Я Михаил Кравченко, дизайнер игровых интерфейсов.
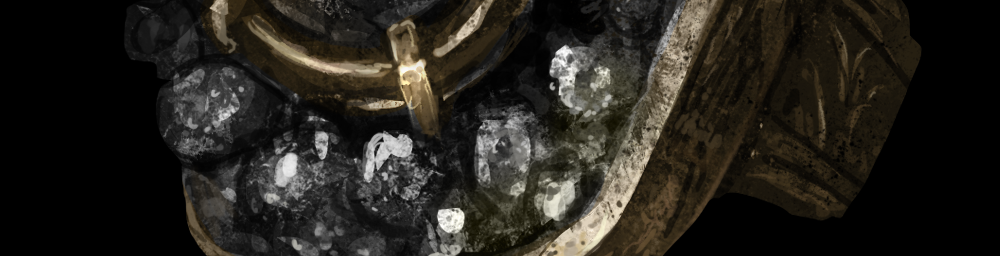
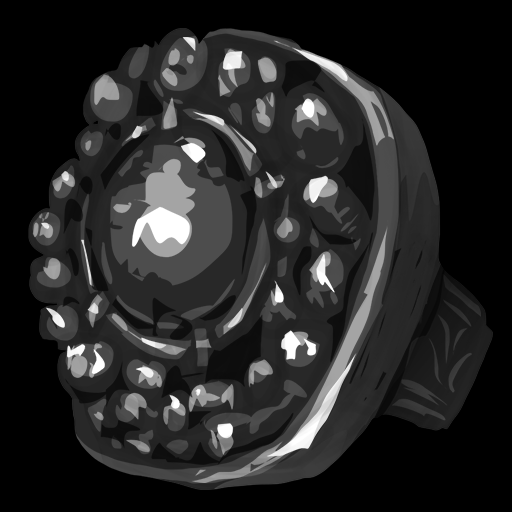
Это статья о том как нарисовать кольцо Хавеля из игры Dark Souls 3. Перед вами результат, которого я добился примерно за полтора часа работы в фотошопе.

Дизайнера интерфейсов периодически просят нарисовать несколько иконок для игры, например, когда художник в отпуске и что-то срочно понадобилось. Так что иметь такой навык в своем арсенале довольно полезно. Ниже я опишу процесс рисования иконки.
Иконки удобно рисовать в большом размере, а потом уменьшать до нужного. Это позволяет рисовать довольно небрежно, а при уменьшении картинки небрежно нарисованные места перестают быть заметными. Я обычно выбираю размер в 4 раза больше чем тот, что понадобится в итоге. На картинке ниже показана иконка в увеличенном размере, как видите, она нарисована довольно небрежно.

Референсы
Референсы — это изображения, которые помогают изучить предмет. Глядя на них мы понимаем как он освещен, какая у него фактура и цвет. И все это помогает улучшить наш результат.
Например, если мы собираемся нарисовать камень, нужно найти несколько фоток камней, изучить их и только потом рисовать. А в процессе рисования обязательно держать фотки на видном месте и периодически на них поглядывать. В нашем случае в качестве референса выступает кольцо из игры.
Набросок
Набросок нужен чтобы обозначить основные формы, из которых состоит предмет. При создании наброска нужно идти от общего к частному — сперва наметить габаритные размеры предмета, а потом уточнить его детали. Если мы сразу перейдем к мелким деталям, то скорее всего напортачим с габаритными размерами и в результате получим кривой предмет.
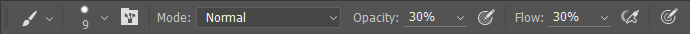
У меня есть круглая жесткая кисть для набросков, параметры alpha и flow выставляю в районе 30%. Они также меняются от силы нажатия на перо. Такая кисть позволяет постепенно уточнять детали наброска и находить нужную форму. Ниже вы видите настройки кисти.


Ставим слева референс, а справа рисуем набросок. В итоге получаем примерно такой результат.

Силуэт
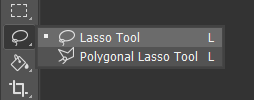
Далее идет работа с силуэтом предмета. Нужно создать новый слой и выбрать обычное лассо.
Хоткей на создание нового слоя — Ctrl+Shift+N, а лассо можно найти на панели инструментов, или вызвать клавишей L.

Обведем предмет с помощью лассо. Можно делать это по частям, удерживая клавишу Shift. После чего зальем выделенную область цветом, нажав Alt + Backspace. Получим залитый силуэт, выделенный по периметру.

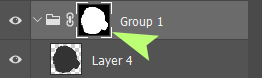
Завернем слой с заливкой в группу — кликнем на него и нажмем Ctrl+G. На панели слоев появится папка, а в ней будет слой с заливкой.

Кликнем по папке и нажмем на иконку маски в нижней части панели слоев.

На группе появляется значок маски.

Теперь можно рисовать на слоях внутри группы и не бояться вылезти за границы силуэта предмета. Маска спрячет всё что находится за ними.
Объем
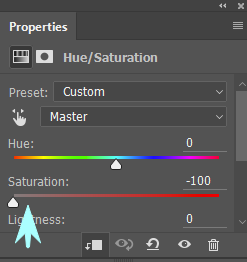
Дальше покажем объем предмета. Сперва десатурируем наш референс. На этом этапе цвета будут нам только мешать, поэтому нужно их отключить. Кликаем на слой с референсом и создаем поверх него корректирующий слой для параметров hue saturation.

Зажимаем Alt и кликаем между слоями. Теперь корректирующий слой приклеился к слою с референсом и влияет только на него. Кликаем на корректирующий слой и передвигаем ползунок saturation до упора влево.

Картинка стала черно-белой.

Создадим новую группу в нашей группе с маской, в ней будут слои, в которых мы покажем объем. Вот как это работает. Берем лассо и выделяем светлые области предмета, потом заливаем их белым цветом и регулируем прозрачность слоя, чтобы результат стал ближе к референсу.
Прозрачность слоя регулируется вот здесь.

Ее также можно изменять, нажимая цифры на клавиатуре. Цифра 1 — 10%, 2 — 20%, 3 — 30% и так далее. Дальше создаем новый слой и повторяем процедуру для более светлых участков предмета, а потом делаем то же самое для темных участков. Ниже вы видите несколько таких шагов.




В итоге получилась болванка с объемом.
Текстуры
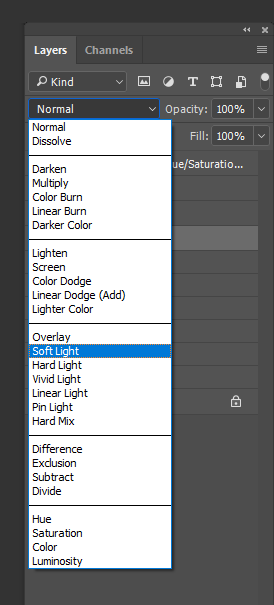
Следующим шагом набросим на предмет текстуры. Как и на прошлом этапе, нужно сделать новую папку и создать в ней несколько слоев с режимом наложения Soft light.
Режим выставляется здесь:

Потом берём текстурную кисть и проходимся по всей поверхности предмета. Текстурные кисти бывают большими и порой за ними не видно предмета, который мы рисуем. Чтобы скрыть очертания кисти, жмем на CapsLock.
Как и на прошлом этапе, можно использовать несколько слоев. В итоге болванка станет шероховатой и можно будет двигаться дальше.

Детали
Снова создаем отдельную группу и слои в ней.

Берём жесткую кисточку и прорабатываем детали. Если выбрать кисточку и нажать Alt, она превратится в пипетку и позволит брать цвета прямо с рисунка. Сперва работаем большой кистью, а потом постепенно уменьшаем ее. Горячие клавиши на изменение размера кисточки — это квадратные скобки. Левая уменьшает кисть, а правая — увеличивает.
Если нужно показать четкие формы, можно использовать лассо. Выделить нужную область и провести по ней кистью. Когда мы выделяем какую-то область с помощью лассо, по ее периметру образуются бегущие контуры. Чтобы они не мешали, их можно отключить, нажав Ctrl + H.
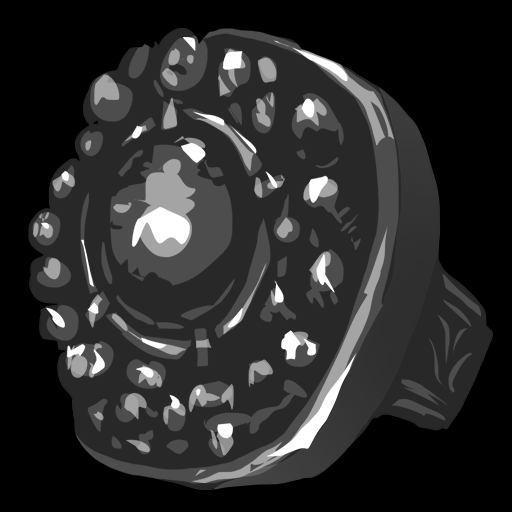
Еще в какой-то момент вы можете заметить, что картинке не хватает объёма. Это можно исправить, создав слой с режимом наложения Softlight и дорисовав недостающий объем мягкой кистью. Добавлять его лучше постепенно, используя кисть с прозрачностью. В итоге у нас получается чёрно-белое изображение предмета близкое к оригиналу.

Цвета
Мы закончили с формой и можем добавить цвета. Прячем или удаляем корректирующий слой референса, опять берем новый слой и новую группу. Для слоя выбираем режим наложения color. Берем мягкую полупрозрачную кисть и понемногу добавляем цвет на предмет. Напомню — если выбрать кисть и зажать Alt, она превратится в пипетку и мы можем брать цвета прямо с референса.
Кстати, прозрачность кисти можно менять, нажимая клавиши с цифрами на клавиатуре. 1 — 10%, 2 — 20% и так далее. Как и на прошлых этапах, мы можем использовать несколько слоев и регулировать их прозрачность, чтобы менять интенсивность цвета и добиваться результата близкого к референсу.

Оставшиеся детали
Последним этапом уточняем оставшиеся детали. Нам снова понадобится новая группа и новые слои в ней. На этом этапе добиваемся максимального сходства с референсом.
Готово.

Надеюсь что эта статья была для вас полезной, исходник и кисти можно скачать по ссылкам ниже.
Кисти
Исходник
Всем удачи, и творческих успехов.
Комментарии (23)

Mikhail_Kravchenko Автор
16.11.2019 23:08Добрый вечер, Юрий. Думаю что начинающим дизайнерам и художникам будет удобнее делать работу по этапам, поэтому сперва показываю как сделать чб картинку. Конечно опытный художник может сделать все сразу в цвете и в одном слое. Насчет отсветов не очень понятно — выглядит так что получилось их передать как раз покраской чб картинки. s.mail.ru/AKGW/CwybSS54K Может вы имели в виду рефлексы, которые я не показал s.mail.ru/Dk9j/v4S8187Hy… Если есть более подходящий способ показывать такие вещи, пожалуйста, поделитесь.

yarryozzo
16.11.2019 23:54+1Благодарю, рефлекс на центральной форме показан именно такой, какой в оригинале, но многих мелких рефлексов на камушках вокруг уже нет, и я полагаю, что это прямое следствие предлагаемой техники.
Не сочтите за критику или наезд — я время от времени встречаю у разных авторов достаточно серьёзного уровня такой подход, только поэтому задаю этот вопрос, искренне не понимая, зачем разбивать задачу рисования разноцветных отсветов на две, каждая из которых сравнима по трудоёмкости: сначала рисовать на всех объектах однотонные рефлексы, а потом раскрашивать их в цвета «из палитры», которых, фактически, на рисунке в явном виде и нет — есть только результат смешения.
Мне кажется, что рисовать кольцо из жёлтого металла сразу цветом будет не много сложнее, но результат будет много натуралистичнее из-за использования цветов «как есть», а не умножая, выжигая или используя другой какой оверлей. В частности, такой подход не подталкивает к одинаковой «температуре» освещения и тени, который неизбежен при раскрашивании поверх ч/б.
Mikhail_Kravchenko Автор
17.11.2019 00:47+3>> но многих мелких рефлексов на камушках вокруг уже нет, и я полагаю, что это прямое следствие предлагаемой техники.
Дело в том, что я заметил те мелкие рефлексы только когда вы обратили на них мое внимание )) Их тоже можно было показать на этапе добавления цвета, они стали бы примерно такими же как рефлекс на центральном камне. Потом конечно пришлось бы доводить в их слое с режимом наложения нормал. И тут я с вами полностью согласен — рисование в нормале дает намного больше контроля, чем оверлей и прочие режимы наложения.
И конечно если использовать технику, которую вы описали, попасть в цвета будет намного проще. К сожалению, для этого нужно иметь некоторый опыт, который есть не у всех. И начинающим художникам и дизайнерам будет сложно работать одновременно и с объемом и с цветом, поэтому я постарался показать каждый из этих этапов отдельно.
yarryozzo
17.11.2019 15:51Боюсь ошибиться, но, кажется, я понял, зачем нужны эти сложности — для промежуточного этапа наложения текстуры, которую потом можно банально затереть при подкраске рефлексов. (И я бы в таком случае просто накладывал текстуру после, а не до).

FiLunder7
17.11.2019 12:13Статья хорошая как пошаговый пример. Но я не совсем понял цель перерисовывания референса «один в один». Нельзя просто эту картинку было использовать? =) Или это просто как тренировка? Кстати в юридическом плане копия тоже не очищается, и все еще считается что вы используете чужую картинку.

olegchir
17.11.2019 14:40А можно такой же туториал, только без референса?
Если есть референс, то ты просто перерисовываешь всё как есть, и готово. Можно даже не стараться делать ничего руками — долбанул по верху фильтр, все эти новомодные нейростеки, и уже хлеб. К сожалению, в реальности тебе нельзя ничего перерисовывать — это будет производная работа, за которую тебя смешают с грязью юристы.
А если рисовать новое, то уже придётся отвечать на другое, например — не как нарисовать тень, а почему там должна быть тень, какой она формы и почему, какого она цвета и почему, как сделать её "красивой", и многие другие неудобные вопросы

Alexufo
17.11.2019 15:00Даже анимешники рисуют с референсов фоны, иначе мозг вскипит генерировать и сверяться с реальностью. Детали всегда беруться с референсов, после накопления опыта эти детали вы сможете воспроизводить без референсов.
Многие неудобные вопросы типа почему тут тень именно такая не имеют ответов. Есть на текущий перид времени взгляд на то, что выбирается большинством из графических приемов как лучшее. Смотрите на лидеров отрасли и копируете их подходы, только после этого начинает появляться какое-то мнение.
olegchir
17.11.2019 16:09Можно уточнить немного… Вот допустим, стоит на остановке мужик в телогрейке. Получается, анимешники рисующие фоны, вначале нагуглят фотку мужика и обведут, потом фотку телогрейки и обведут, потом в гуглокартинках найдут огромную картинку пуговицы — и её тоже обведут четыре раза? В смысле, это нормально, если я в приличном обществе скажу что всё так делаю — меня не побьют очень больно?

FiLunder7
17.11.2019 17:15+2В данном контексте: «быстрое рисование сотен фонов для проходного аниме/манги» Они нагуглят (а чаще сфоткают сами) мужика в телогрейке на остановке и обведут.

Alexufo
17.11.2019 18:31+1За что бить если это обычный процесс? я не знаю что там с пуговицами, но если вы будете выгуггливать абсолютно все вы не успеете нарисовать.

Keynessian
17.11.2019 21:50это нормально, если я в приличном обществе скажу что всё так делаю — меня не побьют очень больно?
Высокооплачиваемый профессионалы называют такое ПЛАГИАТ, и такое НЕНАВИДЯТ.

Но, фриленсеры рисующие за копейки говорят «а чё такого?!».
Потому что если будут рисовать честно и тратить время, то они даже на шаурму себе не заработают.

Что касается приличного общества, то на Западе, если поймают, то засудят.
Но, обычно рисующий такое за копейки является Неуловимым Джо, чьи гроши никого не интересуют.
PS а ещё, если постоянно заниматься тем, чтобы обводить чужое, и не рисовать самому, то с умением нарисовать самому — будет всё очень печально.

LibrarianOok
17.11.2019 21:25Нарыл в закромах туториал для вообще нехудожников: ifhub.club/2019/11/03/filtr-posle-kollazha-sekret-uspeha-nezadachlivogo-cifrovogo-hudozhnika.html


yarryozzo
Раскрашиванием монохромной заготовки нельзя нарисовать отсветы жёлтого металла на сером, какие есть в оригинале. Да и вообще не очень понятно, зачем вообще нужен этот промежуточный этап.
FiLunder7
Почему нельзя? Можно раскрасить как угодно.
yarryozzo
Ну попробуйте нарисовать объект, на котором несколько разноцветных отсветов от окружения. Для этого рисуют собственную форму (основной цвет объекта), потом тень (в другом тоне), потом рефлексы (третий и так далее цвет). Несложно нарисовать всё это в ч/б, а потом второй раз нарисовать в слое цвета, но это двойная работа как минимум, плюс мешать цвета, которых не видно в явном виде, очень неудобно.
Я бы категорически не рекомендовал такое никому.
FiLunder7
Не понимаю. Я легко так могу нарисовать. В чем проблема? Черно белый рисунок в данном случае выступает лишь как «карта теней». Или Ambient occlusion если использовать использовать термин из 3Д.
yarryozzo
Честно говоря, мне начинает казаться, что Вы рассуждаете как человек, который может нарисовать, а не который рисует каждый день. Но, в общем, никаких проблем.
FiLunder7
Я рисую каждый день. И мне кажется что мы или не понимаем друг-друга, или вы просто не понимаете как работает цвет в цифре. Сделать любой оттенок на черно белом изображении никаких проблем не составляет. По сути именно так работают все 3д движки и рендеры 3д пакетов. Любой финальный рендер состоит из фонового цвета/текстуры на который накладываются карты теней, рефлексов, отражений и т.д.
olegchir
Есть подозрение, что если человек рисует на планшете в каком-нибудь Corel Painter с симуляцией "реальных" инструментов, у него все приемы немного другие и мозг работает по-другому. Можно ведь глазами посмотреть на цвет рефлекса, обмакнуть кисточку в нужный цвет на палитре (в точности тот, что нужен), и именно его руками нарисовать. А тут нужно сидеть и крутить какие-то ручки в настройках фильтров только для того, чтобы нарисовать цвет, который ты и так знаешь какой
FiLunder7
А в данном случае что мешает нарисовать нужный цвет? Какие ручки нужно крутить?
olegchir
Представим, что у нас три цветных блика, и на их пересечении ты глазами на исходнике видишь цвет, пусть это будет Mulberry (#c54b8c, pantone 249). Теперь ты идёшь в фотошоп и у тебя там слои с цианидовым, маджентовым и желтым полупрозрачным хайлайтом. Нет, чего так просто, пусть будут другие цвета чтобы нельзя было подобрать по таблице. Теперь, какой режим слоёв и с какими коэффициентами надо выставить, чтобы на их пересечении визуально получился именно Mulberry, а не какой-нибудь другой фиолетовый, и чтобы это не зафакапило другие части изображения (хайлайты должны красиво выглядеть не только на пересечении)? Какой-то матан получается, не?
FiLunder7
Мне сложно представить ситуацию где такая точность отображения каталожного цвета, на пересечении рефлексов, может понадобиться. =) Это уже не искусство, а прикладная математика какая-то. Но в любом случае, так как вы написали, и в том же режиме рисования «сразу цветом», сделать будет ой как не просто.