
Сегодня показываем и рассказываем, как прямо в браузере при помощи ИИ распознать сложную позу человека. Это пригодится, например, в разработке приложений для физических упражнений. Ранее с этой задачей не справлялись даже лучшие детекторы. За подробностями приглащаем под кат, пока у нас начинается флагманский курс Data Science.
Мы рады представить модель определения позы MoveNet с нашим новым API определения позы в TensorFlow.js. MoveNet — это сверхбыстрая и точная модель, которая определяет 17 ключевых точек тела.
Модель предлагается на TF Hub в двух вариантах, известных как Lightning и Thunder. Lightning предназначена для приложений, критичных к задержкам, а Thunder — для требующих высокой точности приложений.
Обе модели работают быстрее реального времени (30+ FPS) на большинстве современных настольных компьютеров, ноутбуков и телефонов, что имеет решающее значение для приложений фитнеса, спорта и здоровья.
Эффект достигается путём запуска модели полностью на стороне клиента, в браузере с использованием TensorFlow.js, без каких-либо вызовов сервера после первоначальной загрузки страницы и без установки зависимостей.
Попробуйте интерактивную демонстрацию!
 MoveNet может отслеживать ключевые точки при быстрых движениях и нетипичных позах.
MoveNet может отслеживать ключевые точки при быстрых движениях и нетипичных позах.За последние пять лет оценка позы человека прошла долгий путь, но, к удивлению, до сих пор не нашла широкого применения. Это связано с тем, что больше внимания уделяется созданию более крупных и точных моделей поз, а не инженерной работе по их быстрому и повсеместному развёртыванию.
В MoveNet наша задача заключалась в разработке и оптимизации модели, которая задействовала бы лучшие стороны современных архитектур, сохраняя при этом минимальное время вывода. В результате получилась модель, способная точно передавать ключевые точки в самых разных позах, окружениях и аппаратных установках.
Интерактивные приложения для здоровья
Чтобы понять, может ли MoveNet помочь открыть для нас удалённое обслуживание для пациентов. Мы объединились с компанией IncludeHealth, которая специализируется на цифровом здравоохранении и эффективности.
IncludeHealth разработала интерактивное веб-приложение, которое проводит пациента через различные процедуры при помощи телефона, планшета или ноутбука. Процедуры построены в цифровом формате и предписаны физиотерапевтами, чтобы проверять баланс, силу и размах движения.
Такому сервису требуются модели позирования на основе веб-технологий и локального запуска для конфиденциальности, которые могут обеспечить точные ключевые точки при высокой частоте кадров, которые затем используются для количественной и качественной оценки поз и движений человека.
Если для простых движений, таких как отведения плеч или присяданий для всего тела, достаточно обычного готового детектора, то более сложные позы, такие как разгибание колена в положении сидя или положение лёжа, вызывают затруднения даже у самых современных детекторов, обученных на ошибочных данных.
 Сравнение традиционного детектора (вверху) и MoveNet (внизу) на сложных позах.
Сравнение традиционного детектора (вверху) и MoveNet (внизу) на сложных позах.Мы предоставили IncludeHealth раннюю версию MoveNet, доступную через новый API определения позы. Эта модель обучена на фитнесе, танцах и позах йоги (подробнее о наборе данных для обучения см. ниже). IncludeHealth интегрировала модель в своё приложение и провела сравнительный анализ MoveNet по сравнению с другими доступными детекторами позы:
«Модель MoveNet обеспечила мощное сочетание скорости и точности, необходимое для оказания предписанной медицинской помощи. В то время как другие модели не достигаю компромисса, предпочитая одно или другое, этот уникальный баланс открывает новое поколение оказания медицинской помощи. Команда Google была фантастическим партнёром в этом стремлении», — рассказывает Райан Эдер, основатель и генеральный директор IncludeHealth.
IncludeHealth налаживает партнёрские отношения с больничными системами, страховыми компаниями и вооружёнными силами, чтобы вывести традиционное обслуживание и обучение за привычные рамки.
 Демонстрационное приложение IncludeHealth, работающее в браузере и оценивающее баланс и движение с помощью оценки ключевых точек на базе MoveNet и TensorFlow.js
Демонстрационное приложение IncludeHealth, работающее в браузере и оценивающее баланс и движение с помощью оценки ключевых точек на базе MoveNet и TensorFlow.jsУстановка
Существует два способа задействовать MoveNet с новым API для определения позы:
Через NPM:
import * as poseDetection from '@tensorflow-models/pose-detection';Через тег script:
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs-core"></script>
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs-converter"></script>
<script src="https://cdn.jsdelivr.net/npm/@tensorflow/tfjs-backend-webgl"></script>
<script src="https://cdn.jsdelivr.net/npm/@tensorflow-models/pose-detection"></script>Попробуйте сами!
После установки пакета достаточно выполнить несколько следующих шагов, чтобы начать его использовать:
// Create a detector.
const detector = await poseDetection.createDetector(poseDetection.SupportedModels.MoveNet);По умолчанию детектор использует версию Lightning; чтобы выбрать Thunder, создайте детектор, как показано ниже:
// Create a detector.
const detector = await poseDetection.createDetector(poseDetection.SupportedModels.MoveNet, {modelType: poseDetection.movenet.modelType.SINGLEPOSE_THUNDER});// Pass in a video stream to the model to detect poses.
const video = document.getElementById('video');
const poses = await detector.estimatePoses(video);Каждая поза содержит 17 ключевых точек с абсолютными координатами x, y, оценкой достоверности и названием части тела:
console.log(poses[0].keypoints);
// Outputs:
// [
// {x: 230, y: 220, score: 0.9, name: "nose"},
// {x: 212, y: 190, score: 0.8, name: "left_eye"},
// ...
// ]Более подробную информацию об API см. в нашем README.
Если вы сделаете что-то с использованием этой модели, отметьте пост в социальных сетях тегом #MadeWithTFJS, чтобы мы могли найти вашу работу, так как мы будем рады увидеть, что вы создали.
Архитектура MoveNet
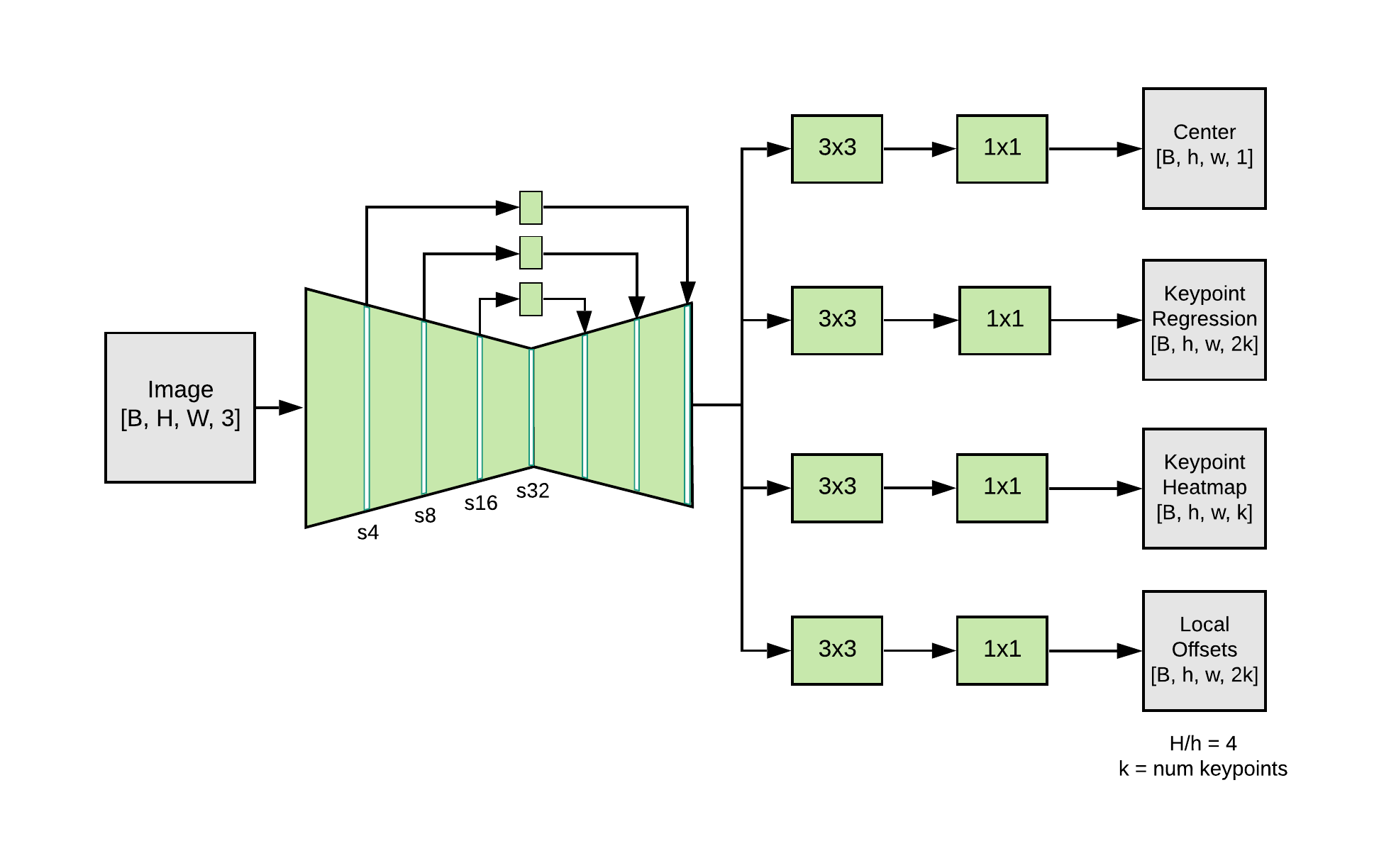
MoveNet — это модель оценки снизу вверх, использующая тепловые карты для точной локализации ключевых точек человека. Архитектура состоит из двух компонентов: экстрактор признаков и набор головок предсказания. Схема предсказания в общих чертах повторяет CenterNet, с заметными изменениями, которые повышают скорость и точность. Все модели обучены с помощью TensorFlow Object Detection API.
Экстрактор признаков в MoveNet — MobileNetV2 с присоединённой сетью пирамид признаков (FPN), что позволяет получить семантически насыщенную карту признаков с высоким разрешением (выходной страйд 4) [Страйд — параметр, изменяющий количество движения]. К экстрактору признаков подключены четыре головки предсказания, которые отвечают за плотное предсказание:
- Тепловая карта центра человека: предсказывает геометрический центр человека.
- Поле регрессии ключевой точки: прогнозирует полный набор ключевых точек человека, используется для группировки ключевых точек в экземпляры.
- Тепловая карта ключевых точек человека: предсказывает местоположение всех ключевых точек, независимо от людей.
- Двумерное поле смещения каждой ключевой точки: прогнозирует локальные смещения от каждого пикселя выходной карты признаков до точного субпиксельного местоположения каждой ключевой точки.
 Архитектура MoveNet
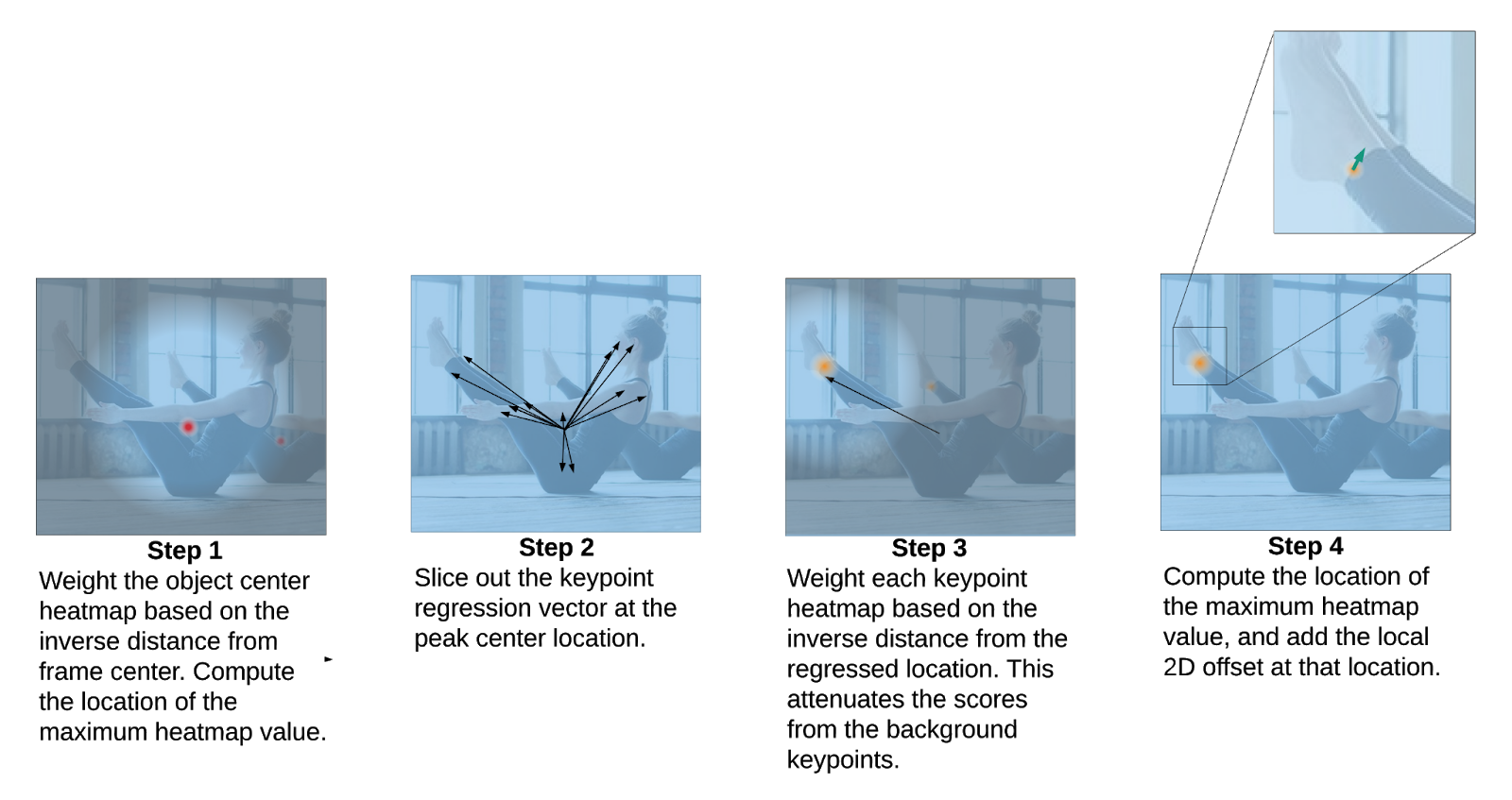
Архитектура MoveNetХотя эти прогнозы вычисляются параллельно, получить общее представление о работе модели можно, посмотрев на эту последовательность операций:
- Шаг 1. Тепловая карта центров лиц используется для определения центров всех лиц в кадре, которые определяются как среднее арифметическое всех ключевых точек, принадлежащих лицу. Выбирается место с наивысшей оценкой (взвешенной по обратному расстоянию от центра кадра).
- Шаг 2. Начальный набор ключевых точек человека создаётся путём нарезки регрессии ключевых точек на основе пикселя, соответствующего центру объекта. Поскольку речь идёт о прогнозировании по центру — которое должно работать в разных масштабах — точность раположения регрессированных ключевых точек будет не очень высокой.
- Шаг 3. Каждый пиксель на тепловой карте ключевых точек умножается на вес, который обратно пропорционален расстоянию до соответствующей регрессированной ключевой точки. Это гарантирует, что мы не будем принимать ключевые точки от людей, поскольку они, как правило, не будут находиться вблизи регрессированных ключевых точек и, следовательно, будут иметь низкие результирующие оценки.
- Шаг 4. Окончательный набор прогнозов ключевых точек выбирается путём поиска координат максимальных значений тепловой карты в каждом канале ключевых точек. Затем к этим координатам добавляются прогнозы локального двумерного смещения, чтобы получить уточнённые оценки. На рисунке ниже показаны эти четыре шага.
 Постобработка MoveNet
Постобработка MoveNetТренировочный набор данных
MoveNet был обучен на двух наборах данных: на COCO и на внутреннем наборе данных Google под названием Active. Хотя COCO — эталонный набор данных для обнаружения благодаря разнообразию сцен и масштабов, всё же он не подходит для приложений фитнеса и танцев, в которых наблюдаются сложные позы, а движения сильно размываются.
Active был создан путём маркировки ключевых точек (приняв стандартные 17 ключевых точек тела COCO) на видеороликах по йоге, фитнесу и танцам с YouTube. Из каждого видео для обучения выбирается не более трёх кадров, чтобы обеспечить разнообразие сцен и лиц.
Оценки на наборе данных валидации Active показывают значительный прирост производительности по сравнению с идентичными архитектурами, обученными только на COCO. Это неудивительно: COCO нечасто демонстрирует людей с экстремальными позами (йога, отжимания, стойки на голове и многое другое).
Чтобы узнать больше о наборе данных и о том, как MoveNet работает с разными категориями, пожалуйста, ознакомьтесь с карточкой модели.

Оптимизация
Хотя много усилий было потрачено на разработку архитектуры, логику постобработки и отбор данных, не меньшее внимание было уделено скорости вывода, чтобы MoveNet стал высококачественным детектором.
Сначала для латеральных связей в FPN были выбраны слои с низкой производительностью из MobileNetV2. Аналогичным образом, количество фильтров свёртки в каждой головке предсказания было значительно сокращено для ускорения работы с выходными картами признаков. Разделяемые по глубине свёртки используются во всей сети, за исключением первого слоя MobileNetV2.
MoveNet неоднократно профилировалась, особенно медленные операторы удалялись. Например, мы заменили tf.math.top_k на tf.math.argmax, поскольку он выполняется значительно быстрее и подходит для работы с одним человеком.
Для быстрого выполнения в TensorFlow.js все выходные данные модели были упакованы в один выходной тензор, так что загрузка с GPU на CPU происходит только один раз.
Возможно, наиболее значительное ускорение мы получили, используя для модели входных данные 192×192 (256×256 в случае Thunder). Чтобы компенсировать снижение разрешения, применяется интеллектуальное кадрирование, основанное на обнаружении предыдущего кадра. Это позволяет модели уделять внимание и ресурсы главному объекту, а не фону.
Фильтрация во времени
Работа с потоком данных камеры с высокой частотой кадров в секунду позволяет применять сглаживание к оценкам ключевых точек. И Lightning, и Thunder применяют надёжный нелинейный фильтр ко входящему потоку прогнозов ключевых точек.
Этот фильтр настроен на одновременное подавление высокочастотного шума (т.е. дрожания) и выбросы из модели, при этом он сохраняет высокую пропускную способность на быстрых движениях. Это приводит к плавной визуализации ключевых точек с минимальной задержкой при любых обстоятельствах.
MoveNet и производительность браузера
Чтобы количественно оценить скорость вывода MoveNet, модель протестировали на нескольких устройствах. Задержка модели (выраженная в FPS) измерялась на GPU через WebGL, а также через WebAssembly (WASM), — типичный бекенд для устройств с маломощным GPU или без него.

Скорость выводов MoveNet на различных устройствах и бэкендах TF.js. Первая ячейка — Lighting, вторая — Thunder.
TF.js постоянно оптимизирует свои бэкенды для ускорения выполнения моделей на всех поддерживаемых устройствах. Чтобы помочь моделям достичь такой производительности, мы применили несколько методов, например, реализовали упакованное ядро WebGL для разделимых по глубине свёрток и улучшили планирование GL для мобильного Chrome.
Чтобы увидеть FPS модели на вашем устройстве, попробуйте нашу демонстрацию. Можно менять тип модели и бэкенды в реальном времени, чтобы увидеть, что лучше всего подходит устройству.
Планы
Следующий шаг — расширение моделей Lightning и Thunder, чтобы они работали с несколькими людьми. Чтобы модели выполнялись быстрее, путём многократного тестирования и оптимизации бэкенда планируется также ускорить бэкенды TensorFlow.js.
Пока нейросети продолжают развиваться, вы можете начать или продолжить их изучение на наших курсах:
Чтобы узнать, как мы готовим специалистов в других направлениях, вы можете перейти на страницы курсов из каталога.

Другие профессии и курсы
Data Science и Machine Learning
- Профессия Data Scientist
- Профессия Data Analyst
- Курс «Математика для Data Science»
- Курс «Математика и Machine Learning для Data Science»
- Курс по Data Engineering
- Курс «Machine Learning и Deep Learning»
- Курс по Machine Learning
Python, веб-разработка
- Профессия Fullstack-разработчик на Python
- Курс «Python для веб-разработки»
- Профессия Frontend-разработчик
- Профессия Веб-разработчик
Мобильная разработка
Java и C#
- Профессия Java-разработчик
- Профессия QA-инженер на JAVA
- Профессия C#-разработчик
- Профессия Разработчик игр на Unity
От основ — в глубину
А также:


Metotron0
Сперва подумал, что это реклама нового браузера со странным названием