Я Михаил Кравченко, дизайнер игровых интерфейсов. В этой статье опишу процесс создания интерфейса для игры. Статья будет полезна начинающим дизайнерам, художникам, которых просят рисовать интерфейсы, геймдизайнерам и менеджерам игровых проектов.
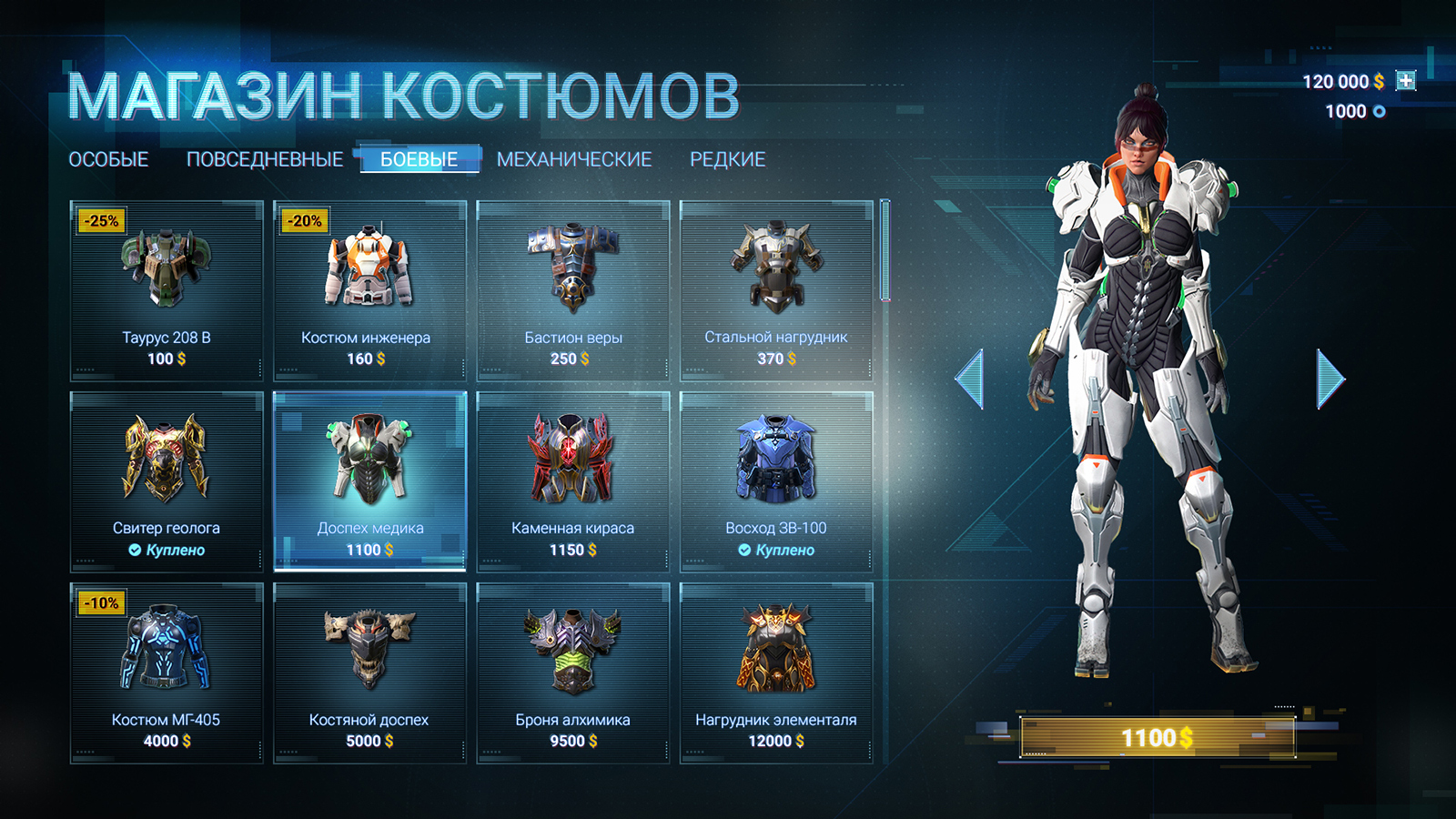
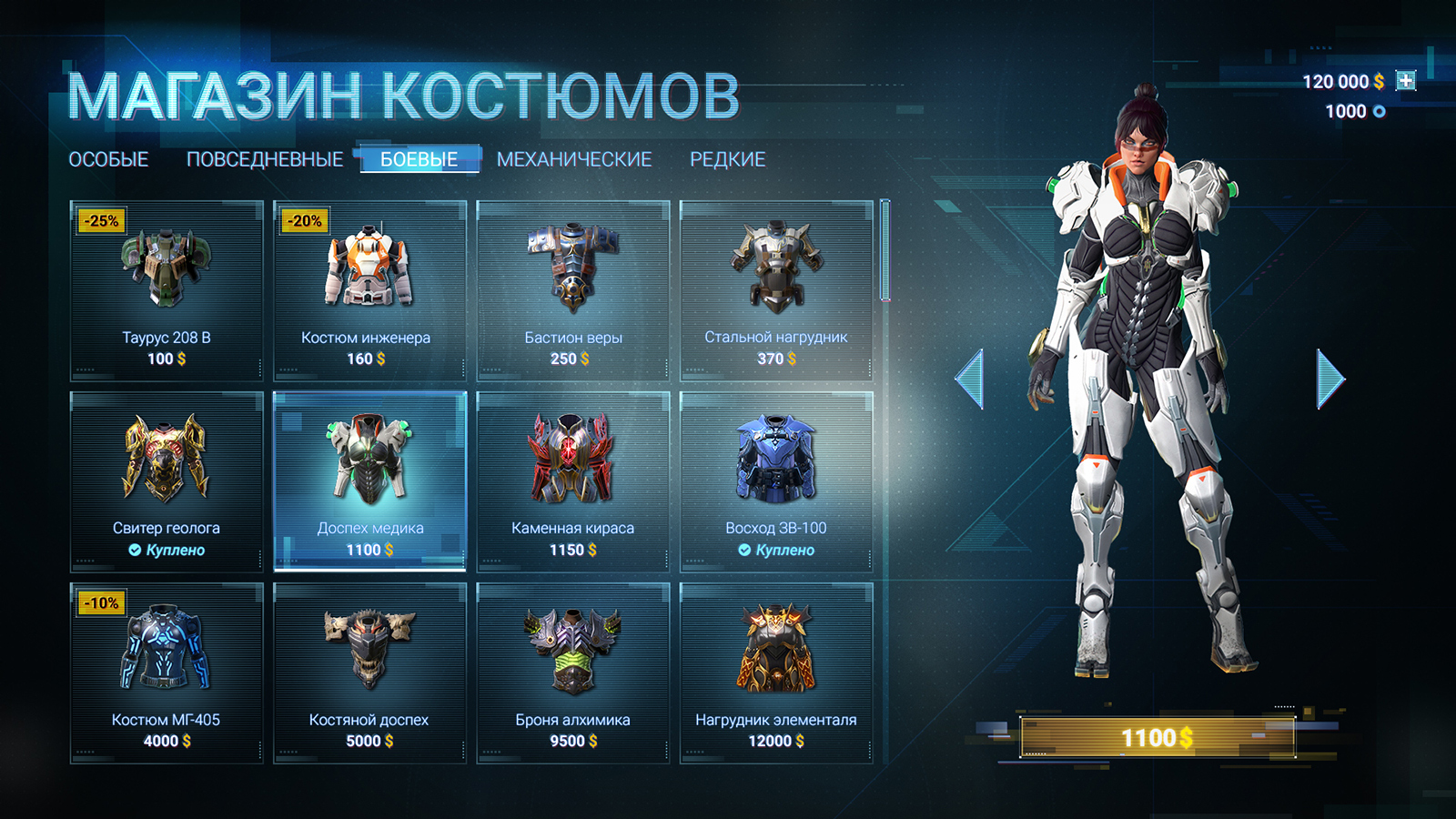
Ниже вы видите результат, который у меня получился.


Описание проблемы
Работа над интерфейсом игры начинается с описания проблемы. Обычно такое описание готовит геймдизайнер, он придумывает новую механику для игры и просит поддержать её интерфейсом, или видит какие-то проблемы в игре и просит помочь разобраться с ними.

Когда мы получили описание проблемы, нельзя сразу бросаться решать её. Сперва нужно удостовериться в том, что она описана достаточно полно и точно, а также в том, что мы с геймдизайнером понимаем задачу одинаково. В противном случае мы скорее всего сделаем не то, что нужно и потратим время впустую.
Поэтому перед тем как бросаться в бой, коротко опишем суть проблемы, причины, по которым эту проблему нужно решать и результат, который нужен в итоге, после чего согласуем описание с геймдизайнером.
Если мы не будем понимать, зачем нужно решать проблему, то с большим шансом сделаем неподходящий дизайн, а без описания нужного нам результата не получится оценить качество проделанной работы.

Пример описания проблемы
Суть проблемы:
У нас в игре есть 200 костюмов, в которые игроки могут одевать своих героев. Мы продаем эти костюмы только в составе наборов с другими игровыми предметами. У игрока нет возможности купить только костюм, не покупая предметы.
Зачем нужно решать эту проблему:
У нас есть игроки, которые хотят получить костюмы для своих героев, но не готовы покупать наборы предметов только ради костюмов. Если мы дадим им возможность купить костюм, они обрадуются и занесут денег.
Какой результат нужен:
Магазин, в котором люди смогут легко и непринужденно покупать костюмы для своих героев.
Когда мы покажем описание проблемы геймдизайнеру, он скорее всего попросит внести какие-то коррективы. После согласования можно будет перейти к работе с референсами.
Работа с референсами

Допустим что раньше мы ни разу не делали дизайн магазина костюмов и не знаем как сделать его хорошо. В этом случае нам нужно посмотреть магазины, которые делали другие люди и изучить их опыт.
Выберем несколько игр, в которых есть магазины, сделаем скриншоты интерфейсов и изучим их. Найдем удачные решения, которые можно использовать в нашем проекте и неудачные решения, которых лучше избегать. Лучше взять магазины из популярных и успешных проектов, так как у них много возможностей для работы над своими интерфейсами, и у нас больше шансов найти хорошие решения у них.
Если раньше мы уже сделали несколько магазинов костюмов и чувствуем себя довольно уверенно, нам все равно не помешает изучить решения. которые используются в популярных проектах. Возможно, мы почерпнем что-то новое для себя.
Референсы игровых магазинов. Таскать холст можно с зажатым пробелом, зумить колесиком мышки с зажатым Ctrl.
После изучения референсов можно переходить к пользовательскому сценарию.
Пользовательский сценарий

Сценарий поможет понять, какую информацию нужно показать человеку и какие возможности стоит ему дать. Чтобы получить сценарий, нужно кратко описать поведение, которого мы хотим добиться от человека, а также ситуации, в которых он может оказаться, работая с нашим интерфейсом.
Пример сценария
Человек открывает магазин костюмов. Просматривает разные предложения, кликает на них и видит костюмы на своем герое, выбирает один из костюмов, жмет на кнопку “Купить”. Если у игрока достаточно валюты, костюм покупается и появляется в интерфейсе выбора костюмов. Игрок видит соответствующую нотификацию. Если валюты не хватает, появляется предложение купить еще валюты.
Имея перед глазами сценарий, можно подробно расписать вещи, которые нужно показать игроку и возможности, которые стоит ему дать. Получится своего рода чек-лист, по которому можно будет проверять, не забыли ли мы чего.
Хотим показать:
- название раздела;
- количество валюты у игрока;
- персонажа, которым играет человек;
- слоты с костюмами, на каждом слоте есть картинка костюма, цена костюма;
- нотификацию после покупки — костюм куплен и экипирован;
- нотификацию о том, что игроку не хватает валюты для покупки костюма.
Дадим возможность:
- кликнуть на слот с костюмом и увидеть костюм на своем персонаже;
- покрутить модель персонажа и рассмотреть костюм со всех сторон;
- приблизить / отдалить модель персонажа;
- купить костюм;
- докупить внутриигровой валюты в любой момент, особенно если не хватает денег на костюм.
Пожелания разработчиков:
- скорее всего мы захотим стимулировать продажи тех или иных костюмов, для этого стоит добавить возможность показывать маркеры со скидками в их слотах;
- у нас уже есть 200 иконок для костюмов, они квадратные и имеют размеры 400х400 пикселей;
- надо учесть это при создании дизайна, чтобы не пришлось переделывать 200 картинок.
Когда сценарий и чек-лист готовы, можно переходить к согласованию с командой.
Согласование с командой

Согласуем описание с командой. Для этого можно сделать чат с названием фичи и закинуть описание в него, или встретиться в переговорной. Коллеги подскажут нам что какие-то вещи невозможно сделать по техническим причинам, какие-то вещи делать очень дорого, а какие-то вещи мы не учли когда описывали проблему.
Если мы начнем работу, не зная подобных нюансов, то скорее всего спроектируем и нарисуем не то, что нужно. Потом к нам прибежит взволнованный коллега, который только сейчас посмотрел дизайн и понял, что мы не можем его реализовать по каким-то причинам. Возможно, он расскажет что в дизайн нужно добавить вещи, которые мы не учли на стадии описания проблемы. Может попросит что-то убрать.
А в этот момент у нас уже будет готова часть работы, которую совсем не хочется переделывать. Мы будем вынуждены искать какие-то варианты, спорить с коллегой или доказывать что текущий вариант подходит, а в самом неудачном случае таки придется все переделать с нуля. Чтобы избежать подобных проблем, соберем обратную связь с коллег и добавим ее к нашему описанию.

Пример обратной связи от коллег
Программист:
Мы не можем приближать и отдалять модельку героя, сейчас нет такого функционала. Его можно запилить, но на это уйдет месяц.
Гейм-дизайнер:
В некоторых играх купленные предметы не исчезают из магазина, а остаются в нем с пометкой “Куплено”. Люди начинают как бы собирать коллекцию и получают позитивные эмоции, глядя на собранные ими предметы. Давайте добавим такой маркер для купленных вещей и не будем убирать их из магазина после покупки.
Руководитель проекта:
У нас 200 костюмов, проскроллить их все будет довольно сложно, а еще сложнее будет найти какой-то конкретный костюм. Давайте добавим категории костюмов, чтобы облегчить подобный поиск.
Когда описание согласовано с командой, можно переходить к наброскам.
Набросок структуры интерфейса
Набросок нужен чтобы показать структуру интерфейса со всеми его элементами и их состояниями. Наброски на бумаге позволяют быстро попробовать несколько вариантов решения проблемы и выбрать самый подходящий. При создании наброска лучше держать перед глазами описание проблемы, так у нас будет меньше шансов о чем-то забыть. Ниже вы видите пример бумажного наброска.

Для презентации команде бумажный набросок не годится, так как его можно интерпретировать по-разному, и разные люди могут увидеть в нём разные вещи. Поэтому откроем графический редактор и превратим бумажный набросок в понятную схему. На этом этапе не нужно заниматься оформлением — подбором цветов, шрифтов и прочих атрибутов визуального стиля. Здесь нужно только показать из каких элементов состоит интерфейс и как он будет работать.
Ниже вы видите пример наброска интерфейса, сделанного в графическом редакторе.

К сожалению, вся схема не влезает в одну картинку, но зато здесь есть полная схема со всеми состояниями и переходами.. Таскать холст можно с зажатым пробелом, зумить колесиком мышки с зажатым Ctrl.
Получившуюся схему нужно согласовать с командой, после этого можно делать прототип.
Прототип
Прототип нужен для того чтобы «пощупать» набросок интерфейса и понять насколько удобно им пользоваться. Для создания прототипов можно использовать фигму или другой подобный редактор. Сперва нужно “пощупать” прототип самостоятельно, потом дать “пощупать” другим членам команды и собрать с них обратную связь.
Если есть возможность, прототип стоит протестировать на коллеге, ничего не знающем о проблеме, которую мы решаем. Товарищи, читавшие описание проблемы, годятся для тестирования куда меньше потому, что слишком много знают.

Посадим коллегу за устройство с прототипом и попросим выполнить несколько задач, параллельно озвучивая свои мысли и действия. Это поможет найти места, в которых человек будет ошибаться, или понимать происходящее не так как нам нужно.
К сожалению, на создание и тестирование прототипа часто нет времени, но если оно у вас есть, лучше создайте и протестируйте. Когда прототип и набросок структуры готов и согласован с командой, можно переходить к оформлению интерфейса.
Оформление интерфейса
Если проект уже запущен, у дизайнера есть UI KIT — набор элементов, из которых собраны все интерфейсы игры. Обычно к нему прилагается руководство по сборке, в котором есть требования к размеру элементов интерфейса, отступам между ними, модульной сетке, по которой эти элементы выравниваются и так далее.
В этом случае не нужно ничего рисовать, достаточно найти подходящие элементы и собрать из них новый макет. В данной статье я хочу показать весь процесс создания интерфейса, поэтому представим что UI KIT’а у нас нет и нужно разработать визуальный стиль интерфейса с нуля.
Визуальный стиль интерфейса и сеттинг игры
Визуальный стиль интерфейса должен соответствовать сеттингу игры. К примеру, если у нас игра про волшебное средневековье, то при оформлении интерфейса стоит использовать материалы из этой вселенной: грубо обработанный металл и дерево, свитки пергамента, сургучные печати, каменные декоративные элементы и так далее.
В интерфейсе игры с таким сеттингом не должно быть плазменных панелей, электрических проводов и светящихся экранов. Ниже вы видите пример интерфейса игры в средневековом фентезийном сеттинге — Warhammer Vermentide 2.

Больше скриншотов из Warhammer Vermentide 2 .
Хороший пример соответствия оформления интерфейса сеттингу игры можно увидеть в StarCraft 2. Когда играем за людей, интерфейс состоит из металлических панелей, пластин, проводов и заклепок. Когда играем за зергов, интерфейс представляет собой аморфную биомассу с прожилками из когтей, хитиновых пластин и других подобных элементов. Ниже вы видите пример.

Больше скриншотов из Starcraft 2.
Допустим что у нас игра в стиле Sci-fi, значит нам нужно найти примеры оформления интерфейсов в этом стиле, переходим к работе с референсами.
Работа с референсами визуального стиля

Работа над визуальным стилем начинается с поиска референсов, в нашем случае это будут примеры игровых интерфейсов, оформленных в стиле sci-fi.
Референсы помогают нам расширить свой кругозор, изучить приемы и решения, которые можно использовать в нашем проекте, а также решения, которые не подходят нам по каким-то причинам.
Оформить интерфейс игры с sci-fi сеттингом можно очень по-разному. Например, мы можем сделать оформление в минималистичном стиле, как в Destiny 2, или нарисовать интерфейс c большим количеством декоративных элементов, как в Starcraft 2. Можно сделать темный интерфейс, как в Doom 4, или светлый, как Apex.
Рефборды со скриншотами интерфейсов из перечисленных выше игр.
Таскать холст можно с зажатым пробелом, зумить колесиком мышки с зажатым Ctrl.
Как вы понимаете, слыша словосочетание “интерфейс в стиле sci-fi ”, разные люди представляют себе разные вещи. Поэтому перед тем как переходить к наброску, нужно согласовать с командой направление, в котором мы будем двигаться при поиске визуального стиля интерфейса. Соберём несколько наборов референсов и покажем их команде, а затем выберем из них тот, что подходит нам больше всего.
Допустим, мы с командой договорились сделать темный интерфейс в минималистичном стиле. Только после этого можно переходить к наброскам.
Наброски визуального стиля интерфейса

Наброски нужны для того, чтобы быстро и дешево попробовать несколько вариантов оформления интерфейса и выбрать самый подходящий. Во время рисования нужно держать перед глазами набросок структуры интерфейса, чтобы показать все элементы и ничего не забыть.
На этом этапе нам важно показать идею оформления в общих чертах, поэтому можно рисовать довольно небрежно, не углубляясь в прорабатывание мелких деталей. Также совсем не обязательно точно выверять размеры всех элементов и отступы между ними. Всем этим мы займемся на этапе чистовой отрисовки интерфейса. Ниже вы видите наброски элементов интерфейса.

Когда набросок будет готов, нужно показать его коллегам и собрать с них обратную связь. С вероятностью 99% нас попросят что-то поменять, или попробовать какой-то другой вариант.
Поэтому ни в коем случае нельзя сразу рисовать начисто. Так мы потратим кучу времени на чистовую отрисовку, а потом нас попросят что-то поменять, и мы еще раз потратим кучу времени на чистовую отрисовку. Лучше сделать несколько быстрых и дешевых набросков, утвердить один из них, и только после этого переходить к чистовой отрисовке макета.
Вот мы утвердили один из набросков и можем переходить к следующему этапу.
Чистовая отрисовка интерфейса

Подготовим модульную сетку. Это полезный инструмент, который помогает расставлять элементы интерфейса, а также выверять их размеры и отступы между ними. Будем использовать сетку с размером ячейки в 4px так как она дает довольно большой простор для маневра. Соответственно, размеры всех элементов и отступов между ними будут кратны четырём пикселям. Обозначим места расположения и размеры всех элементов интерфейса с помощью серых блоков.


Когда структура макета готова, можно переходить к отрисовке всех его элементов. Реалистичные декоративные элементы лучше рисовать в 400% от размера, который понадобится нам в итоге. При рисовании в таком размере можно работать довольно небрежно, так как после уменьшения до 100% картинка будет выглядеть аккуратно. Ниже вы видите отрисованные начисто макеты.


Подробнее про отрисовку элементов интерфейса можете прочитать в моей статье.
Отрисованный начисто макет нужно показать команде и собрать с нее обратную связь. Мы уже утвердили все основные моменты на прошлых этапах, поэтому скорее всего новых пожеланий от команды не будет. Когда команда утвердит макет, мы сможем собрать UI kit, который облегчит нам создание других интерфейсов для игры.
Сборка Ui kit’a
Ui kit это набор элементов, из которых собирается интерфейс, он включает в себя графические элементы с их состояниями и все типы надписей. Ниже вы видите UI KIT, получившийся из чистового макета нашего магазина.

Помимо UI KIT'a стоит сделать инструкцию по сборке интерфейсов. В ней нужно показать примеры собранных интерфейсов со всеми размерами и отступами. Если у нас не будет такой инструкции, придется постоянно вспоминать, как собирать те или иные элементы и блоки. От этого понизится скорость работы и повысится вероятность совершить ошибку при сборке.
Когда Ui kit готов, можно переходить к подготовке материалов для программистов.
Материалы для программистов
В идеальном случае мы сами соберём все интерфейсы в фигме и отдадим их программисту, он внедрит макеты в игру и заставит интерфейс работать как надо. К сожалению, это возможно не на всех проектах, как минимум, Unreal Engine никак нельзя подружить с фигмой. Так что представим что сами мы не можем собрать все макеты и вынуждены обратиться за помощью.
Чтобы программист собрал наш дизайн правильно и заставил его работать как надо, нужно подготовить соответствующие материалы и инструкции. Нам понадобится схема переходов между экранами, макет с габаритными размерами всех элементов и отступами между ними, описание цветов и размеров используемых надписей, а также нарезка всей графики, необходимой для сборки. Если нам хватило времени на создание прототипа, не забудем добавить ссылку на него.
Ниже вы видите пример разметки макета, который поможет программисту собрать интерфейс правильно.

В процессе сборки интерфейса периодически обнаруживаются технические проблемы, не позволяющие собрать интерфейс точно как в макете. В таких случаях приходится придумывать какие-то варианты, и лучше не предлагать решение сразу, а взять паузу и обдумать несколько доступных опций. Так у нас будет меньше шансов внедрить плохое решение.
Контроль качества сборки

Когда интерфейс будет готов, программист попросит нас оценить качество сборки. Здесь нужно проверить сборку интерфейса, сравнив его с нашим макетом. Для этого достаточно сделать скриншот игры в том же разрешении, что и макет, а затем положить его поверх макета в слое с прозрачностью в 50%. Так станет понятно, все ли элементы находятся на своих местах, точны ли размеры и отступы.
Помимо визуальной составляющей нужно проверить логику работы интерфейса, всё ли работает так как было задумано. Вполне вероятно что мы найдём какие-то проблемы в интерфейсе, их нужно будет описать и передать программисту.
Тестирование на игроках

К сожалению, далеко не всегда у разработчиков игр есть время и возможности для тестирования интерфейса на игроках. Но зато почти всегда у нас есть возможность поймать коллегу, не причастного к нашему проекту, посадить его за интерфейс и попросить им попользоваться, параллельно озвучивая свои мысли и действия. Так можно отловить некоторые грубые ошибки. Например, у меня был случай когда коллега не понимал, как забрать лут после боя и скипал его, так как кнопка скипа лута была намного заметнее самого лута.
Если вам интересна тема UX исследований, рекомендую ознакомиться с творчеством Ксении Стерниной, в некоторых своих выступлениях и статьях она довольно подробно рассказывает о тестированиях игровых интерфейсов.
Заключение

Я в общих чертах показал процесс создания игрового интерфейса. Надеюсь что статья оказалась для вас полезной. Желаю всем удачи и творческих успехов. Буду рад вопросам, комментариям и предложениям.
Со мной можно связаться через:
Вконтакт
Фейсбук
Беханс
P.S. Здесь лежит весь процесс в более наглядной форме.


God_root
Когда уже дизайнеры откроют для себя всю палитру цветов, а не синюшку будут рисовать. Дешевые приемы для оболванивания приводят к чувству отвращения.