
Идея, лежащая в основе микрофронтендов, заключается в разбиении монолитной клиентской части веб-проекта на более мелкие части, которыми легче управлять. При таком подходе у каждой команды, занятой на проекте, есть собственный участок работ, команды отвечают лишь за некий фрагмент проекта и полностью самостоятельно занимаются его развитием. Так, каждая команда работает с собственной кодовой базой, независимо от других выпускает новые версии своей подсистемы, непрерывно вносит в неё небольшие инкрементальные улучшения. Интеграция этой подсистемы с другими фрагментами приложения, работой над которыми занимаются другие команды, осуществляется посредством API. При такой схеме работы интерфейсные части проектов собирают из независимых фрагментов, работающих сообща.
Дэн Абрамов, в мае прошлого года, писал в своём Твиттере о том, что он не понимает микрофронтенды. Он полагает, что задачи, которые они должны решать, уже решены средствами хороших компонентных моделей. «Может, микрофронтенды — это решение организационных проблем, а не технических? Например, когда две команды разработчиков не могут ни о чём договориться, в том числе — об инфраструктуре проекта», — размышляет он.
Существует много подходов к разработке микрофронтендов: от интеллектуальной интеграции компонентов во время сборки проекта до организации совместной работы разных частей приложения во время выполнения кода путём использования особых подходов к маршрутизации. В этом материале я собрал самые заметные инструменты, направленные на разработку микрофронтендов.
1. Платформа Bit
Платформа Bit позволяет собирать фронтенды из независимых компонентов. Она помогает разрабатывать компоненты и управлять ими. Это, вероятно, наиболее популярное решение в моём списке, которое лучше других подготовлено к продакшн-разработке.
Если вы посмотрите на домашнюю страницу сайта bit.dev, вы заметите, что она собрана из независимых компонентов. Эти компоненты созданы разными командами, за этими компонентами стоят разные кодовые базы. Но все они друг с другом интегрированы, что в итоге позволяет сформировать целостный интерфейс проекта.

Домашняя страница bit.dev создана с использованием компонентов, работа с которыми организована с помощью Bit
Инструмент командной строки Bit — это популярная программа, используемая в разработке, основанной на компонентах. С помощью Bit можно создавать компоненты и собирать из них интерфейсы.
Под «микрофронтендом» обычно понимают сборку интерфейса во время выполнения кода проекта. А платформа Bit направлена на формирование фронтенда во время сборки проекта. Это даёт тем, кто пользуется данной платформой, и полезные возможности «традиционных монолитов» в виде безопасности и надёжности, и преимущества микрофронтендов — простоту и масштабируемость решений.
При использовании Bit разные команды могут независимо создавать и публиковать собственные компоненты, взаимодействуя с другими командами на уровне API компонентов. Это позволяет превратить веб-разработку в процесс сборки проектов из отдельных модулей.
В дополнение к инструментам для разработки, основанной на компонентах, проект Bit предлагает облачную платформу для разработчиков. Платформа позволяет заниматься совместной работой над компонентами, эффективно управлять процессом разработки, масштабировать его. При этом команды, занимающиеся работой над собственными частями некоего проекта, остаются полностью независимыми.
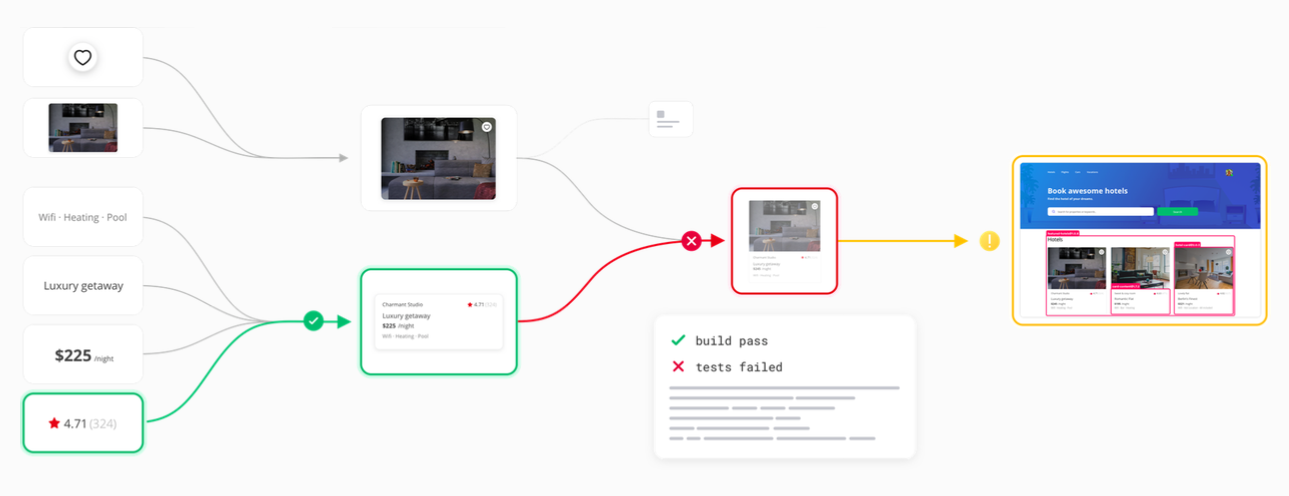
В Bit предусмотрен уникальный CI/CD-процесс, полностью основанный на компонентах, который направлен на организацию быстрой сборки проектов. Это означает, что различные команды могут, не опасаясь негативных последствий для проекта, вносить изменения в разрабатываемые ими части проектов. Им не нужно чего-то ждать от других команд или конкурировать за внесение изменений в ветку master проекта. Разработчики могут непрерывно и безопасно, не опасаясь что-то испортить в тех частях проектов, которыми заняты не они, вносить изменения в свои компоненты. Эти изменения распространяются на все приложения, в которых используются эти компоненты.

Система непрерывной интеграции, основанная на компонентах, в 50 раз быстрее обычной
В результате процесс разработки обогащается следующими возможностями:
- Простая кодовая база, отдельные части которой независимы друг от друга.
- Автономные команды.
- Компактные, чётко определённые API.
- Независимые процессы выпуска готовых компонентов.
- Возможность непрерывного инкрементального улучшения компонентов.
Вот материал, в котором приведён пример подобной организации работы над проектами.
Если ваша команда занимается разработкой, основанной на компонентах, и ищет решение, позволяющее воспользоваться технологиями микрофронтендов и реализовать модульный подход к работе над большими приложениями, рекомендую взглянуть на платформу Bit. Вполне возможно, что это — именно то, что вам нужно.
2. Webpack 5 и архитектура Module Federation
JavaScript-архитектуру Module Federation (MF, федерация модулей) предложил Зак Джексон. Он же был инициатором создания webpack-плагина для реализации этой архитектуры. Благодаря усилиями команды webpack этот плагин появился в Webpack 5, сейчас он находится на стадии бета-версии.
Смысл MF заключается в том, что несколько отдельных сборок должны формировать единое приложение. Эти отдельные сборки не должны иметь зависимостей друг от друга, что позволит разрабатывать и развёртывать их в индивидуальном порядке. Это — схема работы в духе микрофронтендов.
Применение MF позволяет JavaScript-приложению динамически, во время выполнения этого приложения, импортировать код из других приложений. Модуль создаёт файл, экспортирующий его возможности, являющийся точкой входа в код, который может быть загружен другими приложениями. Делается это путём соответствующей настройки webpack.
Этот подход, кроме прочего, решает проблему зависимостей кода и проблему роста размера бандлов благодаря организации совместного использования зависимостей. Например, если вы загружаете React-компонент, то приложение, уже импортировавшее React, не будет импортировать код библиотеки повторно. Система воспользуется уже импортированным кодом React и импортирует лишь код компонента. И, наконец, можно воспользоваться технологиями React.lazy и React.suspense для организации запасного варианта на тот случай, если импортированный код по какой-то причине даст сбой. Это позволит обеспечить правильную работу пользователей даже в том случае, если сборка, от которой зависит проект, оказалась нерабочей.
Архитектура Module Federation открывает очень интересные возможности по разработке микрофронтендов. Подробности об этой архитектуре и пример её использования можно найти здесь.
3. Проект single-spa
Создатели проекта single-spa определяют его как «JavaScript-фреймворк для применения микросервисов во фронтенд-разработке». Если кратко описать его суть, то можно сказать, что он реализует идею жизненного цикла некоей сущности в применении к каждому отдельному приложению, из которого состоит проект. Каждое приложение может реагировать на события маршрутизации и должно знать о том, как ему разворачиваться, монтироваться в DOM и отмонтироваться от DOM. Основное отличие обычных SPA (Single Page Application, одностраничное приложение) и того, что получается при использовании single-spa, заключается в том, что single-spa-приложения должны иметь возможность сосуществования с другими приложениями, входящими в состав некоего проекта. При этом у этих приложений нет собственных HTML-страниц.
В результате оказывается, что если вам нужно использовать на одной странице разные фреймворки или библиотеки, которые должны интегрироваться друг с другом во время выполнения кода проекта, вам стоит взглянуть на single-spa. Вот видео, в котором представлены основные сведения о проекте. Здесь можно найти некоторые примеры.
4. Загрузчик модулей SystemJS
Загрузчик модулей SystemJS — это не фреймворк для разработки микрофронтендов, но этот проект позволяет решить проблему кросс-браузерного управления независимыми модулями, а это — ключ к реализации микрофронтендных архитектур (этот подход используется, на самом деле, и в single-spa).
SystemJS можно рассматривать в виде оркестратора JS-модулей. Он позволяет использовать различные возможности таких модулей, вроде динамических импортов и карт импорта, не полагаясь на стандартные механизмы браузеров. И всё это — с уровнем производительности, близким к тем, что дают встроенные возможности браузеров. Среди интересных возможностей SystemJS можно отметить наличие полифиллов для устаревших браузеров, импорт модулей с использованием имён (через сопоставление имён модулей и путей к ним), загрузку нескольких модулей одним запросом (с использованием API для представления нескольких модулей в виде единого файла).
SystemJS, кроме того, позволяет работать с «реестром модулей», благодаря чему разработчик может знать о том, какие именно модули доступны в браузере в некий момент времени. Вот руководство по началу работы с SystemJS.
5. Фреймворк Piral
Фреймворк Piral предназначен для облегчения разработки портальных приложений с использованием технологий микрофронтендов. Piral позволяет создавать модульные фронтенд-приложения, возможности которых можно расширять во время выполнения кода, применяя микрофронтендную архитектуру и используя независимые модули, называемые «пилетами» (pilet). Пилеты можно разрабатывать независимо от других частей системы, включая в них код и другие необходимые ресурсы. Вот видео, в котором демонстрируется работа с Piral.
Тому, кто хочет пользоваться Piral, достаточно иметь редактор кода, терминал, браузер и Node.js. Экземпляр Piral (оболочка приложения) и пилеты (модули) можно выполнять и отлаживать в эмуляторе на локальном компьютере разработчика.

Работа с Piral
6. Проект Open Components
Проект Open Components направлен на то, чтобы «принести бессерверные технологии в мир фронтенда». А если точнее, то этот проект создавался как фреймворк для разработки микрофронтендов, который даёт разработчику всё, что ему нужно, создавая экосистему, включающую в себя средства для работы с компонентами, реестр компонентов, шаблоны и даже инструмент командной строки. Проект Open Components состоит из двух частей:
- Сущности components (компоненты) — это маленькие фрагменты изоморфного содержимого, состоящие, в основном, из кода, написанного на HTML, JavaScript и CSS. Они могут, что необязательно, содержать какую-то логику, что позволяет серверному Node.js-приложению создавать модели, используемые для рендеринга визуальных представлений компонентов. После рендеринга эти сущности становятся обычным HTML-кодом, который можно встроить в любую веб-страницу.
- Сущности consumers (потребители) — это веб-сайты или микросайты (маленькие, независимо развёртываемые веб-сайты, соединённые неким механизмом маршрутизации или общим сервисом, представляющим точку входа в систему), которым компоненты нужны для рендеринга каких-то частей содержимого веб-страниц.
7. Проект Qiankun
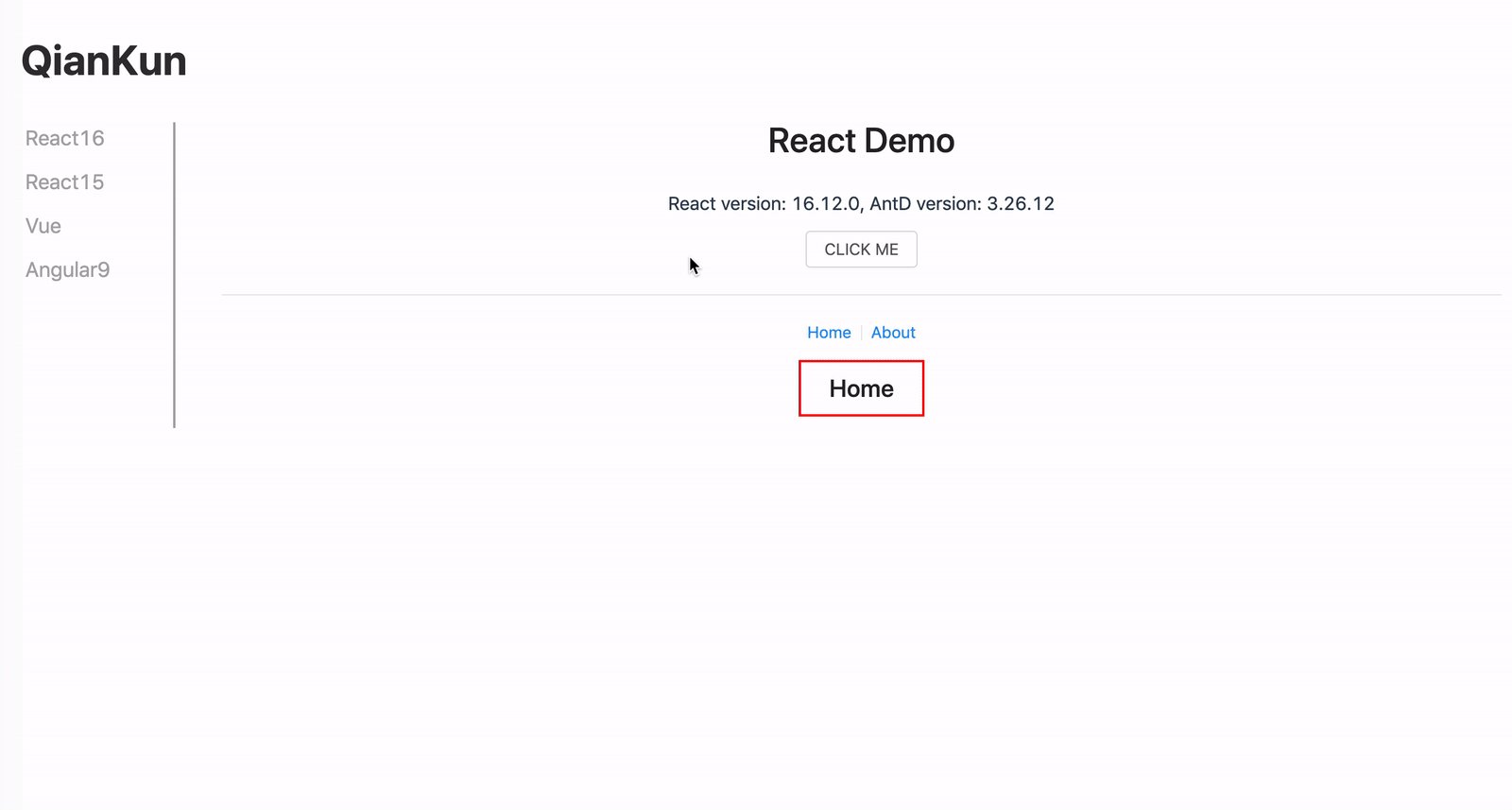
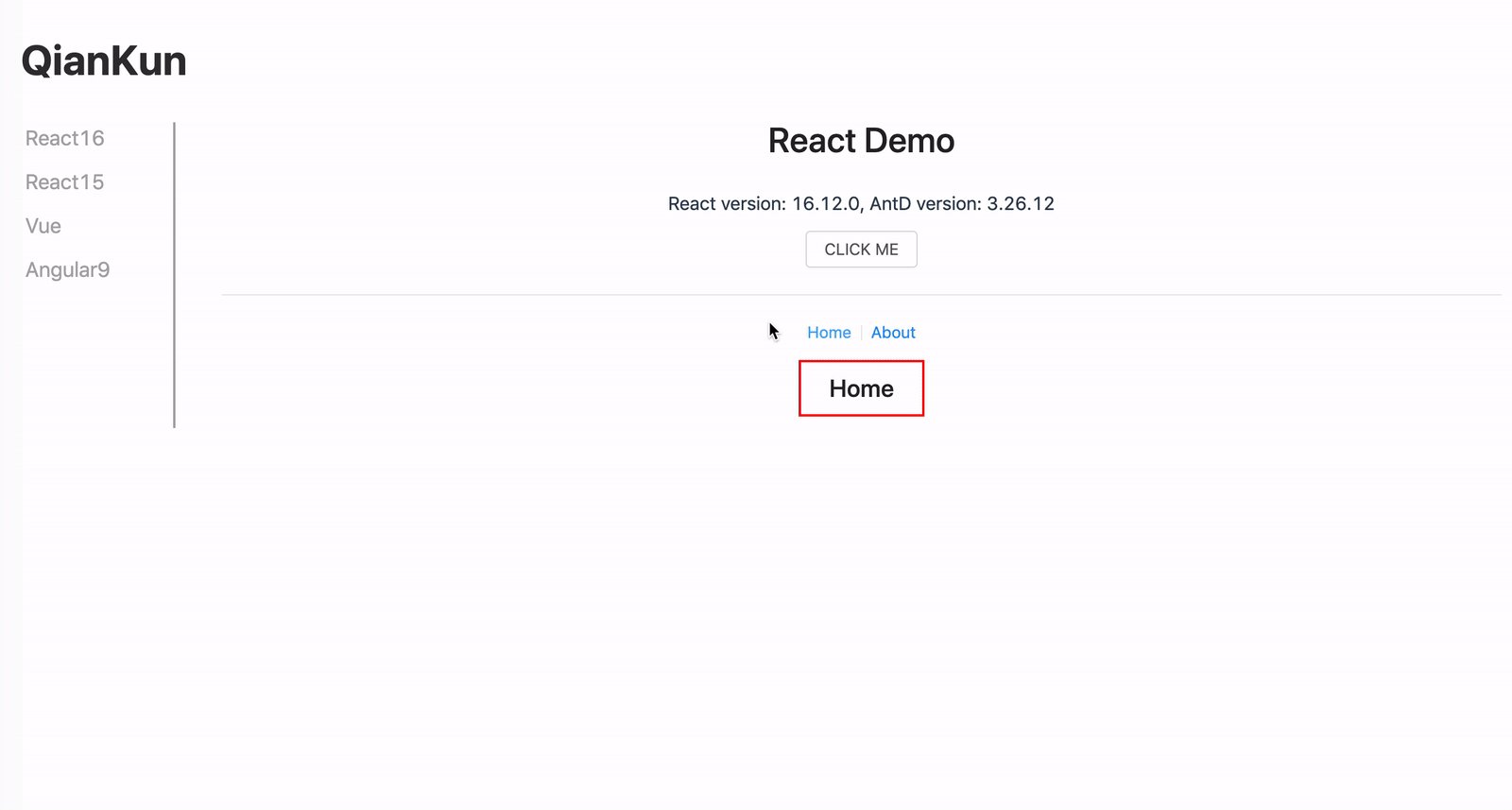
Проект Qiankun описывается как «реализация микрофронтендов, основанная на single-spa, но готовая к продакшн-использованию». Этот проект нацелен на решение некоторых из основных задач, связанных со сборкой больших приложений из маленьких подсистем (подприложений). Среди таких задач можно отметить публикацию статических ресурсов, объединение подсистем, обеспечение независимости подсистем друг от друга во время их разработки и развёртывания, обеспечение изоляции подсистем во время выполнения кода, обработка зависимостей, обеспечение высокой производительности решений.

Проект Qiankun
8. Фреймворк Luigi
Luigi — это JavaScript-фреймворк для разработки микрофронтендов, ориентированный на бизнес-нужды и позволяющий создавать пользовательские интерфейсы, в которых используются локальные и внешние компоненты. Luigi — это база для разработки веб-приложений, которая независима от конкретных фреймворков и библиотек. Этот фреймворк даёт разработчику средства для обеспечения совместной работы отдельных частей, из которых состоит приложение.

Luigi
Фреймворк Luigi состоит из двух подсистем. Это — основное приложение и клиентские библиотеки. Взаимодействие между ними основано на API postMessage.
Вот — «песочница», в которой вы можете поэкспериментировать с Luigi. А вот — репозиторий проекта. Работой над ним, кстати, занимается компания SAP.
9. Фреймворк FrintJS
FrintJS — это «модульный JavaScript-фреймворк для разработки масштабируемых реактивных приложений». Он позволяет загружать приложения, собранные различными бандлерами, помогает структурировать приложения и поддерживает правильную работу таких механизмов, как маршрутизация и обработка зависимостей. Этот фреймворк, помимо React (работа с этой библиотекой хорошо документирована и протестирована), поддерживает, посредством дополнительных пакетов, React Native и Vue.

FrintJS
> Здесь находится интерактивная «песочница» FrintJS
10. Mosaic 9
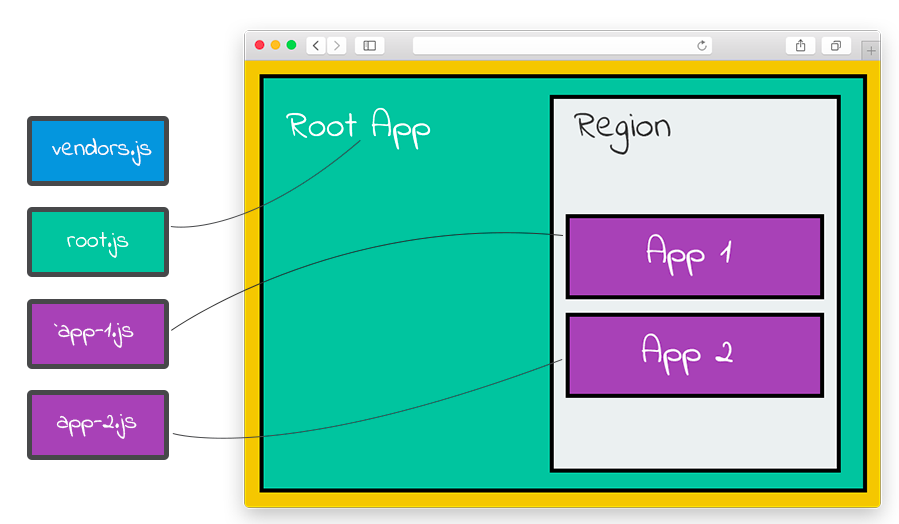
Mosaic — это набор сервисов и библиотек, объединённых спецификациями, определяющими взаимодействие компонентов при организации работы крупномасштабных веб-сайтов, созданных с использованием микросервисной архитектуры. В Mosaic используются так называемые «фрагменты» (fragments), которые поддерживаются отдельными сервисами и объединяются во время выполнения кода в соответствии с порядком, который задан в шаблоне.

Архитектура Mosaic
Проект Mosaic представлен множеством пакетов, направленных на решение различных задач. Среди них — маршрутизация, формирование макетов страниц, хранение шаблонов, представление интерфейсов.
11. Фреймворк PuzzleJS
PuzzleJS — это «микрофронтендный фреймворк, предназначенный для разработки масштабируемых и быстрых сайтов». Он позволяет создавать проекты, называемые «шлюзами» (gateway) и «интерфейсами» (storefront), которые взаимодействуют друг с другом. Создатели PuzzleJS черпали вдохновение, в плане микрофронтендной архитектуры, в проекте Facebook BigPipe.

PuzzleJS
PuzzleJS позволяет создавать независимые друг от друга «порталы» и «интерфейсы», настраивая их взаимодействие с помощью конфигурационного файла. Он позволяет преобразовывать HTML-шаблоны в JavaScript-функции во время компиляции кода. Эта операция независима от запросов на загрузку данных. В результате функция, в ответ на запрос, начинает передавать данные очень быстро, что улучшает такой показатель производительности веб-страниц, как время до первого байта. Этот фреймворк, за счёт применения в нём серверного рендеринга материалов, хорош в плане SEO. Кроме того, если API, необходимый для работы некоего фрагмента страницы, перестаёт реагировать на запросы, это не нарушает работу других фрагментов. Вот — реальный пример использования PuzzleJS.
Итоги
Среди других фреймворков, которые можно использовать для разработки микрофронтендов, можно отметить Podium.
Как видите, если вы решите создать проект, основанный на микрофронтендной архитектуре, то вам, определённо, есть из чего выбирать.
Как вы относитесь к микрофронтендам?




atomic1989
Не могу понять, чем описанные подходы отличаются от модуля, плагина, библиотеки? Как по мне, ничем. Аналог микросервисов на фронте — это iframe. Пиши на любом фремворке или библиотеке. Текущие движения микрофронтенда создание нового хайпа, попытка назвать колбасу нечто новым и красивым именем)
essome
<сарказм>Это слишком сложно, так надо архитектуру продумывать, тесты писать, зачем, если можно на каждую страничку или блок по проекту сделать и каждый будет по разному написан, со своим code style
</сарказм>
AriesUa
Позвольте мне немного внести понимания зачем это нужно.
Давайте посмотрим на классическую схему, шаг за шагом:
Как видно из списка, есть проблема в последнем пункте. Т/е как только мы опубликуем изменения, это не значит, что они будут доступны для использования. Т/е вам еще надо будет разослать уведомления командам, о том, вы опубликовали измения/багфиксы. И дождаться, когда другие команды обновят зависимости. Из реальной жизни пример — обновление на новые версии иногда занимает день-два. Это очень долго, поверьте мне.
Следующая проблема. Надо срочно откатиться на предыдущую версию. Бывают случаи, когда баг таки просочился на прод. Как быстро откататься? Проблема.
Нет, такая схема с публикацией модуля/либы в NPM, прекрасно работает, когда у вас два-три тима. Но когда их уже за 10-к. Постоянно возникают задержки.
Вот один из путей решения — микрофронтенд. Где команда выкладывает JS билд (что-то типа myspa.com/app/component1.js), а приложение уже по необходимости, загружает отдельно файл в браузер.
Такой подход решает проблему публикации и отката версий, так как код сразу становися доступен после публикации.
По поводу IFrame. Да они тоже могут использоваться, но как решить проблему глобального стейта? Как красиво позволить компонентам обмениваться данными, реагировать на изменения? Не, не спорю — можно. Но будет ли это изящно — не факт :)
atomic1989
У меня был опыт разработки независимых веб частей на SharePoint. Независимое в полном объеме. Это была кабала. Конфликты версий и прочее). В итоге начали внедрять глобальные общие библиотеки одной загрузкой, веб части подтягивали лишь локальные зависимости. Но как-то сильно легче не стало. Далее iframe начали активно использовать. Вот тогда стало намного легче. Проекты были корпоративные и SEO нас не волновало. Много что перепробовали, того, что в просторах интернета и не найти.
SPA проекты пробовали делить на dll(angular тема). Тоже попа). В итоге пришли снова на монолит). Единственное, что части проекта планируем выносить в отдельные репы и npm пакеты, чтобы разделить зону ответственности и снизить нагрузку при сборке основного проекта. Не стоит забывать и про фишки сборки, которые оптимизируют общий финальный код. По поводу мгновенной заливки изменения части общего проекта я против, пахнет отсутствием контроля и рисками грубых ошибок, сложно контролировать объемы кода. А так можно и эту часть автоматизировать.
AriesUa
Ну мы пока еще живем по классической схеме у нас компании. Микрофронтенд пока на этапе архитектуры. Пока изучили плюсы и минусы. И я все еще в сомнениях. Стоит оно того или нет.
jMas
postMessage(), завернутый в "красивую обертку" с нужными интерфейсами?DmitryKazakov8
Вспоминается проект из нескольких ифреймов по вынужденной причине, т.к. контент располагался на разных доменах и не мог работать с одного. В этом кроссфреймовом протоколе пришлось делать массу методов — для контроля отображения (мобильный, десктопный, версии для определенных устройств, тема), локализации, синхронизации событий (клики по управляющим элементам в верхнеуровневых фреймах передавать в дочерние и наоборот, т.е. двусторонний эвент-биндинг), синхронизации роутинга и состояния… Все это требовало значительного количества времени на поддержку, в десятки раз большего, чем в монолите с единым состоянием. Еще и с пробросом куки проблемы, с безопасностью (каждый метод нужно подписывать и строго определять, чтобы сторонние ресурсы не могли встроить себе и вызывать все что угодно, а это было критично для проекта — платежная система).
Я к тому, что можно, если нужно — но лучше не связываться.
Carduelis
С одной стороны, вы правы. Это аналог. Только, к сожалению, он не работает так, как хотелось бы с точки зрения пользовательского опыта и ускорения разработки. Iframe дает больше проблем, нежели использование обычных html-тегов как точек привязки.
Iframe больше помогает в безопасности, когда вы не доверяете сайту в iframe, этакая песочница, нежели удобный микросервис.
atomic1989
Полностью согласен. iframe для B2C проектов можно сказать зло). Хочу сказать то, что текущие возможности не дают реализовать микрофронтенд. Возьмем для примера angular проекты — они используют фишки оптимизации при компиляции. Сюда также можно добавить и Svelte. Их сложно рассматривать в контексте микрофронтенд, описанный в статье. Грубо говоря они не рантаймные библиотеки и фреймворки. Нюансов много. Почему упомянул iframe, потому что сейчас это единственное, что гарантирует независимость частей. Микрофронтенд необходимость, но его надо развивать совместно с разработчиками браузеров и вводить новые методологии и технологии. Все что описывает статья это обычный модульный подход
psvg42
У меня на проекте фронтенд на микросервисах,
есть сервис который занимаеться раскидыванием запросов прокси на .net (у каждой части приложение свой publicPath), каждый кусок приложения это собранный webpack-ом проект с праметром library,
все общие куски выносим в npm пакеты.
В результате имеем на странице множестов webpack-рантаймов, все зависимости имеют свой namespace, есть центральное shell приложение которое при необходимости загружает нужные ему куски приложения (модули записываю свой роутинг в глобальную переменную).
При необходимости можно не включать общие зависимости в сборку модулей (webpack параметр externals).
В общем iframe — не лучший вариант :)