор цен на издания определённого музыкального направления, где пользователь по названию исполнителя (группы) или альбома может увидеть все предложения ряда магазинов, например:

Цифрами показаны элементы, нажатие на которые приводит к отправке AJAX-запроса на сервер:
- По введённому в текстовое поле названию выполняется поиск групп и альбомов, результат которого представлен на снимке. Дальнейшие примеры продолжат использовать именно этот вариант.
- Происходит переход ко всем имеющимся в продаже альбомам конкретного исполнителя.
Реализация
Начнём с клиентской части. Изображение в виде стрелки
<img src="files/Кнопка поиска.svg" onclick="Search( document.getElementById('header-search-input') )">Интерес здесь представляет лишь событие
onclick, вызывающее функцию Search с довольно примитивной реализацией, ибо она лишь должна передать поисковую фразу на сервер:function Search(Input)
{
if (Input.value.trim() != '')
ajaxRequest( Ext.getCmp("MainForm"), "Search", ["Phrase=" + Input.value] );
}Следует остановиться на параметрах применённой
ajaxRequest:Ext.getCmp("MainForm")– служит для указания на серверный компонент, который должен обработать AJAX-запрос, однако мы, как говорилось в разделе про статику, используем лишь форму (пустую), поэтому только ей и можем адресовать запрос. Если читатель имеет опыт с этой библиотекой, то наверняка знает, что обычно такой параметр выглядит иначе – если, например, запрос должна получить кнопка, то он записывается какMainForm.Button1, и логично было бы в данном случае написать простоMainForm, но это не сработает, поэтому и применяется чуть более сложная конструкция, которая, для своей работоспособности, потребует несложных действий и в серверной части."Search"– название запроса, чтобы его можно было отличить от других, если таковые будут.["Phrase=" + Input.value]– параметры в виде строки.
Далее, дабы не прерывать логическую цепочку с потоком данных, перейдём к серверной стороне, а если точнее, то к событию
OnAjaxEvent, ответственному за обработку поступающих запросов:procedure TMainForm.UniFormAjaxEvent(Sender: TComponent; EventName: string; Params: TUniStrings);
begin
if EventName = 'Search' then
Search( Params.Values['Phrase'] );
...
end;Код события тривиален и в пояснениях не нуждается, поэтому рассмотрим метод
Search, формирующий ответ и выполняющий его отправку браузеру:procedure TMainForm.Search(const Phrase: string);
function StringToJSString(const UnsafeString: string; const QuoteChar: Char = ''''): string;
begin
Result := QuoteChar + UnsafeString.Replace('\', '\\').Replace(QuoteChar, '\' + QuoteChar) + QuoteChar;
end;
var
BandsHTML, AlbumsHTML: string;
begin
// Формирование HTML-кода по данным из БД или любого другого источника.
BandsHTML := ...;
AlbumsHTML := ...;
UniSession.AddJS( Format('ShowSearchResults(%s, %s);', [StringToJSString(BandsHTML), StringToJSString(AlbumsHTML)]) );
end;В последней строке этого кода фигурирует функция
ShowSearchResults, вызов которой последует на клиентской стороне после получения браузером ответа на AJAX-запрос. Её реализация тоже не представляет какой-либо сложности:function ShowSearchResults(BandsHTML, AlbumsHTML)
{
document.getElementById("found-bands").innerHTML = BandsHTML;
document.getElementById("found-albums").innerHTML = AlbumsHTML;
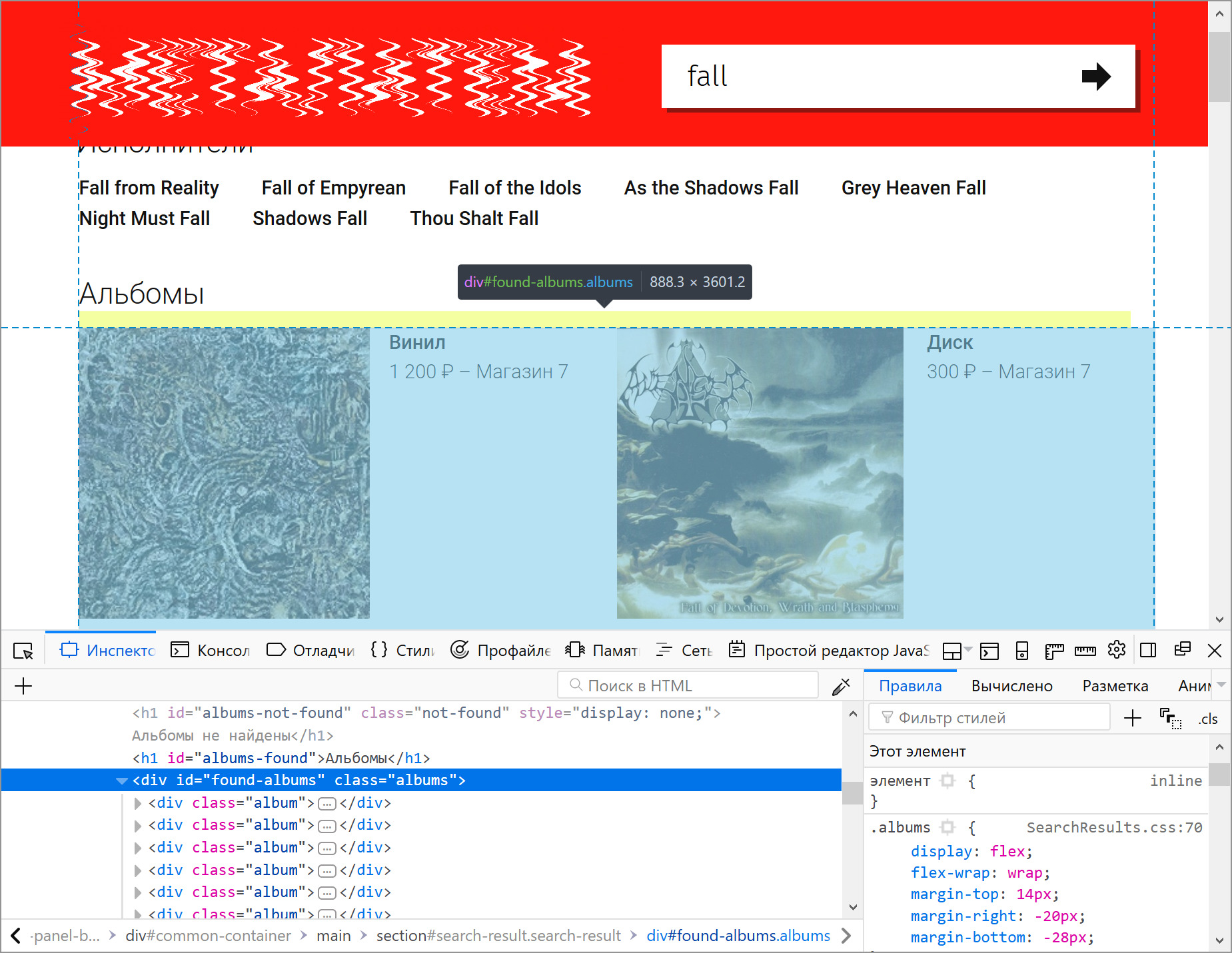
}Для наглядности, на снимке ниже показан один из узлов DOM, содержимое которого динамически меняется в приведённой функции:

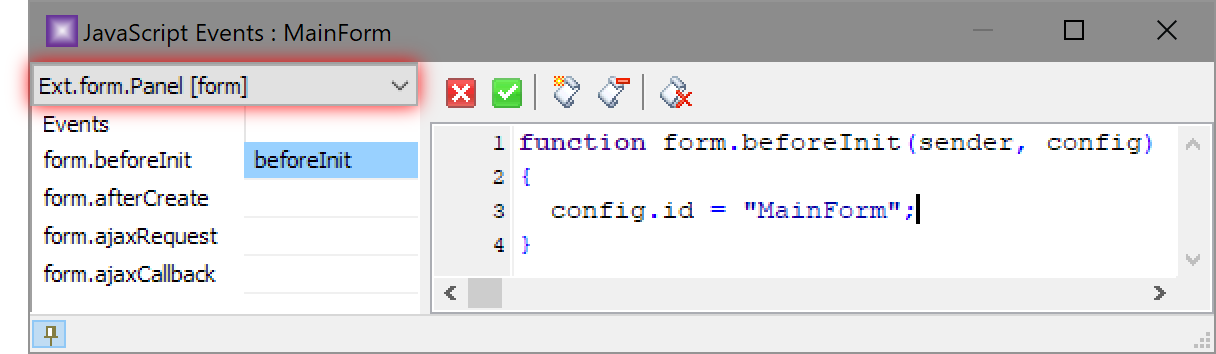
Чтобы закончить раздел, необходимо вернуться чуть назад, где говорилось про необходимость настройки формы так, дабы появилась возможность идентифицировать её при отправке AJAX-запроса, – речь шла о клиентском событии, располагающемся в свойстве
ClientEvents.UniEvents:
В нём всего лишь требуется назначить форме текстовый идентификатор
MainForm (причём обратите внимание на выбранное значение выделенного красным списка – по умолчанию оно другое).Сторонние файлы
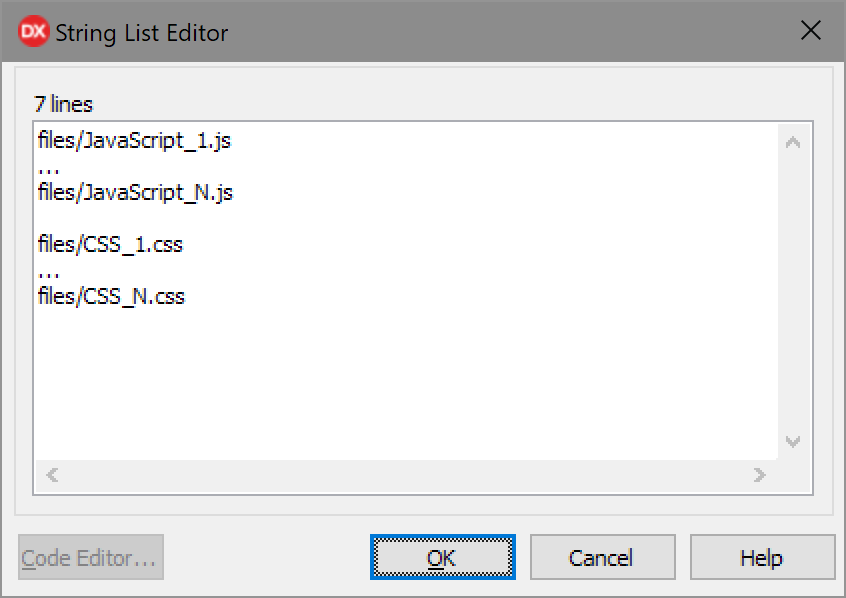
Развёртывание веб-приложения подробно описано в документации uniGUI, но в нашем случае имеются собственные файлы, отвечающие за отображение ручной вёрстки, – это CSS и скрипты; пути к ним должны быть явно прописаны в серверном модуле данных
UniServerModule в свойстве CustomFiles, например так:
Комментарии (99)

AkshinM
07.05.2018 01:38+1Как по мне создавать сайты на delphi дикость. Если хочется "компонентности", что-то похожее на перетащил в форму кнопку или текстбокс, то чем плох asp net? И не является ли delphi немножко устаревшим яп, а уж тем более для создания вебсайтов? Javascript фреймворки или php с этим прекрасно справляются и вроде возни поменьше да и специалистов много. Вот сможете ли вы найти программистов веб сайтов на delphi, да чтобы еще могли читать и разобрать чужой код? Мне кажется писать на delphi сайты является не очень разумным решением. Я конечно не критикую delphi и не имею ничего против, но как по мне он как бы уже устарел

atamanenko
07.05.2018 02:01+1Почему бы и нет, но если только "потому, что могу" (троллейбус.жпг) или сайт-визитку для персонального пользования.
А для реальных задач это катастрофа. Если уж на хорошо стандартизированных и более-менее популярных языках и фреймворках не пишут из оглядки на сложность поддержки и поиска специалистов в дальнейшем, то уж о Делфи и говорить нечего
ElectroGuard
07.05.2018 13:53Не читал, но осуждаю, как обычно. В реальных задачах очень удобно, на самом деле. Довольно сложное гуёвое приложение где-то около 50ти форм было за месяц целиком перенесено мною в веб и отлично там работает. Компоненты вылизанные, работать удобно. Поддержка автора компонент отличная. В комплекте все плюшки — собственно сама среда, отлаживать удобно + эврикалог для решения удалённых проблем. Работает вся делфёвая инфраструктура. В реальной жизни это очень удобно.

GarfieldX
07.05.2018 14:56Просто «специалисты» мельчают, потому и сложно. Чем современнее язык/фреймворк, тем меньше извилин нужно на его использование, что обеспечивается уменьшением гибкости и увеличением прожорливости решения. Потому и получается, что Delphi — это уже сложно. Смешно.

DrPass
07.05.2018 15:21Потому и получается, что Delphi — это уже сложно. Смешно.
Есть такое понятие, как «продуктивность». Измеряется не в строках кода программиста, а во времени, которое он потратит на решение задачи. Когда-то давно можно было без всяких оговорок утверждать, что если вам нужно десктопное приложение, тем более работающее с СУБД или интегрированное с чем-либо, то максимальную продуктивность вам даст как раз Delphi. Сейчас этого нет. Где-то в середине 2000-х я стал замечать, что конкурентные преимущества Delphi появились и на других платформах. А потом ещё хуже пошло. Какие-то типовые вещи в корпоративной разработке вроде «интеграции с Active Directory», «пул коннектов к БД», «клиент REST-сервиса», «пул асинхронных задач», которые в Delphi сделать, конечно же, можно, но для этого надо было или что-то написать, или что-то найти/установить/настроить/отдебажить, оказались, к примеру, в дотнете доступными «из коробки». И вышло так, что продуктивность разработки перешла к другим продуктам. Причем никаких объективных причин для этого как бы и нет, всего лишь нежелание у вендора развивать продукт. Всяко проще купить очередную свистоперделку у сторонней конторы, и добавить её в дистрибутив, нежели развивать стандартную библиотеку.
GarfieldX
07.05.2018 15:58Верно, для всякой задачи сейчас можно подобрать свой оптимальный инструмент. В идеале, конечно, продуктивность важный параметр. Но ведь идеала не бывает. Если уже привязан к Delphi, то логично будет, пускай, даже тратить время на освоение чего то нового, но не плодить лишнего. В конечном итоге продуктивность определяется не только инструментом, но и специалистом его использующим. Поэтому однозначно заявлять, что Delphi устарел, уж точно нельзя.

DrPass
07.05.2018 16:47«Устарел» тут просто неправильный термин. Скорее, «потерял актуальность». На нём можно тянуть легаси-проекты, которые ещё, может быть, проживут не одно десятилетие. Но начинать что-то новое лично я бы не стал. Хотя бы из тех соображений, что непонятно, где я буду брать других специалистов на развитие/поддержку проекта.

GarfieldX
07.05.2018 18:10Да, это уже ближе к реальности. В силу своей немодности новых адептов просто нет, все предпочитают хвататься за что-нибудь новенькое. Это болезнь отрасли, которую создают малограмотные HR пишущие в требованиях вакансий что-то вроде «опыт работы с языком X от 3 лет», когда этот самый язык только вышел. Спрашивается, зачем он им? А потому что модное новьё… печально.

RPG18
07.05.2018 18:17Что-то упустил, что новенького появилось за последние 3 года?

GarfieldX
07.05.2018 18:30Это был пример. Точка отсчета относительна. В свое время, когда только появился C# именно такие требования и встречались в вакансиях. Работодатель еще даже не знал зачем ему это, но просил. Вплоть до абсурда с физически не существующими сроками опыта. Таким образом и задавался тренд, в который вливались большинство новичков.

awesomer
07.05.2018 18:33+1В свое время, когда только появился C# именно такие требования и встречались в вакансиях. Работодатель еще даже не знал зачем ему это, но просил.
А че, приятно же считать себя умнее других.
Работодатели идиоты, да?
Мало ли чего написано в тех вакансиях?
1) Это всего лишь мечты работодателей.
2) Далеко не всегда вакансии проходят вычитку у технических специалистов.
3) Понимать «три года опыта C#» тогда, когда ему самому было только 3 года следует так — «Три года опыта разработки (конкретный язык мало важен). Точка. Знание языка С#»
GarfieldX
07.05.2018 19:52Не надо домыслов и вымыслов. Как говорится, что написано пером, то не вырубишь топором. А написано было именно про опыт разработки на конкретном языке. И суть этого была в том, что работодатель (во всяком случае тот, кто ответственен за найм) все-таки идиот, т.к. пишет абсурдные требования и хочет технологию, пользу которой еще даже не в состоянии оценить (т.е она ему может и нафиг то не нужна). Как следствие неокрепшие умы видят именно эти вакансии, где кругом сплошное новьё, на которое они и ориентируются в итоге. Соответственно появиться поддержке существующим технологиям и языкам уже существенно сложнее.

RPG18
07.05.2018 18:50В смысле зачем? Microsoft же толкал новую революционную технологию. Спольски как то написал У Microsoft поехала крыша

awesomer
07.05.2018 18:15Хотя бы из тех соображений, что непонятно, где я буду брать других специалистов на развитие/поддержку проекта.
Да там же где и обычно.
Разработчики, глубоко разбирающиеся в технологии Х — огромная редкость и стоят дорого.
Потому все согласные на новичков, да на переучившихся.
В конце концов ничего такого сверхуникального в Дельфи нет. Это не Хаскель — любой программист с опытом освоит быстро.
DrPass
07.05.2018 18:33+1Да в том-то и дело, что не так всё радужно. Любой программист освоит быстро, но далеко не любой захочет на это тратить своё время. Программисты с опытом ведь не хватаются за любую работу подряд, а тоже выбирают, в каком направлении им развиваться, и что изучать. Исходя и из своих дальнейших перспектив на рынке труда, и просто из интересности/новизны платформы. Delphi им в этом плане сейчас мало что может предложить.

ElectroGuard
07.05.2018 19:24Delphi на месте не стоит. Многое добавляется от версии к версии. Работа с REST точно появилась, остальным не интересовался.

QtRoS
07.05.2018 04:38+2Ох уж эти осторожные комментарии про то, что Делфи устарел! На Хабре так, да, одно неосторожное слово и тебя заминусуют (в карму причем) ярые сторонники… Но давайте быть честными — он безбожно устарел. Бескомпромиссно. Без оговорок. Когда-то был неплохой, а сейчас плохой. Для каждый задачи есть набор наиболее подходящих инструментов, и во всех потенциальных сферах применения у Делфи есть море более привлекательных аналогов, особенно для создания сайтов. Дайте уже старичку уйти…
Байка в тему. Когда я в 2010 году устроился на первую работу, то попал в отдел к замечательному и одаренному человеку, который к тому же отличный рассказчик. Очень запомнился одна его история — "Никогда в жизни не сидел на форумах. Только раз очень сильно понадобилось что-то спросить про ASM, форум был закрытый, пришлось зарегистрироваться, все сделал, зашёл, и тут хоп — вижу раздел про Делфи. Захожу туда, читаю пару тем, отвечаю в одну 'а что, на Делфи ещё пишут?' и тут же пожизненный бан. Все, больше форумами никогда не пользовался". Уважаемые господа, не будьте людьми с того форума! :)
esc
07.05.2018 08:58+1Его не за Делфи забанили, а за оффтопик и разжигание флейма. Не будьте как тот одаренный человек, учитесь пользоваться форумами и другими тематическими сообществами.

ElectroGuard
07.05.2018 13:20Нормально всё с Delphi. Развитие идёт, не взирая на то, что его все 20 лет хоронят :) Активно лезет в веб. Пользоваться Унигуем на реальных приложениях очень удобно.

GarfieldX
08.05.2018 11:30+2Интересно, за что минусят. Delphi реально активно развивается и догоняет время. Много всего там прикрутили. Даже компилить проекты можно не только под x86, а под MacOS/iOS с андроидом. Да, не все гладко, но это болячки роста. Главное, что он есть.

GarfieldX
07.05.2018 14:44+1С интересом послушаю чем же именно он устарел и чем же он стал так уж плох…

QtRoS
08.05.2018 01:28+1Если вкратце:
- Нет менеджера пакетов* (если быть точным, то нет пакетов как таковых)
- Нет коллекций типа хэш-таблицы или деревьев в стандартной библиотеке (9 из 10 людей на вакансию Delphi разработчика** не слышали ни про какие коллекции, кроме массива и списка)
- Нет поддержки многопоточности в стандартной библиотеке (если хочется, то развлекаемся с WinAPI), а тем более в самом языке*** (Go, Erlang как пример)
- Громоздкий синтаксис (грузные begin end, странный и неудобный if then else, обязательная декларация переменных в начале функции и др.)
- Нет поддержки вендоров (всякие SonarQube, CheckMarx, PVS Studio и прочие вещи из этого ряда никогда не появятся для Делфи)
- Нет нормальных IDE (собственно, выбора нет, есть только RAD Studio, и она объективно устарела, имеет интерфейс из 90-ых, постоянно валится)
- В конце концов в языке нет никакой киллер фичи, в которой бы он превосходил какой-то другой язык и был бы из-за этого ценнен. Свойства и события с апгрейдом переехали в C#. По скорости его превосходит С++. И так далее, по свойству X его превосходит язык Y.
И отдельно для ElectroGuard, про «развитие идет» — какую фичу и когда последний раз добавили в сам язык? Для сравнения в С# вкусности приходят каждые полгода\год, и даже слегка консервативная Java обновляется всего в пару раз реже.
А вообще все уже расписали до нас.
* Я знаю о чем Вы подумали — у С++ тоже нет. Но планируется! И С++ в широком кругу задач незаменим.
** В свое время проводил технические собеседования — очень грустный опыт. Даже у PHP-шников CS-бэкграунд лучше. Это не наезд на PHP — просто у него такой же низкий порог входа для создания какого-то сайта, какой и у Делфи для создания какого-то оконного приложения.
*** Насколько распространен SuperPascal не знаю, если расскажете — буду травить байки про это ввысокосветскихбеседах с коллегами.
ElectroGuard
08.05.2018 09:22Нет менеджера пакетов* (если быть точным, то нет пакетов как таковых)
Уточните, о каких пакетах речь?
Нет коллекций типа хэш-таблицы или деревьев в стандартной библиотеке
TDictionary<TKey, TValue>
Нет поддержки многопоточности в стандартной библиотеке
TParallel
Громоздкий синтаксис
Синтаксис сильно повышает читаемость (уменьшая заодно число ошибок). Удобно и ничего лишнего.PVS Studio
Которое появилось не от хорошей жизни. Процентов 70-80 ошибок, которые находит эта студия, просто невозможны в Delphi/Pas в принципе. В основном за счет более 'жесткого' синтаксиса.
Для остальных 20-30 процентов есть свои вполне удобные инструменты (FixInsight, например. Наша разработка, к слову).
Так же можно Paganz'у вспомнить:
www.softpedia.com/get/Programming/Other-Programming-Files/Pascal-Analyzer.shtml
Нет нормальных IDE (собственно, выбора нет, есть только RAD Studio, и она объективно устарела, имеет интерфейс из 90-ых, постоянно валится)
1. Студия давно уже не в интерфейсе 90х.
2. Я работаю часто и много (XE6). Да, бывает падает. Раз в месяц, иногда реже. Врятли это подходит под определение 'часто'.
3. Есть активно развивающийся плагин для IDEA: plugins.jetbrains.com/plugin/7340-i-pascal ну и, собственно, бесплатный Лазарус.
Свойства и события с апгрейдом переехали в C#. По скорости его превосходит С++
Но в шарп не перехала нативность, к сожалению. Также он использует GC. Который далеко не всегда удобен. Плюсы минимально по скорости быстрее, однако возможностей выстрелить себе в ногу на порядок больше.

ElectroGuard
08.05.2018 09:41-3какую фичу и когда последний раз добавили в сам язык?
А каких фич в самом языке не хватает?Для сравнения в С# вкусности приходят каждые полгода\год
Какие вкусности пришли в Шарп за последнее время?
F0iL
08.05.2018 19:35+1Какие вкусности пришли в Шарп за последнее время?
Ну например…
habr.com/post/280978
habr.com/post/311112
habr.com/post/345376
habr.com/post/346174
habr.com/post/347916
habr.com/post/348658
habr.com/post/350710
habr.com/post/352716
Это только то, что в последней мажорной и двух минорных версиях языка появилось за 2 года.
ElectroGuard
08.05.2018 20:12Некоторые вещи имеют сомнительную ценность и слишком частное применение.
Многое же из перечисленного уже есть в Delphi, подтянули Шарп, молодцы, что сказать :)

ElectroGuard
08.05.2018 20:40Delphi как-то больше в последнее время над платформами работает:
community.embarcadero.com/article/16563-rad-studio-roadmap-september-2017

GarfieldX
08.05.2018 09:46Честно, разочарован. Ожидал чего то большего и значимого.
- Менеджер пакетов — Уже есть, в последних версиях. Хотя как то жилось и без него.
- Коллекции — Спокойно можно жить и без них. Пишу ныне на Java и особого экстаза при использовании HashMap не испытываю, скорее наоборот.
- Многопоточность — Есть, класс TThread.
- Громоздкий синтаксис — Вы серьезно? Умрете, если напишете begin/end вместо {}? Беда...
- Обязательная декларация переменных в начале функции — Это наоборот огроменный плюс, который учит порядку и правильному мышлению, вместо того чтобы гадить созданием переменных посреди кода. Не будем опускаться до всяких PHP, VBS и прочих диалектов программирования «для бедных».
- Про поддержку вендоров с их примочками ничего не скажу, но тоже не видел ни одного страдающего делфиста.
- IDE не так уж и плоха, и да, та же IDEA мне нравится больше. Но писать качественный софт это никак не мешало.
- Сейчас нет ни единого языка с какими то киллер фичами, любая стоящая вещь превращается в некую парадигму и разлетается по всему миру разработки. Со скоростью тоже не все так однозначно. Забавно, что сравниваете с более древним и далеко не идеальным C++.
В общем, детский сад какой-то. Ждал чего то более серьезного. Странные вам попадались делфисты, если сравниваете с PHP-шниками. Не надо судить о языке программирования, если плохо его знаете и встречали только «специалистов» по формошлепству. Delphi продолжает развиваться. Почитайте про линейку XE — там вкусняшки и догоняшки вполне есть. Похоже вы просто знаете и понимаете слишком мало о Delphi, чтобы его адекватно оценивать. Уровень программиста от средств разработки не зависит, он на чем угодно будет делать конфетку. Зато большинству «кодеров» ничего не поможет — насмотрелся.
На сколько помню, в том же C# в свое время очень удивился, когда вдруг в таком современном языке не оказалось средств доступа к SFTP/FTPS и прочему из коробки.
Та же Java — один большой костыль. Чего только стоила до относительно недавнего момента работа с временем, а ведь многие проекты так и будут сидеть на семерке.
ElectroGuard
08.05.2018 10:36-1Замечено, общая беда хейтеров. Они остались примерно на уровне 7-го Делфи, которому, уже как бы 15 лет. Новых сред и всей инфраструктуры то и не видели. Обычно это странное какое-то зрелище. Time machine какой-то.

GarfieldX
08.05.2018 11:33И даже древнюю семерку рано списывать в утиль, зависит от того кто «за рулем». Некоторые вот, как оказалось, от begin/end могут перетрудиться, да без всяких примочек становятся беспомощными :)

ElectroGuard
08.05.2018 11:597ка живёт и здравствует, само собой. Что с ней станется. Для своих применений выше крыши. Что бы с begin/end не перетруждаться давным-давно придумали мастеры и пресеты кода. У меня, например, бегин-енд на блок или просто так ставится одним хоткеем — ctrl+alt+b.

DrPass
08.05.2018 12:38+3Основная проблема Delphi — её цена. Что толку от её фич, если она стоит 2.5 килобакса за редакцию Professional, и при этом от версии к версии дорожает. Когда она вышла на рынок, она стоила $50, а в институты поступала бесплатно. С такой ценовой политикой у неё просто нет шанса получить приток новых пользователей.

ElectroGuard
08.05.2018 12:50+1Основная проблема Delphi — её цена. Что толку от её фич, если она стоит 2.5 килобакса за редакцию Professional, и при этом от версии к версии дорожает. Когда она вышла на рынок, она стоила $50, а в институты поступала бесплатно.
Вы с какой планеты будете? Марс что ли? Профешнал всегда стоил около тысячи +-. И раньше он меньше не стоил. И сейчас он больше не стоит. Ну и вузы имеют огромный дисконт, как и имели.
А что такое для бизнеса ну пусть даже тысяча за инструмент? Да ничто. Один раз купили и забыли. Мы на разработку в прошлом году потратили порядка 30 тысяч зелени. И мы то так, мелкая контора.
Опять же, не нравится прайс — есть Лазарус. Бесплатный совсем.
DrPass
08.05.2018 21:58На той планете, где он стоил около тысячи, я был лет 10 назад. На нынешней планете, куда я сейчас приземлился, он стоит вот столько:
www.embarcadero.com/ru/app-development-tools-store/rad-studio
И раньше он меньше не стоил
Первая версия, повторюсь, стоила $50, точнее, $49. Delphi 3, которая уже имела три редакции, если память меня не подводит, стоила вполне понятные $219 за версию Client-Server (из неё потом Architect вырос). В начале 2000-х за Проф уже просили $799, а тысячные цены появились где-то в середине нулевых. Он постоянно растёт в цене. Очевидно, Эмбаркадеро махнула рукой на расширение рынка, и просто пытается по-максимуму выдоить постоянно сужающийся круг богатых корпоративных клиентов. Пока они ещё есть.
А что такое для бизнеса ну пусть даже тысяча за инструмент? Да ничто.
Вы очень заблуждаетесь. Вы оцениваете инструмент с позиции «сколько он денег позволит заработать», а бизнес оценивает инструмент с позиции «какой из предлагаемых на рынке вариантов предпочтительнее». Видя несколько аналогичных по функционалу инструментов, бизнес не купит тот, который дороже, и при этом имеет меньший круг специалистов.
Кстати, про этих самых специалистов. Это вторая сторона медали. Чтобы бизнес рассматривал какой-то инструмент, у него должны быть в штате специалисты, которые с ним работали. А откуда берутся такие специалисты? Правильно, или с предыдущих проектов, или из институтов, или от самостоятельного изучения. Так вот, специалисты Delphi с предыдущих проектов — это уже преимущественно дяди «за 40», которых всё меньше и меньше, они уходят кто на пенсию, кто в менеджмент, а кто просто на другие платформы. А новые при такой ценовой политике вендора не появляются.

GarfieldX
08.05.2018 13:39Не совсем все так, но, да, ценовая политика играет важную роль в популярности среды. Когда есть удобные и дружелюбные community версии для VS/IDEA очень сложно чем то заманить неофитов в мир Delphi/Pascal.

RPG18
08.05.2018 13:44Если бы цена играла бы важную роль, то все бы перешли на open source решения.

GarfieldX
08.05.2018 14:12Думаю, хватает людей, которые хотели бы иметь в своем личном распоряжении лицензию, но в итоге пользуются соответствующими версиями VS/IDEA. В итоге фан-база поддержки сообщества фактически отсутствует.

ElectroGuard
08.05.2018 19:13В мире около трёх миллионов зарегистрированных копий Delphi, ворованных, думаю, еще больше. Коммьюнити, конечно, не такое большое, как у той же Жавы, но уж точно не маленькое. Да и Лазарус добавляет фанов прилично, особенно в последнее время, когда он более-менее дорос до того состояния, когда на нём можно сделать что-то приличное. Бесплатный Стартер, опять же, можно вспомнить.
Можете посмотреть некоторые ресурсы:
freepascal.ru/forum
www.sql.ru/forum/delphi
www.cyberforum.ru/delphi
fire-monkey.ru
Народа, на самом деле, немало. Даже в рунете. В бурже то больше.

Jef239
07.05.2018 05:07А asp.net заработает на каком-нибудь промышленном компе? Ну скажем на такой плате? А на такой?
Увы, все, что надежное — устарелое. А для производства — нужны именно надежные компы. Они все равно будут работать 15-20 лет, так что устарелость не важна. Ну будет в конце службы устарелость на 30 лет, а не на 20 — какая разница?
А вот производительность — важна. У меня самописный web-сервер на Delphi работал на 133 мегагерц плате (примерно второй пень). И свои задачи — он выполнял.
AxisPod
07.05.2018 06:55А почему нет? .net core как бы на линуксах работает, в плане производительности проиграет слабо, разве что памяти желательно не очень мало.
А вот кидаться в крайности зачем? На второй железке вы прям тоже так запустите нормально сайт на делфях? Да и учитывая цены приведённых железок, заводить на них веб интерфейс, это некий бред. Надо всё же по назначению железо использовать, а никак не троллейбус из хлеба.
Jef239
07.05.2018 07:16Конечно запущу, раз на более слабой запустил. И не надо считать производственные задачи бредом. Да и цены на них небольшие, думаю, что всего 1-2 тысячи баксов, не более. То есть разработка связи сайта с железкой — намного дороже.
Вы просто не понимаете специфики производства. Ну как пример…
Береговой узел радиосвязи МЧС (ловит те самые сигналы SOS). Радиостанции у нас где? Правильно в вагончиках, поближе к антеннам. Вагончики без отопления, ибо радиостанции греются. Кондиционеры есть, но в жару не очень помогают. То есть бытовой комп в вагончике накроется через месяц-два.
С другой стороны, управление радиостанцией — по RS232. Плюс надо кое-какие аналоговые датчики на неё навесить. Так что далеко кабели от радиостанции не протянешь. Ну и ставится промышленные компы прямо в вагончик — по одному на радиостанцию. На компах — web-интерфейс на LAMP. И оператор получает возможность конторолировать радиостанции, не выходя из теплого помещения.
Цена удовольствия — процентов 5 от цены радиостанций без антенн. И намного меньше — если брать цену антенн, земельного участка и так далее. Зато — больше шансов, что ваш SOS услышат. А не пропустят из-за сбоя радиостанции.
И таких примеров, когда компы надо ставить там, где человеку некомфортно — вагоны.
А цена… Цену компа надо сравнивать с ценой той аварии, которую он предотвращает. Если на стане цена минутного сбоя — 40 тысяч долларов, то и сетевая карта Ethernеt-II (целых 2 мегабита по толстому коаксиалу) за 1000 долларов кажется весьма недорогой. Это 2001 год, бытовые сетевухи были по 10 баксов на 100 мегабит.
P.S. Чтобы было понятней -эта плата работала как горячий резерв с шансами предотвратить 1 аварию раз в 5 лет. Но все равно — это выгодно.
P.P.S. Там за месяц даже в бытовках выпадает из воздуха миллиметр металлической окалины. Так что бытовые платы — сдохнут быстро.
AxisPod
07.05.2018 07:23-1Конкретно для подобных ситуаций лучше уж делать UI в виде SPA, и никак не Server-Side. Со стороны backend — REST API. Это позволит сделать легко клиент не только в браузере, это позволит удобно работать с множеством эндпоинтов посредством одного приложения и т.д. А вот клепать серверный UI на делфях, это в данном случае выстрел себе в ногу.

awesomer
07.05.2018 16:17-1Конкретно для подобных ситуаций лучше уж делать UI в виде SPA, и никак не Server-Side. Со стороны backend — REST API. Это позволит сделать легко клиент не только в браузере, это позволит удобно работать с множеством эндпоинтов посредством одного приложения и т.д. А вот клепать серверный UI на делфях, это в данном случае выстрел себе в ногу.
Ну вот только не SPA. Тогда уж классический Web 1.0.
Для производства такие вещи делаются раз и на десятки лет.
И никто там не обновляет браузеры и пр.
«Перезагрузить страницу в случае ошибки», что естественно для обычного веб-мира — неприемлимо для производства.
Вы предлагаете «модно, стильно, молодежно».
А требования то в производстве — ну просто совсем другие:
www.rootfront.com/article/178831/2011-04-12/processory-kosmicheskih-apparatov
На земном производстве, конечно, допустимо и пошустрее железо. Но в целом — промышленность предпочитает более простые, более «дубовые» основы для ИТ. Ибо производительности уже много лет как хватает.
А вот простой станка, обходящийся в десятки тысяч долларов в день — это уже серьезно.
Более дубовые, зато необслуживаемые решения. А не более стильные модные молодежные.
Ну и плюс это все мелкосерийное. А сделать плату под более современное (но ненужное под задачу) железо — просто дороже и больше подводных камней на помехи и пр. И чем тоньше дорожки, больше слоев и выше частоты — тем больше этих камней.
AxisPod
07.05.2018 16:33Так я и предлагаю облегчить используя REST API, именно железка, с высокими требованиями к надёжности оперирует только данными не зная про UI, максимум, так она отдаст статику (код приложения). А вот использовать UI как я понял уже можно и на обычном железе.
Моё предложение и строится на этих допущениях.
Jef239
08.05.2018 03:57UI, разумеется, статика. Вы просто не понимаете, что delphi — это в первую очередь веб-сервер, а не вебсайт. Это очень быстрый и гибкий CGI, а не server based.
Ну как пример, что я делал. Приходит от клиента запрос на JPEG. Что может сделать обычный веб-сервер — или считать уже готовый JPEG с диска (куда приложение периодически его подкладывает) или отдать закэшированный в памяти. Максимум управления — время кэширования.
Что было сделано на дельфи. При приходе запроса на JPEG делается анализ — насколько изменились данные. Если сильно изменились — на лету генерится новый JPEG и отдается, если не сильно — смотрится загрузка проца — есть у нас резервы на генерацию или нет. Если почти совсем не поменялось — отдаем из кэша.
Ещё пример — увеличение FPS. Клиент нажимает на кнопочку, команда уходит на устройство, потом ответ устройства передается клиенту. Без дельфи — время реакции порядка 300мс… С дельфи — легко можно добиться 50 мс. А оператору для комфорта — надо чтобы было как на пульте железки, то есть меньше 100мс.
А вы сколько сделаете на 100Мгц сервере на 5-10 клиентов? Покажите ваши сайтики, померяем время реакции вашего REST API,
P.S. Да, под дельфи я понимаю и C++ Builder, ибо возможности у него те же.

Jef239
08.05.2018 03:37Мы для управления радиостанцией почти SPA сделали, только страница логина на PHP. А в остальном — все именно так. И сейчас для околоземной орбиты берем 100Мгц MIPS. Медленно — зато радиационно-стойко.
А на заводах — бывает похлеще космоса. Радиации нет, зато есть дыра в крыше, откуда льет дождь в 50 сантиметрах от контроллера. :-) И та же металлическая окаллина, миллиметр которой выпадает за месяц прямо из воздуха на все поверхности. Так что только безвентиляторные решения, иначе коротнет.

Jef239
08.05.2018 03:28Пожалуйста, передайте вашему штатному телепату,/ что он ошибся чуть более, чем полностью.
И вообще гоните этого шарлатана в шею.
Для начального понимания, рекомендую заглянуть в веб-админку собственного роутера и подумать, почему сделано так, а не иначе.
SPA — хорошая штука, но плохо совместима с ACS. Если мы встраиваем ACS в SPA, то есть шансы, что хакер проанализирует клиентское приложение/, изменит пару переменных и получит доступ. Поэтому проще (см. далее про REST) страницу входа сделать отдельно, на PHP. Ну и сам собой, что клиентский ACS — это профанация, ACS всегда должен быть серверным.
REST -хорошая штука, но избыточная для этой задачи. Поиграйтесь с админкой собственного роутера — какое состояние клиента сохраняется?Никакое.Только уровень доступа (про него уже решили, что его должен контролировать сервер) Наоборот, изменение состояния железки должно передаваться всем клиентам. Поэтому некий недоREST.
А вот клепать серверный UI на делфях, это в данном случае выстрел себе в ногу.
Наш штатный телепат мне подсказывает, что ни одного веб-сервера вы в жизни не написали. Только веб-сайты. Он прав?
Ну тогда подумайте, почему контакт и фейсбук используют собственную архитектуру, а не обходятся стандартными средствами. А потом поймите, что 100 Мгц мелкая машинка на 5-10 клиентах — это как раз «highliad» в том смысле, что 100%C PU и 80% ОЗУ.
AxisPod
08.05.2018 04:41Я так понимаю, с матчастью у вас не очень и с телепатией того хуже. Отвечу к одному посту. Да и что-то порёли у вас сравнения то, на чём сидите с пальцем.
CGI и Server-Based, ну как бы сказать, CGI выполняется на стороне клиента и в случае, если используется старый CGI, а не Fast CGI, то это будет очень тормозно, и тут не спасёт ничего, тут даже PHP с модулем для Apache будет быстрее. Ибо при использовании CGI на каждый запрос создаётся новый процесс, что совсем не быстро.
При чём тут вообще как отдаётся JPEG? Если хотите скорость, отдаёте голые данные для графика, подготовленные, ну сотню точек, берёте D3 и строите на стороне клиента. Для 100MHz железки это будет очень сильным облегчением.
REST API требует меньше ресурсов, т.к. нет оверхеда в виде генерации хтмл и очень сильно экономит трафик, ибо гоняет голые данные. Да HTML составит хакеру проблемы, он потратит целых пару минут своей жизни, чтобы написать регулярку, великая проблема. А авторизация вешается отлично и на REST API.
SPA приложение очень хорошо кэшируются браузерами и не надо каждый раз загружать весь код.
REST API поддерживать на слабых железках куда проще, уж доводилось и не нужно тут бычить, если сами не пробовали, не знаете и т.д. REST API никак не избыточен, избыточен классический UI, повторюсь, ибо придётся работать не только с данными, но еще и с оформлением.
Что такое веб-сервер и веб-сайт в вашем понимании? Мне вот именно приходилось заниматься разработкой сервера приложений своё мультиплексирование делать не стал ибо есть готовые решение, использовал boost::asio, при этом использовалась активно и атомарность. Приходилось делать модуль для nginx (выдача баннеров для баннерной системы), который спокойно обрабатывал сотни тысяч запросов в секунду на гружая проц на пару процентов от силы.
Highload оценивается не нагрузкой на проц и ОЗУ, а кол-вом одновременных подключений и скоростью ответа.
Если бы потратили то время, что потратили обкладывая меня, REST API и пытаясь показать свою крутость и удовлетворить своё ЧСВ, на чтение матчасти, провели бы время с большей пользой.
Jef239
08.05.2018 12:53CGI выполняется на стороне клиента
ваш уровень знаний понятен. :-))
нет оверхеда в виде генерации хтмл и очень сильно экономит трафик
То есть десяток килобайт вас уже научили экономить? Это отрадно.
При чём тут вообще как отдаётся JPEG? Если хотите скорость, отдаёте голые данные для графика,
Вероятно, это будет следующим этапом вашего обучения — научиться экономить сотни килобайт. Там до 604 800 точек, так что передача JPEG намного компактней.
AxisPod
08.05.2018 13:16+1Упс, опечатался, суть не в этом, да, на сервере.
На а дальше тролля кормить я не буду. Если же не так, мне вас жаль, о карьерном росте вам придётся забыть. Хотя если только среди равных.
Jef239
08.05.2018 14:03Лихо вы комментарий изменили. :-)
Это отраслевой стандарт — передавать отклонения решений GPS/ГЛОНАСС в виде мишени за час/сутки/неделю. И самый компактный способ передачи — это как раз JPEG. Он — не сжимается архиваторами, то есть является локальным минимумом передаваемых данных. И по времени — отрисовать точки на картинке будет быстрее, чем сортировать их по координатам и исключать дубликаты.
Что касается карьеры — то она лежит совсем в другой области, чем рисование сайтиков. Потому за 35 лет работы и сайтиков было всего два, оба — специфические. И на обоих HTML/CSS/JS — делали фрилансеры. Правда мне потом пришлось их баги в JS править.
Приходилось делать модуль для nginx
Мне другое интересно. Вы писали модуль и не поняли, какие преимущества дает самописный модуль? Или вы принципиально против fullsctack, когда один человек пишет всю систему?
Кайф от дельфи (C++ Builder) как раз в том, что весь backend пишется в рамках одного приложения на одном языке (delphi или С++). И только frontend отдается фрилансеру.

justboris
08.05.2018 15:52А если пользователь захочет увеличить масштаб и рассмотреть часть графика поподробнее?
В случае генерации картинки на сервере придется ее перестраивать заново с другими параметрами. А если передать сырые данные на клиент, то там можно будет перестраивать ее как угодно без лишних запросов.

kolpeex
07.05.2018 11:57Так может вам больше какой-нибудь LabVIEW подойдет?
А то неприятно будет, если кто-то не получит мой сигнал SOS, из-за undefined is not a function
Jef239
08.05.2018 00:08Чуть подробней поясню, чем так хорош Delphi. Обычная схема: приложение на С++ общается с объектом и подсовывает файлики AJAX, apache отдает статику, PHP проверяет пароли. В пике всем не хватает ни процессора, ни памяти. А пик на такой крохе — это от четырех клиентов.
Используем Delphi (точнее С++ Builder). Ценой очень небольших усилий выкидывается и апач и PHP, а их роли берет на себя основное приложение. И с разу с ресурсами становится сильно легче.
На следующем шаге мы не пишем на диск файлики для AJAX, а просто ловим запрос на их чтение и генерим ответ на лету. Соответственно веб-интерфейс становится живее, лучше отражает команды операторы. Сами команды (нажатия на кнопки сайта) тоже отрабатывают не чрез файлы-флаги и их поиск через inotify, а напрямую.
Ориентировочно — нагрузочная способность возрастает раза в 4.
А то неприятно будет, если кто-то не получит мой сигнал SOS, из-за undefined is not a function
А от Windows 95 c IE 4.0 никто не застрахован. Привыкайте к специфике. Тут софт обновляется только сертифицированной организацией во время ремонта оборудования. Сломается комп — может и софт поновей будет. Не сломает — так и будет то, что при рождении поставили. Так что брендовые компы 1996ого года с Win95 на борту иногда встречаются.

RPG18
07.05.2018 09:22+2Почему нет? Я ковырял NASы с ресурсами как у второй платы, где софт производитель писал на python.

Koneru
07.05.2018 07:33Та в конкретной ситуации его ркскритивать не составит труда. Плюсы от подхода:
1) Легко создать. Все больше ничего.
Минусы:
1) Быстродействие.
2) Практичность, захотелось использовать библиотеки, нет все пиши сам.
3) Поддержка. Я сомневаюсь, что найдутся те 1,5 разработчика сайтов на Delpfi, т.к они заняты написанием сайтов на ассемблере.
4) Размер страницы.
Satim
07.05.2018 10:531) Легко создать. Все больше ничего.
Когда то так же говорили и про ассемблер. Программисты на машинных кодах.

awesomer
07.05.2018 16:08-1Минусы:
1) Быстродействие.
Это на компилируемой-то Дельфи, в отличие от более принятых под это дело PHP, JS (NodeJS) и Python и Ruby?
Да не смешите.
Koneru
07.05.2018 16:21Вы утверждаете обратное?
Я же пишу что сайты на Delphi это в рубрику ненормальное программирование.Не хочу набирать больше минусов.. Вероятно кто то знает больше плюсов.Но почему то поставил минус и готово.
Koneru
07.05.2018 17:30Прошу прошения за комментарии вышел. Совершил ошибку. Старое не значит устаревшее, а значит проверенное и опытное. Предвзятое мнение, мне нет прошения. С таким же успехом мог написать такое про PHP.

DrPass
08.05.2018 22:05Ну просто ёрничать надо тоже компетентно. Как бы не ругали Delphi, но чего у Delphi-приложений не отнять, так это быстродействия, которое действительно по факту значительно выше, чем у любого современного модного ништяка.

alprk
07.05.2018 09:46-1Есть множество legacy-проектов на Delphi, которым, таким образом, можно легко и дешево добавить веб-интерфейс. Поэтому, думаю, ниша обеспечена.

ElectroGuard
07.05.2018 13:11+1Очень удобно делать веб-интрефейсы на delphi. На самом деле даже не сайты, а именно веб-морды для софта, веб приложения. В Унигуе множество готовых копмпонент, приложение делается быстро и просто.
И не является ли delphi немножко устаревшим яп, а уж тем более для создания вебсайтов?
Развитие идёт весьма бурно. Вот — новые библиотеки появляются. Следующим сообщением кину несколько шотов.

GarfieldX
07.05.2018 14:38+2Если к проекту надо прикрутить веб, то зачем плодить сущности в виде дополнительных технологий? На Delphi можно реализовать что угодно. Речь, разумеется, не о формошлепстве, которое почему то плотно ассоциируется с Delphi, хотя оно сейчас есть абсолютно везде, где только возможно, просто потому что так удобно. Устарел ли Delphi? Ни капельки, проблема в головах, которые активно захламляют технологиями-однодневками и прочими сиюминутными модой и тенденциями. Да и просто достаточно спросить «чем же он устарел?»…

Cobolorum
07.05.2018 09:04Был Delphi, но через несколько лет Остапа понесло и пришлось отказаться как от среды разработки. Но спасибо что есть Free Pascal/Lazarus тем и живём.
Потом появился Delphi fo PHP но Остапа опять понесло ? Славу богу что большие проекты не успели запалить пришлось уйти на Oracle XE + APEX.
А в общем радует что у людей есть понимание того что бизнес приложения это бизнес приложения, к ним совсем другие требования по интерфейсам и поддержке.

nik_vr
07.05.2018 09:08Хех… Я лет 5 назад ещё не таким извращением занимался. Писал движок сайта на Lazarus/FreePascal (чисто в экспериментальных целях, не подумайте плохого :) ). Если кому интересно, статья и куски кода здесь: https://petrochenko.ru/lazarus/lazarus-cms.html

n0wheremany
07.05.2018 10:27Уточните — что в итоге получается от компиляции проекта? И как оно потом подключается к сайту.
Так же интересует вопрос — Можно стандартно приладить туда обычные компоненты? (на одной из конференций была такая фитча :) — «киоск» — веб приложение + считыватель СКУД + принтер)
Когда то давно на Delphi 6-7 тестил OLE — т.е. Компилировался ocx файл и его можно было воткнуть на страницу, более или менее работал, правда весил немерено для HTTP (возможно что-то напутал — очень уж давно было).
SergeyPyankov Автор
07.05.2018 12:12Уточните — что в итоге получается от компиляции проекта? И как оно потом подключается к сайту.
Зависит от выбранного в мастере типа проекта:
- Автономный (standalone) сервер и Windows-служба компилируются в исполняемый файл (exe), как такового подключения не требуют, т. к. сами себе и веб-сервер, и сайт — всё в одном флаконе.
- ISAPI-модуль представляет собой DLL, которую необходимо добавить в сторонний веб-сервер. Сайт-агрегатор, упомянутый в статье, развёрнут именно в таком виде (на IIS).
Можно стандартно приладить туда обычные компоненты?
Если под «туда» имелась в виду форма, а под определение «обычные» подпадают визуальные VCL-компоненты, то нельзя, однако большинство невизуальных (например для работы с базами данных) — конечно можно.

ElectroGuard
07.05.2018 13:29В самом Унигуе есть больше 100 готовых визуальных компонент, которые покрывают большую часть имеющихся задач. Перенести интерфейс VCL приложения в веб можно простой копипстой теста формы (dfm) в форму Унигуя.

ElectroGuard
07.05.2018 20:47Уточните — что в итоге получается от компиляции проекта? И как оно потом подключается к сайту.
Оно не подключается к сайту, оно и есть сайт. То есть фронт + бэк в одном флаконе.

RPG18
07.05.2018 11:20Как человек писавший веб интерфейс на C++ по средствам Wt, такой вопрос, а как обстоит дело с состоянием(state), если делать приложение с web интерфейсом. Например редактор документа или обозреватель файловой системы сервера.
Наличие такого состояния порождает ряд вопросов:
- пользовательские сессии;
- многопотчность при standalone server.

SergeyPyankov Автор
07.05.2018 12:37а как обстоит дело с состоянием(state), если делать приложение с web интерфейсом
Если правильно понял вопрос, то дело с состоянием вполне обстоит — при каждом обращении к веб-приложению (речь идёт о SPA) создаётся своя сессия в новом потоке, которая может хранить любые нужные ей данные (то самое состояние); если представить, что пользователь открыл, скажем, 3 вкладки такого сайта, то на сервере появится та же троица сессий.
многопотчность при standalone server
Данный тип сервера ничем не отличается в этом плане от прочих — на каждую сессию будет автоматически создан свой поток.

ElectroGuard
07.05.2018 13:59Многопоточность, многосессионность и многоюзерность реализована из коробки. Всё работает само, формы создаются и разрушаются когда нужно. Все данные доступны по-сессионно. Главное за синхронизацией доступа к данным из разных потоков смотреть, само собой.

GarfieldX
07.05.2018 14:50Все-таки у лени должны быть границы. Не вижу сложностей использовать упомянутую связку HTML-CSS-JavaScript, которая позволяет реализовать что угодно, не пытаясь подстраиваться под ограниченность очередного набора компонентов.

SergeyPyankov Автор
08.05.2018 14:45Мой комментарий ниже поясняет, почему был выбран именно такой небесспорный способ.

ElectroGuard
07.05.2018 14:52Несколько шотов (убрал под спойлер, так так большие довольно:
Заголовок спойлера



WildFrag
07.05.2018 19:45+1Для внутрикорпоративных ресурсов унигуи просто великолепен. ExjJS позволяет просто не заморачиваться клиентской частью вообще, одновременной идет разработка как веб части которая будет выполняться на клиенте в браузере и серверной части. Не могу подобрать слова к описанию скорости разработки, думаю подходит чудовищно, чудовищно великолепна :)
Сравнивали с yii и самописным фреймворком на форме с гридом и попапом для редактирования данных. Unigui просто уничтожил противника. Причем во второй команде сидели программеры которые собаку сожрали на yii и php с js.
При этом стабильность тоже отличная, тестировали во время одного мероприятия как модуль на IIS, ресурсов жрет немного, и нормальная работа около 300 клиентов и до 800 конкурентных в пике нагрузки.
ElectroGuard
08.05.2018 11:05В Унигуе есть специальные нагрузочные средства для тестов в поставке. Так же сейчас занимаются балансировкой нагрузки для использования в кластерах. Это не очередной наколеночный непонятный пак, а всерьёз и по-взрослому.


DrPass
Когда я был молодой, лет этак 15 назад, в дистрибутиве Delphi уже был такой набор компонент. Назывался IntraWeb, поддерживался каким-то сторонним разработчиком. Он сейчас есть, или ушёл?
koreec
В Delphi 10.2 присутствует.
SergeyPyankov Автор
Дополню ответ выше. С Delphi поставляются различные редакции IntraWeb, обладающие разными возможностями:
ElectroGuard
Унигуй по составу компонент намного шире IntraWeb'а. Плюс в нём из коробки есть стендэлон сервер. Так же тремя дефайнами один и тот же код можно выполнить в виде standalone exe, isapi, или windows service. Опять же — в унигуе есть полноценный пак компонент для работы на мобильных устройствах, чего насколько я знаю нет в IntraWeb.
DrPass
Стендэлон сервер, насколько я помню, и в IntraWeb есть, точнее, юзался тот, что в Indy. Но, помнится, стабильность IntraWeb меня огорчала. Как с этим в Унигуе дела обстоят? Спрашиваю больше из любопытства, т.к. последний проект на Delphi «ушёл» в прошлом году, но чем чёрт не шутит, вдруг что-то новое появится.
ElectroGuard
Могу сказать, что за всё время с сервером унигуя (он тоже на Indy) проблем не было ни разу. Были некоторые мелкие вопросы с самими компонентами, но разобрались с ними, частично сами, частично саппорт помог. Саппорт на самом деле отличный. Можете сами на их форуме убедится, всё открыто.