Всегда приятно видеть, как люди хвастаются в твиттере своими оценками Lighthouse: это значит, что они заботятся о качестве.

Lighthouse награждает лучшие сайты зелёным кружочком с цифрой 100, которую вы с гордостью показываете клиентам и друзьям.
Оценка качества кода важна, но ещё важнее правильно её интерпретировать. Если автоматический инструмент говорит, что сайт доступен на 100%, это не обязательно так. Это только значит, что мы заложили основу для тестирования вручную. Для тестов Lighthouse использует библиотеку axe-core со своим набором правил. Она выявляет некоторые плохие практики, но не все. Другие практики не плохи сами по себе, но могут быть вредными, если ими злоупотреблять.
Одним автоматическим тестированием вы не обеспечите хорошее качество. Для доказательства я создан максимально недоступный сайт с идеальной оценкой Lighthouse.
Предыстория
Зак Летерман недавно написал в твиттере:
Бесплатная идея для статьи:
Как построить самый медленный веб-сайт с идеальной оценкой Lighthouse
И ответ Вадима Макеева вдохновил меня на работу.
Было бы интересно почитать! Подкидываю идейку:
<img src=picture.png alt=picture.png>
Я подумал, что это замечательная мысль: не только запутать максимальное количество посетителей сайта, но и получить сверху идеальную оценку Lighthouse.
Отсекаем как можно больше людей
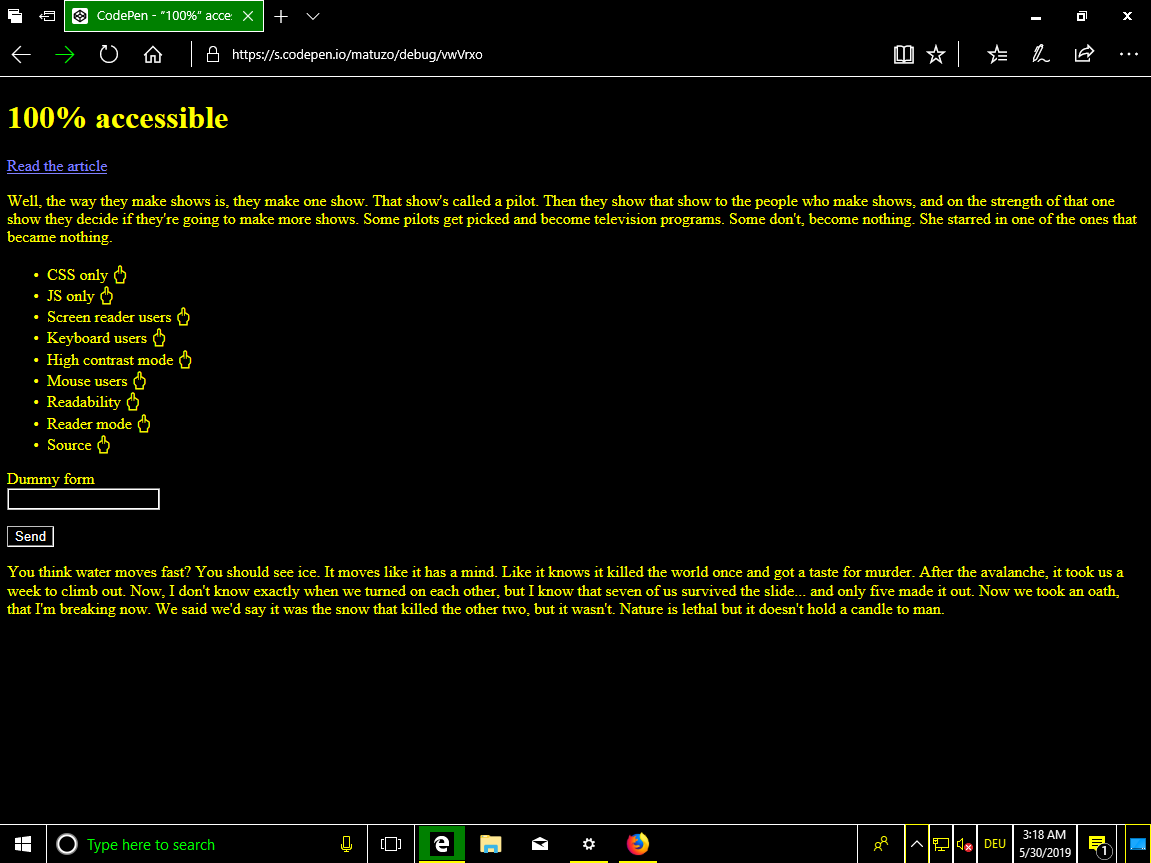
Возьмём за основу эту простую, хорошо доступную страницу.

CodePen: Доступность 100%, шаг 0
Обязательный CSS
Начнём с простого. Я хочу убедиться, что мой идеальный веб-сайт не работает без CSS. Для этого добавляю атрибут
hidden в элемент body. Это HTML-эквивалент display: none; в CSS (если хотите почитать о скрытии контента с сохранением доступности, см. «Инклюзивное скрытие» Скотта О'Хары).HTML
<body hidden>
...
</body>
Идеально чистая страница
hidden визуально скрывает содержимое и удаляет его из дерева доступности (accessibility tree). Одного этого достаточно, чтобы устранить абсолютно всех посетителей и пройти тесты Lighthouse, но мы не ищем лёгких путей. Я хочу создать сайт, который совершенно недоступен и технически всё ещё отображает контент. Итак, добавим CSS и вернём контент обратно.HTML
<head>
<link rel="stylesheet" href="style.css">
</head>
<body class="loaded" hidden>
...
</body>CSS
.loaded {
display: block;
}Мы вернулись к тому, что было раньше, но теперь должен загружаться CSS.
CodePen: доступность 100%, шаг 1
Обязательный JS
Добавим ещё одну зависимость. Класс для отображения контента я теперь добавляю не в HTML, а через JS.
HTML
<head>
<link rel="stylesheet" href="style.css">
<script src="script.js"></script>
</head>
<body hidden>
...
</body>JS
document.querySelector('body').classList.add('loaded');Здорово! Сайт по-прежнему не изменился, но чтобы отображать хоть какой-то контент, обязательно должны загружаться и правильно работать файлы CSS и JS.
CodePen: доступность 100%, шаг 2
Кажется, пришло время для первого испытания Lighthouse. Скрестим пальцы!

Идеальный результат на сайте c CSS и JS. Это здорово, но мы можем сделать лучше.
К чёрту пользователей со скрин-ридерами
Есть много способов, чтобы помешать работе программ для чтения с экрана. Самый простой и эффективный — использовать атрибут
aria-hidden="true". Этот мощный атрибут, его следует применять с осторожностью, потому что он удаляет элементы из дерева доступности. Обычно его применяют для помощи людям со скрин-ридерами, удаляя избыточный или посторонний контент. На нашем сайте прописываем этот атрибут для элемента body.HTML
<body hidden aria-hidden="true">
...
</body>Теперь люди со скрин-ридерами испытают один из тех «редких» моментов, когда им встречается недоступный сайт.
CodePen: доступность 100%, шаг 3
Отсекаем пользователей с клавиатурами
Пользователи с клавиатурами могут перемещаться по странице, нажимая клавишу Tab для перехода от одного интерактивного элемента к другому. Браузер показывает контур вокруг элементов в фокусе.

Давай избавимся от этого.
CSS
*:focus {
outline: none !important;
}Всего тремя строчками CSS мы отсекаем от сайта целую группу людей. Технически, они ещё могут взаимодействовать со страницей: по нажатию Tab по-прежнему происходит переход между интерактивными элементами, просто индикатор фокуса больше не показывается. Поскольку в нашем эксперименте требуется полностью ограничить возможности людей, давайте отключим клавиатуру вообще.
JS
document.addEventListener('keydown', function(e) {
e.preventDefault();
})Наше приложение теперь удаляет функциональность по умолчанию всех клавиш.
CodePen: доступность 100%, шаг 4
Время для следующего теста.

Всё ещё идеально.
Ладно, пришло время для грязных трюков.
Эксплоит для режима высокой контрастности
В Windows люди со слабым зрением могут улучшить контраст, включив так называемый режим высокой контрастности.

Тогда вся операционная система начинает использовать контрастную схему для всех приложений, включая браузеры.
Мы можем таргетировать свойство
media специально на этих пользователей.CSS
@media screen and (-ms-high-contrast: active) {
/* High contrast styling rules */
* {
color: #000000;
}
}Эти правила применяются только в том случае, если включён режим высокой контрастности в Windows. К сожалению, мы не знаем, какие цвета использует тема: светлые или тёмные. Установка цвета
#000000 для всех элементов может сработать, а может и нет, в зависимости от предпочтений пользователя. Такая вероятность 50% меня не устраивает, но нам повезло: контрастные цвета Windows сопоставляются с ключевыми словами системного цвета CSS. Можно использовать эти ключевые слова и убедиться, что наш текст всегда соответствует цвету любого фона в режиме высокой контрастности. Фоновый цвет в ОС сопоставляется с цветом windows в CSS. Итак, укажем этот цвет для всего текста на странице.CSS
@media screen and (-ms-high-contrast: active) {
* {
color: window !important;
}
}
О боже. Это так подло. Теперь мне посыпятся предложения на работу от Facebook и Uber.
CodePen: доступность 100%, шаг 5
К чёрту пользователей с мышками
Здесь совсем легко: просто удаляем с экрана курсор.
CSS
*,
*:hover {
cursor: none;
}Для пользователя с мышкой свойство
cursor: none; делает то же самое, что для пользователя с клавиатурой делает свойство outline: none;. Без курсора сначала трудно ориентироваться, но элементы по-прежнему кликабельны. Давайте улучшим качество нашего приложения, ещё раз обрезав пользователям доступный интерфейс.CSS
body {
pointer-events: none;
}Ну вот, другое дело. После указания
pointer-events: none; пользователи больше не могут нажать ни на какой элемент. Это свойство хорошо поддерживается, но чтобы функция работала на как можно большем количестве браузеров, желательно применить принцип прогрессивной деградации.JS
function removeA11y() {
if ("pointerEvents" in document.body.style) {
console.log('pointer-events supported')
return;
}
document.addEventListener('click', function(e) {
e.preventDefault();
})
}
removeA11y();Этот запасной скрипт запускается и удаляет события click из всех элементов, если браузер не поддерживает свойство
pointer-events.CodePen: доступность 100%, шаг 6

Здорово! Сайт по-прежнему совершенно доступен!
К чёрту читаемость
Мы больше не можем использовать мышь или клавиатуру, но всё ещё видим текст на странице. Непорядок.
CSS
body {
opacity: 0.03;
}Контент остался на странице, но почти не заметен. Потрясающе!
CodePen: доступность 100%, шаг 7
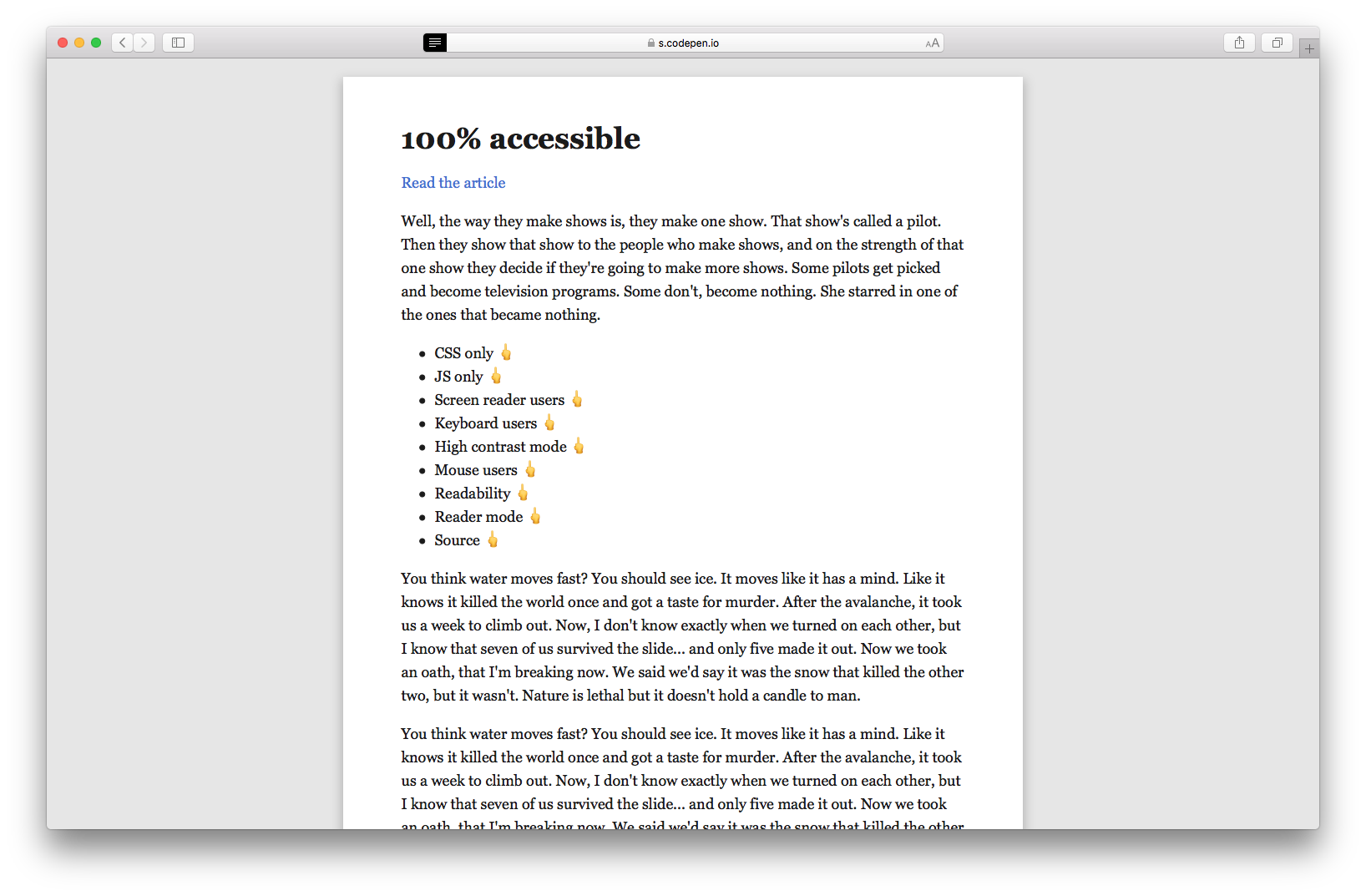
Эксплоит режима чтения в Safari
Тестируя сайт в разных браузерах, я заметил, что он по-прежнему доступен в Safari в режиме чтения.

Как выяснилось, можно отключить этот режим, если указать минимальный размер шрифта в
body.CSS
body {
opacity: 0.03;
font-size: 1px;
}CodePen: доступность 100%, шаг 8
Долой просмотр исходника
Сайт недоступен для людей с низким и хорошим зрением, пользователей мыши, клавиатуры и скрин-ридеров.
Если опытный пользователь попадёт на такой сайт, в нём может проснуться внутренний хакер и он попытается хакнуть его. Я имею в виду, просмотреть исходный код страницы.
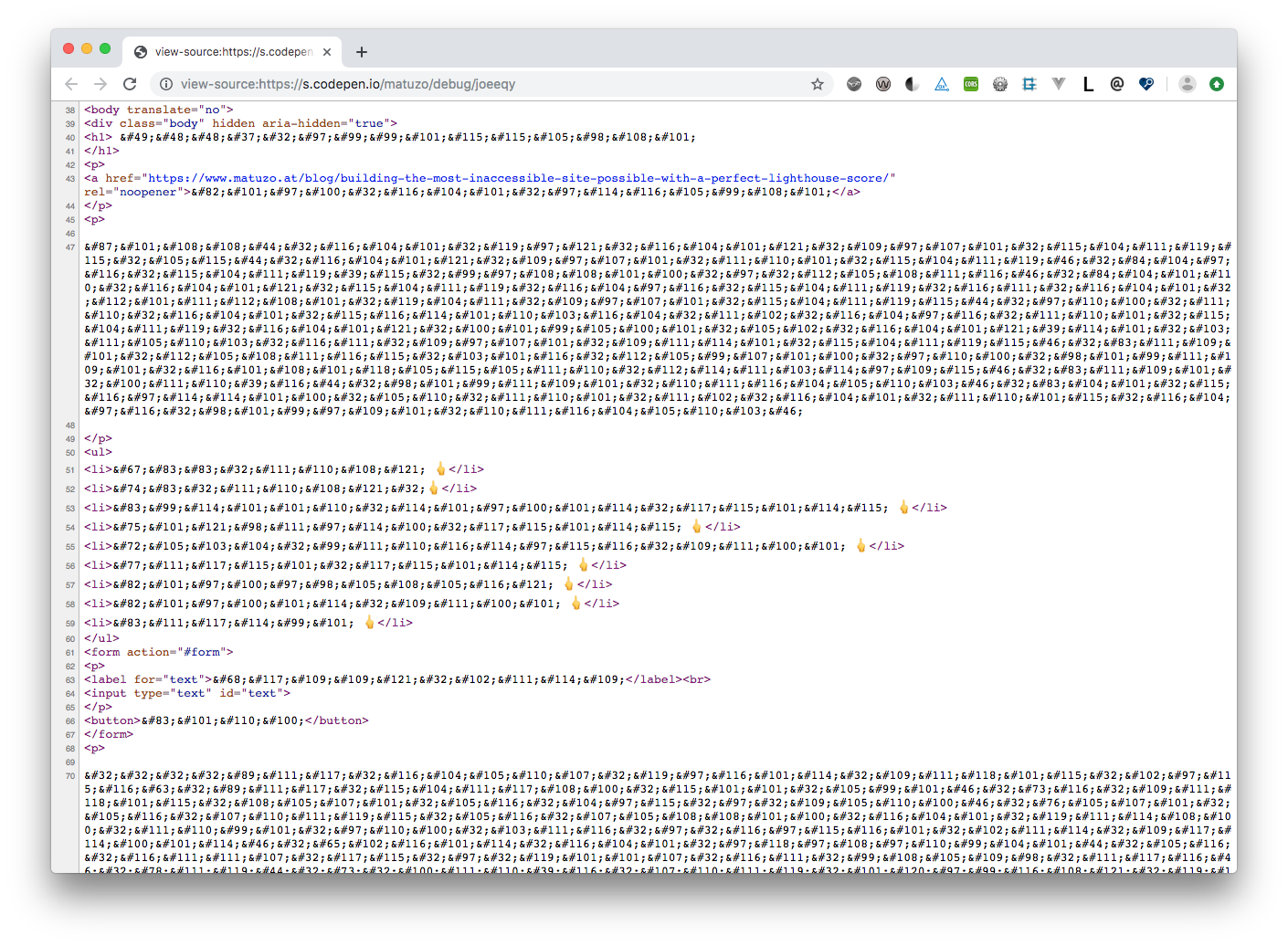
Вишенка на торте недоступности нашего сайта — конвертация текста в HTML-мнемоники. Эти мнемоники (entity) обычно используются для отображения зарезервированных, невидимых символов и тех, которые трудно ввести с помощью стандартной клавиатуры. Мы используем их для обфускации.

CodePen: доступность 100%, шаг 9
И последнее испытание.

Выводы
В статье я вовсе не хотел поиздеваться над системой Lighthouse или её движком axe-core. Я регулярно пользуюсь обоими инструментами и рад, что они есть.
Это статья о нас. Оценки указывают на качество наших приложений и сайтов, но мы не должны слепо доверять этим цифрам. Мы должны понимать, что автоматическое тестирование — только первый шаг.
В следующий раз, когда увидите высокий балл Lighthouse, прочитайте текст рядом с оценкой.
«Данная проверка определяет возможности для улучшения доступности вашего веб-приложения. Автоматическая проверка способна обнаружить только часть проблем, поэтому рекомендуется также провести ручное тестирование».
Мы тестируем и оптимизируем сайты не ради приятного чувства, которое даёт высокая оценка. Мы делаем это для людей: чтобы сайт был доступен как можно большему числу пользователей. В дизайне и программировании мы же не полагаемся полностью на автоматизацию. Вот и в тестировании не следует этого делать.
Спасибо Эрику за корректуру и отзывы.
Ссылки и ресурсы
Комментарии (33)

Sabubu
06.06.2019 10:50+1То же касается гугловского сервиса PageSpeed Insights, который меряет производительность страницы. Он будет вас распекать за лишние 100 байтов в JPEG картинке и требовать сжать их так, что начинают становиться заметными артефакты на картинках с резкими линиями, которые плохо жмутся JPEG. Но он ни слова не скажет, если вы влепите полмегабайтные PNG картинки или веб-шрифт, который блокирует отображение текста и реально замедляет загрузку в отличие от картинок, которые грузятся в фоновом режиме.
К сожалению, заказчики предпочитают именно хорошие цифры в тесте, а не качественный сайт.

sttvpc
06.06.2019 10:55Для этого они советуют webp или png (которые замечательно сжимаются без визуальной потери качества)
P.S. на счет заказчиков — полностью вас поддерживаю
К сожалению, это вряд-ли когда-то изменится
slonpts
06.06.2019 17:52Ну так а как неспециалисту оценивать работу сайта?
Есть же куча людей, которые заняты другим (своим бизнесом, например), и у которых к тому же нет способностей к детальному пониманию работы компьютеров, но есть таланты в других областях.
Какой путь будем рекомендовать им? Чтобы это было экономически оправдано.
vlad-yermolayev
07.06.2019 12:32Сервис PageSpeed Insights сам по себе рекомендательный сервис, он показывает где у Вас могут быть проблему. Хотя при этом сайт у Вас будет грузится менее 1 секунды. Сами сайты Google не проходят этот сервис по всем параметрам.
Заголовок спойлераТем более после обновления, когда «зеленая зона» сузилась.

demimurych
08.06.2019 00:06Вы как и многие разработчики, не понимая как и что влияет на балы в пейдж спид, несете чепуху.
И заказчики правильно делают, что распекают за плохие балы в PageSpeed. Вдруг кто-то переступит через свое самомнение и разберется в том, что действительно влияет на производителность страницы, а что является подсказками в направлении что еще можно улучшить.
Делаю краткий ликбез:
1. Google Page SPeed сейчас — это тот же Light House о котором говориться в статье. С немного измененным профайлом оценки ситуации (какой канал используется, какая эмуляция процессора и т.д.)
2. Рекомендации которые пишет PageSpeed, это не ошибки, устранив которые вы получите высокие оценки. Точнее не только ошибки. Современный тест понятия не имеет насколько объективно необходимо загружать мегабайтные изображения. Потому он может только рекомендовать что-то пережать.
3. Величина файла изображения и его формат — это вещи которые на метрики, либо не влияют вообще, либо их фактор влияния в сравнении с прочими — мизерный. Можно иметь страницу с сотней изображений по 15 мегабайт и иметь 90+ в мобильной выдаче.
4. Первостепенную важность для PageSPeed играет скорость формирования первого экрана — достаточной части контента на ней. Которая оценивается — внимание — через анализ ряда скриншотов, в момент от старта, до события window.load +3000мс.
5. Из 4 пункта следует какие метрики определяются как важные и формирующие оценку — скорость ответа сервера, нагрузка на ЦП (JS логика, рендер), наполнение рабочей области контрастными областями которые условно принимаются за главную часть контента.
Все эти метрики — ОБЪЕКТИВНЫ. И действительно определяют скорость формирования страницы. Ошибки случаются только тогда, когда алгоритм неверно выделяет важные области, определяемые как значимый контент в рамках первого экрана. И связано это с контрастом. Который, в случае его недостатка, уже говорит о проблемах с проектом.
Качественный сайт, не может быть без выполнения этих метрик.
За исключением ситуаций, когда аудитория состоит из посетителей, которые ничего кроме этого сайта не посещают. У проекта может быть качественный контент, он может быть удобным с точки зрения использования, но он не может быть проектом который загружается быстро при первом посещении. А это, для Google, который монетизирует трафик из поиска, первейшая характеристика.

Sabubu
08.06.2019 04:35+1Вы явно не работали с Google Page Speed. Пережимание JPG картинок и изменение их размера в моем случае давало значительную часть прироста оценки.
Величина файла изображения и его формат — это вещи которые на метрики, либо не влияют вообще, либо их фактор влияния в сравнении с прочими — мизерный.
Это неверно. Гугл считает, что картинка должна весить X байтов, а у вас она весит Y байтов. При этом картинка, сжатая Гуглом как образец, зачастую имеет артефакты сжатия. Чем больше разница между X и Y, тем больше баллов у вас вычитают. При этом, по крайней мере год назад, когда я оптимизировал сайт под требования Гугла (а не под более быструю загрузку), на PNG картинки он внимания не обращал. То есть Гугл требовал урезать JPG например с 42 до 35 килобайт, но если заменить эту же картинку на 500-килобайтный PNG, то никаких проблем тест не видел. Хотя любому очевидно, что фото в PNG будет грузиться в разы медленнее из-за объема. Также, Гугл ничего не говорил по поводу веб-шритов, которые реально замедляют загрузку сайта. В отличие от картинок, отсутствие которых не мешает читать текст.
Также есть другие трюки, вроде быстро загрузить статическую страницу, а потом медленно аяксом подгружать контент. С точки зрения пользователя, сайт грузится медленее, а очков в тесте он может получить больше.
Несколько советов, которые дает Гугл вообще бредовые — вроде встраивания CSS в тело страницы. Это не позволяет браузеру кешировать CSS код и раздувает страницы. Плюс, это малореалистично оптимально сделать с технической точки зрения.
Еще я помню, у Гугла было дурацкое требование ставить кеширующие заголовки на статику минимум на неделю. Почему именно на неделю, Гугл конечно объяснять не будет, просто какой-то чувак из гугла решил, что так правильно. При этом мы можем смело приписывать к ссылкам на статические файлы случайное число (тем самым отключая кеширование), но Гугл ничего не заметит и даст вам баллы за оптимизацию. Видите, я знаю немало трюков, как можно обмануть этот тест.
Кстати, многие ресурсы Гугла вроде doubleclick имеют время кеширования меньше недели и за их использование тест вас минусует.
Про скорость первого экрана тоже довольно бредовая идея. Пользователю нужен весь сайт, а не первый экран от него.
Также, Гугл наставивает на склеивании файлов, хотя HTTP2 дает хорошую скорость загрузки и без склеивания, и отсутствие склеивания улучшает кеширование файлов и упрощает разработку.
Все эти метрики — ОБЪЕКТИВНЫ.
Объективная метрика всегда поместит сайт с веб-шрифтами и 500-килобайтными картинками в красную зону независимо от числа применяемых оптимизаций.
Вот сейчас я проверил один сайт на Google Page Speed Insight. Знаете, что, по мнению Гугла, даст самый большой выигрыш и ускорит загрузку сайта на целых 3 секунды?
Используйте современные форматы изображений
Для изображений в форматах JPEG 2000, JPEG XR и WebP используется более эффективное сжатие, поэтому они загружаются быстрее и потребляют меньше трафика, чем изображения PNG и JPEG.То есть Гугл то ли пиарит свой формат картинок WebP, то ли просто дает рекомендации из стандартного списка. Даже дураку очевидно, что самую большую оптимизацию тот сайт получит, отключив веб-шрифты (которые Гугл в упор не видит, хотя я сразу увидел эту проблему по скриншотам, на которых в начале нет текста, а Гугл глупый, он этого не видит), так как картинки не критичны для отображения контента и разница между JPEG и WebP в районе десятка процентов, и никак заметно не скажется на времени загрузки сайта.
Вообще, конечно, страница того сайта весит более 4 Мб и правильнее всего было бы переделать ее с нуля, а не заморачиваться с экзотическими форматами или "отложенной загрузкой CSS кода, который не нужен для отображения первого экрана". Гугл дает советы, выполнить которые технически сложно, а реального выигрыша они дают мало или не дают вообще. Совет про первый экран вообще вредный — кому нужен сайт, у которого только первый экран виден, а все остальное подгружается позже?
Я впрочем рад, что тест наконец-то научился мерять время выполнения JS кода и жаловаться на это (на сайте в примере он выполнялся 7 секунд, его не я писал, если что) — глядишь года через три Гугл-таки сделает что-нибудь путное.

demimurych
08.06.2019 23:21Вы явно не работали с Google Page Speed.
Я человек который зарабатывает (в том числе)этим деньги — оптимизацией под PageSPeed любого проекта. Это мой хлеб. За последний месяц 17 проектов. Из 8-11 балов до 90 — 100балов.
Пережимание JPG картинок и изменение их размера в моем случае давало значительную часть прироста оценки.
В вашем случае, это могло занижать оценку косвенно — когда Ваша видимая часть страницы в рамках первого экрана, содержала изображение, которое занимало большую часть видимой области. И это изображение загружалось очень долго.
Это не проблема формата изображения или пережатия.
Это проблема программиста, который не знает как в этом случае нужно работать с изображениями.
Это неверно. Гугл считает, что картинка должна весить X байтов, а у вас она весит Y байтов. При этом картинка, сжатая Гуглом как образец, зачастую имеет артефакты сжатия. Чем больше разница между X и Y, тем больше баллов у вас вычитают.
То что я сказал — ВЕРНО.
А вы опять не можете переступить через свое самомнение и проверить сказанное мной. Повторяю — страница которая оценена Гуглом в 90+ может содержать сотни неоптиимзированных изображений формата JPG и PNG
Потому что тесту плевать на это. Тесту не плевать на то как и сколько загружается и в какой временной интервал.
Когда тест Вам пишет — используйте то или используйте это, это ответы, которые возможно повлияют на оценку. Но это не то, почему тест провален. Потому что даже не выполняя эти рекомендации можно иметь честные 90+ балов.
Также есть другие трюки, вроде быстро загрузить статическую страницу, а потом медленно аяксом подгружать контент. С точки зрения пользователя, сайт грузится медленее, а очков в тесте он может получить больше.
Эти трюки лишний раз подтверждаю насколько Вы далеки от реальной разработки.
Вам любой тим лид за это руки переломает, при условии конечно что проекту нужен органический трафик.
Оценка LightHoue формируется не так как Вы написали. Нет никаких очков за то и за это.
Оценка формируется по временным интервалам и зависит от — временной метки формирования первого кадра контента, формирования кадра с достаточным контентом, формированием всего контента, и максимальной задержки между возможностью посетителя взаимодейтсвовать с проектом.
Никто никакие балы из X Y меньше файл или больше — не считает.
Несколько советов, которые дает Гугл вообще бредовые — вроде встраивания CSS в тело страницы. Это не позволяет браузеру кешировать CSS код и раздувает страницы. Плюс, это малореалистично оптимально сделать с технической точки зрения.
Это не бредовые советы. А еще один аргумент, почему ВЫ очень слабый специалист.
Объясняю Вам на пальцах, почему 50 килобайт CSS стиля вставленного онлайн в тело страницы это лучше, чем иметь один выделенный файл CSS с кешированием.
В рамках типично 3g соединения, издрежки на устновку соединения и ревалидацию кеша, намного больше, чем издержки на загрузку html страницы большей на 50 килобайт.
Именно поэтому вставка стилей онлайн это маст хэв прием любой оптимизированной страницы.
Если быть более точным, то вставляют не весь CSS а только критически важный CSS для отображения первого экрана. Остальной загружается отложено.
Формирование же критикал цсс — лежит целиком и полностью на плечах верстальщика, ИЛИ на использовании автоматических инструментов которые проделывают это за него.
Объективная метрика всегда поместит сайт с веб-шрифтами и 500-килобайтными картинками в красную зону независимо от числа применяемых оптимизаций.
Это еще раз говорит о вашей некомпетентности в этом вопросе.
Важны не обьемы ресурсов, а важно то как проект этими ресурсами оперирует, чтобы посетитель не ощущял дискомфорта.
И суть теста в том, чтобы понять умеет это делать проект или не умеет.
Все что вы писали дальше, это из той же оперы, человека который слышал звон и не знает где он.
Откройте исходники LightHouse они в открытом доступе, посмотрите в них и перестаньте позориться.

sumanai
09.06.2019 01:24За последний месяц 17 проектов. Из 8-11 балов до 90 — 100балов.
Как вы убеждали менеджеров убрать аналитики, аллоки и прочие живосайты? У меня за всё это баллов 30 снимают.

Loki3000
06.06.2019 13:19+1В FF переход в режим «Вид для чтения» позволил обойти все ловушки. Похоже что еще есть куда стремиться:)

Gamliel_Fishkin
06.06.2019 18:49+2Благодарю автора и переводчика.
Разработчикам некоторых сайтов следует узнать в этой статье себя. Но как раз они не поймут, что это пародия на них.

DerRotBaron
06.06.2019 21:15Из статьи вытекает отличный вопрос: как в, например, Firefox запретить перехват мыши или стандартных сочетаний вроде Ctrl+F?

1dNDN
06.06.2019 21:50Если рандомно водить и жмякать мышкой — ее все-таки видно)
А, ну еще в режиме инкогнито в Хроме-_-, хз, с чем связано, я в веб не умею.
Убер и лицокнига не светят

411
07.06.2019 00:18У меня на Safari под iOS видна форма и через автодополнение можно ввести текст, попытка хорошая, но требует доработки.

Gamliel_Fishkin
07.06.2019 05:23Ещё раз благодарю автора и переводчика. Но упомянутый в статье сайт CodePen делают недоступным вовсе не те ухищрения, которые описаны в статье.
Броузер Lynx легко отобразил страничку, которую не смог отобразить Firefox. Но когда я направил Lynx ещё на одну страничку того же сайта CodePen (тоже по ссылке из этой статьи), меня туда не пустили.
скриншот

achekalin
07.06.2019 16:06Lighthouse и иже с ним очень еще любят ругать за некеширование загружаемых ресурсов, которые на поверку оказываются счетчиками Гугла, Яндекса и прочими. Ладно Яндекс, Гуглопроверялка про него может и не знать (сарказм), но уж счетчик Гугла они могли бы за best practice посчитать!
Я бы за благо посчитал советы удалить со страницы загружаемые ресурсы соцсетей и все эти блоки share me — но вот об этом LH молчит! А ведь страница Хабра, при включенном блокировщике, грузится чуть не в 2 раза быстрее неочищенной версии — как по мне, это что-то да говорит!
Это я к тому, что верить LH нужно не всегда…
demimurych
08.06.2019 00:18Некешируемость ресурсов никак не влияет на балы в PageSPeed (LightHouse).
Это подсказка от теста, что можно улучшить.
Проблема в счетчиках не в том, что они имеют слабую политику кеширования, а в том,
что когда они инициализируются, а это в 90% случаев происходит в момент рендера страницы, они отжирают значимую долю ресурса у ЦП. Что тут же просаживает страницу в балах на 30 40 пунктов.
И это совершенно правильное поведение. Инициализации гугл аналитик, на типичном мобильном процессоре наших дней, может занимать от 500мс до 1500мс. То есть страница получает лаг почти на полторы секунды.
Вы наберетесь смелости утверждать что оценка LightHouse несправедлива?
achekalin
08.06.2019 00:23Для начала я сказал и скажу ещё, что Гугл, сделав ga и lh, мог бы согласовать логику: либо ga работает отложено (тогда отчёт приходит в норму и не ругается сам по себе), либо lh не смущает юзеров руганью про счётчик (что грубый чит). Конечно, первый вариант лучше.
После поста, который мы с вами комментим, я бы вас в ответ спросил: а у вас лично как со смелостью верить lh?

sumanai
09.06.2019 01:32Вы наберетесь смелости утверждать что оценка LightHouse несправедлива?
Я наберусь. LightHouse на данный момент совершенно не учитывает скорость перехода по страницам. Он поднимет результаты за встраивание CSS в код страницы, и ему совершенно плевать, что эти пусть даже 50кб теперь будут таскаться с каждым запросом, раз за разом.

demimurych
08.06.2019 23:36Для начала я сказал и скажу ещё, что Гугл, сделав ga и lh, мог бы согласовать логику: либо ga работает отложено (тогда отчёт приходит в норму и не ругается сам по себе), либо lh не смущает юзеров руганью про счётчик (что грубый чит). Конечно, первый вариант лучше.
Если GA будет работать отложено то вы и так к очень неточной статистике, получите еще большую погрешность. Суть работы счетчика в том, чтобы на самом раннем этапе получить максимальный контроль за страницей.
Кроме этого, в документации гугл, дано только два способоа инициализации счетчика. Для самых маленьких. Те кто понимает как и что работает может успешно запускать счетчик образом, при котором он никак не повлияет на балы. Плата за это, увеличение погрешности в работе счетчика.
Дальше идут вопросы бизнеса.
Насколько человеку нужна точная статистика. Насколько ему важна скорость загрузки страницы.
И если ответы на оба вопроса — да очень нужно, то гуглоаналитикой не пользуются. И работают исключительно на анализе своих собственных логов.
После поста, который мы с вами комментим, я бы вас в ответ спросил: а у вас лично как со смелостью верить lh?
Вы не поняли посыл поста.
Во первых пост о доступности, а не о скорости работы страницы.
В случае скорости работы страницы вы тоже можете получить 90+ балов разными хитрыми приемами. Но получите удар с другой стороны — ваш проект не будет нормально индексироваться в поиске. В силу используемых приемов.
LightHous в области измерения производительности страниц, я доверяю полностью, и уверенность моя идет от того что я знаю как он работает (исходники открыты) и логика его работы полностью отвечает реальности.


RealPeha
Можно еще убрать возможность копировать текст и нажимать правую кнопку мыши
prostofilya
И заходить на сайт
sttvpc
Всё равно останется возможность перейти на сайт с уже открытым отладчиком
Хотя это тоже можно обойти — можно включать блокировку отображения контента, пока отладчик открыт
TheShock
Отладчик всегда можно открыть через меню браузера
RubaXa
А там через
setTimeoutвызываетсяdebugger;]TheShock
Ну ок) Текст то почитать все-равно можно.
xPomaHx
во первых тогда уж setInterval
во вторых можно отключить остановку на брейкпоины, на debugger это тоже распространяется.
bopoh13
Если очень нужно, что можно подправить настройки в FF.
ExplosiveZ
Просто Shift+ПКМ
dimonoid
Можно установить дополнение в FF для реактивации правой кнопки мыши.