
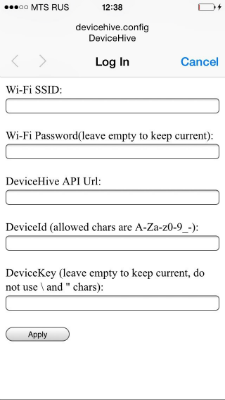
Good news, everyone! Вышла новая версия прошивки DeviceHive для ESP8266. Мы реализовали поддержку самых популярных интерфейсов для подключения устройств: GPIO, ADC, PWM, UART, I2C, SPI, 1-wire. Теперь можно легко подключить устройства с этими интерфейсами к нашему облачному сервису. А самое главное — появилась возможность беспроводного конфигурирования прошивки (см. скриншот ниже). Об этом мы сегодня и поговорим.

Тройной RESET, или «Поехали!»
При создании IoT-устройств с беспроводным подключением часто можно столкнуться с неприятной проблемой: настроить устройство конечному пользователю не так легко, как кажется. Такие устройства обычно не оснащены экраном и клавиатурой, поэтому задать начальные настройки (данные Wi-Fi-сети, например) не выйдет без подходящего кабеля и специализированного ПО. Эту проблему мы и попытались решить в новой версии прошивки.
Теперь настроить все предельно просто:
• устройство трижды перезагружается (с интервалом не более 3-х секунд), после чего превращается в точку доступа Wi-Fi;
• вы подключаетесь к этой точке и через браузер вводите все необходимые настройки;
• после применения настроек устройство автоматически перезагружается уже с новыми настройками.
Таким образом разом решаются обе проблемы — вам не потребуются ни кабели, ни специальное ПО. Кроме браузера… но у вас же есть браузер? Кнопка RESET чаще всего располагается прямо на корпусе девайса, трижды нажать ее должно быть достаточно просто.
Более того, в современных мобильных ОС не придется открывать даже браузер, ведь большинство из них поддерживают портальную аутентификацию (captive portal). На Apple-девайсах страница ввода данных открывается автоматически. Android же покажет уведомление, кликнув по которому, вы окажетесь на этой страничке.
На видео ниже можно посмотреть, как все работает с новой прошивкой и Android-устройством.
Своими руками
Давайте посмотрим, как в принципе работает такая система настройки, ведь ее можно реализовать для любого другого беспроводного устройства с Wi-Fi.
Для начала поднимаем обычную сеть Wi-Fi. В ней создаем DHCP-сервер, который будет раздавать IP-адреса подключенным устройствам. Но в качестве DNS-сервера он передает IP-адрес «хитрого» DNS. Вся хитрость в том, что на на любой DNS запрос «A» записи будет возращен всегда один и тот же IP — адрес HTTP-сервера, с помощью которого мы можем конфигурировать устройство. В случае ESP8266 DHCP, DNS и HTTP-сервер работают прямо на чипе. В совсем базовом варианте этого достаточно — открыв любую страницу в браузере, увидим страницу с настройками. Но, чтобы было красиво, можно заставить устройства, поддерживающие портальную аутентификацию, выводить уведомление о необходимости ввести данные.
Портальная аутентификация обычно используется для ввода данных и/или отображранения соглашении об использовании в гостничных, отельных и других Wi-Fi-хотспотах. Мы же используем эту технику для отображения нашей страницы.
Android при подключении к Wi-Fi-сети попытается зайти по адресу clients3.google.com/generate_204.
Устройства Apple пытаются подключиться к captive.apple.com.
Послав туда запрос, получите ответ вида:
$ curl http://clients3.google.com/generate_204 -i
HTTP/1.1 204 No Content
Content-Length: 0
Date: Mon, 07 Sep 2015 14:58:21 GMT
Server: GFE/2.0
$ curl http://captive.apple.com -i
HTTP/1.1 200 OK
Content-Type: text/html
Content-Length: 68
Date: Mon, 07 Sep 2015 15:00:32 GMT
Connection: keep-alive
<HTML><HEAD><TITLE>Success</TITLE></HEAD><BODY>Success</BODY></HTML>
Т. е. в ответ на HTTP-запрос они возвращают ответ со статусом 2xx. Благодаря этим запросам, устройства и определяют, подключены ли они к интернету. Для реализации же портальной аутентификации необходимо в ответ на эти запросы (или просто на все запросы, кроме интересных нам) посылать ответ с кодом 302 Moved Temporarily и указать в заголовке поле Location с нашим адресом, т. е. ответ должен быть примерной такой:
HTTP/1.1 302 Moved Temporarily
Content-Length: 0
Location: http://example.com
Получив такой ответ, устройства поймут, что необходимо отобразить страницу с настройками по указанному адресу — Apple-устройства сами откроют эту страницу на экране, а Android покажет уведомление. В операционных системах без поддержки портальной аутентификации достаточно лишь написать в адресной строке браузера любой адрес начинающейся с «http://» — бразуер откроет страницу с настройками. При этом вы не введете пользователя в заблуждение, т. к. в адресной строке будет отображен адрес именно страницы с настройками. В прошивке для ESP8266 мы используем адрес devicehive.config.
Надеемся, что это все вам пригодится. Удачи в создании собственных IoT-решений!
Автор: Николай Хабаров, Senior Embedded Developer
Комментарии (5)

DataArt
09.09.2015 11:51Нет, наша прошивка работает через облачный сервис. Т.е. можно сыпать, что нужно послать чипу на облачный сервис, чип будет это подбирать и отправлять в UART.

Boba_Fett
09.09.2015 18:59Есть ли возможность поднять свой собственный облачный сервис с аналогичным функционалом?

DataArt
10.09.2015 14:56Конечно! Сам сервер — тоже оупенсорсный проект: github.com/devicehive/devicehive-java-server. Его можно развернуть и на облачных сервисах (вот здесь можно купить сервер на azure — azure.microsoft.com/en-us/marketplace/partners/dataart/devicehive), и на сервере в локальной сети. И для удобства вы можете использовать Docker для легкой установки:
registry.hub.docker.com/u/devicehive/devicehive-standalone
Вся установка сводится к выполнению команд:
curl -sSL get.docker.com | sh
sudo service docker start
docker run -d --name=devicehive -p 8080:80 -p 9001:9001 devicehive/devicehive-standalone
причем первые две это установка и запуск самого Docker. После запуска на 80-м порту будет запущен аналогичный плейграунду сервер, в том числе, с аналогичной админской веб консолью (http://127.0.0.1/admin логин/пароль после установки — dhadmin/dhadmin_#911).


Misery
Приветствую. Есть ли возможность поднять прозрачный мост WIFI-UART? т.е. всё, что сыпится в wifi будет передаваться в UART?
blind_oracle
На прошивке NodeMCU — без проблем точно.