
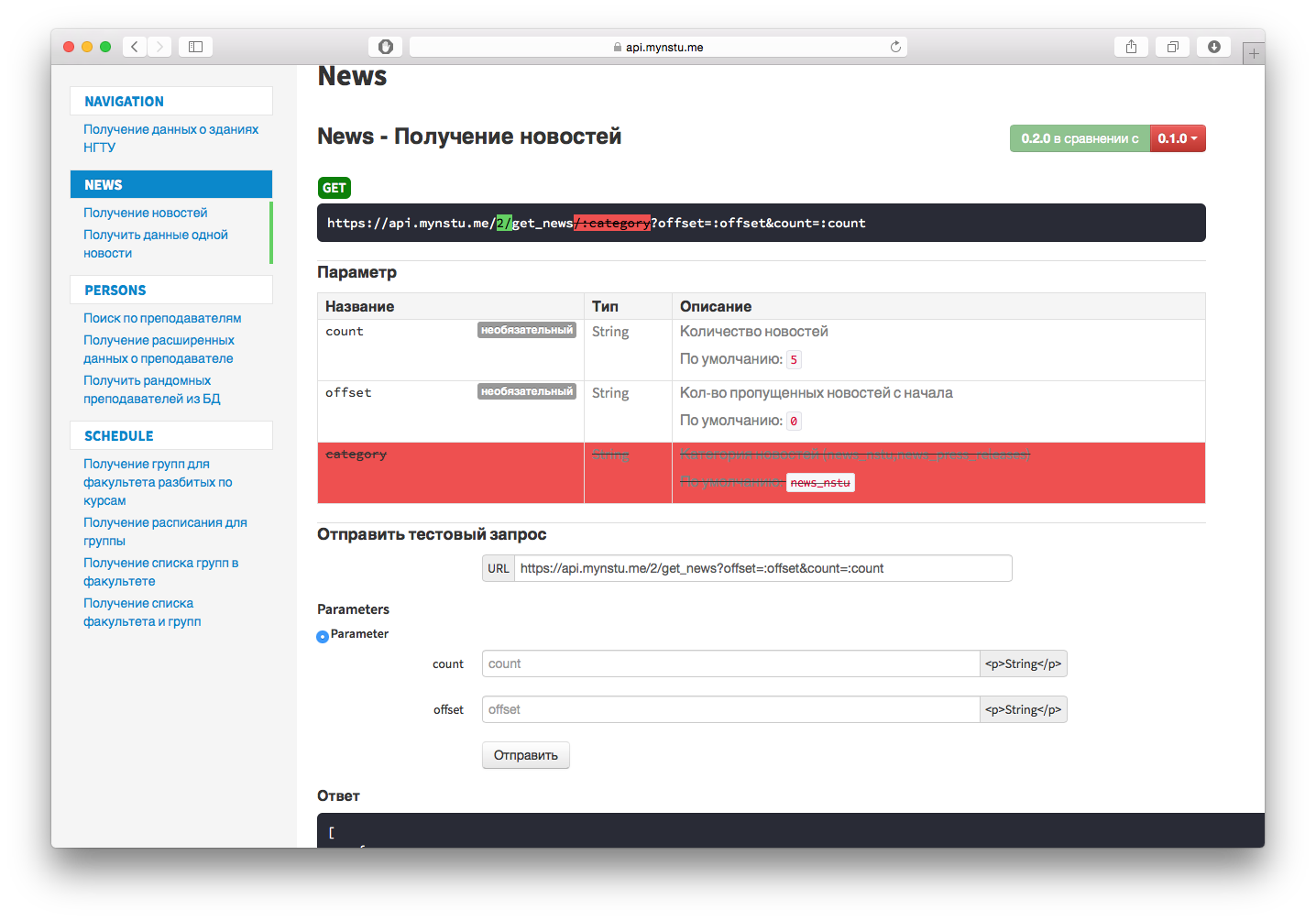
Итак, добро пожаловать под кат, {username}! Ты возможно спросишь с помощью чего так красиво получается? Ответ: apiDoc. Что еще за apiDoc? apiDoc — это утилита для генерации документации основываясь на комментариях в коде. Но с одной оговоркой, эти комментарии должны быть определенного вида. Можно создавать документацию для проектов на: C#, Dart, Erlang, Go, Java, Javascript, PHP, Python, Ruby, Perl и прочих. Но в этой статье я расскажу как сделать такую красивую документацию на основе проекта на Python.
Для этого вам понадобится:
- Node.js(с npm)
- Проект который нужно задокументировать
- Немного свободного времени
Установка Node.js
Те у кого установлен пакет с Node.js, пропустите данный пункт но убедитесь что у вас работает npm. А остальные должны скачать с сайта nodejs.org инсталлятор и установить его. Проследите чтобы Node.js попал в переменную $PATH. Пример установщика для Mac OS X:

Установка apiDoc
Надеюсь все справились с установкой Node.JS и мы можем перейти далее. Для установки apiDoc откройте терминал (командную строку в Windows) и запустите команду:
sudo npm install -g apidocИ на выходе вы должны получить что-то вроде этого.

Подготовка к созданию документации
Ну вот мы и добрались до создания документации. Для того чтобы сгенерировать документацию необходимо сделать комментарии в коде. Вот пример комментария в коде.
"""
@api {get} /2/get_news?offset=:offset&count=:count Получение новостей
@apiName GetNews
@apiGroup News
@apiVersion 0.2.0
@apiParam {String} [count=5] Количество новостей
@apiParam {String} [offset=0] Кол-во пропущенных новостей с начала
"""
Что есть что? Приведу описание некоторых основных «тегов» для генерирования документации. Все теги можно посмотреть здесь.
@api
Обязательный тег для генерации документации.
@api {method} path [title]method — типа запроса (GET,POST,PUT и т.д.)
path — путь до метода например /2/get_news
title — название метода которое будет отображаться в документации
Пример использования:
"""
@api {get} /user/:id
"""
@apiName
Тег определяющий название блока документации. Рекомендуется всегда использовать.
@apiName namename — название метода
Пример использования:
"""
@apiName GetNews
"""
@apiGroup
Тег связывающий блоки документации в одну группу на сайте документации.
@apiGroup namename — название группы
Пример использования:
"""
@apiGroup News
"""
@apiVersion
Тег используется для определения версии метода.

@apiVersion versionversion — версия метода согласно семантическому версионированию подробнее по ссылке здесь.
Пример использования:
"""
@apiVersion 0.2.0
"""
@apiParam
Тег используется для описания параметра передаваемого в метод
Использование:
@apiParam [{type}] [field=defaultValue] [description]type — тип объекта({Boolean}, {Number}, {String}, {Object}, {String[]} и прочие)
field — название параметра и опционально можно задать значение по умолчанию указав равно после названия параметра
description — описание параметра
Пример использования:
"""
@apiParam {String} [count=5] Количество новостей
"""
@apiSuccess
Тег используется для описания параметра передаваемого в метод
@apiSuccess [{type}] field [description]type — тип объекта({Boolean}, {Number}, {String}, {Object}, {String[]} и прочие)
field — название объекта который будет получен после запроса
description — описание этого объекта
Пример использования:
"""
@api {get} /user/:id
@apiSuccess {String} firstname Firstname of the User.
@apiSuccess {String} lastname Lastname of the User.
"""
Изготовление документации
Итак, после краткого введения в теги apiDoc можно попробовать создать документацию, для этого нужно подготовить поле действий. Для этого положите в корень файл конфигурации apidoc.json.
{
"name": "Мой НГТУ", //Название проекта
"version": "0.2.0", //Текущая версия API(будет сравниваться с предыдущими)
"description": "Мой НГТУ - облачная студенческая платформа", //Описание проекта
"title": "Документация API Мой НГТУ", //Название страницы API
"url" : "https://api.mynstu.me", //Расположение Web API
"sampleUrl": "https://api.mynstu.me", //Расположение Web API
"template": { //Конфигурация шаблона
"withCompare": true, //Включаем сравнение
"withGenerator": true // Ну и то что будет генерировать apiDoc
}
}
Далее для генерации следует запустить команду:
apidocНа выходе вы получите это:

Документацию можно забрать в папке doc которая лежит в корне вашего проекта. Чтобы посмотреть результат откройте index.html.
Итоги
У нас получилось сделать практичную и красивую документацию. Вот как она выглядит:

Посмотреть как она выглядит полностью и понажимать на кнопочки можно здесь.
Комментарии (25)

jonic
16.07.2015 20:19Пользовали, на нашем АПИ, исходники документации стали похожи на кашу. На самом деле, было бы возможно не плохо, если бы был инструмент который выглядит так же — но позволяет редактировать себя так же на лету. Есть такие?

MikhailShel
16.07.2015 23:21есть вот anypoint там есть возможность экспорта-импорта raml и просмотра на лету, но конечно нужен raml для начала.

kondalex
16.07.2015 20:57Интересно выглядит.
Но есть бага — понажимал кнопочки, получил результат, стал скроллить вниз и ускроллил менюшку слева. ;)

fuzzy
16.07.2015 22:08Не так давно использовал в одном своем проекте. Действительно удобно, хотя написание комментариев для apidoc утомляет. Между прочим, я так и не понял, как использовать версионность в apidoc, т.е. каким образом оно различает, что вот этот вариант — из версии 1.0, а этот — из версии 1.1? Посмотрел в Вашем примере — и все равно не понял. Можно какой-то реальный пример из жизни?

WeslomPo
17.07.2015 13:47Нужно создавать копию комментария с новой версией, старые комментарии переносить в отдельный документ (а можно и не переносить). Например сохранять все старые версии в файл "_apidoc.js". По имени и группе система находит записи и группирует разделяя по версиям. Немного спорный подход.

tonymadbrain
16.07.2015 23:03-8«Как сделать красивую документацию для Web API, за которую будет не стыдно» — руками. Как сказал наш архитектор: ересь это (имеется в виду статья) еще и на ноде, apiary и blueprint — тру!

monolithed
17.07.2015 00:06+1— Меню не рассчитано на большое количество методов (у нас например из почти 300)
— Для чего выводить все методы на одной странице?
— Отсутствует поиск
— Отсутствуют страницы с описанием методов, ответов, форматов, ответственных лиц и пр. (иногда даже требуется отобразить схему взаимодействий)
— Нет аннотации/списка всех методов
— Отсутствуют возможность работы с несколькими проектами
— Формат запросов и ответов (кстати там 500, вместо моков) очень спорный. На сколько я понимаю он не учитывает вложения (аля JSON структура)
— Как насчет наследования (многие методы могу иметь идентичный набор полей)?
monolithed
17.07.2015 17:53+ многие забывают о возможности экспорта моков. Это нужно для того чтобы фронтенд-разработчик не ждал реализацию метода, а вместо этого уже писал код фичи.

MrFrizzy
17.07.2015 00:19Если кто живет на readthedocs — помимо дефолтного sphinx + rest есть еще pdoc + markdown. Оригинальный автор, правда, забил, но форки живут потихоньку…

monolithed
17.07.2015 00:32+5На самом деле, сейчас очень много интересных решений, у которых можно либо что-то перенять либо просто использовать «коробочную» версию.
Навскидку:
apiblueprint.org
apiary.io
www.mashape.com
developer.klout.com/io-docs
apigee.com/about
www.miredot.com
apispark.com
raml.org
github.com/danielgtaylor/aglio


lair
А почему не Swagger?
Dimones Автор
Мне показалось это более удобным вариантом и более красивым чем Swagger. В будущем я обращу внимание на Swagger.
TerminusMKB
Приятно, что кто-то думает и о красивости :)
Надоели решения «программисты для программистов».
Dimones Автор
Спасибо за похвалу)
centur
А вас не смущает что внешняя красивость достигается через кучу кастомных тегов и описаний в коде? Почему никто не думает о читабельности кода? тот же Swagger — просто стандартный формат описания, из него можно и документацию сгенерить красивую (генераторов статичного красивого html — завались) так и сгенерить автоматический прокси для вызова этого api в коде.
Внизу уже упомянули что написание отдельной документации для каждого метода, помимо стандартной — утомляет. Это на самом деле — проблема в long-run. Когда проект только начинается — все радостно пишут документацию, когда ближе к окончанию, или даже через полгода — все уже начинают забивать на документацию. Хорошо еще если есть настрой написать стандартную доку, не говоря уже про специальную отдельную доку для генератора. В итоге — гладко было на бумаге…
Мне больше импонирует подход swagger (вернее разных пакетов генерящих swagger описание по коду) — выяснить максимум о коде и представить это в виде стандартного описания. А уж пользователь-разработчик сам решит что ему генерить — красивую документацию или прокси или CRUD интерфейс.
Jabher
А чем Swagger лучше RAML, что вы его рекомендуете? Про Blueprint от Apiary молчу — его трудно любить
lair
RAML мне не нравится тем, что он contract-first. Мне больше импонирует написать сервер и получить от него (всегда актуальную) документацию автоматически.
lowadka
А я вот люблю, перешел со Swagger`а
Jabher
Blueprint как стандарт на самом деле не очень плох (если не считать того, что парсер только на сях, что ограничивает сферу применения — на клиенте просто так не поредактируешь без кросскомпиляции, что тоже не очень хорошо), но вот сам апиари реализует его совершенно отвратительно. Более того, то, что у них крутится — отвратительно устаревшее решение, которое не поддерживает огромное количество нужных фич из него же.
Нет ни авторизации, ни простановки заголовков, ни даже таких банальных вещей, как поддержка переменных в пути — /resource/{id}. Чтоб так с примером, валидацией и всем прочим.
Опять же, JSON Schema у них заявлена в поддержке, но в итоге ей и не пахнет даже толком.
Я как временное решение не так давно сделал свой обработчик и рендерер для их формата — с авторизацией и всем остальным (все почти строго по стандарту), но в итоге оказалось, что RAML писать куда приятнее.
0leGG
Например, тем, что Swagger может генерировать не только документацию, но также скелет API для сервера и полную клиентскую реализацию для ?20 платформ.