
Довольно часто среди начинающих (и даже не очень) тестировщиков приходится слышать: «вот если бы я умел писать автотесты, я бы…». Как правило этим «если бы» ребята и ограничиваются. На вопрос: «А почему не учишься писать?» чаще всего отвечают: «Программирование это не мое». Действительно, тем для кого программирование темный лес, погрузиться в мир автотестов довольно затруднительно, ведь скрипт сам себя не напишет. В этой статье я хотел бы поговорить о том, как из ручного тестировщика стать крутым автотестером.
Покопавшись в интернете, я нашел наиболее популярные инструменты для автоматизированного тестирования интерфейсов:
• SilkTest;
• HP QuickTest Pro;
• QF-Test;
• Rational Robot;
• TestComplete;
• TestPartner;
• (кто вспомнит еще что-то просьба писать в комментарии).
При поиске сознательно игнорировались различные фреймворки для тестирования, типа Selenium, Cucumber, Watir, Behave, меня интересовали готовые инструменты.
Однако, все представленные выше утилиты (за исключением QF-test) оказались, по сути, средой для разработки, т.е. они предлагали использование своего «простого» скриптового языка для создания автотестов. В качестве упрощения, можно было записать действия, и они сформировались бы в скрипт, но такие записанные тесты ни к чему хорошему не приводят (да и вообще это не солидно). Сами по себе инструменты неплохи (например SilkTest), но для начинающего автотестровщика абсолютно непригодны.
QF-test оказался привлекательной рабочей лошадкой, способной тестировать и web-интерфейсы и desktop-приложения. Используя его, не нужно писать скриптов и в целом работа в нем построена удобно. Но у этой утилиты нашелся минус: совершенно непривлекательная цена (около 1200 евро).
Перед тем как приуныть окончательно, опустить руки и продолжать использование Selenium WebDriver на пару с Cucumber, мне на глаза попалось приложение Константина Трофимова (моего коллеги QA-инженера), которое я счел невероятно перспективным. Называется оно SpiderTest, скачать и ознакомиться с ним можно здесь.
Приложение изначально создавалось для собственного использования и не предполагалось для распространения, поэтому у него нет шикарного интерфейса с модными всплывающими окнами, вылизанных форм и развитой панели управления, зато утилита обладает мощным инструментарием и низким порогом вхождения, а самое главное не использует скриптов. Все операции, выполняемые пользователем, есть в списке действий. Для создания автотеста нужно только уметь составлять xpath, а этому можно обучить даже домохозяйку! (Вот эта статья и эта хорошо вводят в курс дела). Сейчас проект стал интенсивно развиваться и мы надеемся, что SpiderTest станет распространенным и полезным инструментом в арсенале любого QA-инженера.
Интерфейс приложения
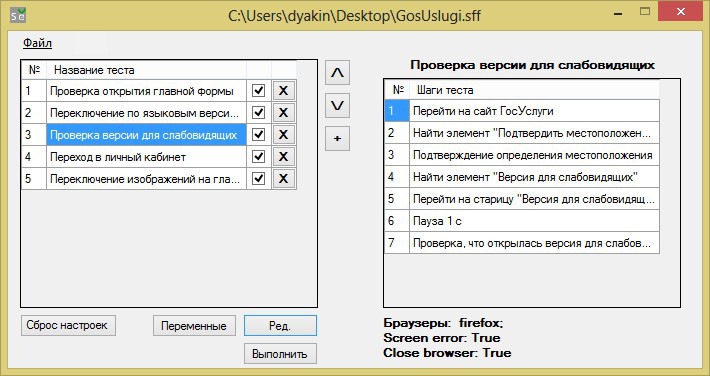
Знакомство с SpiderTest начинается с главной формы, в которой предполагается создать тест-комплект — набор тестов для проверки определенной функциональности. Тест-комплект сохраняется одним файлом в расширении .sff.
Если открыть заполненный файл тест-комплекта каким-нибудь текстовым редактором, типа notepad++, то можно увидеть, что его структура составлена в соответствии с принципами xml.

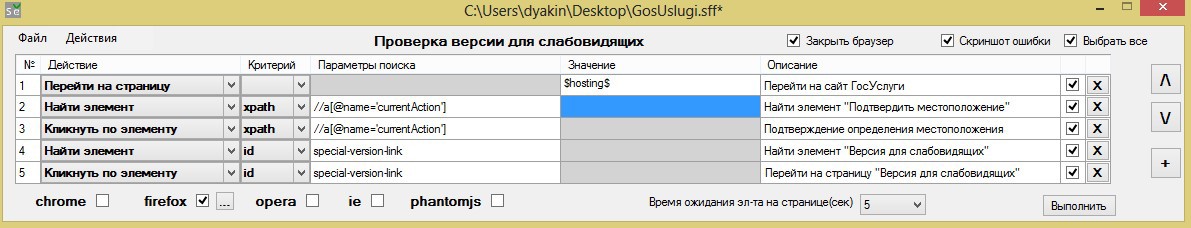
Вернемся к главной форме SpiderTest: в левом окне список тестов, а в правом окне — детальное описание процедур, выполняемые в тесте. Флагами отмечены тесты, которые будут выполнены.

Придумав название для первого теста и сохранив его, мы получаем возможность перейти в форму его создания. Для этого нужно нажать на кнопку «Ред.» («Редактировать» прим. автора).

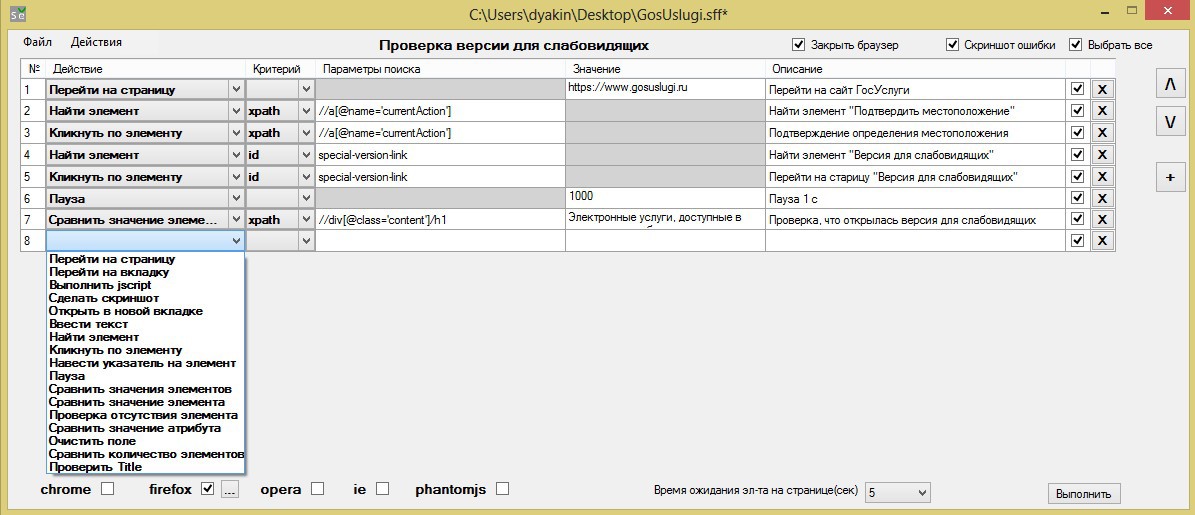
В форме редактирования теста следует выбрать последовательные действия, которые выполнит браузер во время прохождения теста.
Название столбцов явно указывает на их информационное: действие, которое нужно совершить, параметры поиска объекта для осуществления действия, значение параметра (там, где это необходимо, например, переход на сайт или сравнение текстовой информации) и, наконец, описание шагов тестирования человеческим языком (это описание попадает в главную форму).
Приведенный список действий лично мне кажется исчерпывающим, в автотестах на ruby я использовал гораздо меньший функционал.
• Перейти на страницу — открытие указанной страницы в выбранном браузере;
• Перейти на вкладку — переключение на другую вкладку. Возможно указание порядкового номера вкладки, либо можно указать Title;
• Выполнить jscript — выполнить указанный jscript;
• Сделать скриншот – создание скриншота;
• Открыть в новой вкладке — открытие желаемой страницы в новой вкладке: можно указать адрес в поле «Значение», или указать id/class/name/xpath ссылки (но это работает только для тега );
• Ввести текст – процедура ввода текст в указанный элемент;
• Найти элемент — поиск элемента на странице;
• Кликнуть по элементу – имитация клика левой кнопкой мыши по указанному элементу;
• Навести указатель на элемент – имитация наведения указателя мыши на элемент;
• Пауза — остановка выполнения теста на указанное время (в миллисекундах);
• Сравнить значения элементов — сравнение значений всех найденных элементов с указанным, если хотя бы одно значение не равно, то шаг считается проваленным; есть возможность сравнивать значение частично, для этого необходимо поместить значение между знаками *;
• Проверка отсутствия элемента — поиск элемента на странице (время ожидания появления элемента на странице 200 миллисекунд), если элемент не найден, то шаг считается пройденным;
• Сравнение значения атрибута — сравнение значения указанного атрибута элемента с указанным. Указывать атрибут следует так: атрибут|значение;
• Очистить поле — очищение указанного поля от введенного текста;
• Сравнить количество элементов — поиск на странице элементы по указанным критериям, и затем сравнение их количества с указанным;
Некоторые действия не нуждаются в заполнении определенных колонок (параметры поиска или значения), в таком случае неиспользуемые колонки будут недоступны для редактирования и помечены серым цветом – это, кстати, облегчает жизнь, когда путаешь что и куда ввести.
Единственная сложность, которая может возникнуть при составлении тестов – это определение критерия поиска. В списке представлены 5 видов критериев: id, class, name, xpath и css. Критерии – это способы добраться до атрибута, с которым нужно совершить действие, лично я выбираю xpath и прописываю его в колонке «параметры поиска» и не морочусь, но многие считают это мазохизмом, когда у элемента есть id, но тут уж каждому свое.
Когда редактирование теста закончено, предстоит выбрать браузер, в котором будут выполняться тесты. Одна из замечательных особенностей приложения в том, что можно запустить тест в 4 браузерах! Правда тесты будут выполняться последовательно, т.е. браузер за браузером, но информация о поведении приложения в разных браузерах будет получена.
Стоит обратить внимание, что перед использованием всех браузеров, кроме firefox, нужно прописать драйвера в системных переменных, либо закинуть эти драйвера в папку с приложением.
После всех указанных выше процедур, нажимаем на кнопку «Выполнить» и наслаждаемся, программа делает работу за нас. На этом можно было бы закончить, ведь все уже итак работает, но не тут – то было. Приложение не такое примитивное, как кажется на первый взгляд.
Шаги и элементы
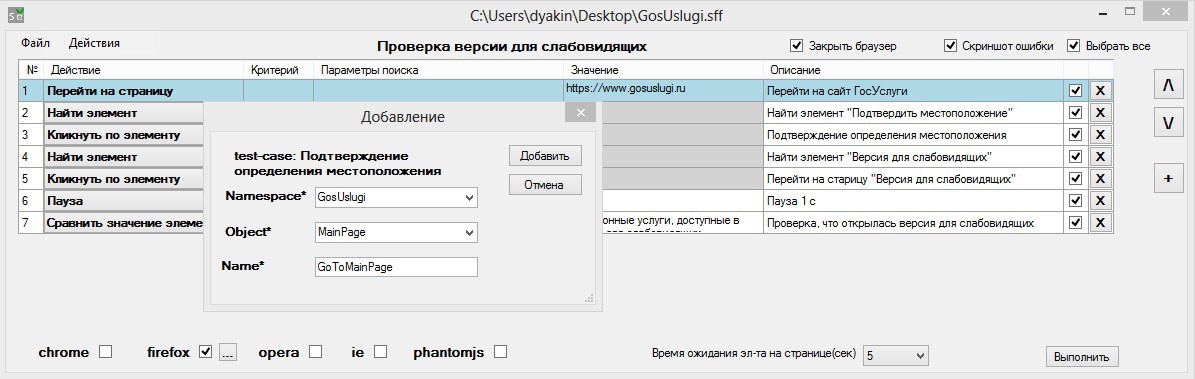
Следующей интересной особенностью при создании автотеста – создание списка часто используемых шагов и элементов. Этот список нужен для упрощения написания сценария.

Допустим есть действие, которое регулярно совершается (переход на главную страницу приложения), разумно внести это действие в список часто использующихся и в дальнейшем не прописывать его, а просто вызывать из этого списка (оптимизация!). Список шагов можно редактировать (однако редактировать можно только поле «значение» и «описание», все остальные параметры недоступны).
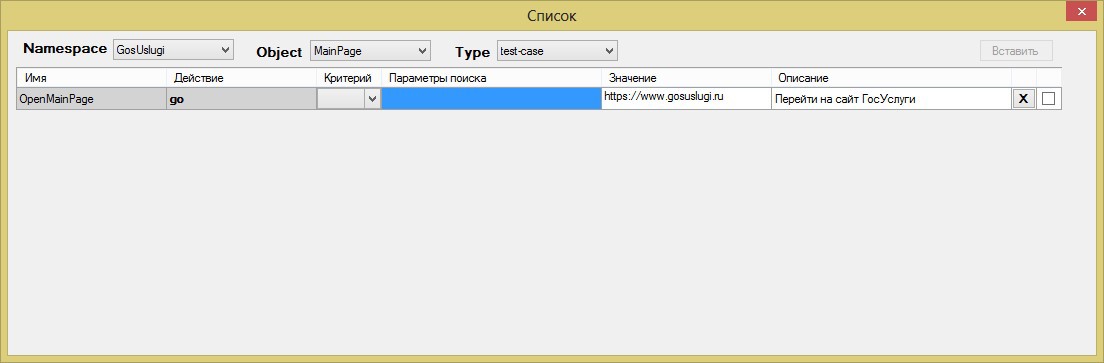
Список часто используемых элементов, по аналогии со списком шагов, нужен для быстрого доступа к элементам, используемым регулярно. В отличие от шагов, все поля элемента можно редактировать.
Для редактирования списков есть специальная форма «Изменить список/вставить из списка», попасть в которую можно из меню «Действия».

Переменные
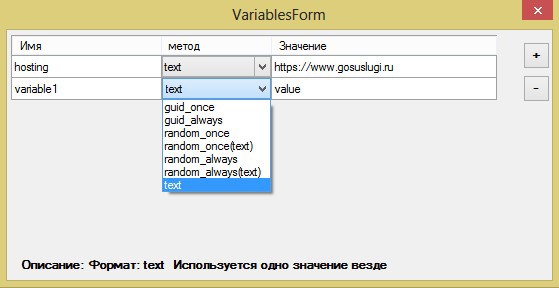
Еще одной «фишечкой» можно считать использование переменных. Об удобстве использовании переменных в программировании должен знать даже начинающий тестировщик.


Ввод переменной в структуру теста осуществляется с помощью знаков $variable$

Переменные, кстати, используются разные. Можно выбрать один из 7 представленных методов.
• Guid_always — генерация случайного значение в формате guid. При вывозе переменной генерируется каждый раз разный guid.
• Random_once – выбор случайного значения в диапазоне указанного минимума и максимуму. Используется одно значение везде
• Random_once(text) — выбор случайного значения из указанных в одноименном столбце. Значения указываются через точку с запятой. Используется одно значение везде
• Random_always — выбор случайного значения в диапазоне указанного минимума и максимуму. Значение меняется при каждом вызове
• Random_always(text) – выбор случайного значения из указанных в одноименном столбце. Значения указываются через точку с запятой. Значение меняется при каждом вызове
• Text – выбор зафиксированного значения.
Стоит обратить внимание, что при выполнении теста в разных браузерах у переменных guid_once и random_once будут генерироваться в каждом браузере свои.
Есть еще одна особенность данного приложения, о которой хотелось бы рассказать – это взаимодействие с CI-серверами (иными словами с серверами непрерывной интеграции), но это уже довольно сложная тема и я планирую рассказать о ней в следующей статье.
P.S. Всегда найдутся люди, которым что-то покажется излишним, а чего-то на их взгляд будет не хватать. Поделитесь в комментариях своими мыслями о том, чем можно улучшить SpiderTest, а я свяжусь с автором и поделюсь вашими идеями.
Комментарии (32)

arvitaly
07.08.2015 22:21Было бы круто нечто подобное, как плагин к Selenium IDE.

SirArhey
07.08.2015 23:15Да ну, ну что вы в самом деле? selenium ide — это ж дополнение к firefox. Дополнение, Карл! А SpiderTest самостоятельное приложение. Тем более, в результате selenium ide генерится скрипт и в нем черт ногу сломит. А в SpiderTest все просто и понятно — тест записывается в виде xml-структуры. Не нужно заботиться о том как этот тест будет выполняться — просто сказать какой тест сделать и все.
Плюс, не стоит забывать о том, что SpiderTest работает в разных браузерах, а не только в Firefox.
А в следующей статье я расскажу про кроссплатформенность и быструю привязку к CI.
arvitaly
11.08.2015 10:49+1Да ну, ну что вы в самом деле? selenium ide — это ж дополнение к firefox. Дополнение, Карл! А SpiderTest самостоятельное приложение.
А чем Карлу не угодило дополнение? Меня вот лично гораздо больше напрягает ставить самостоятельное приложение (и собирать из исходников тоже).
Тем более, в результате selenium ide генерится скрипт и в нем черт ногу сломит.
Так черт не программист, программисту хочется родного языка, а черту, что XML, что Python (Java, PHP и мн. др.) — один черт.
Плюс, не стоит забывать о том, что SpiderTest работает в разных браузерах, а не только в Firefox.
Мне все равно, я использую Selenium IDE только для записи и отладки скрипта теста. Зато в SpiderTest получим новую зависимость от парсера этого XML при прогоне.
Просто мне понравился интерфейс записи.

amarao
08.08.2015 00:22Только к середине теста, на словах «от администратора» понял, что речь про винды.

SirArhey
08.08.2015 07:51Само приложение для написания тестов виндовое. Все верно! Но тесты можно запускать и на линуксе. В составе приложения есть SpiderTestCI.jar — этот джарник нужен для создания maven-проекта, который можно прикрутить к CI-серверу и запускать в том числе и на линуксе. Более того, после выполнения теста формируется красивый отчет посредством фреймворка Allure от Яндекса. Но об этом я планировал написать в следующей статье. Чтобы не перегружать эту смыслом.

Sadler
08.08.2015 19:40+1В линуксе оно и не нужно. Ту же функциональность с лихвой покрывает, скажем, PhantomJS.

garex
09.08.2015 16:43-1Постоянно падает с exception'ами и по сути только webkit-семья, а фаервокса, оперы и IE в нем нету.
Я вообще за старый добрый селениум с дровами под все нужные браузеры, который параллельно идёт на ИКС машинках и писать на котором в любом IDE можно на множестве языков с блэкджеком и code-completion'ом.
А изучение очередного my-own-bicycle-xml'я мало интересно ))
SirArhey
09.08.2015 20:36Хах, суть проекта не в том, чтобы отменить все старые добрые Selenium'ы и уйти от писания автотестов на множестве языков, а в том, чтобы показать аудитории новые инструменты для создания тестов.Этакие шаги за горизонт!
К тому же это хорошее подспорье для начинающих тестировщиков, которые ну ни в какую не желают учить программирование и кодить.
Более того, по собственному опыту скажу: проект автотестов перенести с одной машину на другую не всегда просто, нужно такое же окружение настраивать (всякие либы скачивать и гемы нужных версий и т.д.), а тут ничего подобного не надо. Просто скопировал и запустил.
Постоянно падает с exception'ами и по сути только webkit-семья, а фаервокса, оперы и IE в нем нету.
это вы про SpiderTest?
garex
09.08.2015 20:45+1Постоянно падает с exception'ами
Это фантом. На трэвисе постоянно подает в 15% случаев. Это known issue и автор болт забил на неё (что-то связанное с QT, которую он юзает). В новой версии этого якобы нету, но готового стабильного сочетания CasperJS + PhantomJS новых версий ещё пока нету.
К тому же это хорошее подспорье для начинающих тестировщиков, которые ну ни в какую не желают учить программирование и кодить.
Не факт, но возможно. Хотя ценны ли такие тестировщики, которые автотесты писать ленятся?
Проект автотестов перенести с одной машину на другую не всегда просто.
Docker/puppet/chef/vagrant/virtualbox/тысячи их спасут отца русской демократии. А вообще на сколько мы знаем, selenium 2 вообще не обязательно запускать на своей машинке — можно ферму иметь где-нить в облаке и напускать на неё уже автотест, написанный хоть под какой осью.
В серьезных конторах обычно имеется специальный человек, который за инфраструктуру отвечает — эдакий Админ Всея Руси. Вот он это легко организует так, чтобы у тестера голова не болела, а только чтобы он сидел и кнопочки жал в YourFavoriteIDE которая селениумы и проч. делает. Хотя опять же, это мечты ))
SirArhey
10.08.2015 09:27Не факт, но возможно. Хотя ценны ли такие тестировщики, которые автотесты писать ленятся?
Ну вот тут не соглашусь, дело тут не в лени. Возможные разные варианты:
1. Оптимизация трудозатрат. Разобраться с каким-нибудь тестовым фреймворком человеку, который никогда не занимался программированием довольно тяжело, а SpiderTest довольно интуитивен и на его освоение уйдет гораздо меньше времени.
2. Ценность тестировщиков, в том, что они не программисты. К ним применимо выражение «голь на выдумку хитра». Их задача написать автотест, который будет работать, а как это сделать: написав код, или собрав сценарий, или записав его в YourFavoriteIDE уже не важно, я считаю. Поэтому ценность тестировщика определяется не столько умением писать код, а сколько в ограниченных рамках (времени, знаний и умений) исхитриться и выполнить работу. Таково мое субъективное мнение.
В серьезных конторах обычно имеется специальный человек, который за инфраструктуру отвечает
Спору нет, но если уж мы заговорили о технологиях, которые не требуют инфраструктурной поддержки админа, то к этому можно отнести SpiderTest))
И напоследок, SpiderTest является по сути приложением для написания и отладки тестов, а сами тесты потом можно прикрутить к широко известным CI (дженкинс, бамбу, teamcity). Что же касается остальных CI, то всем не угодишь) Плюс ко всему это приложение разрабатывается одним разработчиком, вернее даже тестировщиком, который изначально писал это приложения для собственных нужд) к тому же это приложение можно сказать в самом начале своего пути. Поэтому любые замечания по функционалу будут восприняты с благодарностью)
free__man
10.08.2015 01:06Из инструментов еще можно упомянуть Ranorex и MS VS CodedUI.

SirArhey
10.08.2015 09:08Ага, прочитал про эти инструменты. Но они тоже для автотестов использую скрипты. Однако, как я понял, с помощью Ranorex и CodedUI можно писать тесты для десктопных приложений на C#? Это интересно.
И как я понял из этих двух инструментов Ranorex более дружелюбен для тестировщика, чем CodedUI.free__man
10.08.2015 13:00+1Ranorex я смотрел, но в «бою» им не пользовался. С CodedUI немного работал. Оба инструмента (Ranorex и CodedUI) поддерживают ЯП C# и VB.NET. Написал про них, т.к. Вы просили добавить в комментарии, если кто вспомнит еще инструменты. CodedUI удобен для автоматизированного тестования написанных в Visual Studio же приложений. Тогда сразу доступны и автоматические запуски после билда и развертка виртуальных сред для запусков тестов, баг трекер, связь с тасками/багами/ручными тестами и прочие удобства. На работе пользуемся UFT 12, хотя я не в восторге от VBScript =).

cashby
11.08.2015 12:45Для более-менее серьезных задач по автоматизации не годится. Вот вам для примера простенький интерфейс для автоматизации:
examples.sencha.com/extjs/6.0.0/examples/classic/tree/locking-treegrid.html
Чего только люди не найдут в интернетах лишь бы не учить языки программирования…
SirArhey
11.08.2015 13:57А могли бы предметнее рассказать для каких «более-менее» серьезных задач инструмент не годится?
Пример посмотрел, возможно неплохой инструмент, но лично мне не показался интуитивно понятным.
Чего только люди не найдут в интернетах лишь бы не учить языки программирования…
А в том-то все и дело, что хотелось бы разбавить гегемонию программирования. А то ведь нет доступных инструментов для создания автотестов без скриптов, ладно бы их была куча, тогда бы SpiderTest был бы не нужен.
cashby
11.08.2015 14:22+1Для примера я показал не инструмент :-) а UI, слепленный при помощи JS-библиотеки ExtJS, которую нередко можно встретить в web-приложениях. Сможете заавтоматить поиск/выбор нужного элемента в дереве при помощи SpiderTest? А это ведь совсем базовая задачка.
Ну или проверку серверной сортировки для какой-нибудь таблички, если имеется пагинация?
PS: это все достаточно обычные и часто встречающиеся задачи для автоматизированного тестирования.
SirArhey
11.08.2015 17:10Сможете заавтоматить поиск/выбор нужного элемента в дереве при помощи SpiderTest?
Эм, если честно, то не вижу целесообразности в этом действии. Автотесты должны четко знать где и что находится потому что если мы говорим SpiderTest КАКОЙ элемент искать, но не говорим ГДЕ, то он сам прокликивает все дерево и ищет. Но это глупо, если нужных элементов несколько и они находятся в разных директориях, то тест найдет первый и успокоится. Это плохой и неправильный подход.
Ну или проверку серверной сортировки для какой-нибудь таблички, если имеется пагинация?
Ну тут примерно та же беда: автотесту нужно знать, где лежит конкретный элемент.
cashby
11.08.2015 17:40Нет, вы не поняли меня. Не надо ничего прокликивать в поисках элемента.
А. Допустим, надо сделать тест: выбрать в дереве элемент (см. UI по ссылке выше), расположенный по след. жестко заданному нами пути: «Project: Testing\Windows\Chrome» и потом еще выполнить какие-то действия. При помощи SpiderTest вы сможете это сделать?
Б. Про какой «нужный элемент» вы говорите, если речь идет про сортировку? Ок, забудем про пагинацию. Есть таблица с данными. Как проверить, что они отсортированы? Проверять сортировку это неправильно и плохо? Это ж первый кандидат на автоматизацию.
В общем, поверьте на слово автоматизатору, который немного уже успел повозиться с не самыми простыми проектами: инструмент годится для очень простых вещей или чтобы показать менеджеру на примере простых страничек, зачем нужна автоматизация. Так сказать, рассчет на вау-эффект. Делать авто-тесты и (главное!) поддерживать их с помощью подобного инструмента — адъ.


kentastik
Если что, хром не дает качать софтину.
SirArhey
Хм, а какая версия хрома? Только что самолично скачал с хрома и оперы последних версий.
kentastik
Последняя yadi.sk/i/pDnoJ-KuiL7T3
SirArhey
гхм, возможно он ругается на то, то в zip архиве могут содержаться вирусы. Но у меня с этой же версией проблем не возникало. Нажимаю «сохранить» и не парюсь.
Kvarkas
в chrome://settings/ (дополнительные) там в разделе Приватности снимите галочку с «Включить защиту от вирусов и спама» и даст скачать все что угодно :)
kentastik
кажется эта галочка там не просто так, не? :)
Kvarkas
для простых смертных да, но очень часто сталкивался когда не позволяло скачивать файл в котором небыло вируса — вообще то у меня есть для таких нужд отдельная вмка аля песочница с беар фриз — на которой я тестирую любые подозрительные файлы, и вот с этой галочкой проводить эксперименты совсем не интересно :) но снимать нужно на свой страх и риск (или качать файрфоксом :))