Для развития нашей команды дизайна, мы остановились на двух инструментах. И они дополняют друг друга.
Первый инструмент: уровни в дизайне
Мы внедрили прозрачную систему роста, которая решает долгосрочные проблемы:
- дизайнера — «непонятно как получить прибавку к зарплате и куда дальше развиваться, на какие курсы ходить?»;
- компании — «как систематизировать развитие дизайнеров в нужном направлении?».
Второй инструмент: оценка навыков
Помогает точечно развивать хард и софт-скиллы каждого дизайнера.
Для лучшего понимания работы этих двух инструментов, представьте, что:
- уровни в дизайне — этот инструмент похож на путеводитель, который показывает весь спектр направлений и точек роста для дизайнера;
- оценка навыков похожа на приборную панель, по которой можно смотреть показатели и понимать — сможет дизайнер расти в нужном направлении или нет.

Об уровнях в дизайне я рассказывал в одной из прошлых статей. Сегодня расскажу об оценке навыков: для чего нужен этот инструмент, как мы его реализуем и что делаем с полученными данными.
Введение
Работа дизайнера — совокупность разносторонних навыков. Одни развиты хорошо, другие плохо. Это нормально, когда мы «прокачиваем» навыки в зависимости от сферы их применения.
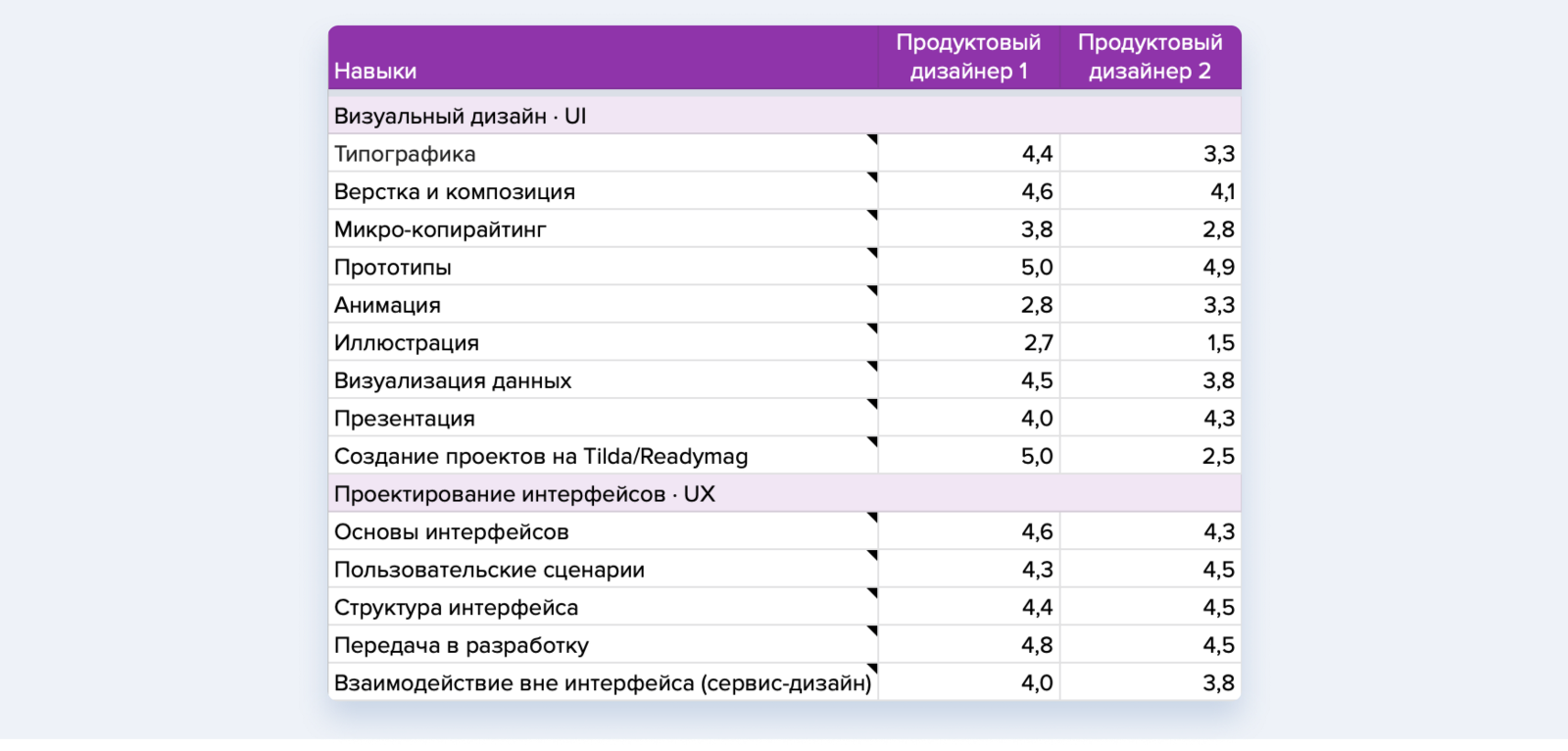
Но самоанализ дело трудное. Поэтому мы собрали профессиональные навыки и сгруппировали их по разделам:
- визуальный дизайн — UI;
- проектирование интерфейсов — UX;
- исследования и аналитика;
- управление собой и проектами;
- дизайн-артефакты.

Ссылка на таблицу
Спасибо Юре Ветрову за базовую концепцию идеи, которую мы переняли и развили под свои нужды.
Проведение оценки
Мы проводим оценку раз в полгода и, чтобы она была в меру объективной, остановились на таком наборе участников для каждого дизайнера:
- 2–3 менеджера, с которыми он плотно работал последние полгода;
- 1-2 дизайнера, которые могут дать объективную оценку;
- руководитель;
- сам дизайнер.
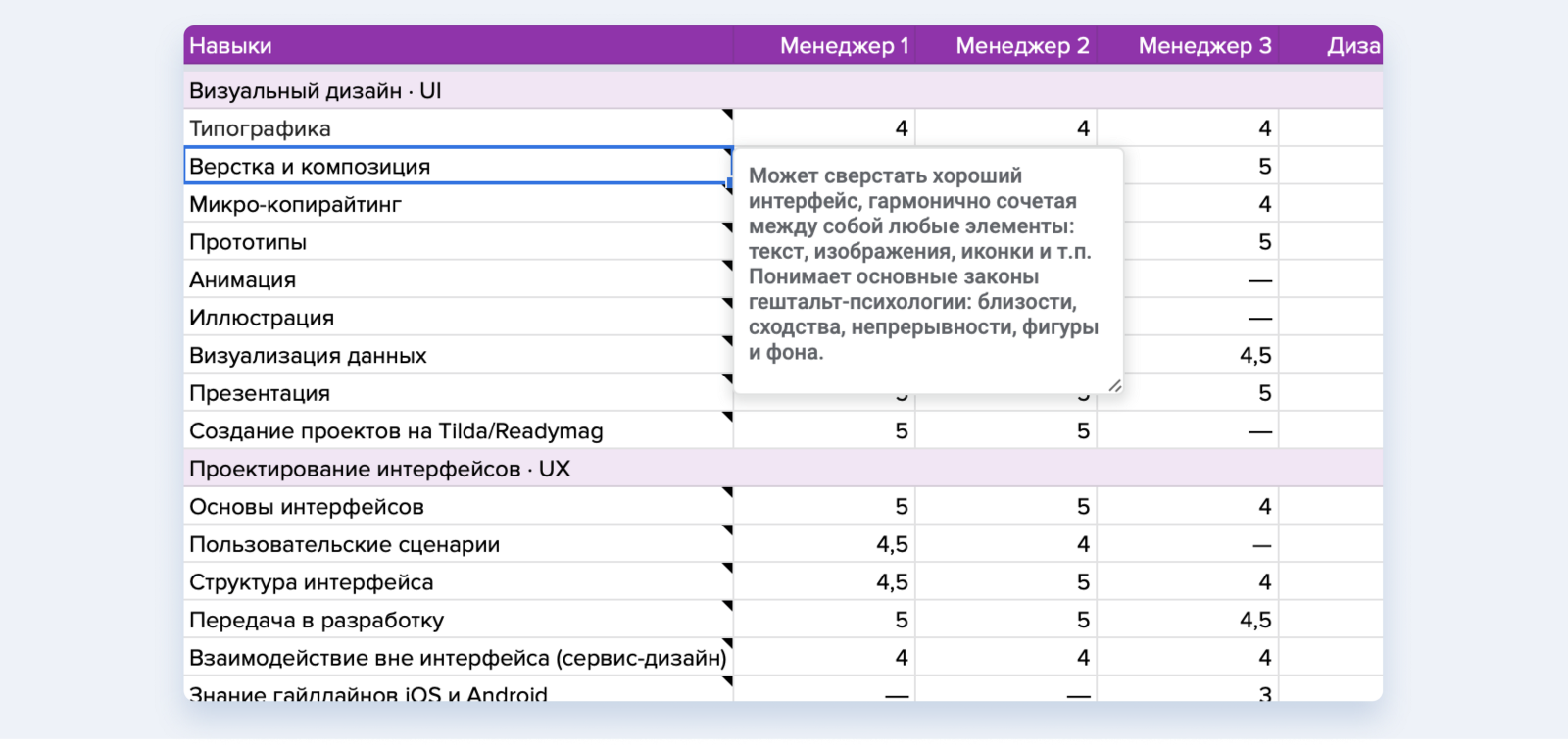
Чтобы все понимали терминологию навыков одинаково, при наведении на них появляется подсказка с описанием.

У каждого навыка есть короткое описание
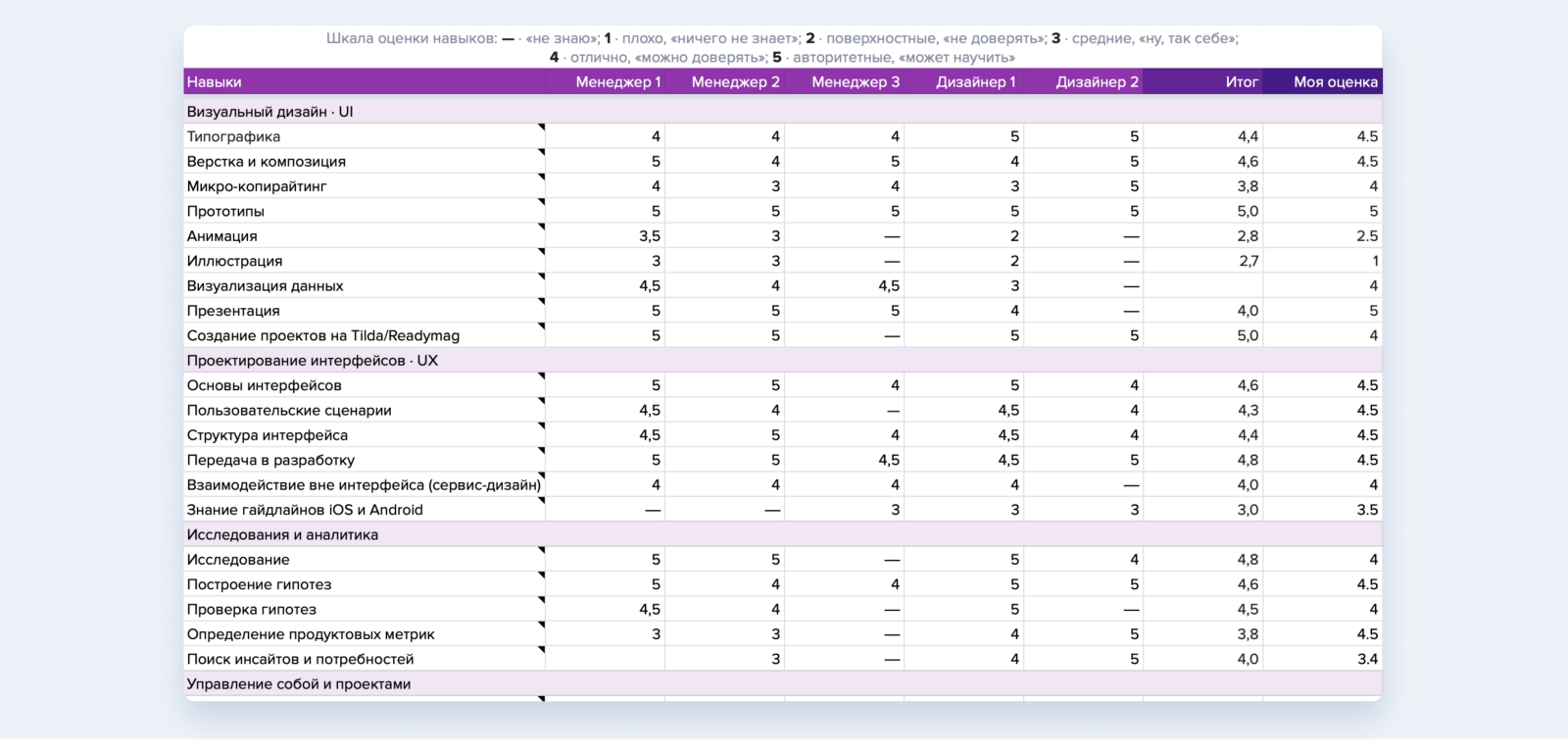
Оценка навыков происходит по пятибалльной системе:
- — · «не знаю»;
- 1 · плохо, «ничего не знает»;
- 2 · поверхностные, «не стоит доверять»;
- 3 · средние, «ну, так себе»;
- 4 · отлично, «можно доверять»;
- 5 · авторитетные, «сам может научить».
После нескольких оценок было замечено, что ребята часто ставят дробные значения — значит шкала маловата. В версии 3.0 перейдём на десятибалльную систему.
Подсчёт голосов
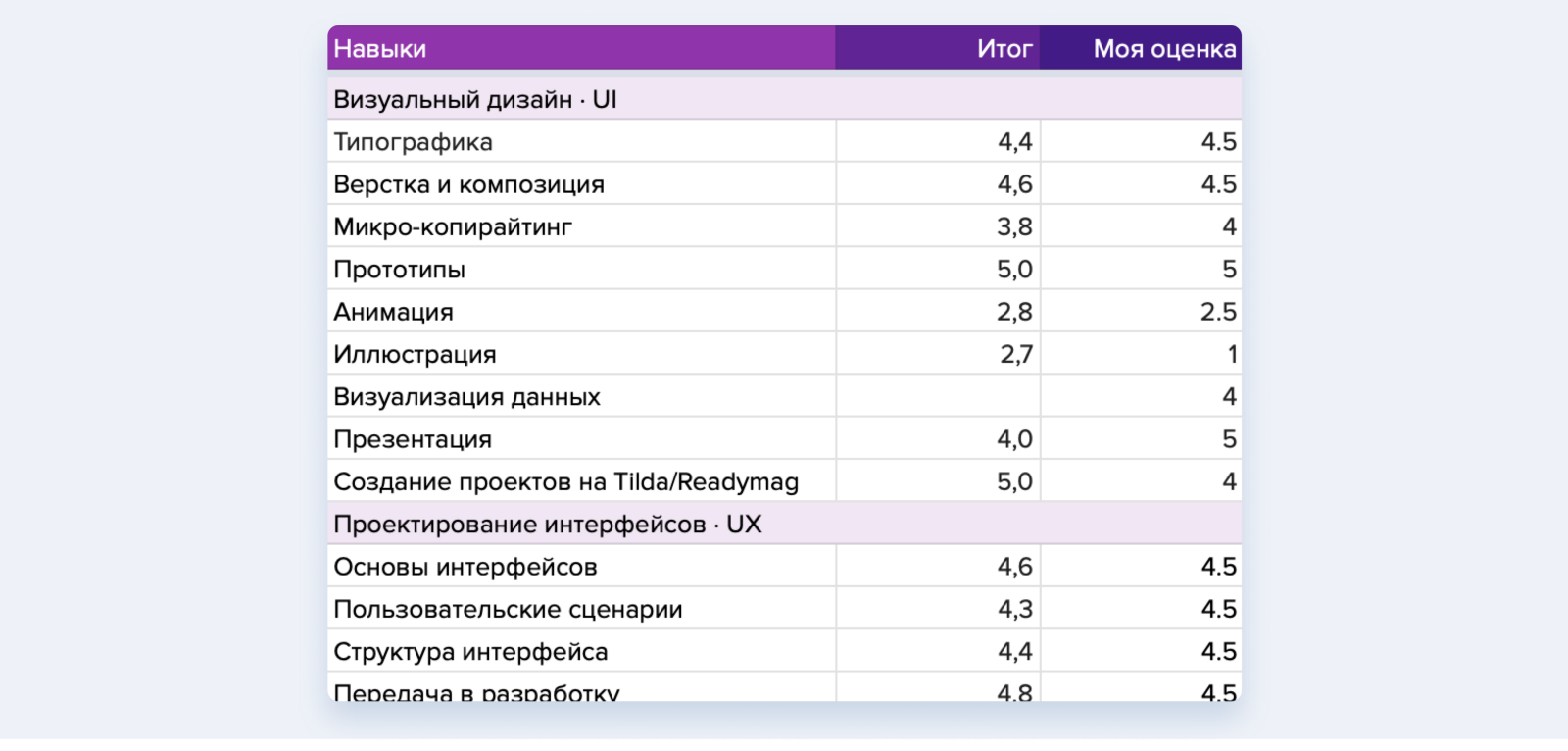
Чтобы получить объективные результаты, мы разделили итоговую оценку на две:
- итог — среднее значение оценок менеджеров, дизайнеров и руководителя;
- моя оценка — как дизайнер оценил себя.

Это помогает самому дизайнеру увидеть две картины мира — как видят его со стороны коллеги и как он сам себя позиционирует. Это работает в случае, если оценку поставили более двух человек.
В отдельной вкладке каждый дизайнер может увидеть результаты коллег и сравнить себя с ними.

В такие моменты я мечтаю о команде из 10–16 дизайнеров, чтобы сравнить их
Выводы
Какие навыки требуют развития — определяем по двум факторам.
Хорошее улучшаем, плохое не трогаем
Фокусироваться на одних только проблемах? —? сомнительная идея. 70 % внимания и сил стоит направлять на развитие того, в чём дизайнер и так уже силён, а оставшиеся 30 % —? на то, чтобы подчищать хвосты и залатывать дыры в навыках.
70 % тратим на развитие навыков с четырьмя баллами и выше, а 30 % на навыки с тремя баллами и выше.
Интересы продукта
Например, продакт-менеджеры через месяц начнут активно проводить исследования на пользователях. Если оценка этого навыка у дизайнера находится ближе к четырём баллам, то есть смысл сфокусироваться на его развитии.
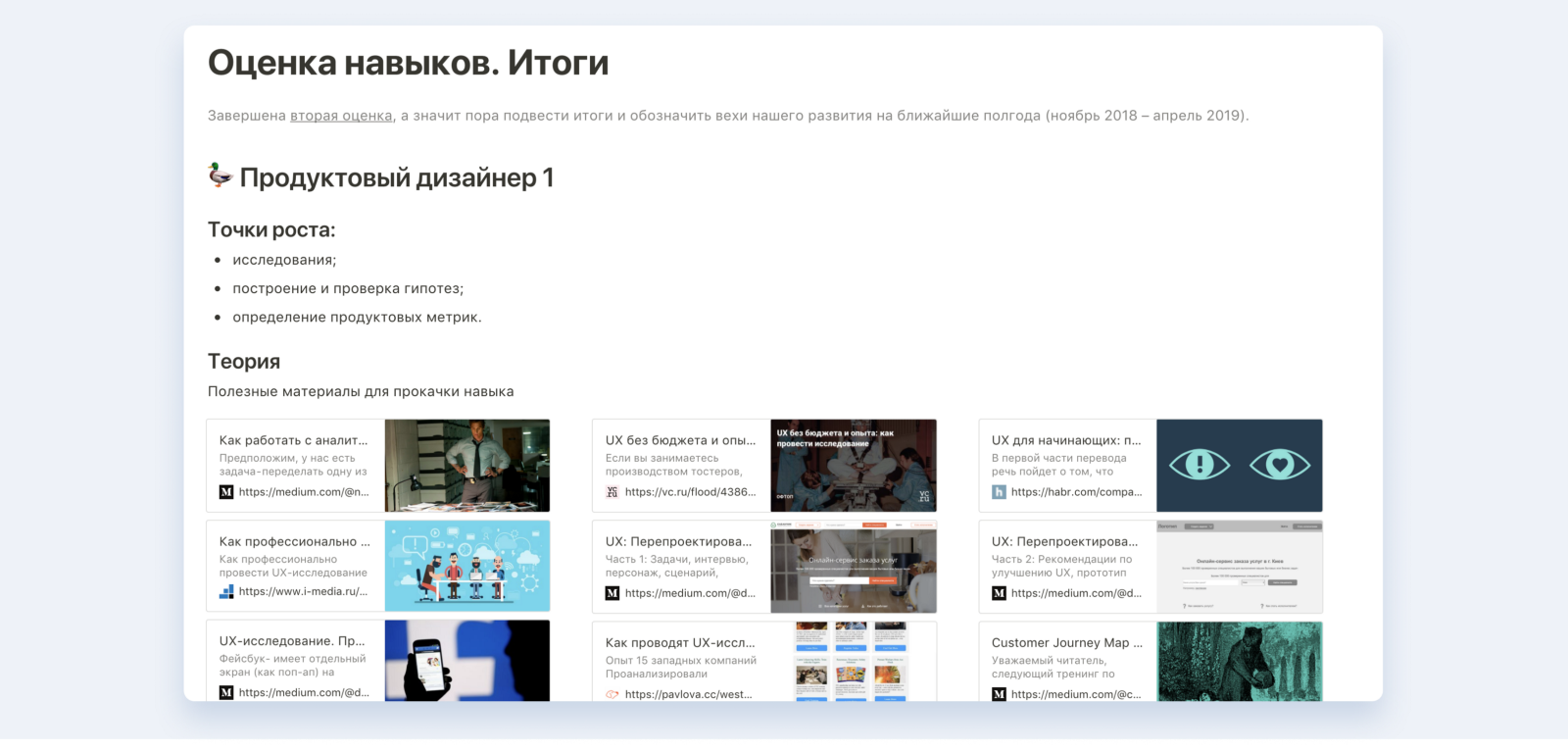
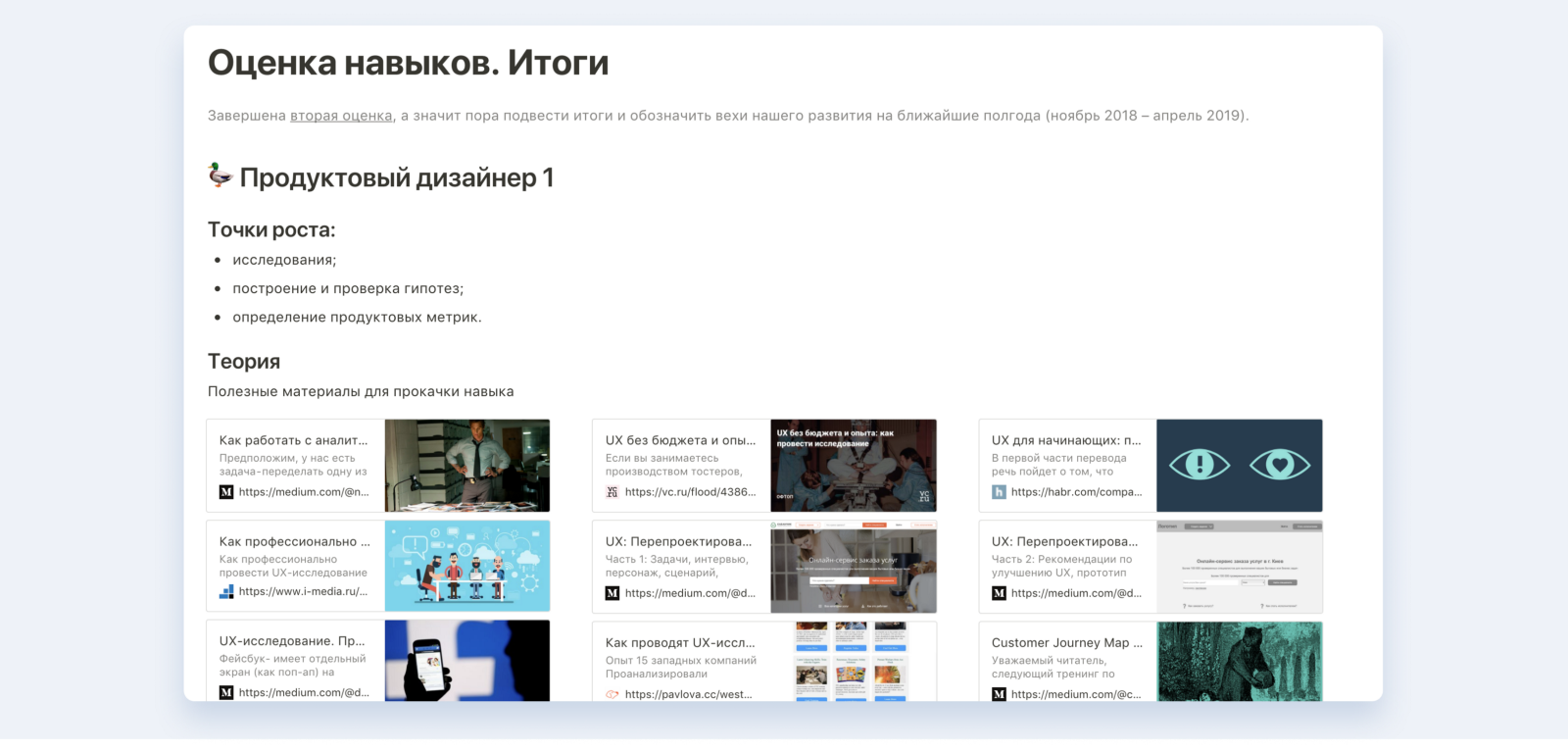
В конце создаётся документ по каждому дизайнеру, где пишется, на какие навыки стоит обратить внимание и рекомендации по их развитию. В краткосрочном моменте — книги, статьи и люди. В долгосрочном — курсы и митапы.

Статьи, книги, курсы или митапы
Всё носит чисто рекомендательный характер — никакого принуждения. Цель оценки навыков — показать точки для роста. А уже дальше дизайнер решает сам — развивать или забить.
Итоги после двух оценок
Обратная связь после оценок была положительной? — ?ребята брались за рекомендации и показывали хорошие результаты. Были и те, кто ничего не делал, но и они говорили, что им было полезно посмотреть на свои навыки со стороны.
Мы учли ошибки прошлого и начинаем подготовку к третьей оценке навыков, которая пройдёт в конце августа.
А как в вашей компании подходят к развитию дизайнеров? С интересом послушаю вас в комментариях.
Cсылка на таблицу
Комментарии (12)

aimh
19.06.2019 13:02Спасибо Юре Ветрову за базовую концепцию идеи, которую мы переняли и развили под свои нужды.
Было бы неплохо ссылку на первоисточник. Или на статью об этом. Она у него тоже вроде есть.
DesignDocDoc Автор
19.06.2019 13:56Попробовал найти источник — не смог. Давно читал у него и взял на заметку.

aimh
19.06.2019 13:09
Для всей этой процедуры у вас какой-то софт написан или что-то используете (интересно скриншот чего на картинке)? И еще вопрос. Эти рекомендации составляются кем-то вручную?
DesignDocDoc Автор
19.06.2019 13:59На скриншоте Notion, мы храним в нём все публичные знания о нашей команде. Итоговые рекомендации составляются вручную мной — пока команда небольшая. Чтобы они были актуальными, приходится пропускать через себя множество информации каждый день :)

aimh
21.06.2019 11:37И еще вопрос около этой темы. Задумался недавно о сборе базы знаний о дизайне. Для дизайнеров-новичков в компании или для интересующихся коллег. Вижу это как куча ссылок с определенными тегами. И нужно, чтобы публичный доступ был. Есть примеры.
1. www.devslike.io/zharikovpro
Это небольшой проект одного разработчика, но он его не развивает. Поэтому не хочу его использовать. Выглядит идеально для моей простой задачи.
2. raindrop.io
Хороший пример. Пробую сейчас использовать. Есть виджет для браузера. Но мне не нравится как выглядит подборка для стороннего человека. Куча лишних вещей и нет общего списка тегов для понимания структуры. Вот пример: raindrop.io/collection/7601812
Может быть вы знаете еще примеры подобных сервисов?
Штуки типа эверноута или гугл кипа не подходят. Потому что это заметки и городить листы со списками ссылок не хочу.
DesignDocDoc Автор
21.06.2019 16:27От базы знаний стоит ожидать нескольких вещей:
- публичности
- простоты в наполнении и поддержке
- гибкости и вариативности в описании
Попробуйте Notion, у него все это есть, да еще и клипперы для браузеров имеются


Montmorency
Спасибо за статью. Скажите, пожалуйста, сколько примерно времени у вас ушло на разработку системы уровней и на внедрение системы оценки?
DesignDocDoc Автор
Спасибо за комментарий. Постараюсь ответить коротко и по делу.
На создание системы уровней ушло пару недель — по часу в день примерно. Внедрение прошло гладко — ребята понимали ценность и шли на встречу.
На создание первой оценки навыков ушла неделя. Внедрение тоже прошло быстро, за неделю мы получили оценки от всех участников. Правда некоторых пришлось «попинывать» :). На доработку второй версии ушло пару дней — мы знали, что нужно улучшить и как это сделать.
В обоих случаях, мы сперва рассылали письма участниками, в которых объясняли ценность для дизайнера и компании. Это вызывало некую эмпатиию и участники не тянули с заполнением.