
ES10 — это версия ECMAScript, актуальная для 2019 года. Она содержит не так много нововведений, как версия ES6, выпущенная в 2015 году, однако в нее включили несколько полезных функций.
В этой статье функции, представленные в ES10, описываются в виде примеров простого кода. Вы сможете быстро их понять без подробного разъяснения. Конечно же, для этого понадобятся базовые знания JavaScript.
Новыми функциями JavaScript в ES2019 являются:
Array#{flat,flatMap}Object.fromEntriesString#{trimStart,trimEnd}Symbol#description- необязательная привязка
try { } catch {} // - JSON ? ECMAScript
- хорошо сформированный
JSON.stringify - устойчивый
Array#sort - обновленная Function#toString
BigInt— простой тип (3 стадия)- динамический импорт (3 стадия)
- стандартизированный объект
global This(3 стадия).
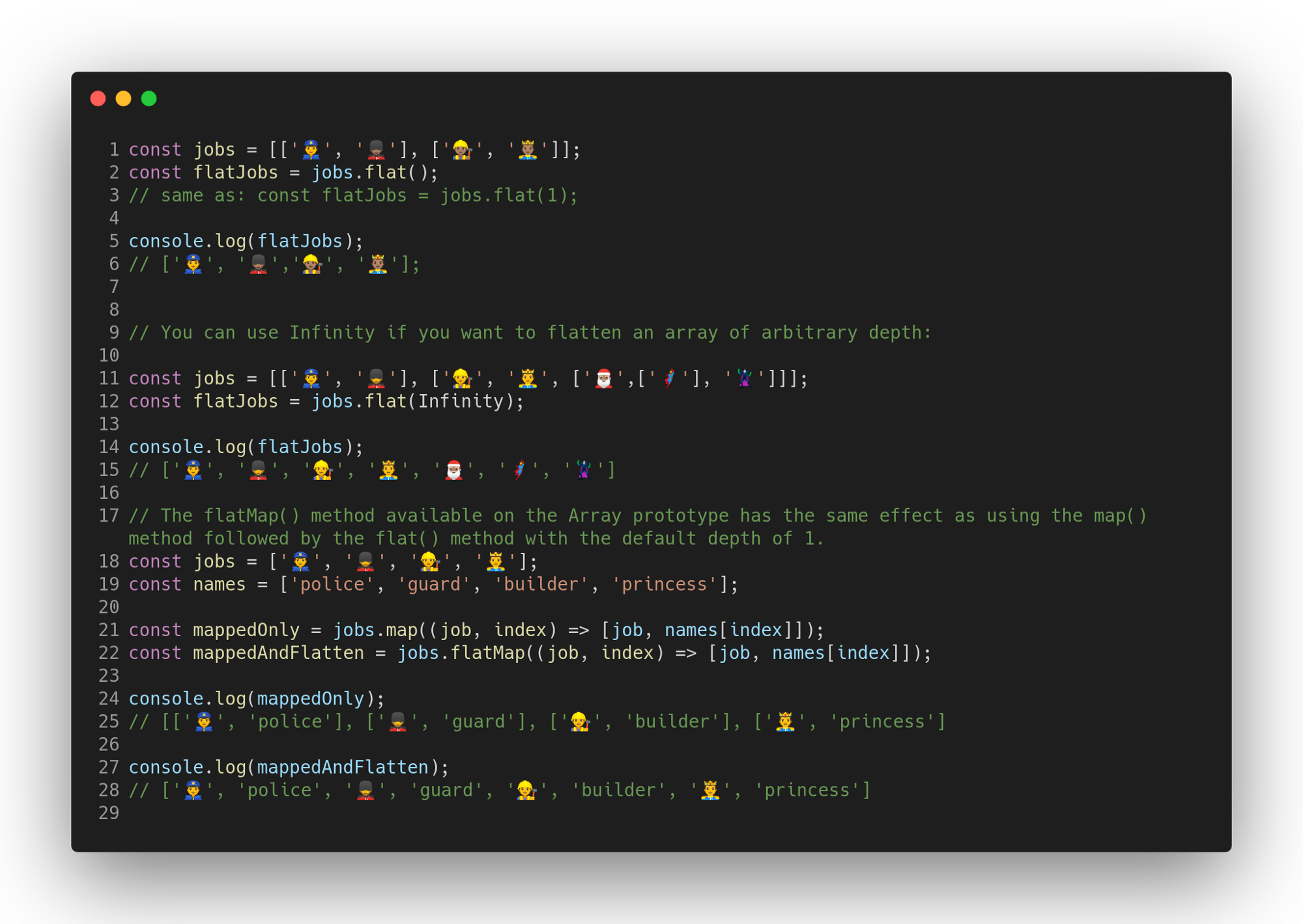
Array.flat() и Array.flatMap()
Существует два новых метода
Array:- Метод
Array.flat()возвращает новый массив, в котором все элементы вложенных подмассивов были рекурсивно подняты на указанный уровень depth. - Метод
Array.flatMap()сначала применяет функцию к каждому элементу, а затем преобразует полученный результат в плоскую структуру и помещает в новый массив. Это идентично функцииmap()с последующим применением функцииflat()с параметром depth, равным 1, ноflatMap()чаще более эффективен, поскольку совмещает в себе оба подхода в одном методе.

Object.fromEntries()
Преобразует список кода и пары значений в объект.

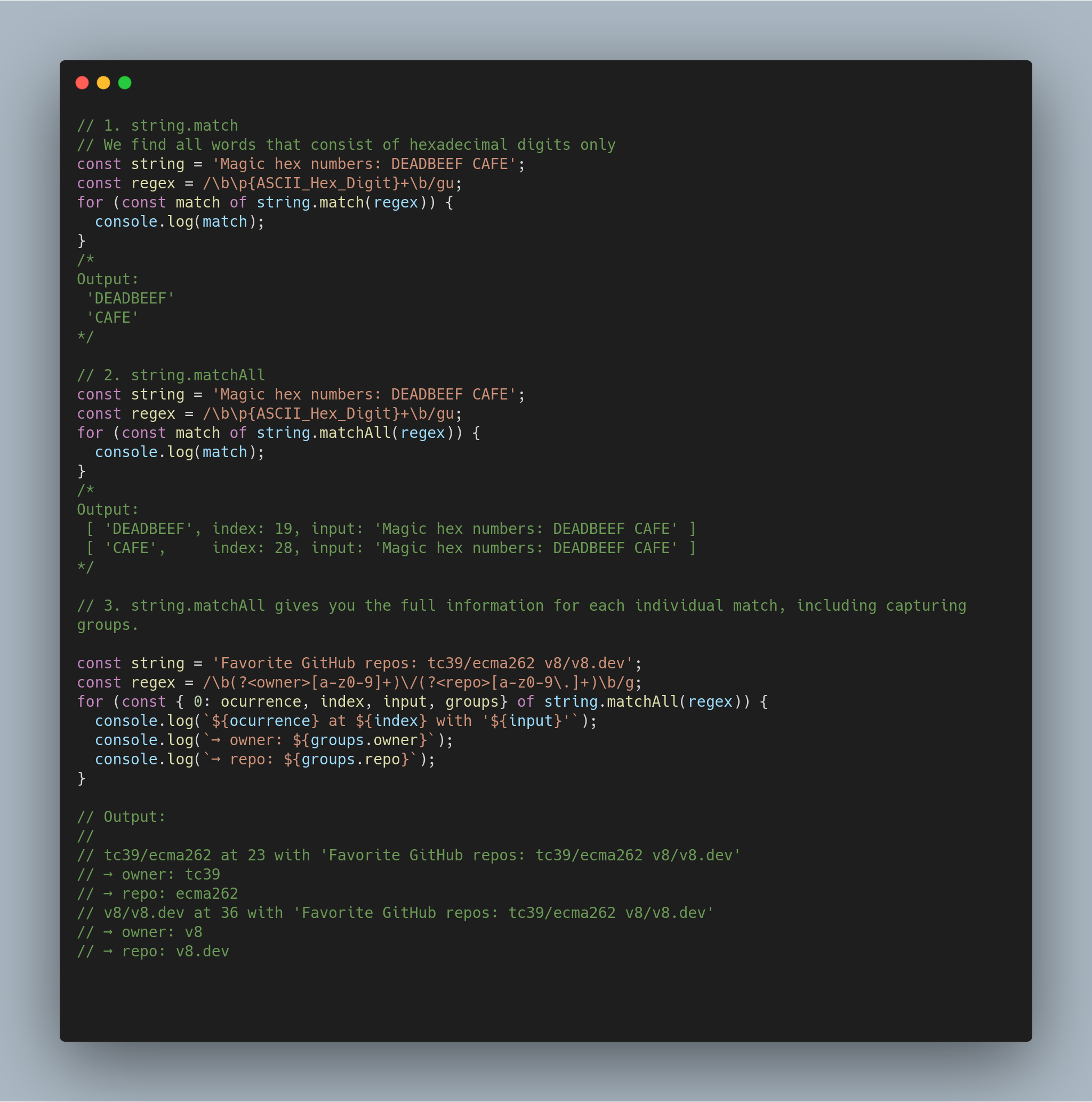
String.prototype.matchAll
При сопоставлении строки с регулярным выражением метод
matchAll() возвращает итератор по всем результатам, включая группы захвата.
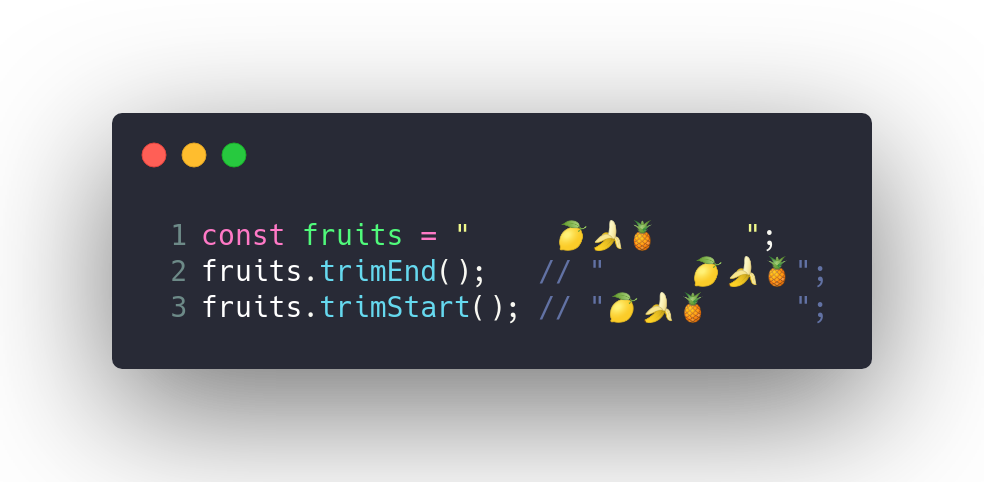
String.trimStart() and String.trimEnd()
Появилось два новых метода
String для удаления пробелов из строки:- Метод
trimStart()удаляет пробел в начале строки. - Метод
trimEnd()удаляет пробел в конце строки.

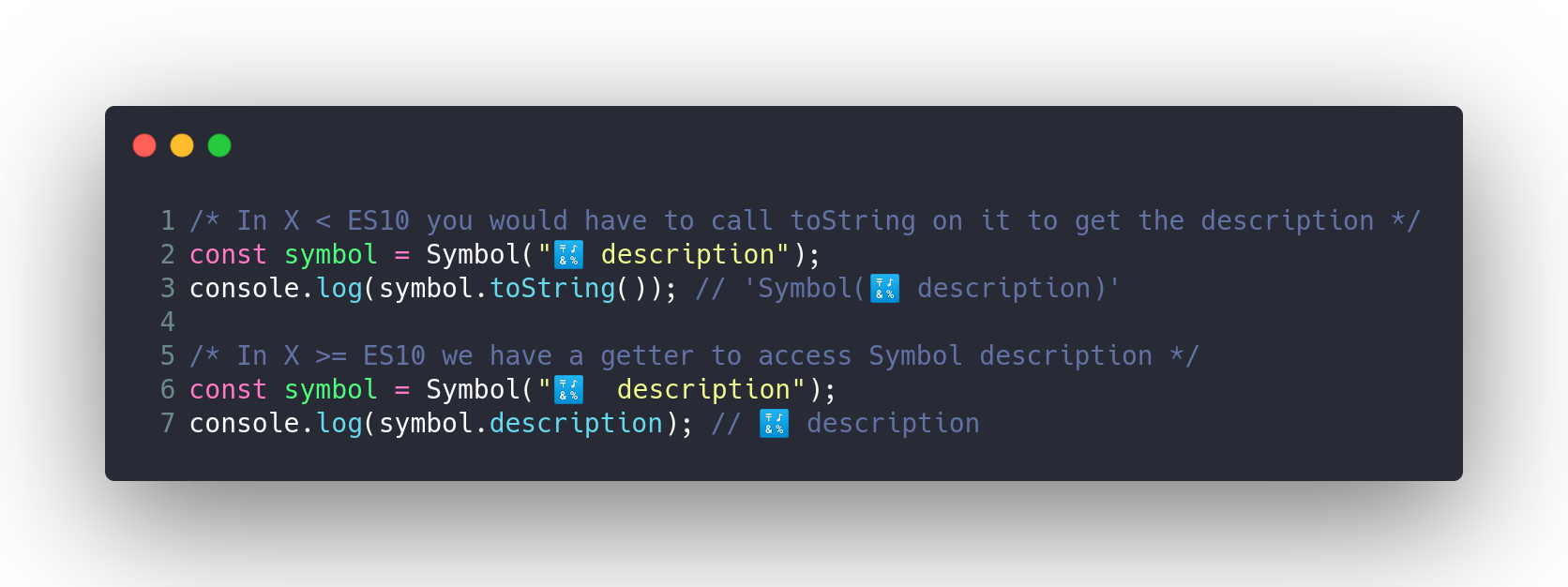
Symbol.Description
Добавлен новый вариант получения описания
Symbol. Теперь, создавая Symbol, вы можете добавить строку в качестве описания — в ES10 есть доступ к этому показателю.
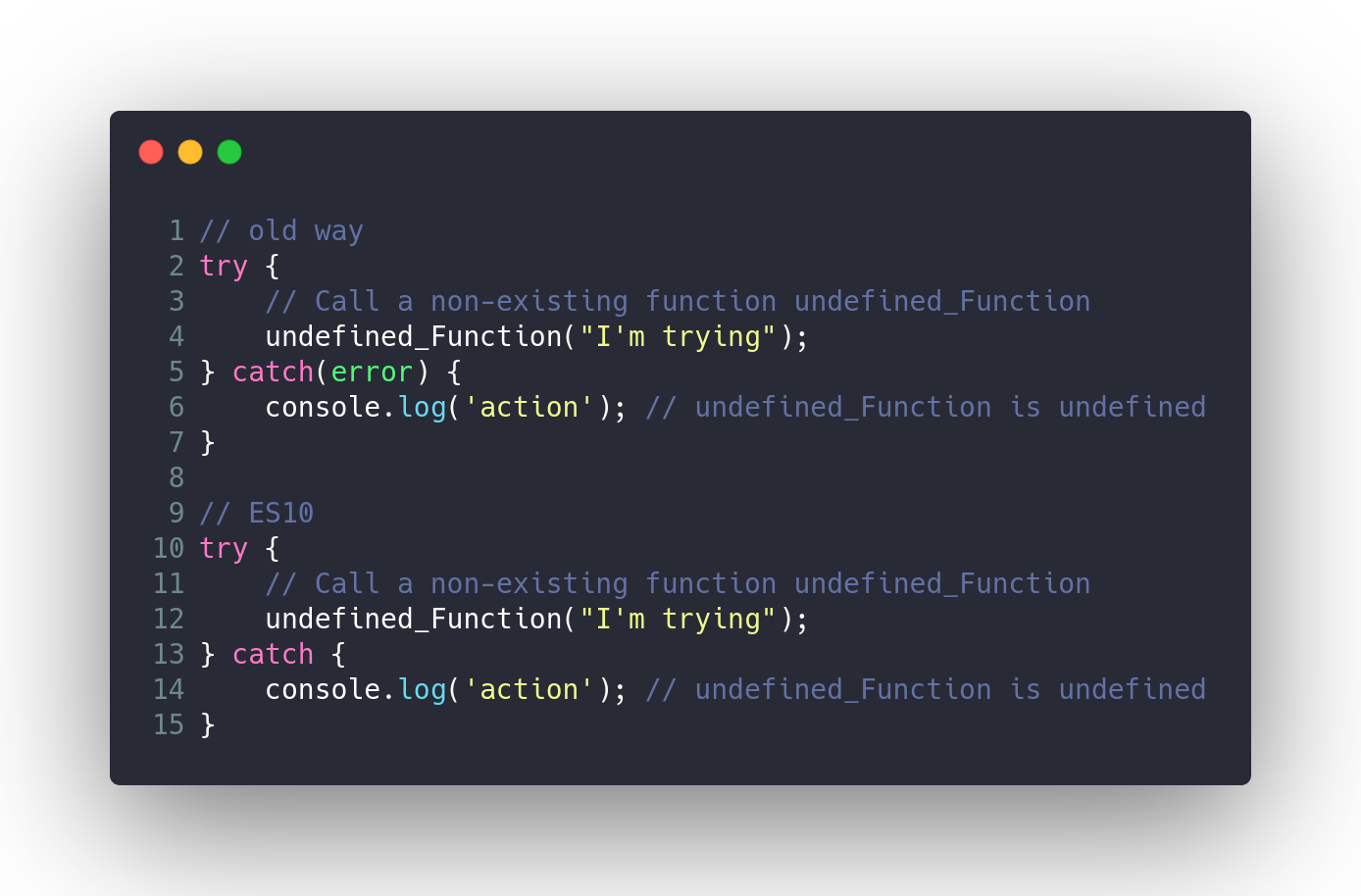
Необязательная привязка try/catch
Раньше выражение
catch из конструкции try/catch нуждалось в переменной. Сегодня разработчики могут использовать try/catch без создания ненужной привязки.
JSON ? ECMAScript
Символы неэкранированного разделителя строк
U+2028 и разделителя абзацев U+2029 не были представлены в предыдущих версиях ECMAScript. - U+2028 — разделитель абзацев.
- U+2029 — разделитель строк.

Хорошо сформированный JSON.stringify()
JSON.stringify() может возвращать символы между U+D800 и U+DFFF в качестве значений, для которых не существует эквивалента символов UTF-8. Однако формату JSON необходимо кодирование UTF-8. Было предложено решение представить непарные суррогатные кодовые точки в качестве экранированных последовательностей JSON вместо того, чтобы оставить их одиночными кодовыми единицами UTF-16.
Устойчивый Array.prototype.sort()
В предыдущей реализации движка V8 использовался нестабильный алгоритм быстрой сортировки для массивов, содержащих более 10 элементов.
Алгоритм стабильной сортировки — это алгоритм сортировки, при котором два объекта с одинаковыми ключами остаются в том же порядке, в котором они были до сортировки.

Обновленная Function.toString()
Метод
toString() возвращает строковое представление исходного кода функции. В ES6 при вызове toString() для функции он мог возвращать разный результат в зависимости от конкретной реализации движка ECMAScript. По возможности возвращался исходный код, в противном случае — стандартизированная заглушка.
BigInt — целые числа произвольной длины
BigInt — это 7-й примитивный тип, целое число произвольной длины. Переменные данного типа могут состоять из 253 числовых знаков, они не ограничены числовым значением 9007199254740992.
Динамический импорт
Динамический
import() возвращает промис для объекта пространства имен запрашиваемого модуля. Следовательно, теперь импорт можно назначить переменной, используя async/await.
Стандартизированный объект globalThis
Объект
globalThis не был стандартизирован до появления ES10. В коде готового приложения его приходилось приводить к стандарту для различных платформ самостоятельно, прописывая нечто громоздкое, например:
Заключение
JavaScript является живым языком, что очень благоприятно для веб-программирования. Мы наблюдаем его динамичное развитие с момента появления ES6 в 2015 году. В этой статье мы осветили функции, которые появились в версии ES10 2019 года. Также были представлены некоторые функции, которые обретут стабильность в ES11 (2020), поскольку они находятся в 3 стадии внедрения и, вероятно, в итоге будут стандартизированы для следующего выпуска.
Многие из этих функций могут оказаться ненужными для создания вашего веб-приложения. Однако все они дают возможность обойтись без хитроумных приемов или написания большого количества кода там, где это требовалось раньше.
Комментарии (17)

Psychosynthesis
12.10.2019 04:00Del. Туплю, извините.
Koneru
12.10.2019 14:07Тоже написал что это ES9, а не ES10?)))

Psychosynthesis
13.10.2019 02:53Лол. Не, я просто достаточно бегло посмотрел на пример и не сразу понял зачем же нужен Object.fromEntries(). Там вначале объект объявлен как листинг и я чёт затупил, не обратил внимание, что там потом ещё значения получаются через Object.entries. Хотел спросить нафига — типа если объект листингом объявить, он и так объект… Потом посмотрел внимательней пример и понял где тормознул.

VolCh
12.10.2019 09:23+1Мне одному режет глаз именование ESN, где N > 6 и N < 2015?

NerVik
12.10.2019 12:32нет, не одному. очень неудобно и даже неправильно, насколько я помню даже TC39 отказались от наименований ES6-7-8-9 и т.д. в пользу ES(Year). а ES6 сейчас больше принято использовать как обобщение для всех ES2015+

Daddy_Cool
12.10.2019 13:45+1Интеллектуально-кликбейтный заголовок статьи. Читатель Хабра обязательно захочет узнать, что же это за зверь такой — ES10. А там…

mclander
12.10.2019 15:34За использование Infinity в качестве параметра хочется взять и у… Ох уж эти любители "красивых решений", логичнее, чтобы вместо Infinity был использован пустой параметр или хотя бы -1.
Хотя больше хочется, чтобы в flat параметром был не уровень повышения, а уровень приведения.


Koneru
Del