Алексей Бородкин, product lead и глава Гильдии вольных проектировщиков, рассказал на открытом занятии Нетологии, как разобраться в дизайнерских направлениях и распределить роли в дизайн-команде.
Когда-то — в буйные 90-е — никаких веб-дизайнеров не было, и сайты создавали вебмастера — отважные люди с программистским бэкграундом, которые все делали сами: собирали требования, кодили, рисовали, делали контент и развивали сайт.
В конце 90-х появилась профессия веб-дизайнера, которую более корректно называть «визуальным дизайнером». Эти ребята занимались эстетической частью цифровых продуктов, не заморачивались, что у сайта находится под техническим капотом, и воспринимали свою работу, как средство для самовыражения. В основном их интересовала только красота, чувство удовлетворения, а также мнение других визуальных дизайнеров.

В нулевые, когда в интернет начали проникать не только айтишники и родственники айтишников, стало ясно, что цифровые продукты должны быть не только красивыми и технологичными, но и удобными. На этой волне понимания в цифровых продуктах появилась тусовка UX-дизайнеров, которая встала в оппозицию к уже существовавшим визуальным дизайнерам — пока одни стремились к эстетике, вторые боролись за удобство и понятность.

На все это накручивался тот факт, что UX-дизайнеры, в отличие от визуальных дизайнеров с их художественным или околохудожественным образованием, поначалу были представлены в основном психологами: им интересно было копаться в голове у пользователей. Интерфейс они воспринимали не как абстрактную декорацию, а как как рычаг, с помощью которого можно создать нужный пользовательский опыт.
Примечательно, что и тех, и других не особо интересовали внутренности продукта — сама система, поверх которой натянут дизайн. Они воспринимали ее как «черный ящик» для разработчиков.
Тут стоит рассказать про еще одну продуктовую тусовку, которая существовала параллельно визуальным и UX-дизайнерам — это системные архитекторы.
Системные архитекторы существовали еще с 70-х годов и преимущественно занимались анализом и проработкой внутренней части продукта: насколько он выполняет бизнес-задачи, соответствует техническим требованиям и так далее. Пользовательские интерфейсы архитекторы воспринимали как дополнение к системе, которое должно помогать пользователям осуществлять определенные функции в заданных технических рамках, только и всего.

Так продуктовая разработка оказалась разломанной надвое между двумя почти не пересекающимися тусовками — на одной стороне оказались визуальные и UX-дизайнеры (несмотря на противоречия, их поле работы было одним и тем же), а по другую — системные архитекторы. Что прискорбно, продукт при этом тоже разламывался надвое.
Давайте отвлечемся от эпического противостояния дизайнеров и посмотрим, из чего состоит любой цифровой продукт — мобильное приложение, интернет-магазин, система управления аэропортом:

Продукт начинается с трех фундаментальных групп требований:
Создаваемый продукт должен существовать в рамках этих трех групп требований, которые надо проанализировать, систематизировать и приоритезировать.
У самого продукта можно выделить три составляющих успеха:
Все это порождает пользовательский опыт — субъективное ощущение от продукта, разворачивающееся в голове у пользователя. Насколько этот пользовательский опыт будет позитивным и полезным, зависит от согласованности и детальности проработки трех продуктовых составляющих выше: если интерфейс будет уродливым — пользовательский опыт будет испорчен. Если приложение работает с ошибками — им не будут пользоваться. Если с интерфейсом и функциональностью все в порядке, но у продукта кривая системная архитектура, он не будет способен развиваться, и в итоге потеряет популярность.
И возникает простой вопрос: кто же должен заниматься продуктом?
В России проектирование и дизайн — две разные профессиональные сферы:

Однако, если погрузиться в исходное значение терминов, мы обнаружим удивительные открытия. Вот, например, определение слова design в оксфордском словаре:
А вот строгое определение слова «проектирование» по ISO 24765:
Занятно, правда? Получается, что значения слов «проектирование» и «проект» тождественны глаголу to design и существительному design. В этом можно убедиться, если посмотреть перевод слова «проектирование» в Google-переводчике:

И в этом есть глубокая правда. Дело в том, что на Западе не разделяют процесс работы над внутренней и внешней частью продукта, потому что понимают, что это единый живой организм, и к нему нужно применять исключительно интегрированные подходы.
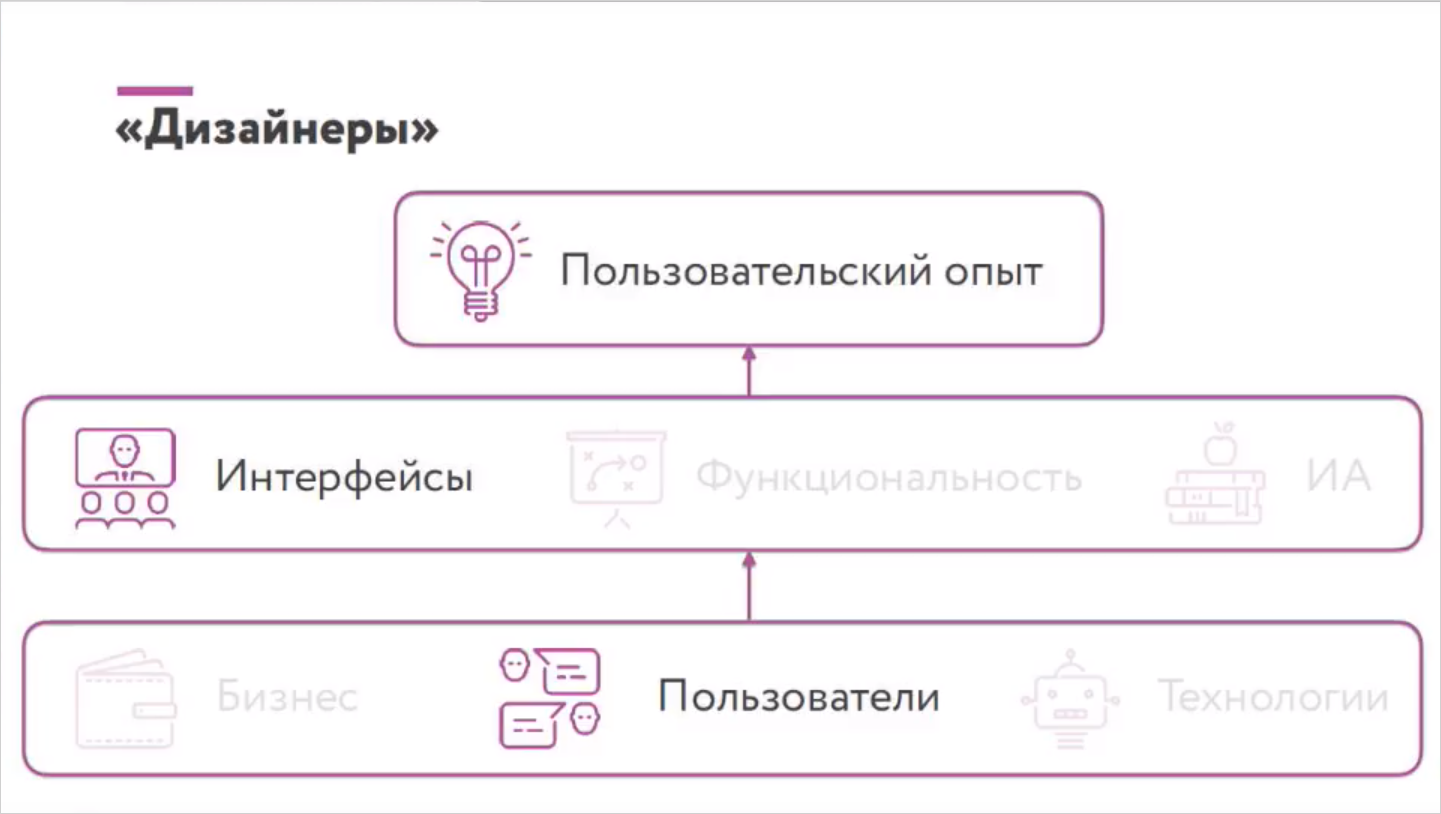
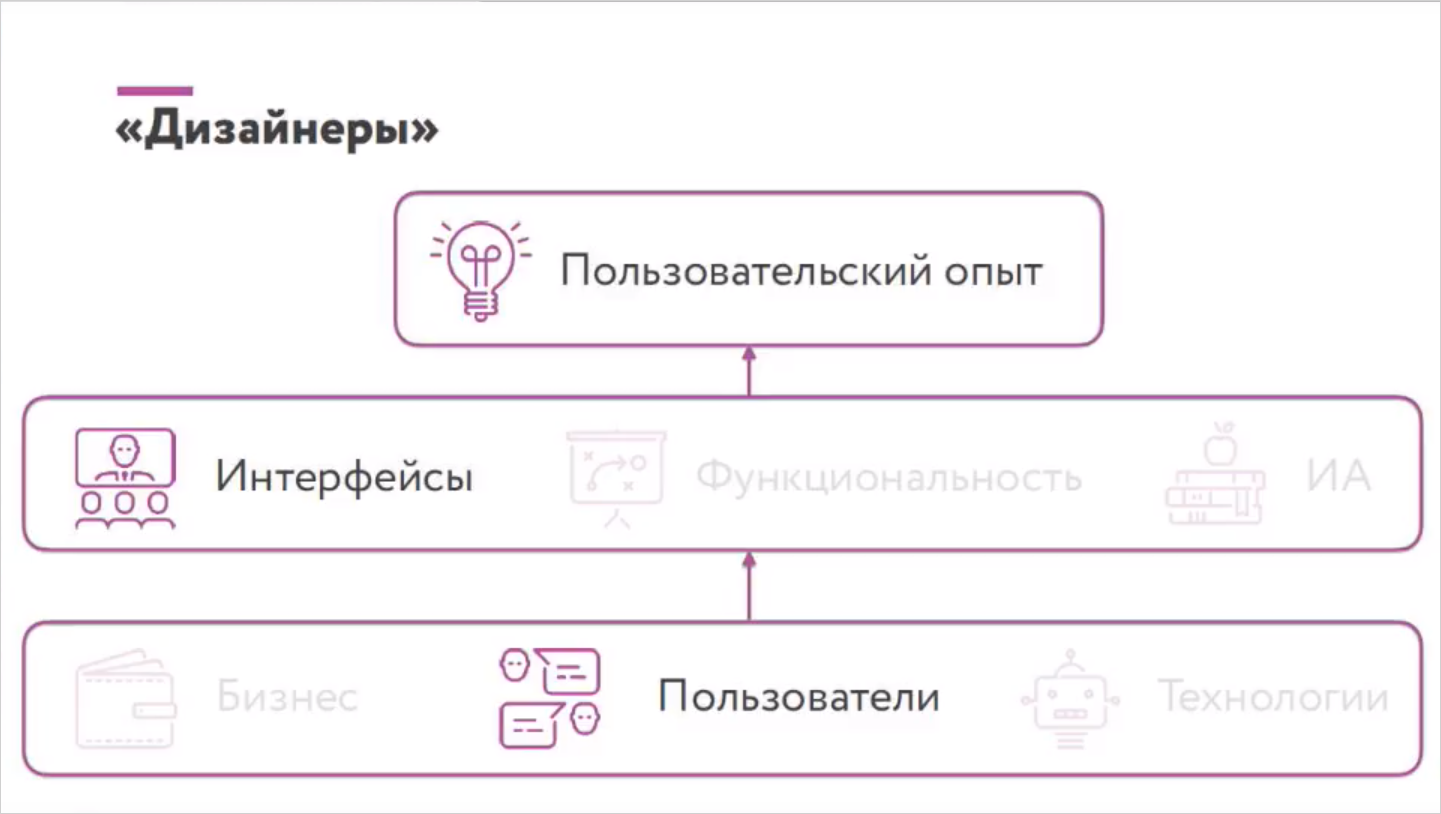
Но вернемся к нашим дизайнерам. У нас есть тусовка из UX- и визуальных дизайнеров, которые в основном думают только о красоте и пользовательском опыте:

И есть тусовка системных архитекторов, которые думают только о внутренностях продукта:

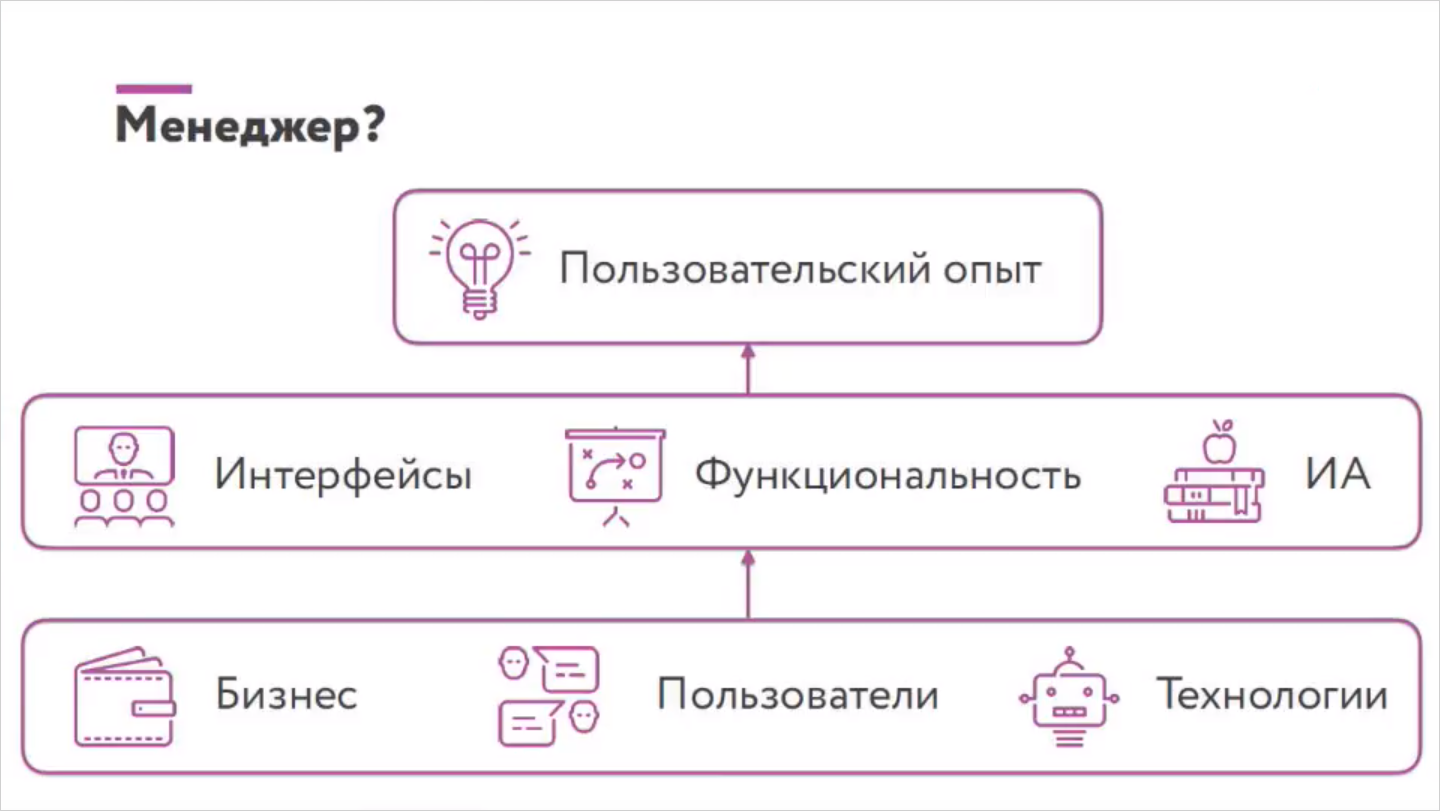
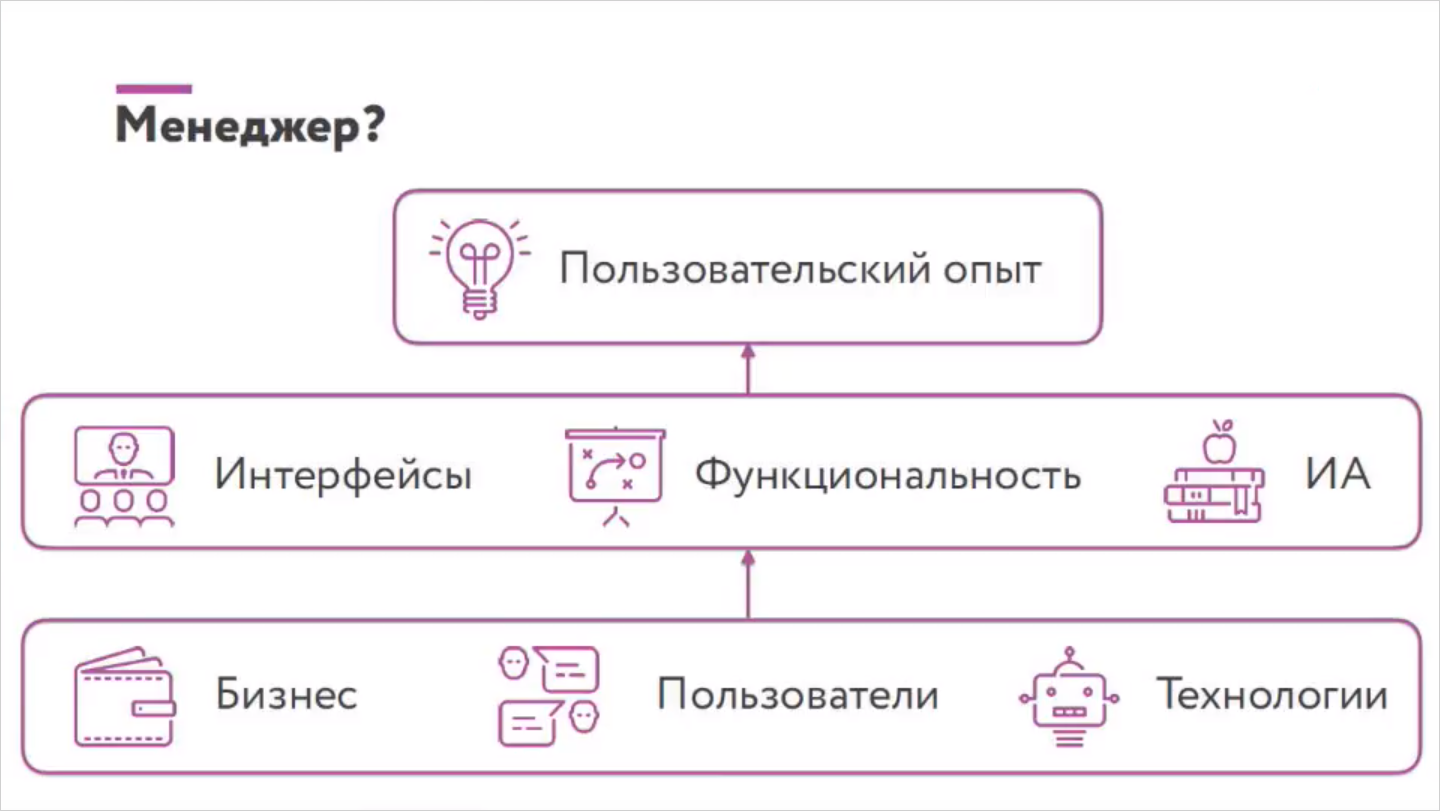
Интуитивно понятно, что для целостной работы над продуктом их надо объединить. Стоит отметить, что рынок веб-разработки об этом начал задумываться еще в начале нулевых. Так родилась должность менеджера, который скрепляет эти разнонаправленные сферы интересов:

Давайте посмотрим, к чему это приводит.

На менеджере оказывается нехилая нагрузка:
Эти два масштабнейших, важных фронта работы с трудом уживаются в одном человеке. Если менеджера сразу не разорвет от количества обязанностей, его будет мучить более коварный враг — внутренний конфликт интересов.
Допустим, менеджеру приходят две параллельные задачи. Одна — починить отвалившуюся форму заказа, вторая — подробно описать ТЗ на следующий релиз.
Естественно, что менеджер в первую очередь займется тушением пожара — «прикручиванием» формы заказа, потому что с каждой минутой из-за неработающей формы заказчик теряет деньги и впадает в бо?льшую истерику. Задачу с подробным описанием ТЗ придется отодвинуть на второй план, закладывая в фундамент проекта стратегические риски. И так будет постоянно.
Вкусив прелести такой работы что на агентской, что на продуктовой стороне, я сформулировал для себя иное решение этой проблемы — поделить задачи между двумя специалистами: менеджерские задачи оставить менеджеру, а продуктовые отдать специально выделенному product-дизайнеру.

Зона ответственности дизайнера продукта
Дизайнер продукта — это человек, который на верхнем уровне понимает все составляющие продукта и знает, как соединить требования бизнеса, пользователей и технологий. Продуктовый дизайнер осознает, как интерфейсы соседствуют с функциональностью, и как из этого рождается пользовательский опыт.
Разумеется, сам он не сможет выполнять все задачи, поэтому ему нужна команда и ключевой напарник — арт-директор. Если проект большой и с множеством задач, у этих двух ребят можно выделять отдельные функции и, по законам Адама Смита, делегировать их подчиненным. Пример эффективной команды может выглядеть так:

Тем самым формируется креативная пара, известная в «большом» маркетинге еще в XX веке, состоящая из дизайнера продукта и арт-директора, дополняющих менеджера по продуктовой части. Из этого случая бывают исключения, но о них поговорим ниже, а пока важно запомнить, что именно такой подход обеспечивает сбалансированную проработку продукта и его структурную непротиворечивость.
Давайте посмотрим, что у нас получилось с ролями в команде, и отдельно коснёмся некоторых исключений.

Задача UX-дизайнера: сделать продукт удобным, полезным, комфортным для пользователей.

Задача UI-дизайнера: сделать «красиво» и эстетично.

Задача UX-аналитика: влезть в голову пользователя, вытянуть важное и передать информацию UX-дизайнеру для реализации в дизайне.

Задача системного архитектора: проработать внутреннюю логику и архитектуру продукта.

Задача дизайнера продукта: свести все «нити» создания продукта и отвечать за результат.

Задача менеджера продукта: объединять в себе менеджера и продуктового дизайнера.

Задача продакт-лида: следить за развитием продукта. Эта роль является «надстройкой» над ролью продуктового менеджера, и концентрирует в его руках не только функции по созданию продукта, но и развитие продукта в дальнейшем.
Если вы запутались в огромном наборе дизайнерских профессий и не знаете, с чего начать, то можно воспользоваться табличкой:
Отмечу, что если вам интересно «все и сразу» — будьте готовы учиться. В профессию продуктового дизайнера попадают не сразу, а скорее «вырастают» из смежной области.
Дизайнерские тусовки
Когда-то — в буйные 90-е — никаких веб-дизайнеров не было, и сайты создавали вебмастера — отважные люди с программистским бэкграундом, которые все делали сами: собирали требования, кодили, рисовали, делали контент и развивали сайт.
В конце 90-х появилась профессия веб-дизайнера, которую более корректно называть «визуальным дизайнером». Эти ребята занимались эстетической частью цифровых продуктов, не заморачивались, что у сайта находится под техническим капотом, и воспринимали свою работу, как средство для самовыражения. В основном их интересовала только красота, чувство удовлетворения, а также мнение других визуальных дизайнеров.

В нулевые, когда в интернет начали проникать не только айтишники и родственники айтишников, стало ясно, что цифровые продукты должны быть не только красивыми и технологичными, но и удобными. На этой волне понимания в цифровых продуктах появилась тусовка UX-дизайнеров, которая встала в оппозицию к уже существовавшим визуальным дизайнерам — пока одни стремились к эстетике, вторые боролись за удобство и понятность.

На все это накручивался тот факт, что UX-дизайнеры, в отличие от визуальных дизайнеров с их художественным или околохудожественным образованием, поначалу были представлены в основном психологами: им интересно было копаться в голове у пользователей. Интерфейс они воспринимали не как абстрактную декорацию, а как как рычаг, с помощью которого можно создать нужный пользовательский опыт.
Примечательно, что и тех, и других не особо интересовали внутренности продукта — сама система, поверх которой натянут дизайн. Они воспринимали ее как «черный ящик» для разработчиков.
Тут стоит рассказать про еще одну продуктовую тусовку, которая существовала параллельно визуальным и UX-дизайнерам — это системные архитекторы.
Системные архитекторы существовали еще с 70-х годов и преимущественно занимались анализом и проработкой внутренней части продукта: насколько он выполняет бизнес-задачи, соответствует техническим требованиям и так далее. Пользовательские интерфейсы архитекторы воспринимали как дополнение к системе, которое должно помогать пользователям осуществлять определенные функции в заданных технических рамках, только и всего.

Так продуктовая разработка оказалась разломанной надвое между двумя почти не пересекающимися тусовками — на одной стороне оказались визуальные и UX-дизайнеры (несмотря на противоречия, их поле работы было одним и тем же), а по другую — системные архитекторы. Что прискорбно, продукт при этом тоже разламывался надвое.
Из чего состоит цифровой продукт
Давайте отвлечемся от эпического противостояния дизайнеров и посмотрим, из чего состоит любой цифровой продукт — мобильное приложение, интернет-магазин, система управления аэропортом:

Продукт начинается с трех фундаментальных групп требований:
- Бизнес-требования: бизнес-цели и задачи, требования заказчика, бизнес-риски и так далее.
- Пользовательские требования: структура целевой аудитории, их задачи и сценарии поведения.
- Технические требования: техническая платформа, смежные системы.
Создаваемый продукт должен существовать в рамках этих трех групп требований, которые надо проанализировать, систематизировать и приоритезировать.
У самого продукта можно выделить три составляющих успеха:
- Интерфейс: как пользователь воспринимает продукт и взаимодействует с ним.
- Функциональность: какими фичами обладает продукт, как он работает и что позволяет сделать.
- Информационная архитектура: как выглядит система, какова структура данных, какие есть потоки данных и прочее.
Все это порождает пользовательский опыт — субъективное ощущение от продукта, разворачивающееся в голове у пользователя. Насколько этот пользовательский опыт будет позитивным и полезным, зависит от согласованности и детальности проработки трех продуктовых составляющих выше: если интерфейс будет уродливым — пользовательский опыт будет испорчен. Если приложение работает с ошибками — им не будут пользоваться. Если с интерфейсом и функциональностью все в порядке, но у продукта кривая системная архитектура, он не будет способен развиваться, и в итоге потеряет популярность.
Получается, что продукт должен совмещать интересы бизнеса, интересы пользователей и технологические условия, и нельзя сказать, что для продукта важнее: визуально-интерфейсная часть или внутренняя архитектура.
И возникает простой вопрос: кто же должен заниматься продуктом?
Дизайн и проектирование
В России проектирование и дизайн — две разные профессиональные сферы:

Однако, если погрузиться в исходное значение терминов, мы обнаружим удивительные открытия. Вот, например, определение слова design в оксфордском словаре:
Глагол to design — определять внешний вид и принцип работы здания, одежды или иного объекта посредством создания детальных чертежей.
Существительное design — план или чертеж, иллюстрирующий вид, устройство или принцип работы здания, одежды, либо иного объекта до его создания.
А вот строгое определение слова «проектирование» по ISO 24765:
Проектирование — процесс определения архитектуры, компонентов, интерфейсов и других характеристик системы или её части.
Занятно, правда? Получается, что значения слов «проектирование» и «проект» тождественны глаголу to design и существительному design. В этом можно убедиться, если посмотреть перевод слова «проектирование» в Google-переводчике:

И в этом есть глубокая правда. Дело в том, что на Западе не разделяют процесс работы над внутренней и внешней частью продукта, потому что понимают, что это единый живой организм, и к нему нужно применять исключительно интегрированные подходы.
Как связать внутреннее с внешним
Но вернемся к нашим дизайнерам. У нас есть тусовка из UX- и визуальных дизайнеров, которые в основном думают только о красоте и пользовательском опыте:

И есть тусовка системных архитекторов, которые думают только о внутренностях продукта:

Интуитивно понятно, что для целостной работы над продуктом их надо объединить. Стоит отметить, что рынок веб-разработки об этом начал задумываться еще в начале нулевых. Так родилась должность менеджера, который скрепляет эти разнонаправленные сферы интересов:

Давайте посмотрим, к чему это приводит.

На менеджере оказывается нехилая нагрузка:
- Во-первых, он забирает себе пласт чисто управленческих задач: координация команды, работа с заказчиком, контроль сроков и бюджетов и еще несколько сотен задач, входящих в список его прямых обязанностей.
- Во-вторых, никто не избавляет его от продуктовой составляющей: проработки требований, интерфейсов и функциональности, написания документации, контроля над реализацией требований заказчика.
Эти два масштабнейших, важных фронта работы с трудом уживаются в одном человеке. Если менеджера сразу не разорвет от количества обязанностей, его будет мучить более коварный враг — внутренний конфликт интересов.
Допустим, менеджеру приходят две параллельные задачи. Одна — починить отвалившуюся форму заказа, вторая — подробно описать ТЗ на следующий релиз.
Естественно, что менеджер в первую очередь займется тушением пожара — «прикручиванием» формы заказа, потому что с каждой минутой из-за неработающей формы заказчик теряет деньги и впадает в бо?льшую истерику. Задачу с подробным описанием ТЗ придется отодвинуть на второй план, закладывая в фундамент проекта стратегические риски. И так будет постоянно.
Вкусив прелести такой работы что на агентской, что на продуктовой стороне, я сформулировал для себя иное решение этой проблемы — поделить задачи между двумя специалистами: менеджерские задачи оставить менеджеру, а продуктовые отдать специально выделенному product-дизайнеру.

Зона ответственности дизайнера продукта
Дизайнер продукта — это человек, который на верхнем уровне понимает все составляющие продукта и знает, как соединить требования бизнеса, пользователей и технологий. Продуктовый дизайнер осознает, как интерфейсы соседствуют с функциональностью, и как из этого рождается пользовательский опыт.
Разумеется, сам он не сможет выполнять все задачи, поэтому ему нужна команда и ключевой напарник — арт-директор. Если проект большой и с множеством задач, у этих двух ребят можно выделять отдельные функции и, по законам Адама Смита, делегировать их подчиненным. Пример эффективной команды может выглядеть так:

Тем самым формируется креативная пара, известная в «большом» маркетинге еще в XX веке, состоящая из дизайнера продукта и арт-директора, дополняющих менеджера по продуктовой части. Из этого случая бывают исключения, но о них поговорим ниже, а пока важно запомнить, что именно такой подход обеспечивает сбалансированную проработку продукта и его структурную непротиворечивость.
Давайте посмотрим, что у нас получилось с ролями в команде, и отдельно коснёмся некоторых исключений.
Кто входит в тусовку продуктового дизайна
UX-дизайнер

Задача UX-дизайнера: сделать продукт удобным, полезным, комфортным для пользователей.
UI-дизайнер

Задача UI-дизайнера: сделать «красиво» и эстетично.
UX-аналитик

Задача UX-аналитика: влезть в голову пользователя, вытянуть важное и передать информацию UX-дизайнеру для реализации в дизайне.
Системный архитектор

Задача системного архитектора: проработать внутреннюю логику и архитектуру продукта.
Дизайнер продукта

Задача дизайнера продукта: свести все «нити» создания продукта и отвечать за результат.
Менеджер продукта

Задача менеджера продукта: объединять в себе менеджера и продуктового дизайнера.
Внимательный читатель скажет: «Погодите, какой менеджер продукта, ведь мы все время старались разделить продуктовую и управленческую составляющую!».
Верно, но у всего на свете есть исключения. Если продукт один, и желательно не протекает в формате заказной разработки, то такой подход оказывается эффективным — у менеджера хватает возможностей держать в голове как все аспекты продукта, так и организационные особенности. На нескольких продуктах эта роль не работает — продуктового менеджера буквально разорвёт от количества задач.
Product lead / директор по продукту

Задача продакт-лида: следить за развитием продукта. Эта роль является «надстройкой» над ролью продуктового менеджера, и концентрирует в его руках не только функции по созданию продукта, но и развитие продукта в дальнейшем.
Как выбрать профессию
Если вы запутались в огромном наборе дизайнерских профессий и не знаете, с чего начать, то можно воспользоваться табличкой:
| Что интересно |
Подходящая профессия |
| Психология |
UX-аналитика |
| Внутренняя составляющая |
Системный архитектор |
| Рисовать |
UI-дизайнер |
| Психология + рисовать |
UX-дизайнер |
| Всё и сразу |
Продуктовый дизайнер, Продуктовый менеджер, Product Lead |
Отмечу, что если вам интересно «все и сразу» — будьте готовы учиться. В профессию продуктового дизайнера попадают не сразу, а скорее «вырастают» из смежной области.
От редакции
- Профессия: «Продуктовый дизайнер»
- Профессия: «UI-дизайнер»
- Профессия: «UX-дизайнер»
- Профессия: «Fullstack-дизайнер»
- Онлайн-курс: «Веб-дизайн: эффективный сайт от идеи до реализации»

